Vue3:将表格数据下载为excel文件
需求
将表格数据或者其他形式的数据下载为excel文件
技术栈
Vue3、ElementPlus、
实现
1、安装相关的库
- 下载xlsx 和 file-saver 库
npm install -S file-saver
npm install -S xlsx
- 引入XLSX库和FileSaver库
import XLSX from 'xlsx';
import FileSaver from 'file-saver';
2、添加导出按钮
- 需要一个“导出”按钮,并给它绑定一个点击事件
(1)点击该按钮可以将表格的数据下载为excel文件;
(2)关于按钮的图标可以引用elementplus里的下载图标 - 另外,可以添加触发提示,告知用户可以进行数据下载
关于触发提示可以引用elementplus里面的el-tooltip组件 - 大致效果如下:

- 导出按钮、触发提示、表格的包含关系如下:

- 相关代码:
<!-- 表格 -->
<div class="TopCourse"><div class="navTop"><!-- 触发提示 --><el-tooltipclass="box-item"effect="dark"content="下载全部数据"placement="top-start"><!-- 下载按钮 --><el-button type="primary" :icon="Download" @click="userExport" /></el-tooltip></div><!-- 表格 --><el-tableid="myTable":data="tableData"style="width: 95%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="index" label="No." /><el-table-column prop="ID" label="ID" /></el-table>
</div>3、函数:将数据下载为excel文件
- 使用 SheetJS 库将表格数据转换为 Excel 文件格式;
- 使用 file-saver 库将生成的 Excel 文件保存到本地
// tableDataAllL:指excel数据的全部汇总(根据实际情况自己去补充)
var tableDataAll = [];
// 将数据下载为excel文件
function userExport() {const worksheet = XLSX.utils.json_to_sheet(tableDataAll);const workbook = XLSX.utils.book_new();XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");const excelBuffer = XLSX.write(workbook, {bookType: "xlsx",type: "array",});const blob = new Blob([excelBuffer], {type: "application/vnd.ms-excel",});FileSaver.saveAs(blob, "tableDataAll"); // 下载文件 文件名
}
- 以上函数可以直接引用,修改对应的部分即可

相关文章:

Vue3:将表格数据下载为excel文件
需求 将表格数据或者其他形式的数据下载为excel文件 技术栈 Vue3、ElementPlus、 实现 1、安装相关的库 下载xlsx 和 file-saver 库 npm install -S file-saver npm install -S xlsx引入XLSX库和FileSaver库 import XLSX from xlsx; import FileSaver from file-saver;…...

vue+Fullcalendar
vueFullcalendar: vueFullcalendar项目代码https://gitee.com/Oyxgen404/vue--fullcalendar.git...

Spring定时任务+webSocket实现定时给指定用户发送消息
生命无罪,健康万岁,我是laity。 我曾七次鄙视自己的灵魂: 第一次,当它本可进取时,却故作谦卑; 第二次,当它在空虚时,用爱欲来填充; 第三次,在困难和容易之…...
:数组(1))
C语言学习笔记(六):数组(1)
0,问题的引入 怎么保存一个学生的成绩 float a; 怎么保存一个班(10人)的学生的成绩 float a,b,c,d......; float a1,a2,a3,........; 这样太麻烦了 -》“数组” 1,数组 什么是数组ÿ…...

apk反编译修改教程系列-----修改apk中的图片 任意更换apk桌面图片【三】
往期教程: apk反编译修改教程系列-----修改apk应用名称 任意修改名称 签名【一】 apk反编译修改教程系列-----任意修改apk版本号 版本名 防止自动更新【二】 这次实例演示下如何更换apk安装后的桌面图标图片。其实这个步骤前面我有一个教程贴。这次针对步骤做个补…...

