Bootstrap的咖啡网站实例代码阅读笔记
目录
- 01-index.html的完整代码
- 02-图片可以通过类 rounded-circle 设置为圆形显示
- 03-`<li class="nav-item mt-1 a">`中,类mt-1是什么意思?类a又是什么意思?
- 04-`href="javascript:void(0);"`是什么意思?
- 05-类font-menu是什么样式?
- 06-类margin1是什么样式?
- 07-类d-none是什么样式?
- 08-类d-sm-block是什么样式?
- 09-类card-link是什么样式?
- 10-类rounded-pill是什么样式?
- 11-template1 和 template2是如何实现切换的?
- 12-类clearfix是什么作用?为什么要清除浮动?
- 13-类carousel slide是什么效果?
- 14-类rounded是什么效果?
01-index.html的完整代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="js/jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.bundle.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script><!--css文件--><link rel="stylesheet" href="css/style.css"><!--字体图标文件--><link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css"><script src="js/index.js"></script><!--Font Awesome是一套专为Twitter Bootstrap设计的图标字体,几乎囊括了网页中可能用到的所有图标,这些图标通过Web Font的方式来显示,可以被任意缩放、改变颜色,你可以像修改文字样式那样来修改图标样式。 -->
</head>
<body class="container-fluid">
<div class="row"><!--header--><div class="col-12 col-lg-3 left "><div id="template1"><div class="row"><div class="col-10"><ul class="nav"><li class="nav-item"><a class="nav-link active" href="index.html"><img width="40" src="images/logo.png" alt="" class="rounded-circle"></a></li><li class="nav-item mt-1 a"><a class="nav-link" href="javascript:void(0);">账户</a></li><li class="nav-item mt-1 a"><a class="nav-link" href="javascript:void(0);">菜单</a></li></ul></div><div class="col-2 mt-2 font-menu text-right"><a id="a1" href="javascript:void(0); "><i class="fa fa-bars"></i></a></div></div><div class="margin1"><h5 class="ml-3 my-3 d-none d-sm-block text-lg-center"><span class="b">心情惬意,来杯咖啡吧</span> <i class="fa fa-coffee"></i></h5><div class="ml-3 my-3 d-none d-sm-block text-lg-center"><a href="javascritp:void(0);" class="card-link btn rounded-pill text-success a"><i class="fa fa-user-circle"></i> 登 录</a><a href="javascritp:void(0);" class="card-link btn btn-outline-success rounded-pill text-success a">注 册</a></div></div></div><div id="template2" class="d-none"><div class="row"><div class="col-10"><ul class="nav"><li class="nav-item"><a class="nav-link active" href="index.html"><img width="40" src="images/logo.png" alt="" class="rounded-circle"></a></li><li class="nav-item"><a class="nav-link mt-2 a" href="index.html">咖啡俱乐部</a></li></ul></div><div class="col-2 mt-2 font-menu text-right"><a id="a2" href="javascript:void(0);"><i class="fa fa-times"></i></a></div></div><div class="margin2"><div class="ml-5 mt-5"><h6><a href="index.html">门店</a></h6><h6><a href="index.html">俱乐部</a></h6><h6><a href="index.html">菜单</a></h6><hr/><h6><a href="index.html">移动应用</a></h6><h6><a href="index.html">臻选精品</a></h6><h6><a href="index.html">专星送</a></h6><h6><a href="index.html">咖啡讲堂</a></h6><h6><a href="index.html">烘焙工厂</a></h6><h6><a href="index.html">帮助中心</a></h6><hr/><a href="index.html" class="card-link btn rounded-pill text-success pl-0"><i class="fa fa-user-circle"></i> 登 录</a><a href="index.html" class="card-link btn btn-outline-success rounded-pill text-success">注 册</a></div></div></div></div><div class="col-12 col-lg-9 right p-0 clearfix"><div id="carouselExampleControls" class="carousel slide" data-ride="carousel"><div class="carousel-inner max-h"><div class="carousel-item active"><img src="images/001.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="images/002.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="images/003.jpg" class="d-block w-100" alt="..."></div></div><a class="carousel-control-prev" href="#carouselExampleControls" data-slide="prev"><span class="carousel-control-prev-icon"></span></a><a class="carousel-control-next" href="#carouselExampleControls" data-slide="next"><span class="carousel-control-next-icon"></span></a></div><!