Element UI框架学习篇(四)
Element UI框架学习篇(四)
1 准备工作
1.0 创建Emp表并插入相应数据的sql语句
/*MySQL数据库*/SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;-- ----------------------------
-- Table structure for emp
-- ----------------------------
DROP TABLE IF EXISTS `emp`;
CREATE TABLE `emp` (`EMPNO` int NOT NULL AUTO_INCREMENT,`ENAME` varchar(10) CHARACTER SET utf8mb3 COLLATE utf8mb3_general_ci NULL DEFAULT NULL,`JOB` varchar(9) CHARACTER SET utf8mb3 COLLATE utf8mb3_general_ci NULL DEFAULT NULL,`MGR` double NULL DEFAULT NULL,`HIREDATE` date NULL DEFAULT NULL,`SAL` double NULL DEFAULT NULL,`COMM` double NULL DEFAULT NULL,`DEPTNO` int NULL DEFAULT NULL,PRIMARY KEY (`EMPNO`) USING BTREE,INDEX `DEPTNO`(`DEPTNO`) USING BTREE,CONSTRAINT `emp_ibfk_1` FOREIGN KEY (`DEPTNO`) REFERENCES `dept` (`DEPTNO`) ON DELETE RESTRICT ON UPDATE RESTRICT
) ENGINE = InnoDB AUTO_INCREMENT = 8894 CHARACTER SET = utf8mb3 COLLATE = utf8mb3_general_ci ROW_FORMAT = Dynamic;-- ----------------------------
-- Records of emp
-- ----------------------------
INSERT INTO `emp` VALUES (7369, '老张23', 'CLERK', 7902, '1980-12-17', 1200, 0, 20);
INSERT INTO `emp` VALUES (7499, 'ALLEN', 'SALESMAN', 7698, '1981-02-20', 1700, 300, 30);
INSERT INTO `emp` VALUES (7521, 'WARD', 'SALESMAN', 7698, '1981-02-22', 1250, 500, 30);
INSERT INTO `emp` VALUES (7566, 'JONES', 'MANAGER', 7839, '1981-04-02', 3975, NULL, 20);
INSERT INTO `emp` VALUES (7654, 'MARTIN', 'SALESMAN', 7698, '1981-09-28', 1250, 1400, 30);
INSERT INTO `emp` VALUES (7698, 'BLAKE', 'MANAGER', 7839, '1981-05-01', 2850, NULL, 30);
INSERT INTO `emp` VALUES (7782, 'CLARK', 'MANAGER', 7839, '1981-06-09', 2450, NULL, 10);
INSERT INTO `emp` VALUES (7788, 'SCOTT', 'ANALYST', 7566, '1987-07-13', 4000, NULL, 20);
INSERT INTO `emp` VALUES (7839, 'KING', 'PRESIDENT', NULL, '1981-11-17', 5000, NULL, 10);
INSERT INTO `emp` VALUES (7844, 'TURNER', 'SALESMAN', 7698, '1981-09-08', 1500, 0, 30);
INSERT INTO `emp` VALUES (7876, 'ADAMS', 'CLERK', 7788, '1987-07-13', 2100, NULL, 20);
INSERT INTO `emp` VALUES (7900, 'JAMES', 'CLERK', 7698, '1981-12-03', 950, NULL, 30);
INSERT INTO `emp` VALUES (7902, 'FORD', 'ANALYST', 7566, '1981-12-03', 4000, NULL, 20);
INSERT INTO `emp` VALUES (8890, '小红', '大合照', 5678, '1975-09-23', 8899, 66, 30);SET FOREIGN_KEY_CHECKS = 1;1.1 复制好之前项目中写好的代码生成器类,其内容如下所示
package com.zlz;import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.rules.DateType;import java.util.Collections;public class MyGenerator {public static void main(String[] args) {//不需要写一个重复的实体类,把模块也覆盖掉 注释掉,一般是只开一次FastAutoGenerator.create("jdbc:mysql://127.0.0.1:3305/db0618", "root", "root").globalConfig(builder -> {builder.author("zlz") // 设置作者.dateType(DateType.ONLY_DATE) // 时间策略,日期以什么样子的类型去生成.outputDir("F:\\boot\\boot-shiro2\\src\\main\\java"); // 指定输出目录}).packageConfig(builder -> {builder.parent("com.zlz") // 设置父包名.pathInfo(Collections.singletonMap(OutputFile.xml, "F:\\boot\\boot-shiro2\\src\\main\\resources\\mapper")); // 设置mapperXml生成路径,// 注意:这个mapper文件夹是可以不存在的,运行该main方法会自动创建的}).strategyConfig(builder -> {//开启lombokbuilder.entityBuilder().enableLombok();//覆盖现有文件,第二次不会覆盖
// builder.entityBuilder().fileOverride();builder.addInclude("emp"); // 设置需要生成的表名,想一次性生成多张表,就用逗号隔开,如:addInclude("songs","music")}).execute();}
}
1.2 运行代码生成器会自动生成如下图所示的这些类

1.3 变更Emps类,变更后的内容如下所示
package com.zlz.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import java.io.Serializable;
import java.util.Date;import lombok.*;
@AllArgsConstructor
@NoArgsConstructor
@Data
public class Emp implements Serializable {private static final long serialVersionUID = 1L;@TableId(value = "EMPNO", type = IdType.AUTO)private Integer empno;private String ename;private String job;private Integer mgr;private String hiredate;private Double sal;private Double comm;private Integer deptno;
}
1.4 在EmpServiceImpl类上加上@Transactional注解,保证数据库执行出错会回滚
package com.zlz.service.impl;import com.zlz.entity.Emp;
import com.zlz.mapper.EmpMapper;
import com.zlz.service.IEmpService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
@Service
/*业务实现类加该注解*/
@Transactional
public class EmpServiceImpl extends ServiceImpl<EmpMapper, Emp> implements IEmpService {}
1.5 在EmpController类变更并新增注解

