Typescript - interface 关键字(通俗易懂的详细教程)
前言
简单来说,Interface 就是一种描述对象或函数的东西。
您可以把 interface 理解为形状,真实开发情况下,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继承类需要符合什么样的描述等。
本文分为七个部分,对象接口、函数接口、可索引类型接口、类接口是如何定义的,以及接口的继承、定义混合类型的接口和继承类的接口如何使用。
Interface 对象
定义一个 Interface 对象,一般分为以下步骤:
- 设置需要存在的普通属性
- 设置可选属性
- 设置只读属性
- 接受其他额外属性(通过 as 关键字或
[propName: string]: any来制定)
来看个简单的示例,注意看注释:
// 按上面步骤规定"形状"
interface Person {name: stringbool?: booleanreadonly timestamp: numberreadonly arr: ReadonlyArray<number> // 此外还有 ReadonlyMap/ReadonlySet
}// 正确示例
let p1: Person = {name: 'oliver',bool: true, // ✔️️ 可以设置可选属性 并非必要的 可写可不写timestamp: + new Date(), // ✔️ 设置只读属性arr: [1, 2, 3] // ✔️ 设置只读数组
}// 错误示例
let p: Person = {age: 'oliver', // ❌ 多出来的属性name: 123 // ❌ 类型错误
}// 错误示例
p1.timestamp = 123 // ❌ 只读属性不可修改
p1.arr.pop() // ❌ 只读属性不可修改
Interface 函数
Interface 还可以用来规范函数的形状。
Interface 里面需要列出参数列表返回值类型的函数定义,如下步骤:
- 定义了一个函数接口
- 接口接收三个参数并且不返回任何值
- 使用函数表达式来定义这种形状的函数
// 按上面步骤规定"形状"
interface Func {// 定于这个函数接收两个必选参数都是 number 类型,以及一个可选的字符串参数 desc,// 另外这个函数不返回任何值(x: number, y: number, desc?: string): void
}// 正确示例
const sum: Func = function (x, y, desc = '') {// const sum: Func = function (x: number, y: number, desc: string): void {// ts类型系统默认推论可以不必书写上述类型定义👆console.log(desc, x + y)
}// 测试调用
sum(32, 22)
Interface 可索引类型
这种 Interface 描述了索引类型的形状,规定索引返回的值的类型,如下代码所示:
interface StringSet {readonly [index: number]: string // ❗ 需要注意的是 index 只能为 number 类型或 string 类型length: number // ✔️ 还可以指定属性
}let arr1: StringSet = ['hello', 'world']
arr1[1] = '' // ✔️ 可以设置为只读防止给索引赋值
let arr: StringSet = [23,12,3,21] // ❌ 数组应为 string 类型
Interface 类
Interface 也可以用来定义一个类的形状。
需要注意的是类 Interface 只会检查实例的属性,静态属性是需要额外定义一个 Interface,如下代码所示:
// 🥇 PersonConstructor 是用来检查静态部分的
interface PersonConstructor {new (name: string, age: number) // ✔️ 这个是用来检查 constructor 的typename: string // ✔️ 这个是用来检查静态属性 typename 的logname(): void // ✔️ 这个用来检查静态方法 logname 的
}
// 🥈 PersonInterface 则是用来检查实例部分的
interface PersonInterface {// new (name: string, age: number) // ❌ 静态方法的检查也不能写在这里 这样写是错误的log(): void // : 这里定义了实例方法 log
}// class Person implements PersonInterface, PersonInterface { ❌ 这样写是错误的