--多列卡片浮动排版--><div class="p-4 list"><h5 class="text-center my-3 a">咖啡推荐</h5><h5 class="text-center mb-4 a"><small>在购物旗舰店可以发现更多咖啡心意</small></h5><div class="card-columns"><div class="my-4 my-sm-0"><img class="card-img-top" src="images/006.jpg" alt=""></div><div class="my-4 my-sm-0"><img class="card-img-top" src="images/004.jpg" alt=""></div><div class="my-4 my-sm-0"><img class="card-img-top" src="images/005.jpg" alt=""></div></div></div><!--网格系统布局--><div class="row py-5"><div class="col-12 col-sm-6 pt-2"><div class="card border-0 text-center text-sm-left"><div class="card-body ml-5"><h4 class="card-title">咖啡俱乐部</h4><p class="card-text a">开启您的星享之旅,星星越多、会员等级越高、好礼越丰富。</p><a href="#" class="card-link btn btn-outline-success a">注册</a><a href="#" class="card-link btn btn-outline-success a">登录</a></div></div></div><div class="col-12 col-sm-6 text-center mt-5"><a href=""><img src="images/007.png" alt="" class="img-fluid"></a></div></div><div class="p-4 list"><h5 class="text-center my-3">咖啡精选</h5><h5 class="text-center mb-4 a"><small>在购物旗舰店可以发现更多咖啡心意</small></h5><div class="row"><div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"><div class="bg-light p-4 list-border rounded"><img class="img-fluid" src="images/008.jpg" alt=""><h6 class="text-secondary text-center mt-3 a">套餐一</h6></div></div><div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"><div class="bg-white p-4 list-border rounded"><img class="img-fluid" src="images/009.jpg" alt=""><h6 class="text-secondary text-center mt-3 a">套餐二</h6></div></div><div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"><div class="bg-light p-4 list-border rounded"><img class="img-fluid" src="images/010.jpg" alt=""><h6 class="text-secondary text-center mt-3 a">套餐三</h6></div></div><div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"><div class="bg-light p-4 list-border rounded"><img class="img-fluid" src="images/011.jpg" alt=""><h6 class="text-secondary text-center mt-3 a">套餐四</h6></div></div></div></div><div class="p-4"><h5 class="text-center my-3">咖啡讲堂</h5><h5 class="text-center mb-4 a"><small>了解更多咖啡文化</small></h5><div class="box"><ul id="ulList" class="clearfix"><li class="list-border rounded"><img src="images/015.jpg" alt="" width="300"><h6 class="text-center mt-3 a">咖啡种植</h6></li><li class="list-border rounded"><img src="images/014.jpg" alt="" width="300"><h6 class="text-center mt-3 a">咖啡调制</h6></li><li class="list-border rounded"><img src="images/013.jpg" alt="" width="300"><h6 class="text-center mt-3 a" >咖啡烘焙</h6></li><li class="list-border rounded"><img src="images/012.jpg" alt="" width="300"><h6 class="text-center mt-3 a">手冲咖啡</h6></li></ul><div id="left"><i class="fa fa-chevron-circle-left fa-2x text-success"></i></div><div id="right"><i class="fa fa-chevron-circle-right fa-2x text-success"></i></div></div></div></div>
</div>
<!--footer——在sm型设备尺寸下显示-->
<div class="row fixed-bottom d-block d-sm-none py-1 bg-light border-top" id="footer" ><ul class="text-center p-0" id="myTab"><li><a class="ab b text-dark" href="index.html"><i class="fa fa-home fa-2x p-1"></i><br/>主页</a></li><li><a class="b text-dark" href="javascript:void(0);"><i class="fa fa-calendar-minus-o fa-2x p-1"></i><br/>门店</a></li><li><a class="b text-dark" href="javascript:void(0);"><i class="fa fa-user-circle-o fa-2x p-1"></i><br/>我的账户</a></li><li><a class="b text-dark" href="javascript:void(0);"><i class="fa fa-bitbucket-square fa-2x p-1"></i><br/>菜单</a></li><li><a class="b text-dark" href="javascript:void(0);"><i class="fa fa-table fa-2x p-1"></i><br/>更多</a></li></ul>
</div>
</body>
<script src="js/jquery-1.8.3.min.js"></script>
<script>$(function(){var nowIndex=0;var liNumber=$("#ulList li").length;function change(index){var ulMove=index*300; //设置移动距离$("#ulList").animate({left:"-"+ulMove+"px"},500);}$("#left").click(function(){nowIndex = (nowIndex > 0) ? (--nowIndex) :0;change(nowIndex);})$("#right").click(function(){nowIndex=(nowIndex<liNumber-1) ? (++nowIndex) :(liNumber-1);change(nowIndex);});})
</script>
</html>
02-图片可以通过类 rounded-circle 设置为圆形显示
相关代码如下:
<img width="40" src="images/logo.png" alt="" class="rounded-circle">
运行效果如下:

03-<li class="nav-item mt-1 a">中,类mt-1是什么意思?类a又是什么意思?
类mt-1:这是Bootstrap的辅助类之一,用于控制元素的外边距(margin-top)。具体来说,mt-1 表示在该元素的顶部添加一个较小的外边距。mt 代表 “margin-top”,而数字 1 表示外边距的大小或程度。Bootstrap提供了一系列边距类,从 mt-0(没有外边距)到 mt-5(最大外边距)不等。
类a:这是自定义的样式,用于控制字体大小。在文件 “E:\HTML_code\book_code\ch15\css\style.css” 中
相关代码如下:
.a{font-size: 22px;
}
.b{font-size: 20px;
}
.c h5{font-size: 20px;
}

04-href="javascript:void(0);"是什么意思?
<li class="nav-item mt-1 a"><a class="nav-link" href="javascript:void(0);">账户</a>
</li>
请问:其中的href="javascript:void(0);"是什么意思?
在提供的Bootstrap代码中,href="javascript:void(0);"是一个在HTML中常见的用法,通常用于创建一个不执行任何实际操作的超链接(anchor)。
-
href是HTML中超链接元素<a>的属性,它定义了链接目标的URL。正常情况下,这将是指向一个网页或其他资源的URL。但当href的值为"javascript:void(0);"时,它实际上是一种JavaScript伪链接。 -
javascript:void(0);是一个JavaScript表达式,它执行一个空操作并返回undefined。这是一种常见的技巧,用于创建一个点击链接时不执行任何跳转或操作的超链接,通常用于一些特定的交互或事件处理需求。
这种做法通常用于防止页面跳转,但允许你附加JavaScript事件处理程序,以便在链接被点击时执行特定的JavaScript代码。在您提供的代码中,点击"账户"链接将不导致浏览器跳转到新页面,而是执行与该链接关联的JavaScript代码(如果有的话)。这可以用于触发模态框、下拉菜单或其他用户界面交互元素的显示或隐藏等操作。
总结:说白了,就是预留一个 javascript 脚本的操作在这里,以便将来添加 javascript 操作。
05-类font-menu是什么样式?
这是自定义的一个类,定义代码如下:
.font-menu{font-size: 1.3rem;
}
06-类margin1是什么样式?
这是自定义的一个类,定义代码如下:
@media (min-width: 992px){.left {position: fixed;top: 0;left: 0;}.right{margin-left:25% ;}.margin1{margin-top: 40vh;}
提问: 40vh是什么意思?
答:“vh” 是 CSS 中的一个长度单位,它表示视窗(viewport)的高度的百分比。具体来说,1vh 等于视窗高度的1%。这个单位通常用于响应式设计,以使元素的大小或位置相对于视窗的高度进行调整。在你提供的代码中,“margin-top: 40vh;” 表示元素的上外边距(margin-top)设置为视窗高度的 40%。这将使元素在视窗中垂直居中,距离视窗顶部的距离为视窗高度的 40%。
07-类d-none是什么样式?
相关代码如下:
<h5 class="ml-3 my-3 d-none d-sm-block text-lg-center"><span class="b">心情惬意,来杯咖啡吧</span> <i class="fa fa-coffee"></i>
</h5>
Bootstrap的类d-none是用于控制元素的显示与隐藏的类。这个类主要用于响应式设计,可以帮助你在不同屏幕大小或设备上隐藏或显示特定的内容。
d-none类的作用是将一个元素设为不可见,即隐藏它,无论在哪种设备上都不显示。它适用于以下情况:
-
隐藏元素: 你可以将
d-none类应用于任何HTML元素,如<div>、<p>、<span>等,以使它们在页面上不可见。 -
响应式设计: 这个类通常与Bootstrap的响应式工具类一起使用,例如
d-sm-none、d-md-none、d-lg-none、d-xl-none等,这些类允许你根据不同的屏幕大小来控制元素的可见性。例如,d-md-none将元素在中等屏幕尺寸及更大的屏幕上隐藏。
示例:
<div class="d-none">这个元素在所有屏幕大小下都不可见。</div>
<div class="d-md-none">这个元素在中等屏幕尺寸及更大的屏幕上不可见。</div>
使用d-none类以及其他相关类可以帮助你根据用户的设备或屏幕尺寸来提供更好的用户体验,确保内容在不同设备上都能够适当显示或隐藏。
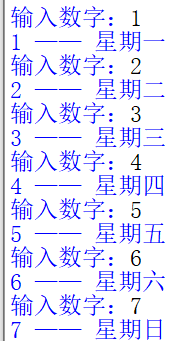
:但是很奇怪,在我的电脑浏览器上,“心情惬意,来杯咖啡吧 ”居然是显示状态的,截图如下

