jQuery中ajax如何使用
jQuery中ajax如何使用及代码详解
1. 引言
在现代Web开发中,使用Ajax进行异步数据交互变得非常普遍。而在jQuery中,提供了便捷的方法来实现Ajax请求,简化了开发过程。本文将介绍jQuery中如何使用Ajax以及通过代码详解其使用方法。
2. Ajax简介
Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式Web应用程序的技术。它结合了JavaScript、XML、HTML和CSS等技术,通过在后台与服务器进行异步通信,实现在不重新加载整个页面的情况下更新部分页面内容的能力。
Ajax的主要特点是在不刷新整个页面的情况下向服务器发送请求并接收响应。它使用JavaScript的XMLHttpRequest对象来发送请求,并使用回调函数处理服务器的响应。通过这种方式,可以实现动态加载数据、更新页面内容、实时验证表单输入等功能。
Ajax的优势包括提高用户体验、减少服务器负载、节省带宽和提高页面加载速度等。它已经成为现代Web开发中的重要技术,被广泛应用于各种Web应用程序中,例如社交媒体、电子商务和在线游戏等。
3. jQuery中使用Ajax的好处
-
提高用户体验:通过使用Ajax技术,可以在不刷新整个页面的情况下更新部分页面内容,提高了用户体验。
-
减少服务器负载:异步请求可以减少服务器负载,因为只有需要更新的部分会被请求和响应。
-
节省带宽:异步请求只会传输需要的数据,而不是整个页面,因此可以节省带宽。
-
提高页面加载速度:由于异步请求只需要加载部分数据,因此可以提高页面加载速度。
-
更好的代码可读性:使用jQuery的Ajax方法可以使代码更加简洁易读,而且可以避免浏览器兼容性问题。
4. jQuery中的Ajax
jQuery提供了一组简洁的方法来处理Ajax请求,使得开发者可以更加方便地进行异步数据交互。下面是一些常用的jQuery Ajax方法:
4.1. $.ajax()
$.ajax()方法是jQuery中最基本的Ajax方法,它可以用于发送各种类型的Ajax请求。通过传递一个包含请求参数的配置对象,我们可以自定义请求的方式、URL、数据等。
下面是一个使用$.ajax()方法发送GET请求的示例代码:
$.ajax({url: '/api/user',method: 'GET',success: function(response) {console.log(response);},error: function(xhr, status, error) {console.log(error);}
});
4.2. $.get() 和 $.post()
$.get()和$.post()方法分别用于发送GET和POST请求。它们是$.ajax()方法的简化版本,适用于一些常见的请求场景。
下面是一个使用$.get()方法发送GET请求的示例代码:
$.get('/api/user', function(response) {console.log(response);
});
下面是一个使用$.post()方法发送POST请求的示例代码:
$.post('/api/user', { name: 'John', age: 25 }, function(response) {console.log(response);
});
4.3. $.getJSON()
$.getJSON()方法用于发送GET请求,并期望服务器返回JSON格式的数据。它是$.ajax()方法的简化版本。
下面是一个使用$.getJSON()方法发送GET请求的示例代码:
$.getJSON('/api/user', function(response) {console.log(response);
});
5. Ajax代码详解
现在,让我们通过一个完整的示例来详细了解jQuery中Ajax的使用方法。
$.ajax({url: '/api/user',method: 'GET',dataType: 'json',success: function(response) {// 处理成功响应数据console.log(response);},error: function(xhr, status, error) {// 处理错误响应console.log(error);},beforeSend: function(xhr) {// 发送请求前的处理console.log('Sending request...');},complete: function(xhr, status) {// 请求完成后的处理console.log('Request completed.');}
});
在上面的示例中,我们使用$.ajax()方法发送一个GET请求,并指定了请求的URL、数据类型等。在success回调函数中,我们处理成功响应的数据。在error回调函数中,我们处理错误响应。在beforeSend回调函数中,我们可以在发送请求前执行一些操作,比如显示加载动画。在complete回调函数中,我们可以在请求完成后执行一些操作,比如隐藏加载动画。
6. 结论
通过本文的介绍,我们了解了在jQuery中如何使用Ajax进行异步数据交互,并通过代码详解了一些常用的Ajax方法。使用jQuery的Ajax功能,我们可以轻松地实现与服务器的数据交互,提升用户体验。希望本文对你理解和使用jQuery中的Ajax有所帮助。
以上就是本文对于jQuery中Ajax的使用及代码详解的介绍。希望本文对你有所帮助,谢谢阅读!
相关文章:

jQuery中ajax如何使用
jQuery中ajax如何使用及代码详解 1. 引言 在现代Web开发中,使用Ajax进行异步数据交互变得非常普遍。而在jQuery中,提供了便捷的方法来实现Ajax请求,简化了开发过程。本文将介绍jQuery中如何使用Ajax以及通过代码详解其使用方法。 2. Ajax简介…...

redis集群的多key原子性操作如何实现?
1、背景 在单实例redis中,我们知道多key原子性操作可以用lua脚本或者multi命令来实现。 比如说有一个双删场景,要保证原子性同时删除k1和k2。 可以用lua双删 EVAL "redis.call(del, KEYS[1]);redis.call(del, KEYS[2])" 2 k1 k2也可以用事务…...

密码学与网络安全:量子计算的威胁与解决方案
第一章:引言 在当今数字化世界中,网络安全一直是一个备受关注的话题。密码学作为网络安全的基石,扮演着至关重要的角色。然而,随着科学技术的不断进步,特别是量子计算的崛起,传统密码学的基础受到了严重威…...

GoLong的学习之路(十二)语法之标准库 flag的使用
上回书说到,fmt的标准库的一些常用的使用函数。这次说flag的使用,以下这些库要去做了解。不然GG,Go语言内置的flag包实现了命令行参数的解析,flag包使得开发命令行工具更为简单。 文章目录 os.Argsflag包flag.Type()flag.TypeVar(…...

mac git ssh
1.作用 1.不用账号密码拉取git项目 2.使用 1.检查是否生成ssh的公钥和私钥 命令: cd ~/.ssh表示没有 No such file or directory 2.如果没有就生成公钥和私钥 ssh-keygen -t rsa -C "帅哥***.com"后面的是git邮箱地址 然后一直按enter,…...

栈、共享栈、链式栈(C++实现)
文章目录 前言1. 栈的顺序存储(顺序栈)2. 栈的基本操作🍑 入栈操作🍑 出栈操作🍑 获取栈顶元素🍑 获取栈的长度🍑 判断是否为空栈🍑 判断栈是否满了🍑 打印栈内的元素&am…...

MySQL实战2
文章目录 主要内容一.回访用户1.准备工作代码如下(示例): 2.目标3.实现代码如下(示例): 二.如何找到每个人每月消费的最大天数1.准备工作代码如下(示例): 2.目标3.实现代码如下(示例)…...

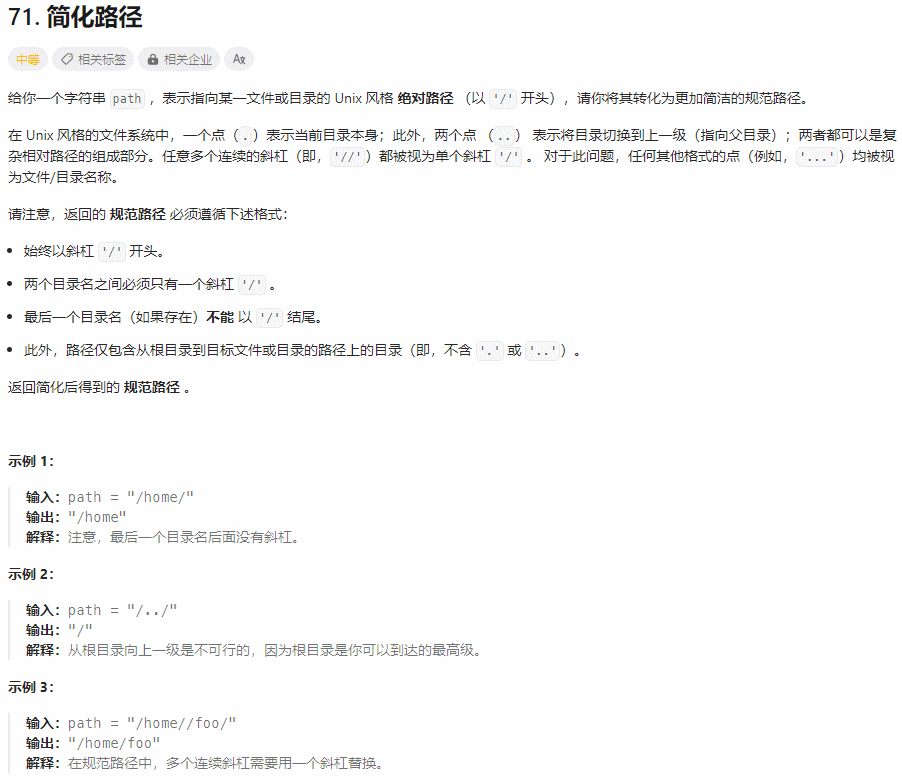
【面试经典150 | 栈】简化路径
文章目录 Tag题目来源题目解读解题思路方法一:字符串数组模拟栈 其他语言python3 写在最后 Tag 【栈】【字符串】 题目来源 71. 简化路径 题目解读 将 Unix 风格的绝对路径转化成更加简洁的规范路径。字符串中会出现 字母、数字、/、_、. 和 .. 这几种字符&#…...