2 在表格中全部展示数据
2.1 在EmpController类上定义查询全部数据的方法(不含分页)
@Resource
IEmpService empService;
@RequestMapping("find")
public List<Emp> find(){return empService.list();
}
2.2 创建find01.html文件,其内容如下所示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>查询全部数据(不含分页)</title>
</head>
<body><div id="app"><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps"><!-- prop属性来对应对象中的键名,需要和实体类中的保持一致--><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column></el-table></div><script>new Vue({el:"#app",data:{emps:[]},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余 find(){axios.post("http://127.0.0.1:8080/emp/find").then(jg=>{//jg.data是后台返回的结果console.log(jg.data);this.emps=jg.data;})}}})</script>
</body>
</html>
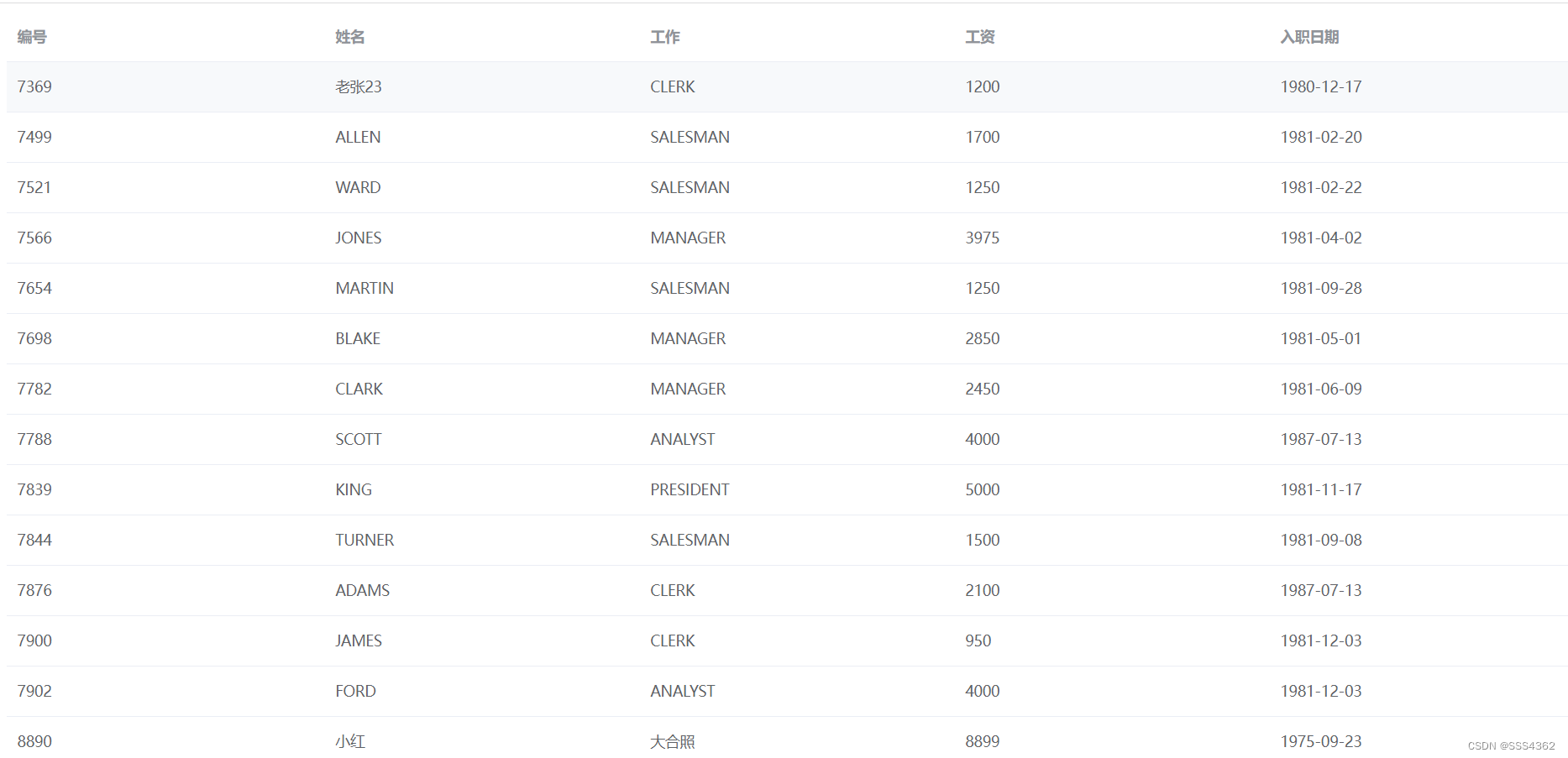
2.3 运行截图

