Flutter框架实现登录注册功能,不连接数据库
要在Flutter框架中实现登录和注册功能,而不连接数据库,可以使用本地存储来存储用户信息。以下是一个简单的示例,演示如何使用本地存储来实现登录和注册功能。
首先,我们需要添加 shared_preferences 插件到 pubspec.yaml 文件中:
dependencies:flutter:sdk: fluttershared_preferences: ^0.5.13+4
然后,在 lib 文件夹中创建一个新的文件夹 models,并在其中创建一个名为 user.dart 的文件。在 user.dart 文件中,定义一个简单的 User 类,用于表示用户信息:
class User {final String username;final String password;User({required this.username, required this.password});
}
接下来,我们将在 lib 文件夹中创建一个名为 utils.dart 的文件,在其中定义一些工具函数。首先,我们将创建一个函数来保存用户信息到本地存储:
import 'package:shared_preferences/shared_preferences.dart';
import 'package:your_app_name/models/user.dart';class Utils {static Future<void> saveUser(User user) async {final prefs = await SharedPreferences.getInstance();await prefs.setString('username', user.username);await prefs.setString('password', user.password);}
}
然后,我们将创建一个函数来从本地存储中获取保存的用户信息:
class Utils {// ...static Future<User?> getUser() async {final prefs = await SharedPreferences.getInstance();final username = prefs.getString('username');final password = prefs.getString('password');if (username != null && password != null) {return User(username: username, password: password);}return null;}
}
现在,我们将在 lib 文件夹中创建一个名为 login.dart 的文件,在其中实现登录功能。首先,我们将创建一个简单的登录表单:
import 'package:flutter/material.dart';
import 'package:your_app_name/models/user.dart';
import 'package:your_app_name/utils.dart';class LoginScreen extends StatefulWidget {_LoginScreenState createState() => _LoginScreenState();
}class _LoginScreenState extends State<LoginScreen> {final _formKey = GlobalKey<FormState>();String _username = '';String _password = '';Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Login'),),body: Padding(padding: EdgeInsets.all(16.0),child: Form(key: _formKey,child: Column(children: [TextFormField(decoration: InputDecoration(labelText: 'Username'),validator: (value) {if (value == null || value.isEmpty) {return 'Please enter your username';}return null;},onSaved: (value) => _username = value!,),TextFormField(decoration: InputDecoration(labelText: 'Password'),obscureText: true,validator: (value) {if (value == null || value.isEmpty) {return 'Please enter your password';}return null;},onSaved: (value) => _password = value!,),SizedBox(height: 16.0),ElevatedButton(onPressed: () {if (_formKey.currentState!.validate()) {_formKey.currentState!.save();_login();}},child: Text('Login'),),],),),),);}void _login() async {final user = await Utils.getUser();if (user != null && user.username == _username && user.password == _password) {// 登录成功showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Success'),content: Text('Logged in successfully'),actions: [TextButton(child: Text('OK'),onPressed: () {Navigator.of(context).pop();},),],);},);} else {// 登录失败showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Error'),content: Text('Invalid credentials'),actions: [TextButton(child: Text('OK'),onPressed: () {Navigator.of(context).pop();},),],);},);}}
