Node模块化开发
认识模块化开发
JavaScript 的模块化是一种将代码组织成独立、可重用的模块单元的开发方法。模块化开发有助于提高代码的可维护性、可扩展性和可重用性,以及减少命名冲突和全局作用域中的变量污染问题。JavaScript 的模块化开发可以通过多种方式实现,其中两个主要的标准是 CommonJS 和 ES6 模块。
-
CommonJS 模块: CommonJS 是一种模块化系统,最初是为服务器端 JavaScript 开发设计的,如 Node.js。在 CommonJS 中,每个模块都有自己的作用域,可以导出(export)自己的功能并引入(require)其他模块的功能。以下是一个示例:
javascriptCopy code // math.js exports.add = function(a, b) {return a + b; };// app.js var math = require('./math'); console.log(math.add(2, 3)); // 输出 5在这个示例中,
math.js模块导出了add函数,而app.js模块引入了math.js模块并使用了它的功能。 -
ES6 模块: ECMAScript 6(ES6)引入了一种官方的模块系统,用于在现代浏览器中进行模块化开发,以及在支持 ES6 模块的环境中进行开发。在 ES6 模块中,使用
import来导入其他模块的功能,使用export来导出自己的功能。以下是一个示例:javascriptCopy code // math.js export function add(a, b) {return a + b; }// app.js import { add } from './math'; console.log(add(2, 3)); // 输出 5ES6 模块在现代的 JavaScript 开发中变得越来越流行,因为它提供了更严格的模块化机制,并且得到了浏览器的原生支持。
模块化开发的好处包括:
- 代码组织:将代码划分为小模块,使代码更易于管理和理解。
- 代码复用:模块可以在不同的项目中重复使用。
- 避免全局作用域污染:模块的作用域是隔离的,不会干扰其他模块的变量。
- 更好的可维护性:模块化代码更容易测试、维护和升级。
无论是使用 CommonJS 还是 ES6 模块,模块化开发都是 JavaScript 中的重要实践,有助于提高代码质量和开发效率。
CommonJs规范 和 Node关系
CommonJS(通用模块规范)是一种模块系统规范,用于组织和加载模块化代码。Node.js 是一种服务器端 JavaScript 运行时环境,最初设计用于构建网络应用程序。这两者之间的关系是,Node.js 在其核心模块系统中采用了 CommonJS 规范作为模块加载机制。
下面是关于 CommonJS 规范和 Node.js 之间关系的主要要点:
- Node.js 的模块系统: Node.js 采用了 CommonJS 规范作为其模块系统的基础。这意味着在 Node.js 中,可以使用
require函数来加载其他模块,并使用module.exports或exports来导出模块的功能。这使得开发者能够将代码分割成小的、可重用的模块,并在不同的模块之间共享功能和变量。 - CommonJS 模块规范: CommonJS 规范定义了如何组织模块和如何在运行时加载它们。它提供了一种机制,允许模块拥有自己的作用域,从而避免全局变量的污染和命名冲突。规范还定义了模块的导入和导出语法。
- Node.js 生态系统: Node.js 生态系统中有许多模块和库,它们都采用 CommonJS 规范,因此可以轻松地在 Node.js 项目中使用这些模块。开发者可以使用 Node.js 的包管理工具 npm 来安装和管理这些模块。
- 模块加载机制: Node.js 使用 CommonJS 模块加载机制来动态加载模块。当你使用
require导入一个模块时,Node.js 会自动查找、加载并执行该模块的代码。这使得 Node.js 应用程序能够按需加载模块,从而提高性能和可维护性。
总之,CommonJS 规范和 Node.js 之间的关系是,Node.js 使用 CommonJS 规范作为其模块系统的基础,允许开发者以模块化的方式组织和加载代码。这种模块化的方法有助于提高 Node.js 应用程序的可维护性和可重用性,使其成为一个强大的服务器端 JavaScript 平台。
exports 导出原理
在 Node.js 中,exports 是一个特殊的对象,用于导出模块的功能以便其他模块可以引入和使用。exports 是 CommonJS 模块系统的一部分,它的工作原理可以简单地概括如下:
-
exports是一个对象: 当你在一个 Node.js 模块中声明exports时,实际上是创建了一个空对象,该对象将被用来存储要导出的模块功能。 -
