js笔试面试题5道附答案
/*** 题目1: 解析Cookie字符串转化为对象* 输入:'foo=bar; equation=E%3Dmc%5E2'* 输出:{ foo: 'bar', equation: 'E=mc^2' }* 测试: parseCookie('foo=bar; equation=E%3Dmc%5E2')*/
function parseCookie(str) {}
/*** 题目2: 找出对象中符合要求的项* 输入: 原始对象:{ a: 1, b: '2', c: 3 }, 筛选条件:x => typeof x === 'string'* 输出:{ 'b': '2' }* 测试: pickBy({ a: 1, b: '2', c: 3 }, x => typeof x === 'string')*/
function pickBy(obj, fn) {}
/*** 题目3: 字符串中划线转驼峰式* 输入: 'this-is-a-selector'* 输出: 'thisIsASelector'* 测试: camelize('this-is-a-selector') === 'thisIsASelector'*/
/*** */
function camelize(str) {}/*** 题目4:合并多个对象* 输入:{ a: [1,2,3], b: { name: 'b'} }, { a: [4], b: { age: 18 } }* 输出:{ a: [1,2,3,4], b:{name:'b', age: 18}}* 测试: merge({ a: [1,2,3], b: { name: 'b'} }, { a: [4], b: { age: 18 } })*/
function merge() {}
/*** 题目5:数组去重* 输入: [1, 2, 1, 3, 4, 1, 2]* 输出: [1,2,3,4]* 测试: handle([1, 2, 1, 3, 4, 1, 2])*/
const handle = (arr) => {}答案
1.
function parseCookie(cookieString) {const cookieArray = cookieString.split('; ');const cookieObject = {};for (const cookie of cookieArray) {const [key, value] = cookie.split('=');cookieObject[key] = decodeURIComponent(value);}return cookieObject;
}// 测试
const result = parseCookie('foo=bar; equation=E%3Dmc%5E2');
console.log(result); // 输出: { foo: 'bar', equation: 'E=mc^2' }
这个函数首先将输入的Cookie字符串按照分号和空格进行分割,然后将结果存储在一个数组中。接下来,我们遍历数组中的每个Cookie,将其按等号分割为键和值,并将解码后的值存储在一个对象中。最后,返回这个对象。
2.
function pickBy(obj, condition) {const result = {};for (const key in obj) {if (condition(obj[key])) {result[key] = obj[key];}}return result;
}// 测试
const inputObj = { a: 1, b: '2', c: 3 };
const conditionFunc = x => typeof x === 'string';
const outputObj = pickBy(inputObj, conditionFunc);console.log(outputObj); // 输出:{ 'b': '2' }
这个函数首先创建一个空对象result来存储符合条件的键值对。然后,它遍历输入对象的所有键,检查每个键对应的值是否满足条件。如果满足条件,就将键值对添加到结果对象中。最后,返回结果对象。
3.
function camelize(str) {return str.split('-').map((word, index) =>index === 0 ? word : word[0].toUpperCase() + word.slice(1)).join('');
}// 测试
console.log(camelize('this-is-a-selector')); // 输出: 'thisIsASelector'
这个函数首先使用split()方法将输入字符串str拆分为一个包含单词的数组,以-作为分隔符。然后,使用map()方法遍历数组中的每个单词,将第一个单词保持不变,将其他单词的首字母大写。最后,使用join()方法将处理后的单词数组连接成一个字符串。
4.
function merge(obj1, obj2) {const result = { ...obj1, ...obj2 };for (const key in result) {if (Array.isArray(obj1[key]) && Array.isArray(obj2[key])) {result[key] = [...obj1[key], ...obj2[key]];} else if (typeof obj1[key] === 'object' && typeof obj2[key] === 'object') {result[key] = merge(obj1[key], obj2[key]);}}return result;
}const obj1 = { a: [1, 2, 3], b: { name: 'b' } };
const obj2 = { a: [4], b: { age: 18 } };
const mergedObj = merge(obj1, obj2);console.log(mergedObj); // 输出: { a: [1, 2, 3, 4], b: { name: 'b', age: 18 } }
这个函数首先将两个对象合并为一个新对象,然后遍历新对象的键。如果键的值是数组,它会将两个数组合并为一个新数组。如果键的值是对象,它会递归调用merge函数来合并这两个对象。最后,返回合并后的对象。
5.
function handle(arr) {const uniqueArray = [...new Set(arr)];return uniqueArray;
}const inputArray = [1, 2, 1, 3, 4, 1, 2];
const outputArray = handle(inputArray);
console.log(outputArray); // [1, 2, 3, 4]
这个函数使用了JavaScript的Set数据结构来去重,然后将其转换回数组。
相关文章:

js笔试面试题5道附答案
/*** 题目1: 解析Cookie字符串转化为对象* 输入:foobar; equationE%3Dmc%5E2* 输出:{ foo: bar, equation: Emc^2 }* 测试: parseCookie(foobar; equationE%3Dmc%5E2)*/ function parseCookie(str) {} /*** 题目2: 找出对象中符合…...