}
然后,我们将在 lib 文件夹中创建一个名为 register.dart 的文件,在其中实现注册功能。类似地,我们将创建一个简单的注册表单:
import 'package:flutter/material.dart';
import 'package:your_app_name/models/user.dart';
import 'package:your_app_name/utils.dart';class RegisterScreen extends StatefulWidget {_RegisterScreenState createState() => _RegisterScreenState();
}class _RegisterScreenState extends State<RegisterScreen> {final _formKey = GlobalKey<FormState>();String _username = '';String _password = '';Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Register'),),body: Padding(padding: EdgeInsets.all(16.0),child: Form(key: _formKey,child: Column(children: [TextFormField(decoration: InputDecoration(labelText: 'Username'),validator: (value) {if (value == null || value.isEmpty) {return 'Please enter your username';}return null;},onSaved: (value) => _username = value!,),TextFormField(decoration: InputDecoration(labelText: 'Password'),obscureText: true,validator: (value) {if (value == null || value.isEmpty) {return 'Please enter your password';}return null;},onSaved: (value) => _password = value!,),SizedBox(height: 16.0),ElevatedButton(onPressed: () {if (_formKey.currentState!.validate()) {_formKey.currentState!.save();_register();}},child: Text('Register'),),],),),),);}void _register() async {final newUser = User(username: _username, password: _password);await Utils.saveUser(newUser);showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Success'),content: Text('Registered successfully'),actions: [TextButton(child: Text('OK'),onPressed: () {Navigator.of(context).pop();Navigator.of(context).pop(); // 返回登录页面},),],);},);}
}
最后,在 lib 文件夹中的 main.dart 文件中,我们将创建一个简单的登陆注册示例应用,包含一个首页和两个路由:/login 和 /register。用户可以从首页导航到登录和注册页面:
import 'package:flutter/material.dart';
import 'package:your_app_name/login.dart';
import 'package:your_app_name/register.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Login & Register Demo',theme: ThemeData(primarySwatch: Colors.blue,),initialRoute: '/',routes: {'/': (context) => HomeScreen(),'/login': (context) => LoginScreen(),'/register': (context) => RegisterScreen(),},);}
}class HomeScreen extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [ElevatedButton(onPressed: () {Navigator.pushNamed(context, '/login');},child: Text('Login'),),ElevatedButton(onPressed: () {Navigator.pushNamed(context, '/register');},child: Text('Register'),),],),),);}
}
通过在 main.dart 中定义的初始路由和 routes,我们可以在各个页面之间进行导航。用户可以从首页进入登录页面完成登录,或者从首页进入注册页面完成注册。
这只是一个简单的示例,演示如何在Flutter框架中实现登录和注册功能,而不连接数据库。实际应用中,您可能需要更完整和复杂的解决方案来处理更多的用户信息和功能。
相关文章:

