讯飞星火大模型V3.0 WebApi使用
讯飞星火大模型V3.0 WebApi使用
文档说明:星火认知大模型Web文档 | 讯飞开放平台文档中心 (xfyun.cn)
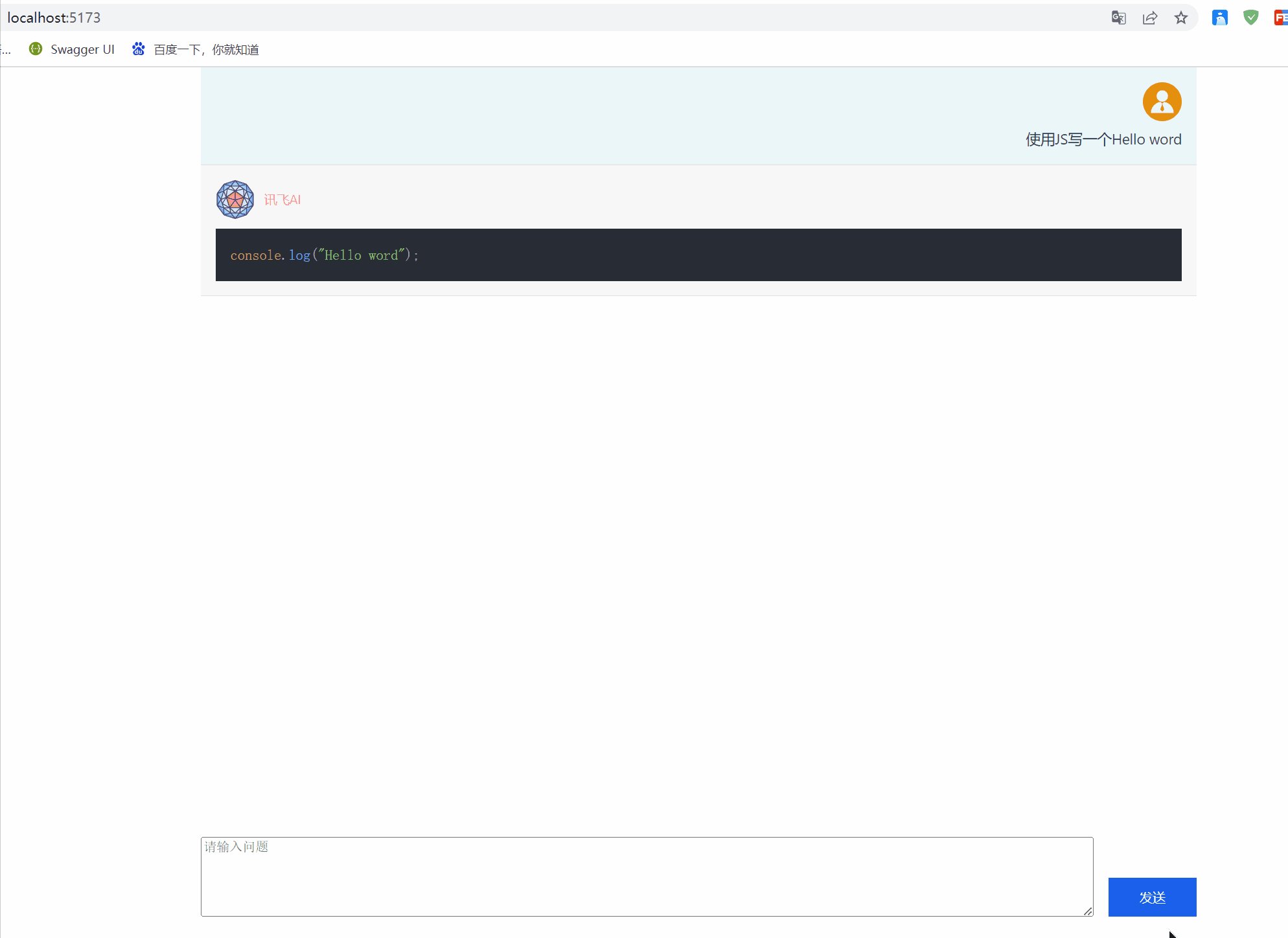
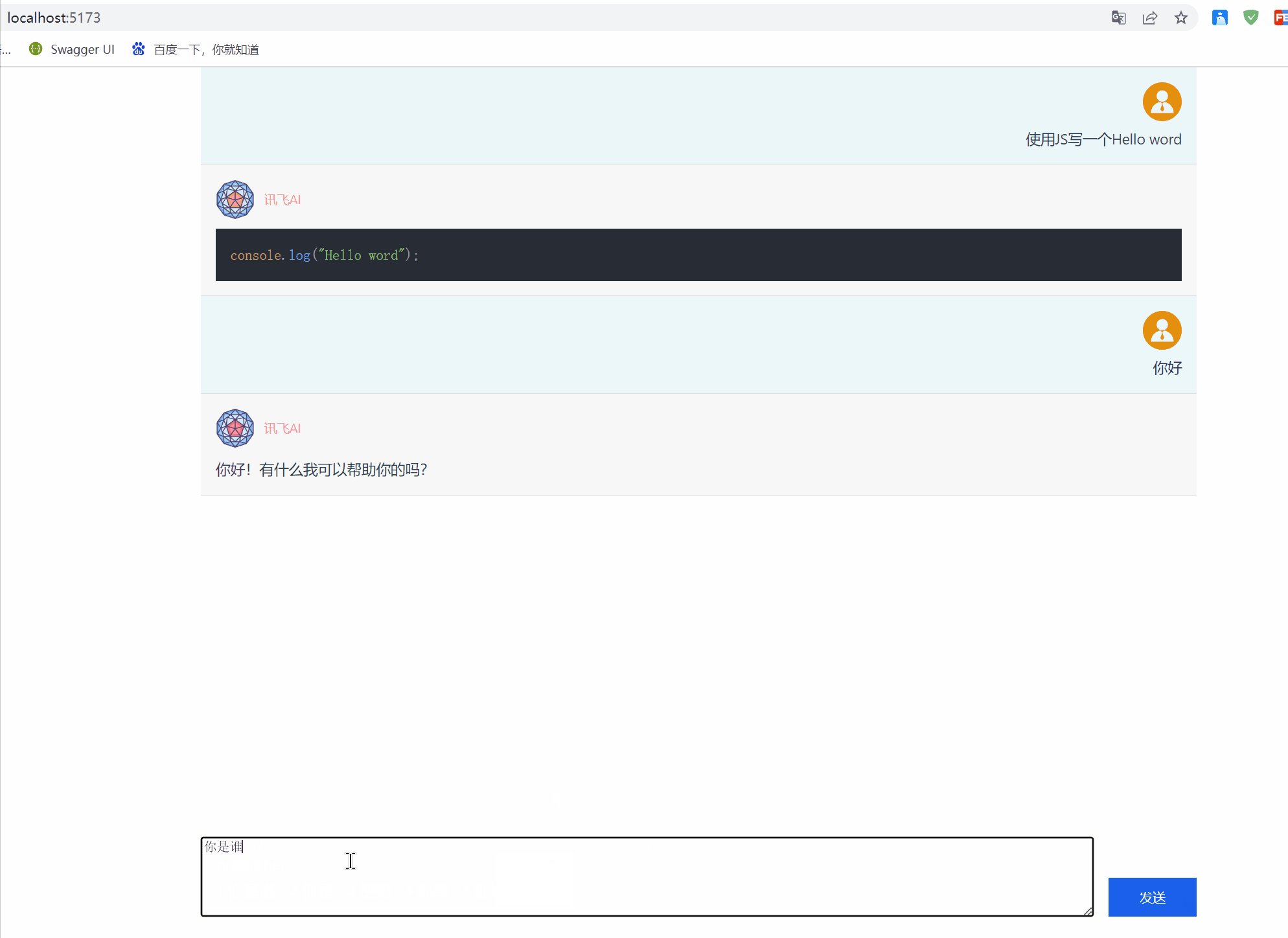
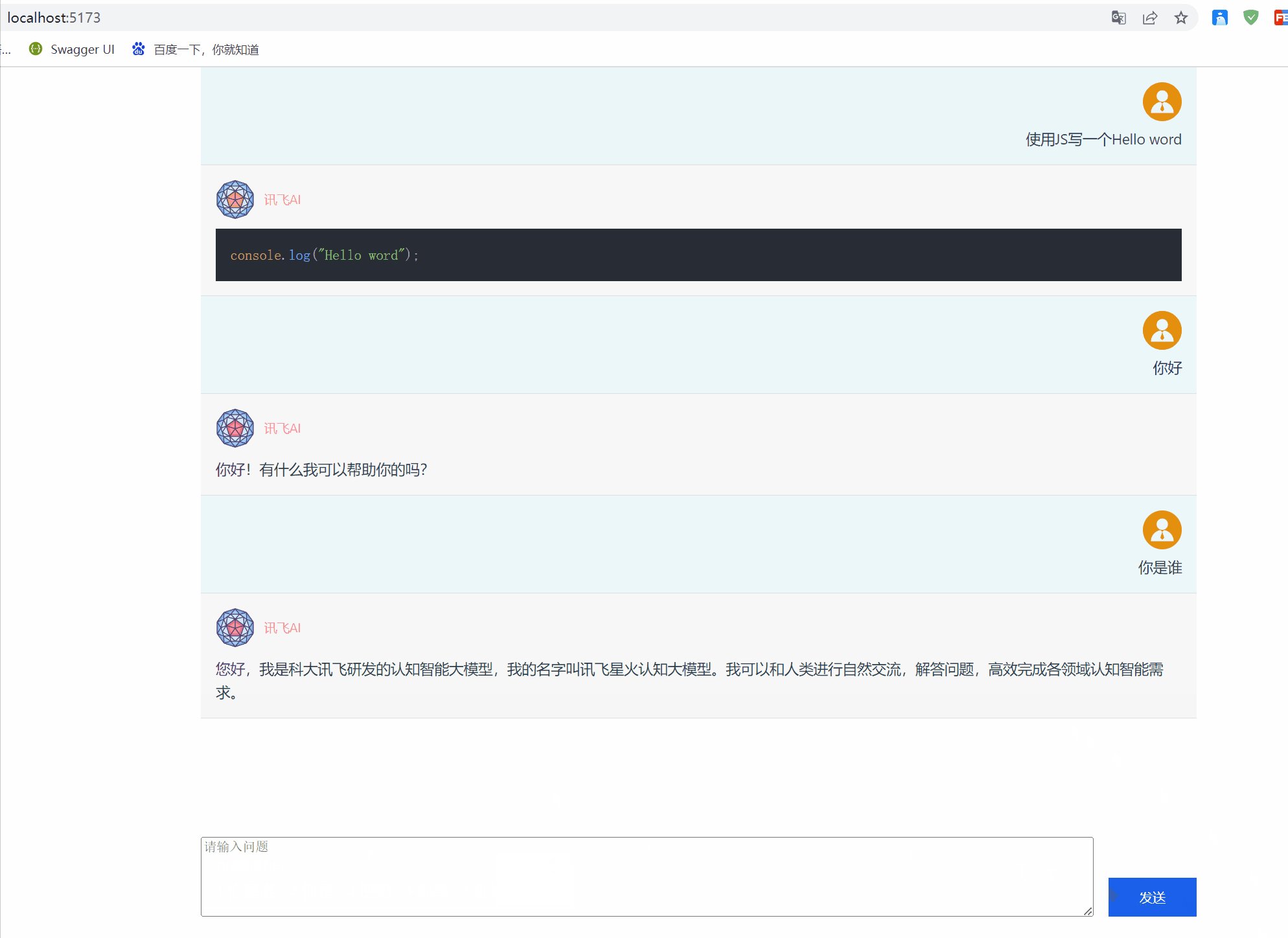
