echarts的柱状图的重叠和堆叠实现两个柱体的显示和之前的差值显示
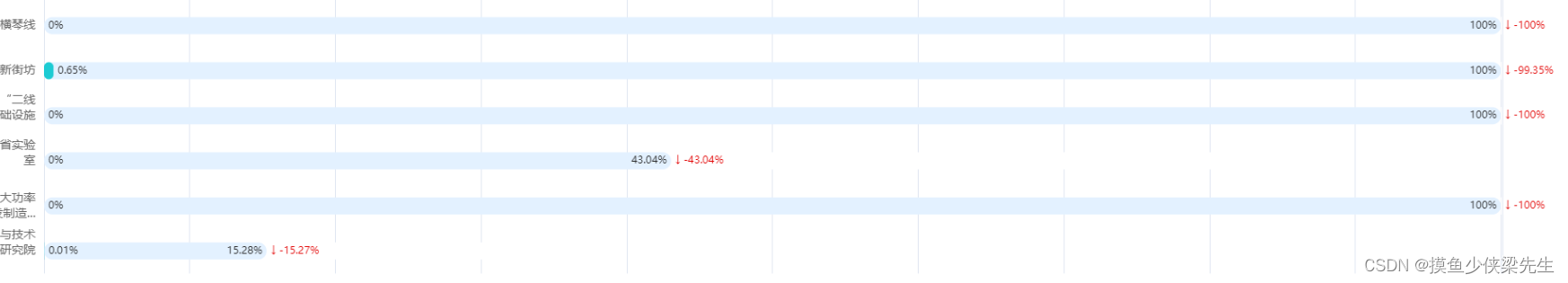
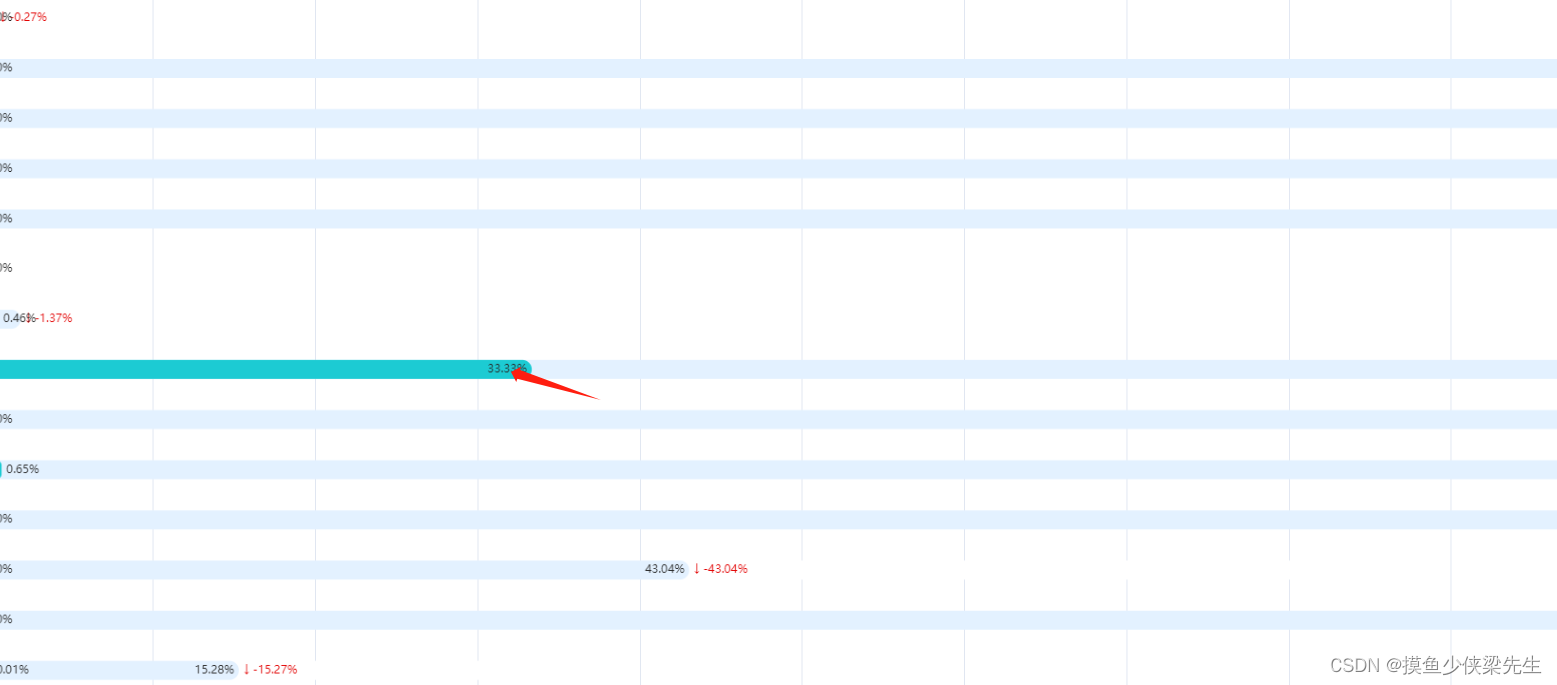
效果图