Flutter框架实现登录注册功能,不连接数据库
要在Flutter框架中实现登录和注册功能,而不连接数据库,可以使用本地存储来存储用户信息。以下是一个简单的示例,演示如何使用本地存储来实现登录和注册功能。 首先,我们需要添加 shared_preferences 插件到 pubspec.yaml 文件中&…...

持续集成部署-k8s-部署利器-Helm
这里写目录标题 1. Helm 是什么?2. 快速安装 Helm2.1 前置条件2.2 Helm 版本与 K8s 版本对应关系2.3 离线安装 Helm3. Helm 常用命令1. Helm 是什么? Helm 是一个用于 Kubernetes 应用程序部署和管理的开源工具。它可以帮助简化 Kubernetes 应用程序的打包、发布、配置和升级…...

替换所有的问号
这篇也是凑数的 哈哈.... 稍后会整合到算法通关第三关白银挑战 . 描述 : 给你一个仅包含小写英文字母和 ? 字符的字符串 s,请你将所有的 ? 转换为若干小写字母,使最终的字符串不包含任何 连续重复 的字符。 注意 : 不能 修改非 ? 字符 . 题目 : …...

NCCL后端
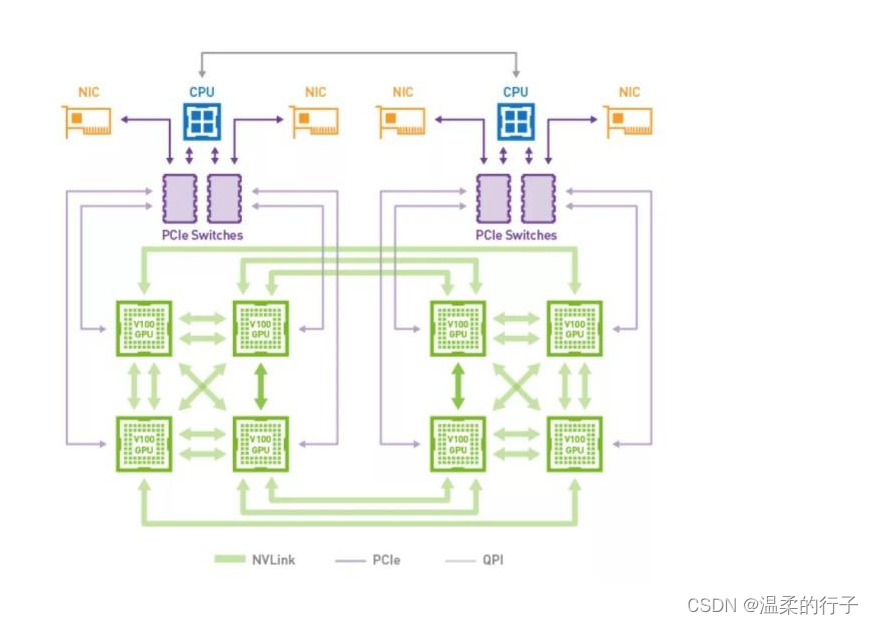
"NCCL" 代表 "NVIDIA Collective Communications Library","NVIDIA 集体通信库",它是一种由 NVIDIA 开发的用于高性能计算的通信库。NCCL 专门设计用于加速 GPU 群集之间的通信,以便在并行计算和深度学习等领域…...

【API篇】十、生成Flink水位线
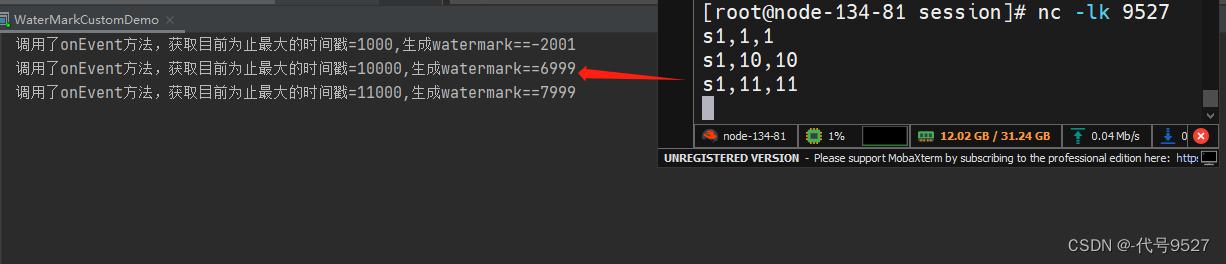
文章目录 1、水位线的生成原则2、有序流内置水位线3、乱序流内置水位线4、自定义周期性水位线生成器5、自定义断点式水位线生成器6、从数据源中发送水位线 1、水位线的生成原则 水位线出现,即代表这个时间之前的数据已经全部到齐,之后不会再出现之前的数…...

【Javascript】弹出框
目录 警告框 确认框 提示框 警告框 alert(你好); 确认框 var isConfirm confirm(请确认) console.log( isConfirm); 提示框...