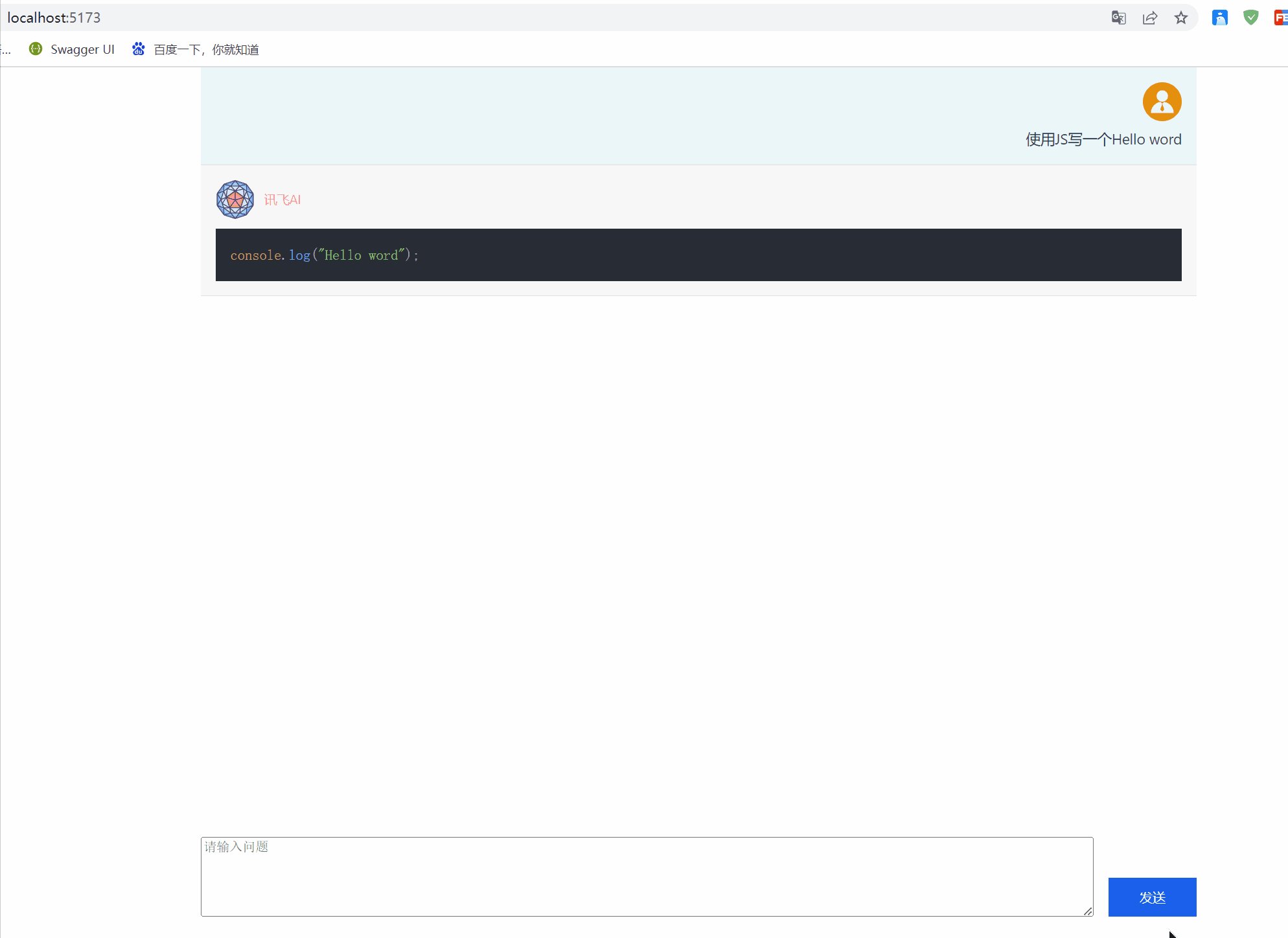
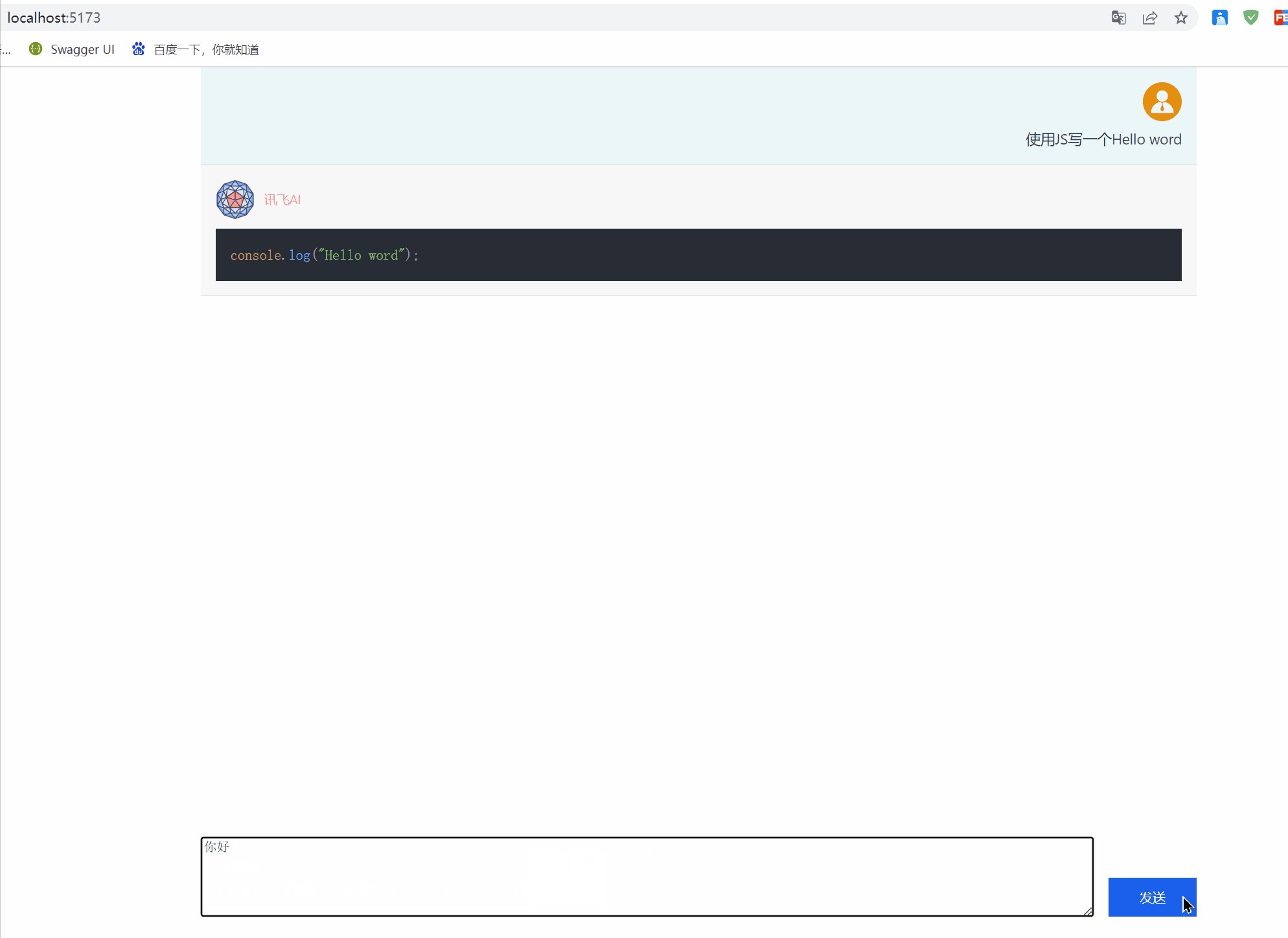
