vue3封装Axios库的 API 请求并使用拦截器来处理请求和响应
目录
为什么添加封装该部分?
具体代码:
对代码的解释:
如何使用?
为什么添加封装该部分?
- 简化发送 HTTP 请求的流程
- 提供统一的错误处理机制
- 支持用户状态管理和鉴权
- 具备良好的扩展性和灵活性
- 提高开发效率并使得代码更加整洁和易于维护
具体代码:
import axios from 'axios' import { ElMessage } from 'element-plus'// 从存储的用户模块中导入useUserStore钩子函数。 import useUserStore from '@/store/modules/user'// 使用axios库创建一个名为api的实例,用于发送HTTP请求 const api = axios.create({baseURL: (import.meta.env.DEV && import.meta.env.VITE_OPEN_PROXY === 'true') ? '/proxy/' : import.meta.env.VITE_APP_API_BASEURL,timeout: 1000 * 60,responseType: 'json', })api.interceptors.request.use((request) => {const userStore = useUserStore()/*** 全局拦截请求发送前提交的参数* 以下代码为示例,在请求头里带上 token 信息*/if (userStore.isLogin && request.headers) {request.headers.Token = userStore.token}// 是否将 POST 请求参数进行字符串化处理if (request.method === 'post') {// request.data = qs.stringify(request.data, {// arrayFormat: 'brackets',// })}return request}, )api.interceptors.response.use((response) => {/*** 全局拦截请求发送后返回的数据,如果数据有报错则在这做全局的错误提示* 假设返回数据格式为:{ status: 1, error: '', data: '' }* 规则是当 status 为 1 时表示请求成功,为 0 时表示接口需要登录或者登录状态失效,需要重新登录* 请求出错时 error 会返回错误信息*/if (response.data.status === 1) {if (response.data.error !== '') {// 这里做错误提示,如果使用了 element plus 则可以使用 Message 进行提示// ElMessage.error(options)return Promise.reject(response.data)}}else {useUserStore().logout()}return Promise.resolve(response.data)},(error) => {let message = error.messageif (message === 'Network Error') {message = '后端网络故障'}else if (message.includes('timeout')) {message = '接口请求超时'}else if (message.includes('Request failed with status code')) {message = `接口${message.substr(message.length - 3)}异常`}ElMessage({message,type: 'error',})return Promise.reject(error)}, )export default api对代码的解释:
引入了所需的库和模块:
axios:用于发送 HTTP 请求。ElMessage:来自 Element Plus 的消息提示组件。导入
useUserStore钩子函数,该函数用于从存储的用户模块中获取用户状态和 token。创建了一个名为
api的 axios 实例,用于发送 HTTP 请求。在创建实例时,根据环境变量设置了基本 URL 和超时时间。使用
api.interceptors.request.use()方法注册了一个请求拦截器,在请求发送前执行一些操作。具体如下:
- 获取用户状态和 token,如果用户已登录且请求头存在,则将 token 添加到请求头中。
- 对于 POST 请求,可以选择对请求参数进行字符串化处理(此部分代码被注释掉)。
使用
api.interceptors.response.use()方法注册了一个响应拦截器,在请求返回后进行处理。具体如下:
- 判断响应数据的状态码,如果为 1,表示请求成功;否则,视为错误。
- 如果有错误信息,则进行全局的错误提示(示例代码中使用了 Element Plus 的
ElMessage.error()方法)。- 如果状态码不为 1,调用
useUserStore().logout()方法以注销用户。在响应拦截器中使用
Promise.resolve()返回处理后的数据,或使用Promise.reject()返回错误信息。在响应拦截器的错误回调中进行了一些错误信息的处理和提示,包括网络错误、超时错误和请求异常错误。
最后,将
api导出供其他模块使用。如何使用?
要使用该代码模块,首先确保已安装 Axios 和 Element Plus。然后,可以在需要发送 API 请求的地方通过导入
api模块来使用它,例如:import api from '@/path/to/api'// 发送 GET 请求 api.get('/api/endpoint').then(response => {// 处理返回的数据}).catch(error => {// 处理请求错误})// 发送 POST 请求 api.post('/api/endpoint', { key: value }).then(response => {// 处理返回的数据}).catch(error => {// 处理请求错误})根据你的具体需求,可以调用
api实例上的不同方法(如get、post、put、delete等)来发送不同类型的请求,并在then方法中处理成功的响应数据,在catch方法中处理请求错误
相关文章:

vue3封装Axios库的 API 请求并使用拦截器来处理请求和响应
目录 为什么添加封装该部分? 具体代码: 对代码的解释: 如何使用? 为什么添加封装该部分? 简化发送 HTTP 请求的流程提供统一的错误处理机制支持用户状态管理和鉴权具备良好的扩展性和灵活性提高开发效率并使得代码…...