【IO面试题 五】、 Serializable接口为什么需要定义serialVersionUID变量?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官: Serializable接口为什么…...

san.js源码解读之模版解析(parseTemplate)篇——readIdent函数
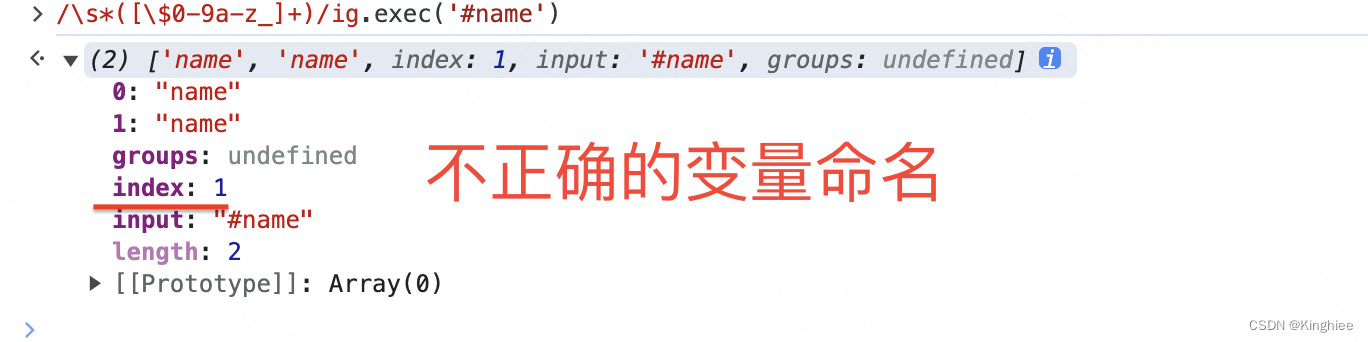
一、源码分析 /*** 读取ident* 这里的 ident 指标识符(identifier),也就是通常意义上的变量名* 