主要思路
准备三个柱体(原计划,实际进度,差值)
原计划和实际进度设置成重叠
{barWidth: 20,// yAxisIndex: 1,z: 1,name: '原计划',type: 'bar',stack: 'ab',emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label: {show: true},itemStyle: {emphasis: {barBorderRadius: 10},normal: {barBorderRadius: 10}},data: this.planProcessData.map((item) => {return {value: item,label: {show: !(item < 10),formatter: item + '%',position: 'insideRight',textStyle: {color: '#262626',fontSize: 12}}}})},
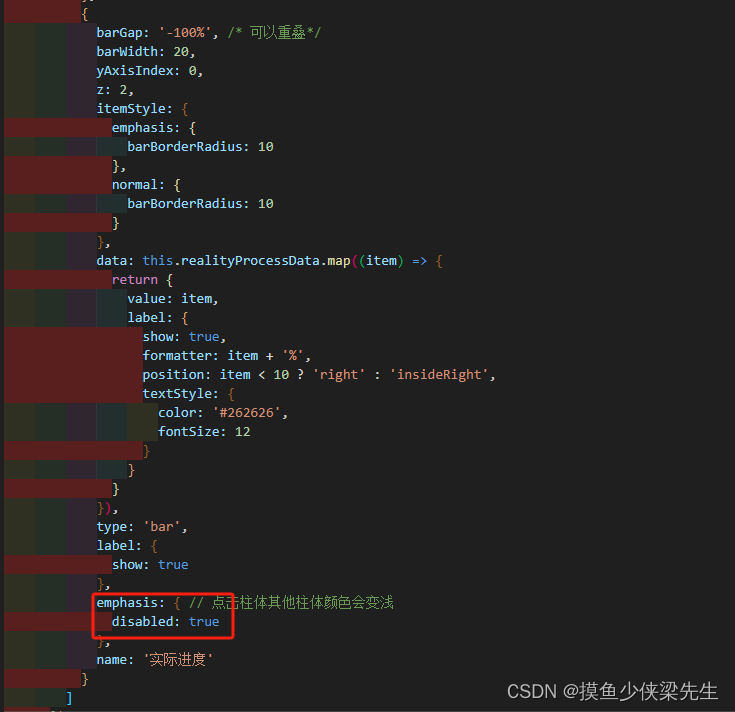
{barGap: '-100%', /* 可以重叠*/barWidth: 20,yAxisIndex: 0,z: 2,itemStyle: {emphasis: {barBorderRadius: 10},normal: {barBorderRadius: 10}},data: this.realityProcessData.map((item) => {return {value: item,label: {show: true,formatter: item + '%',position: item < 10 ? 'right' : 'insideRight',textStyle: {color: '#262626',fontSize: 12}}}}),type: 'bar',label: {show: true},emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},name: '实际进度'}
将实际进度的 barGap: ‘-100%’, 就可以重叠啦
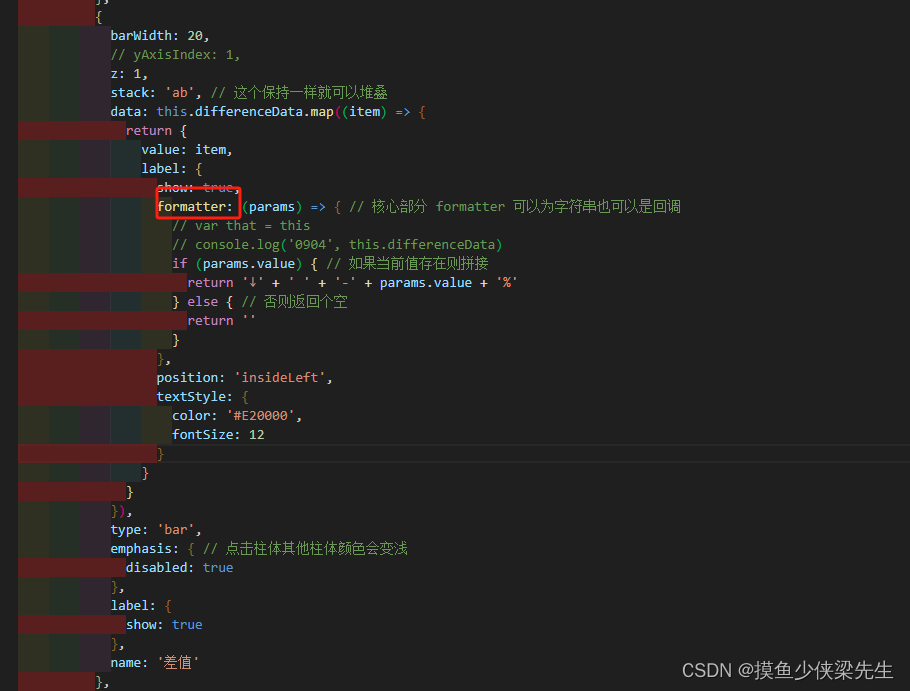
然后设置差值柱体
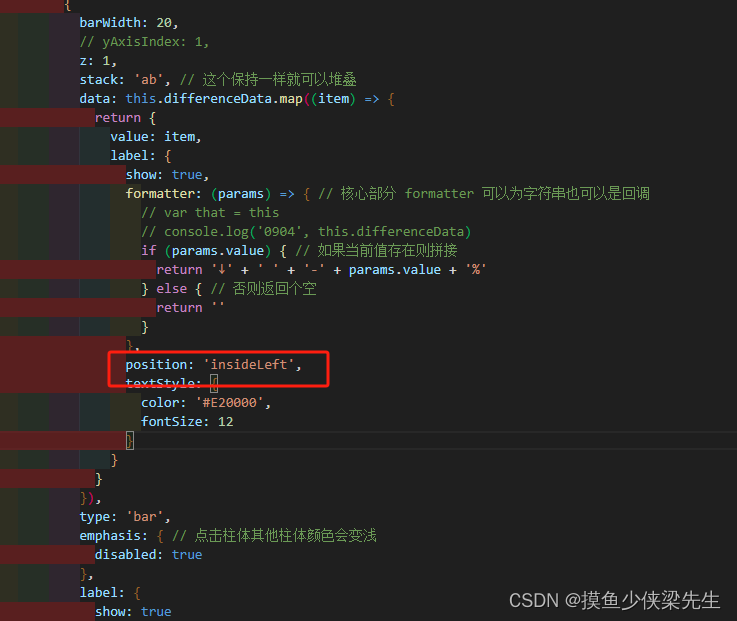
{barWidth: 20,// yAxisIndex: 1,z: 1,stack: 'ab', // 这个保持一样就可以堆叠data: this.differenceData.map((item) => {return {value: item,label: {show: true,formatter: (params) => { // 核心部分 formatter 可以为字符串也可以是回调// var that = this// console.log('0904', this.differenceData)if (params.value) { // 如果当前值存在则拼接return '↓' + ' ' + '-' + params.value + '%'} else { // 否则返回个空return ''}},position: 'insideLeft',textStyle: {color: '#E20000',fontSize: 12}}}}),type: 'bar',emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label: {show: true},name: '差值'},
要使差值跟原计划堆叠,他们要是设置 stack: ‘ab’, 这个保持一样就可以堆叠,然后将差值柱体的背景颜色白色