4-k8s-部署springboot项目简单实践
文章目录 一、部署原理图二、部署实践 一、部署原理图 部门一般都有一个属于自己的私服gitlab服务器,由开发者开发代码,然后上传到私服gitlab然后使用调度工具,如jenkins,去gitlab拉去代码,编译打包,最后得…...

Ai数字人直播系统SaaS源码大开源,源码独立部署助力中小企业发展!
源码独立部署ai数字人直播系统,如果放在上半年的话没有数百万投资几乎是天方夜谭,连想做个数字人代理商少则投资十万多则数十万才能进得了代理门槛。在此期间,数字人市场一度出现了大批不良企业利用网上下载的视频合成源码二次包装后打着数字…...

新的 Work Node 如何加入 K8s 集群 - Kubeadm ?
Author:rab 1、新的 work node 节点安装 kubelet、kubeadm 添加 k8s 镜像源 cat <<EOF > /etc/yum.repos.d/kubernetes.repo [kubernetes] nameKubernetes baseurlhttps://mirrors.aliyun.com/kubernetes/yum/repos/kubernetes-el7-x86_64/ enabled1 gpgch…...

laravel框架的优缺点是什么?
laravel框架 使用了大量设计模式,框架完全符合设计模式的五大基本原则(面向对象设计模式有5大基本原则:单一职责原则、开发封闭原则、依赖倒置原则、接口隔离原则、Liskov替换原则。),模块之间耦合度很低,…...

程序员接单都在用这六大平台,你呢?
你还在一边熬夜敲代码,一边为自己的健康担忧吗? 你有被工位束缚,为缺乏自由闲暇的时间苦恼吗? 你有因工作交接不顺,给自己的“码农”生活雪上加霜吗? 你是否也在为自己这份“青春饭”,还能吃多久…...

2022年亚太杯APMCM数学建模大赛D题储能系统中传热翅片的结构优化求解全过程文档及程序
2022年亚太杯APMCM数学建模大赛 D题 储能系统中传热翅片的结构优化 原题再现 高效储能技术是解决可再生能源和余热资源波动性和间歇性的核心技术。相变蓄热以其较高的储能密度和近恒温蓄热放热而得到广泛应用。固-液相变材料具有相变前后相变潜热高、体积变化小等特点&#x…...

图像处理软件Photoshop 2023 mac新增功能 ps 2023中文版
Photoshop 2023 mac是一款功能强大、易用且灵活的图像编辑软件,旨在满足专业设计师和摄影师的需求。无论您是处理照片、制作图形还是进行艺术创作,Photoshop 2023 都能为您提供丰富的工具和效果,帮助您实现创意想法。Photoshop还支持多种文…...
)
CSS基本讲解与使用(详解)
什么是CSS: CSS(Cascading Style Sheets,层叠样式表)是一种用于定义网页元素外观和样式的标记语言。它是一种用于将结构化文档(通常是HTML和XML)的外观和排版从内容的标记中分离出来的技术。CSS的主要目标是将网页的呈…...

最新AI创作系统ChatGPT源码+搭建部署教程+支持GPT4.0+支持ai绘画(Midjourney)/支持Prompt
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统AI绘画系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署…...

Linux系统之部署SSCMS内容管理系统并实现外网访问
Linux系统之部署SSCMS内容管理系统并实现外网访问 一、SSCMS介绍二、cpolar介绍2.1 cpolar简介2.2 cpolar使用场景 三、本地环境介绍3.1 本地环境规划3.2 本次实践介绍 四、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.3 检查docker compose 版本 五、部署SSCMS服务…...

