样式冲突太多,记一次前端CSS升级
目前平台前端使用的是原生CSS+BEM命名,在多人协作的模式下,容易出现样式冲突。为了减少这一类的问题,提升研效,我调研了业界上主流的7种CSS解决方案,并将最终升级方案落地到了工程中。
样式冲突的原因
目前遇到的样式冲突的原因,其实根本原因还是css样式混乱使用导致的:
1.多人协作,样式互相污染,这是项目中的主要问题。用开发规范来限定、用CR流程来保障,并不可靠
2.引用大量第三方组件库,组件库对CSS的使用不规范。比如bee.css中使用了大量!important,破坏了项目中的样式优先级;rsuit是前端非常强大的表格组件库,他的css文件中也有直接覆盖底层样式的写法label{ marign:2px }
3.直接使用组件库引入的css文件,比如import material-icons.css,如果引用顺序靠后,这些文件可能会覆盖开发人员手写的样式。
4…
调研方案
CSS作为前端三剑客之一,几乎是所有前端同学最先学习的样式表语言。在生产环境的项目工程中,很少见到直接原生使用CSS的。但目前业界还没有通用的CSS工程化方案。这篇文章先简单介绍下7种在React/Next.js中较为流行使用CSS的方式,并说说他们的优缺点。
原生 CSS
这是一种用选择器来划分css作用域的方式。
- 缺点:
1.作用域问题 CSS样式之间会层叠覆盖,需要用大量的classname来指定选择器,来限定CSS的作用域范围。频繁的命名给开发人员增加不少心智负担,而且容易搞错搞重复。
// pure css example
.card {/* styles */
}
.card__header {/* styles */
}
.card--focus {/* styles */
}
采用BEM规则来进行命名或许会简单些。 但在需要维护特别多样式的时候,BEM还是不够用。尤其是当代码中开始大量出现!important这种破坏优先级的东西的时候。
// css with !important
.card {color: blue !important;
}
.card {color: red;
}
2.打包体积大 使用大量冗长的原生CSS,可能会导致 打出来的包变大。包越大,项目自然跑的就越慢。
CSS MODULES
这是一种在原生CSS的基础上,通过modules(也可以理解为文件)来划分CSS的作用域。
首先先建一些以.module.css结尾的文件,这些文件里的样式可以只针对某个组件(某个module)生效。这种做法在Next.js尤为常见,因为CSS modules在Next.js是可以开箱即用的。
下面是一个例子,在Home.module.css和other.module.css对同样的类名书写样式,也不会产生冲突。
@file Home.module.css
.page {color: bule;
}
@file other.module.css
.page {color: yellow;
}
// 只会生效这里import的样式
import styles from '../styles/Home.module.css';
export default function Home(){return (// 蓝色<div className={styles.page}><h1> Home Page </h1><div>)
}
- 优势:
1.当需要复用样式的时候,不同的组件可以import同一份样式文件,减少很多重复样式代码,减轻打包体积~
2.说到样式复用,CSS modules还有个特殊的composes属性,能引入别的module的css样式,也能重写(override)。
.page {composes: className from "./shared.css"
}
- 缺点:
1.不够“程序化” CSS modules在原生CSS的基础上增加了以modules(文件)划分的作用域,解决了作用域问题,但仍逃不过在单个module内以原生的方式书写CSS。原生的CSS只能纯纯的枚举出每一条样式,如果能在书写CSS的时候也支持一些程序特性岂不是更好?比如最常用的循环、遍历、函数、继承…
CSS PREPROCESSOR 预处理器
Sass、Less、Stylus… 这些预处理器就是为了解决CSS不够“程序化”而诞生的。他们允许你用一种不一样的语法来写CSS,之后再经过编译转化成原生CSS。
这里是一个例子:
// 只需一键安装sass
$ npm install sass
// 然后把原本的css后缀文件改成scss
// 就可以直接使用sass的方式来编写css啦,比如变量名、循环、...
@ file Home.module.scss$ primary-color: red;
$ font-stack:Helveticabody {font: 100% $font-stack;color: $primary-color;
}
- 优势:
1.可以用变量、继承、循环、函数、…等程序特性
- 缺点:
1.学习成本 每种预处理器都有各自特定的语法,虽然是用一种类CSS的语言来编写,但总有有些差异。这意味着开发人员必须配合工具掌握新的语法。
2.样式和项目代码微微割裂 在解决完作用域、程序化问题后,样式在前端项目中完完全全的独立出来了,似乎少了一些联动能力。既然我们有JSX这样整合JS和HTML的合体语言,为什么不能把CSS也合体进来呢?
CSS IN JS
