Vue3问题:如何实现密码加密登录?前后端!
前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约3400+字,整篇阅读大约需要6分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
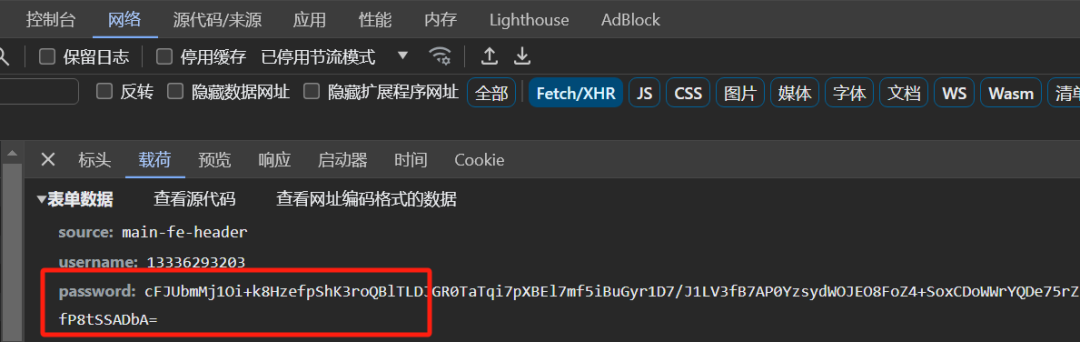
在前端,用户点击登录和注册时,在登录和注册接口中不允许看到请求中真正的用户密码。
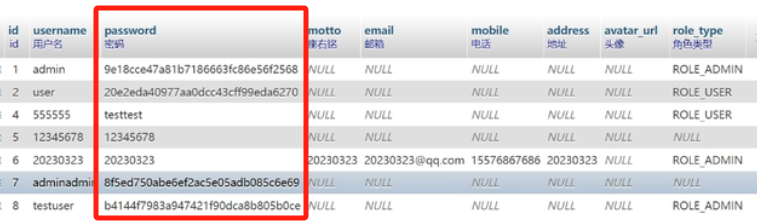
在后端,用户点击登录和注册时,在数据库中不允许存取真正的用户密码。


