Docker安装GitLab及使用图文教程
作者: 宋发元
GitLab安装及使用教程
官方教程 https://docs.gitlab.com/ee/install/docker.html
Docker安装GitLab
宿主机创建容器持久化目录卷
mkdir -p /docker/gitlab/{config,data,logs}
拉取GitLab镜像
docker pull gitlab/gitlab-ce:15.3.1-ce.0
运行GitLab容器(注意修改IP为你的宿主机IP)
docker run -d \
-p 8888:80 \
-p 2222:22 \
-v /docker/gitlab/config:/etc/gitlab \
-v /docker/gitlab/data:/var/opt/gitlab \
-v /docker/gitlab/logs:/var/log/gitlab \
-e GITLAB_OMNIBUS_CONFIG="external_url 'http://192.168.2.110'; gitlab_rails['gitlab_shell_ssh_port'] = 2222; gitlab_rails['time_zone'] = 'Asia/Shanghai'" \
-e TZ=Asia/Shanghai \
--memory 16G \
--cpus=8 \
--restart always \
--name gitlab \
gitlab/gitlab-ce:15.3.1-ce.0
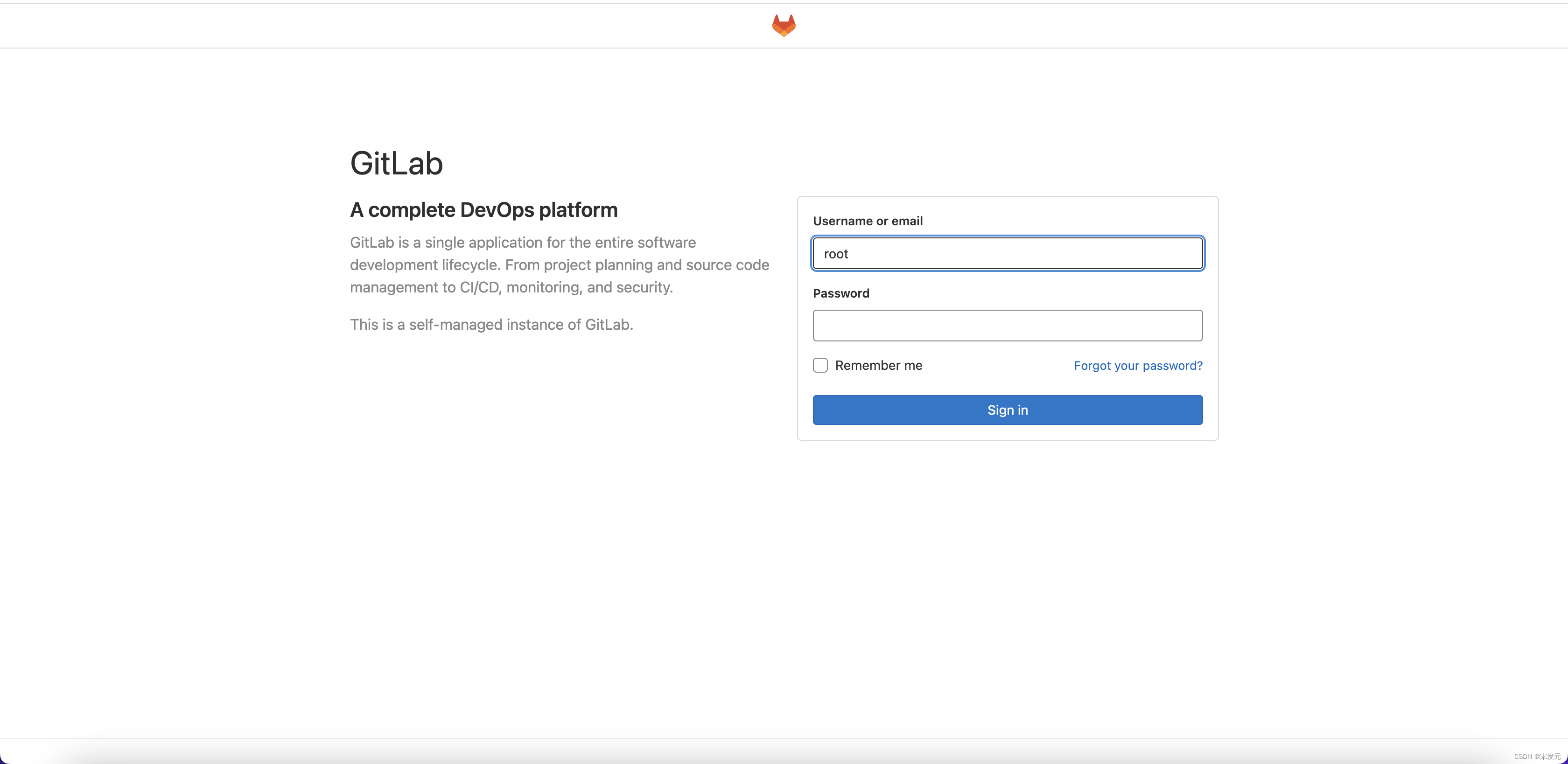
浏览器访问GitLab
查看初始密码
docker exec -it gitlab grep "Password": /etc/gitlab/initial_root_password
浏览器登录Gitlab: http://IP:8888
账号:root
密码:【上一步查看的密码】
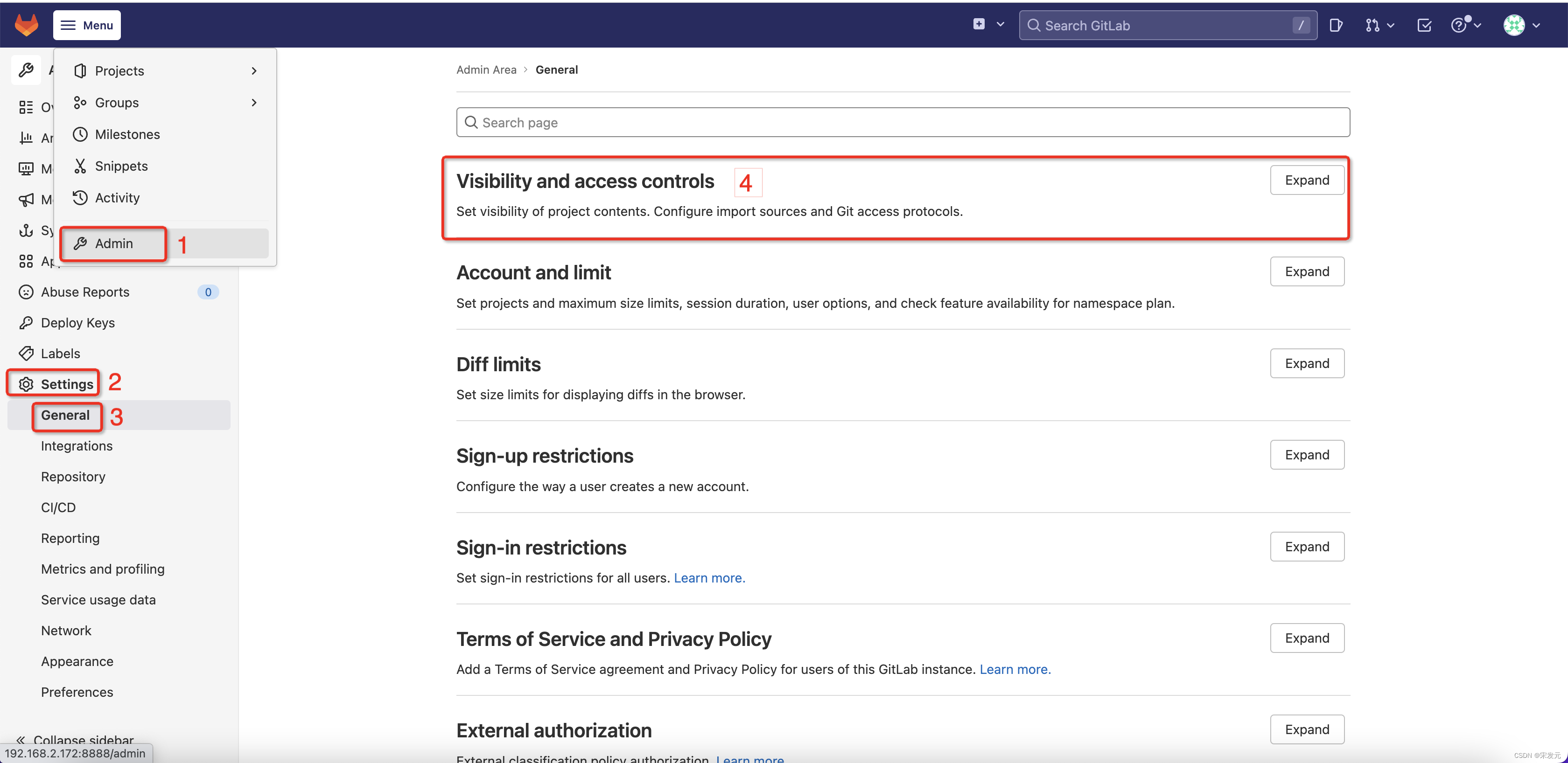
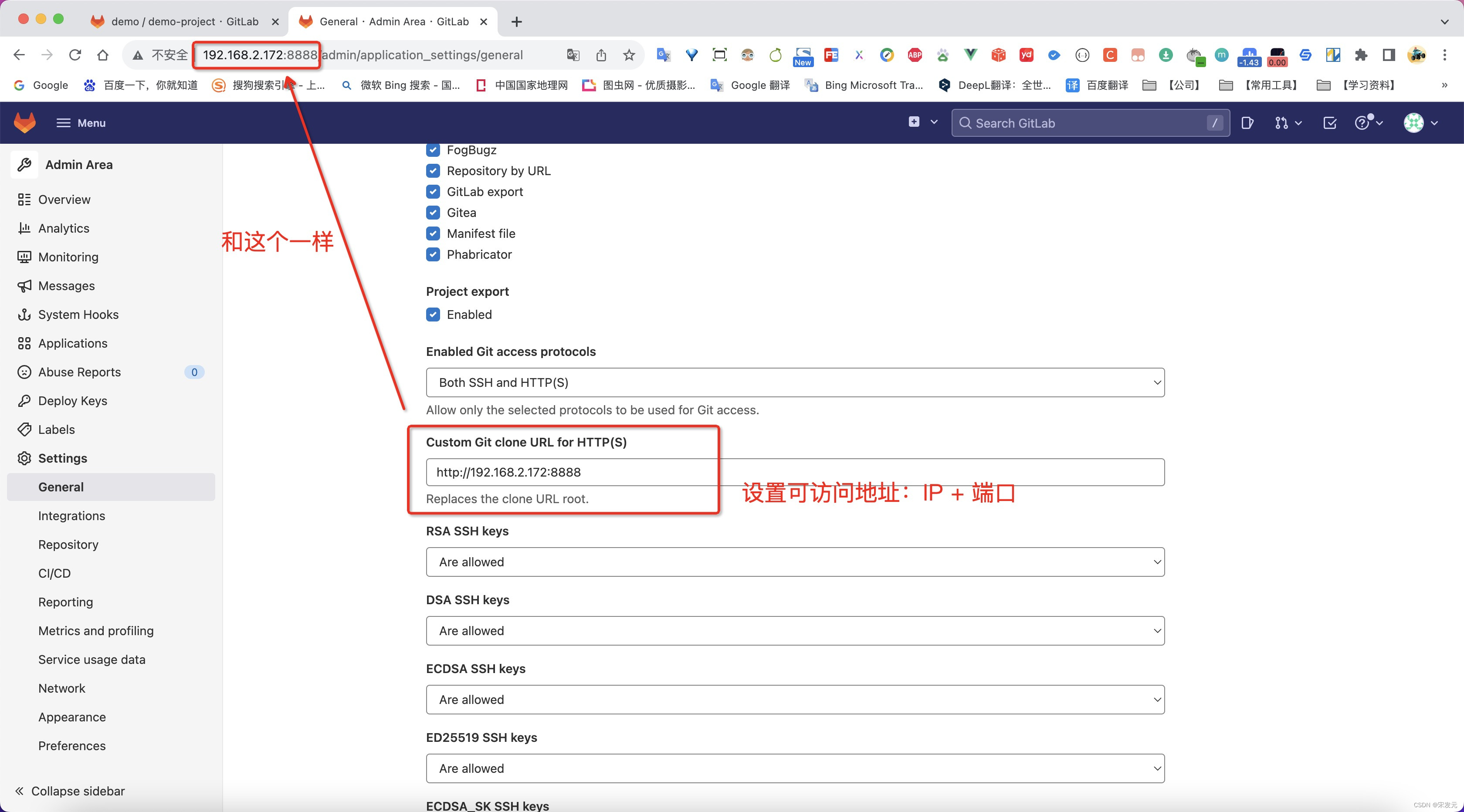
设置可见性和访问控制
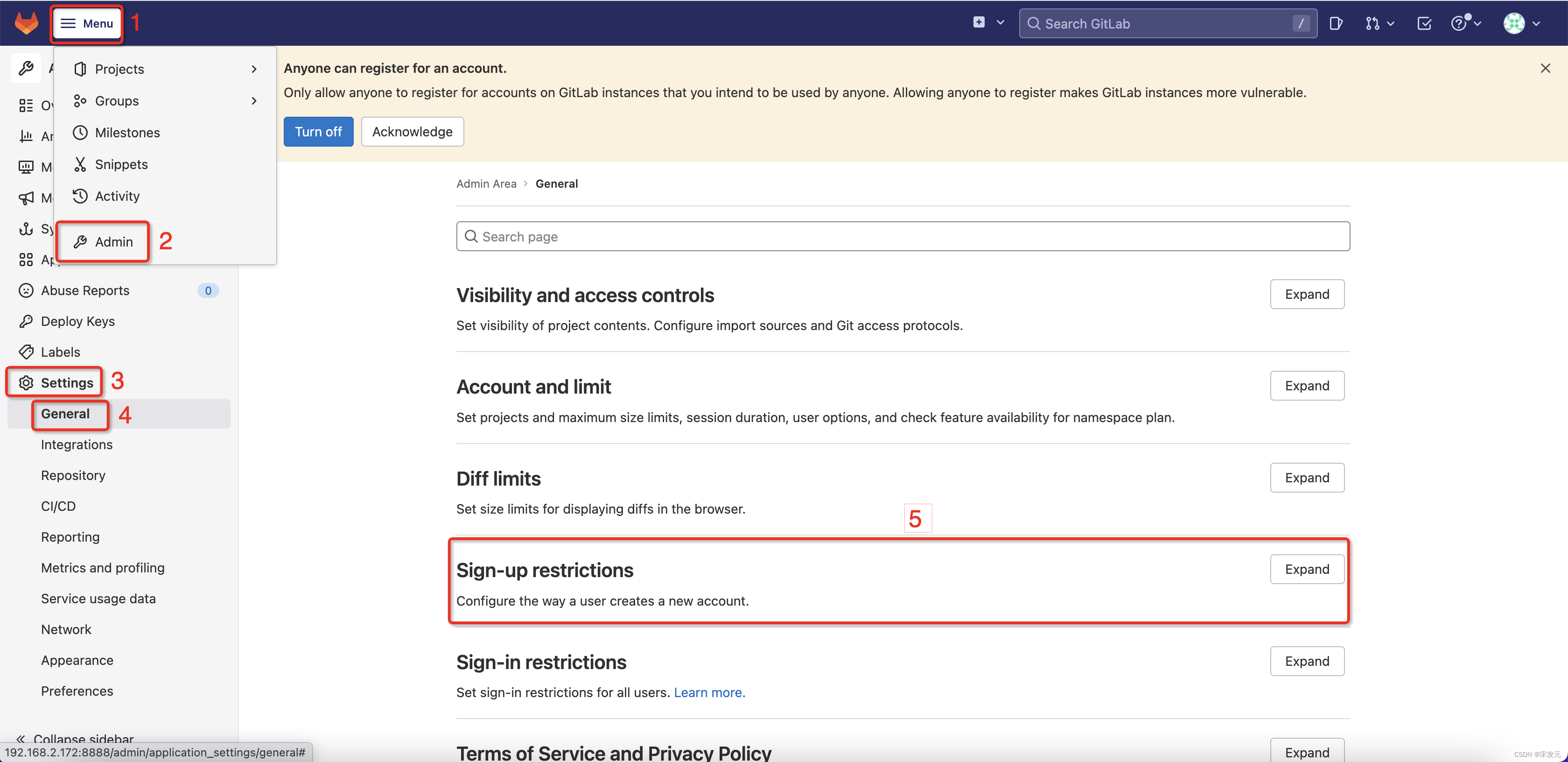
操作路径:Admin Area > Settings > General > Visibility and access controls