这是一种把CSS写进JS的解决方案,就像把HTML写进JS后就有了JSX。这一类的库有styled components、emotion、jss、style tron、…
举个使用styled jsx的例子:
import styles from '../styles/Home.module.css';export default function Home(){const [color, serColor] = useState('orange');return (<div className={styles.page}><style jsx>{`h1 {// 取的是组件state,可以随state变化!color: ${color};}`}</style><h1> Home Page </h1><div>)
}
- 优势:
1.轻松能实现的程序化能力 在sass里的程序化能力,CSS in JS都能做到,甚至更强,这种方式可以直接使用JS书写这种程序化语言,也不需要额外学习成本。
2.创建动态样式 在sass里,程序代码或许和样式文件是完全独立开来的。而使用CSS in JS,样式和JS强绑定,我们的样式能够跟着代码、跟着组件的state等特性实现动态样式,特别灵活!
3.不会有作用域问题 类似module,CSS in JS的样式只会绑定在样式定义的组件内,不会污染全局样式~
- 缺点:
1.CSS和JS混写,代码管理困难。
UTILITY CLASSES 原子类
时下最火的新概念就是tailwindcss、windi css这些原子类CSS库,能够提供大量的原子类样式,帮助我们快速构建样式。
// 配置好tailwind之后
export default function Home(){return (// 在这里写上tailwind的原子类classname,而不需要写样式<div className="text-5xl font-bold"><h1> Home Page </h1><div>)
}
- 缺点
1.需要比较麻烦的额外配置
2.打包后,生成的HTML文件可读性非常非常低
3.没有任何的内置组件
- 优势
1.打包时,能自动优化,去除没有使用的css样式,减轻打包产物体积。
CSS FRAMEWORK
bootstrap、bulma、这一类库既能提供特定的样式主题,又有内置的组件,比如bottom、cards、…等等。我个人在自己倒腾东西的时候非常喜欢用这一类框架,因为实在是太方便啦!这种方式在生产上几乎很少采用,因为开发人员往往需要根据产品原型来绘制前端界面,而不是这些框架固定的样式。另外采用这种方式,也容易对线上性能造成比较大影响。
// 想使用这一类框架,只用一键安装上
$ npm install bootstrap
// 引入框架的样式文件
import 'bootstrap/dist/css/bootstrap.css'export default function Home(){return (// 想要使用的样式都在bootstrap中用各种classname封装好啦,直接调用boostrap的预留classname,搞定<div className="alert alert-primary"><h1> Home Page </h1><div>)
}
- 缺点:
1.在只使用bootstrap来搭建组件和修改样式的话,会不太方便 由于这类框架已经自带了许多预留组件,而bootstrap的样式又是用classname来获取的。假设我需要频繁使用<Bottom />组件,却又不想在每次使用的时候,都重复的写相同的classname,那么就会将他们封装成<CustomButtom />。这么做的话,项目代码中就可能会有大量的仅仅是为了封装classname而存在的组件。
2.打包文件过大 整个bootstrap文件是直接import进来的。因此在打包时,会把大量没使用到的classname也打包进来,会造成打包产物较大~
组件库
这是大家最熟悉的方式啦,ant design、material design、t design、rebase、…
最终落地的升级方案
不同的CSS处理方式各有优劣,在实际开发中,可以自行选择和搭配合适的CSS处理手段。
在我目前工作中,是将项目的原生CSS,升级成css module + less 的组合,这样既能解决当前项目的核心矛盾:作用域和样式污染问题,又能让CSS的编写过程变得更“程序”,比如使用变量、继承等特性。
没有使用css in js 是因为当前项目没有主题切换和动态样式这样场景,此外css in js 会让一个组件文件变得非常冗长,尤其是目前我的工作特别多复杂图表的封装,仅jsx部分代码行数已经非常长,再引入CSS代码容易变得更混乱。我个人也更加偏向能用独立文件区分出CSS代码的方式,这样展示出更好的项目分层。
没有使用原子类的理由就更简单了,配置麻烦,可读性低,而且对团队内每个人都有较高的学习成本,不方便团队管理,直接pass了。
在前端工程开发的过程中,面对多人协作的场景,建立标准和团队内的规范是非常重要的一个环节。尤其当前业界的前端,就是没有通用标准的情况下,影响项目工程稳健性的往往是缺乏规范和标准,而不是开发人员的水平。在我工作的项目中,最初就是因为大量人员流动,大家在项目中各按各自的方式写CSS,导致在一个项目中存在3种以上CSS写法,非常难维护,也出现了样式互相污染、互相冲突的情况,所以才有了这次对CSS的调研,以及对项目进行升级和改造的工作。
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