2. 实现步骤
2.1 实现前的说明
在学习如何使用之前,我们要明白的是,在项目中如果进行密码加密,有哪几种情况。然后就是,实现密码加密的方式有哪些,哪一种是相较来说,较好用及安全性较高的。
密码加密实现情况:
-
前端进行密码加密,后端也进行密码加密
-
前端进行密码加密,后端不进行密码加密
-
前端不进行密码加密,后端进行密码加密
已上这三种情况,在实际的开发中,使用较多的,当然是第一种情况,这种情况可以提供更高的安全性和密码保护。
前端将用户密码进行加密后再传输给后端,可以减少密码在网络传输过程中的风险,确保密码的机密性。
后端再对接收到的密码进行加密,将加密后的密码存储到数据库中。这样即使数据库遭到非法访问,密码也不会以明文形式暴露,增加了密码的安全性。
这一点说明到这里打住,不再赘述。
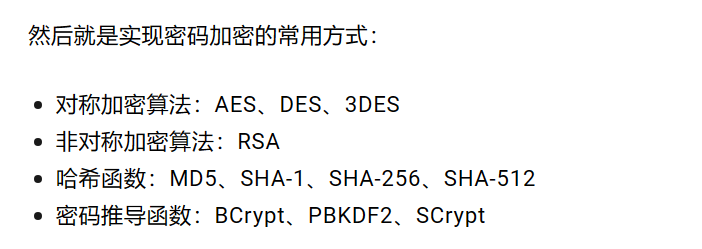
然后就是实现密码加密的常用方式:
-
对称加密算法:AES、DES、3DES
-
非对称加密算法:RSA
-
哈希函数:MD5、SHA-1、SHA-256、SHA-512
-
密码推导函数:BCrypt、PBKDF2、SCrypt
对称加密算法使用相同密钥进行加密和解密,非对称加密算法使用公钥和私钥,哈希函数将数据转换为固定长度的哈希值,密码推导函数通过迭代和加盐增加密码破解难度。
上述加密方式,从上往下,安全性依次增高。
这一点在这里只做简要说明,有需要的朋友,请见第三部分对加密方式的详细总结。
搞清楚这些,然后下面,就是如何使用的问题了。
为提高大家的使用效率,这里大澈只提供较常用的情况(第一种),以及较安全的密码加密方式(BCrypt)的使用。
其它加密方式的使用,与此大同小异。
2.2 编写前端代码
模板代码:
<template><div><input type="text" v-model="username" placeholder="Username" /><input type="password" v-model="password" placeholder="Password" /><button @click="register">Register</button><button @click="login">Login</button></div>
</template
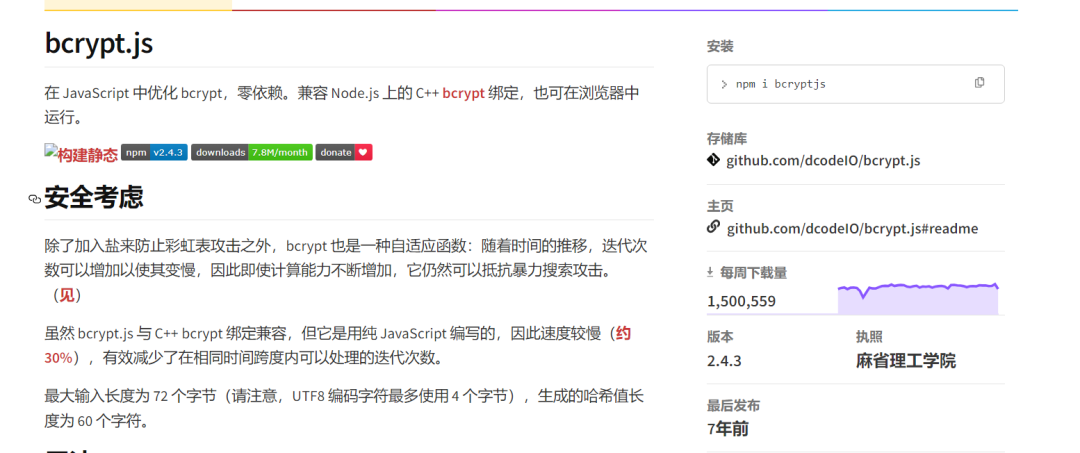
引入依赖:
npm i bcryptjs
逻辑代码:
<script setup>// 使用 bcrypt.js 进行密码加密import bcrypt from 'bcryptjs'; const password = ref('')// 设置与后端相同的 cost 盐值const cost = 10; const register = async () => {// 前端加密密码const hashedPassword = await bcrypt.hash(password.value, cost); // 将用户名和加密后的密码发送到后端进行注册// ...},const login = async () => {// 前端加密密码const hashedPassword = await bcrypt.hash(password.value, cost); // 将用户名和加密后的密码发送到后端进行登录验证// ...}
</script>
2.3 编写后端接口(了解即可)
这里做一下说明:
-
为方便举例,
cost盐值这里使用了固定值,但在项目中一般都会使用随机字符串作为盐值。前端生成盐值,在登录和注册时会和加密的密码一同传递给后端,后端接收后,会使用对应盐值对密码做二次加密,以及将盐值存到数据库中。 -
为方面举例,后端接口的编写全部都写在了
Controller层,还有一些其他必要的鉴权验证也都省略了。
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;@RestController
public class UserController {// 设置与前端相同的 cost 盐值private static final int COST = 10; @Autowiredprivate PasswordEncoder passwordEncoder;// 注册接口@PostMapping("/register")public ResponseEntity<?> registerUser(@RequestBody UserRequest userRequest) {String username = userRequest.getUsername();String password = userRequest.getPassword(); // 前端已经进行了密码加密// 后端对密码进行加密String encryptedPassword = passwordEncoder.encode(password);// 存储用户信息及加密后的密码、对应盐值到数据库// ...return ResponseEntity.ok("User registered successfully!");}// 登录接口@PostMapping("/login")public ResponseEntity<?> loginUser(@RequestBody UserRequest userRequest) {String username = userRequest.getUsername();String password = userRequest.getPassword(); // 前端已经进行了密码加密// 从数据库中根据用户名查询用户信息User user = userRepository.findByUsername(username);if (user == null) {return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid username or password");}// 后端验证密码boolean isMatched = passwordEncoder.matches(password, user.getPassword());// 认证成功,生成 JWT Token 等操作// ...if (isMatched) {return ResponseEntity.ok("Login successful!");} else {return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid username or password");}}
}
3. 问题详解
3.1 关于加密方式的详细总结