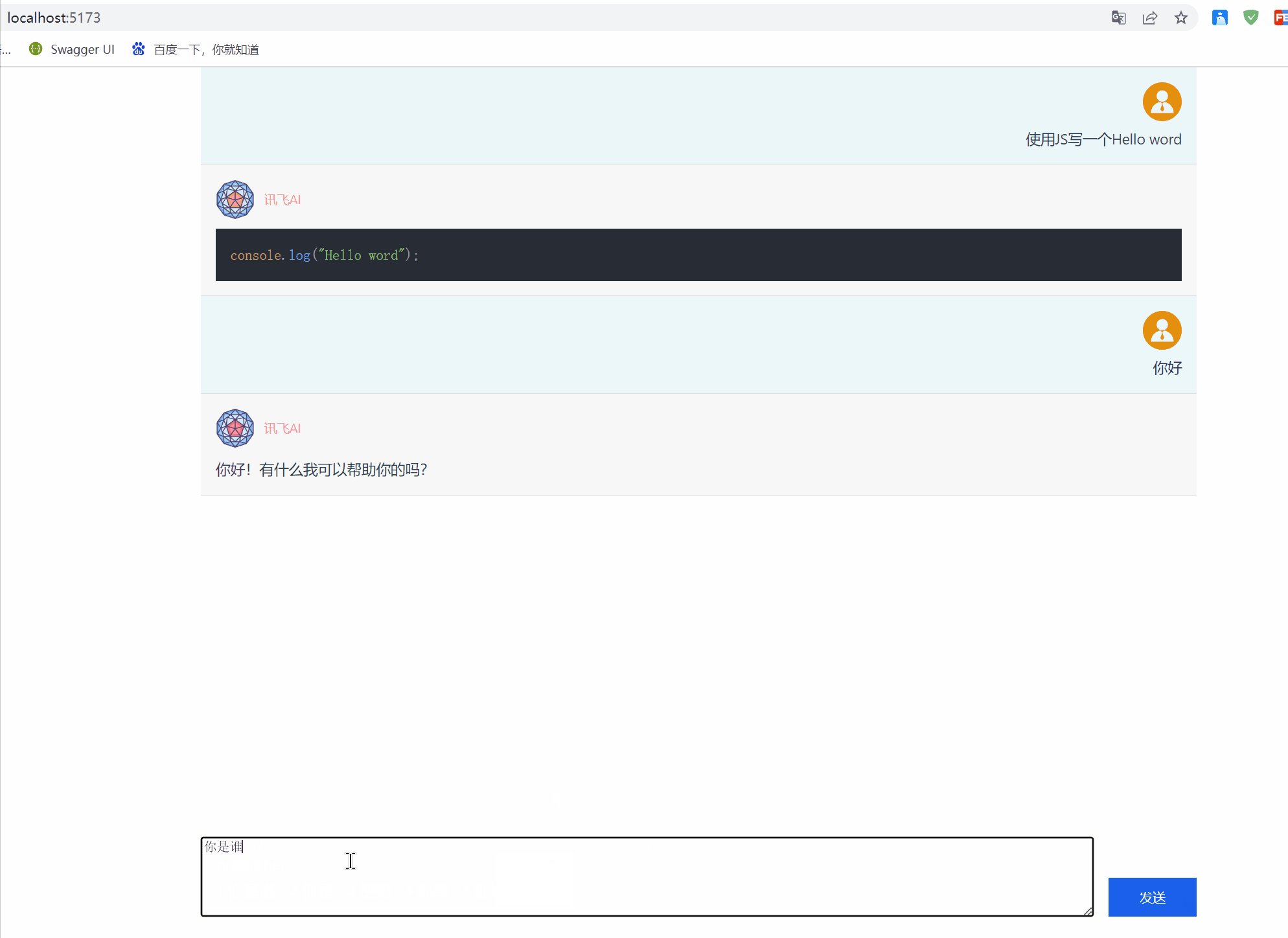
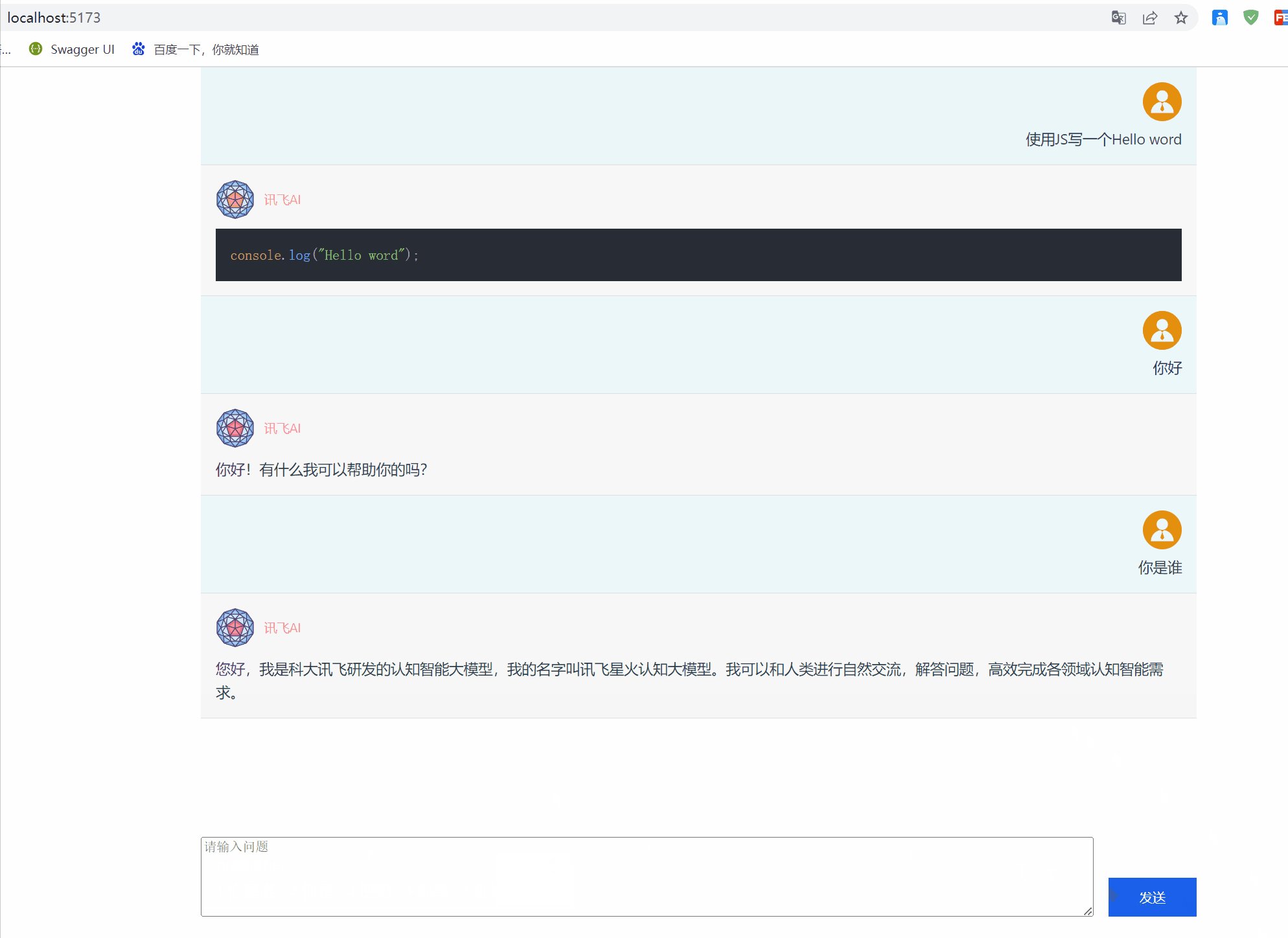
实现效果