3 在表格中分页展示数据
3.1 在EmpController类上定义查询全部数据的方法(含分页)
@Resource
IEmpService empService;
@RequestMapping({"find","find/{page}"})
//引用数据类型才会为null,所以需要定义成Integer类型
public IPage<Emp> find(@PathVariable(required = false) Integer page){if(page==null) {page = 1;}IPage<Emp> iPage=new Page<>(page,3);return empService.page(iPage);
}
3.2 创建find02.html文件,其内容如下所示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>查询全部数据(含分页)</title>
</head>
<body><div id="app"><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}"><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column></el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination></div><script>new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数current:0,//总条数},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})}}})</script>
</body>
</html>
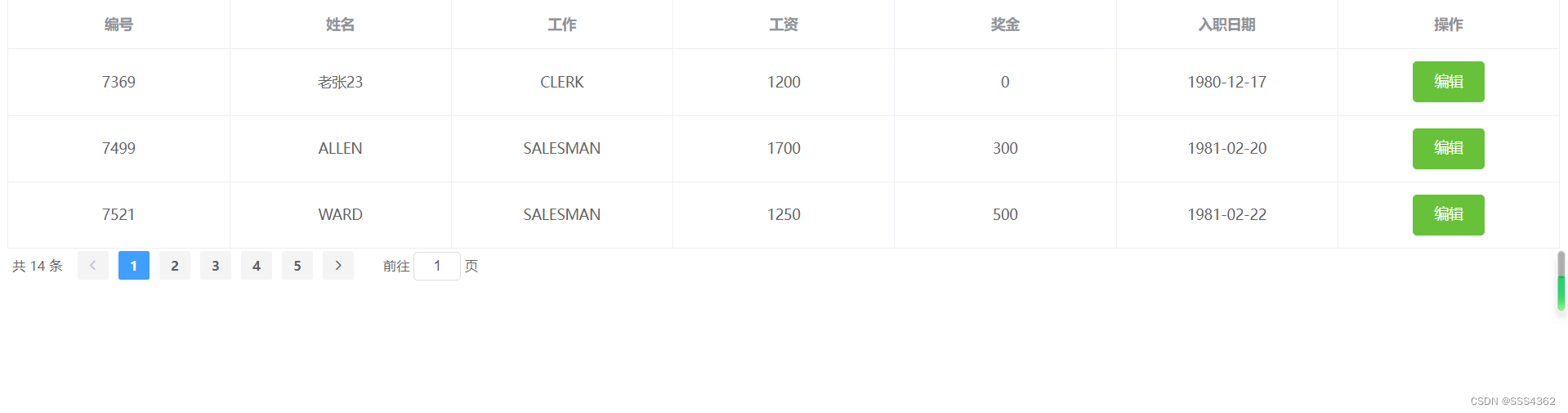
3.3 运行截图
3.3.1 初次进入页面时候

3.3.2 点击第三页时,页面显示第三页的数据

3.3.3 在前往页面输入数字5并回车后的界面

4 点击修改, 弹出对话框,然后显示修改的数据信息
4.1 在EmpController类上定义根据id查询的方法
@ResourceIEmpService empService;@RequestMapping("findid")//json格式的数据public Emp find(@RequestBody Map<String,Object> map){return empService.getById(map.get("id").toString());}
4.2 在el-table标签里面添加编辑按钮
<el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="editEmp(s.row.empno)">编辑</el-button></template>
</el-table-column>
4.3 创建el-dialog标签(在分页插件下方)
<el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success">修改</el-button><el-button type="info">取消</el-button></el-form-item></el-form></center>
</el-dialog>
4.4 在vue的data中创建editStatus这个key,并复制为false
editStatus:false,
4.5 创建弹出编辑界面并显示信息的方法
editEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})}
4.6 完整的页面代码如下所示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>点击编辑按钮弹出编辑界面</title>
</head>
<body><div id="app"><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}" border ><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column labels="工资" prop="sal"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column><el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="editEmp(s.row.empno)">编辑</el-button></template></el-table-column> </el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination><!-- visible的条件为true就显示,为false就不显示 --><el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success">修改</el-button><el-button type="info">取消</el-button></el-form-item></el-form></center></el-dialog></div><script>new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数total:0,//总条数editStatus:false,emp:{empno:null,//员工编号,需要与数据库字段对应ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金}},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})},editEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})}}})</script>
</body>
</html>
4.7 运行截图
4.7.1 初次进入页面时