然后将显示的值的位置position改为insideLeft

就可以实现上面的效果啦
3.要是重叠的两个柱体不完全重叠
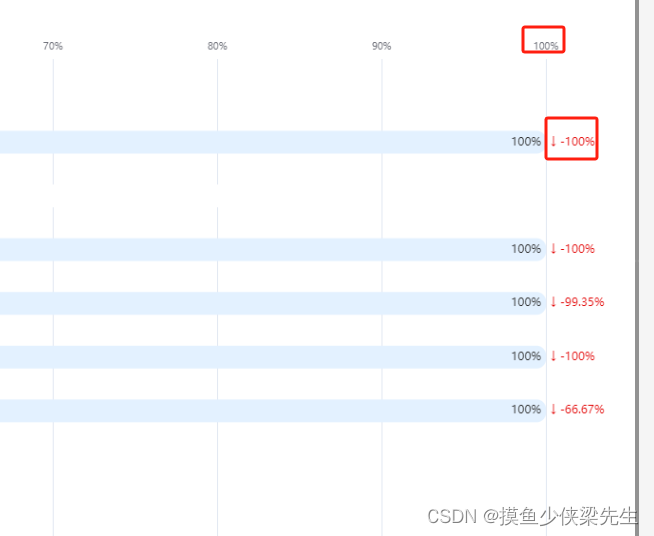
效果
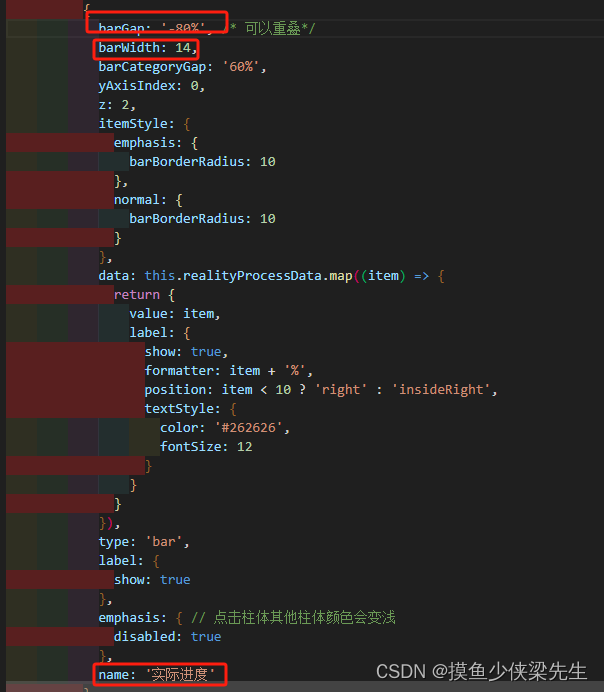
要在原计划设置宽度

再实际进度中宽度要设置小一点,并且重合度80%

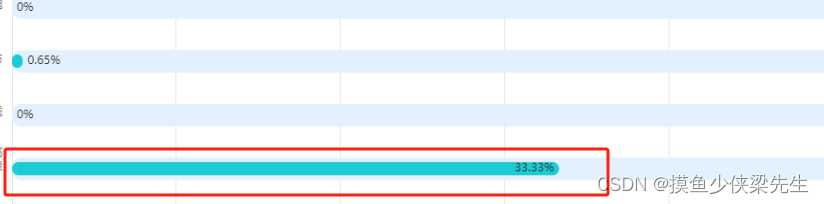
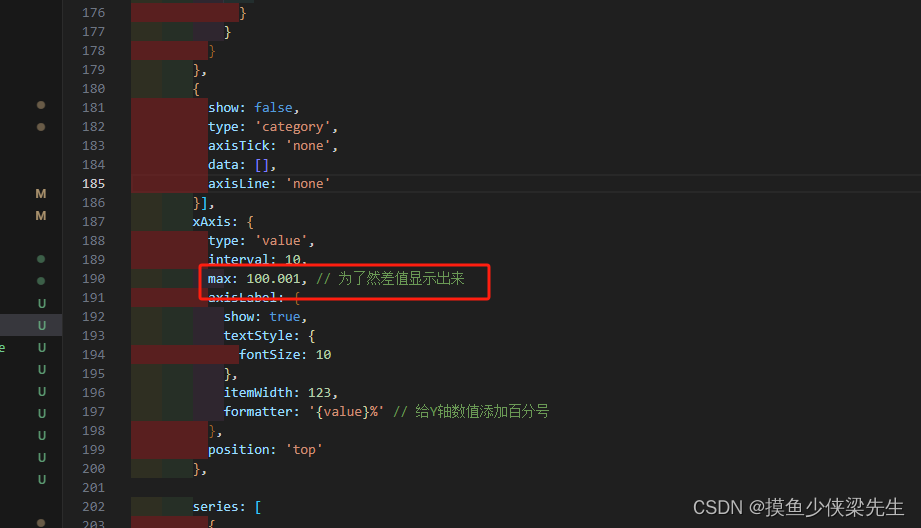
4.设置最大度是100%,但是内容可以超过

这样子就可以显示出来

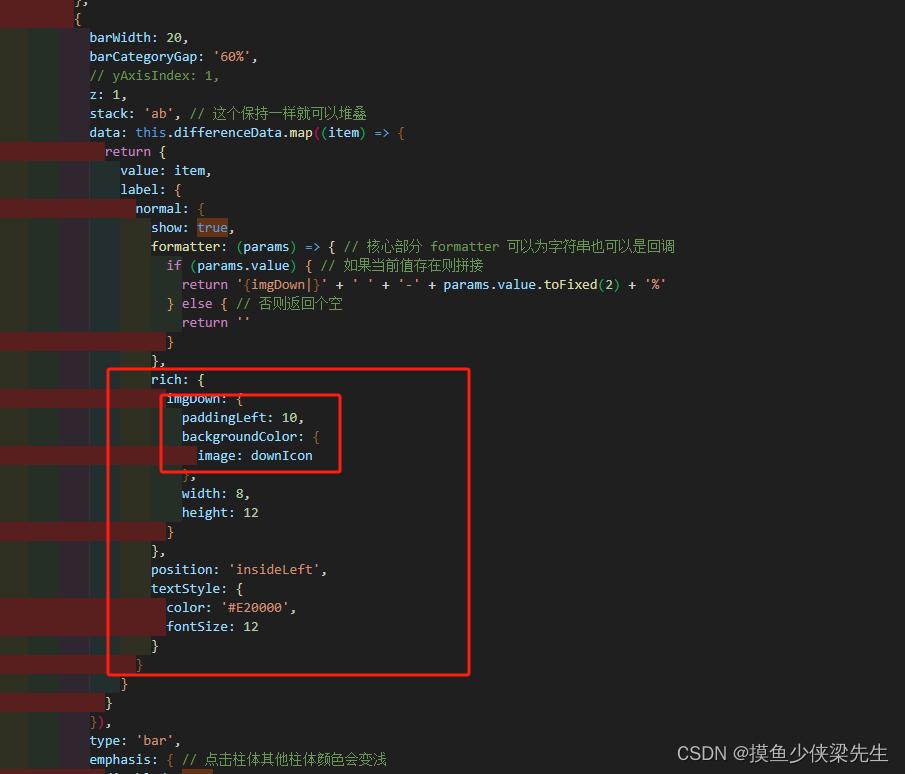
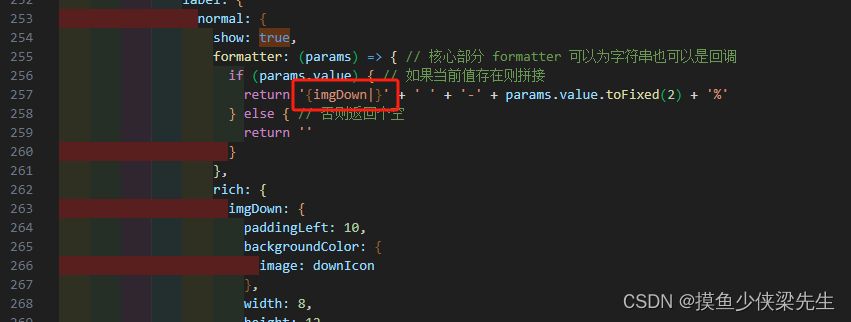
5.在series中,在formatter,自定义图片
效果图