不过这个问题感觉不是很重要,先略过吧。
08-类d-sm-block是什么样式?
Bootstrap中的d-sm-block类是用于控制元素在特定屏幕大小(viewport width)上显示为块级元素(block element)的类。这类用于实现响应式设计,允许你在不同屏幕尺寸上控制元素的可见性和布局。
具体来说,d-sm-block类的作用是使元素在小型(small)屏幕尺寸上显示为块级元素,这意味着元素会在自己的行上占据整个可用宽度,换句话说,元素会从上到下垂直排列,而不是水平并排排列。
这种类的结构通常用于响应式设计,以适应不同大小的屏幕,使内容在小屏幕上更容易阅读和浏览。
示例:
<div class="d-sm-block">这个元素在小型屏幕上显示为块级元素,垂直排列。</div>
在上述示例中,元素在小型屏幕上将显示为块级元素,占据整个可用宽度,而在较大屏幕上则可能显示为行内元素,水平排列。
通过结合使用不同的d-*-block和d-*-none类,你可以根据不同的屏幕尺寸来控制元素的可见性和布局,以创建响应式的页面布局,提供更好的用户体验。
09-类card-link是什么样式?
<a href="javascritp:void(0);" class="card-link btn rounded-pill text-success a"><i class="fa fa-user-circle"></i> 登 录</a>
在Bootstrap中无类card-link,在自定义样式中也无类card-link。用F12进入调试模式,也没发现这个类。
10-类rounded-pill是什么样式?
在Bootstrap中,rounded-pill 是一个用于设置元素圆角边框的类,通常用于创建圆形或椭圆形的元素,比如按钮或图像。它是Bootstrap 4和Bootstrap 5的一部分,用于改变元素的外观。
rounded-pill 类将元素的边框设置为圆形,使其看起来像一个椭圆或圆形的形状,而不是传统的矩形。这可用于创建视觉上吸引人的按钮、徽章、标签或其他元素。
以下是如何在HTML中使用rounded-pill类的示例:
<button class="btn btn-primary rounded-pill">圆形按钮</button>
在这个示例中,rounded-pill 类被应用于一个按钮元素,使按钮的边框变为圆形,从而呈现出圆形按钮的外观。
请注意,rounded-pill 是Bootstrap的一个辅助类,用于快速设置元素的外观,但你可以进一步自定义这些边框样式,通过CSS来实现更精细的控制。
11-template1 和 template2是如何实现切换的?
template1和template2之间的切换是通过d-none类来实现的。d-none类是Bootstrap提供的一个用于隐藏元素的类。
<div id="template2" class="d-none">
具体来说,template2元素具有d-none类,这使得它一开始是隐藏的。当需要切换到template2时,相关的组件,比如这里的导航组件,会移除d-none类,使其可见。类似地,要切换回template1,只需相关组件重新添加d-none类。
12-类clearfix是什么作用?为什么要清除浮动?
<div class="col-12 col-lg-9 right p-0 clearfix">
Bootstrap的类clearfix是用来解决浮动元素在容器内部导致高度塌陷的问题的一种解决方案。在网页开发中,经常会使用浮动(float)来布局元素,但浮动的元素可能会让其父容器无法正常计算高度,从而导致容器无法包含浮动元素的问题。clearfix类可以用来清除这些浮动,确保父容器正确地包裹其内部的浮动元素。
通常,您会将clearfix类应用于父容器,以确保它包含了其中的浮动元素。这可以通过将clearfix类添加到父容器的HTML元素上来实现,或者您可以使用内联样式。
以下是一个示例,演示如何在Bootstrap中使用clearfix类:
<div class="container clearfix"><div class="float-left">浮动元素 1</div><div class="float-left">浮动元素 2</div>
</div>
那么什么叫高度塌陷的问题呢?请大家看下面这篇博文:
https://blog.csdn.net/xiagh/article/details/53356158
其实现原理是什么呢?请大家看下面这篇博文:
https://blog.csdn.net/qq_36538012/article/details/133946031
13-类carousel slide是什么效果?
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
Bootstrap中有一个类叫做"carousel",用于创建轮播(carousel)组件。这类是Bootstrap的Carousel组件的核心类,用于创建轮播图像、内容和幻灯片效果。
要创建一个轮播,你通常需要以下步骤:
- 包含必要的Bootstrap CSS和JavaScript文件。
- 创建一个具有
.carousel类的HTML元素,通常是一个<div>元素。 - 在轮播元素内部,创建包含轮播项的幻灯片(slides),通常是
<div>元素,它们应该具有.carousel-item类。 - 在每个轮播项内部,添加图像、文本或其他内容。
- 使用导航控件(如前进和后退按钮)以及指示器(表示当前轮播项的小圆点)来导航轮播。
以下是一个简单的Bootstrap轮播示例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Bootstrap Carousel Example</title><!-- 引入Bootstrap的CSS和JavaScript文件 --><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body><div id="myCarousel" class="carousel slide" data-ride="carousel"><!-- 轮播指示器 --><ul class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="0" class="active"></li><li data-target="#myCarousel" data-slide-to="1"></li><li data-target="#myCarousel" data-slide-to="2"></li></ul><!-- 轮播项目 --><div class="carousel-inner"><div class="carousel-item active"><img src="image1.jpg" alt="Image 1"></div><div class="carousel-item"><img src="image2.jpg" alt="Image 2"></div><div class="carousel-item"><img src="image3.jpg" alt="Image 3"></div></div><!-- 左右导航按钮 --><a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="sr-only">Next</span></a>
</div></body>
</html>
这个示例中,carousel类用于创建轮播元素,carousel-item类用于定义轮播项。通过使用Bootstrap的CSS和JavaScript,你可以实现具有轮播效果的图像或内容展示。
14-类rounded是什么效果?
<div class="bg-light p-4 list-border rounded">
在Bootstrap中,rounded 是一个用于添加圆角边框效果的类。这个类可以应用于各种元素,如按钮、图像、卡片等,以使它们的边框具有圆角效果,使元素看起来更加柔和和现代。
rounded 类有多个变体,你可以根据需要选择其中之一:
-
rounded:这是基本的圆角类,会在元素的所有四个角上添加相同程度的圆角。 -
rounded-top:这个类将圆角效果应用在元素的顶部两个角上,而底部的两个角则保持直角。 -
rounded-right、rounded-bottom、rounded-left:这些类分别将圆角效果应用在元素的右上角、右下角、左下角。它们分别只作用于一个角,而其他角仍然保持直角。 -
rounded-circle:这个类将元素变成一个圆形,通常用于图像。 -
rounded-pill:这个类将元素变成一个椭圆形,通常用于按钮,使其具有椭圆形的外观。 -
rounded-0:这个类会移除所有圆角效果,使元素的边角都变成直角。
以下是一些示例:
<button class="btn btn-primary rounded">圆角按钮</button>
<img src="example.jpg" class="img-fluid rounded-circle" alt="圆形图像">
<div class="card rounded-top"><!-- 卡片内容 -->
</div>
使用这些类可以让你根据设计需求自定义元素的边角效果,使界面看起来更吸引人。