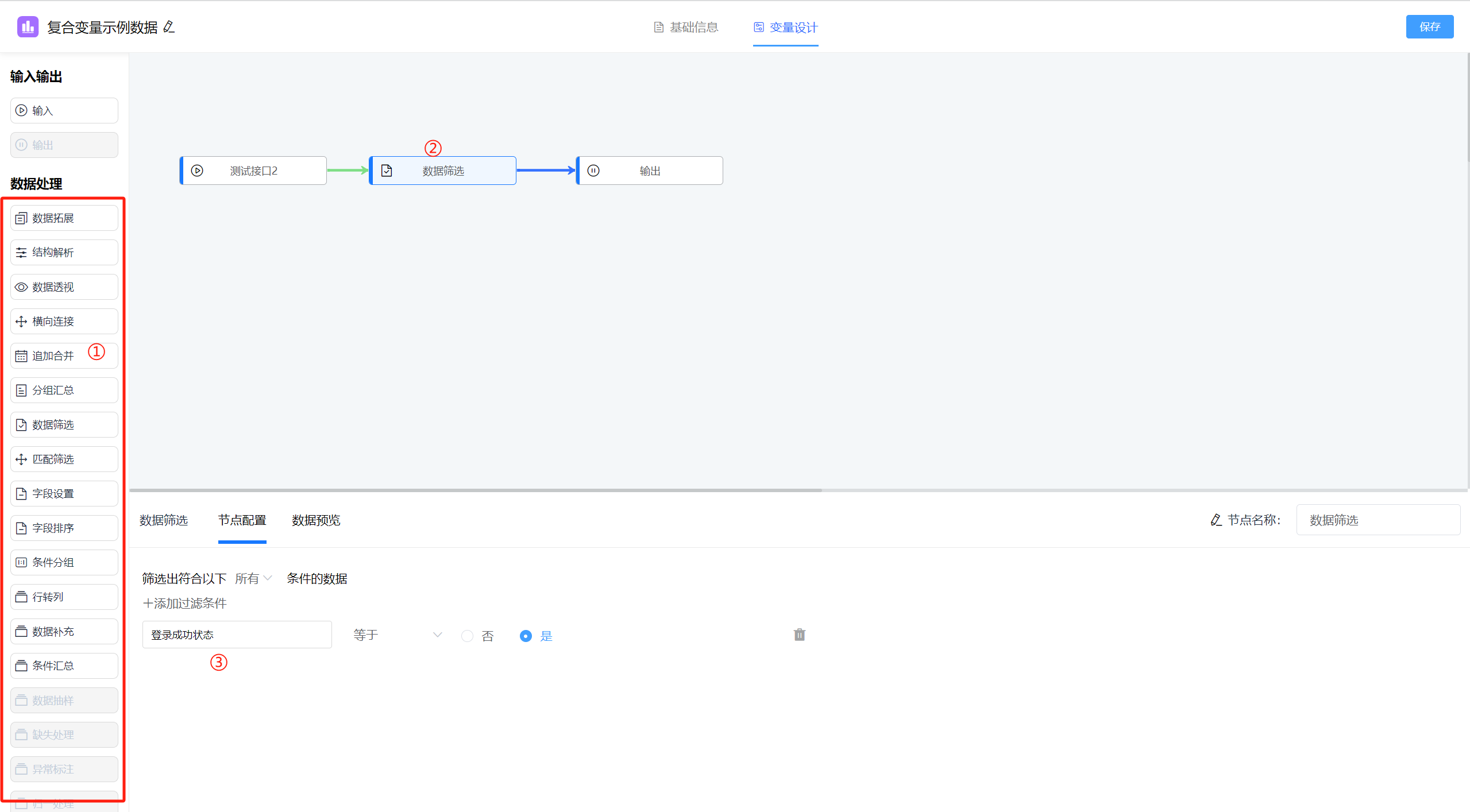
JVS-rules中的基础与复合变量:规则引擎的心脏
JVS-rules中的“变量”概念与编程语言中的变量类似,但它们通常在规则系统中处理条件判断、业务结果复制场景,如下所示: 条件判断:在规则引擎中,规则通常由两个部分组成:条件和分支。变量用于描述条件部分中…...

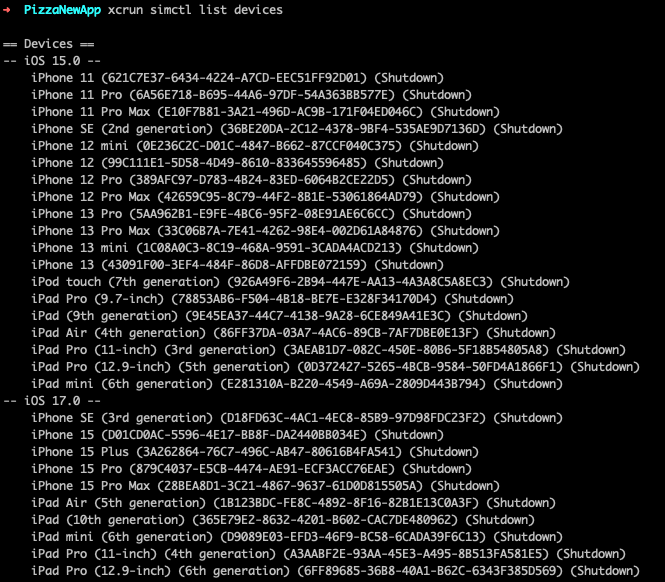
RN:指定模拟器启动
背景 我们启动 react native 项目的时候,会打开一个模拟器,但是有时不是我们想要的,我们如何去指定一个模拟器启动呢? IOS xcrun simctl list devicesyarn ios --simulator"<模拟器的UDID>"Android 目前没发现…...

