openHarmony的UI开发
自适应布局
拉伸能力
Blank在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column时生效,即是线性布局。这样便可以在两个固定宽度或高度的组件中间添加一个Blank(),将剩余空间占满,从而实现占两头的效果

而在使用弹性布局中,可以使用flexBasis设置子组件在父容器主轴方向上的基准尺寸,还可以使用flexGrow来设置父容器的剩余空间分配给此属性所在组件的比例。最后还有flexShrink,它可以在父容器空间不足时,压缩子组件的比例。
缩放能力
自适应缩放是指在各种不同大小设备中,子组件按照预设的比例,尺寸随容器尺寸的变化而变化。有两种方法可以实现。
1、使用layoutWeight属性
父容器尺寸确定时,设置了layoutWeight属性的子组件与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设 置,在任意尺寸设备下,自适应占满剩余空间
2、使用百分比设置
父容器尺寸确定时,使用百分比设置子组件以及兄弟组件的width宽度,可以保证各自元素在任意尺寸下的自适应占比
定位能力
1、相对定位
使用组件的offset属性进行相对定位,会根据初始位置按照设定好的偏移量进行位置调整。使用线性布局和offset可以实现大部 分布局的开发
2、绝对定位
使用positon属性实现绝对布局,设定左上角为(0,0)位置,可以设置x和y坐标进行位置调整。但是对于不同尺寸的设备,使 得很多时候用绝对定位的适应性会比较差,在屏幕的适配上有缺陷
延伸能力
容器在一个屏幕下无法展示所有内容的时候,就需要通过滚动条拖动展示,方法有两种:List组件和Scroll组件。list和scroll纵向 和横向均可以。用循环渲染进行渲染,若数据量过多,超过了一个屏幕,便可以通过滚动条拖动显示。
均分能力
线性布局

通过上图的三个参数设置,实现了布局的自适应均分能力
弹性布局
相比于前者,弹性布局少了space参数,但是direction、wrap和alignContent的加入,更加能体现出布局的自适应均分能力
网格布局
网格布局具备较强的页面均分能力,它可以按行按列将容器均分成n块,然后再按列按行将子组件一个个放进去。例如在计算器 应用,可以将网格布局的页面均分能力充分地体现出来。
占比能力
网格布局具备较强的子组件占比控制能力,支持自定义网格布局行数和列数,以及每行每列尺寸占比,支持设置子组件横跨几行 或者几列
隐藏能力
1、条件渲染
2、显隐控制
拆行能力
网格布局支持设置子组件横跨几行或者几列
响应式布局
断点
栅格系统断点
栅格系统通过监听窗口或容器的尺寸变化进行断点,通过reference设置断点切换参考物,从而实现了根据断点来判断采用哪 种设备的布局设置,最多可以设置六种设备。
{ // 设栅格系统有12列,断点有五个,可以判断六种设备columns: 12,breakpoints: {value: ['200vp', '300vp', '400vp', '500vp', '1200vp'],reference: BreakpointsReference.ComponentSize}span: { // 第一个种设备每个栅格子元素占用两列,第二种3列,第三种四列,以此类推xs: 2,sm: 3,md: 4,lg: 6,xl: 8,xxl: 12}
上面参数的设置的效果如下图所示:

媒体查询
媒体查询(Media Query)作为响应式设计的核心,在移动设备上应用十分广泛。它根据不同设备类型或同设备不同状态修改应用的样式。媒体查询的优势有:
- 提供丰富的媒体特征监听能力,针对设备和应用的属性信息(比如显示区域、深浅色、分辨率),设计出相匹配的布局。
- 当屏幕发生动态改变时(比如分屏、横竖屏切换),同步更新应用的页面布局。
官方例子:
import mediaquery from '@ohos.mediaquery'let portraitFunc = null@Entry
@Component
struct MediaQueryExample {@State color: string = '#DB7093'@State text: string = 'Portrait'listener = mediaquery.matchMediaSync('(orientation: landscape)') // 当设备横屏时条件成立onPortrait(mediaQueryResult) {if (mediaQueryResult.matches) {this.color = '#FFD700'this.text = 'Landscape'} else {this.color = '#DB7093'this.text = 'Portrait'}}aboutToAppear() {portraitFunc = this.onPortrait.bind(this) // 绑定当前应用实例this.listener.on('change', portraitFunc)}build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {Text(this.text).fontSize(50).fontColor(this.color)}.width('100%').height('100%')}
}横屏下文本内容为Landscape,颜色为#FFD700