然后再rich里面定义

最后在formatter使用

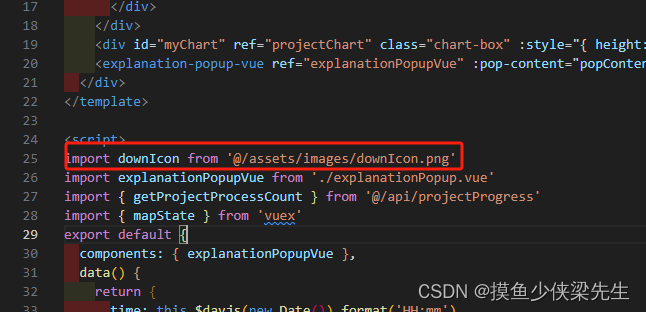
首先要引入图片

补充
1.如果你想在这里使用this,一定要弄箭头函数

2.如果你想要鼠标移到柱体上去,其他一些柱体不会透明

要在在每个柱体里设置

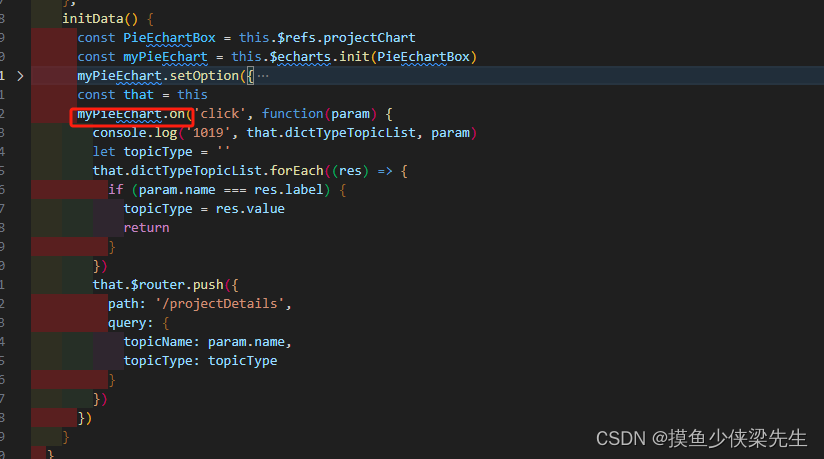
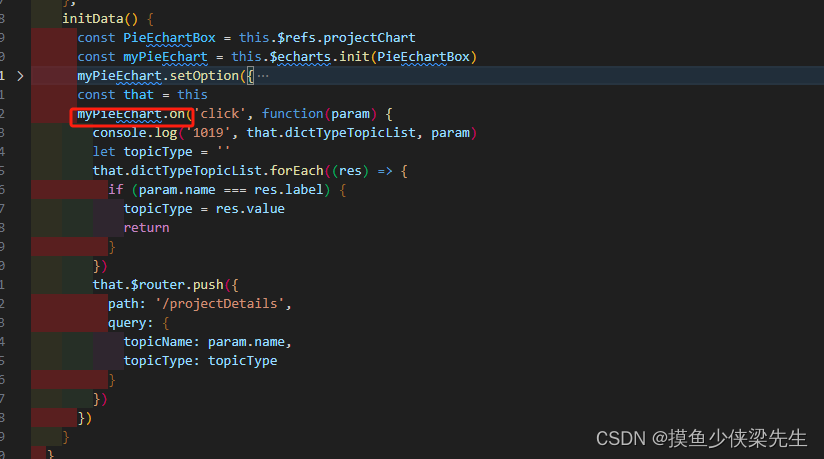
3.给柱状图添加点击事件