向
exports添加属性: 你可以向exports对象添加属性(变量、函数等),这些属性将成为你模块的公共接口。其他模块可以通过require来访问这些属性。 -
module.exports的作用: 在实际使用中,exports通常与module.exports结合使用。module.exports是实际导出的对象,而exports只是它的一个引用。这意味着你可以直接向exports添加属性,也可以通过module.exports来替换整个导出对象。举个例子:
// math.js exports.add = function(a, b) {return a + b; };// app.js var math = require('./math'); console.log(math.add(2, 3)); // 输出 5在这个例子中,
math.js模块通过exports导出了一个add函数,然后在app.js模块中使用require来引入math模块,从而可以访问add函数。 -
模块加载时导出的对象: Node.js 在加载模块时,会返回
module.exports对象作为模块的公共接口。这意味着其他模块通过require获取的是module.exports对象的引用。 -
使用
module.exports替换导出对象: 如果你想导出一个单一的函数、类或对象,你可以使用module.exports来替换默认导出对象,例如:// mymodule.js function myFunction() {// ... } module.exports = myFunction;这种方式会覆盖之前在
exports中定义的任何属性。
总之,exports 在 Node.js 中用于导出模块的功能,允许其他模块通过 require 来引入这些功能。exports 本质上是一个普通的 JavaScript 对象,而 module.exports 是实际的导出对象,它们的关系使得模块导出和引入变得简单而灵活。
module.exports 和 exports 的关系和区别
module.exports 和 exports 都用于在 Node.js 模块中导出功能以供其他模块引用,但它们之间有一些重要的区别和关系:
-
module.exports和exports的关系: 初始时,exports是指向module.exports的一个引用。这意味着它们指向同一个对象。所以,如果你通过exports添加属性或方法,它们会在module.exports上也可见。例如:console.log(module.exports === exports); // 输出 true -
导出方式: 你可以使用
module.exports或exports来导出模块的功能。例如:使用
module.exports导出一个函数:// math.js module.exports = function(a, b) {return a + b; };使用
exports导出一个函数:// math.js exports.add = function(a, b) {return a + b; };你也可以混合使用它们,但要小心,避免混淆。
-
覆盖导出对象: 如果你想导出一个单一的函数、类或对象,你通常会使用
module.exports来替换默认导出对象。例如:// math.js function add(a, b) {return a + b; } module.exports = add;这种方式会覆盖之前在
exports中定义的任何属性。 -
当直接赋值
exports时: 如果你直接为exports赋值一个新对象,exports将不再指向module.exports。这意味着之前通过exports添加的属性将不会被导出。例如:exports = {someFunction: function() {// ...} };在这种情况下,
module.exports仍然指向空对象,因此不会导出任何东西。
总的来说,module.exports 是 Node.js 模块系统用于导出模块的功能的主要机制,而 exports 只是一个方便的辅助引用。通常情况下,使用 module.exports 用于定义模块的默认导出对象,而使用 exports 用于添加属性或方法到导出对象中。要注意混合使用它们可能会引发问题,因此最好保持一致的用法,以避免潜在的混淆。
require 查找路径规则
Node.js 中的 require 函数用于查找和加载模块。模块路径的查找规则通常涉及以下几个步骤:
-
核心模块查找: Node.js 首先检查请求的模块路径是否匹配核心模块的名称。核心模块是 Node.js 内置的模块,可以直接通过模块名引用,例如
require('fs')。如果请求的模块路径匹配核心模块名,Node.js 会直接加载核心模块,而不会继续后续查找。 -