无线电编码和记录和静音检测器 PlayOutONE LiveStream 5.0
直播编码器,随处流式传输。LiveStream 应用程序的多色图案屏幕截图,显示一波进入,四路流出来,LiveStream是一站式应用程序,可让您的电台在需要的地方输出。 对音频进行编码以进行流式传输,使用您最喜欢的V…...

React中useEffect Hook使用纠错
引言 React是一种流行的JavaScript库,用于构建用户界面。它提供了许多强大的功能和工具,使开发人员能够轻松地构建交互式和可重用的组件。其中一个最常用的功能是React的useEffect Hook,它允许我们在函数组件中执行副作用操作。然而…...

0049【Edabit ★☆☆☆☆☆】【修改Bug代码】Buggy Code
0049【Edabit ★☆☆☆☆☆】【修改Bug代码】Buggy Code bugs language_fundamentals Instructions The challenge is to try and fix this buggy code, given the inputs true and false. See the examples below for the expected output. Examples has_bugs(true) // &qu…...

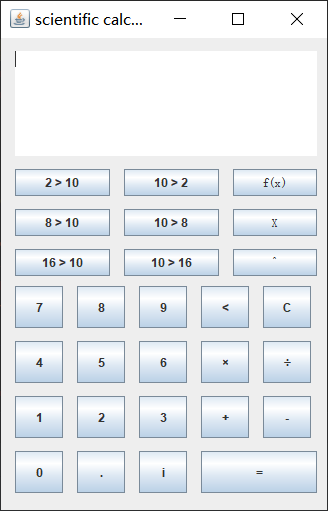
javaswing/gui的科学计算器
一个使用javajavaswing/gui的科学计算器程序。 支持加减乘除,函数运算,清空,退回等操作。 还支持进制运算。 源码下载地址 支持:远程部署/安装/调试、讲解、二次开发/修改/定制...

Chapter1:C++概述
此专栏为移动机器人知识体系的 C {\rm C} C基础,基于《深入浅出 C {\rm C} C》(马晓锐)的笔记, g i t e e {\rm gitee} gitee链接: 移动机器人知识体系. 1.C概述 1.1 C概述 计算机系统分为硬件系统和软件系统。 硬件系统:指组成计算机的电子…...