点击事件函数里面也是不能直接获取到this,需要let that = this
完整代码
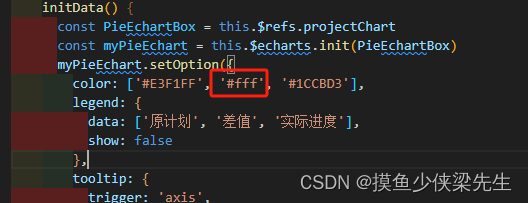
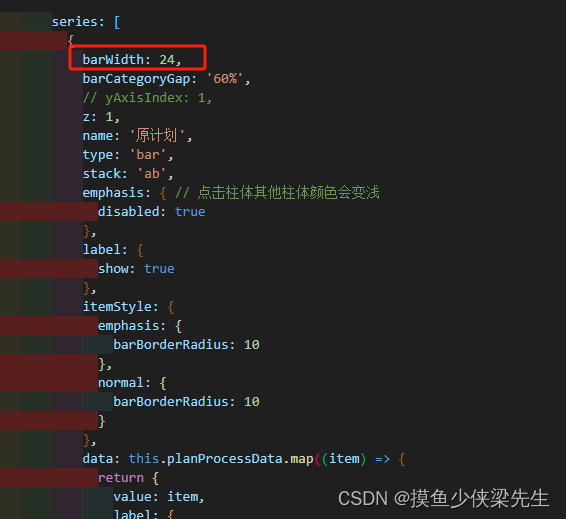
initData() {const PieEchartBox = this.$refs.projectChartconst myPieEchart = this.$echarts.init(PieEchartBox)myPieEchart.setOption({color: ['#E3F1FF', '#fff', '#1CCBD3'],legend: {data: ['原计划', '差值', '实际进度'],show: false},tooltip: {trigger: 'axis',extraCssText: 'width:200px',valueFormatter: function(value) { // 里面的值加内容return value + '%'},axisPointer: {type: 'shadow'},formatter: "<div style='display:block;word-break: break-all;word-wrap: break-word;white-space:pre-wrap;margin-bottom: 10px'>" + '{b}' + '</div>' +"<div style='display: flex;justify-content: space-between;'><div style='display: flex;align-items: center;'><div style='border-radius: 50%;width: 8px;height: 8px;background: #7ECAD3;margin-right: 10px'></div>" + '<span>' + '{a0}' + '</span></div><div>{c0}%</div></div>' +"<div style='display: flex;justify-content: space-between;'><div style='display: flex;align-items: center;'><div style='border-radius: 50%;width: 8px;height: 8px;background: #5682cc;margin-right: 10px'></div>" + '<span>' + '{a2}' + '</span></div><div>{c2}%</div></div>'},grid: {left: '10',right: '6%',bottom: '3%',top: '2%',containLabel: true},yAxis: [{type: 'category',axisTick: {length: 10},axisLine: 'none',data: this.topicNameData,axisLabel: {margin: 10,interval: 0,lineHeight: 14,textStyle: {fontSize: 12,color: '#666666'},formatter: function(value) {var ret = ''// 拼接加\n返回的类目项var valLength = value.length// X轴类目项的文字个数var maxLength = 10 // 每项显示文字个数var rowN = Math.ceil(valLength / maxLength) // 类目项需要换行的行数if (rowN > 1) { // / 如果类目项的文字大于3,for (var i = 0; i < rowN && i < 2; i++) {var temp = ''// 每次截取的字符串var end = ''var start = i * maxLength// 开始截取的位置if (i === 1 && valLength > 20) {end = start + 9// 结束截取的位置} else {end = start + maxLength// 结束截取的位置}// 这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧if (i === 1 && valLength > 20) {temp = value.substring(start, end) + '...'// 结束截取的位置} else {temp = value.substring(start, end) + '\n'// 结束截取的位置}ret += temp // 凭借最终的字符串}return ret} else {return value}}}},{show: false,type: 'category',axisTick: 'none',data: [],axisLine: 'none'}],xAxis: {type: 'value',interval: 10,max: 100.001, // 为了然差值显示出来axisLabel: {show: true,textStyle: {fontSize: 10},itemWidth: 123,formatter: '{value}%' // 给Y轴数值添加百分号},position: 'top'},series: [{barWidth: 24,barCategoryGap: '60%',// yAxisIndex: 1,z: 1,name: '原计划',type: 'bar',stack: 'ab',emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label: {show: true},itemStyle: {emphasis: {barBorderRadius: 10},normal: {barBorderRadius: 10}},data: this.planProcessData.map((item) => {return {value: item,label: {show: !(item < 10),formatter: item + '%',position: 'insideRight',textStyle: {color: '#262626',fontSize: 12}}}})},{barWidth: 20,barCategoryGap: '60%',// yAxisIndex: 1,z: 1,stack: 'ab', // 这个保持一样就可以堆叠data: this.differenceData.map((item) => {return {value: item,label: {normal: {show: true,formatter: (params) => { // 核心部分 formatter 可以为字符串也可以是回调if (params.value) { // 如果当前值存在则拼接return '{imgDown|}' + ' ' + '-' + params.value.toFixed(2) + '%'} else { // 否则返回个空return ''}},rich: {imgDown: {paddingLeft: 10,backgroundColor: {image: downIcon},width: 8,height: 12}},position: 'insideLeft',textStyle: {color: '#E20000',fontSize: 12}}}}}),type: 'bar',emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label: {show: true},name: '差值'},{barGap: '-80%', /* 可以重叠*/barWidth: 14,barCategoryGap: '60%',yAxisIndex: 0,z: 2,itemStyle: {emphasis: {barBorderRadius: 10},normal: {barBorderRadius: 10}},data: this.realityProcessData.map((item) => {return {value: item,label: {show: true,formatter: item + '%',position: item < 10 ? 'right' : 'insideRight',textStyle: {color: '#262626',fontSize: 12}}}}),type: 'bar',label: {show: true},emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},name: '实际进度'}]})const that = thismyPieEchart.on('click', function(param) {console.log('1019', that.dictTypeTopicList, param)let topicType = ''that.dictTypeTopicList.forEach((res) => {if (param.name === res.label) {topicType = res.valuereturn}})that.$router.push({path: '/projectDetails',query: {topicName: param.name,topicType: topicType}})})}
相关文章:

echarts的柱状图的重叠和堆叠实现两个柱体的显示和之前的差值显示
效果图 主要思路 准备三个柱体(原计划,实际进度,差值) 原计划和实际进度设置成重叠 {barWidth: 20,// yAxisIndex: 1,z: 1,name: 原计划,type: bar,stack: ab,emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label…...

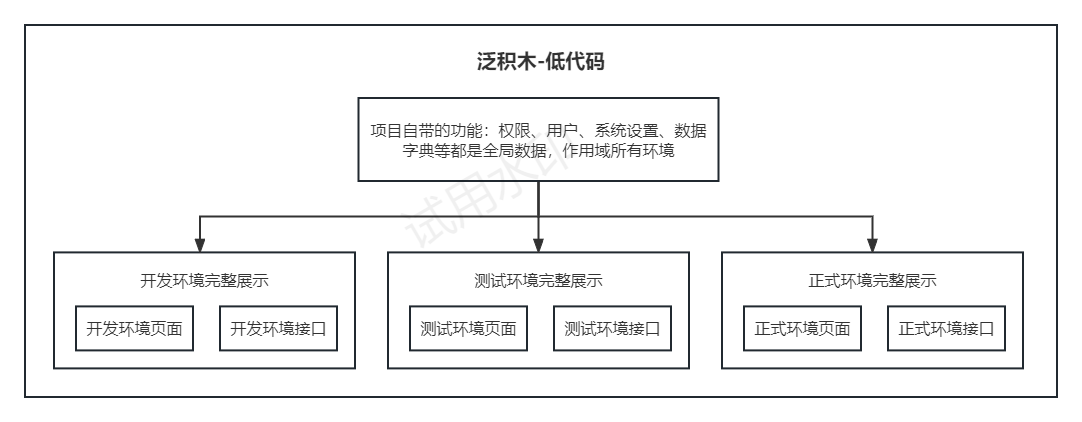
泛积木-低代码 使用攻略
文档首发于 泛积木-低代码 使用攻略 我们以大纲的方式(总体把握)讲述如何高效、便捷使用 泛积木-低代码。 权限 首先说下权限,在 系统设置 / 权限设置 菜单内,我们可以新增调整项目内的权限,默认拥有管理员和成员两…...

