Vite+Vue3项目全局引入scss文件
前言
Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛,今天主要讲一下 Vite+Vue3 项目中该如何全局引入 scss 文件,引入混合 mixin 文件的不同配置。捎带说一下 Vue2 中的引入方式做一下简单的对比。
一、安装与使用
1.1 安装
vite 已经将 sass 预处理器的 loader 内置了,我们不用再像 webpack 项目中那样,需要下载和配置一堆相关的loader,我们只需要下载 sass 依赖,就能直接在项目中使用了:
# npm 方式
npm install -D sass# yarn 方式
yarn add -D sass# pnpm 方式
pnpm install sass1.2 scss 全局文件编写
1.2.1 概述
如下图,src 目录下新建 styles 目录,并在目录中创建三个 scss 文件:

-
• reset.scss 全局元素样式重置文件 主要用于清除 HTML 元素默认样式用,随便去一个大厂页面下 copy 一下就行
/**
*,
*:after,
*:before {
box-sizing: border-box;
outline: none;
}
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
font: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
border: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
&:before,
&:after {
content: '';
content: none;
}
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
input,
textarea,
button {
font-family: inhert;
font-size: inherit;
color: inherit;
}
select {
text-indent: .01px;
text-overflow: '';
border: 0;
border-radius: 0;
-webkit-appearance: none;
-moz-appearance: none;
}
select::-ms-expand {
display: none;
}
code,
pre {
font-family: monospace, monospace;
font-size: 1em;
} -
• global.scss 全局样式文件 引入 reset.scss 文件,并根据项目情况添加一些全局可使用的原子类
@import url("./reset.scss");
// 边距
.m-b-30 {
margin-bottom: 30px;
}
.m-l-5 {
margin-left: 5px;
}
// 字体
.font600 {
font-weight: 600;
} -
• mixin.scss 全局的混合 mixin 样式文件 组件中经常会服用的多个属性整合到一起的,类似原子类
// 定宽居中
@mixin mo {
width: 1280px;
margin: 0 auto;
}
// 弹性盒弹性项上下居中
@mixin flex {
display: flex;
align-items: center;
}
// 等级和地区样式
@mixin level-and-area {
display: flex;
flex-wrap: wrap;
margin: 10px 0;
color: gray;
dd {
margin-right: 20px;
margin-bottom: 16px;
cursor: pointer;
&:hover,
&.active {
color: #4993f2;
}
}
}
// 单行文本溢出显示 ...
@mixin ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
1.3 全局引入和配置
虽然上面三个都是 scss 文件,但是由于 mixin.scss 中定义的是混合文件,在 Vite 项目中引入时,区别于另外两个 scss 文件
-
• 普通的 scss 样式文件全局引入 在 main.ts 文件中直接使用 import 引入即可
import { createApp } from 'vue'
import App from '@/App.vue'// 引入全局样式文件
import '@/styles/global.scssconst app = createApp(App)
app.mount('#app')这里,reset.scss 文件已在 global.scss 中引入。
-
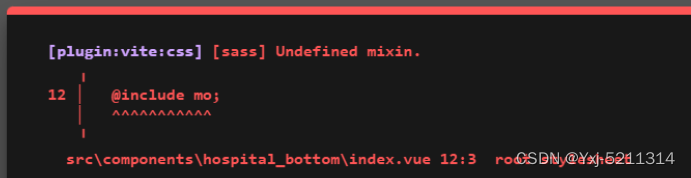
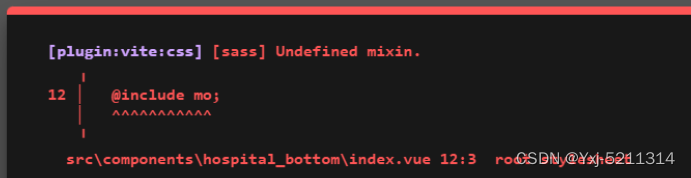
• mixin.scss 文件引入 如果 mixin.scss 文件,像上面那样在 main.ts 中引入,则会引入失败,程序报错