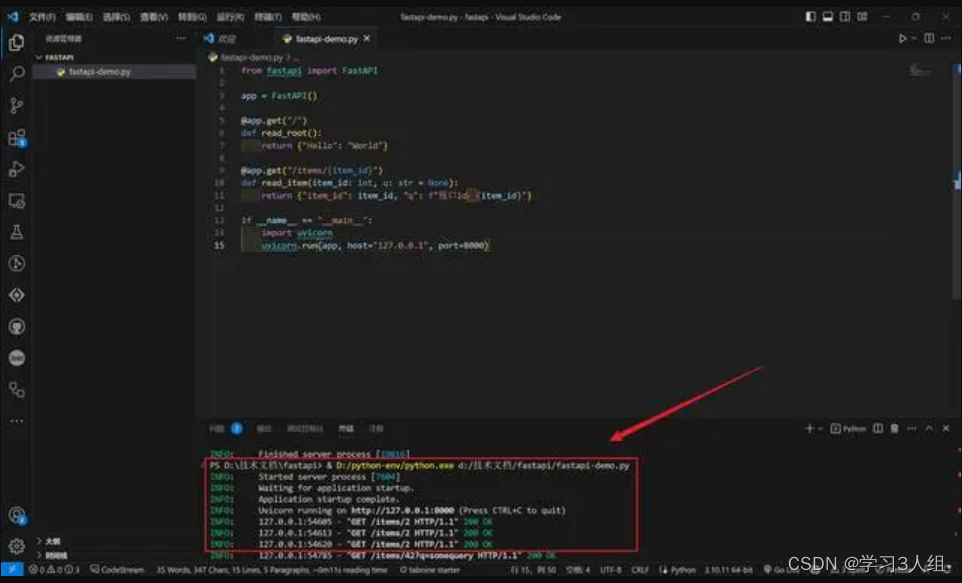
实战经验分享FastAPI 是什么
FastAPI 是什么?FastAPI实战经验分享  FastAPI 是一个先进、高效的 Python Web 框架,专门用于构建基于 Python 的 API。它是…...

Edge浏览器中常用的20个快捷键
Microsoft Edge,和许多其他网络浏览器一样,设有一系列的键盘快捷方式,旨在提高用户效率。以下是Edge浏览器的20个实用快捷键: Ctrl T - 打开一个新标签页。Ctrl W(或 Ctrl F4)- 关闭当前标签页。Ctrl …...

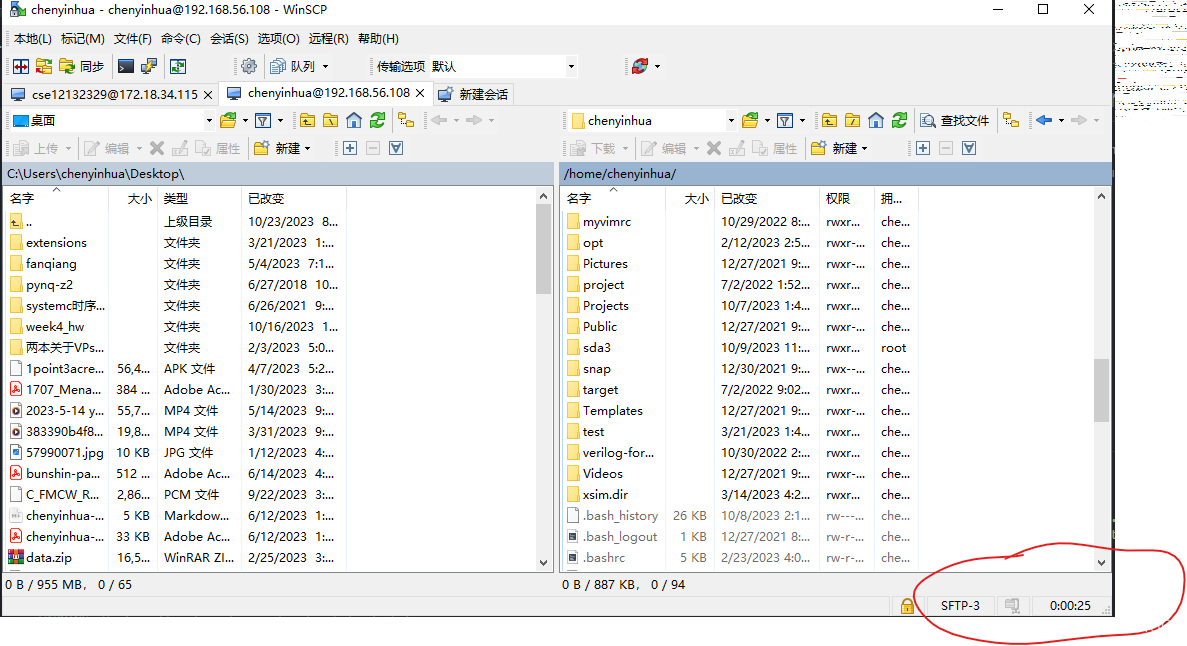
winscp显示隐藏文件
当前目录下有被隐藏的文件时,会在右下角看到 “已隐藏” 的字样,双击这个字样,就会显示被隐藏的文件和文件夹...