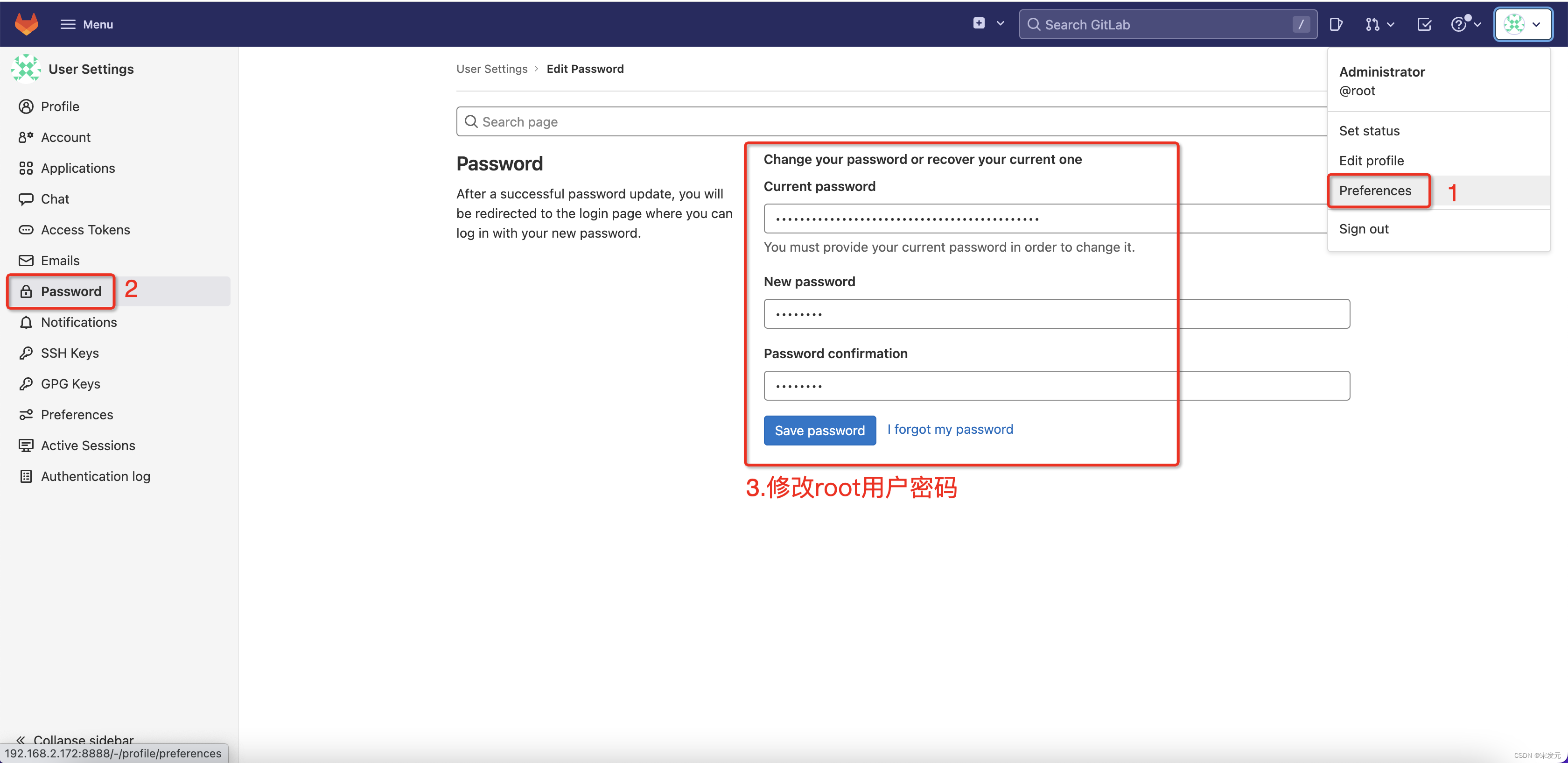
修改超级管理员密码

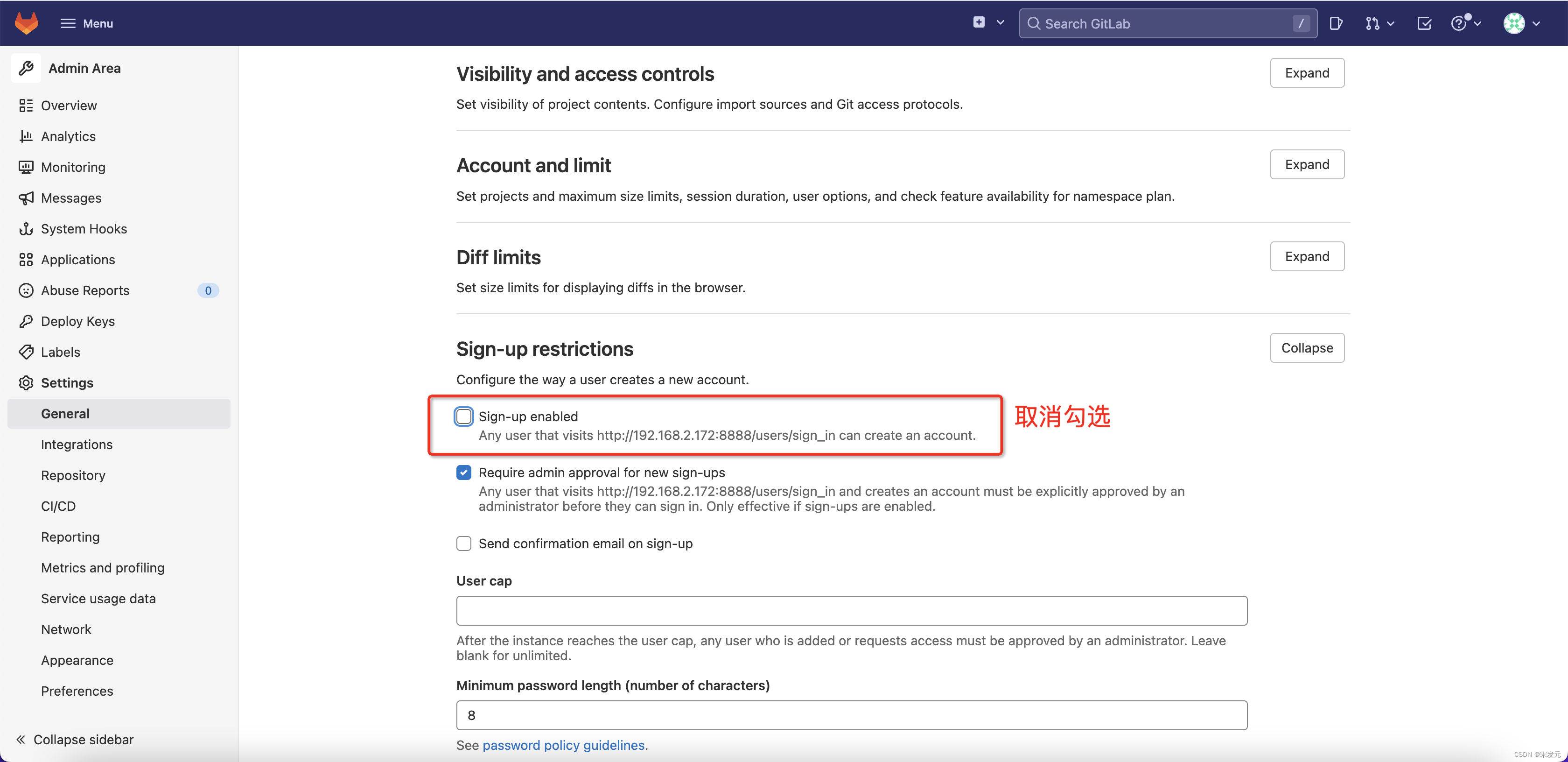
关闭用户自动注册功能
以root权限登录,在Gitlab的主菜单上,选择Menu --> Admin,如下所示:

在弹出的页面中,取消掉Sign-up enabled选项前面的勾,然后点击底部的Save changes后,就可以使得我们的配置生效了。这样在登录的时候,就无法实现自动注册了。如下所示:

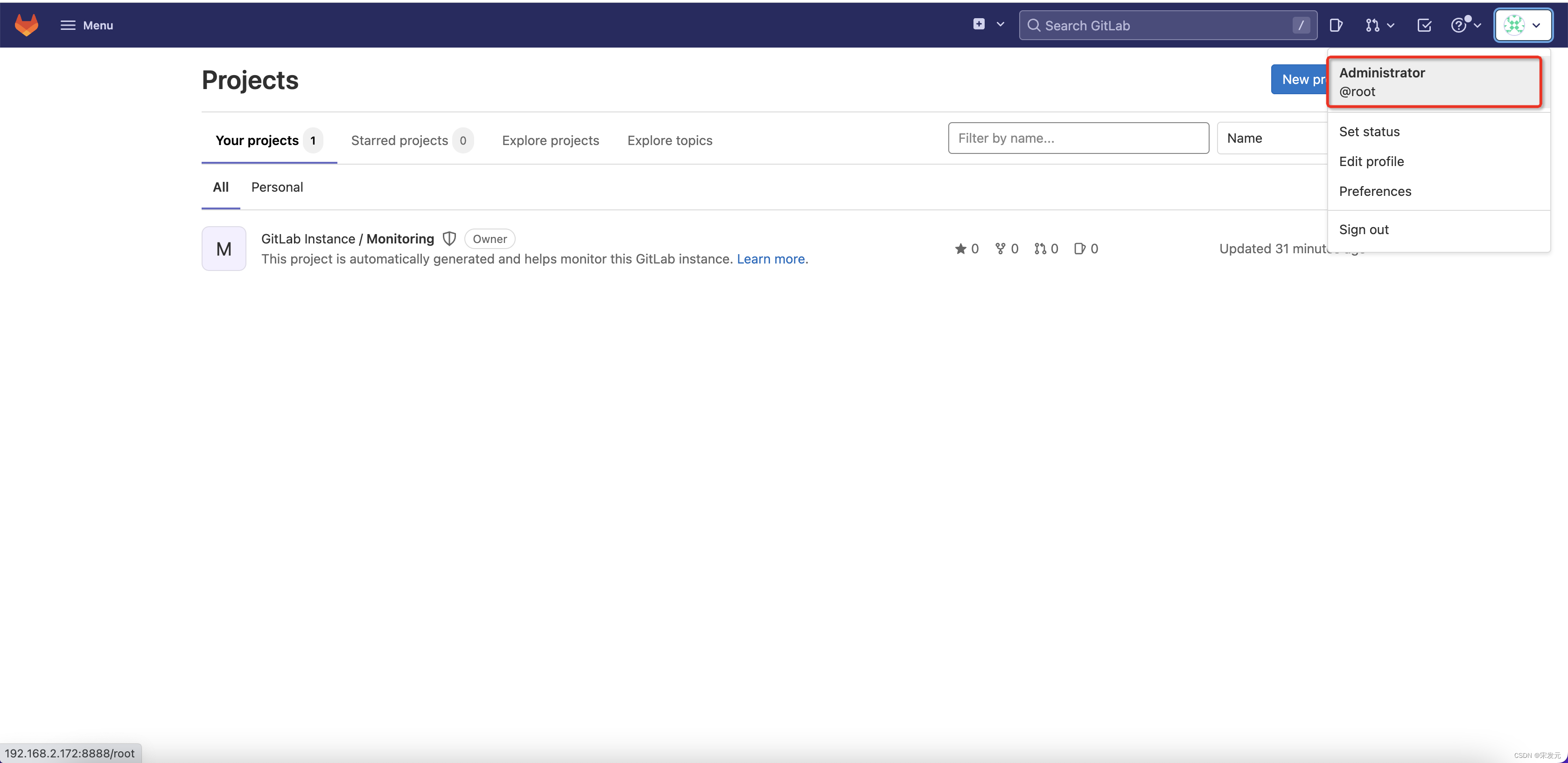
创建用户
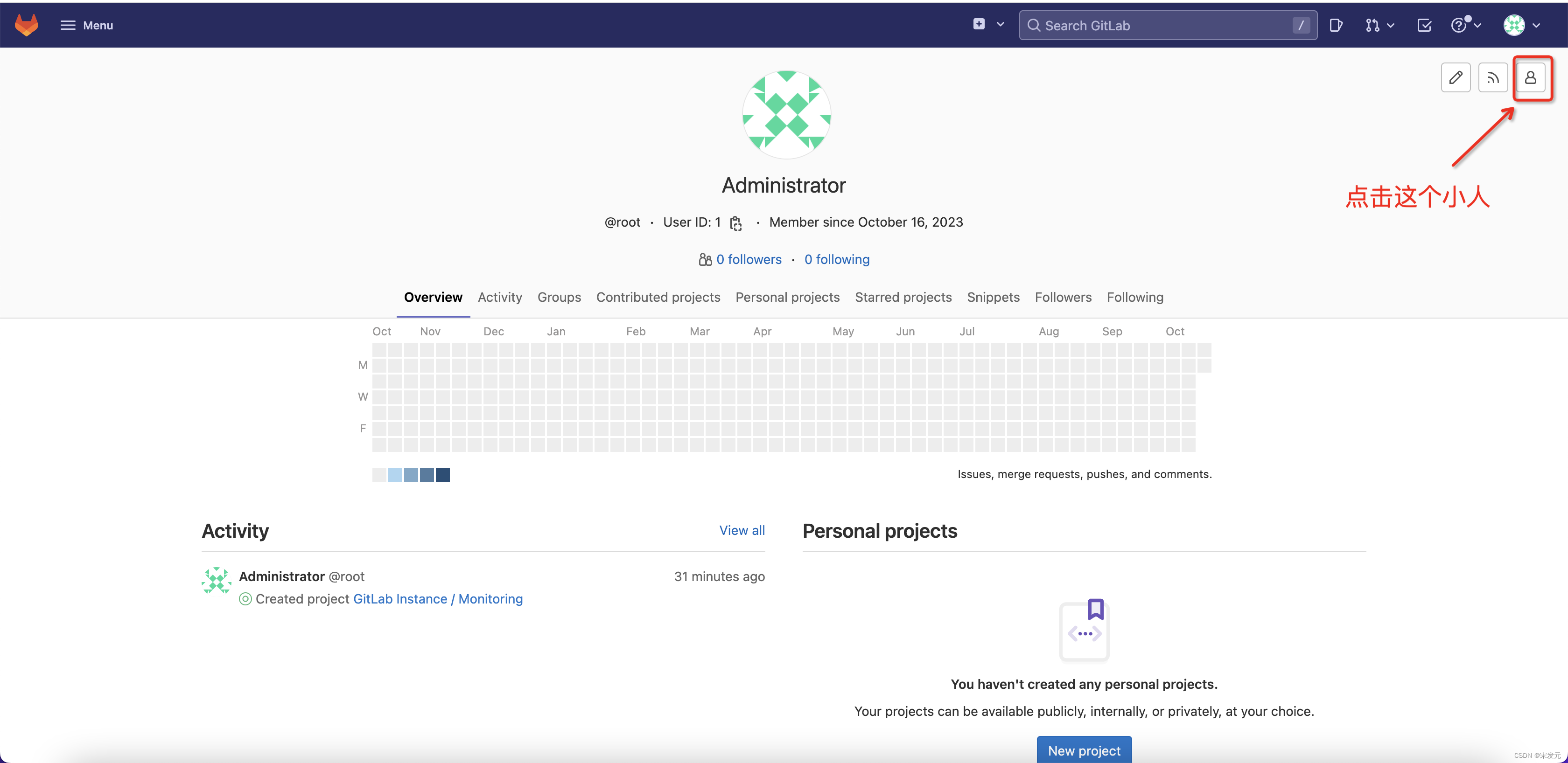
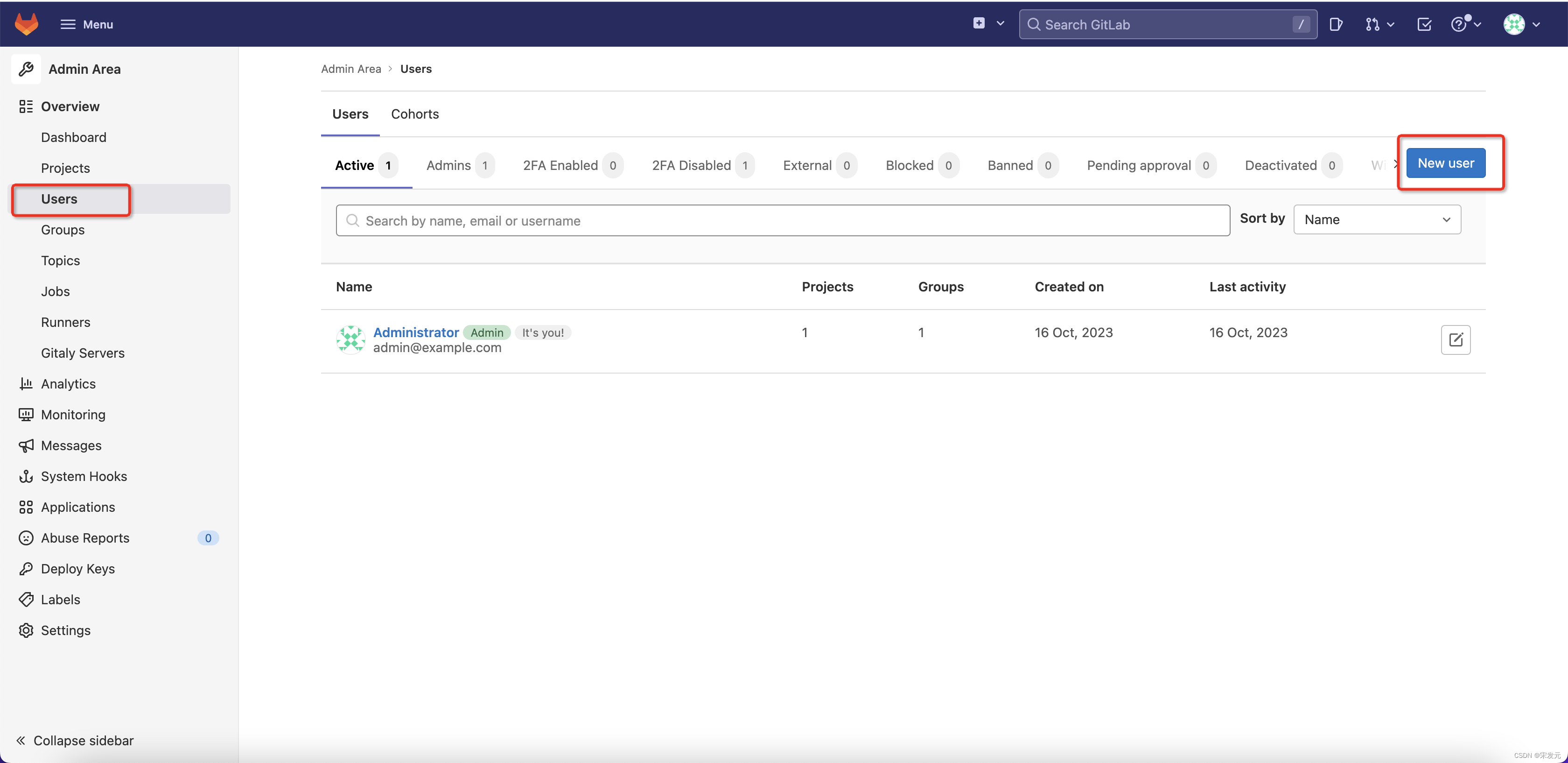
在首页找到管理员,如图所示:

点击小人图标

找到Users,创建用户:

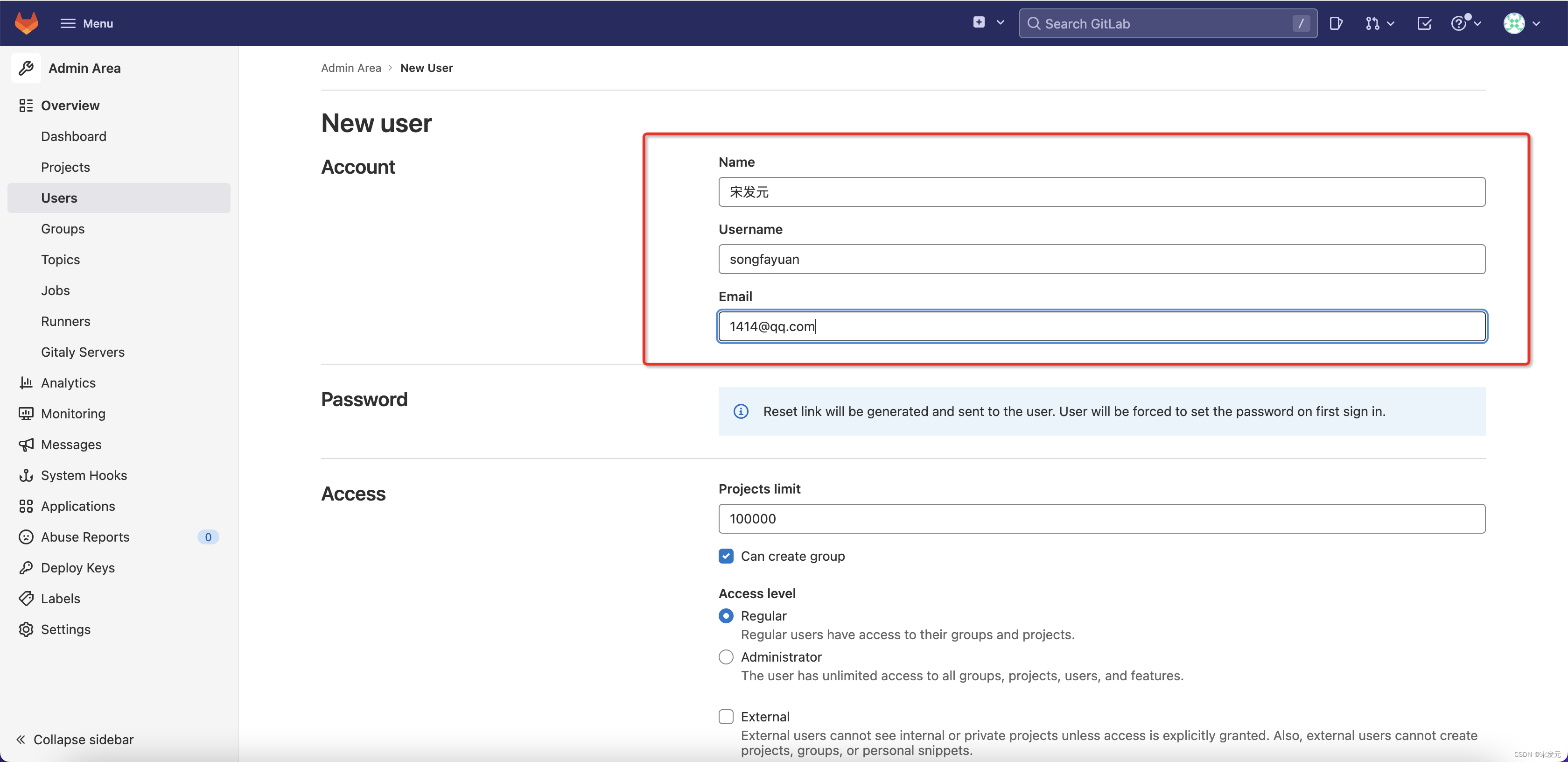
填写相关信息
注意:需要填写一下email,用于给被创建用户发送初始登录密码。

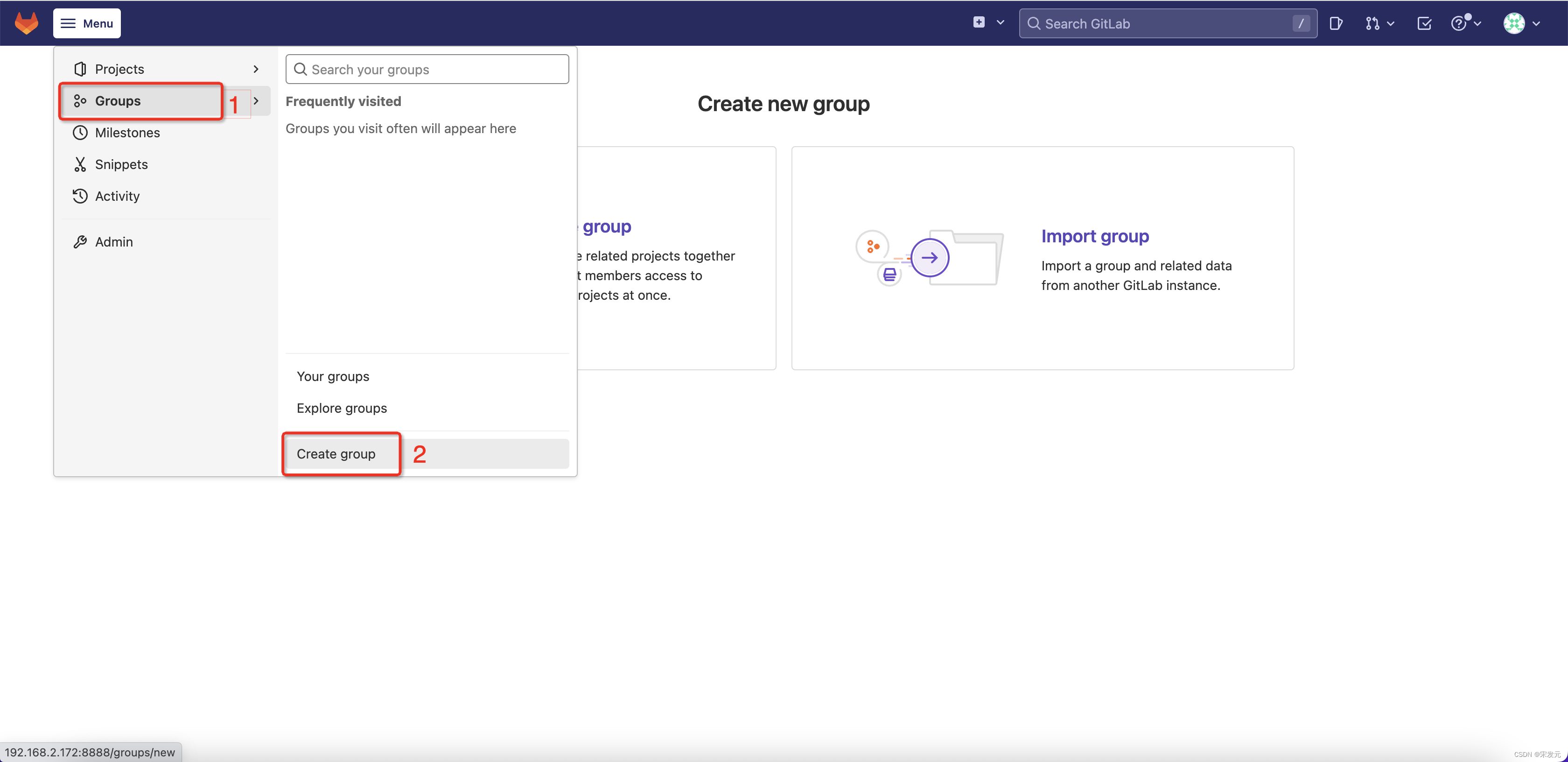
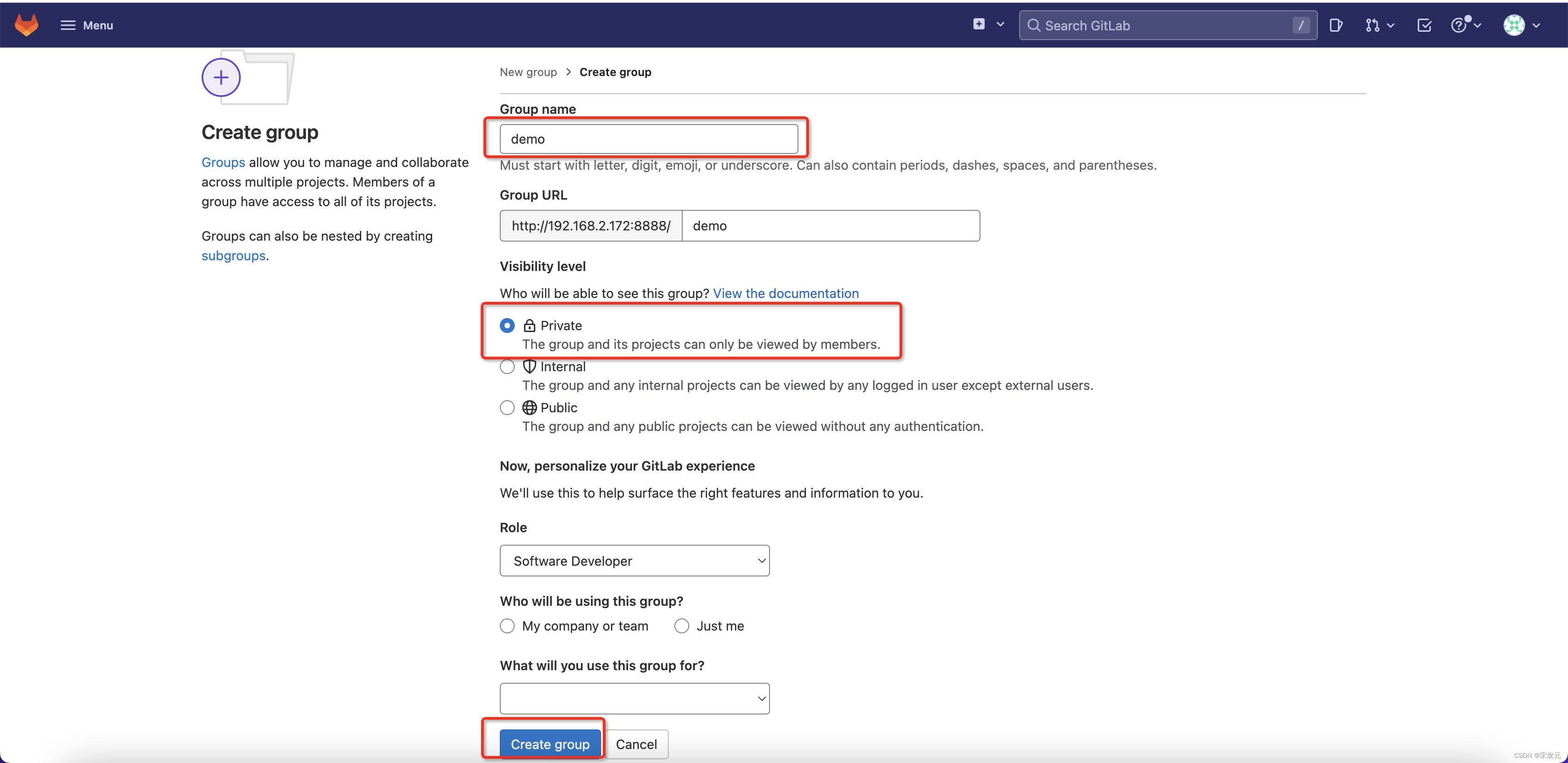
创建组
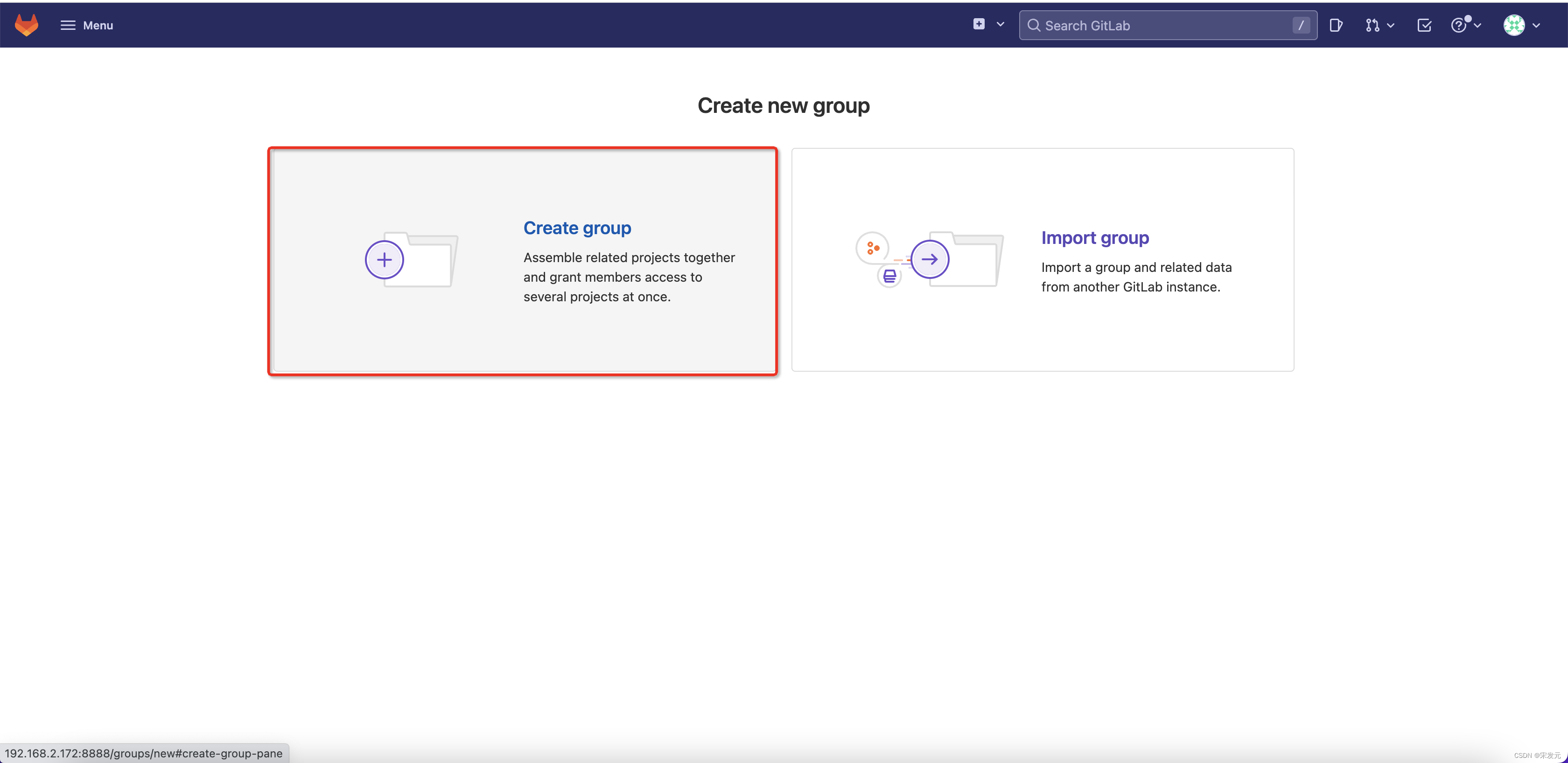
Gitlab上创建项目时,由于新项目的创建必须依赖于一个组,因此,我们在创建项目前,先创建组,如下所示:


输入组的名称和描述,组的URL会随着组名称的输入而自动出现,在组的权限处,我们选择Private,配置完成后如下所示:

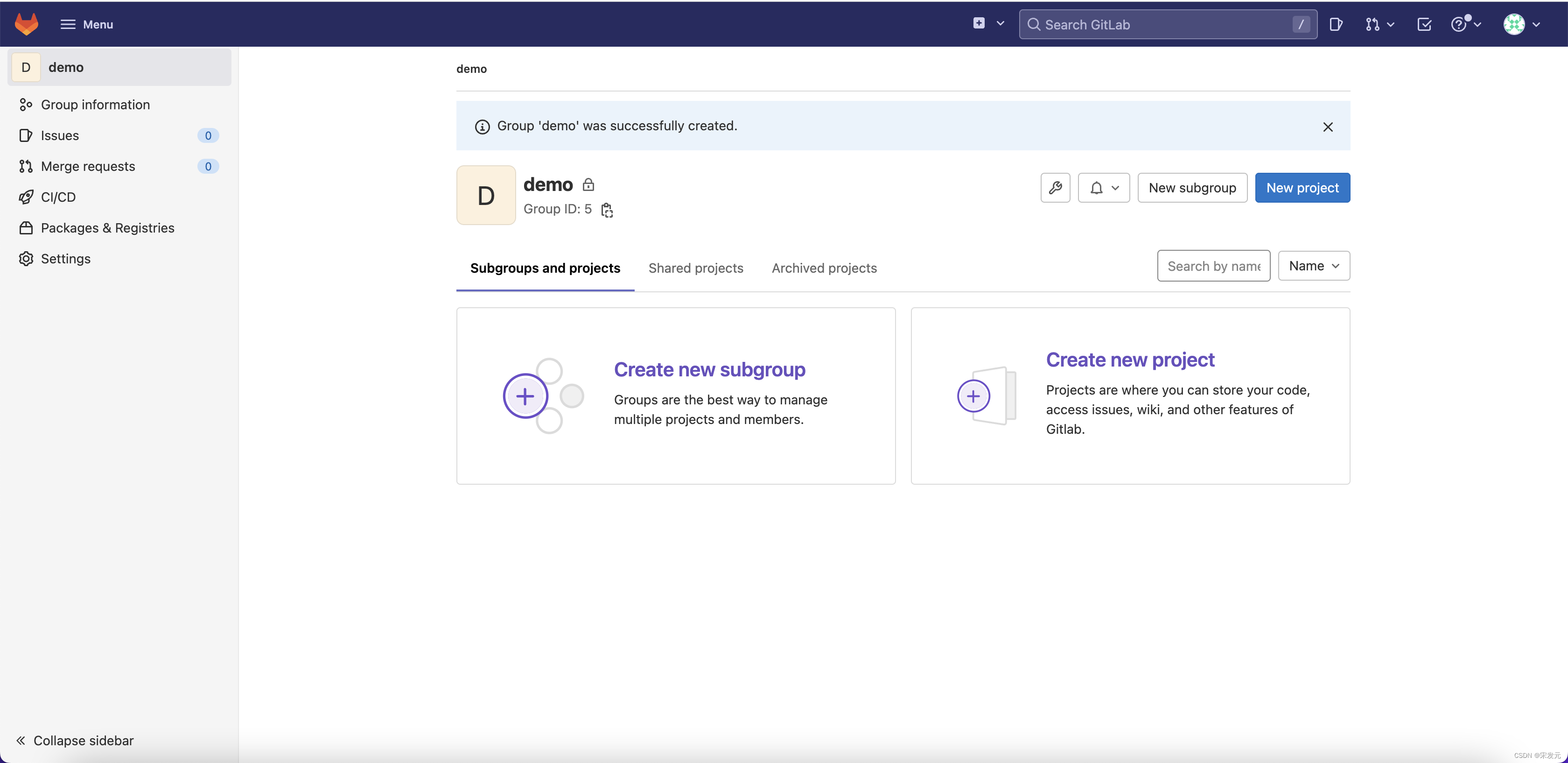
点击最下方的Create Group,就可以完成组的创建了。

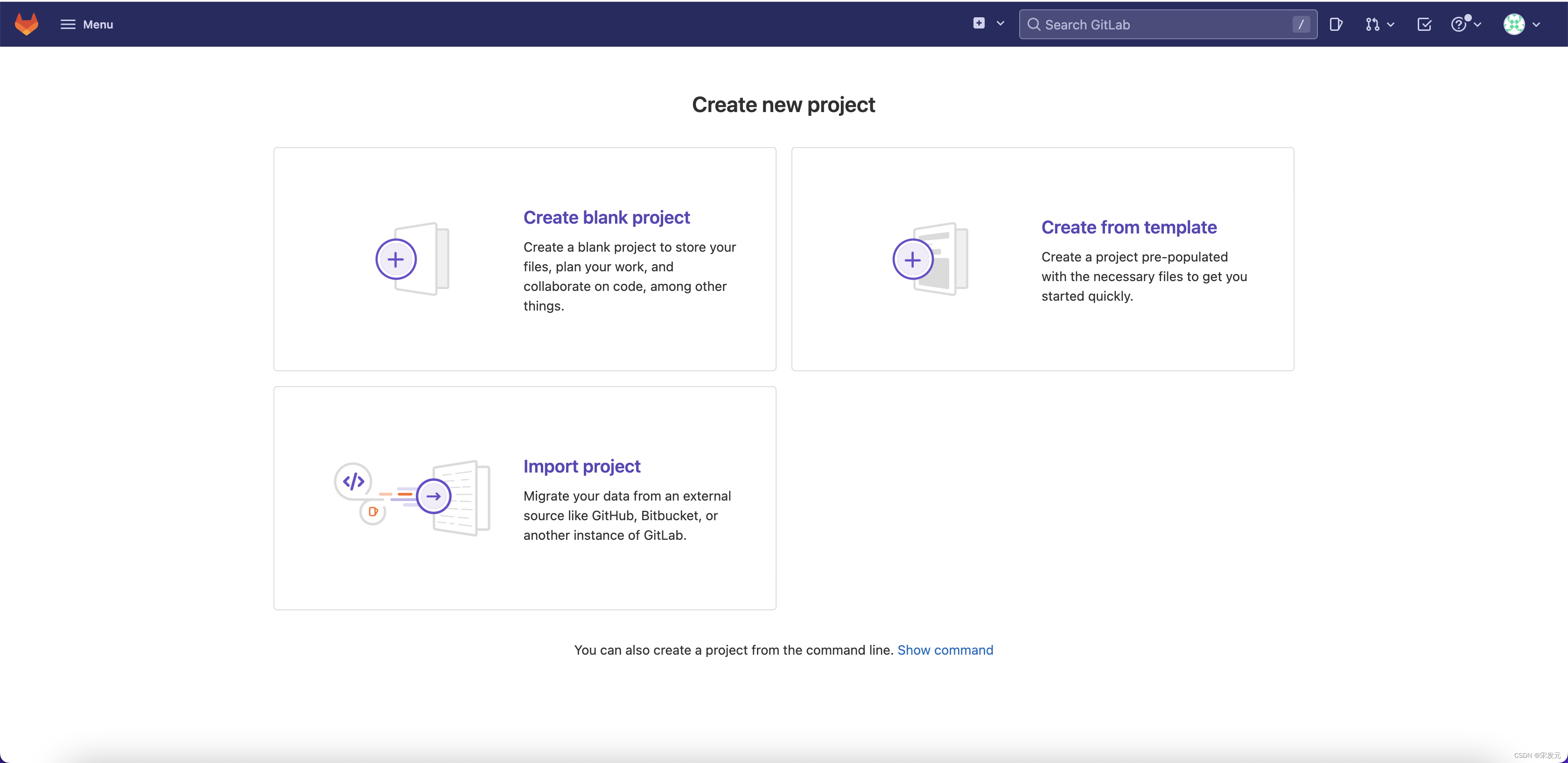
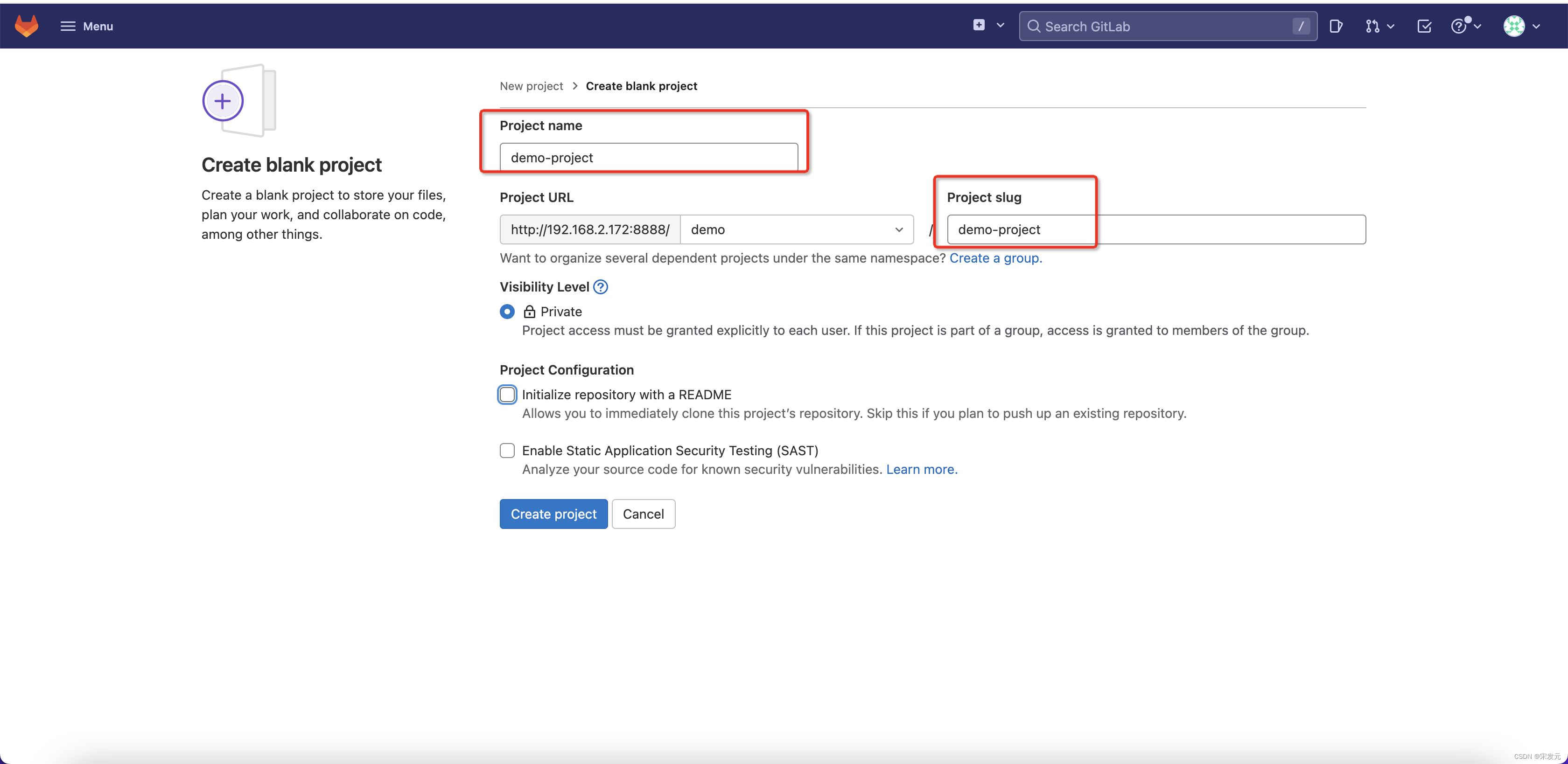
创建项目
项目的创建与组的创建过程类似,都是输入项目名称,选择组的名称,项目描述以及权限等。
建议直接在组下创建项目,有三种方式:创建空项目、根据模板创建、从其他代码仓库迁移,根据个人情况选择:


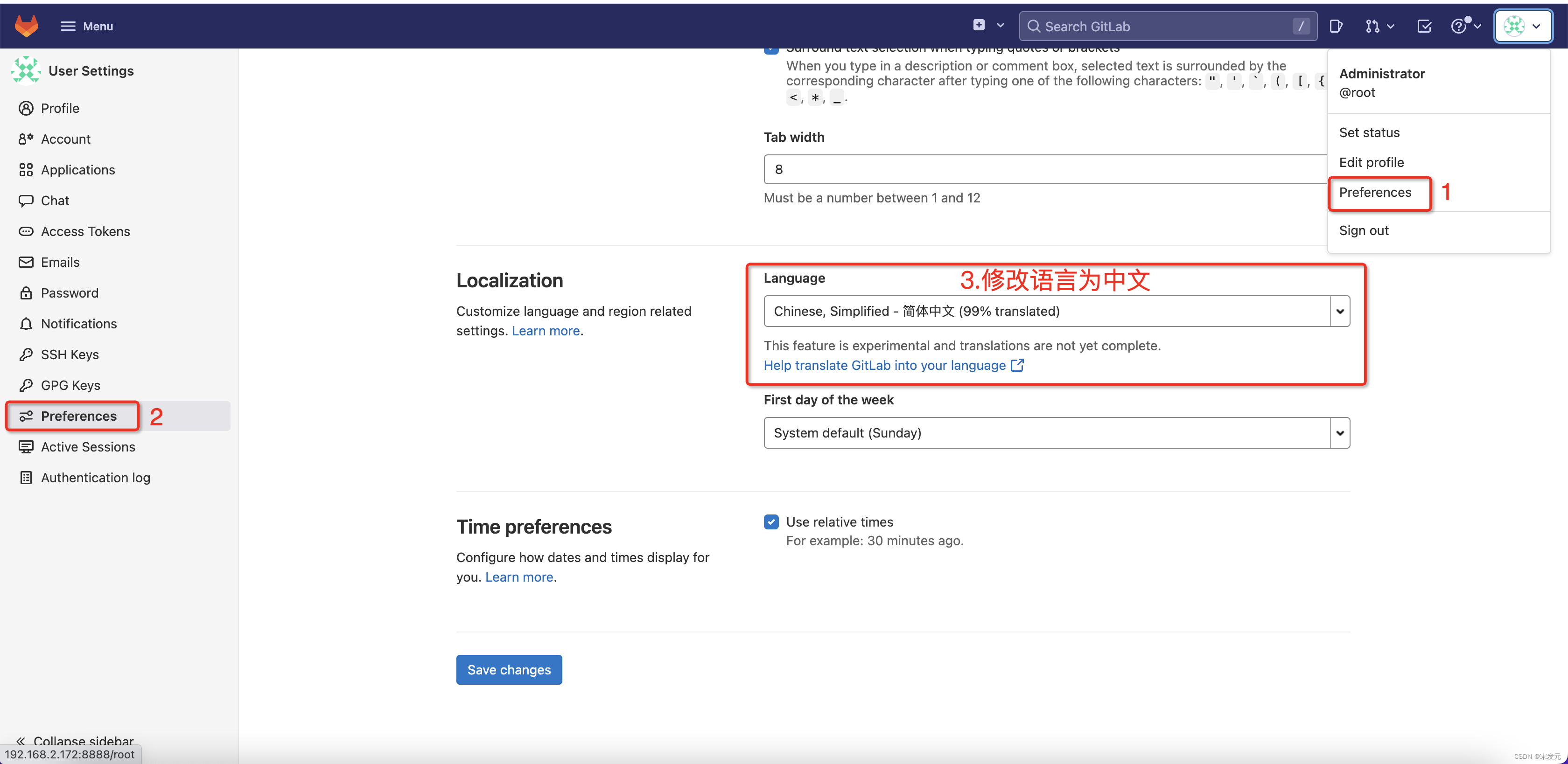
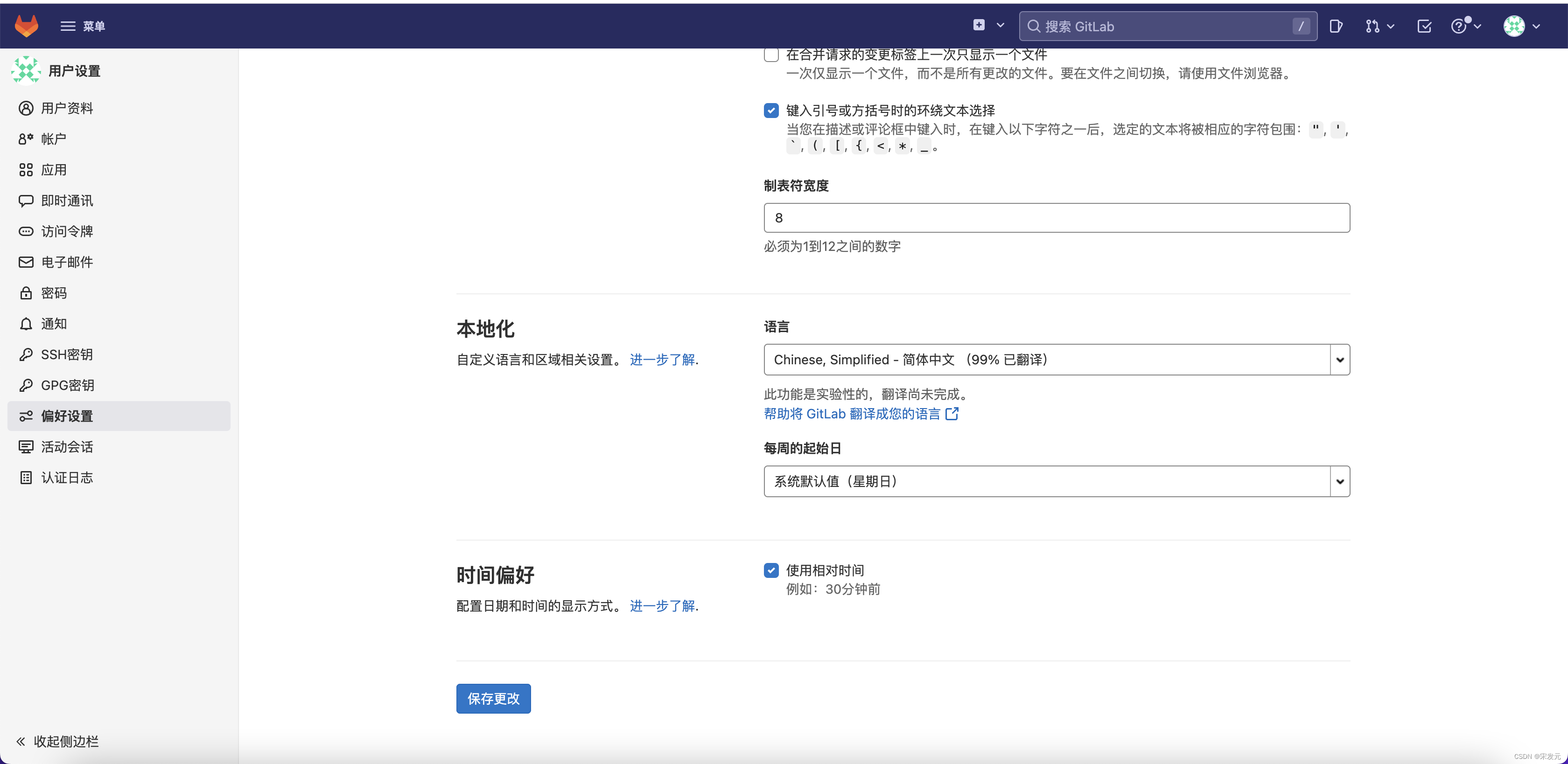
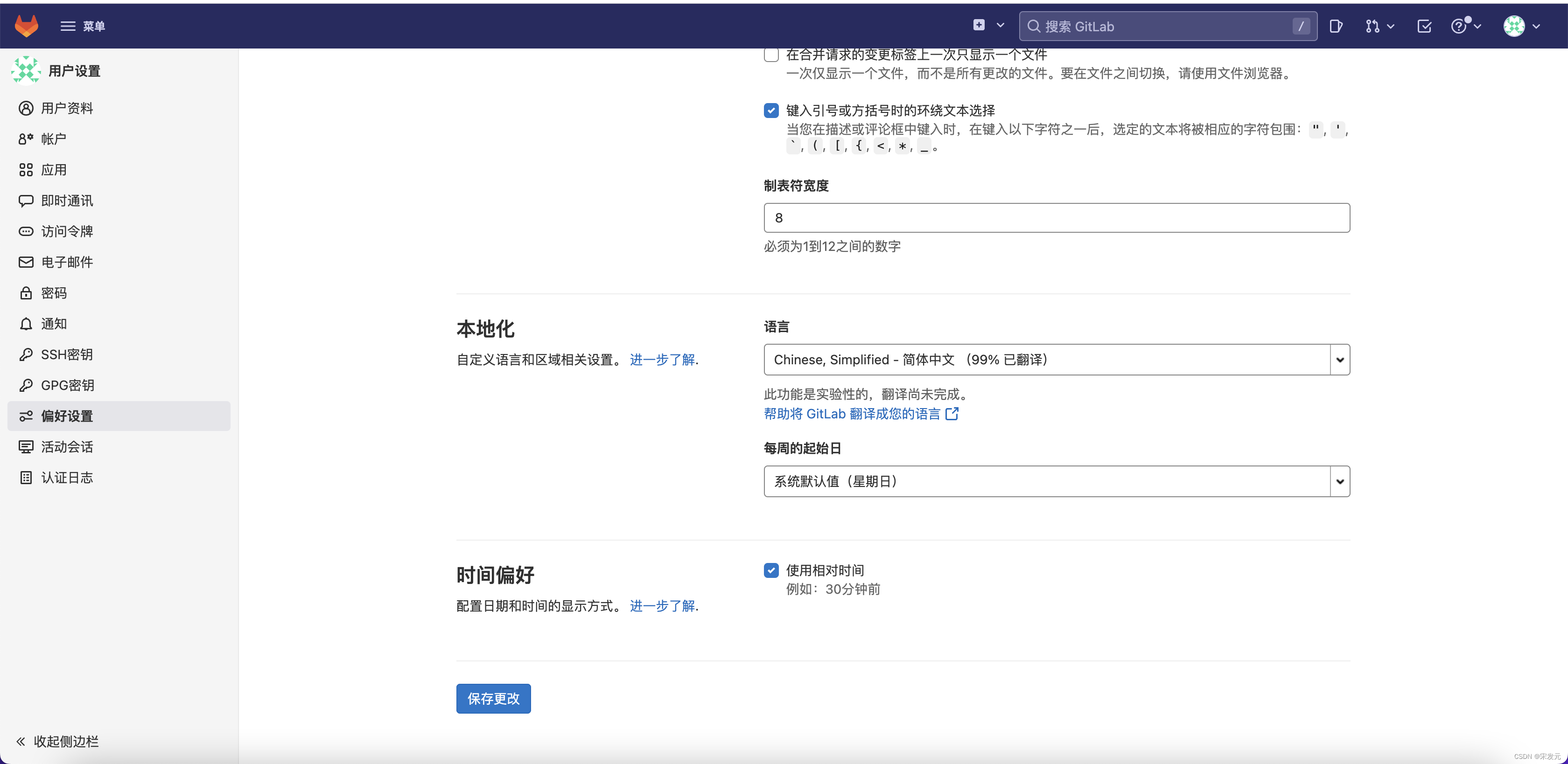
修改语言
系统默认为英文,如果需要修改为中文,操作如下。

刷新浏览器即可切换为中文显示

问题解决
超级管理员密码重置
如果root账户密码不正确,则需要重新设置,步骤如下:
# 首先进入 gitlab_test 容器内
docker exec -it gitlab /bin/bash
# 进入控制台(这步需要等待一会)
gitlab-rails console -e production
# 查询root用户(即id为1)
user=User.where(id:1).first
# 设置密码
user.password='123456789'
# 保存
user.save!
# 退出
exit
修改配置(暂未使用到)
vim /docker/gitlab/config/gitlab.rb
# gitlab访问地址
external_url 'http://192.168.2.110'
# ssh连接端口
gitlab_rails['gitlab_shell_ssh_port'] = 2222
# 时区
gitlab_rails['time_zone'] = 'Asia/Shanghai'
让配置生效
docker exec -it gitlab gitlab-ctl reconfigure
重启gitlab服务
docker exec -it gitlab gitlab-ctl restart
相关文章:

Docker安装GitLab及使用图文教程
作者: 宋发元 GitLab安装及使用教程 官方教程 https://docs.gitlab.com/ee/install/docker.html Docker安装GitLab 宿主机创建容器持久化目录卷 mkdir -p /docker/gitlab/{config,data,logs}拉取GitLab镜像 docker pull gitlab/gitlab-ce:15.3.1-ce.0运行GitLa…...

asp.net酒店管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net酒店管理系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发 asp.net 酒店管理系统1 二、功能介绍 …...

Yolov安全帽佩戴检测 危险区域进入检测 - 深度学习 opencv 计算机竞赛
1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 Yolov安全帽佩戴检测 危险区域进入检测 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:4分 该项目较为新颖&am…...

vue中动态设置source标签
项目中有个视频播放,路径通过接口返回,而且不带后缀,并不确定是什么类型的视频文件,所以要通过source标签去进行设置. 问题:当video中存在source标签的时候,浏览器渲染之后会自动去获取地址,即便地址改变,浏览器也不会再去获取地址。 解决方…...

【16】基础知识:React路由 - React Router 6
一、概述 了解 React Router 以三个不同的包发布到 npm 上,它们分别为 1、react-router:路由的核心库,提供了很多的组件、钩子。 2、react-router-dom:包含 react-router 所有内容,并添加一些专门用于 DOM 的组件&…...

Unity3D 基础——Coroutine 协同程序
Coroutine 称为协同程序或者协程,协同程序可以和主程序并行运行,和多线程有些类似。协同程序可以用来实现让一段程序等待一段时间后继续运行的效果。例如,执行步骤1,等待3秒;执行步骤2,等待某个条件为 true…...

IDEA报错:前言中不允许有内容
idea启动项目提示前言中不允许有内容 .idea\libraries\Maven__axis2_axis2_1_0.xml: ParseError at [row,col]:[1,1] Message: 前言中不允许有内容。 解决方法: 首先修改设置:IDEA–>File–>Settings–>File Encodings–>with No BOM选中报…...

在线课堂分销商城小程序源码系统 带完整搭建教程
大家好啊,今天来给大家分享一个在线课堂分销商城小程序源码系统,一起来看看吧。以下是部分功能实现的核心代码: 系统特色功能一览: 商品模块。包括实物商品、虚拟商品和电子卡密等,每种商品可以设置对应的商品分类。同…...