样式冲突太多,记一次前端CSS升级
目前平台前端使用的是原生CSSBEM命名,在多人协作的模式下,容易出现样式冲突。为了减少这一类的问题,提升研效,我调研了业界上主流的7种CSS解决方案,并将最终升级方案落地到了工程中。 样式冲突的原因 目前遇到的样式…...

如何解决报考PMP的那些问题?
关于PMP的报考条件,报考PMP都需要什么条件呢?【学历条件】:需要满足23周岁/高中毕业5年以上/大专以上学历,三个满足一个即可;【PDU条件】:报考PMP需要PDU证明(学习项目管理课程的学时证明&#…...

数据结构栈的经典OJ题【leetcode最小栈问题大剖析】【leetcode有效的括号问题大剖析】
目录 0.前言 1.最小栈 1.1 原题展示 1.2 思路分析 1.2.1 场景引入 1.2.2 思路 1.3 代码实现 1.3.1 最小栈的删除 1.3.2 最小栈的插入 1.3.3 获取栈顶元素 1.3.4 获取当前栈的最小值 2. 有效的括号 0.前言 本篇博客已经把两个关于栈的OJ题分块,可以根据目…...

数据结构与算法之打家劫舍(一)动态规划思想
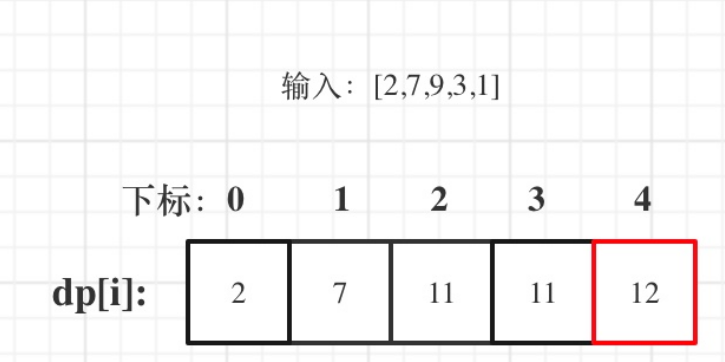
动态规划里面一部题目打家劫舍是一类经典的算法题目之一,他有各种各样的变式,这一篇文章和大家分享一下打家劫舍最基础的一道题目,掌握这一道题目,为下一道题目打下基础。我们直接进入正题。一.题目大家如果刚接触这样的题目&…...

无人驾驶路径规划论文简要
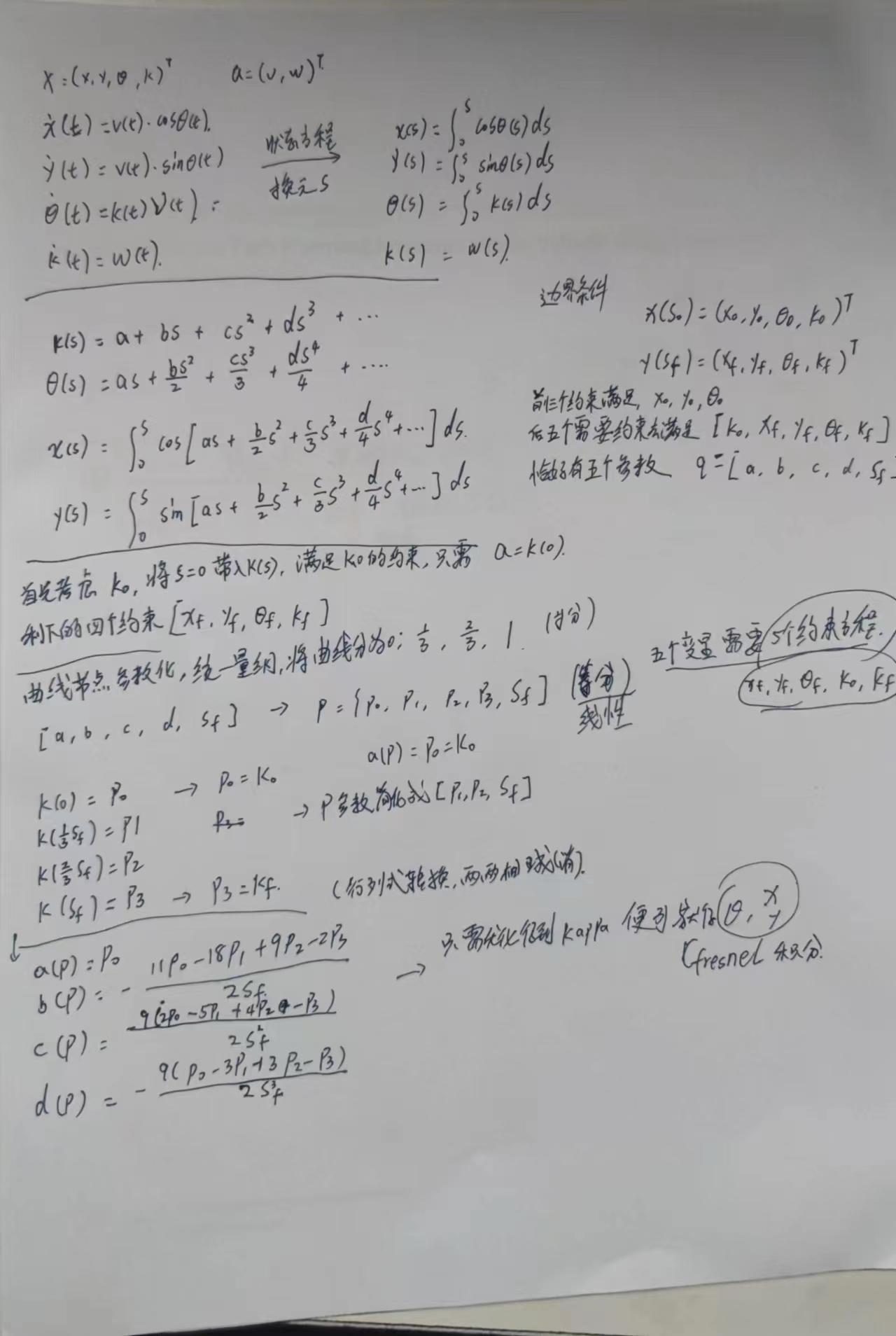
A Review of Motion Planning Techniques for Automated Vehicles综述和分类0Motion Planning for Autonomous Driving with a Conformal Spatiotemporal Lattice从unstructured环境向structured环境的拓展,同时还从state lattice拓展到了spatiotemporal lattice从而…...