-
也就是混合不能在 main.ts 中直接引入,这里需要在 vite.config.ts 中进行配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {'@': path.resolve(__dirname, './src')}},css: {preprocessorOptions: {// 这里配置 mixin.scss 混合文件的全局引入scss: {additionalData: `@import "@/styles/mixin.scss";`}}}
})1.4 组件内使用
通过上面的配置,就可以在当前项目任一组件中使用声明的原子类和混合mixin了!
<script setup lang='ts'>
import { ref } from "vue";const levels = ref([{ level: "全部" },{ level: "三级甲等" },{ level: "三级乙等" },{ level: "二级甲等" },{ level: "二级乙等" },{ level: "一级" }
]);const cutIdx = ref(0);
</script>
<template><dl class="level"><dt class="m-b-30">等级:</dt><ddv-for="(item,index) in levels":key="index":class="index === cutIdx ? 'active' : ''">{{ item.level }}</dd></dl>
</template>
<style scoped lang='scss'>
.level {@include level-and-area;
}
</style>vue2 项目引入 sass
-
1. 下载安装一系列依赖 首先,webpack 需要下载一大堆的东西:node-sass、sass-loader、style-loader、sass-resources-loader
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install style-loader --save-dev
npm install sass-resources-loader --save-dev -
2. 配置 vue.config.js 在 vue.config.js 中配置sass-resources-loader入口文件
const {
defineConfig
} = require('@vue/cli-service');
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: { //代理配置
//...
},
chainWebpack: config => {
// sass-resources-loader 公共样式文件配置,可全局使用变量
const oneOfsMap = config.module.rule('scss').oneOfs.store
oneOfsMap.forEach(item => {
item
.use('sass-resources-loader')
.loader('sass-resources-loader')
.options({
// 写入定义基础样式的scss文件路径
resources: [
'./src/assets/styles/common.scss'
]
})
.end()
})
},
}); -
3. 定义 scss 样式文件 src/styles/global.scss 文件定义变量代码
// 定义样式变量
$html-root-font-size:14px
$theme-color:gray -
4. 组件内使用
//组件内使用
<style lang="scss" scoped>
//样式变量使用
.more {
color: $theme-color;
font-size:$html-root-font-size;
}
</style>
附:忽略ts类型检测
-
• 单行忽略 @ts-ignore
async mounted(){
let num:number = 10;
//@ts-ignore
let {arr,map}= await conf.fun();
} -
• 当前script内代码不需要ts校验 @ts-nocheck
<script lang="ts">
// @ts-nocheck
import {
Vue,
Watch,
Options
} from "vue-property-decorator";
</script> -
• 取消忽略全文 // @ts-check
收录于合集 #Vue
16个
上一篇前端重新部署如何通知用户刷新网页?
相关文章:

Vite+Vue3项目全局引入scss文件
前言 Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛,今天主要讲一下 ViteVue3 项目中该如何全局引入 scss 文件,引入混合 mixin 文件的不同配置。捎带说一下 Vue2 中的引入方式做一下简单的对比…...

android10.0(Q) MTK 6765 user版本打开root权限
前言 相比较 Android8.1、9.0 而言,Android10.0 版本 的 root变得相当麻烦,10.0 中引入了动态分区机制,同样的要想完全 adb root,需要 fastboot 解锁,然后关闭 verity 才能 adb remount 成功。我尝试和之前一样修改 f…...
)
软考 系统架构设计师系列知识点之设计模式(9)
接前一篇文章:软考 系统架构设计师系列知识点之设计模式(8) 所属章节: 老版(第一版)教材 第7章. 设计模式 第2节. 设计模式实例 相关试题 7. 一组对象以定义良好但是复杂的方式进行通信,产生…...

LeetCode二分查找
搜索插入位置 description 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], tar…...

米软科技客户单病种上报量云南省第一
近日米软获悉,在云南省统计的单病种上报情况中,截止2021年11月15日,上线单病种系统不足半年的红河州第一人民医院(云南省滇南中心医院)以占全省上报总数5%的22950例,遥遥领先于同省各家二三级医院。 全省上…...

SpringCore完整学习教程5,入门级别
本章从第6章开始 6. JSON Spring Boot提供了三个JSON映射库的集成: Gson Jackson JSON-B Jackson是首选的和默认的库。 6.1. Jackson 为Jackson提供了自动配置,Jackson是spring-boot-starter-json的一部分。当Jackson在类路径上时,将自动配置Obj…...