非横屏下文本内容为Portrait,颜色为#DB7093

栅格布局
栅格布局的总列数可以参考断点处,就是要设置好一共有多少行,还有每个栅格子元素占用多少行
栅格子组件间距也很简单,就设置一下gutter就可以了,gutter: 10是水平间距,gutter: { x: 20, y: 50 } 是水平垂直间距
排列方向有从左往右和从右往左
而对于栅格子组件GridCol,有span,offset,order三个参数可以设置
span:子组件占栅格布局的列数,可以统一设置,也可以分设备类型设置不同占比
offset:就是偏移列数,就是可以起到拆列的作用
order:栅格子组件的序号,决定子组件排列次序。当子组件不设置order或者设置相同的order, 子组件按照代码顺序展示。当子组件设置不同的order时,order较小的组件在前,较大的在后。 当子组件部分设置order,部分不设置order时,未设置order的子组件依次排序靠前,设置了order的子组件按照数值从小到大排列。
动画
属性动画
这个可以直接跟在组件的属性方法里面进行填写,不过只支持width、height、backgroundColor、opacity、scale、rotate、translate等部分通用属性变化时生效
.animation({duration: 2000,curve: Curve.EaseOut,iterations: 3,playMode: PlayMode.Normal})
显式动画
提供全局animateTo显式动画接口来指定由于闭包代码导致的状态变化插入过渡动效。
和前者不同的是,这里可以在全局对设定好的参数进行改变便可以触发动画的执行
.onClick(() => {if (this.flag) {animateTo({duration: 2000,curve: Curve.EaseOut,iterations: 3,playMode: PlayMode.Normal,onFinish: () => {console.info('play end')}}, () => {this.widthSize = 100this.heightSize = 50})} else {animateTo({}, () => {this.widthSize = 250this.heightSize = 100})}this.flag = !this.flag})
转场动画
页面间转场
在全局pageTransition方法内配置页面入场和页面退场时的自定义转场动效。
官方例子:配置了当前页面的入场动画为淡入,退场动画为缩小。
// index.ets
@Entry
@Component
struct PageTransitionExample1 {@State scale1: number = 1@State opacity1: number = 1build() {Column() {Navigator({ target: 'pages/page1', type: NavigationType.Push }) {Image($r('app.media.bg1')).width('100%').height('100%') // 图片存放在media文件夹下}}.scale({ x: this.scale1 }).opacity(this.opacity1)}// 自定义方式1:完全自定义转场过程的效果pageTransition() {PageTransitionEnter({ duration: 1200, curve: Curve.Linear }).onEnter((type: RouteType, progress: number) => {this.scale1 = 1this.opacity1 = progress}) // 进场过程中会逐帧触发onEnter回调,入参为动效的归一化进度(0% -- 100%)PageTransitionExit({ duration: 1500, curve: Curve.Ease }).onExit((type: RouteType, progress: number) => {this.scale1 = 1 - progressthis.opacity1 = 1}) // 退场过程中会逐帧触发onExit回调,入参为动效的归一化进度(0% -- 100%)}
}// page1.ets
@Entry
@Component
struct AExample {@State scale2: number = 1@State opacity2: number = 1build() {Column() {Navigator({ target: 'pages/index', type: NavigationType.Push }) {Image($r('app.media.bg2')).width('100%').height('100%') // 图片存放在media文件夹下}}.width('100%').height('100%').scale({ x: this.scale2 }).opacity(this.opacity2)}// 自定义方式1:完全自定义转场过程的效果pageTransition() {PageTransitionEnter({ duration: 1200, curve: Curve.Linear }).onEnter((type: RouteType, progress: number) => {this.scale2 = 1this.opacity2 = progress}) // 进场过程中会逐帧触发onEnter回调,入参为动效的归一化进度(0% -- 100%)PageTransitionExit({ duration: 1500, curve: Curve.Ease }).onExit((type: RouteType, progress: number) => {this.scale2 = 1 - progressthis.opacity2 = 1}) // 退场过程中会逐帧触发onExit回调,入参为动效的归一化进度(0% -- 100%)}
}
组件内转场
组件内转场主要通过transition属性配置转场参数,在组件插入和删除时显示过渡动效,主要用于容器组件中的子组件插入和删除时,提升用户体验(需要配合animateTo才能生效,动效时长、曲线、延时跟随animateTo中的配置)。
官方实例:点击消失时,在预览器中无法看到生效效果,但其实已经生效了,需要在开发板或真机中才能看到
// xxx.ets
@Entry
@Component
struct TransitionExample {@State flag: boolean = true@State show: string = 'show'build() {Column() {Button(this.show).width(80).height(30).margin(30).onClick(() => {// 点击Button控制Image的显示和消失animateTo({ duration: 1000 }, () => {if (this.flag) {this.show = 'hide'} else {this.show = 'show'}this.flag = !this.flag})})if (this.flag) {// Image的显示和消失配置为不同的过渡效果Image($r('app.media.testImg')).width(300).height(300).transition({ type: TransitionType.Insert, scale: { x: 0, y: 1.0 } }).transition({ type: TransitionType.Delete, rotate: { angle: 180 } })}}.width('100%')}
}共享元素转场
设置页面间转场时共享元素的转场动效
官方实例:点击图片跳转页面时,显示共享元素图片的自定义转场动效。
// xxx.ets
@Entry
@Component
struct SharedTransitionExample {@State active: boolean = falsebuild() {Column() {Navigator({ target: 'pages/PageB', type: NavigationType.Push }) {Image($r('app.media.ic_health_heart')).width(50).height(50).sharedTransition('sharedImage', { duration: 800, curve: Curve.Linear, delay: 100 })}.padding({ left: 20, top: 20 }).onClick(() => {this.active = true})}}
}// PageB.ets
@Entry
@Component
struct pageBExample {build() {Stack() {Image($r('app.media.ic_health_heart')).width(150).height(150).sharedTransition('sharedImage', { duration: 800, curve: Curve.Linear, delay: 100 })}.width('100%').height('100%')}
}
路径动画
设置组件进行位移动画时的运动路径
toggle作为参数,当它改变的时候,组件的位置会发生改变从而触发了动画的执行,而motionPath可以将它的路径规划出来。