这里默认的变量名规则为:由美元符号($)、数字、字母或者下划线(_)构成的字符串** inner* param {Walker} walker 源码读取对象* return {string}*/ functio…...

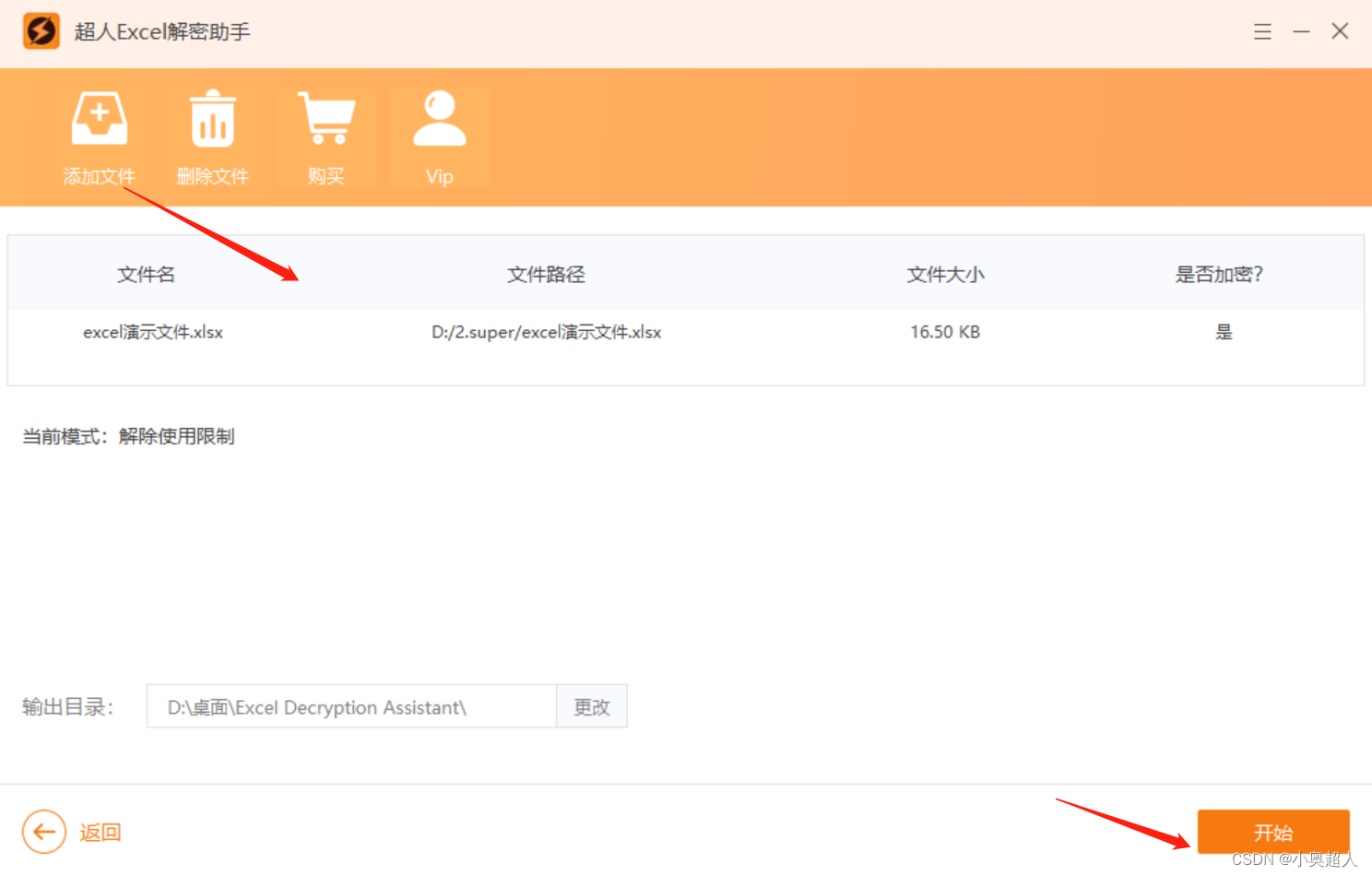
【excel技巧】excel单元格内如何换行?
Excel表格,在制作完成之后,在输入数据的时候,总是会遇到内容长度太长导致无法全部显示或者破坏表格整体格式。几天分享4个单元格换行的方法给大家。 方法一: 首先我们先介绍一个,通过调整列宽的方式来达到显示全部内…...