初始化
首先构建一个基础脚手架项目
npm init vue@latest
用到如下依赖
"dependencies": {"crypto-js": "^4.2.0","highlight.js": "^11.9.0","marked": "^9.1.3","pinia": "^2.1.7","pinia-plugin-persistedstate": "^3.2.0","vue": "^3.3.4","vue-router": "^4.2.5"}
修改 main.js
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import PiniaPluginPersistedstate from "pinia-plugin-persistedstate"
import App from './App.vue'
import router from './router'
import highlight from 'highlight.js'
import "highlight.js/styles/atom-one-dark.css"const app = createApp(App)
// 配置Pinia并设置持久化缓存
const pinia = createPinia()
pinia.use(PiniaPluginPersistedstate)app.use(pinia)
app.use(router)// 配置Markdown语法高亮
app.directive("highlight",function(el){let blocks = el.querySelectorAll('pre code');blocks.forEach((block)=>{highlight.highlightBlock(block);})
})app.mount('#app')
TTSRecorder
新建 utils/TTSRecorder.js
这个文件封装了发送消息并相应消息的核心功能
import CryptoJS from "crypto-js"
const APPID = '' // 从控制台可以获取
const API_SECRET = '' // 从控制台可以获取
const API_KEY = '' // 从控制台可以获取
let total_res = "";function getWebsocketUrl() {return new Promise((resolve, reject) => {var apiKey = API_KEYvar apiSecret = API_SECRETvar url = 'ws://spark-api.xf-yun.com/v3.1/chat'var host = location.hostvar date = new Date().toGMTString()var algorithm = 'hmac-sha256'var headers = 'host date request-line'var signatureOrigin = `host: ${host}\ndate: ${date}\nGET /v3.1/chat HTTP/1.1`var signatureSha = CryptoJS.HmacSHA256(signatureOrigin, apiSecret)var signature = CryptoJS.enc.Base64.stringify(signatureSha)var authorizationOrigin = `api_key="${apiKey}", algorithm="${algorithm}", headers="${headers}", signature="${signature}"`var authorization = btoa(authorizationOrigin)url = `${url}?authorization=${authorization}&date=${date}&host=${host}`resolve(url)})
}export default class TTSRecorder {constructor({appId = APPID} = {}) {this.appId = appIdthis.msgStore = nullthis.msgDom = null}// 连接websocketconnectWebSocket() {return getWebsocketUrl().then(url => {let ttsWSif ('WebSocket' in window) {ttsWS = new WebSocket(url)} else if ('MozWebSocket' in window) {ttsWS = new MozWebSocket(url)} else {alert('浏览器不支持WebSocket')return}this.ttsWS = ttsWSttsWS.onopen = e => {this.webSocketSend()}ttsWS.onmessage = e => {this.result(e.data)}ttsWS.onerror = e => {alert('WebSocket报错,请f12查看详情')console.error(`详情查看:${encodeURI(url.replace('wss:', 'https:'))}`)}ttsWS.onclose = e => {console.log(e)}})}// websocket发送数据webSocketSend() {var params = {"header": {"app_id": this.appId,},"parameter": {"chat": {// 指定访问的领域,general指向V1.5版本,generalv2指向V2版本,generalv3指向V3版本 。// 注意:不同的取值对应的url也不一样!"domain": "generalv3",// 核采样阈值。用于决定结果随机性,取值越高随机性越强即相同的问题得到的不同答案的可能性越高"temperature": 0.5,// 模型回答的tokens的最大长度"max_tokens": 1024}},"payload": {"message": {"text": this.msgStore.list}}}console.log(params,'请求的参数')this.ttsWS.send(JSON.stringify(params))}start(msgStore,msgDom) {this.msgStore = msgStorethis.msgDom = msgDom.valuetotal_res = ""; // 请空回答历史this.connectWebSocket().then(r => {})}// websocket接收数据的处理result(resultData) {let jsonData = JSON.parse(resultData)jsonData.payload.choices.text.forEach(res=>{this.msgStore.aiAddMsg(res.content,jsonData.header.status)this.msgDom.scrollTop = this.msgDom.scrollHeight + 500})// 提问失败if (jsonData.header.code !== 0) {alert(`提问失败: ${jsonData.header.code}:${jsonData.header.message}`)console.error(`${jsonData.header.code}:${jsonData.header.message}`)return}if (jsonData.header.code === 0 && jsonData.header.status === 2) {// 关闭WebSocketthis.ttsWS.close()}}
}
msgStore
新建 stores/msgStore.js
用于存放历史问题
import { defineStore } from 'pinia'
import { marked } from 'marked'export const userMsgStore = defineStore("userMsgStore",{// 持久化persist: true,state: () => {return {list:[]}},actions: {userAddMsg(msg) {this.list.push({role:"user",content:marked(msg),status:2})},aiAddMsg(content,status){let runMsg = this.list.find(i=>i.status !== 2)if(!runMsg){this.list.push({role:"assistant",content:content,status:status})}else{runMsg.content += contentrunMsg.status = statusif(status === 2){runMsg.content = marked(runMsg.content)}}}},
})
编写界面代码
<template><div class="content"><div class="message" id='message-box'><div v-for="(msg,index) in msgList" :key="index" :class="{'user':msg.role === 'user','assistant':msg.role === 'assistant'}"><div><div><img class='role-img' :src="userImg" v-if="msg.role === 'user'"/></div><div class='imgbox' v-if="msg.role === 'assistant'"><img class='role-img' :src="aiImg" /><div class='name'>讯飞AI</div></div></div><div v-highlight v-html='msg.content'></div></div></div><div class="footer"><textarea rows="5" placeholder="请输入问题" class="text" v-model="msgValue"></textarea><button class="btn" @click="submitMsg">发送</button></div></div>
</template><script setup>
import userImg from "@/assets/user.png"
import aiImg from "@/assets/ai.png"
import { nextTick, onMounted, ref } from 'vue'
import TTSRecorder from "@/utils/TTSRecorder"
import { userMsgStore } from '@/stores/msgStore'
const msgStore = userMsgStore()
const msgValue = ref("")
let ttsRecorder = new TTSRecorder()
const msgList = ref([])
let msgDom = ref(null)onMounted(()=>{msgDom.value = document.getElementById("message-box")msgList.value = msgStore.listscroll()
})// 滚动到最底部
const scroll = () => {nextTick(()=>{msgDom.value.scrollTop = msgDom.value.scrollHeight})
}// 发送消息
const submitMsg = async () => {msgStore.userAddMsg(msgValue.value)msgValue.value = ""// 开始提问ttsRecorder.start(msgStore,msgDom)scroll()
}
</script><style scoped lang="less">.content{height: 100%;position: relative;.message{position: absolute;top: 0;left: 20%;right: 20%;bottom: 150px;display: flex;overflow: auto;flex-direction: column;.user{background-color: #ebf7f8;padding: 15px;box-sizing: border-box;display: flex;flex-direction: column;align-items: flex-end;border-bottom: 1px solid #dfdfdf;}.assistant{background-color: #f7f7f7;padding: 15px;box-sizing: border-box;border-bottom: 1px solid #dfdfdf;}}.footer{position: absolute;bottom: 50px;left: 20%;right: 20%;display: flex;align-items: flex-end;gap: 15px;.text{width: 100%;}.btn{width: 100px;height: 40px;background-color: #1a60ea;color: white;border: none;}}@media screen and (max-width: 768px) {.message,.footer {left: 0;right: 0;}.message{bottom: 100px;}.footer{bottom: 10px;}}
}.imgbox{display: flex;align-items: center;gap: 10px;margin-bottom: 10px;.name{font-size: 13px;color: #fd919e;font-weight: 400;}
}.role-img{width: 40px;height: 40px;border-radius: 50%;overflow: hidden;
}</style>
相关文章:

讯飞星火大模型V3.0 WebApi使用
讯飞星火大模型V3.0 WebApi使用 文档说明:星火认知大模型Web文档 | 讯飞开放平台文档中心 (xfyun.cn) 实现效果 初始化 首先构建一个基础脚手架项目 npm init vuelatest用到如下依赖 "dependencies": {"crypto-js": "^4.2.0",&q…...

拥有DOM力量的你究竟可以干什么
如果你希望访问 HTML 页面中的任何元素,那么您总是从访问 document 对象开始! 查找HTML元素 document.getElementById(id) 通过元素 id 来查找元素 <!DOCTYPE html> <html> <head><meta charset…...

GnuTLS recv error (-110): The TLS connection was non-properly terminated
ubuntu git下载提示 GnuTLS recv error (-110): The TLS connection was non-properly terminated解决方法 git config --global --unset http.https://github.com.proxy...

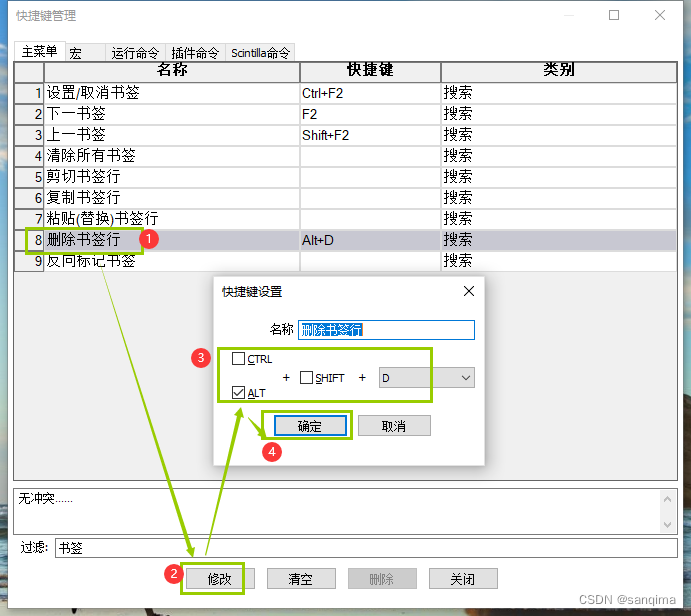
Notepad++安装插件和配置快捷键
Notepad是一款轻量级、开源的文件编辑工具,可以编辑、浏览文本文件、二进制文件、.cpp、.java、*.cs等文件。Notepad每隔1个月,就有一个新版本,其官网是: https://github.com/notepad-plus-plus/notepad-plus-plus。这里介绍其插件…...

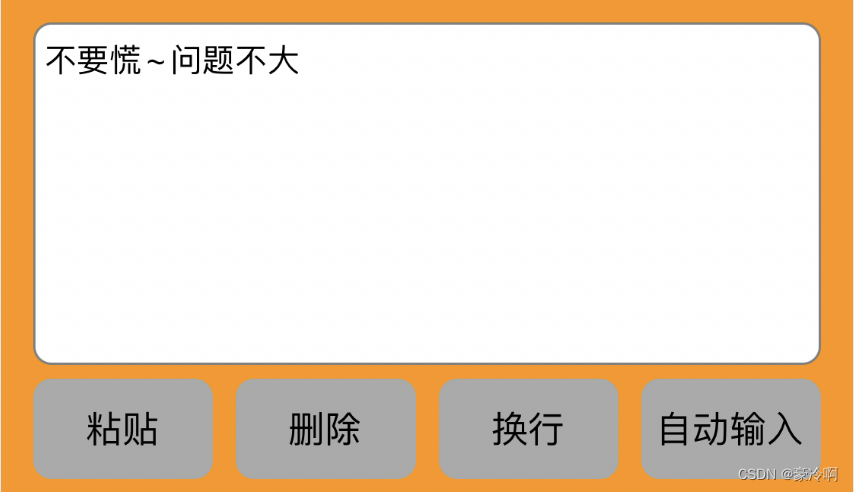
iOS Autolayout 约束设置【顺序】的重要性!
0x00 顺序不同,结果不同 看图说话 1 代码是这样滴~ 设置好约束,让 4 个按钮,宽度均分~ 结果如上图 [_pastButton.topAnchor constraintEqualToAnchor:_textView.bottomAnchor constant:6].active YES;[_pastButton.leftAnchor constraintEq…...

Echarts渲染不报错但是没有内容
🔥博客主页: 破浪前进 🔖系列专栏: Vue、React、PHP ❤️感谢大家点赞👍收藏⭐评论✍️ 问题:在开发项目的时候使用了Echarts但是好端端的忽然就不渲染了 感觉很无语啊,毕竟好好的就不渲染了&am…...

数据结构 | 算法的时间复杂度和空间复杂度【详解】
数据结构 | 算法的时间复杂度和空间复杂度【详解】 1. 什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的数据元素的集合。 2. 什么是算法? 算法(Algorithm):就是定义良好的计算过…...

高级篇之ENC编码器多机位帧同步配置详解
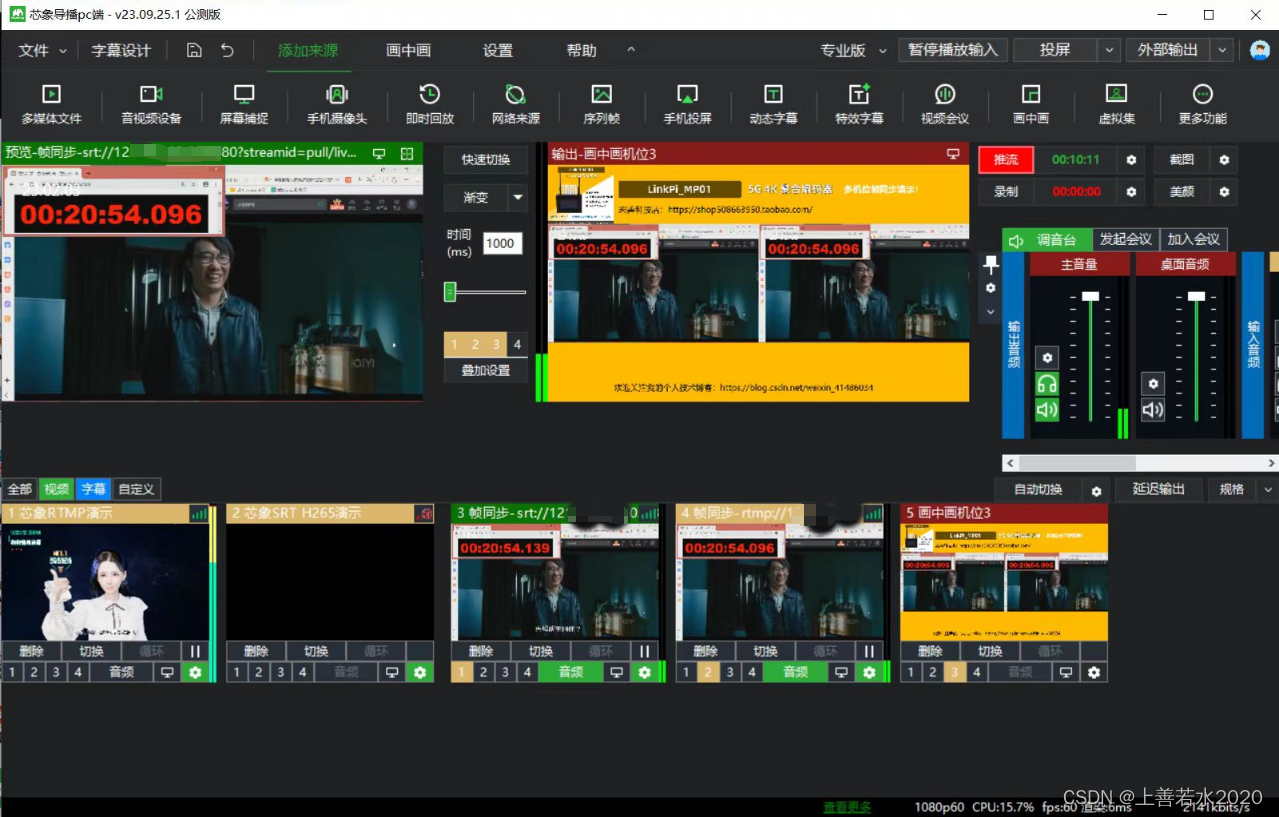
高级篇之ENC编码器多机位帧同步配置详解 一 帧同步方案多样性1. 配合vMIX导播的帧同步方案3. 配合硬件导播的帧同步方案3. 配合芯象导播的帧同步 二 帧同步方案1实现步骤1. 准备设备2. 搭建环境3 配置设备3.1 配置固定机位3.2 配置帧同步转发端3.3 配置vMIX 三 效果对比1 不开帧…...