const Person: PersonConstructor = class Person implements PersonInterface {name: stringage: numberstatic typename = 'Person type' // 这里定义了一个名为 typename 的静态属性static logname() { // 这里定义了一个名为 logname 的静态方法console.log(this.typename)}constructor(name: string, age: number) { // constructor 也是静态方法this.name = namethis.age = age}log() { // log 是实例方法console.log(this.name, this.age)}
}
Interface 的继承
跟 class 一样,使用 extens 继承,更新新的形状。
比方说继承接口并生成新的接口,这个新的接口可以设定一个新的方法检查,如下代码所示:
interface PersonInfoInterface { // 1️⃣ 这里是第一个接口name: stringage: numberlog?(): void
}interface Student extends PersonInfoInterface { // 2️⃣ 这里继承了一个接口doHomework(): boolean // ✔️ 新增一个方法检查
}
interface Teacher extends PersonInfoInterface { // 3️⃣ 这里又继承了一个接口dispatchHomework(): void // ✔️ 新增了一个方法检查
}// interface Emmm extends Student, Teacher // 也可以继承多个接口let Alice: Teacher = {name: 'Alice',age: 34,dispatchHomework() { // ✔️ 必须满足继承的接口规范console.log('dispatched')}
}let oliver: Student = {name: 'oliver',age: 12,log() {console.log(this.name, this.age)},doHomework() { // ✔️ 必须满足继承的接口规范return true}
}
混合类型的 Interface
混合类型的接口,就是使用同一个 Interface 来描述函数或者对象的属性或方法。
比如一个函数接收什么参数,输出什么结果,同时这个函数有另外什么方法或属性之类的,如下代码所示:
interface Counter {(start: number): void // 1️⃣ 如果只有这一个那么这个接口是函数接口add(): void // 2️⃣ 这里还有一个方法,那么这个接口就是混合接口log(): number // 3️⃣ 这里还有另一个方法
}function getCounter(): Counter { // ⚠️ 它返回的函数必须符合接口的三点let count = 0function counter (start: number) { count = start } // counter 方法函数counter.add = function() { count++ } // add 方法增加 countcounter.log = function() { return count } // log 方法打印 countreturn counter
}const c = getCounter()
c(10) // count 默认为 10
c.add()
console.log(c.log())
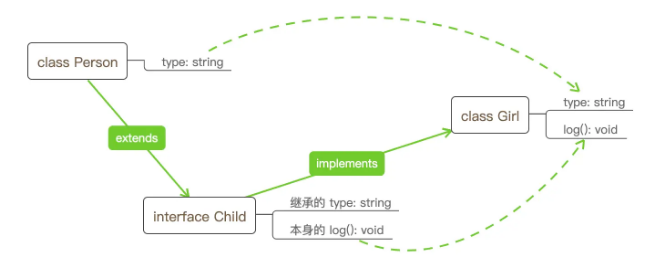
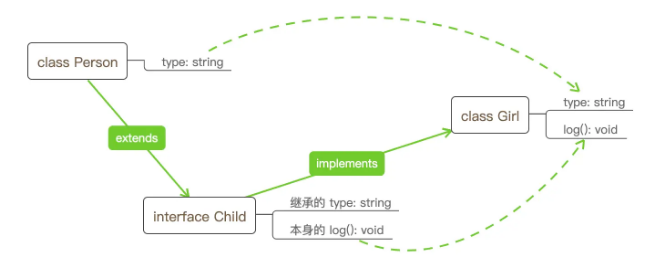
继承类的 Interface
Interface 不仅能够继承 Interface 还能够继承类,再创建子类的过程中满足接口的描述就会必然满足接口继承的类的描述。
class Person {type: string // ❗️这里是类的描述
}interface Child extends Person { // ❗️Child 接口继承自 Person 类,因此规范了 type 属性log(): void// 这里其实有一个 type: string
}// ⚠️ 上面的 Child 接口继承了 Person 对 type 的描述,还定义了 Child 接口本身 log 的描述// 🥇 第一种写法
class Girl implements Child {type: 'child' // 接口继承自 Person 的log() {} // 接口本身规范的
}// 🥈 第二种写法
class Boy extends Person implements Child { // 首先 extends 了 Person 类,然后还需满足 Child 接口的描述type: 'child'log() {}
}
这个接口的定义和使用,如下图所示:

SEO
typescript的interface, ts interface 关键字详解,TypeScript 接口 interface 小白教程,Typescript 之 interface,TypeScript 接口 interface 使用详解,typeScript 核心基础之接口interface,TypeScript Interfaces,TypeScript中正确使用interface,前端的(typeScript)interface详解,TS里interface,ts里 这个interface表示什么意思,ts interface是什么东西,Typescript - interface 关键字(通俗易懂的详细教程)。
相关文章:

Typescript - interface 关键字(通俗易懂的详细教程)
前言 简单来说,Interface 就是一种描述对象或函数的东西。 您可以把 interface 理解为形状,真实开发情况下,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继…...

【计组】内存和总线
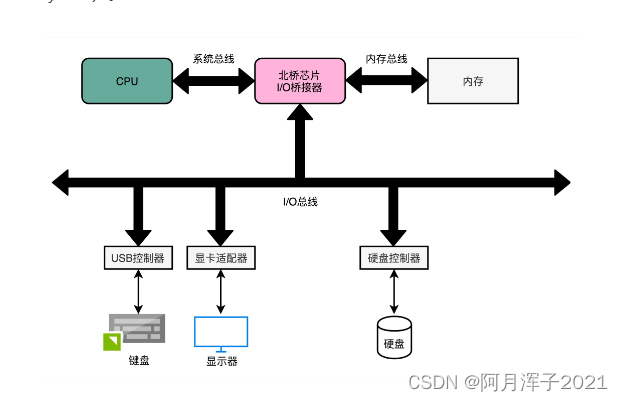
课程链接:深入浅出计算机组成原理_组成原理_计算机基础-极客时间 一、虚拟内存和内存保护 日常使用的操作系统下,程序不能直接访问物理内存。内存需要被分成固定大小的页(Page),再通过虚拟内存地址(Virtu…...

CUDA中的数学方法
CUDA中的数学方法 文章目录CUDA中的数学方法1. Standard FunctionsSingle-Precision Floating-Point FunctionsDouble-Precision Floating-Point Functions2. Intrinsic FunctionsSingle-Precision Floating-Point FunctionsDouble-Precision Floating-Point Functions参考手册…...

Elasticsearch基本概念和索引原理
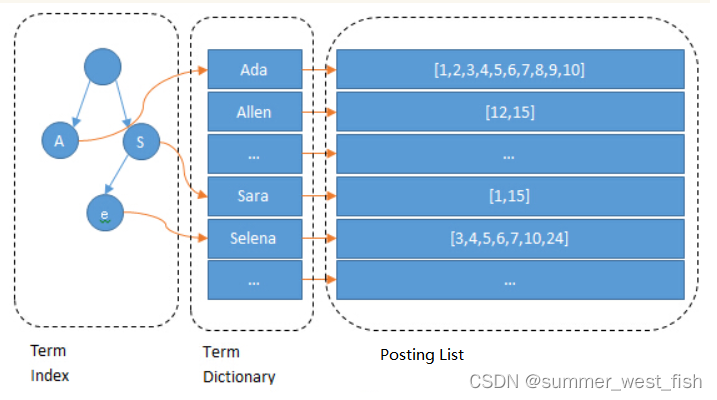
一、Elasticsearch是什么? Elasticsearch是一个基于文档的NoSQL数据库,是一个分布式、RESTful风格的搜索和数据分析引擎,同时也是Elastic Stack的核心,集中存储数据。Elasticsearch、Logstash、Kibana经常被用作日志分析系统&…...

《NFL橄榄球》:堪萨斯城酋长·橄榄1号位
堪萨斯城酋长队(Kansas City Chiefs)是位于密苏里州堪萨斯城的职业美式橄榄球队;目前在全国橄榄球联盟隶属于美国橄榄球联合会(AFC)西区;其夏季训练营在威斯康星大学河瀑校区举行。 酋长队的前身是达拉斯得州佬队,这支…...

python+django在线教学网上授课系统vue
随着科技的进步,互联网已经开始慢慢渗透到我们的生活和学习中,并且在各个领域占据着越来越重要的部分,很多传统的行业都将面临着巨大的挑战,包括学习也不例外。现在学习竞争越来越激烈,人才的需求量越来越大࿰…...