相关文章:

Bootstrap的咖啡网站实例代码阅读笔记
目录 01-index.html的完整代码02-图片可以通过类 rounded-circle 设置为圆形显示03-<li class"nav-item mt-1 a">中,类mt-1是什么意思?类a又是什么意思?04-href"javascript:void(0);"是什么意思?05-类f…...

2021年06月 Python(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 执行下列代码后,运行结果是? seq[hello,good,morning] s*.join(seq) print(s)A: hello*good*m…...

FileWriter文件字符输出流
一.概念 以内存为基准,把内存中的数据以字符形式写出到文件中 二.构造器 public FileWriter(Filefile) 创建字节输出流管道与源文件对象接通 public FileWriter(String filepath) 创建字节输出流管道与源文件路径接通 public Filewriter(File file,boolean append) …...

Vue的八个基础命令及作用
1.v-text 作用:获取data数据, 设置标签的内容,以纯文本进行显示v-text 会覆盖 标签中的内容,如果想要拼接数据,可以直接在v-text中拼接如果拼接的是数字:直接使用 “”如果拼接的是字符串,需要使用与外部不同的引号进…...

Log日志详解分析
目录 1、log日志的用途2、log日志级别3、什么时候需要输出日志1. 系统启动参数、环境变量2. 异常捕获处3. 函数获得期望之外的结果时4. 关键操作 4、日志输出的内容5、 注意事项1. 日志信息不明确2. 特殊异常处理3. 日志输出顺序4. 临时调试日志 6、xml文件配置7、linux下查看日…...

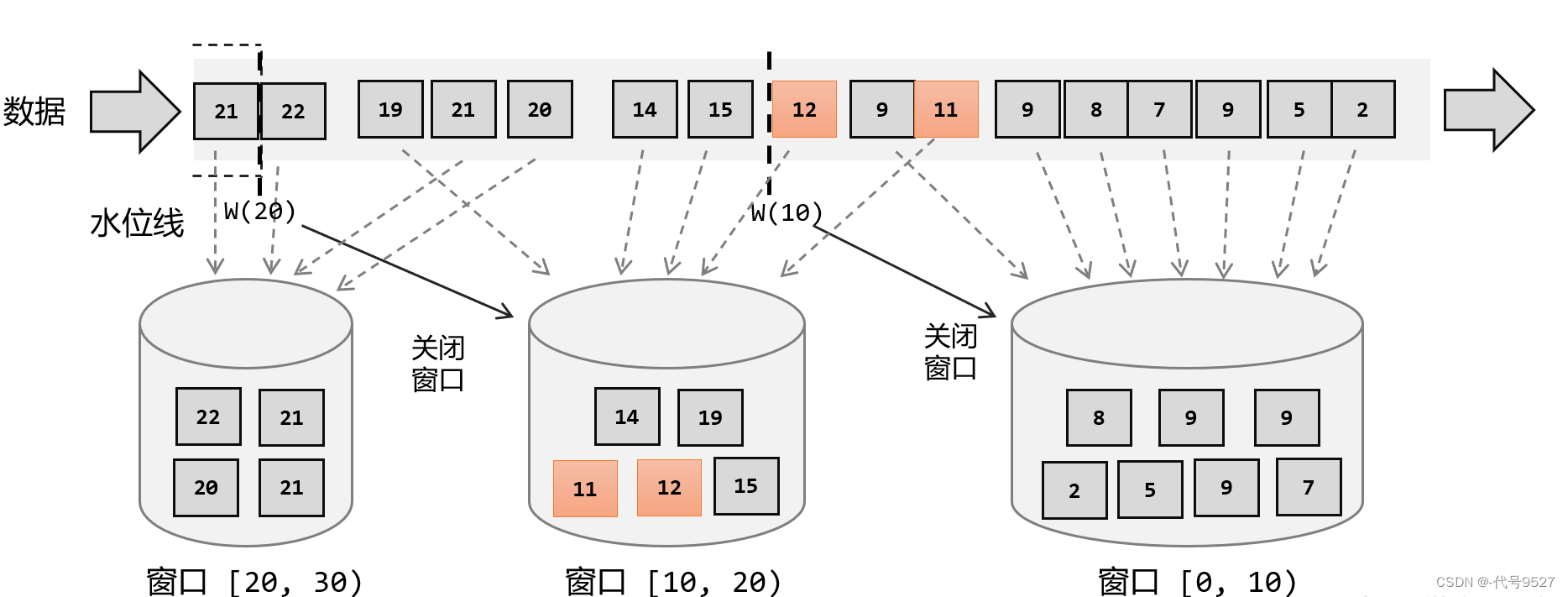
【API篇】九、Flink的水位线
文章目录 1、Flink时间语义2、事件时间和窗口3、水位线4、水位线和窗口的工作原理 1、Flink时间语义 事件时间处理时间 举个例子就是,一条数据在23:59:59产生,在00:00:01被处理,前者为事件时间,后者为处理时间。 从Flink1.12版本…...