matlab simulink 四旋翼跟拍无人机仿真
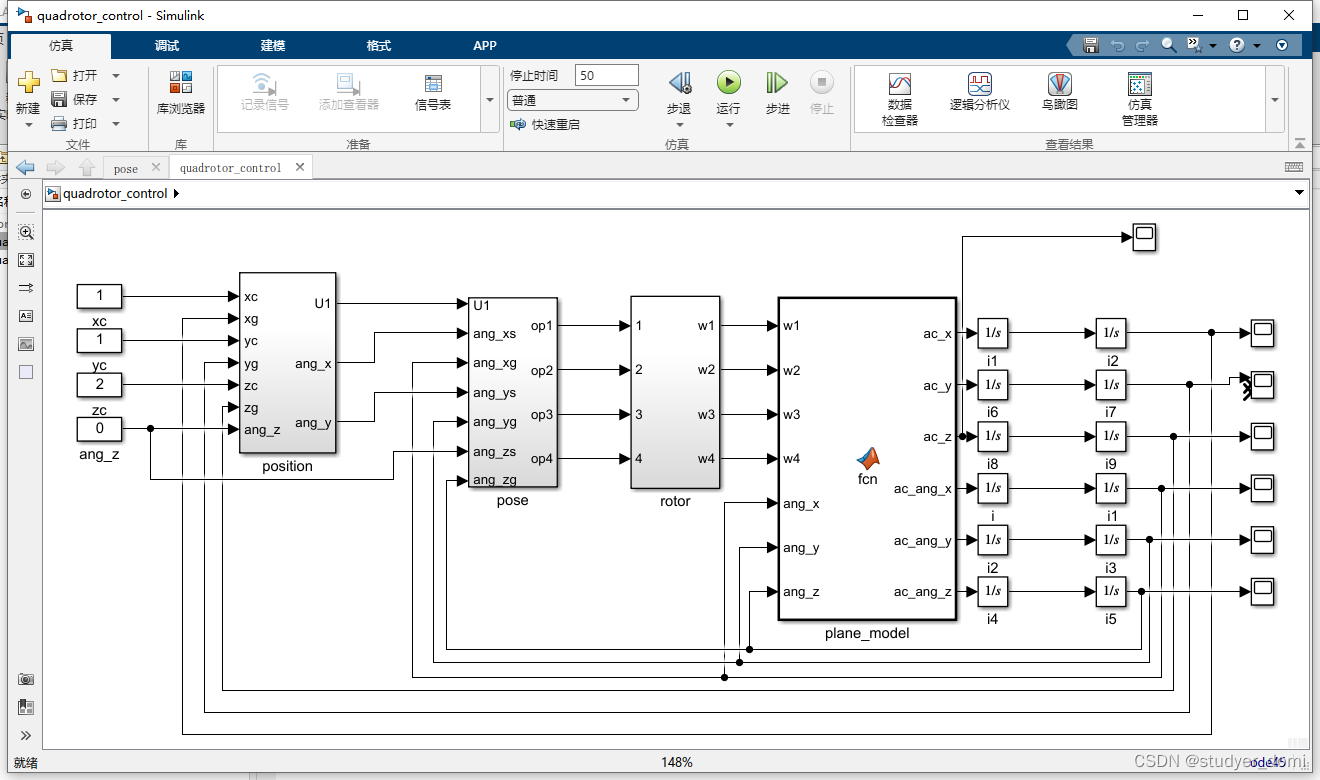
1、内容简介 略 7-可以交流、咨询、答疑 2、内容说明 四旋翼跟拍无人机仿真 四旋翼、无人机 需求分析 背景介绍 无人飞行机器人,是无人驾驶且具有一定智能的空中飞行器。这是一种融合了计算机技术、人工智能技术、传感器技术、自动控制技术、新型材料技术、导航…...

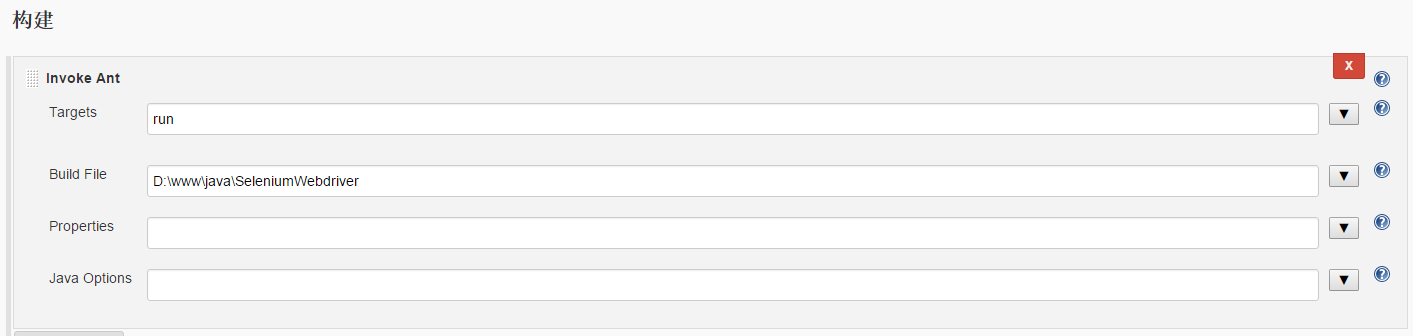
jenkins、ant、selenium、testng搭建自动化测试框架
如果在你的理解中自动化测试就是在eclipse里面讲webdriver的包引入,然后写一些测试脚本,这就是你所说的自动化测试,其实这个还不能算是真正的自动化测试,你见过每次需要运行的时候还需要打开eclipse然后去选择运行文件吗ÿ…...