二叉搜索树之AVL树
AVL树的概念二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下。因此,两位俄罗斯的数学家G.M.Adelson-Velskii和E.M.Landis在1962年 发明了一种解决上…...

全栈自动化测试技术笔记(二):准备工作的切入点
自动化测试技术笔记(二):准备工作的切入点 上篇整理的技术笔记,聊了自动化测试的前期调研工作如何开展,最后一部分也提到了工作的优先级区分。 这篇文章,接上篇文章的内容,来聊聊自动化测试前期的准备工作࿰…...

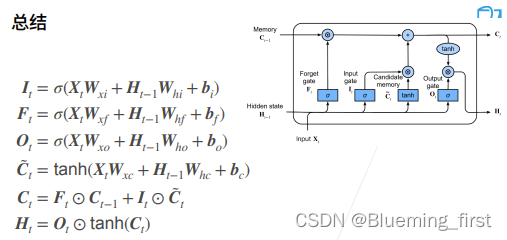
57 长短期记忆网络(LSTM)【动手学深度学习v2】
57 长短期记忆网络(LSTM)【动手学深度学习v2】 深度学习学习笔记 学习视频:https://www.bilibili.com/video/BV1JU4y1H7PC/?spm_id_fromautoNext&vd_source75dce036dc8244310435eaf03de4e330 长短期记忆网络(LSTM)…...
算法第十五期——动态规划(DP)之各种背包问题
目录 0、背包问题分类 1、 0/1背包简化版 【代码】 2、0/ 1背包的方案数 【思路】 【做法】 【代码】 空间优化1:交替滚动 空间优化2:自我滚动 3、完全背包 【思路】 【代码】 4、分组背包 核心代码 5、多重背包 多重背包解题思路1:转化…...

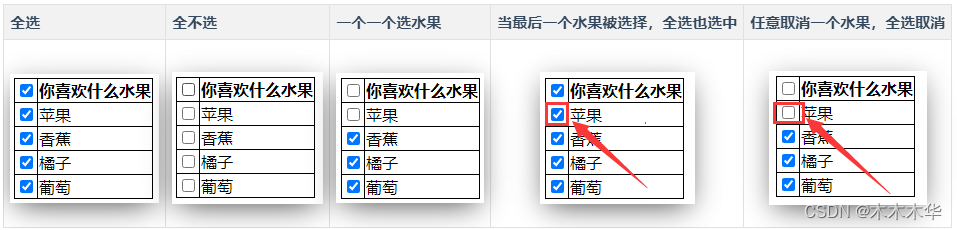
实现复选框全选和全不选的切换
今天,复看了一下JS的菜鸟教程,发现评论里面都是精华呀!! 看到函数这一节,发现就复选框的全选和全不选功能展开了讨论。我感觉挺有意思的,尝试实现了一下。 1. 全选、全不选,两个按钮ÿ…...