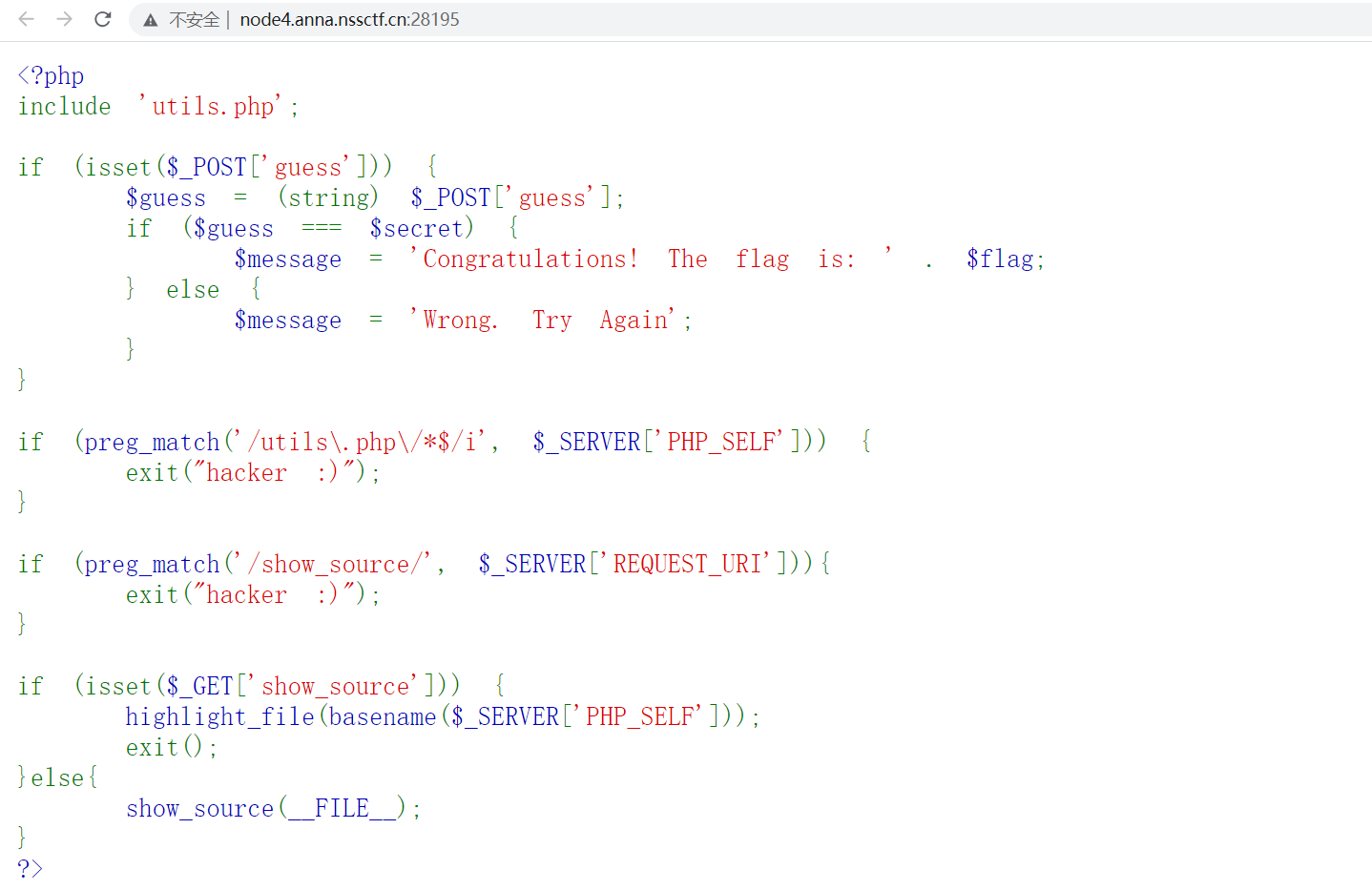
NSS [鹤城杯 2021]EasyP
NSS [鹤城杯 2021]EasyP 直接给了源码 <?php include utils.php;if (isset($_POST[guess])) {$guess (string) $_POST[guess];if ($guess $secret) {$message Congratulations! The flag is: . $flag;} else {$message Wrong. Try Again;} }if (preg_match(/utils\.p…...
)
mysql用户及权限管理(InsCode AI 创作助手)
MySQL是一个广泛使用的开源关系型数据库管理系统,用于存储和管理大量数据。对于那些需要使用MySQL的管理员和开发人员来说,用户权限管理是确保数据库安全性的至关重要的一环。在本篇技术博客中,我们将深入探讨MySQL的用户权限管理,…...

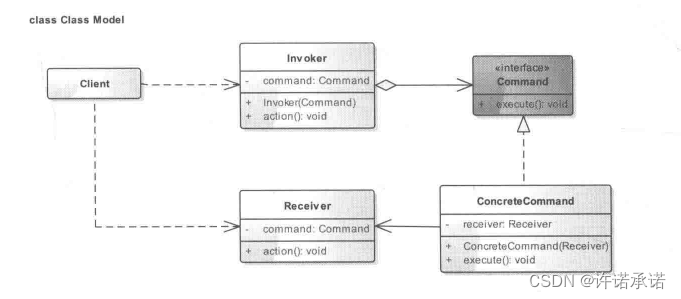
命令模式——让程序舒畅执行
● 命令模式介绍 命令模式(Command Pattern),是行为型设计模式之一。命令模式相对于其他的设计模式来说并没有那么多条条框框,其实并不是一个很“规矩”的模式,不过,就是基于一点,命令模式相对于…...