【ARM Cache 系列文章 10 -- ARM Cortex-A720 Hunter 介绍】
文章目录 概述1.1 A720 Features1.1.1 core features1.1.2 Cache features1.1.3 Debug features 1.2 A720 组件介绍1.2.1 L1 缓存系统1.2.2 指令解码1.2.3 寄存器重命名1.2.4 指令分发单元1.2.5 向量执行单元1.2.6 加解密扩展单元1.2.6.1 有限域算法 1.3 接口1.4 GIC CPU Inter…...

深度学习——残差网络(ResNet)
深度学习——残差网络(ResNet) 文章目录 前言一、函数类二、残差块三、ResNet模型四、模型训练五、小结总结 前言 随着设计越来越深的网络,深刻理解“新添加的层如何提升神经网络的性能”变得至关重要。更重要的是设计网络的能力,…...

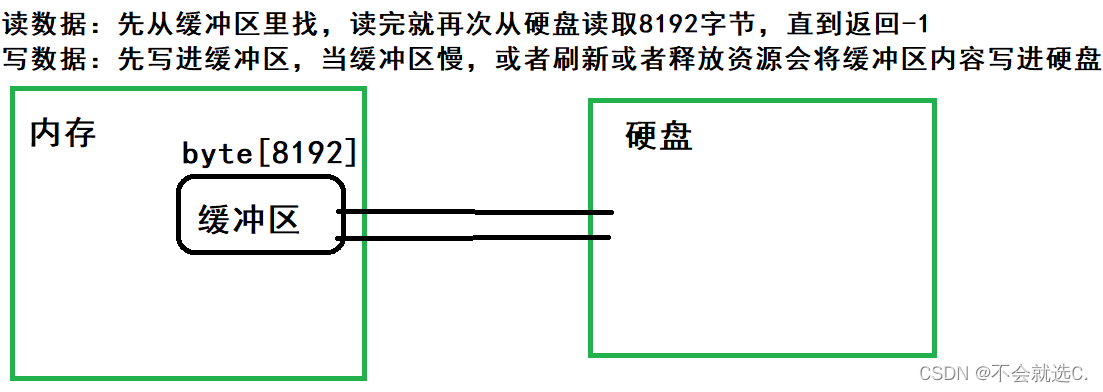
[java进阶]——IO流,递归实现多级文件拷贝
🌈键盘敲烂,年薪30万🌈 目录 一、认识IO流 二、了解编码与解码 二、IO流体系 三、字节输入输出流 四、字符输入输出流 五、多级文件拷贝 一、认识IO流 IO流也叫输入流(intput)、输出流(onput),该流就像java程序同硬盘之间的…...

Linux创建与删除用户
Linux创建与删除用户 新增用户: adduser 用户名【添加用户】 passwd 用户名【设置用户密码】删除用户: userdel -r 用户名【删除用户】...
对传感器采样数据的低通滤波
低通滤波(Low-pass filter) 是一种过滤方式,规则为低频信号能正常通过,而超过设定临界值的高频信号则被阻隔、减弱。 一阶低通数字滤波器 滤波系数a越小,滤波结果越平稳,但是灵敏度低;滤波系数a越大,滤波结…...

Java开发树结构数据封装!
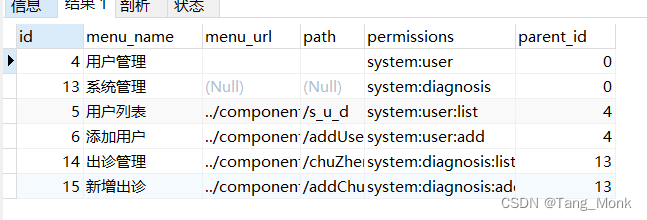
目录 源数据如下controller接口:service层封装:Dao接口:Dao层Mapper:映射实体类: 源数据如下 controller接口: RequestMapping("/UserTreeInfo")public RespBody getUserTreeInfo(Long userId) {List<MenuTreeVo>…...

c++学习笔记汇总
[TOC] (C学习笔记汇总) 基础认识、基础语法 类、类与类之间的关系、可调用对象、std::function类模板、c11新标准、资源管理方案RAII、指针、智能指针、引用计数、C的多态 ios、istream、iostream、fstream、sstream 模板编程: 模板编程:主要分为“泛…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