1024 云上见 · 上云挑战(ChatGPT搭建)
【玩转1024】使用函数计算X通义千问搭建AI助手,参与1024小说创作大赛 【使用函数计算X通义千问搭建AI助手,参与小说创作大赛】:本活动基于函数计算X 通义千问快速部署 AI 个人助手应用,用户可以根据需要选择不同角色的AI助手开启…...

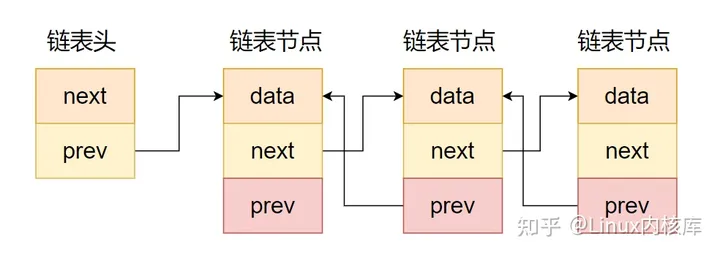
Linux内核代码中常用的数据结构
Linux内核代码中广泛使用了数据结构和算法,其中最常用的两个是链表和红黑树。 链表 Linux内核代码大量使用了链表这种数据结构。链表是在解决数组不能动态扩展这个缺陷而产生的一种数据结构。链表所包含的元素可以动态创建并插入和删除。 链表的每个元素都是离散…...

自动驾驶,从“宠儿”走进“淘汰赛”
从“一步到位”到场景、技术降维。从拼落地路径,到拼雷达、算力,再到如今的性价比之争,自动驾驶似乎变得愈发“接地气”。 作者|斗斗 编辑|皮爷 出品|产业家 比起去年,黄文欢和张放今年显得更加忙碌。 “自动驾驶赛道&…...

Tensorflow2 中模型训练标签顺序和预测结果标签顺序不一致问题解决办法
本篇文章将详细介绍Tensorflow2.x中模型训练标签顺序和预测结果标签顺序不一致问题,这个问题如果考虑不周,或者标签顺序没有控制好的情况下会出现预测结果精度极其不准确的情况。 训练数据集的结构:数据集有超过10的类别数,这里包…...

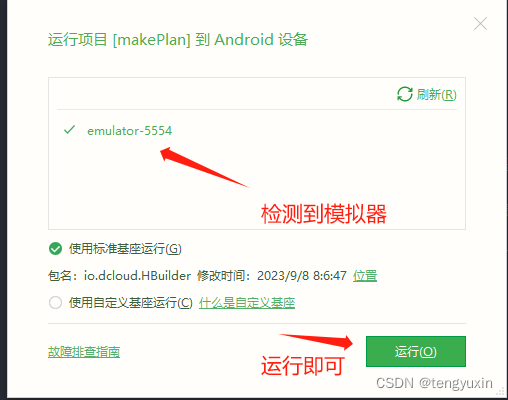
uniapp 在 Android Studio 模拟器中运行项目
在开发App时,无论是使用 Flutter 还是 React native,还是使用uni-app 开发跨端App时,总是需要运行调试。一般调试分为两种。 第一:真机调试 第二:模拟器调试 真机调试的好处是可以看到更好的效果,缺点就是…...

淘宝API接口获取商品信息,订单管理,库存管理,数据分析
在淘宝开放平台中,每个API接口都有相应的文档说明和授权机制,以确保数据的安全性和可靠性。开发者可以根据自己的需求选择相应的API接口,并根据文档说明进行调用和使用。 淘宝开放平台API接口是一套REST方式的开放应用程序编程接口&…...

Azure - 机器学习企业级服务概述与介绍
目录 一、什么是 Azure 机器学习?大规模生成业务关键型机器学习模型 二、Azure 机器学习适合哪些人群?三、Azure 机器学习的价值点加快价值实现速度协作并简化 MLOps信心十足地开发负责任地设计 四、端到端机器学习生命周期的支持准备数据生成和训练模型…...