AES:
-
AES是一种对称加密算法,用于保护敏感数据的机密性。
-
它使用相同的密钥进行加密和解密,密钥长度可以是128位、192位或256位。
-
AES是一种高度安全和高效的加密算法,广泛应用于数据保护和传输领域。
RSA:
-
RSA是一种非对称加密算法,用于加密通信、数字签名等安全功能。
-
RSA使用一对密钥,包括公钥和私钥。
-
公钥用于加密数据,私钥用于解密数据或生成数字签名。
-
RSA算法基于大数的因数分解问题,被认为是一种安全可靠的加密算法。
MD5:
-
MD5是一种哈希函数,将输入数据转换为固定长度的128位哈希值。
-
MD5是不可逆的,即无法从哈希值还原出原始数据。
-
MD5常用于校验数据完整性,但由于存在碰撞攻击漏洞,不适合用于密码加密。
SHA:
-
SHA是一系列哈希函数,包括SHA-1、SHA-256、SHA-512等。
-
SHA将输入数据转换为固定长度的哈希值,用于校验数据完整性和密码存储等领域。
-
SHA-1已经不再被推荐使用,而SHA-256和SHA-512仍然被广泛应用。
BCrypt:
-
BCrypt是一种密码推导函数,用于存储密码并提供较高的安全性。
-
它通过迭代和加盐的方式增加密码破解的难度。
-
BCrypt使用的盐值是随机生成的,并且每个密码都使用独特的盐值进行加密。
PBKDF2:
-
PBKDF2是一种密码推导函数,通过迭代和加盐从密码中派生出密钥。
-
它提供更高的密码破解难度,适用于密码存储和验证场景。
-
PBKDF2的迭代次数和盐值都可以调整,以增加计算成本和提高安全性。
SCrypt:
-
SCrypt是一种密码推导函数,专门设计来抵御特定硬件攻击。
-
它通过调整参数和内存需求增加计算成本,提高密码破解的难度。
-
SCrypt在密码存储和验证方面提供更高的安全性,但相对于其他函数可能需要更多的计算资源。
秃头时刻!!!
3.2 密码学中的不可逆是啥
很枯燥的一段学术语言,大家随便看看即可,哈哈哈。
这里也是为什么使用MD5加密时,常常会进行加盐处理的原因了。

在密码学中,不可逆(irreversible)表示无法从哈希值还原出原始数据。
当数据经过哈希函数处理后,生成的哈希值是固定长度的一串字符。不可逆意味着无法通过逆向计算或解密操作来获取原始数据。即使输入数据的细微改变也会导致生成完全不同的哈希值。
这种不可逆性是哈希函数的重要特性之一,用于保证数据的完整性和验证数据的一致性。通过对原始数据进行哈希处理,并将哈希值与预期的哈希值进行比对,可以快速检查数据是否被篡改或损坏。如果哈希值相同,则可以确定数据完整性没有受到破坏;如果哈希值不同,则说明数据已被修改,或者数据传输过程中出现了错误。
需要注意的是,虽然哈希函数是不可逆的,但是存在哈希碰撞的概率,即不同的输入数据可能会产生相同的哈希值。然而,好的哈希函数应该具有极低的碰撞概率,以确保数据完整性和安全性。
秃头时刻!!!
3.3 Base64是加密方式吗
Base64编码只是一种编码传输方式,不是加密算法。
它将二进制数据转换为可打印的ASCII字符,常用于在文本协议中传输或存储二进制数据,例如在电子邮件中传输附件、在网页中嵌入图像等。
我们常常会将Base64误解为它是一种加密方式,其实不然,Base64和我们常用的JWT一样,都是一种数据编码传输方式,只不过Base64常用于在文本环境中传输图片、文件。
以下是常用应用场景的详细说明:
-
在文本环境传输二进制数据:由于某些文本协议或传输机制只支持文本数据,无法直接传输二进制数据。在这种情况下,可以使用Base64编码将二进制数据转换为文本格式,以便在文本环境中传输,例如在电子邮件中嵌入图片或在XML、JSON等格式中传递二进制数据。 -
数据存储:某些存储系统或数据库可能只接受文本数据,无法直接存储二进制数据。为了在这些系统中存储二进制数据,可以使用Base64编码将其转换为文本格式,然后存储为文本字段。 -
URL传递:某些特定的URL传递场景中,特殊字符如"+"、"/"等会被转义或造成问题。为了避免这些问题,可以使用Base64编码将数据转换为URL安全的字符集,以便在URL中传递。
虽然Base64有以上作用,但它会导致数据膨胀,增加数据的大小。
在传输大量二进制数据或对传输效率有较高要求的情况下,如传输大视频、大图片、大文件等,不易使用。
如果需要在文本环境中传输大文件,可以考虑使用其他更合适的技术,例如使用压缩算法对文件进行压缩,或者使用分布式文件系统或云存储服务,如Minio、OSS,来处理大文件的传输和存储。
秃头时刻!!!