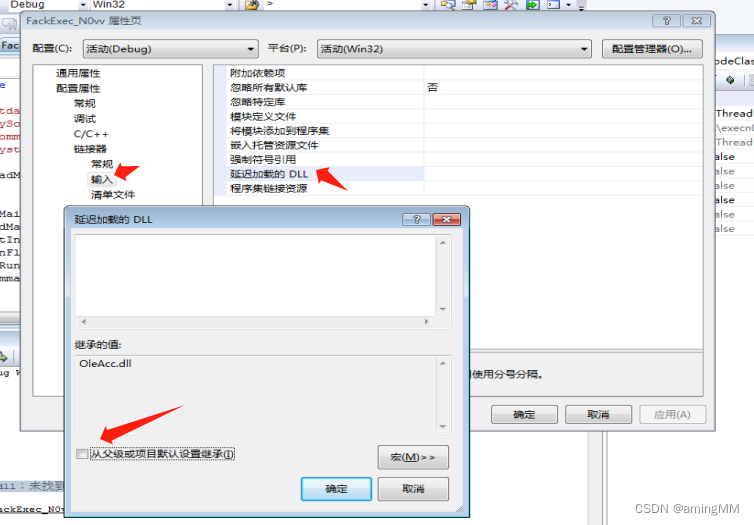
红队专题-从零开始VC++C/S远程控制软件RAT-MFC-远控介绍及界面编写
红队专题 招募六边形战士队员[1]远控介绍及界面编写1.远程控制软件演示及教程简要说明主程序可执行程序 服务端生成器主机上线服务端程序 和 服务文件管理CMD进程服务自启动主程序主对话框操作菜单列表框配置信息 多线程操作非模式对话框 2.环境:3.界面编程新建项目…...

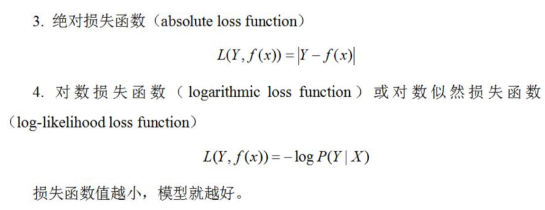
机器学习(五)如何理解机器学习三要素
1.8如何理解机器学习三要素 统计学习模型策略算法 模型:规律yaxb 策略:什么样的模型是好的模型?损失函数 算法:如何高效找到最优参数,模型中的参数a和b 1.8.1模型 机器学习中,首先要考虑学习什么样的…...

【计算机视觉】3D视觉
文章目录 一、基本问题二、三个坐标系 X w \boldsymbol{X}_w Xw到 X c \boldsymbol{X}_c Xc的转换 X c \boldsymbol{X}_c Xc到 x i \boldsymbol{x}_i xi的转换投影矩阵尺度模糊问题 三、相机标定四、立体视觉 我的《计算机视觉》系列参考UC Berkeley的CS180课程&#x…...

策略路由和路由策略
目录 策略路由 路由策略 策略路由和路由策略 策略路由 Step1:配置ACL,匹配流量 acl number 2010 rule 10 permit source 192.168.10.0 0.0.0.255 acl number 2020 rule 10 permit source 192.168.20.0 0.0.0.255 Step2:流分类traffic classifier jiaoxue //匹配…...

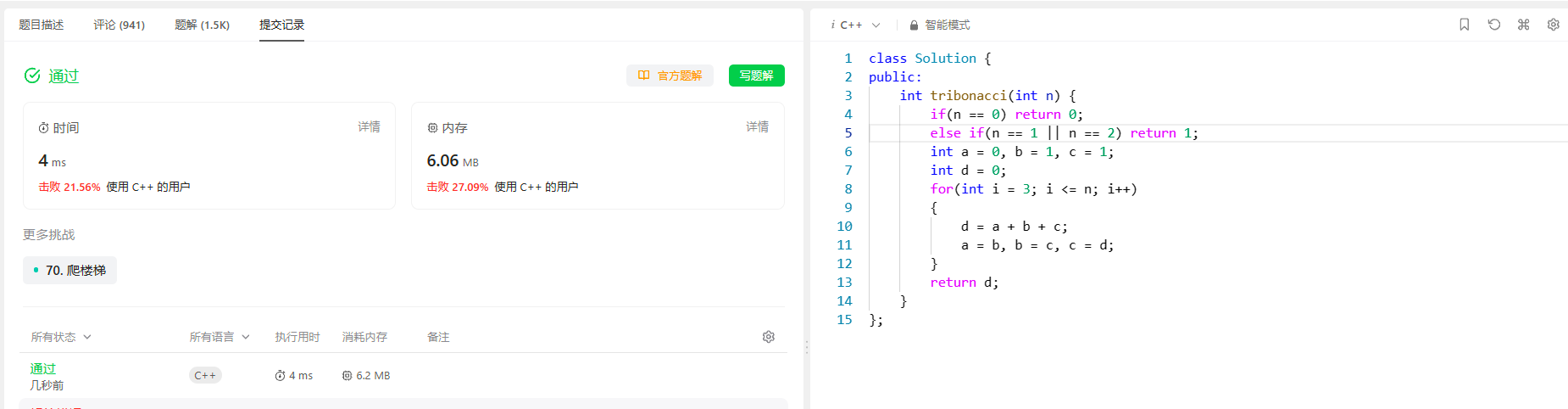
[动态规划] (一) LeetCode 1137.第N个泰波那契数
[动态规划] (一) LeetCode 1137.第N个泰波那契数 文章目录 [动态规划] (一) LeetCode 1137.第N个泰波那契数题目解析解题思路状态表示状态转移方程初始化和填表顺序返回值 代码实现总结空间优化代码实现 总结 1137. 第 N 个泰波那契数 题目解析 解题思路 状态表示 (1) 题目要…...

SystemVerilog语法中,在Class中引用层次化信号
在class中可以像在verilog中一样,直接在class中引用层次化信号。示例如下: 1.DUT模块,文件名为top.v。 module top (input clk ,input rst_n ,//总线信号 input wr_n ,input rd_n ,input cs0_n ,input cs7_n …...