C++ sort()函数和priority_queue容器中比较函数的区别
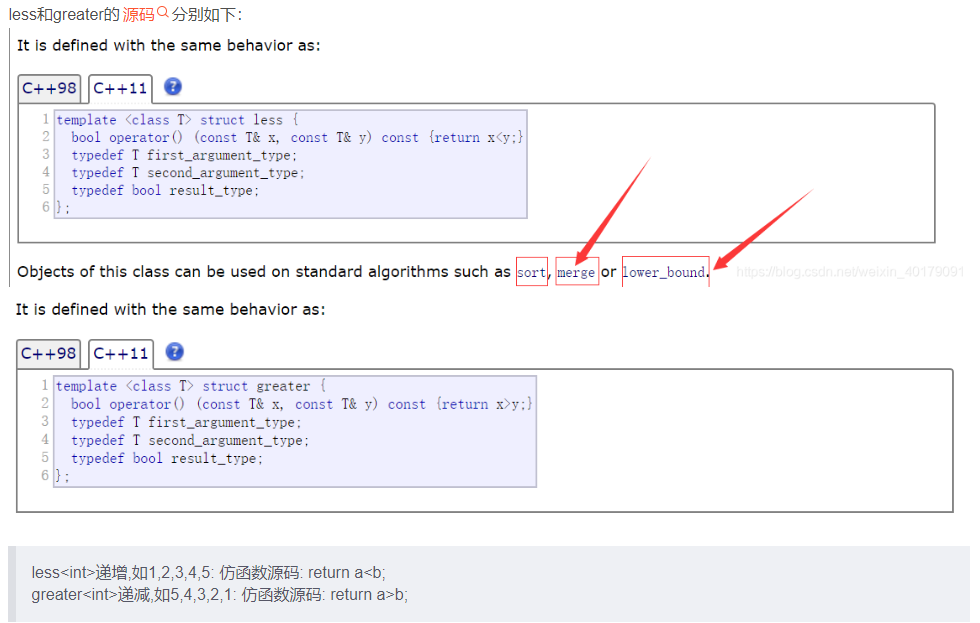
普通的queue是一种先进先出的数据结构,元素在队列尾追加,而从队列头删除。priority_queue中元素被赋予优先级。在创建的时候根据优先级进行了按照从大到小或者从小到大进行了自动排列(大顶堆or小顶堆)。可以以O(log n) 的效率查找…...