SSD1306 oled显示屏的驱动SPI接口
有IIC接口 和SPI接口 还有8080,6080接口等 arduino SPI接口 直接使用u8g2库实现 //U8G2_SSD1306_128X64_NONAME_F_4W_SW_SPI u8g2(U8G2_R0, /* clock*/ 13, /* data*/ 11, /* cs*/ 10, /* dc*/ 9, /* reset*/ 8); asrpro(SPI接口按下方修改,IIC接口官方有驱动&…...

RSA:基于小加密指数的攻击方式与思维技巧
目录 目录 目录 零、前言 一、小加密指数爆破 [FSCTF]RSA签到 思路: 二、基于小加密指数的有限域开根 [NCTF 2019]easyRSA 思路: 三、基于小加密指数的CRT [0CTF 2016] rsa 思路: 零、前言 最近,发现自己做题思路比较…...

Vuex 和 Redux 的区别?
Vuex和Redux是两个流行的JavaScript状态管理库,它们有一些相似之处,但也有一些区别。 区别: 语言:Vuex是为Vue.js框架设计的,而Redux是一个独立的库,可用于多种JavaScript框架或库。生态系统:…...

软考高级系统架构师冲关预测
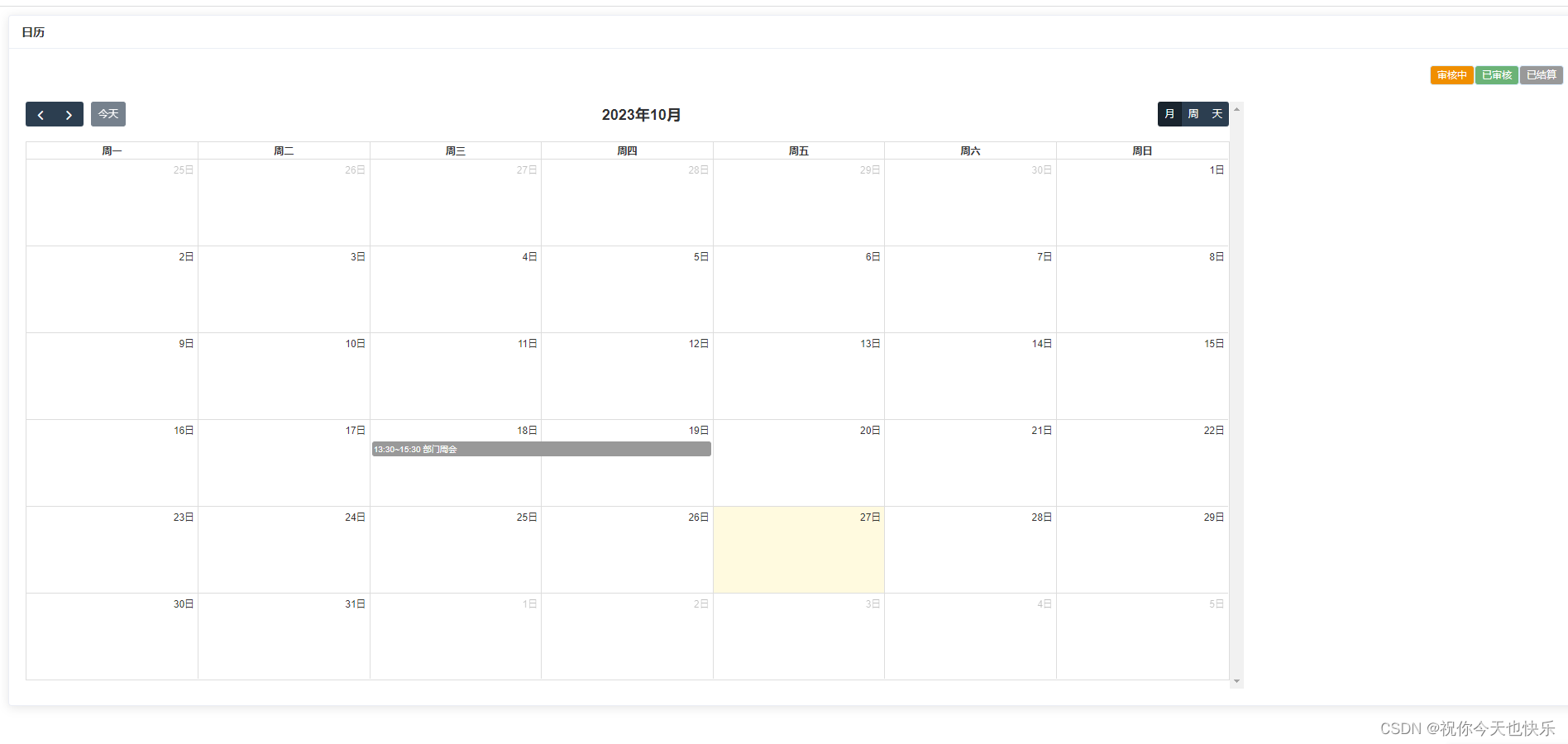
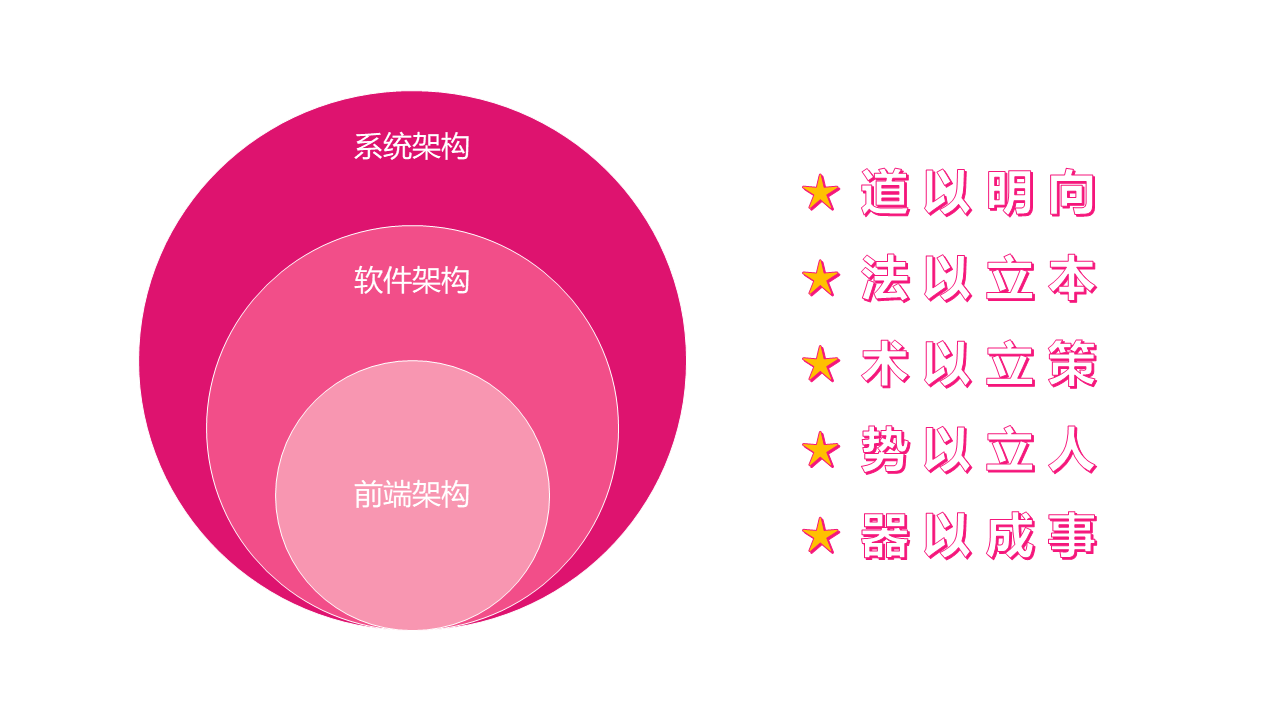
[ – 2023年10月27日 – ] 去年11月通过了软考高级系统架构师的考试,原本想立即分享下过关的总结回顾,但是随着软考新版大纲及教程的发布,也意味着题目及内容的复盘总结经验便不那么适用。在即将迎来今年的软考高架的时候,想着透…...
:交换机基础)
华为实验基础(1):交换机基础
一、交换机的分类 1、 根据交换方式划分: 存储转发式交换 (Store and Forward) 直通式交换 (Cut-through) 碎片过滤式交换 (Fragment Free) 2、 根据交换的协议层划分: 第二层交换:根据 MAC 地址进行交换 第三层交换&…...