GZ035 5G组网与运维赛题第3套
2023年全国职业院校技能大赛 GZ035 5G组网与运维赛项(高职组) 赛题第3套 一、竞赛须知 1.竞赛内容分布 竞赛模块1--5G公共网络规划部署与开通(35分) 子任务1:5G公共网络部署与调试(15分) 子…...

071:mapboxGL上传含shp的zip文件,在map上解析显示图形
第071个 点击查看专栏目录 本示例是介绍演示如何在vue+mapbox中上传含有shp文件的zip,在地图上显示图形。这里先通过上传解压解析,转换生成geojson文件,然后在地图上渲染图形。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果所用的zip文…...

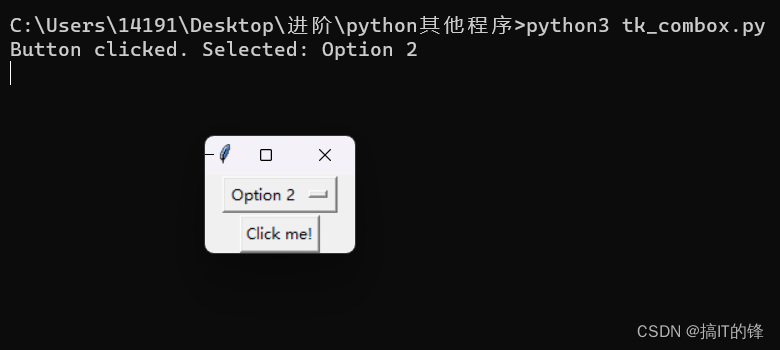
python下拉框选择测试
把下拉选择的值得打印出来: import tkinter as tk def on_select(event): # 当选择下拉框中的一项时,此函数将被调用 selected event.widget.cget("text") # 获取选中的文本 print(f"You selected: {selected}") # 打印选中…...

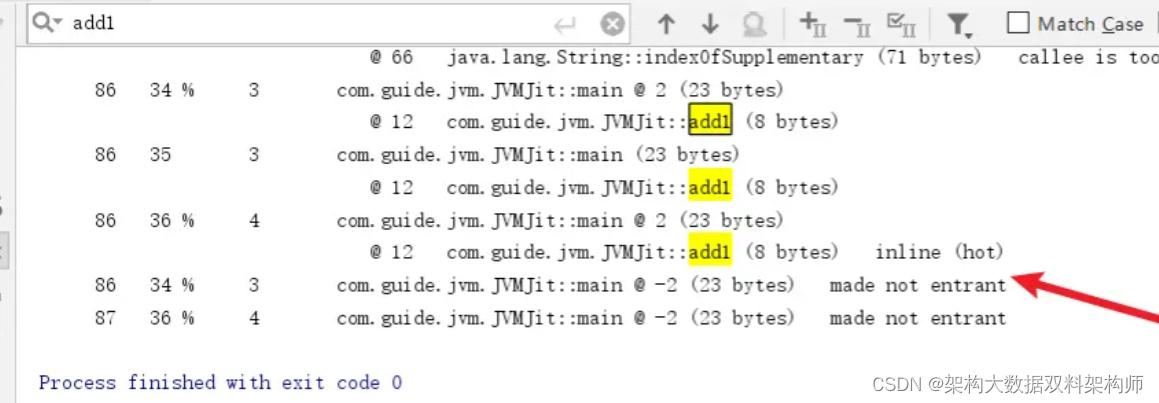
即时编译器JIT
类编译加载执行过程 如下图所示,一个Java代码从编译到运行大抵会经历以下几个过程。具体每个过程笔者会在下文站展开讨论。 类编译 首先是类编译阶段,这个阶段会将Java文件变为class文件,这个class文件包含一个常量池和方法表集合…...