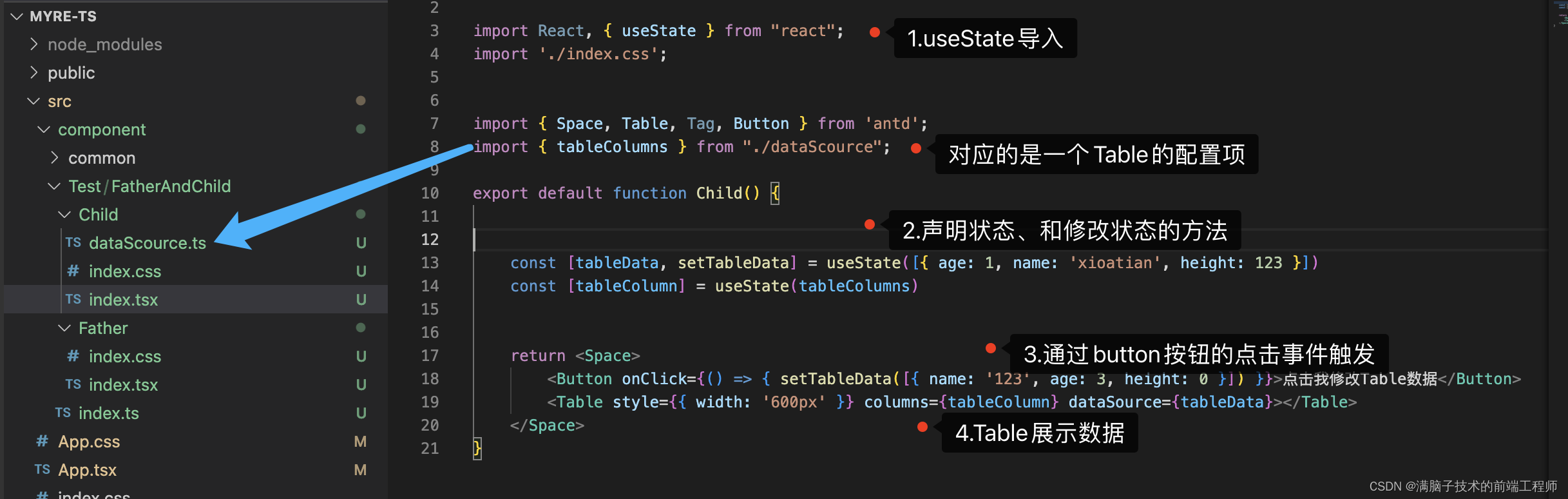
React hooks之useState用法(一)
系列文章目录 学习React已经有很长的一段时间了,今天决定重新回顾一下跟React相关的一些知识点 文章目录系列文章目录结构如下一、hooks是什么?useState可以能做什么二、如何使用useState()第一步:创建【函数组件&…...

spring的简单理解
目录 1 .ioc容器(控制反转) 2. Aop面向切面编程 3. 事务申明 4. 注解的方式启动 5. spring是什么与他的优势 6. 代理设计模式(比如aop) 7. springmvc中相应json数据 8. 使用lombok来进行对代码的简化 9. 使用logback记录…...

Docker调用Intel集显实现FFmpeg硬解码
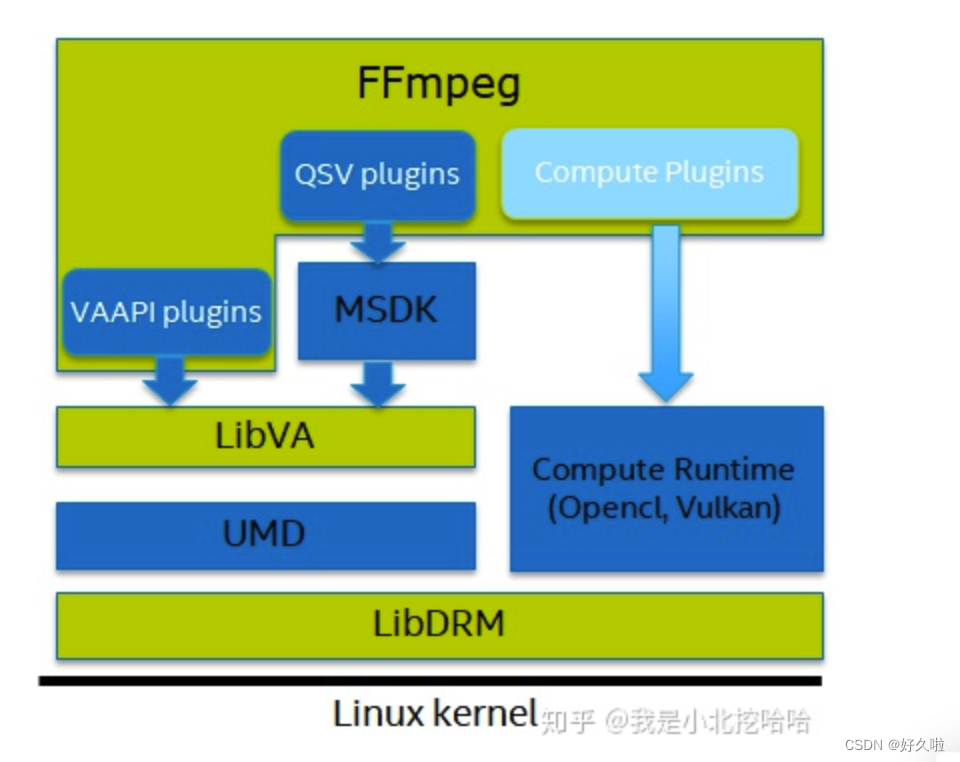
文章目录Docker调用Intel集显实现FFmpeg硬解码参考FFmpeg 集成qsv方式一 容器完成所有步骤方式二 容器完成部分步骤方式三 dockerfile部署Docker调用Intel集显实现FFmpeg硬解码 参考 ffmpeg_qsv_docker拉取该镜像可以实现FFmpeg集成vaapi的硬加速,通过dockerfile文…...