uniapp获取地理位置的API是什么?
UniApp获取地理位置的API是uni.getLocation。它的作用是获取用户的当前地理位置信息,包括经纬度、速度、高度等。通过该API,开发者能够实现基于地理位置的功能,如显示用户所在位置附近的商家、导航服务、天气查询等。 以下是一个示例&#x…...

【ARMv8 SIMD和浮点指令编程】NEON 通用数据处理指令——复制、反转、提取、转置...
NEON 通用数据处理指令包括以下指令(不限于): • DUP 将标量复制到向量的所有向量线。 • EXT 提取。 • REV16、REV32、REV64 反转向量中的元素。 • TBL、TBX 向量表查找。 • TRN 向量转置。 • UZP、ZIP 向量交叉存取和反向交叉存取。 1 DUP (element) 将…...

C#,数值计算——分类与推理,基座向量机的 Svmgenkernel的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public abstract class Svmgenkernel { public int m { get; set; } public int kcalls { get; set; } public double[,] ker { get; set; } public double[] y { get; set…...

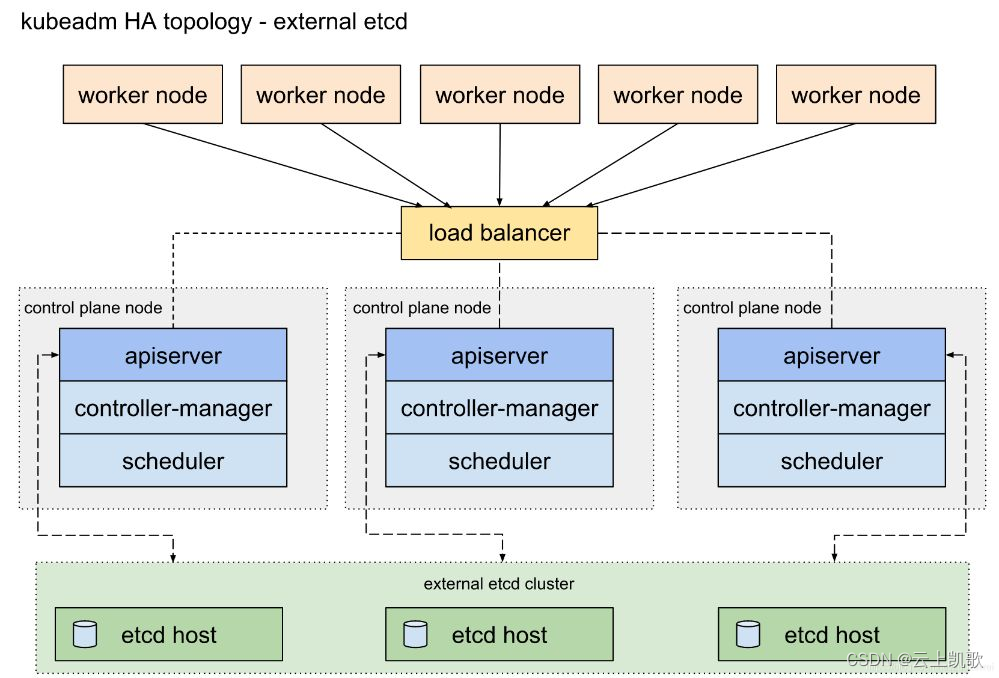
08.K8S高可用方案
K8S高可用方案 1、高可用部署方式 官方提供两种高可用实现方式: 堆叠etcd 拓扑,其中 etcd 节点与控制平面节点共存;外部 etcd 节点,其中 etcd 与控制平面在不同的节点上运行;1.1、堆叠 etcd 拓扑 主要特点: 每个 master 节点上运行一个 apiserver 和 etcd, etcd 只与本…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