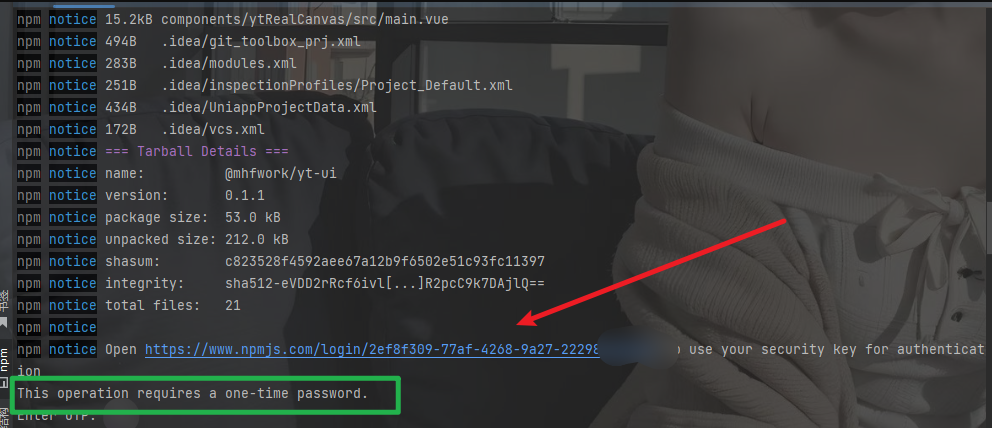
npm更新包时This operation requires a one-time password.
[访问我的npm包](mhfwork/yt-ui - npm) 更新npm包时出现 This operation requires a one-time password.是因为需要认证 解决办法 1. 点击红线处的链接 2. 进入npm官网获取指定秘钥 3. 再次填入 one-time password 即可...

C++类模板再学习
之前已经学习了C类模板;类模板的写法和一般类的写法有很大的差别;不容易熟悉;下面再做一遍; 做一个椭圆类,成员有长轴长度和短轴长度; // ellipse.h: interface for the ellipse class. // //#if !define…...

华为终端智能家居应用方案
PLC-IoT概述 华为智能PLC-IoT工业物联网系列通信模块是基于电力线宽带载波技术的产品,实现数据在电力线上双向、高速、稳定的传输,广泛适用于电力、交通、工业制造、智能家居等领域,PLC-IoT通信模块包含头端和尾端两种类型,头端配…...

PHP下载文件
/***文件下载*param $filepath源文件路径 */function dwon_file($filepath){if(file_exists($filepath)){header(content-type:text/html;charsetutf8);header(Content-Description: File Transfer);header(Content-Type: application/octet-stream);header(Content-Dispositio…...