端到端模型(end-to-end)与非端到端模型
一、端到端(end to end) 从输入端到输出端会得到一个预测结果,将预测结果和真实结果进行比较得到误差,将误差反向传播到网络的各个层之中,调整网络的权重和参数直到模型收敛或者达到预期的效果为止,中间所…...

uniApp封装一个滑块组件
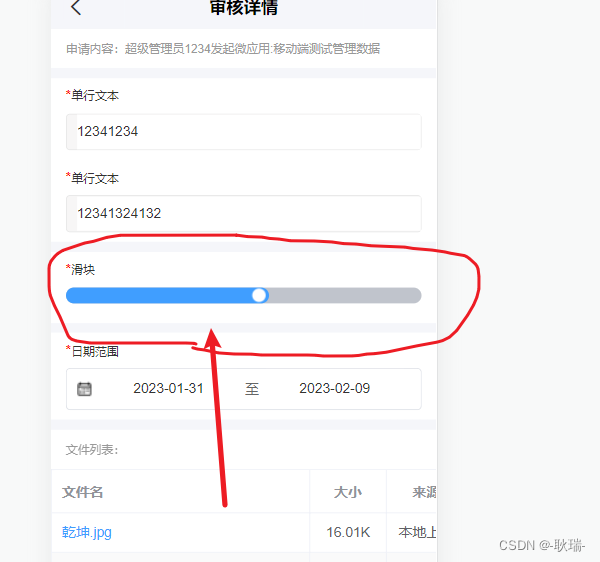
最近 项目中有一个需求 PC端动态设计的表单 移动端要能渲染出来 那么 就要去找到对应的组件 而其中 没有的 就包括滑块 没有又能怎么办 只能自己封装一个 我们直接上代码 <template><view class"u-slider" tap"onClick" :class"[disabled…...

运动基元(二):贝塞尔曲线
贝塞尔曲线是我第一个深入接触并使用于路径规划的运动基元。N阶贝塞尔曲线具有很多优良的特性,例如端点性、N阶可导性、对称性、曲率连续性、凸包性、几何不变性、仿射不变性以及变差缩减性。本章主要介绍贝塞尔曲线用于运动基元时几个特别有用的特性。 一、贝塞尔曲线的定义 …...

Android 11.0 关于Launcher3中调用截图功能总是返回null的解决方案
1.1概述 在11.0的系统产品开发中,在某些时候需要调用截图接口来进行截屏功能实现,而在Launcher3中发现调用系统截屏接口SurfaceControl.screenshot进行截图的时候始终为null, 获取不到系统当前页面的截屏功能,所以需要找到当前截屏失败的原因然后来实现截屏功能的实现,下面来…...

random随机数
random随机数 1.概述 random用来生成一些随机数,下面介绍random模块提供的方法根据需求生成不同的随机数。 2.random常用操作 2.1.random默认随机数 random()函数返回一个随机的浮点值,默认返回值范围在0 < n < 1.0区间 import randomfor i …...