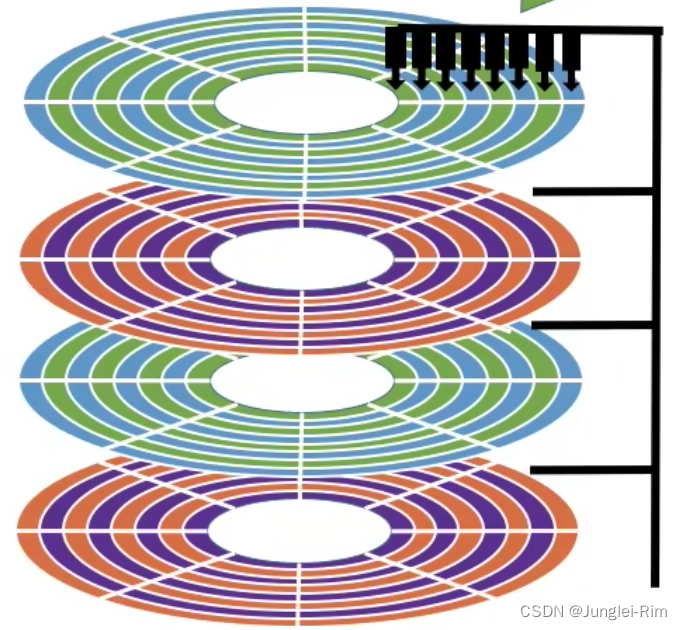
磁盘的结构(磁道,扇区,盘面,柱面,物理地址)
目录 1.磁盘、磁道、扇区的概念1.磁盘2.磁道3.扇区 2.如何在磁盘中读/写数据3.盘面、柱面的概念4.磁盘的物理地址1.根据地址读取一个“块” 5.磁盘的分类1.活动头磁道2.固定头磁盘3.根据盘片是否可更换 1.磁盘、磁道、扇区的概念 1.磁盘 磁盘的表面由一些磁性物质组成…...

uni-app集成uni-simple-router,报错:Uncaught ReferenceError: ROUTES is not defined
参考连接:GitHub - SilurianYang/uni-read-pages: read pages.json file to generate the routes table 作用:配置 vue.config.js 通过 webpack注入全局变量 问题:缺少Webpack 配置环境 方法: 项目根目录下打开终端,…...

几个常用的nosql数据库的操作方式
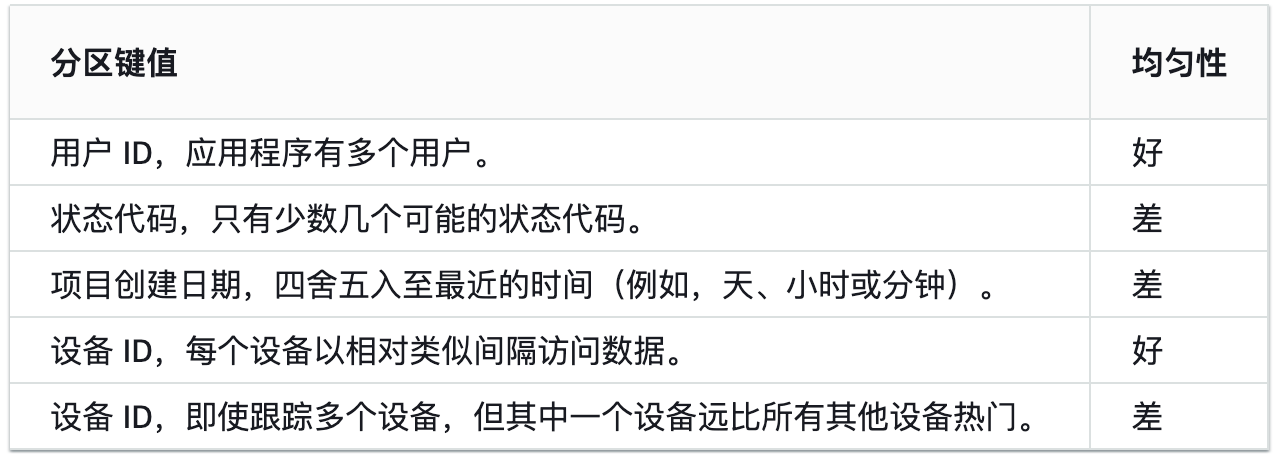
dynamoDB 键 partition key:分区键 定义:分区键是用于分布数据存储的主键,每个项(Item)在表中都必须有一个唯一的分区键值。 特点: 唯一性:每个分区键值在表中必须是唯一的,这是因为…...

如何使用 nvm-windows 这个工具来管理你电脑上的Node.js版本
nvm-windows 是一个用于管理在 Windows 上安装的多个 Node.js 版本的工具。以下是安装和使用 nvm-windows 的步骤: 第1步:下载 nvm-windows 访问 nvm-windows 的 GitHub发布页面.下载最新版本的 nvm-setup.zip 文件。 第2步:安装 nvm-wind…...

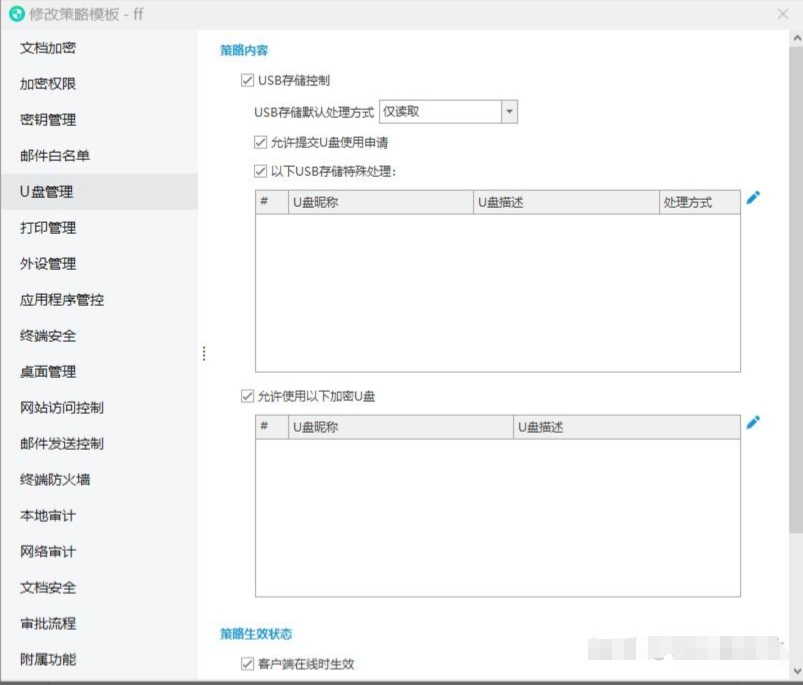
公司电脑禁用U盘的方法
公司电脑禁用U盘的方法 安企神U盘管理系统下载使用 在这个复杂的数据时代,保护公司数据的安全性至关重要。其中,防止未经授权的数据泄露是其中的一个关键环节。U盘作为一种常用的数据传输工具,也成为了潜在的安全风险。因此,公司…...