结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!
相关文章:

Vue3问题:如何实现密码加密登录?前后端!
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约3400字,整篇阅读大约需要6分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

【爬虫】python打包可执行程序(ui界面制作完成后)
1.安装pyinstaller pip install pyinstaller可能出现连接超时安装不上的情况,可以切换源进行下载 pip install -i http://pypi.douban.com/simple/ pyinstaller2.打包程序 pyinstaller xxxxx.py --noconsole --hidden-import PySide6.QtXml...

取Dataset子集(pytorch)
取Dataset子集--pytorch 1. why2. how3. example 1. why 我们在调试深度学习代码时,常常会遇到数据集太大,导致调试浪费时间的情况,这种情况下,将数据集中的一个子集拿出来用于调试代码,调试成功在用完整的数据集运行…...

如何选择消息队列
作为一个程序员,我们必须要认识到,软件工程中是不存在”银弹“的。<!--more--> 在消息队列的选型问题上,也是同样的道理。并不存在哪个消息队列就是最好的,能够解决所有的问题。常用的消息队列有好几个,每一种都…...

读取mysql数据库表结构生成接口文档
1、引入依赖 <!-- 导出word --><dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.30</version></dependency><!-- https://mvnrepository.com/artifact/e-iceblue/s…...

【MySQL索引与优化篇】InnoDB数据存储结构
文章目录 1. 数据库的存储结构:页1.1 磁盘与内存交互基本单位:页1.2 页结构概述1.3 页的上层结构 2. 页的内部结构3. InnoDB行格式(或记录格式)3.1 Compact行格式3.2 Dynamic和Compressed行格式3.3 Redundant行格式 4. 区、段与碎片区4.1 为什么要有区?4.2 为什么要…...

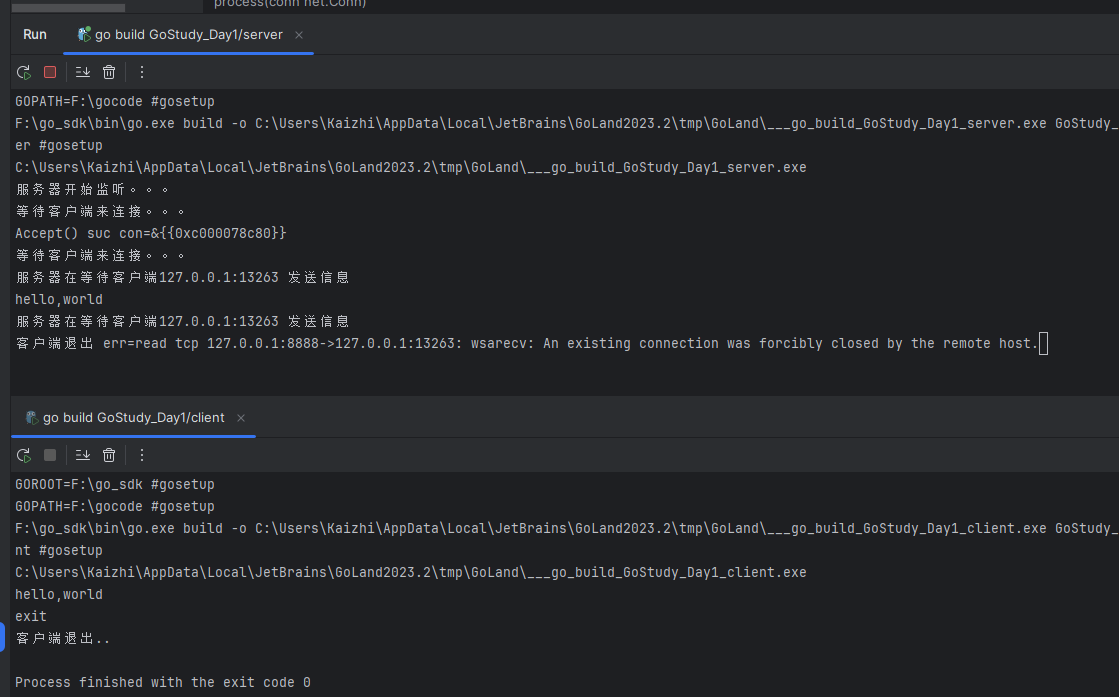
Go学习第十二章——Go反射与TCP编程
Go反射与TCP编程 1 反射1.1 基本介绍1.2 快速入门1.3 注意事项和细节说明1.4 最佳实践 2 Tcp Socket编程2.1 基本介绍2.2 入门案例2.3 服务器监听2.4 服务器接受客户端消息 1 反射 1.1 基本介绍 **反射:**在编译时静态类型语言中实现动态特性的一种机制。 Go语言…...