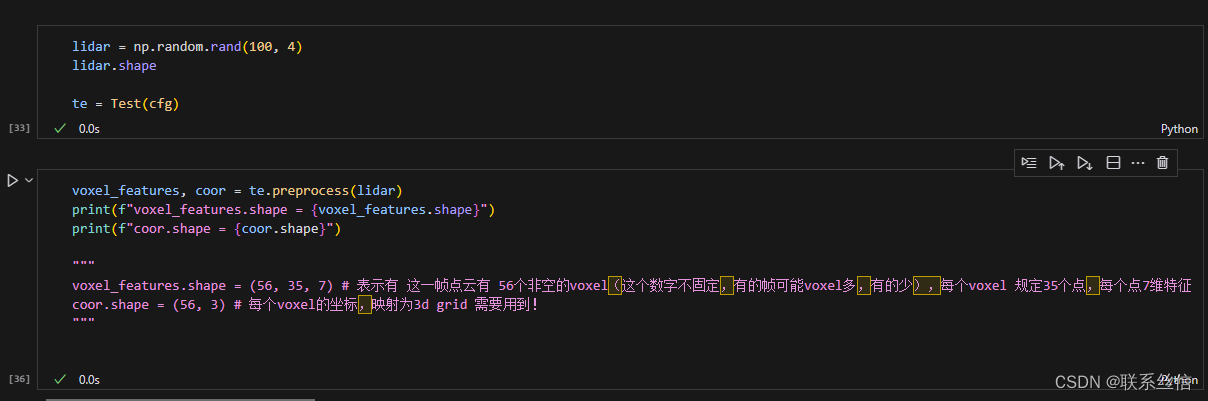
【阅读和学习代码】VoxelNet
文章目录 将点特征 转换为 voxel 特征稀疏张量 到 稠密张量,反向索引参考博客 将点特征 转换为 voxel 特征 https://github.com/skyhehe123/VoxelNet-pytorch/blob/master/data/kitti.py 【Python】np.unique() 介绍与使用 self.T : # maxiumum numbe…...

【23种设计模式】接口隔离原则
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

【Python机器学习】零基础掌握PartialDependenceDisplay检验、检查
如何更好地理解模型对特定特征的依赖性?如何使用历史数据来预测明天股票市场的走势? 想象一下,作为一名数据分析师,面对海量的数据,如何准确地预测明天股票市场的走势?这是一个复杂且具有挑战性的问题。但别担心,有一种神奇的工具可以帮助解析模型对各种因素(特征)的…...

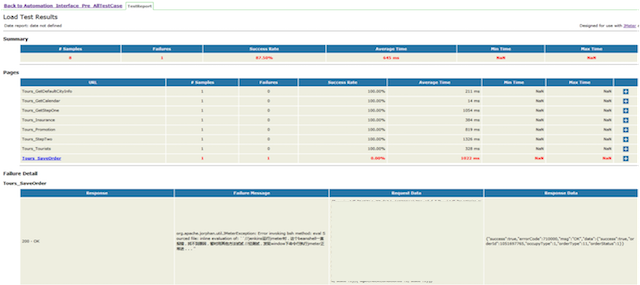
Jmeter的接口自动化测试
在去年实施了一年的三端(PC、无线M站、无线APP【Android、IOS】)后,今年7月份开始,我们开始进行接口自动化的实施,目前已完成了整个框架的搭建以及接口的持续测试集成。今天做个简单的分享。 在开始自动化投入前&#…...

windows c++获取开机启动项
#include <iostream> #include <Windows.h> #include <string> #define RUN_LOCATION "Software\\Microsoft\\Windows\\CurrentVersion\\Run" int main() { HKEY hKey; LONG result; // 打开注册表键 result = RegOpenKeyExA(HKEY_CU…...

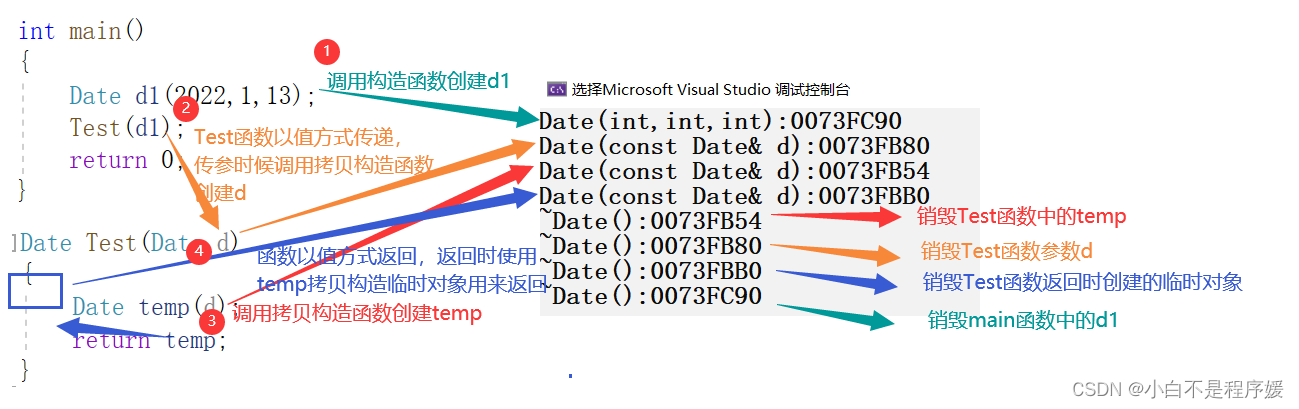
【C++初阶】类和对象——构造函数析构函数拷贝构造函数
个人主页点击直达:小白不是程序媛 C系列专栏:C头疼记 目录 前言 类的6个默认成员函数 构造函数 概念 构造函数的特性 析构函数 概念 析构函数特性 拷贝构造函数 概念 拷贝构造函数特性 总结 前言 上篇文章我们对于C中的类有了初步的认识和…...

Java实现SQL分页
在日常开发需要对数据进行分页,配置如下 <!-- baomidou --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.0</version></dependency> 在控…...

软件测试进阶篇----自动化测试脚本开发
自动化测试脚本开发 一、自动化测试用例开发 1、用例设计需要注意的点 2、设计一条测试用例 二、脚本开发过程中的技术 1、线性脚本开发 2、模块化脚本开发(封装线性代码到方法或者类中。在需要的地方进行调用) 3、关键字驱动开发:selen…...

rust std
目录 一,std基本数据结构 1,std::option 2,std::result 二,std容器 1,vector 三,std算法 1,排序 2,二分 (1)vector二分 (2)…...
)
SpringMVC(下)
1、拦截器: 1、拦截器的配置: SpringMVC中的拦截器用于拦截控制器方法的执行 SpringMVC中的拦截器需要实现HandlerInterceptor <!--配置拦截器--><mvc:interceptors><!--对所有的请求进行拦截--><!--<bean class"com.songzhishu.m…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