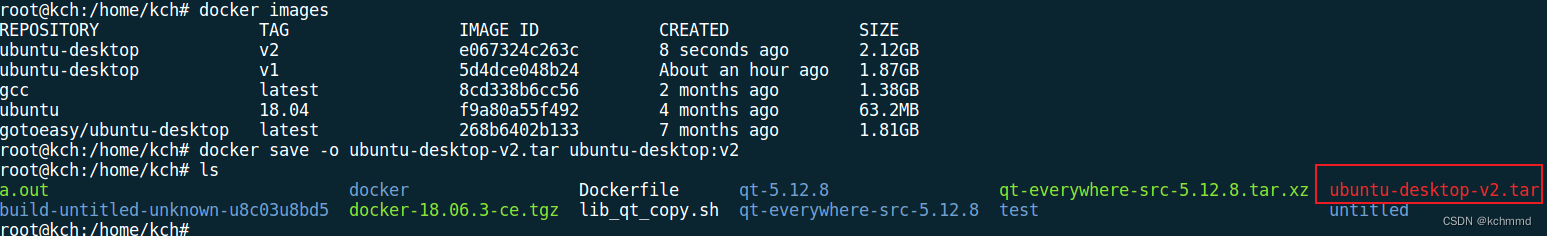
Linux docker 安装 部署
docker 安装 linux系统离线安装docker 如何使用docker部署c/c程序 常用命令 给予 docker 访问 gui 的权限 在 /etc/profile 末尾添加 if [ "$DISPLAY" ! "" ] thenxhost fi在执行 更新 source /etc/profiledocker下载镜像 docker search gcc #搜索d…...

selenium+python web自动化测试框架项目实战实例教程
自动化测试对程序的回归测试更方便。 由于回归测试的动作和用例是完全设计好的,测试期望的结果也是完全可以预料的,将回归测试自动运行... 可以运行更加繁琐的测试 自动化测试的一个明显好处就是可以在很短的时间内运行更多的测试。学习自动化测试最终目的是应用到实际项目中&…...

软考高级系统架构设计师系列之:案例分析典型试题七
软考高级系统架构设计师系列之:案例分析典型试题七 一、架构评估1.案例试题2.参考答案一、架构评估 某网上购物电子商务公司拟升级正在使用的在线交易系统,以提高用户网上购物在线支付环节的效率和安全性。在系统的需求分析与架构设计阶段,公司提出的需求和关键质量属性场景…...

【算法|动态规划No30】leetcode5. 最长回文子串
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

计算机视觉 激光雷达结合无监督学习进行物体检测的工作原理
一、简述 激光雷达是目前正在改变世界的传感器。它集成在自动驾驶汽车、自主无人机、机器人、卫星、火箭等中。该传感器使用激光束了解世界,并测量激光击中目标返回所需的时间,输出是点云信息,利用这些信息,我们可以从3D点云中查找障碍物。 从自动驾驶汽车的角度看激光雷达…...

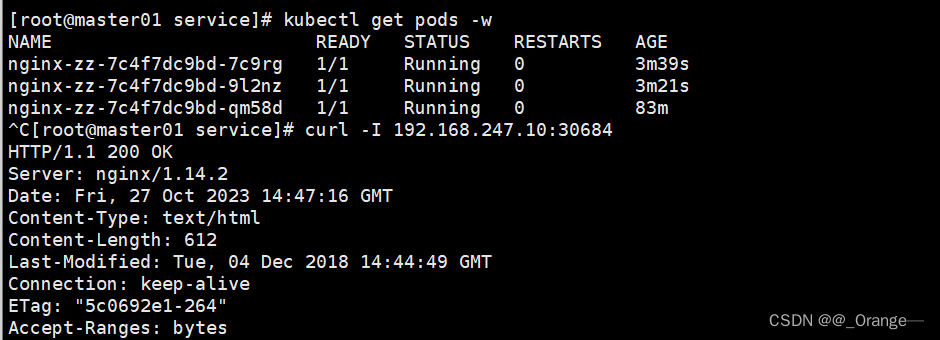
kubectl资源管理命令-陈述式
目录 一、陈述式对象管理 1、基本概念 2、基础命令使用 3、基本信息查看(kubectl get) 4、增删等操作 5、登录pod中的容器 6、扩容缩容pod控制器的pod 7、删除副本控制器 二、创建项目实例 1、创建 kubectl create命令 2、发布 kubectl …...