uniapp编译微信小程序富文本rich-text的图片样式不生效原因
this.detail.contents this.detail.contents.replace(/\<img/gi, <img style"display:block;max-width:90%;height:auto;border:2px solid #eee;box-shadow:5px 5px 5px rgba(100,100,100,0.8);margin-bottom:10px;text-align:center;" );开始采用这个replace…...

Django实战项目-学习任务系统-任务管理
接着上期代码框架,开发第3个功能,任务管理,再增加一个学习任务表,用来记录发布的学习任务的标题和内容,预计完成天数,奖励积分和任务状态等信息。 第一步:编写第三个功能-任务管理 1࿰…...
)
ubuntu18.04设置开机自动启动脚本(以自动启动odoo命令行为例讲解)
简介 ubuntu作为服务器使用时,常常需要在机器重启时能自动启动我们开发的服务。 Ubuntu 16.10开始不再使用initd管理系统,改用systemd,包括用systemctl命令来替换了service和chkconfig的功能。 systemd 默认读取 /etc/systemd/system 下的配…...

golang工程——grpc-gateway 转发http header中自定义字段到grpc上下文元数据
http header 转发到 grpc上下文 grpc网关可以将请求体内容转发到grpc对应消息中。那如何获取http header头中的信息,本文将介绍如何将http header转发到grpc上下文并采用拦截器,获取http header中的内容。 有些http header中的内置字段是会转发的比如Au…...