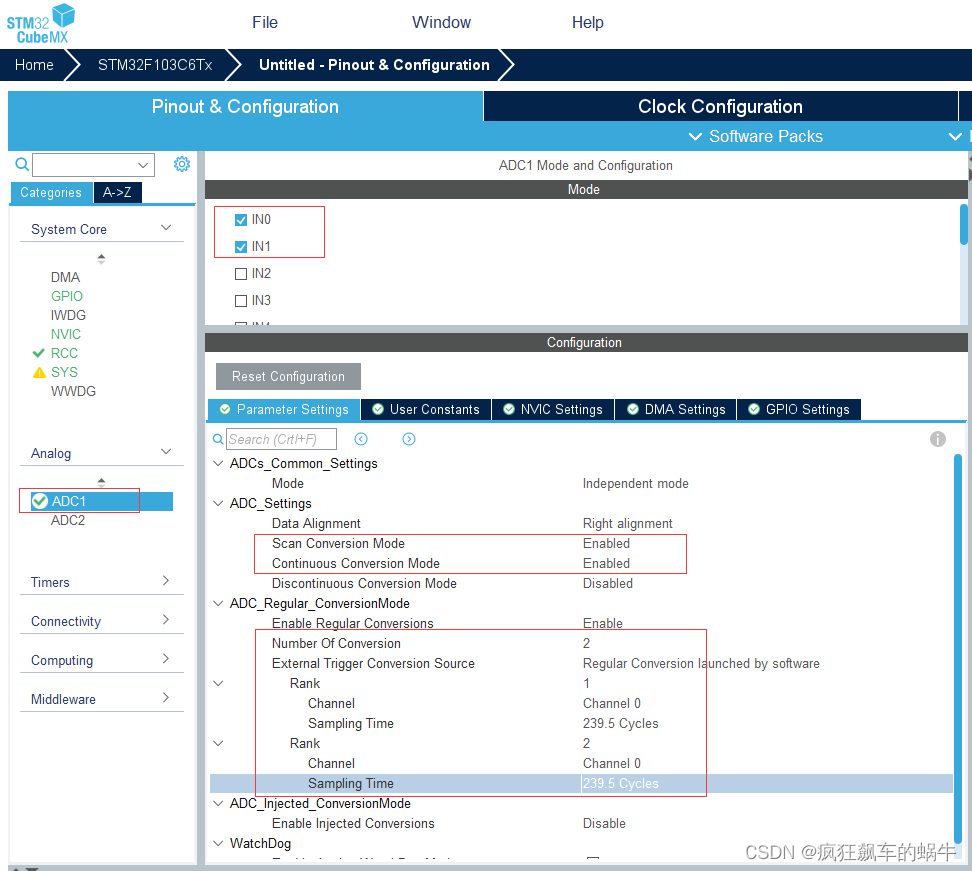
STM32开发(14)----CubeMX配置ADC
CubeMX配置ADC前言一、什么是ADC?二、实验过程1.单通道ADC采集STM32CubeMX配置代码实现2.多通道ADC采样(非DMA)STM32CubeMX配置代码实现3.多通道ADC采样(DMA)STM32CubeMX配置代码实现总结前言 本章介绍使用STM32CubeMX对ADC进行配置的方法&a…...

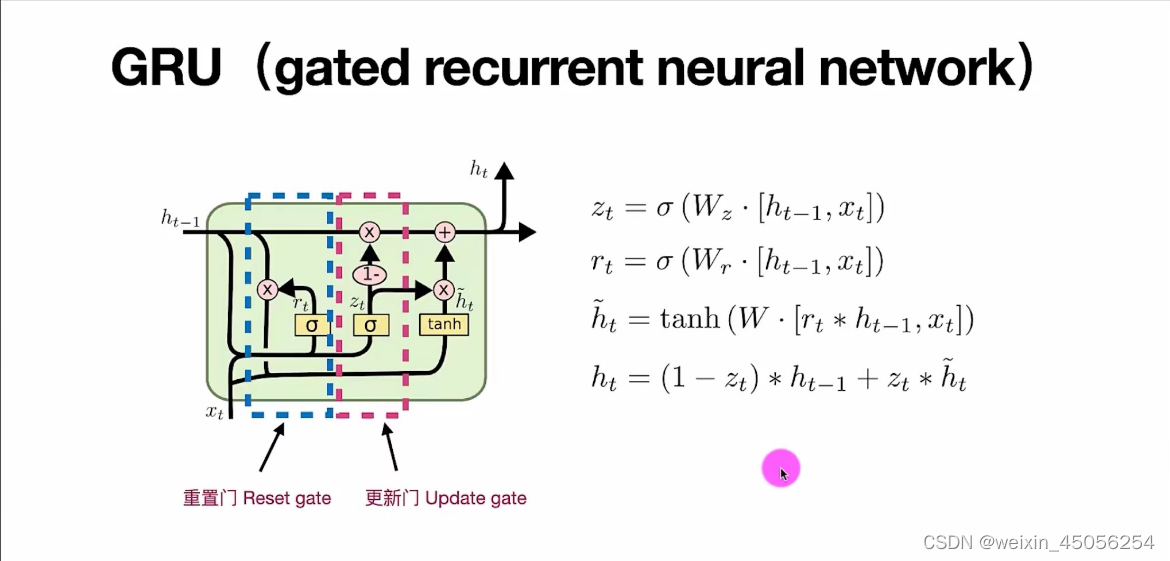
Simple RNN、LSTM、GRU序列模型原理
一。循环神经网络RNN 用于处理序列数据的神经网络就叫循环神经网络。序列数据说直白点就是随时间变化的数据,循环神经网络它能够根据这种数据推出下文结果。RNN是通过嵌含前一时刻的状态信息实行训练的。 RNN神经网络有3个变种,分别为Simple RNN、LSTM、…...