#经典论文 异质山坡的物理模型 2 有效导水率
Binley, A., Beven, K., & Elgy, J. (1989). A physically based model of heterogeneous hillslopes: 2. Effective hydraulic conductivities. Water Resources Research, 25(6), 1227–1233. https://doi.org/10.1029/WR025i006p01227 这篇论文指出, 每个输…...
)
Java面试题-Redis-第一天(Redis简单介绍)
目录 一、Redis是什么?优缺点? 二、Redis为什么这么快? 三、Redis相较于Memcached有哪些优势? 四、为什么使用Redis做缓存? 五、为什么要用Redis而不用map/guava做缓存? 六、Redis的常用场景有哪些&am…...

Java 生成和读取JSON文件
下面的demo当中 ,是将json文件放到了zip包当中。如果不需要,可以拿掉。 1、生成对象JSON文件 public static void crateJson() {try {String orcPath "D:\\doc\\ts_service_orchestration.json";// 对象集合或者对象都可以List<DataPO>…...

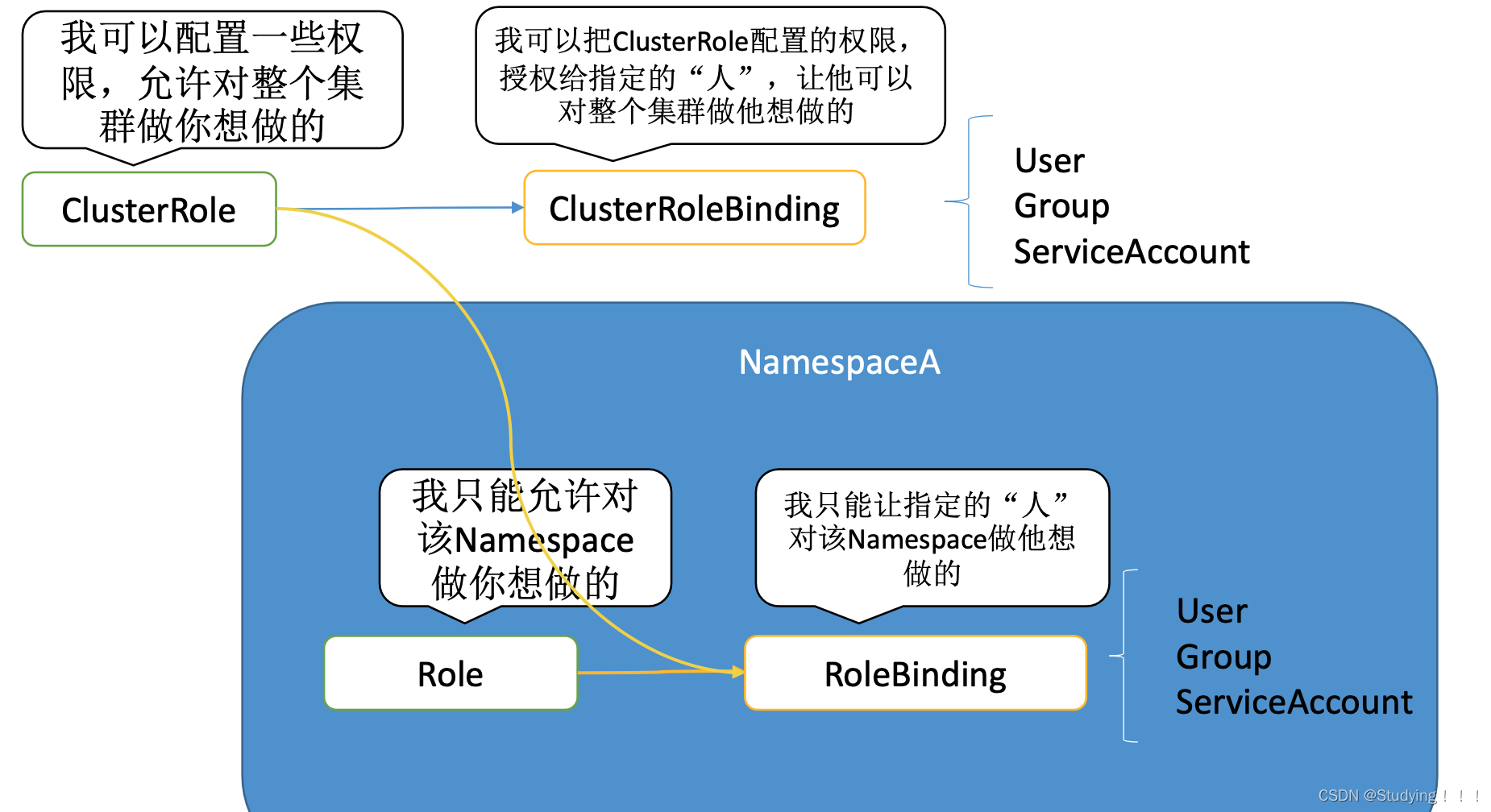
k8s-----26、细粒度权限管理 RBAC
0、导读 每一个用户对API资源进行操作都需要通经过以下三个步骤: 第一步:对客户端访问进行认证操作,确认是否具有访问k8s权限(也就是通过serviceaccount) token(共享秘钥) SSL(双向SSL认证) …通过任何一个认证即表示认证通过,进入下一步第二步:授权检查,确认是否对资源…...