RK3588开发笔记(二):基于方案商提供sdk搭建引入mpp和sdk的宿主机交叉编译Qt5.12.10环境
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/133915614 红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬…...

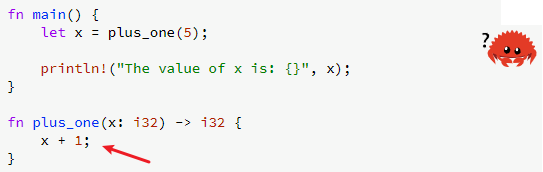
rust学习——函数返回值
概念 Rust 中的函数定义以 fn 开始,后跟着函数名和一对圆括号。大括号告诉编译器函数体在哪里开始和结束。 特殊的地方——函数返回值 错误的写法 正解1 去掉分号 fn main() {let x plus_one(5);println!("The value of x is: {}", x); }fn plus_…...

【Cadence】配置文件cdsinit和cdsenv的使用
文件功能 .cdsinit文件:主要负责一些加载项的设置,一些脚本工具及一些快捷键 .cdsenv文件:主要负责一些环境变量或者参数的设置 文件位置: (参照以下文件使用) Virtuoso配置文件“.cdsenv”文件介绍和使…...
)
软考 系统架构设计师系列知识点之基于架构的软件开发方法ABSD(6)
接前一篇文章:软考 系统架构设计师系列知识点之基于架构的软件开发方法ABSD(5) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 1. 基于架构的软件设计(ABSD)强调由商业、…...
)
MATLAB常用命令大全,非常详细(持续更新中)
** MATLAB命令大全 ** 管理命令和函数 help 在线帮助文件 doc 装入超文本说明 what M、MAT、MEX文件的目录列表 type 列出M文件 lookfor 通过help条目搜索关键字 which 定位函数和文件 Demo 运行演示程序 Path 控制MATLAB的搜索路径…...

js笔试面试题5道附答案
/*** 题目1: 解析Cookie字符串转化为对象* 输入:foobar; equationE%3Dmc%5E2* 输出:{ foo: bar, equation: Emc^2 }* 测试: parseCookie(foobar; equationE%3Dmc%5E2)*/ function parseCookie(str) {} /*** 题目2: 找出对象中符合…...

4-k8s-部署springboot项目简单实践
文章目录 一、部署原理图二、部署实践 一、部署原理图 部门一般都有一个属于自己的私服gitlab服务器,由开发者开发代码,然后上传到私服gitlab然后使用调度工具,如jenkins,去gitlab拉去代码,编译打包,最后得…...

Ai数字人直播系统SaaS源码大开源,源码独立部署助力中小企业发展!
源码独立部署ai数字人直播系统,如果放在上半年的话没有数百万投资几乎是天方夜谭,连想做个数字人代理商少则投资十万多则数十万才能进得了代理门槛。在此期间,数字人市场一度出现了大批不良企业利用网上下载的视频合成源码二次包装后打着数字…...

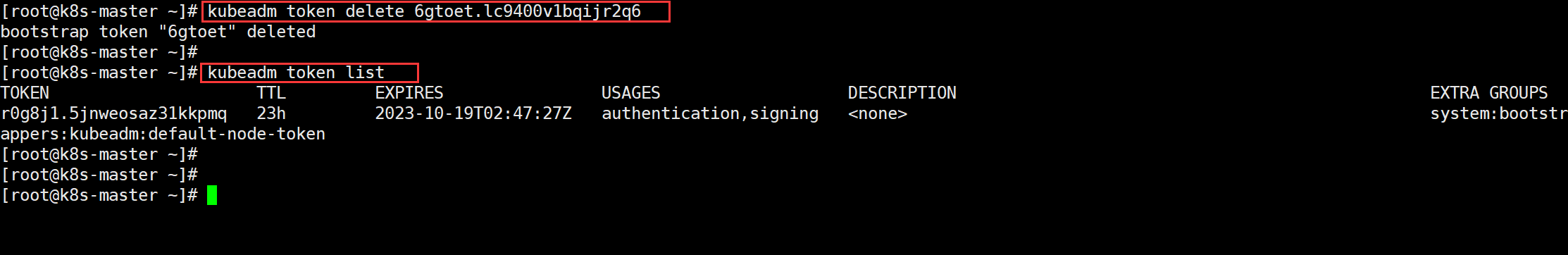
新的 Work Node 如何加入 K8s 集群 - Kubeadm ?
Author:rab 1、新的 work node 节点安装 kubelet、kubeadm 添加 k8s 镜像源 cat <<EOF > /etc/yum.repos.d/kubernetes.repo [kubernetes] nameKubernetes baseurlhttps://mirrors.aliyun.com/kubernetes/yum/repos/kubernetes-el7-x86_64/ enabled1 gpgch…...