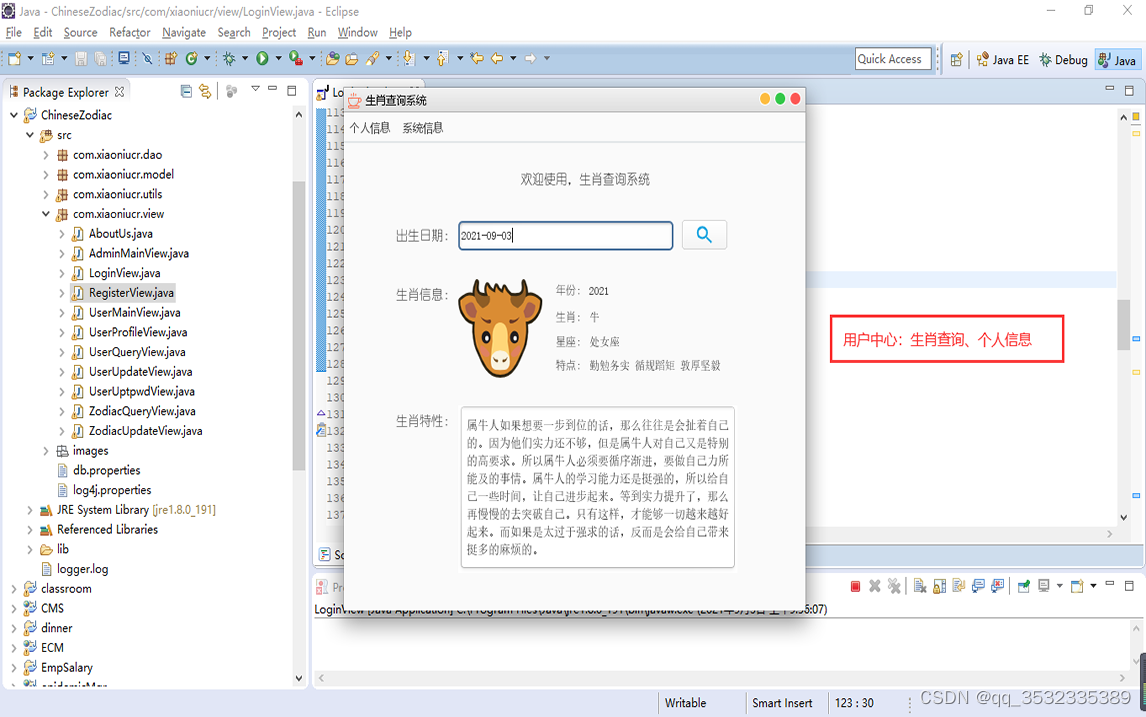
【原创】java+swing+mysql生肖星座查询系统设计与实现
今天我们来开发一个比较有趣的系统,根据生日查询生肖星座,输入生日,系统根据这个日期自动计算出生肖和星座信息反馈到界面。我们还是使用javaswingmysql去实现这样的一个系统。 功能分析: 生肖星座查询系统,顾名思义…...