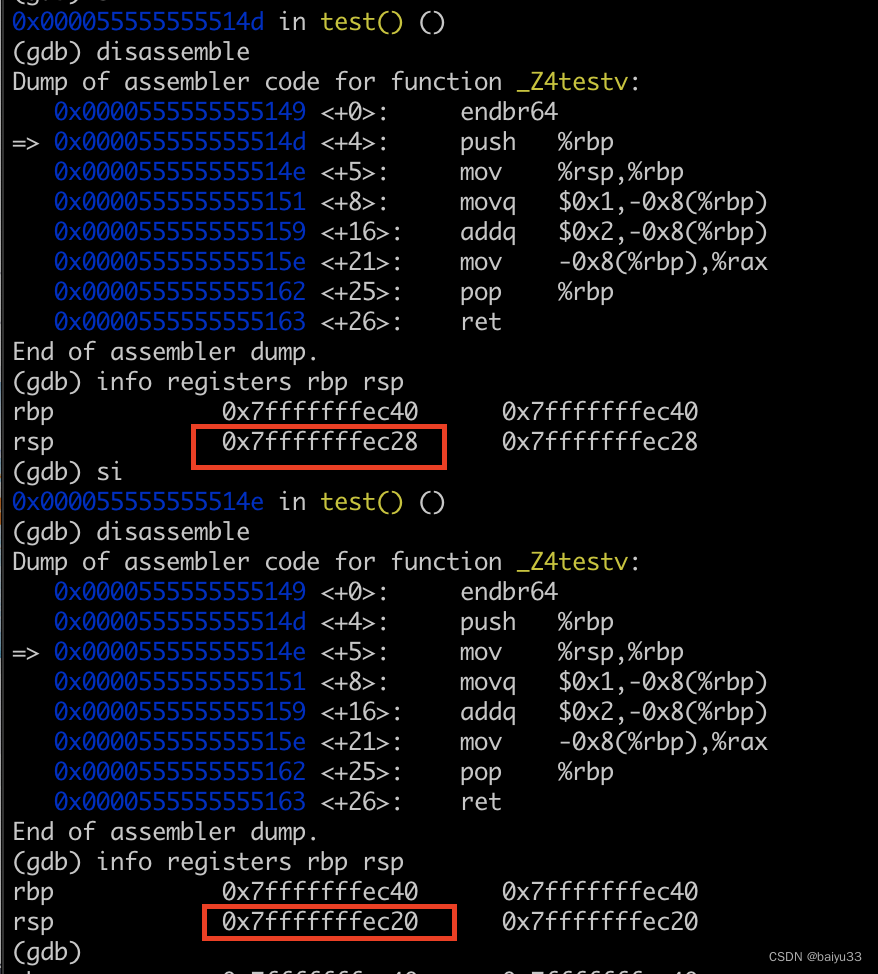
CPU眼里的C/C++: 1.3 汇编级单步调试函数执行过程
1. 目的 2. 基于 GDB 的汇编级单步调试 原始代码 #include <stdio.h>long test() {long a 1;a 2;return a; }int main() {int ret test();printf("test return %d\n", ret);return 0; }关键 gdb 命令 si 指令执行汇编级的单步调试info registers 读取寄…...

数据结构时间复杂度(补充)和空间复杂度
Hello,今天事10月27日,距离刚开始写博客已经过去挺久了,我也不知道是什么让我坚持这么久,但是学校的课真的很多,很少有时间多出来再学习,有些科目马上要考试了,我还不知道我呢不能过哈哈哈&…...

Mac-postman存储文件目录
今天postman弹窗要求登录账号才可访问之前的API文档数据。 但是这postman的账号又是前同事的账号,我没有他的账号和密码啊。 登录了我自己的postman账号后,所有的api文档都不见了....我服了。 首先去屏幕左上角---> 前往 --->个人 然后键盘按显…...

JAVA面试题简单整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、重载和重写的区别一、&和&&的区别一、get和post请求的区别 delete、put一、cookie和session的区别一、Autowired和Resource区别一、”和equals…...

dd命令用法学习,是一个功能强大的工具
dd 命令是一个功能强大的工具,它有许多参数可以用来控制其行为。以下是 dd 命令中常用的一些参数: - ifinputfile:指定输入文件的路径。 - ofoutputfile:指定输出文件的路径。 - bssize:设置每个块的大小。可以使用不同…...

Games104现代游戏引擎笔记 网络游戏进阶架构
Character Movement Replication 角色位移同步 玩家2的视角看玩家1的移动是起伏一截一截,并且滞后的 interpolation:内插值,在两个旧的但已知的状态计算 extrapolation:外插值,本质是预测 内插值:但网络随着…...

Apollo 快速上手指南:打造自动驾驶解决方案
快速上手 概述云端体验登录云端仿真环境 打开DreamView播放离线数据包PNC Monitor 内置的数据监视器cyber_monitor 实时通道信息视图福利活动 主页传送门:📀 传送 概述 Apollo 开放平台是一个开放的、完整的、安全的平台,将帮助汽车行业及自…...
笔记——预处理器)
C现代方法(第14章)笔记——预处理器
文章目录 第14章 预处理器14.1 预处理器的工作原理14.2 预处理指令14.3 宏定义14.3.1 简单的宏14.3.2 带参数的宏14.3.3 #运算符14.3.4 ##运算符14.3.5 宏的通用属性14.3.6 宏定义中的圆括号14.3.7 创建较长的宏14.3.8 预定义宏14.3.9 C99中新增的预定义宏14.3.10 空的宏参数(C…...

Kafka KRaft模式探索
1.概述 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者在网站中的所有动作流数据。其核心组件包含Producer、Broker、Consumer,以及依赖的Zookeeper集群。其中Zookeeper集群是Kafka用来负责集群元数据的管理、控制器的选举等。 2.内容…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