laravel框架的优缺点是什么?
laravel框架 使用了大量设计模式,框架完全符合设计模式的五大基本原则(面向对象设计模式有5大基本原则:单一职责原则、开发封闭原则、依赖倒置原则、接口隔离原则、Liskov替换原则。),模块之间耦合度很低,…...

程序员接单都在用这六大平台,你呢?
你还在一边熬夜敲代码,一边为自己的健康担忧吗? 你有被工位束缚,为缺乏自由闲暇的时间苦恼吗? 你有因工作交接不顺,给自己的“码农”生活雪上加霜吗? 你是否也在为自己这份“青春饭”,还能吃多久…...

2022年亚太杯APMCM数学建模大赛D题储能系统中传热翅片的结构优化求解全过程文档及程序
2022年亚太杯APMCM数学建模大赛 D题 储能系统中传热翅片的结构优化 原题再现 高效储能技术是解决可再生能源和余热资源波动性和间歇性的核心技术。相变蓄热以其较高的储能密度和近恒温蓄热放热而得到广泛应用。固-液相变材料具有相变前后相变潜热高、体积变化小等特点&#x…...

图像处理软件Photoshop 2023 mac新增功能 ps 2023中文版
Photoshop 2023 mac是一款功能强大、易用且灵活的图像编辑软件,旨在满足专业设计师和摄影师的需求。无论您是处理照片、制作图形还是进行艺术创作,Photoshop 2023 都能为您提供丰富的工具和效果,帮助您实现创意想法。Photoshop还支持多种文…...
)
CSS基本讲解与使用(详解)
什么是CSS: CSS(Cascading Style Sheets,层叠样式表)是一种用于定义网页元素外观和样式的标记语言。它是一种用于将结构化文档(通常是HTML和XML)的外观和排版从内容的标记中分离出来的技术。CSS的主要目标是将网页的呈…...

最新AI创作系统ChatGPT源码+搭建部署教程+支持GPT4.0+支持ai绘画(Midjourney)/支持Prompt
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统AI绘画系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署…...

Linux系统之部署SSCMS内容管理系统并实现外网访问
Linux系统之部署SSCMS内容管理系统并实现外网访问 一、SSCMS介绍二、cpolar介绍2.1 cpolar简介2.2 cpolar使用场景 三、本地环境介绍3.1 本地环境规划3.2 本次实践介绍 四、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.3 检查docker compose 版本 五、部署SSCMS服务…...