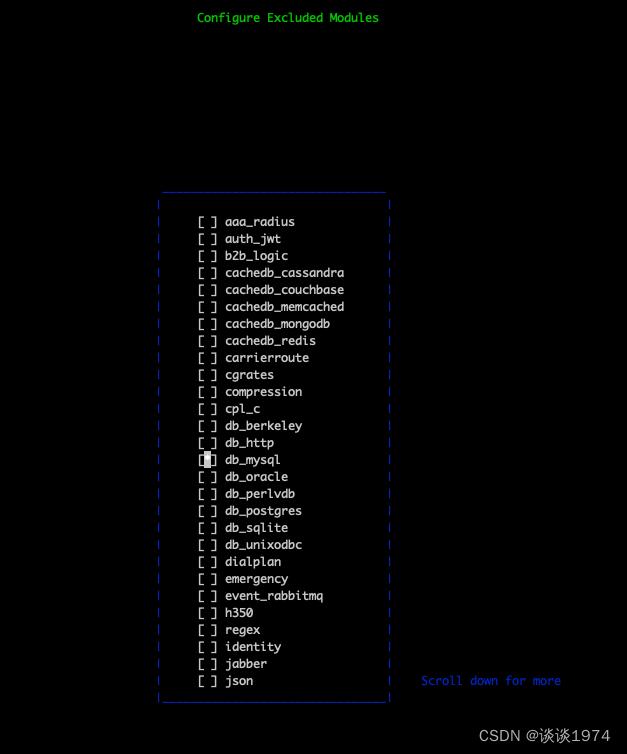
CentOS 环境 OpneSIPS 3.1 版本安装及使用
文章目录1. OpenSIPS 源码下载2. 工具准备3. 编译安装4. opensips-cli 工具安装5. 启动 OpenSIPS 实例1. OpenSIPS 源码下载 使用以下命令即可下载 OpenSIPS 的源码,笔者下载的是比较稳定的 3.1 版本,读者有兴趣也可前往 官方传送门 sudo git clone htt…...

SQL95 从 Products 表中检索所有的产品名称以及对应的销售总数
描述 Products 表中检索所有的产品名称:prod_name、产品id:prod_idprod_idprod_namea0001egga0002socketsa0013coffeea0003colaOrderItems代表订单商品表,订单产品:prod_id、售出数量:quantityprod_idquantitya0001105…...

平时技术积累很少,面试时又会问很多这个难题怎么破?别慌,没事看看这份Java面试指南,解决你的小烦恼!
前言技术面试是每个程序员都需要去经历的事情,随着行业的发展,新技术的不断迭代,技术面试的难度也越来越高,但是对于大多数程序员来说,工作的主要内容只是去实现各种业务逻辑,涉及的技术难度并不高…...

SQL Server 数据库的备份
为何要备份数据库? 备份 SQL Server 数据库、在备份上运行测试还原过程以及在另一个安全位置存储备份副本可防止可能的灾难性数据丢失。 备份是保护数据的唯一方法 。 使用有效的数据库备份,可从多种故障中恢复数据,例如: 介质…...

NCNN Conv量化详解1
1. NCNN的Conv量化计算流程 正常的fp32计算中,一个Conv的计算流程如下: 在NCNN Conv进行Int8计算时,计算流程如下: NCNN首先将输入(bottom_blob)和权重(weight_blob)量化成INT8,在INT8下计算卷积,然后反量化到fp32,再和未量化的bias相加,得到输出(top_blob) 输入和…...

Redis大key多key拆分方案
业务场景中经常会有各种大key多key的情况, 比如:1:单个简单的key存储的value很大2:hash, set,zset,list 中存储过多的元素(以万为单位)3:一个集群存储了上亿的…...

python的类如何使用?兔c同学一篇关于python类的博文概述
本章内容如目录 所示: 文章目录1. 创建和使用类1.1 创建第一个python 类1.2 版本差异1.3 根据类创建实例1. 访问属性2. 调用方法3. 创建多个实例2. 使用类和实例2.1 给属性指定默认值2.2 修改属性的值3. 继承3.1 子类的 __init __()3.2 给子类定义属性和方法3.3 重写…...

Day60 动态规划总结
647. 回文子串 回文的做法注定我们得从里面入手,逐渐扩散到边界 初始化:准备一个ans,找到一个回文子串加一个 dp [[0] * n for _ in range(n)]ans 0 遍历公式: 当s[i]s[j]的时候,只要里面还是回文串,就能…...