弹窗
警告弹窗
显示警告弹窗组件,可设置文本内容与响应回调
里面可以填写一些与用户交互的信息,并通过确认或取消按钮触发一个回调,从而完成一定的目的
列表选择弹窗
里面有可滑动选择的信息,并通过确认或取消按钮触发一个回调,从而完成一定的目的
自定义弹窗
通过CustomDialogController类显示自定义弹窗。使用弹窗组件时,可优先考虑自定义弹窗,便于自定义弹窗的样式与内容。
这可以给开发者自定义更多弹窗样式,开发出弹窗更加多的功能
日期滑动选择器弹窗
根据指定的日期范围创建日期滑动选择器,展示在弹窗上。
时间滑动选择器弹窗
以24小时的时间区间创建时间滑动选择器,展示在弹窗上。
文本滑动选择器弹窗
根据指定的选择范围创建文本选择器,展示在弹窗上。
手势处理
绑定手势方法
为组件绑定不同类型的手势事件,并设置事件的响应方法。
绑定方式有三种,gesture绑定手势,priorityGesture绑定优先识别手势,parallelGesture绑定可与子组件手势同时触发的手势(手势事件为非冒泡事件,通过这个可以改成冒泡事件)。另外,可以通过更改GestureMask的参数来选择是否屏蔽掉子组件的手势。最后,onAction为响应手势事件,即为Tap手势识别成功回调。
手势类型有七种
| 名称 | 描述 |
|---|---|
| TapGesture | 点击手势,支持单次点击、多次点击识别。 |
| LongPressGesture | 长按手势。 |
| PanGesture | 平移手势,滑动最小距离为5vp时识别成功。 |
| PinchGesture | 捏合手势。 |
| RotationGesture | 旋转手势。 |
| SwipeGesture | 滑动手势,滑动最小速度为100vp/s时识别成功。 |
| GestureGroup | 手势识别组,多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。 |
每种手势类型都有一个fingers参数用来限制可以几指触发,另外还有各种独有的参数,有direction,speed,angle,distance,direction,repeat,repeat
组合手势
手势识别组合,即多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。
用mode设置组合手势识别模式,有顺序识别、并发识别和互斥识别
s时识别成功。 |
| GestureGroup | 手势识别组,多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。 |
每种手势类型都有一个fingers参数用来限制可以几指触发,另外还有各种独有的参数,有direction,speed,angle,distance,direction,repeat,repeat
组合手势
手势识别组合,即多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。
用mode设置组合手势识别模式,有顺序识别、并发识别和互斥识别
相关文章:

openHarmony的UI开发
自适应布局 拉伸能力 Blank在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column时生效,即是线性布局。这样便可以在两个固定宽度或高度的组件中间添加一个Blank(),将剩余空间占满,从而实现…...

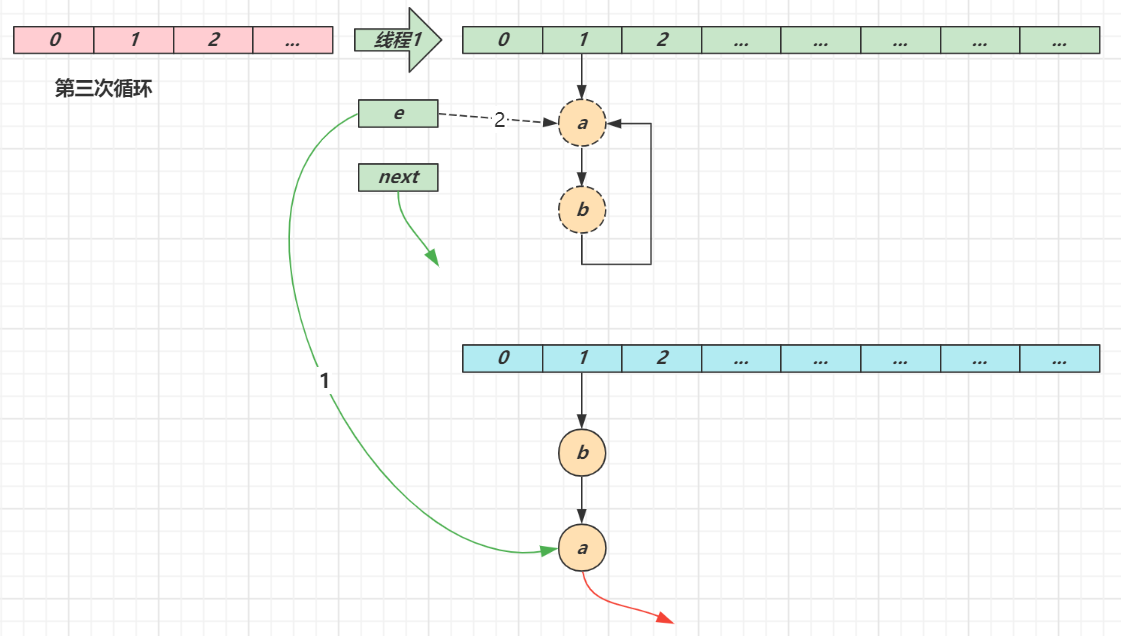
【JavaSE】深入HashMap
文章目录1. HashMap概述2. 哈希冲突3. 树化与退化3.1 树化的意义3.2 树的退化4. 二次哈希5. put方法源码分析6. key的设计7. 并发问题参考 如何防止因哈希碰撞引起的DoS攻击_hashmap dos攻击_双子孤狼的博客-CSDN博客 为什么 HashMap 要用 h^(h >>&#…...
)
华为机试题:HJ62 查找输入整数二进制中1的个数(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。1、整型int() :将指定进制…...