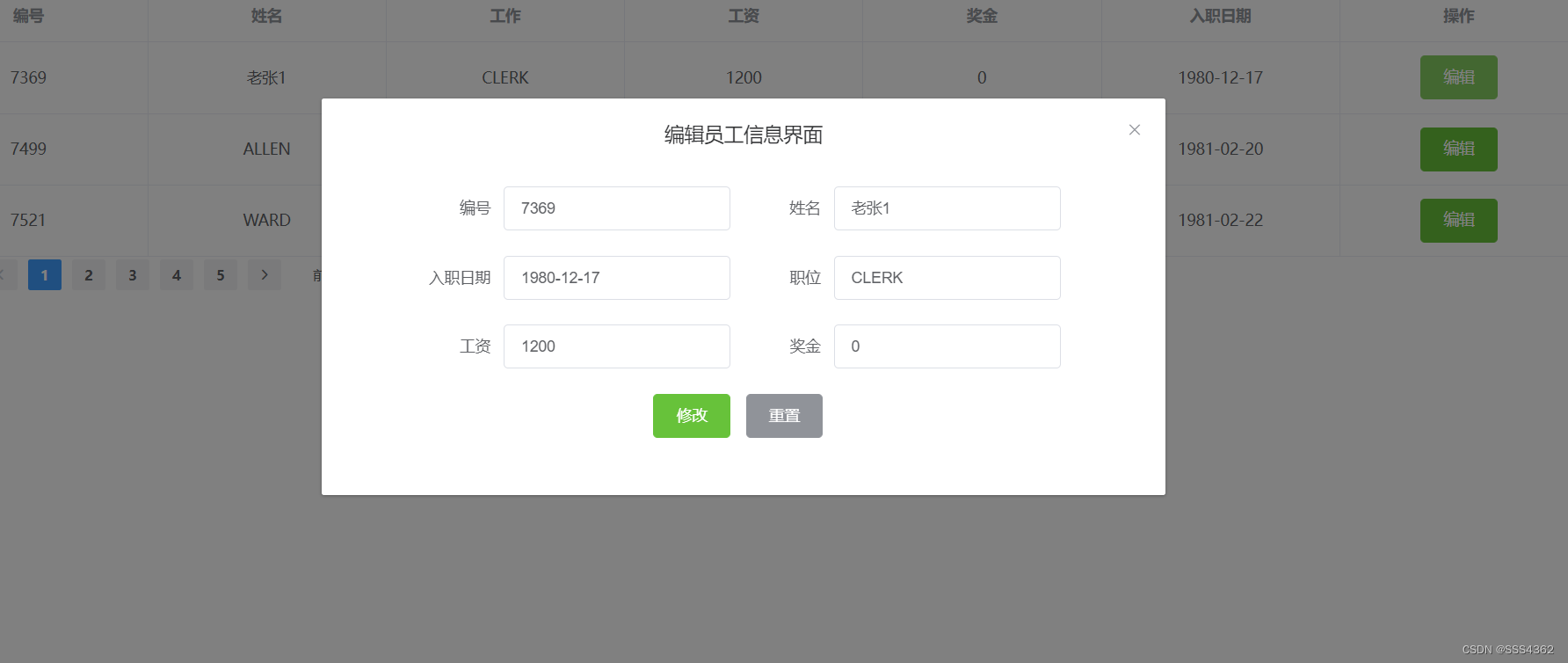
4.7.2 点击编辑按钮后

5 真正完成修改(数据库变动且js是采用外部脚本的方式)
5.1 EmpController类上定义修改方法
@Resource
IEmpService empService;
@RequestMapping("update")//json格式的数据接收只能用requestBodypublic boolean find(@RequestBody Emp emp){return empService.updateById(emp);
}
5.2 编辑的核心js代码
editEmp(){this.$confirm('此操作将修改员工信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//第二个参数带{}的是map集合,直接逗号的是后台是可以使用实体类接收的axios.post("http://127.0.0.1:8080/emp/update",this.emp).then(jg=>{if(jg.data==true){this.editStatus=false; this.$message({type: 'success',message: '修改成功!'});this.find();}else{this.$message({type: 'info',message: '修改失败!'}); }}) }).catch(() => {this.$message({type: 'info',message: '已取消修改'}); });
}
5.3 编辑界面的重置按钮代码(只需要再重查一次)
<el-button type="info" @click="showEmp(emp.empno)">重置</el-button>
5.4 完整的编辑界面代码find02.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title></title>
</head>
<body><div id="app"><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}" border ><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="奖金" prop="comm"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column><el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button></template></el-table-column> </el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination><!-- visible的条件为true就显示,为false就不显示 --><el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success" @click="editEmp()">修改</el-button><el-button type="info" @click="showEmp(emp.empno)">重置</el-button></el-form-item></el-form></center></el-dialog></div><script src="../js/edit.js"></script>
</body>
</html>
5.5 完整的js脚本代码
new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数total:0,//总条数editStatus:false,//editStatus为false时,只是隐藏该标签,实例并没有取消emp:{empno:null,//员工编号,需要与数据库字段对应ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金}},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})},showEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})},editEmp(){this.$confirm('此操作将修改员工信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//第二个参数带{}的是map集合,直接逗号的是后台可以直接接收的 axios.post("http://127.0.0.1:8080/emp/update",this.emp).then(jg=>{if(jg.data==true){this.editStatus=false; this.$message({type: 'success',message: '修改成功!'});// 方法与方法之间使用this.调用this.find();}else{this.$message({type: 'info',message: '修改失败!'}); }}) }).catch(() => {this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });}}
})
5.6 测试
5.6.1 初次点击修改按钮后,进入如下界面