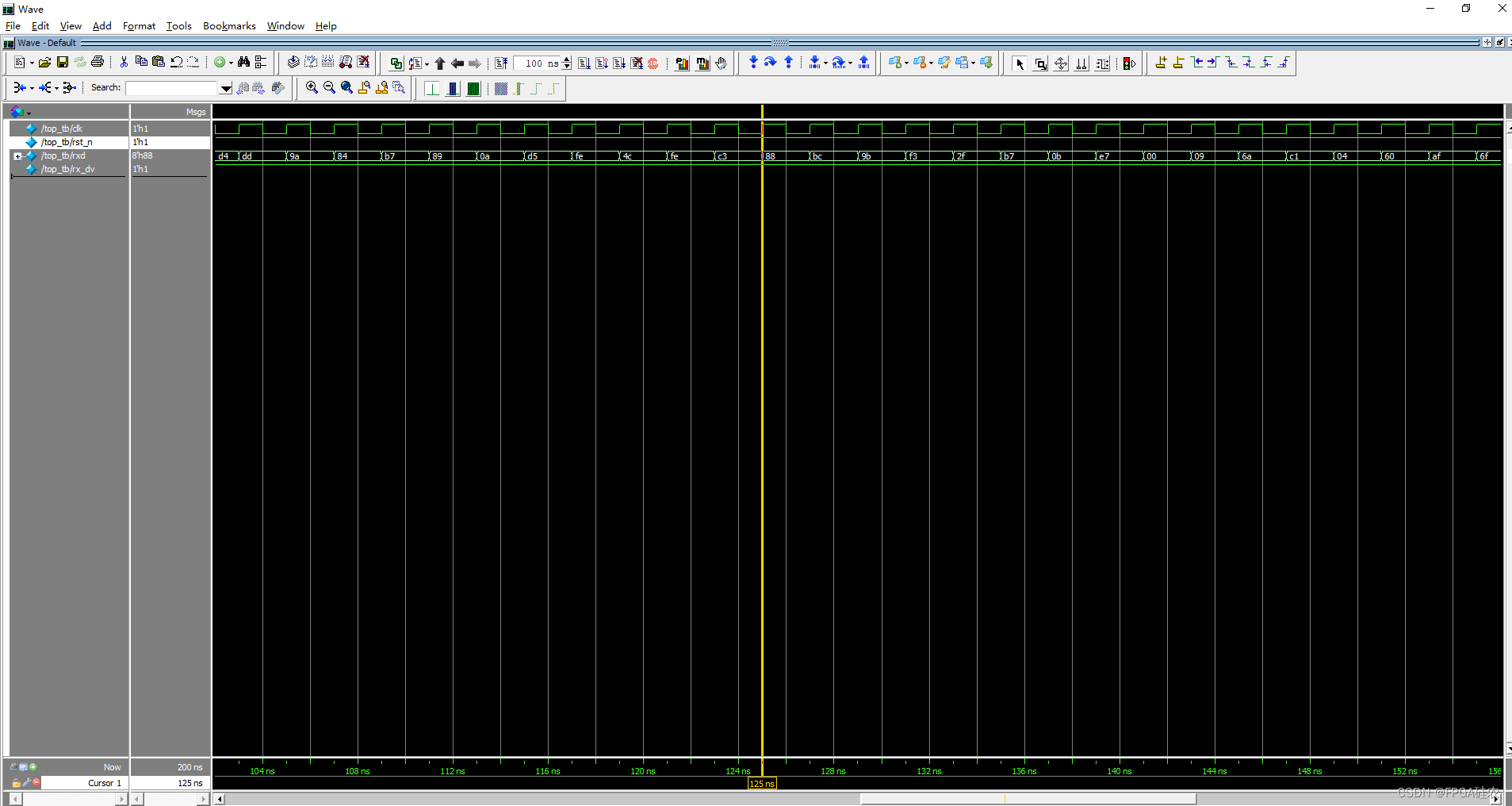
UVM仿真环境搭建
环境 本实验使用环境为: Win10平台下的Modelsim SE-64 2019.2 代码 dut代码: module dut(clk,rst_n, rxd,rx_dv,txd,tx_en); input clk; input rst_n; input[7:0] rxd; input rx_dv; output [7:0] txd; output tx_en;reg[7:0] txd; reg tx_en;always…...
-认知服务(1))
Azure AI基础到实战(C#2022)-认知服务(1)
目录 Azure 认知服务概述计算机视觉概述数据隐私和安全性计算机视觉快速入门光学字符识别 (OCR)OCR APIOCR 常用功能Azure 门户准备两种部署方式OCR项目实战之车牌识别Azure 认知服务概述 Azure 认知服务是基于云的人工智能 (AI) 服务,可帮助开发人员在不具备直接的 AI 或数据…...

光栅化Triangles(笔记)
field of view (可见区域) 该角度越大,需要透视投影的角度越大,成像显示的内容越多 有Y值,则可得出成像范围 屏幕: 典型的光栅处理设备所有像素都被表示为x,y坐标轴形式 3D方块成像步骤: 先将其所在平面化为 与屏幕等长等宽的形式: 如何将一个三角形拆成像素?采样…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