【Unity ShaderGraph】| 制作一个 高级流体水球效果
前言 【Unity ShaderGraph】| 快速制作一个 流体水球效果一、效果展示二、简易流体水球效果三、进阶流体水球效果四、应用实例 前言 本文将使用ShaderGraph制作一个 高级流体水球 ,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章…...

日常软件游戏丢失msvcp120dll怎么修复?分享5个修复方法
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是“msvcp120dll丢失”。那么,究竟什么是msvcp120dll文件?当它丢失时,我们会遇到哪些问题呢?本文将从以下几个方面进行详细阐述。 msvcp120dll是…...

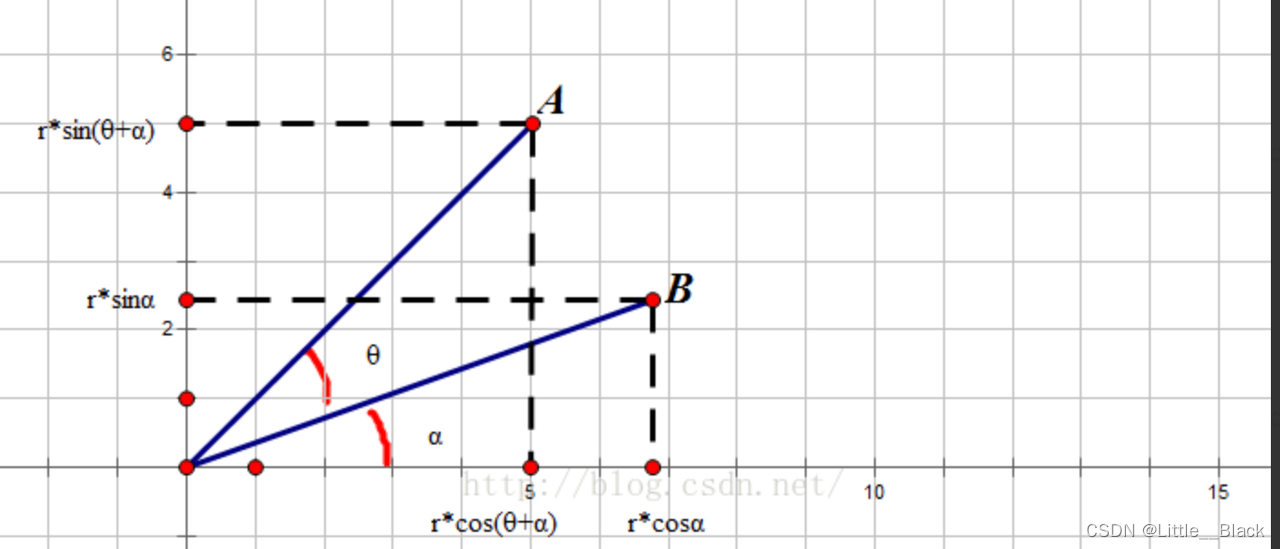
自动驾驶之—2D到3D升维
前言: 最近在学习自动驾驶方向的东西,简单整理一些学习笔记,学习过程中发现宝藏up 手写AI 3D卷积 3D卷积的作用:对于2DCNN,我们知道可以很好的处理单张图片中的信息,但是其对于视频这种由多帧图像组成的图…...