5.6.2 测试重置按钮
a 变更数据后的界面

b 点击重置后的界面

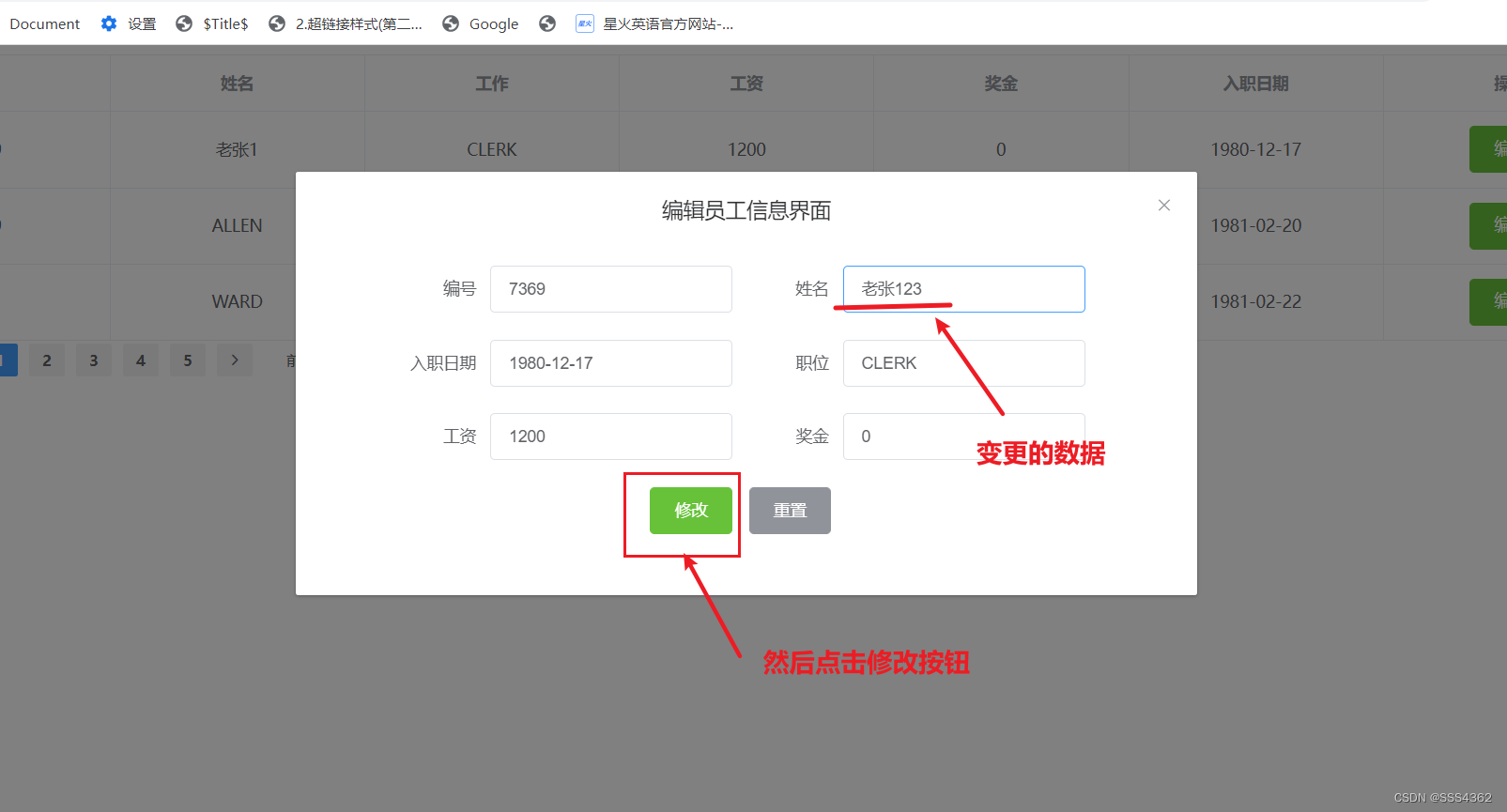
5.6.3 测试修改按钮
a 变更数据并点击修改

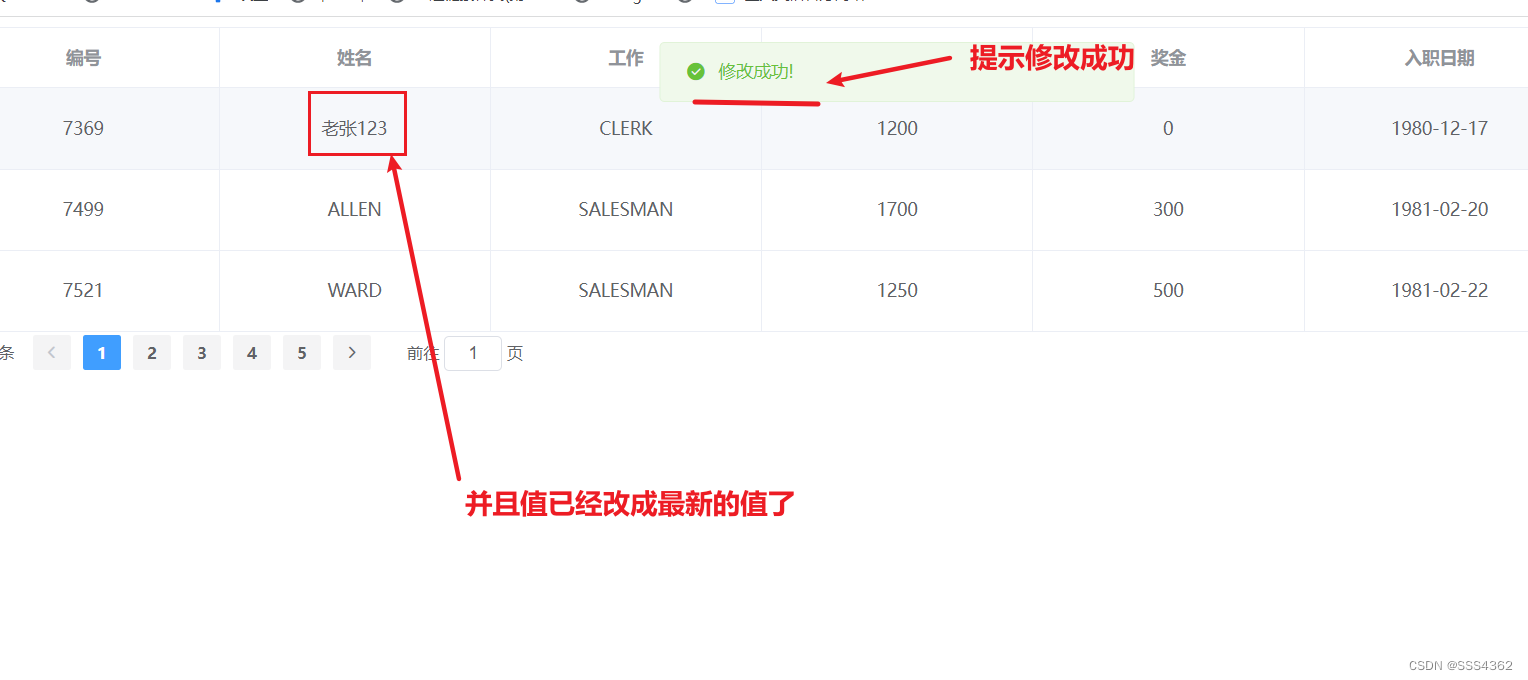
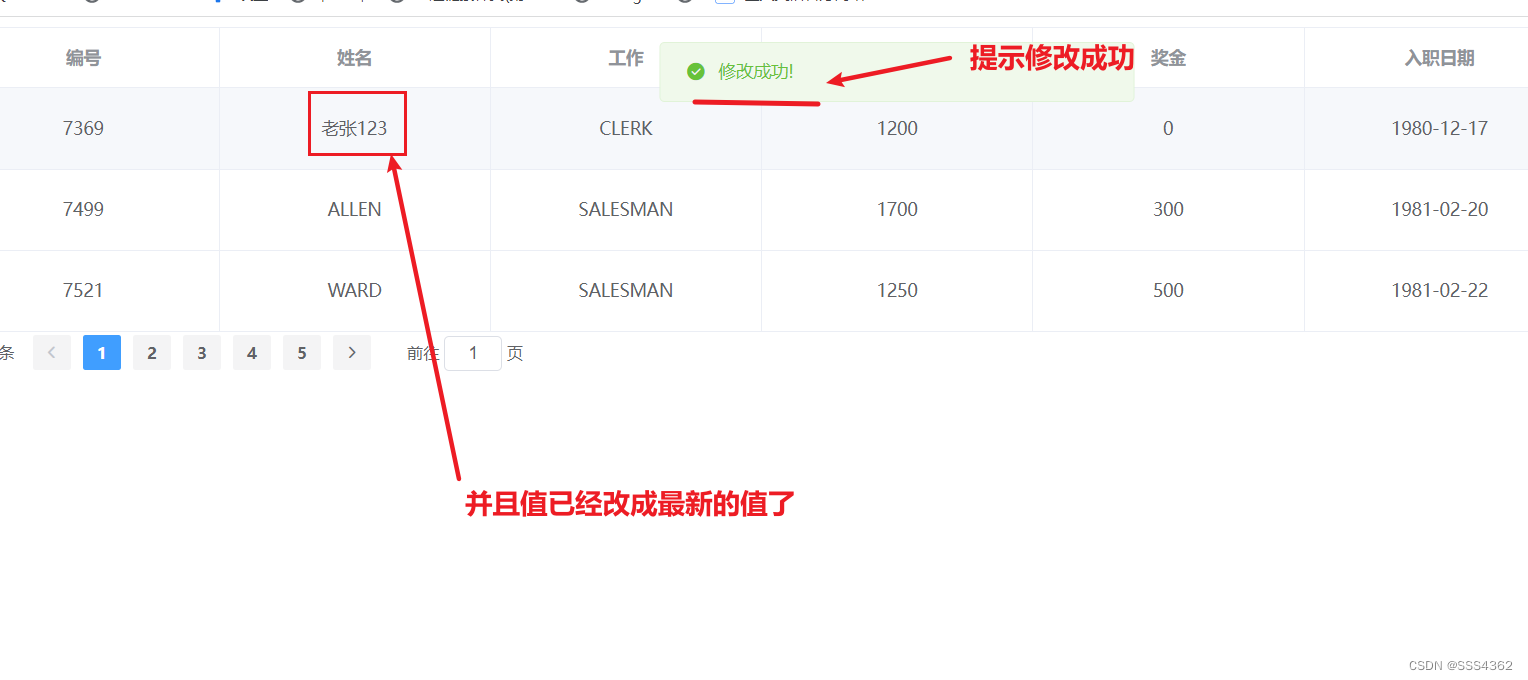
b 点击确认修改

c 回到最初的查询界面,此时值已经变更成了最新的数据

相关文章:

Element UI框架学习篇(四)
Element UI框架学习篇(四) 1 准备工作 1.0 创建Emp表并插入相应数据的sql语句 /*MySQL数据库*/SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS 0;-- ---------------------------- -- Table structure for emp -- ---------------------------- DROP TABLE IF EXISTS emp; CRE…...

Revit快速材质切换:同一墙面赋予不同材质的方法
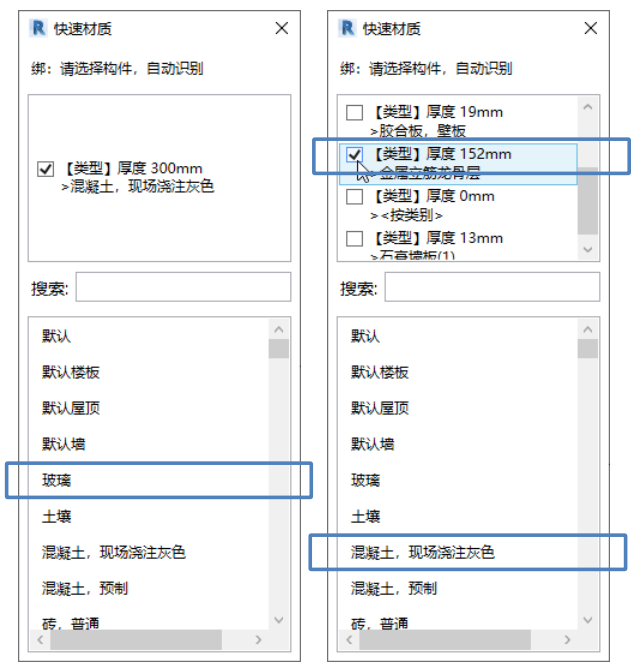
一、Revit中对同一墙面赋予不同材质的方法 方法1:零件法 重点:通过工作平面面板上的设置工作平面命令选取正确的面取消勾选通过原始分类的材质,如图1所示 方法2:拆分构造层绘制一道墙体,选择创建的墙体,单击…...