代码随想录训练营一刷总结|
分为几个大部分: 数组 最先接触的部分,虽然说感觉是最简单的,但是需要掌握好基础,特别是小心循环。这里面需要再仔细看的就是螺旋矩阵那一块,其他的在后续刷的时候能用一种方法一次a就行。 链表 需要注意链表的基础…...

CSS中的几种尺寸单位
一、尺寸单位 CSS 支持多种尺寸单位,包括: px:像素,固定大小单位em:相对于当前元素字体大小的单位rem:相对于根元素(HTML)字体大小的单位%:相对于父元素的百分比单位vh…...

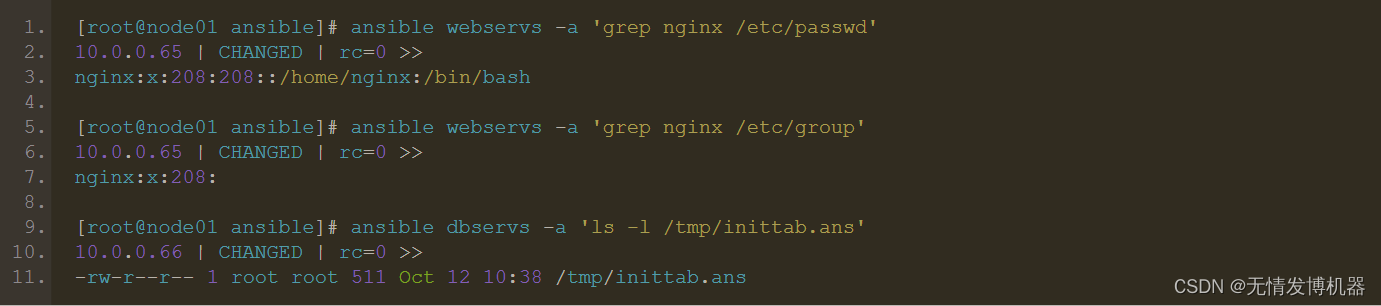
运维必会:ansible剧本(piaybook)
playbooks 概述以及实例操作 Playbooks 组成部分: Inventory Modules Ad Hoc Commands Playbooks Tasks: 任务,即调用模块完成的某些操作 Variables: 变量 Templates: 模板 Handlers: 处理器,由某时间触发执行的操作 Roles: 角色 YAML 介绍…...

活动星投票午间修身自习室制作在线投票投票制作网页
“午间修身自习室”网络评选投票_免费小程序投票推广_小程序投票平台好处手机互联网给所有人都带来不同程度的便利,而微信已经成为国民的系统级别的应用。现在很多人都会在微信群或朋友圈里转发投票,对于运营及推广来说找一个合适的投票小程序能够提高工…...

C#泛型:高级静态语言的效率利器
文章目录引入类型约束子类泛型常用的泛型数据结构前文提要: 💎超快速成,零基础掌握C#开发中最重要的概念💎抽丝剥茧,C#面向对象快速上手💎Winform,最友好的桌面GUI框架💎懂了委托&a…...

澳大利亚访问学者申请流程总结
澳大利亚访问学者申请需要注意些什么?下面知识人网小编整理澳大利亚访问学者申请流程总结。1、取得wsk英语成绩,现在都是先买票再上车了。2、联系外导,申请意向接收函(email)。3、向留学基金委CSC提出申请。4、获批后,申请正式邀请…...

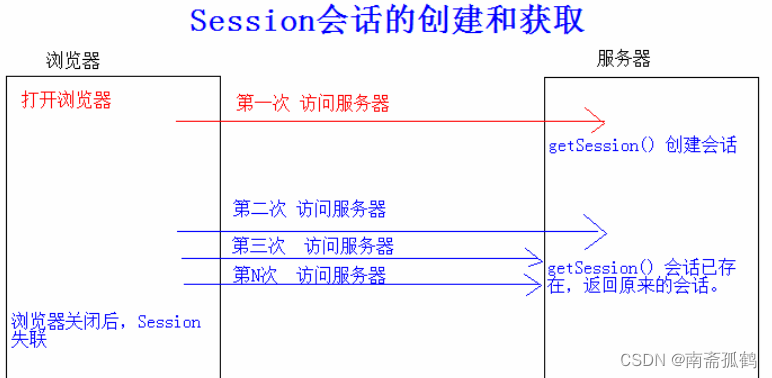
cookie和Session的作用和比较
目录 什么是cookie cookie的工作原理 什么是session Session的工作原理 为什么会有session和cookie cookie和session如何配合工作 cookie和Session作用 什么是会话 什么是cookie cookie是web服务器端向我们客户端发送的一块小文件,该文件是干嘛的呢…...