【金三银四系列】Spring面试题-上(2023版)
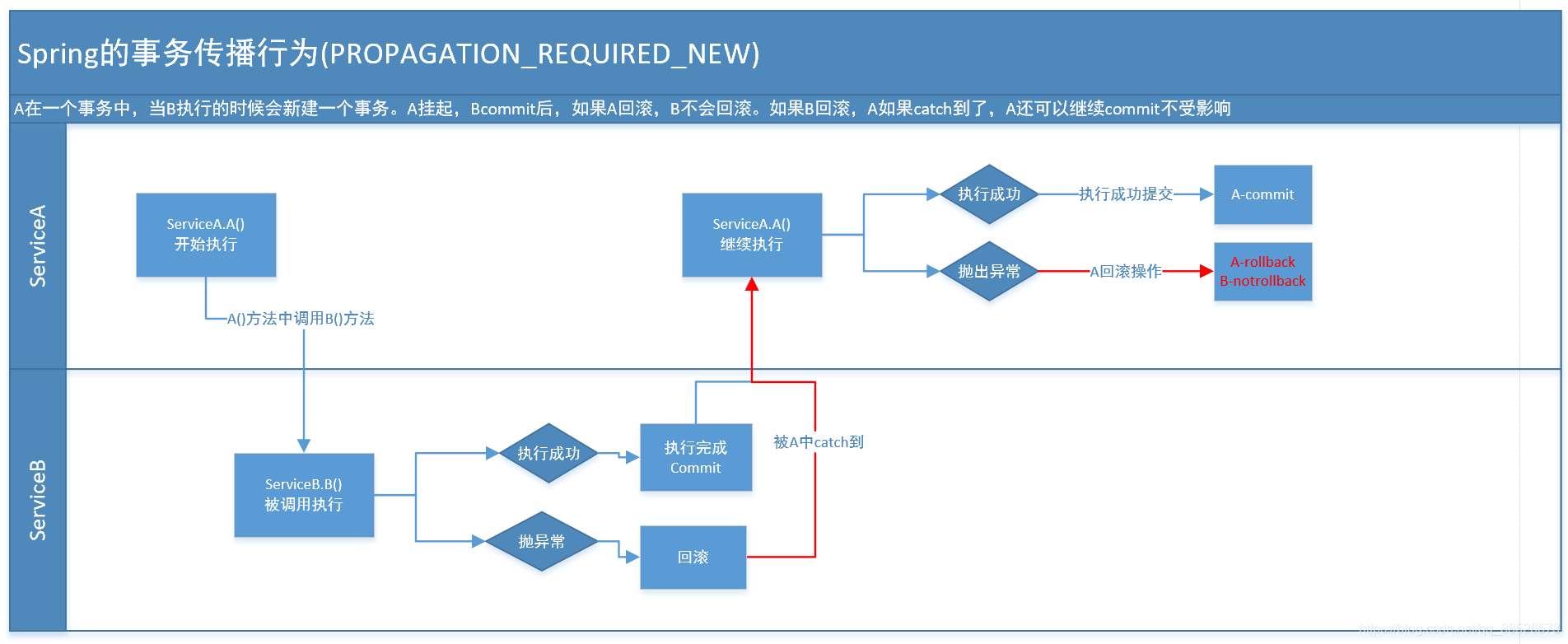
Spring面试专题 1.Spring应该很熟悉吧?来介绍下你的Spring的理解 有些同学可能会抢答,不熟悉!!! 好了,不开玩笑,面对这个问题我们应该怎么来回答呢?我们给大家梳理这个几个维度来回答 1.1 Spring的发展历程 先介绍…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...