【Linux operation 56】Linux 系统验证端口连通性
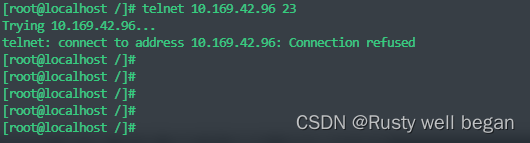
linux 系统验证端口连通性 1、前提 Linux系统有时候需要测试某个端口的连通性,然而ping命令只能测试某个IP通不通,不能测试某端口的连通性。 因为ping命令是基于ICMP协议,是计算机网络中的网络层的协议,但是想要测试某个的连通…...

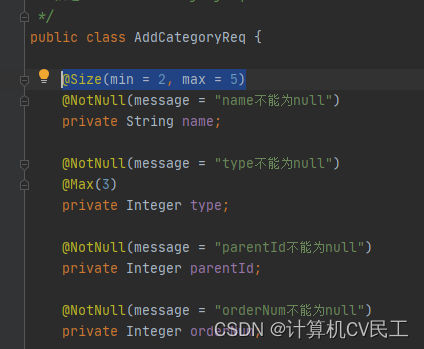
@Valid注解配合属性校验注解完成参数校验并且优化异常处理
Valid注解配合属性校验注解完成参数校验并且优化参数校验异常处理1 Valid注解配合属性校验注解完成参数校验2 优化参数校验异常处理1 Valid注解配合属性校验注解完成参数校验 向数据库商品分类表中新增商品分类字段,并校验传入的参数 不使用注解的传统方法…...

每天一道大厂SQL题【Day08】
每天一道大厂SQL题【Day08】 大家好,我是Maynor。相信大家和我一样,都有一个大厂梦,作为一名资深大数据选手,深知SQL重要性,接下来我准备用100天时间,基于大数据岗面试中的经典SQL题,以每日1题…...

朗润国际期货:2023/2/10今日期市热点及未来焦点
2023/2/10今日期市热点及未来焦点 1月份人 民币贷款增加4.9万亿元 创历史新高 中国央行: 1月份人民币贷款增加4.9万亿元,同比多增9227亿元。分部门看,住户贷款增加2572亿元,其中,短期贷款增加341亿元,中长期贷款增加…...

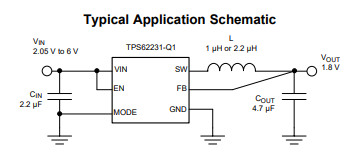
TLV73312PQDRVRQ1稳压器TPS622314TDRYRQ1应用原理图
一、TLV73312PQDRVRQ1低压差稳压器 1.2V 300MATLV733 300mA 低压差稳压器是有 300mA 拉电流能力的超小型、低静态电流 LDO,具有良好的线路和负载瞬态性能。这些器件具有 1% 的典型精度。TLV733 系列设计具有先进的无电容器结构,确保无需输入或输出电容器…...

课程回顾|以智能之力,加速媒体生产全自动进程
本文内容整理自「智能媒体生产」系列课程第二讲:视频AI与智能生产制作,由阿里云智能视频云高级技术专家分享视频AI原理,AI辅助媒体生产,音视频智能化能力和底层原理,以及如何利用阿里云现有资源使用音视频AI能力。课程…...
)
C库函数文件操作(fopen、fread、fwrite、fclose)
C库函数 C文件操作用库函数实现,包含在stdio.h中,系统自动打开和关闭三个标准文件: 标准输入-键盘(stdin)标准输出-显示器(stdout)标准出错输出-显示器(stderr) 文件打…...

【Java|golang】1798. 你能构造出连续值的最大数目
给你一个长度为 n 的整数数组 coins ,它代表你拥有的 n 个硬币。第 i 个硬币的值为 coins[i] 。如果你从这些硬币中选出一部分硬币,它们的和为 x ,那么称,你可以 构造 出 x 。 请返回从 0 开始(包括 0 )&a…...