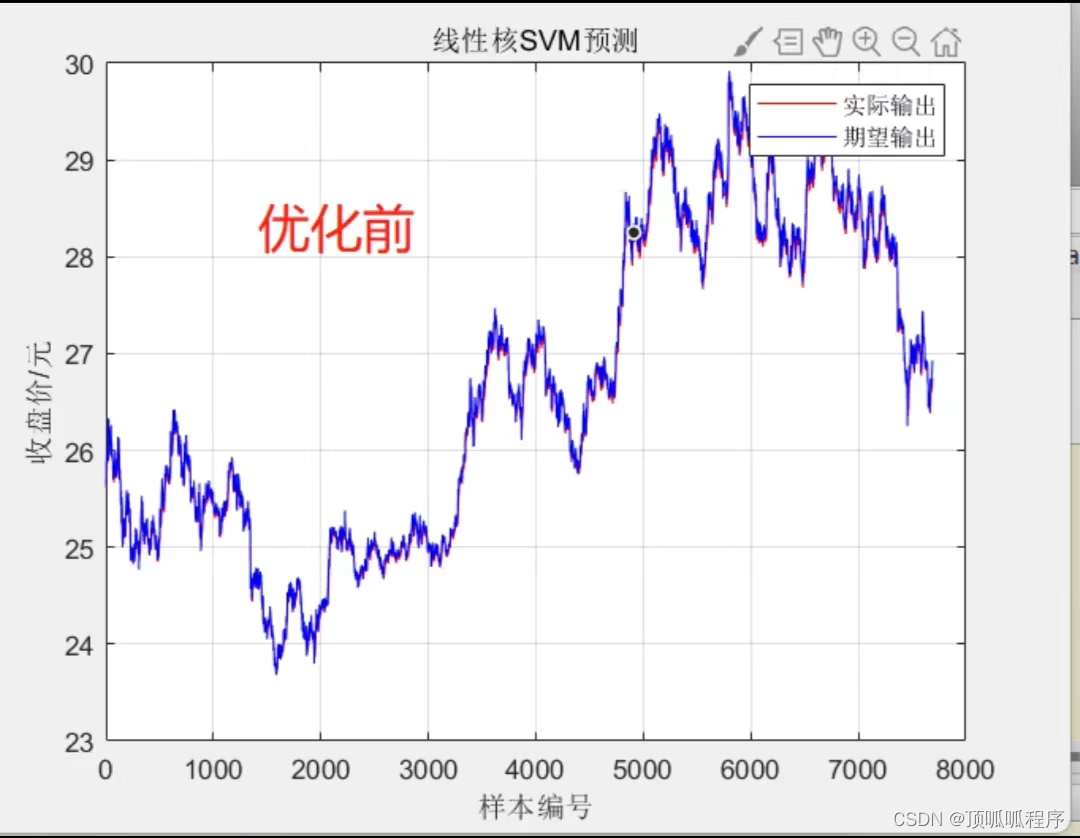
38基于matlab的期货预测,利用PSO优化SVM和未优化的SVM进行对比,得到实际输出和期望输出结果。
基于matlab的期货预测,利用PSO优化SVM和未优化的SVM进行对比,得到实际输出和期望输出结果。线性核函数、多项式、RBF核函数三种核函数任意可选,并给出均方根误差,相对误差等结果,程序已调通,可直接运行。 3…...

【Codeforces】 CF582D Number of Binominal Coefficients
题目链接 CF方向 Luogu方向 题目解法 看到 p α ∣ ( n k ) p^{\alpha} | \binom{n}{k} pα∣(kn) ,首先想到 k u m m e r kummer kummer 定理,那么限制即为 n − k n-k n−k 和 k k k 做加法在 p p p 进制下的进位数 ≥ α \ge \alpha ≥α …...

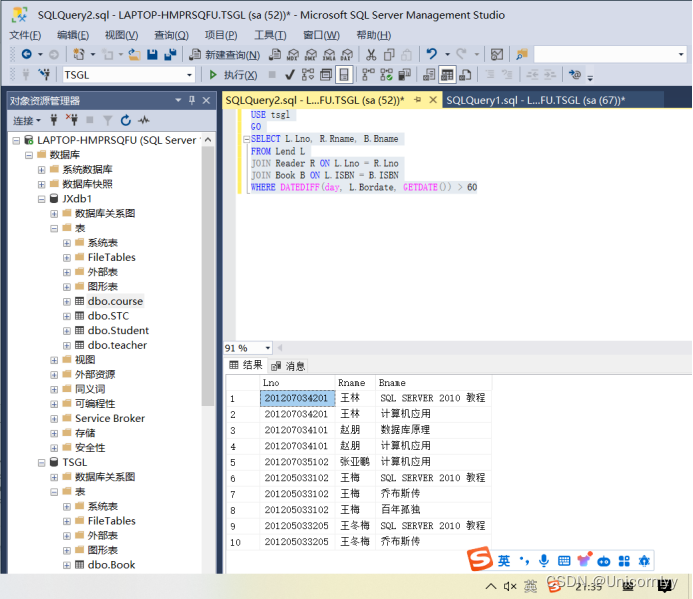
sql第二次上机作业
1查找借阅了ISBN为“4-6045-1023-4”的借书证号,读者姓名,专业名和借书时间 use tsgl go select Reader.Lno,Rname,Spec,Lend.Bordate FROM Reader,Lend WHERE Reader.LnoLend.Lno AND ISBN 4-6045-1023-42查找借阅了《数据库原理》一书的借阅信息&…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