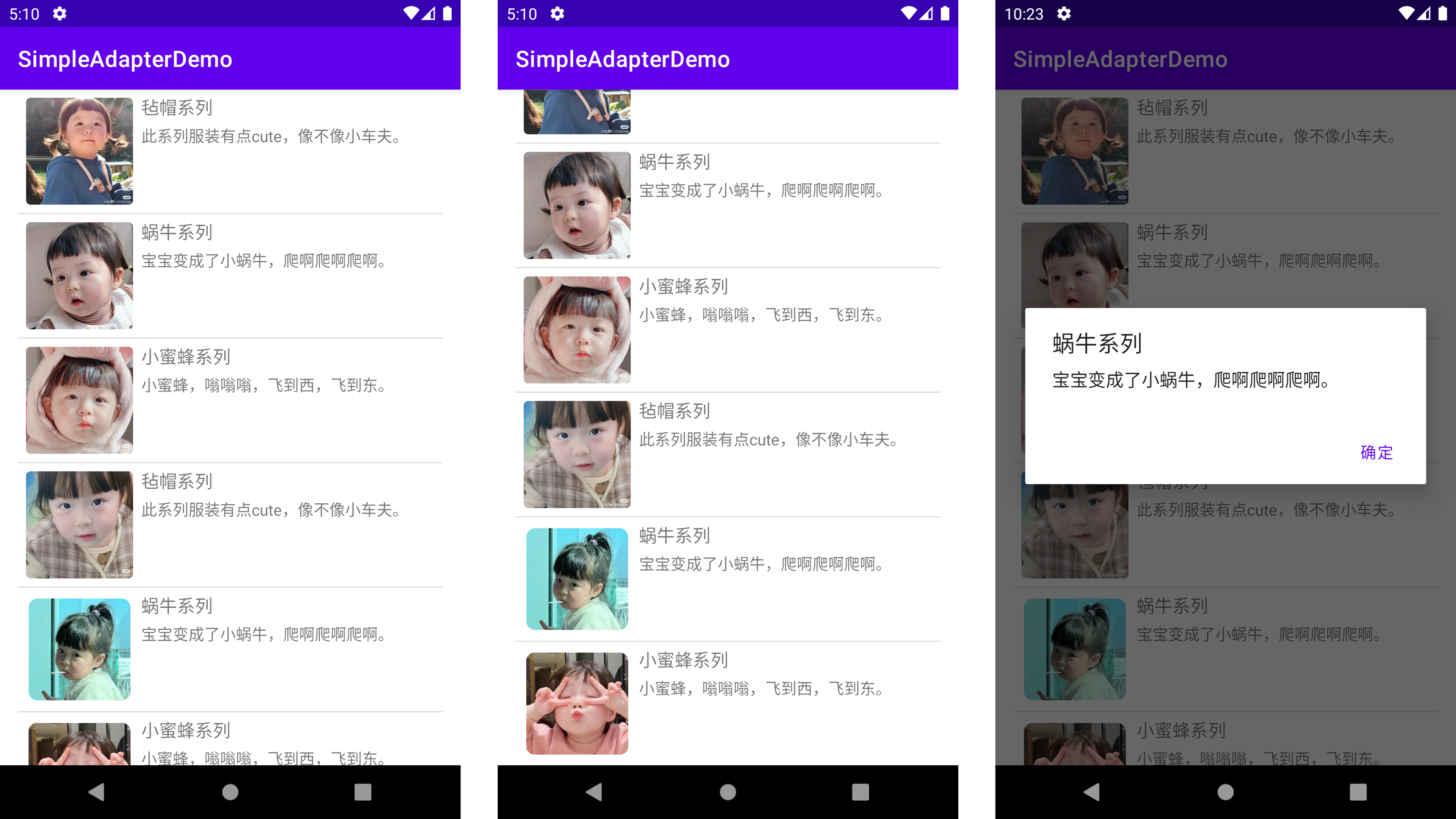
Android-宝宝相册(第四次作业)
第四次作业-宝宝相册 题目 用Listview建立宝宝相册,相册内容及图片可自行设定,也可在资料文件中获取。给出模拟器仿真界面及代码截图。 (参考例4-8) 创建工程项目 创建名为baby的项目工程,最后的工程目录结构如下图所…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