【存储系统】0. 序
学习资料:大话存储 存储系统底层架构原理极限剖析 终极版 张冬编著——清华大学出版社 2015.01 文章目录 0.1 序0.1.1 信息存储技术溯源0.1.2 数字化信息推动存储技术发展0.1.3 数字存储技术 0.2 存储系统介绍0.2.1 信息0.2.2 数据0.2.3 数据存储0.2.4 用计算机来处…...
逐字稿 | 2 MoCo 论文逐段精读【论文精读】
bryanyzhu的个人空间-bryanyzhu个人主页-哔哩哔哩视频 评价 今天我们一起来读一下 MOCO 这篇论文。 MOCO 是 CVPR 2020 的最佳论文提名,算是视觉领域里使用对比学习的一个里程碑式的工作。而对比学习作为从 19 年开始一直到现在视觉领域乃至整个机器学习领域里最炙…...

【数据结构】排序算法的稳定性分析
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

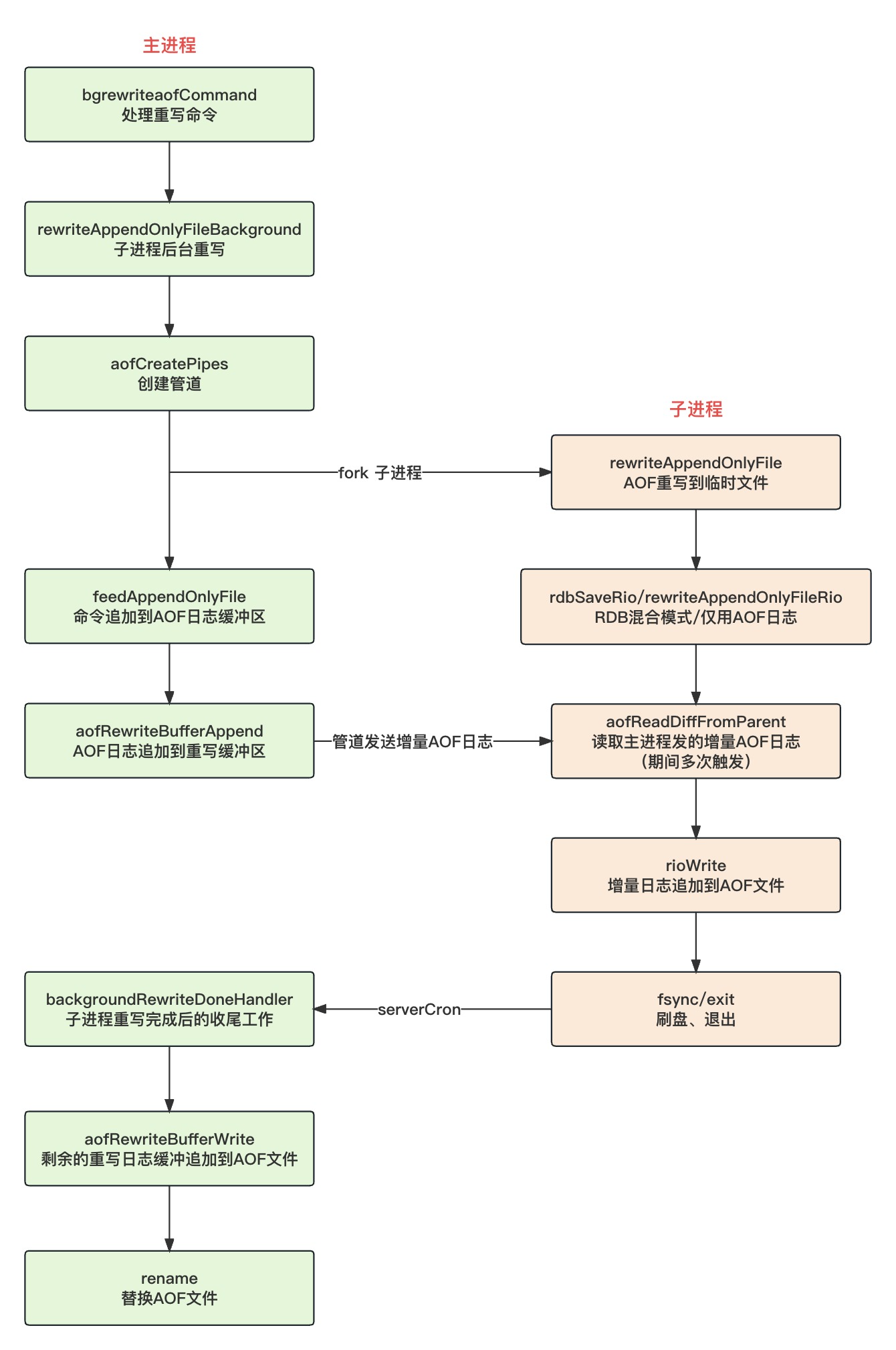
Redis AOF持久化和ReWrite
前言 Redis 的 RDB 持久化机制简单直接,把某一时刻的所有键值对以二进制的方式写入到磁盘,特点是恢复速度快,尤其适合数据备份、主从复制场景。但如果你的目的是要保证数据可靠性,RDB 就不太适合了,因为 RDB 持久化不…...
Flink学习之旅:(一)Flink部署安装
1.本地搭建 1.1.下载Flink 进入Flink官网,点击Downloads 往下滑动就可以看到 Flink 的所有版本了,看自己需要什么版本点击下载即可。 1.2.上传解压 上传至服务器,进行解压 tar -zxvf flink-1.17.1-bin-scala_2.12.tgz -C ../module/ 1.3.启…...

Go语言入门心法(六): HTTP面向客户端|服务端编程
Go语言入门心法(一): 基础语法 Go语言入门心法(二): 结构体 Go语言入门心法(三): 接口 Go语言入门心法(四): 异常体系 Go语言入门心法(五): 函数 一:go语言面向web编程认知 Go语言的最大优势在于并发与性能,其性能可以媲美C和C,并发在网络编程中更是至关重要 使用http发送请…...

为什么非const静态成员变量一定要在类外定义
当我们如下声明了一个类: class A{public:static int sti_data;// 这个语句在c11前不能通过编译,在c11的新标准下,已经能够在声明一个普通变量是就对其进行初始化。int a 10;static const int b 1;//...其他member };// 在类外…...

千兆光模块和万兆光模块的区别?
在网络通信领域,千兆光模块和万兆光模块是最为常见且广泛应用的两种光模块。不同之处在于传输速率、封装、传输距离、功耗、发射光功率、接收光功率和应用场景等。 千兆光模块的传输速率为1 Gbps,万兆光模块的传输速率为10 Gbps,这意味着万…...

中断:Zynq Uart中断的流程和例程~UG585的CH.19
Zynq里的uart UART 控制器是全双工异步接收器和发送器,支持多种可编程波特率和 I/O 信号格式。该控制器可以适应自动奇偶校验生成和多主机检测模式。 UART 操作由配置和模式寄存器控制。使用状态、中断状态和调制解调器状态寄存器读取 FIFO、调制解调器信号…...

计算机补码能够减法转加法的原因
...

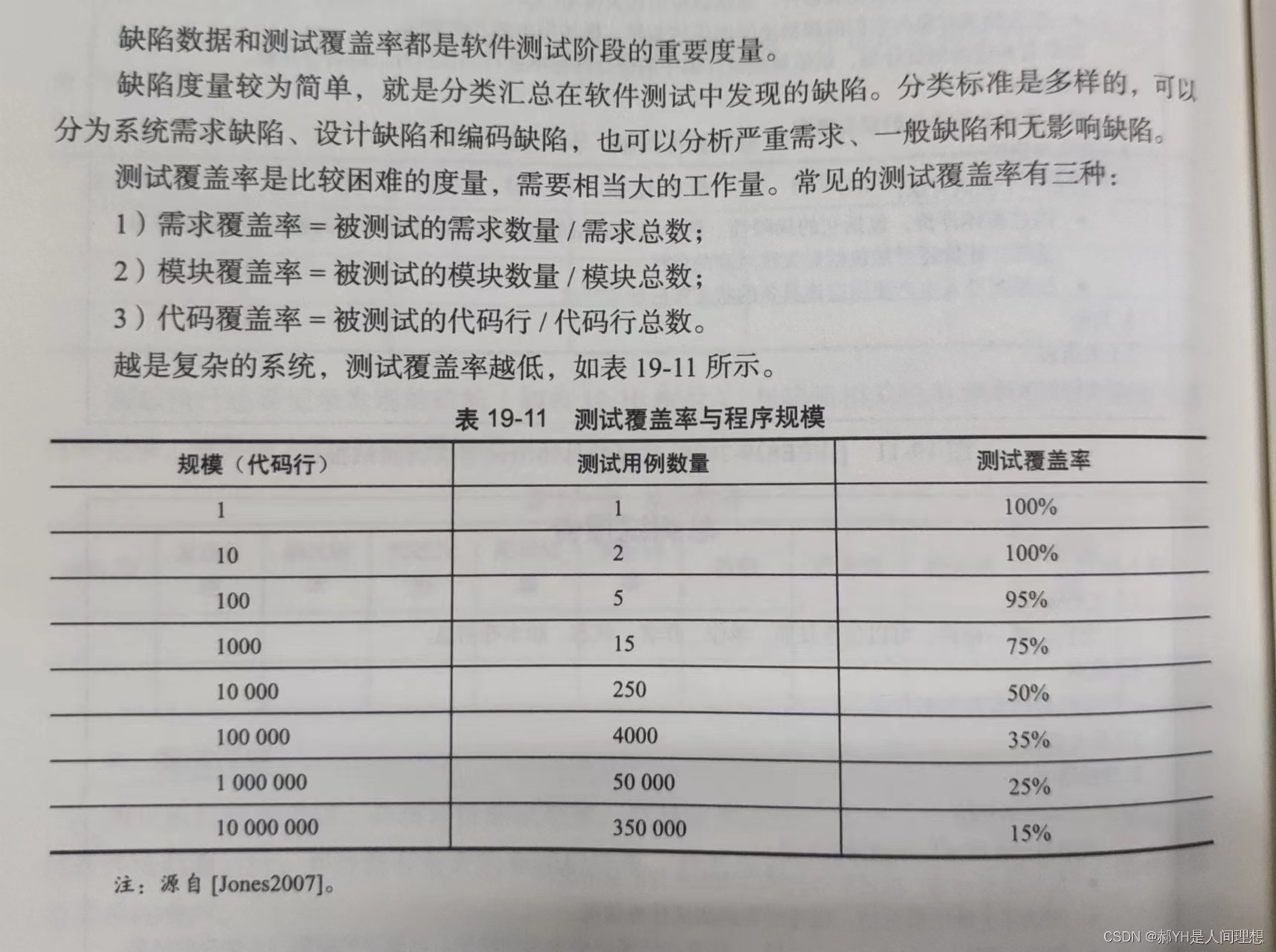
软件工程与计算总结(十九)软件测试
目录 编辑 一.引言 1.验证与确认 2.目标 3.测试用例 4.桩与驱动 5.缺陷、错误与失败 二.测试层次 1.测试层次的划分 2.单元测试 3.集成测试 4.系统测试 三.测试技术 1.测试用例的选择 2.随机测试 3.基于规格的技术(黑盒测试) 4.基于代…...

Tomcat设置IP黑名单和白名单server.xml
方式一: -- 只允许192.168.1.2和192.168.2.3 <Context path"" docBase"xxxAdmin" debug"0" reloadable"true" ><Valve className"org.apache.catalina.valves.RemoteAddrValve" allow"192.168.1.…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...