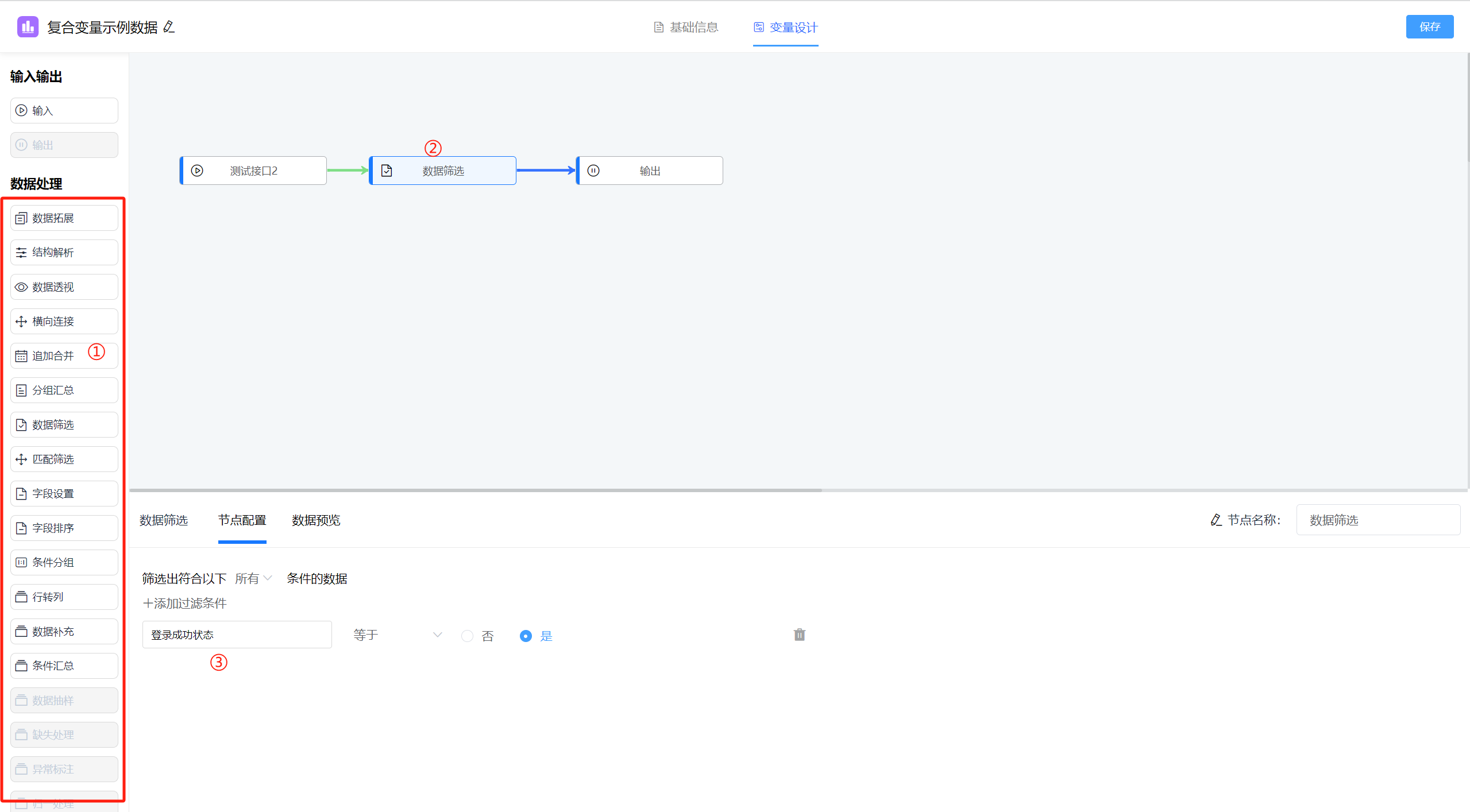
JVS-rules中的基础与复合变量:规则引擎的心脏
JVS-rules中的“变量”概念与编程语言中的变量类似,但它们通常在规则系统中处理条件判断、业务结果复制场景,如下所示: 条件判断:在规则引擎中,规则通常由两个部分组成:条件和分支。变量用于描述条件部分中…...

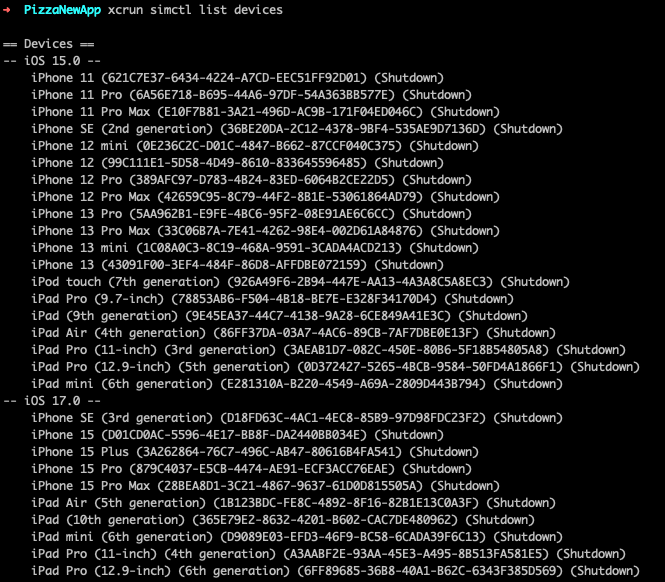
RN:指定模拟器启动
背景 我们启动 react native 项目的时候,会打开一个模拟器,但是有时不是我们想要的,我们如何去指定一个模拟器启动呢? IOS xcrun simctl list devicesyarn ios --simulator"<模拟器的UDID>"Android 目前没发现…...

【ARM Cache 系列文章 10 -- ARM Cortex-A720 Hunter 介绍】
文章目录 概述1.1 A720 Features1.1.1 core features1.1.2 Cache features1.1.3 Debug features 1.2 A720 组件介绍1.2.1 L1 缓存系统1.2.2 指令解码1.2.3 寄存器重命名1.2.4 指令分发单元1.2.5 向量执行单元1.2.6 加解密扩展单元1.2.6.1 有限域算法 1.3 接口1.4 GIC CPU Inter…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