文件模块查找: 如果模块路径不是核心模块,Node.js 将尝试查找与模块路径匹配的文件。查找过程通常包括以下步骤:
-
如果模块路径是相对路径(以
./或../开头),Node.js 会根据当前模块的位置构建相对路径,然后查找相应的文件。例如,如果当前模块位于/home/user/project/app.js,而你请求require('./myModule'),Node.js 会查找/home/user/project/myModule.js或/home/user/project/myModule/index.js。 -
如果模块路径是绝对路径(以
/开头),Node.js 会从项目的根目录开始查找。例如,如果你请求require('/myModule'),Node.js 会查找/myModule.js或/myModule/index.js。
-
-
文件夹模块查找: 如果文件模块查找没有成功,Node.js 会尝试查找一个名为
package.json的文件夹模块。在这种情况下,Node.js会查找一个名为package.json的文件,然后检查其中是否包含main属性。main属性指定了模块的入口文件。如果找到入口文件,它将被加载作为模块。如果没有找到入口文件或package.json文件,Node.js会继续后续查找。 -
模块路径解析: 如果以上步骤都未找到匹配的模块,Node.js 会根据模块路径解析规则查找。这包括查找
node_modules目录以及全局模块目录等。 -
全局模块查找: Node.js 支持全局模块,可以通过
require直接引用。全局模块通常存储在全局模块目录中,例如require('http')。 -
模块路径缓存: 一旦模块被找到和加载,Node.js 会将其缓存在内存中,以提高后续的
require调用性能。这意味着模块不会被重复加载,而是直接返回已加载的模块。
以上是一般情况下 require 函数查找模块路径的规则。这些规则确保了 Node.js 能够根据模块的相对路径、绝对路径、包配置文件等信息来正确地定位和加载模块。如果模块未找到,Node.js 会抛出一个 Error。
CommonJS 规范缺点
CommonJS 是一种模块系统规范,最初设计用于服务器端 JavaScript,如 Node.js。尽管 CommonJS 有很多优点,如模块化开发和代码复用,但它也有一些缺点和限制,包括:
-
同步加载模块: CommonJS 模块是同步加载的,这意味着在加载模块时,整个应用程序会被阻塞。这在大型应用程序中可能会导致性能问题,特别是在浏览器环境中。为了解决这个问题,浏览器端开发更倾向于异步加载模块的方式,如使用 AMD 规范或 ES6 模块。
-
不适用于浏览器端: CommonJS 最初设计用于服务器端 JavaScript,因此在浏览器端使用它时可能会遇到一些问题。浏览器不支持同步加载模块,因此需要使用工具来将 CommonJS 模块转换为可在浏览器中使用的代码。
-
缺少静态分析: CommonJS 的模块加载是在运行时进行的,这使得静态分析和优化困难。工具很难在编译时了解应用程序的依赖关系,因此在构建过程中可能会导致一些问题,如无法删除未使用的代码。
-
全局污染: CommonJS 模块将导出的内容添加到模块的
exports对象上,这意味着如果多个模块都依赖于相同的全局变量,可能会导致全局污染和命名冲突。 -
单例模块: CommonJS 模块在应用程序中通常是单例的,即每个模块只会加载一次,然后被缓存。这在某些情况下可能会导致问题,特别是在需要多次实例化模块的情况下。
-
缺少标准化: CommonJS 模块系统没有被浏览器原生支持,因此需要使用工具或库来实现在浏览器中的模块加载。这导致了不同的实现和库之间的不一致性。
尽管 CommonJS 有一些缺点,但它在服务器端 JavaScript 开发中仍然非常流行,特别是在 Node.js 生态系统中。同时,许多缺点在其他模块系统规范中得到了改进,例如 ES6 模块,它支持异步加载、静态分析和更好的浏览器支持,因此在不同的环境和用例中可以根据需要选择合适的模块系统。
相关文章:

Node模块化开发
认识模块化开发 JavaScript 的模块化是一种将代码组织成独立、可重用的模块单元的开发方法。模块化开发有助于提高代码的可维护性、可扩展性和可重用性,以及减少命名冲突和全局作用域中的变量污染问题。JavaScript 的模块化开发可以通过多种方式实现,其…...

震惊!原来BUG是这么理解的!什么是BUG?软件错误(BUG)的概念
较为官方的概念: 当且仅当规格说明是存在的并且正确,程序与规格说明之间的 不匹配才是错误。 当需求规格说明书没有提到的功能,判断标准以最终用户为准:当程序没有实现其最终用户合理预期的 功能要求时,就是软…...