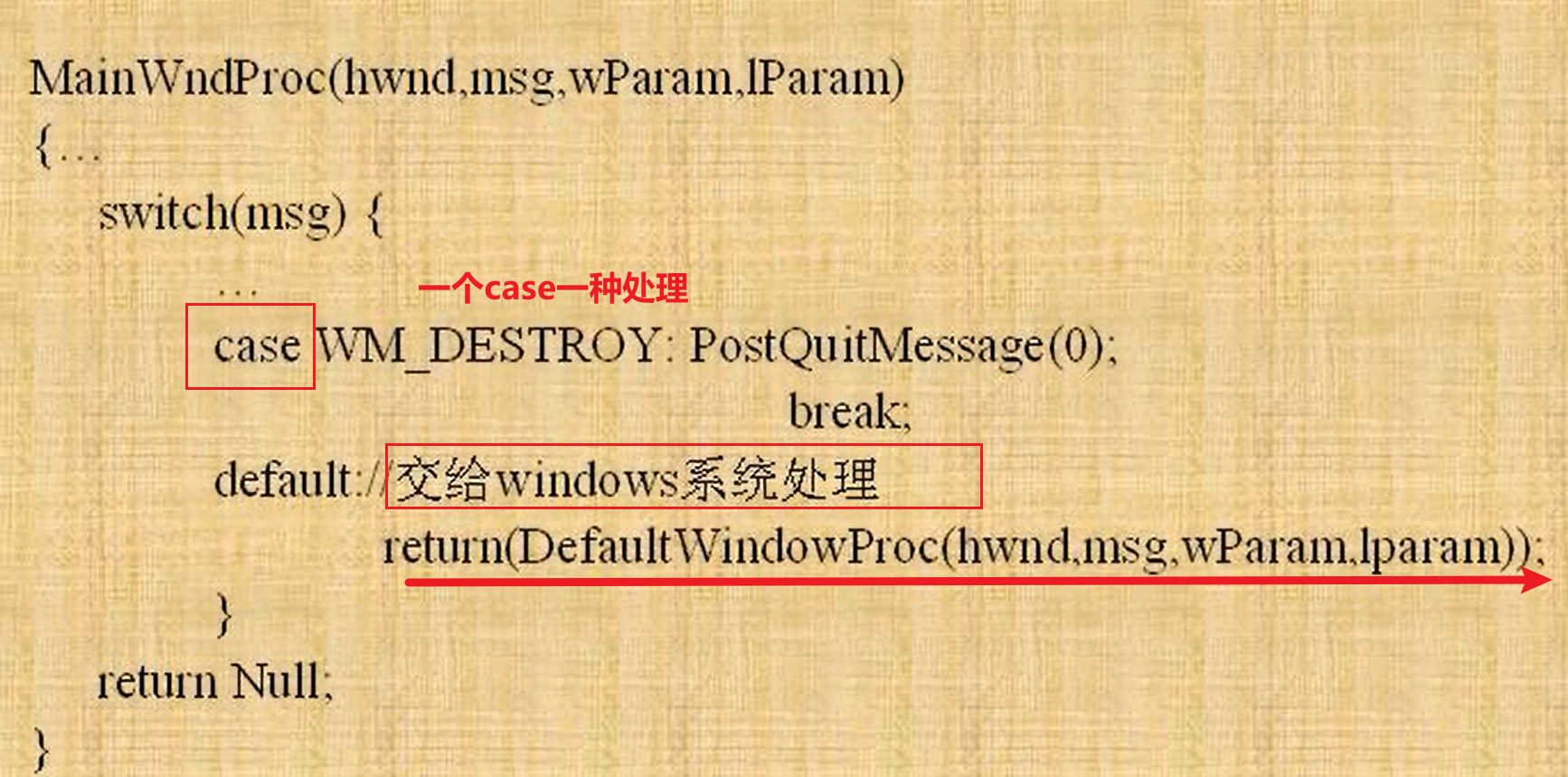
VB 消息、消息队列、事件
windows是图像化界面,多任务消息windows系统将消息(大的结构)发给其他应用程序Windows消息包含了所有的外部输入或者计算机内部信息,应用程序的消息队列先进先出,Windows消息的循环--每个应用程序里有自己的消息循环外…...

Linux实用指令记录
du Linux du(英文全拼:disk usage)命令用于显示目录或文件的大小。du 会显示指定的目录或文件所占用的磁盘空间。用例:当前路径/home/hzf/Voice/wespeaker-master$ du -h -d 1 371G ./examples 52K ./tools 280K ./run…...

Jetpack Compose中的绘制流程和自定义布局
Jetpack Compose中绘制流程的三个阶段 与大多数其他界面工具包一样,Compose 会通过几个不同的“阶段”来渲染帧。如果我们观察一下 Android View 系统,就会发现它有 3 个主要阶段:测量、布局和绘制。Compose 和它非常相似,但开头…...

笔试题-2023-芯动-数字IC设计【纯净题目版】
回到首页:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录 推荐内容:数字IC设计学习比较实用的资料推荐 题目背景 笔试时间:2022.07.23应聘岗位:数字IC设计笔试时长:120min笔试平台:nowcoder牛客网题目类型:单选题(10道)、不定项选择(5道)、填空(5道)、问…...

高压放大器在孔道灌浆非线性超声测试中的应用
实验名称:高压放大器在孔道灌浆非线性超声测试中的应用研究方向:无损检测测试目的:超声波作为频率高于20kHz的声波被广泛应用于各类结构的无损检测中,以超声波作为探伤波的无损检测法称为超声波无损检测法,简称超声波法…...

vue3响应式原理
通过Proxy(代理): 拦截对data任意属性的进行操作, 包括属性值的增删改查 通过 Reflect(反射): 动态对被代理对象的相应属性进行特定的操作 通过采用两者结合使用的方式实现响应式 Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如…...

c/c++开发,无可避免的宏定义使用案例
一、c/c宏定义的来源 宏定义,就是用一个标识符来表示一个字符串,如果在后面的代码中出现了该标识符,那么就全部替换成指定的字符串。通常c/c宏定义这几处出处: 1)最常见的就是来自于开发者编码过程中采用宏定义命令“#…...

SaaS的阴暗面:网络攻击武器化、平民化
你不一定懂编程,甚至都看不懂几行代码,但依然能成为杀伤力十足的黑客,这就是现阶段不少网络攻击的特点:不需要掌握娴熟的技术或代码,仅仅利用成熟的武器化工具,就能通过简单的“一键操作”,对目…...
)
『CV学习笔记』图像处理透视变换(Python+Opencv)
图像处理透视变换(Opencv) 文章目录 一. 透视变换定义二. 代码实现2.1. order_points函数2.2. four_point_transform函数2.3. 程序主函数三. 参考文献一. 透视变换定义 【图像处理】透视变换 Perspective Transformation原理:https://blog.csdn.net/xiaowei_cqu/article/detai…...

使用Fetch时,post数据时,后端接收的Content-Type为text/plain
在使用 Fetch做一个前端的post请求时,直接从网上抄了一段代码 export async function postData(url, data){const response await fetch(url, {method: POST, // *GET, POST, PUT, DELETE, etc.mode: no-cors, // no-cors, *cors, same-originheaders: { Content-…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