测试员都是背锅侠?测试人员避“锅”攻略,拿走不谢
最近发生了一起生产事故,究其根源,事故本身属于架构或者需求层面需要规避的问题,测试人员的责任其实是非常小的,但实际情况是:相关测试人员因此承担了很大的压力,成为质量问题的“背锅侠”。 实际上&#…...

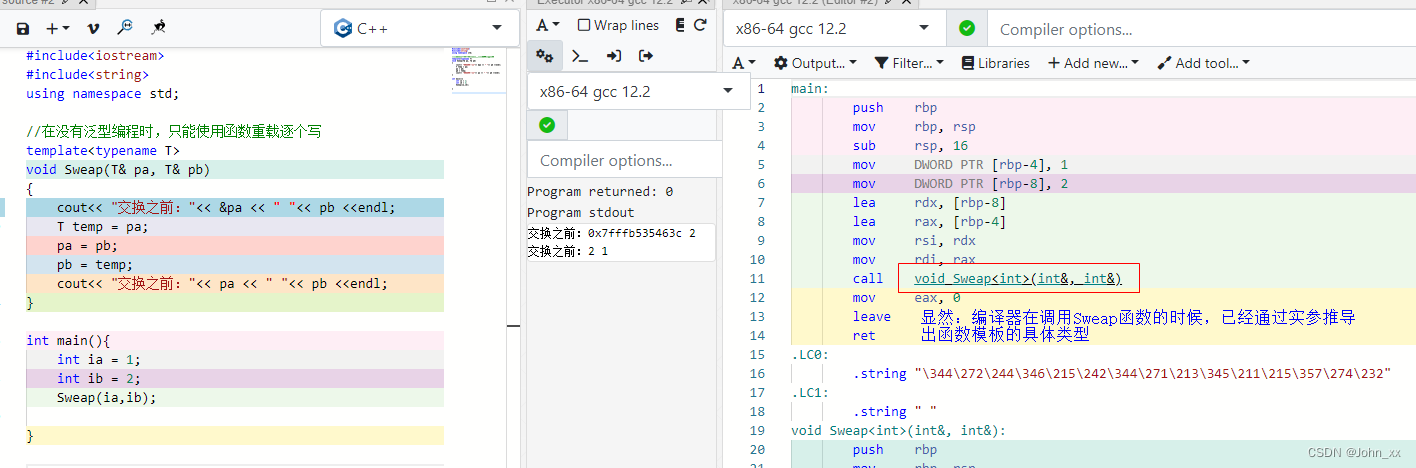
C++: C++模板<template>
C template content😊前言😁模板💕1、泛型编程😍2、函数模板😒2.1:函数模板概念👌2.2:函数模板的格式😘2.3:函数模板原理😁2.4:函数模…...

chmod命令详解
用法:chmod [选项]… 模式[,模式]… 文件… 或:chmod [选项]… 八进制模式 文件… 或:chmod [选项]… --reference参考文件 文件… Change the mode of each FILE to MODE. With --reference, change the mode of each FILE to that of R…...