bitlocker 加密锁定的固态硬盘,更换到别的电脑上,怎么把原密钥写进新电脑TPM芯片内,开启无需手动填密钥
环境: Win11 专业版 联想E14笔记本 512G ssd 问题描述: 一台笔记本因充电故障,需要拿去维修,不想重装系统,将bitlocker 加密锁定的固态硬盘拆下更换到别的笔记本电脑上,现在开机要手动填密钥,怎么把原密钥写进新电脑TPM芯片内,开启无需手动填密钥和之前那台电脑一…...

C语言之错误处理
在C语言中,错误处理是一种重要的编程技术,用于处理程序运行过程中可能出现的错误情况。C语言提供了几种处理错误的机制,包括返回错误码、使用全局变量、异常处理等。 1、返回错误码: 在函数执行过程中,如果发生错误&a…...

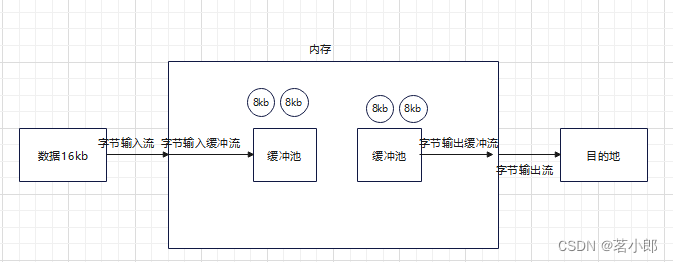
IO流框架,缓冲流
一.缓冲流有什么优点 Java中的缓冲流(Buffered Stream)具有以下优势: 提高效率:缓冲流通过在内存中缓存一部分数据,减少了直接从内存到磁盘或从磁盘到内存的频繁IO操作,从而提高了读写效率。缓冲区大小调整…...

数字音频工作站软件 Ableton Live 11 mac中文软件特点与功能
Ableton Live 11 mac是一款数字音频工作站软件,用于音乐制作、录音、混音和现场演出。它由Ableton公司开发,是一款极其流行的音乐制作软件之一。 Ableton Live 11 mac软件特点和功能 Comping功能:Live 11增加了Comping功能,允许用…...

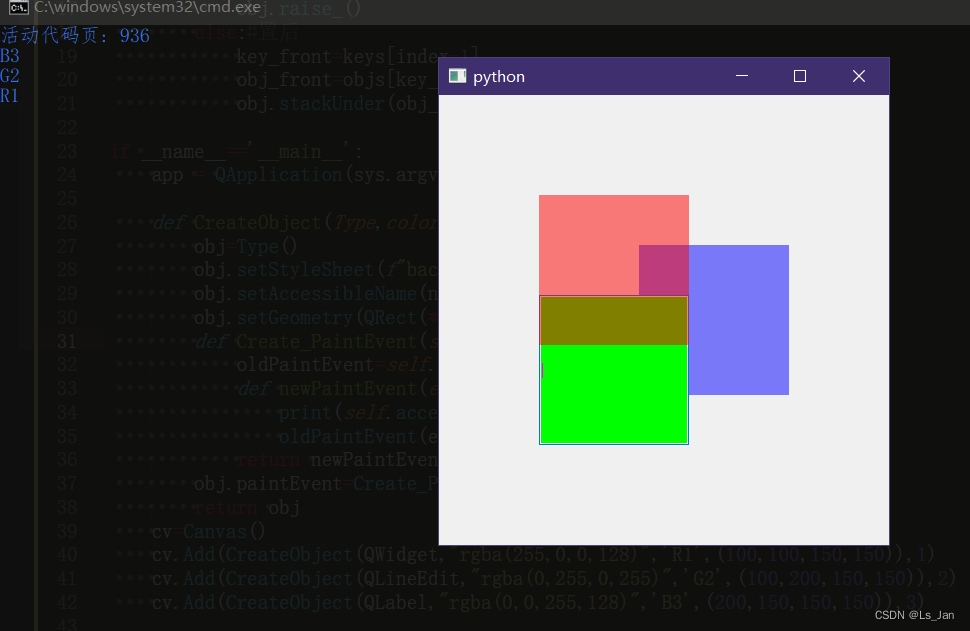
【PyQt】调整子控件的层级以调整绘制的先后顺序
简述 qt中貌似没有直接设置z序的函数,但对应的有其他调整z序的方法: QWidget.raise_():置顶 QWidget.lower():置底 QWidget.stackUnder(wid):置于指定控件之下 其中关键函数是QWidget.stackUnder(wid),利…...

js中数组的相关方法
引言: 数组(Array)是有序的元素序列。 [1]若将有限个类型相同的变量的集合命名,那么这个名称为数组名。组成数组的各个变量称为数组的分量,也称为数组的元素,有时也称为下标变量 方法: push()…...

深入浅出排序算法之直接插入排序(拓展:折半插入排序)
目录 1. 图示解析 2. 原理解析 3. 代码实现 4. 性能分析 5. 折半插入排序(拓展) 直接插入排序和选择排序的第一趟就是第一个关键字 ! 1. 图示解析 2. 原理解析 整个区间被分为:① 有序区间;② 无序区间 每次选…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