JEnv使用初体验
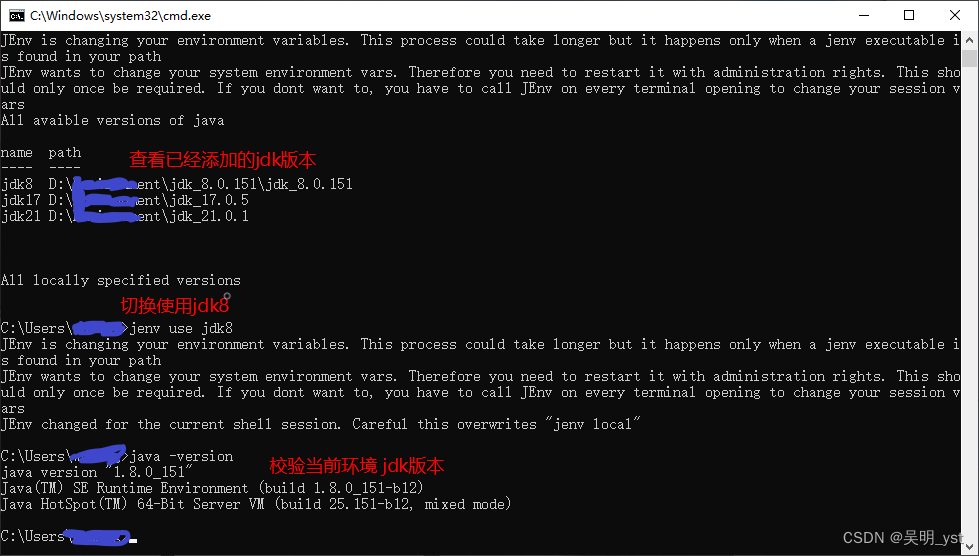
Java多版本控制器初体验 1、前言 由于公司项目使用jdk8版本,而日常学习会使用其他版本例如jdk17等,往常都是修改环境配置目录实现。 2、下载资料 链接:https://pan.baidu.com/s/1UqzHv8K8WBu-75Ysyc_h3A 提取码:ra6a 3、安装 …...

CCF CSP认证历年题目自练 Day39
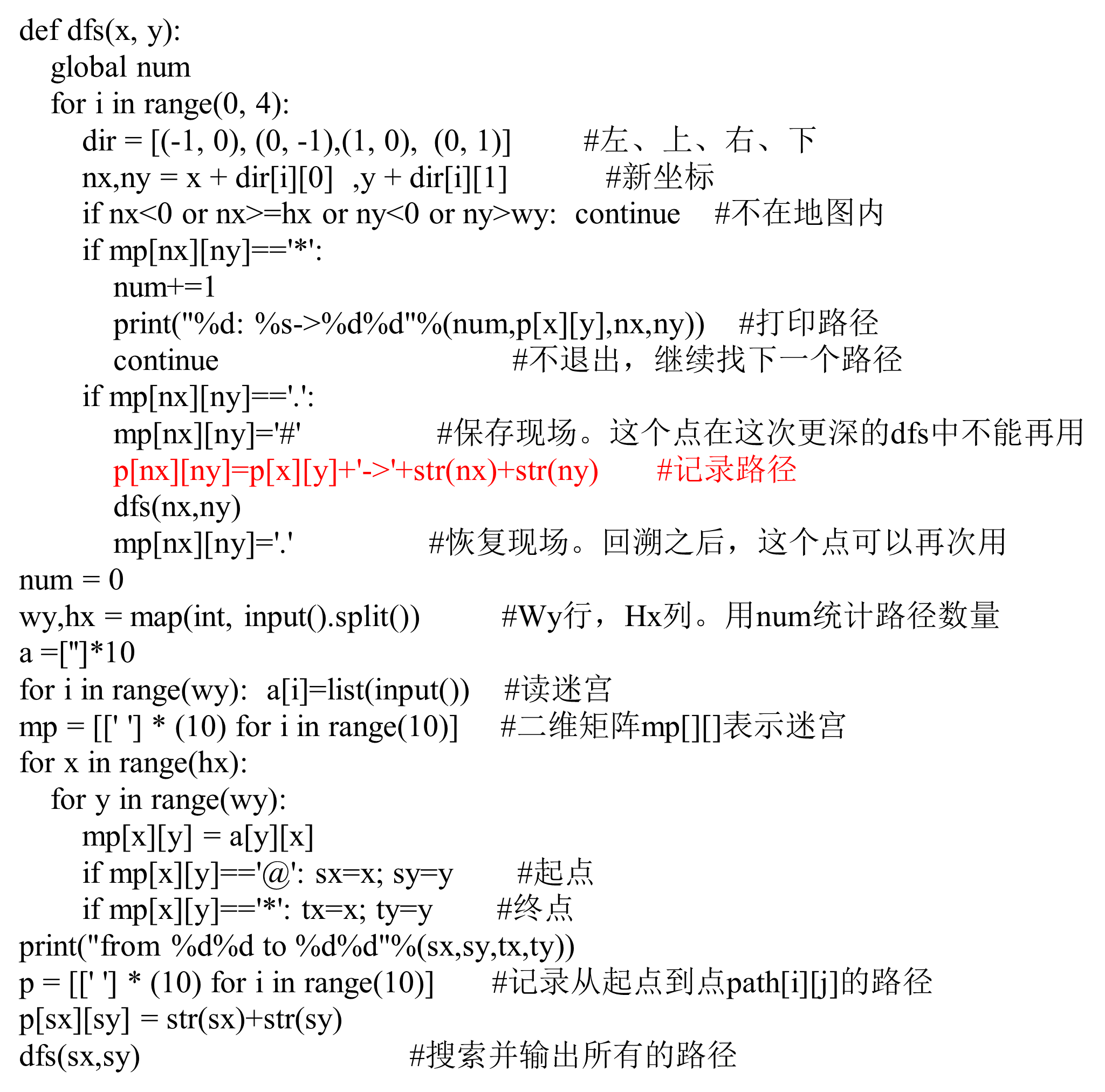
题目 试题编号: 201312-5 试题名称: I’m stuck! 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 给定一个R行C列的地图,地图的每一个方格可能是’#’, ‘’, ‘-’, ‘|’, ‘.’, ‘S’, ‘…...