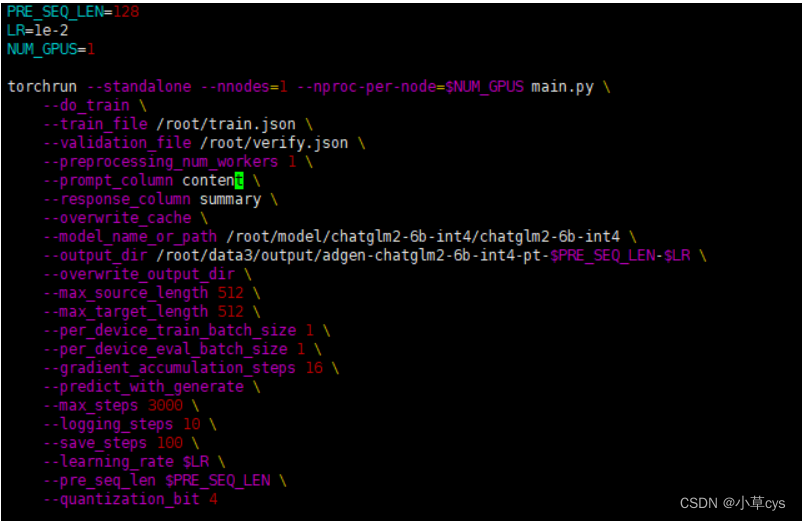
ubuntu18.4(后改为20.4)部署chatglm2并进行基于 P-Tuning v2 的微调
下载驱动 NVIDIA显卡驱动官方下载地址 下载好对应驱动并放在某个目录下, 在Linux系统中安装NVIDIA显卡驱动前,建议先卸载Linux系统自带的显卡驱动nouveau。 禁用nouveau 首先,编辑黑名单配置。 vim /etc/modprobe.d/blacklist.conf 在文件的最后添加…...

爬虫-获取数据xpath
安装lxml pip3 install lxml基本用法 import reauests from lxml import etree url = xxx res = reuests.get(url).text html = etree.HTML(res) # 获取所有div标签 xpath = //div print(html.xpath(xpath)) #获取id=xx的div标签下的class=yy的span标签 xpath = //div[@id=&quo…...

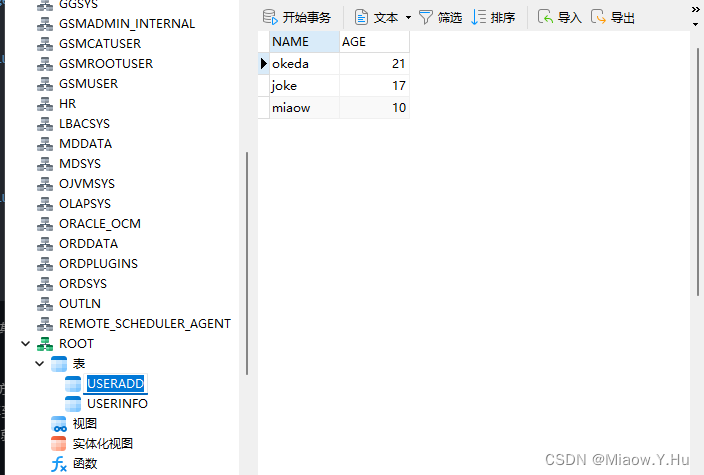
SpringBoot中使用JdbcTemplate访问Oracle数据库
Oracle相信大家都不陌生吧,一个大型的数据库,至于数据库,我相信各位都比较熟悉了,一个软件系统,不论是我们常做的App、小程序、还是传统的web站点,我们都有用户的信息,相关业务的数据࿰…...

【Linux】权限完结
个人主页点击直达:小白不是程序媛 系列专栏:Linux被操作记 目录 前言 chown指令 chgrp指令 文件类型 file指令 目录的权限 粘滞位 umask指令 权限总结 前言 上篇文章我们说到对于一个文件所属者和所属组都是同一个人时,使用所属者身…...
)
计算机网络-应用层(3)
一、FTP 文件传输协议 (File Transfer Protocol,FTP) 简称为“文传协 议”,用于在Internet上控制文件的双向传输。 FTP 客户上传文 件时,通过服务器20号端口建立的连接是建立在TCP 之上的数 据连接,通过服务器21号端口建立的连接是建立在TCP 之上的控制连…...

虎去兔来(C++)
系列文章目录 进阶的卡莎C++_睡觉觉觉得的博客-CSDN博客数1的个数_睡觉觉觉得的博客-CSDN博客双精度浮点数的输入输出_睡觉觉觉得的博客-CSDN博客足球联赛积分_睡觉觉觉得的博客-CSDN博客大减价(一级)_睡觉觉觉得的博客-CSDN博客小写字母的判断_睡觉觉觉得的博客-CSDN博客纸币(…...

docker基础镜像定制
docker基础镜像定制 1 简言2.准备软件源文件sources.list3.制作基础镜像3.1 编写Dockerfile命令3.2 制作基础镜像k8sbase1.03.3 测试基础镜像1 简言 官方基础镜像一般自带的linux命令是比较少,tcpdump、telnet登等命令是没有的,这时,定制一套适合自己的基础镜像是必要的,在…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