Elasticsearch 7.X版本常用语法语句
文章目录 监控相关 API查看健康状况查看所有节点查看所有节点详细信息查看主节点查看所有索引查看所有分片 索引管理创建索引查看索引查看索引字段类型修改索引字段删除索引别名给索引添加别名查询某个索引下的别名给索引更换别名给索引解绑别名一个别名绑定多个索引查询index_…...
)
Python分享之数学与随机数 (math包,random包)
我们在Python运算中看到Python最基本的数学运算功能。此外,math包补充了更多的函数。当然,如果想要更加高级的数学功能,可以考虑选择标准库之外的numpy和scipy项目,它们不但支持数组和矩阵运算,还有丰富的数学和物理方…...

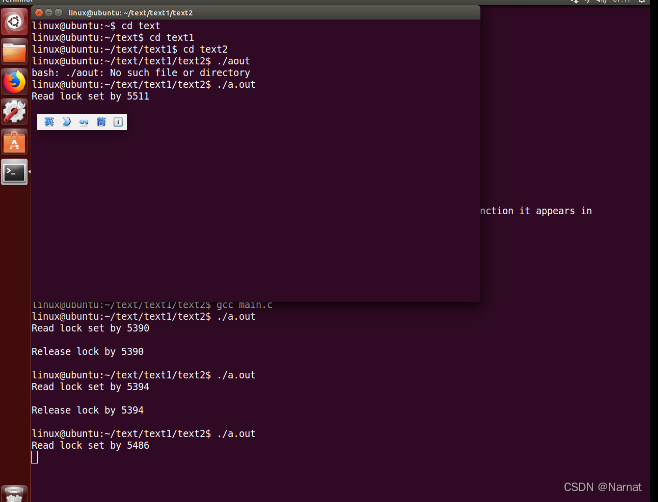
Linux 基本语句_8_C语言_文件控制
为了解决多个进程同时操作一个文件,产生一些情况,通常对文件进行上锁,已解决对共享文件的竞争 对打开文件进行各种操作: int fcentl(int fd, int cmd, .../*arg*/如果cmd与锁操作有关,那么fcentl函数的第三个参数就要…...

博通BCM575系列 RDMA 网卡驱动 bnxt_re 分析(一)
简介 整个BCM系列驱动分成以太网部分(bnxt_en.ko)和RDMA部分(bnxt_re.ko), 两个模块之间通过内核的auxiliary_bus进行管理.我们主要分析下bnxt_re驱动. 代码结构 这个驱动的核心是 qplib_fp.c, 这个文件主要包含了驱动的数据路径, 包括Post Send, Post Recv, Poll CQ流程的实…...

ExcelPatternTool 开箱即用的Excel工具包现已发布!
文章目录 ExcelPatternTool功能特点:快速开始使用说明常规类型高级类型Importable注解Exportable注解IImportOption导入选项IExportOption导出选项单元格样式StyleMapping样式映射使用数据库作为数据源 示例Sample1:不同类型字段导出Sample2:…...

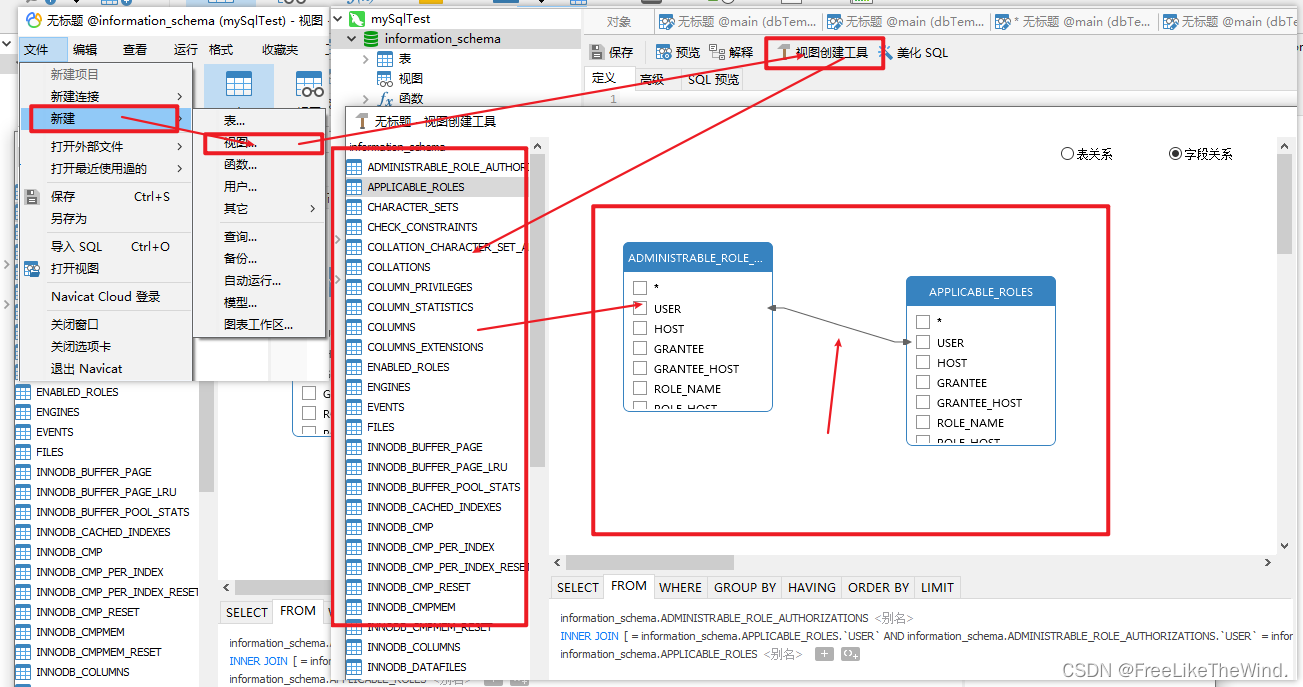
Navicat for MySQL 视图创建使用方法
创建视图步骤: 点击新建;选择视图;点击视图创建工具;可以在左侧拖拽表到工作区;选择表字段进行连线...

计算机视觉的相机选型
#你一般什么时候会用到GPT?# 目前市面上的工业相机大多是基于CCD(ChargeCoupled Device)或CMOS(Complementary Metal Oxide Semiconductor)芯片的相机。一般CCD制造工艺更加复杂,也会更贵一点! 1、CCD工…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