【用户登录】模块之登录认证+鉴权业务逻辑
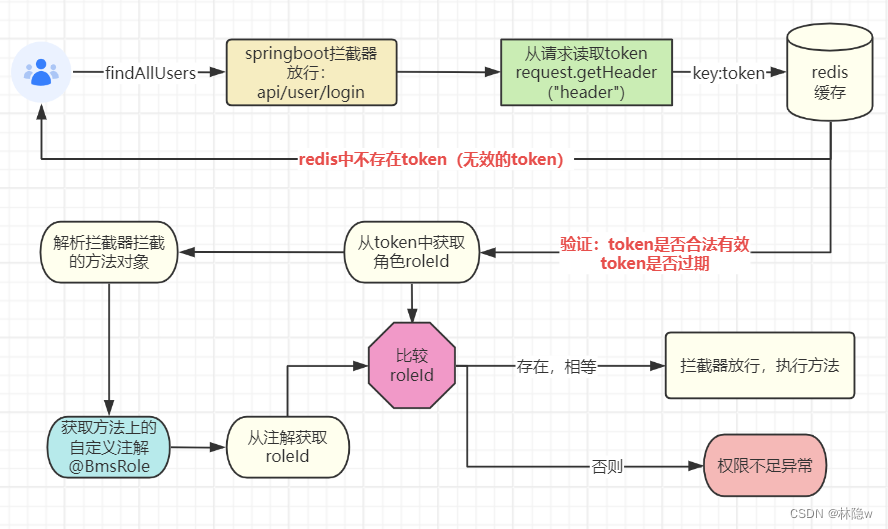
用户登录——⭐认证功能的流程图: ⭐鉴权流程图: 用户登录功能的Java代码实现 1. 实体类-User orm框架:JPA Table(name "user_tab") Entity Data NoArgsConstructor AllArgsConstructor public class User implements Serializ…...

开启CETOS 裸奔了一年的服务器开启firewall防火墙
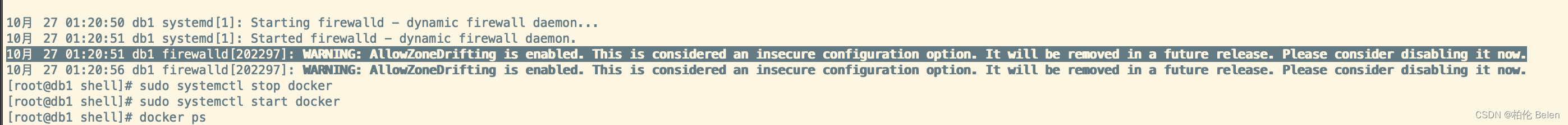
记录一下关于firewall,博主非运维专家或服务器专家。 背景 客户有一台裸奔运行了一年多的系统有公网但发现没有开防火墙,iptables和firewall均是关闭状态,通过扫描发现很多漏洞。根据客户要求对端口进行重新梳理且关闭不必要或有潜在风险的…...

eslint识别不了别名解决方法
第一步 npm i eslint-import-resolver-alias -D第二步:在 eslintrc.js 配置 module.exports {settings: {import/resolver: {alias: {map: [// 这里参照webpack的别名配置映射[, ./src]],// 引用的时候可以忽略后缀extensions: [.vue, .js, .ts, .tsx, .jsx, .json…...