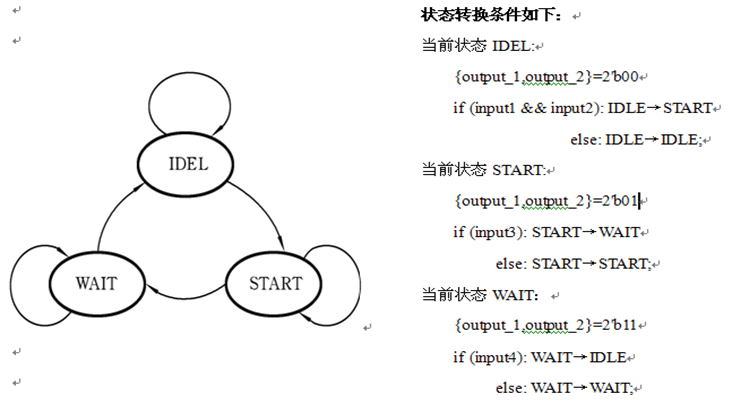
状态机设计中的关键技术
⭐本专栏针对FPGA进行入门学习,从数电中常见的逻辑代数讲起,结合Verilog HDL语言学习与仿真,主要对组合逻辑电路与时序逻辑电路进行分析与设计,对状态机FSM进行剖析与建模。 🔥文章和代码已归档至【Github仓库…...

单片机开发---ESP32S3移植NES模拟器(二)
书接上文 《单片机开发—ESP32-S3模块上手》 《单片机开发—ESP32S3移植lvgl触摸屏》 《单片机开发—ESP32S3移植NES模拟器(一)》 暖场视频,小时候称这个为—超级曲线射门!!!!!&am…...

微信小程序nodej‘s+vue警局便民服务管理系统
本文首先介绍了设计的背景与研究目的,其次介绍系统相关技术,重点叙述了系统功能分析以及详细设计,最后总结了系统的开发心得在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括“最多跑一次”微信小程序的网络应用,在外国小程序的使用已经是很普遍的方…...

第18章 MongoDB $type 操作符教程
MongoDB $type 操作符 描述 在本章节中,咱们将继续讨论MongoDB中条件操作符 $type。 $type操作符是基于BSON类型来检索集合中匹配的数据类型,并return 结果。 MongoDB 中可以使用的类型如下表所示: 类型数字备注Double1 String2 Object3…...

【MySQL主从复制】快速配置
本文配置环境Windows和Linux。 windows主 Linux 从 一、主库配置 首先保证Linux和防火墙开启3306端口或关闭防火墙。 登录Mysql管理员账户: GRANT REPLICATION slave,reload,super ON *.* TO root@从库ip地址 IDENtIFIED BY root; flush privileges; 本地的mysql可以被:…...

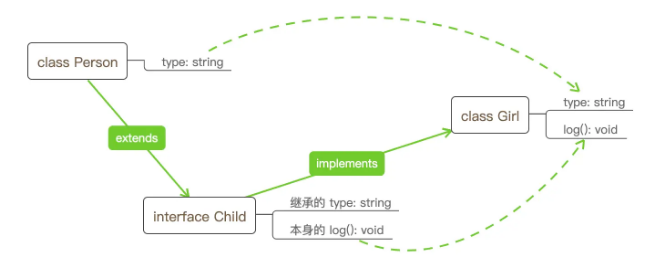
Typescript - interface 关键字(通俗易懂的详细教程)
前言 简单来说,Interface 就是一种描述对象或函数的东西。 您可以把 interface 理解为形状,真实开发情况下,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继…...

【计组】内存和总线
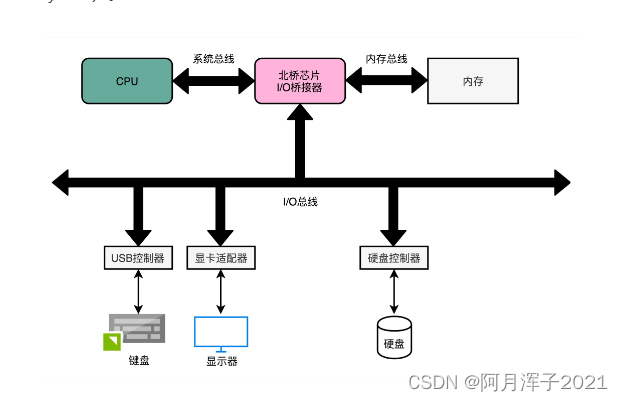
课程链接:深入浅出计算机组成原理_组成原理_计算机基础-极客时间 一、虚拟内存和内存保护 日常使用的操作系统下,程序不能直接访问物理内存。内存需要被分成固定大小的页(Page),再通过虚拟内存地址(Virtu…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