【windows 脚本】netsh命令
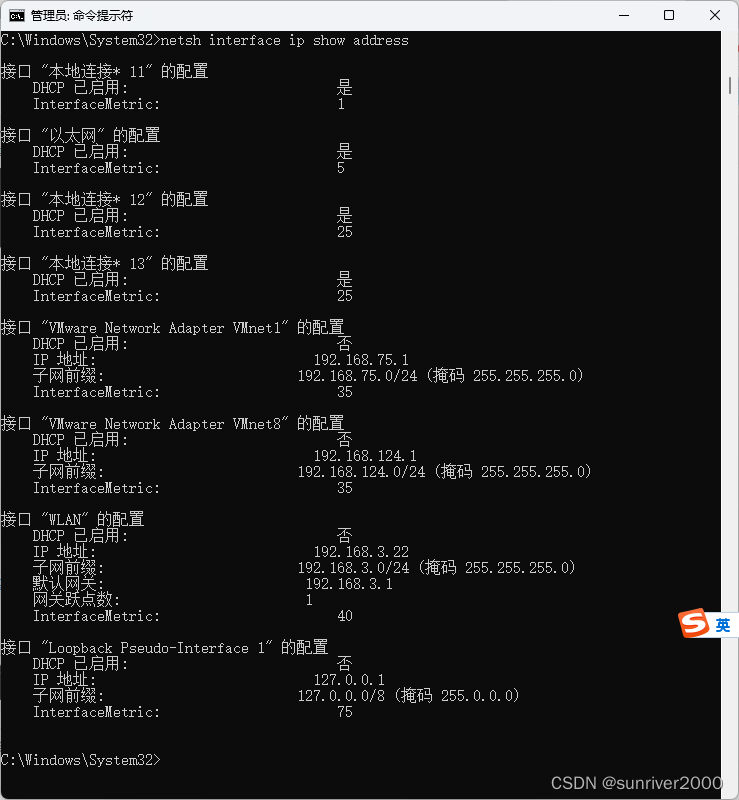
netsh 是 Windows 操作系统中的一个命令行工具,用于配置和管理网络设置。它提供了一系列的命令和参数,可以用于配置网络接口、防火墙、路由表等网络相关的设置。以下是一些常用的 netsh 命令和用法: 配置静态IP,IP地址、子网掩码和…...

二叉树三种遍历的递归与非递归写法
目录 编辑 一,前序遍历 题目接口: 递归解法: 非递归解法: 二,中序遍历 题目接口: 递归解法: 非递归写法: 三,后序遍历 题目接口: 递归解法&…...

虹科 | 解决方案 | 汽车示波器 远程诊断方案
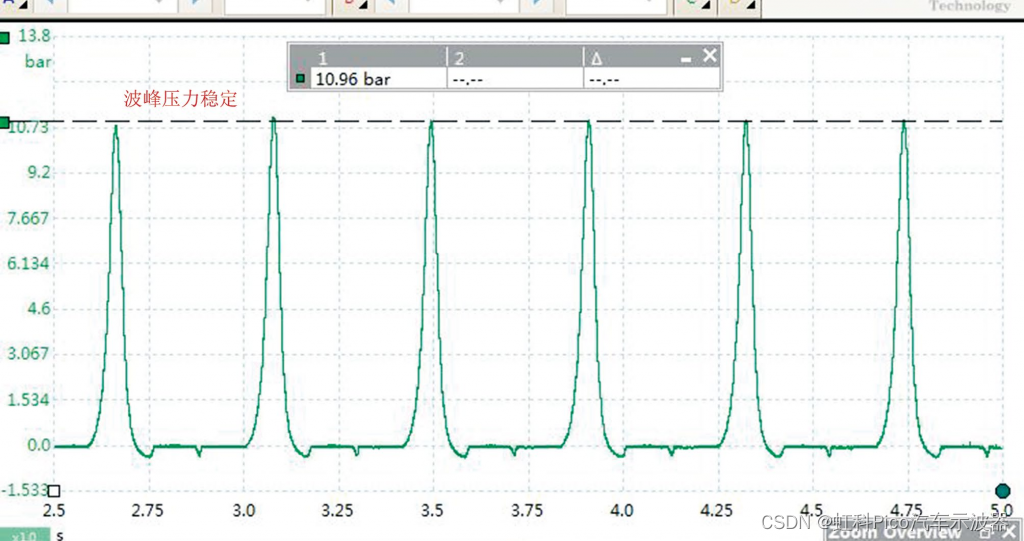
车厂总部专家实时指导你修车 当一线汽修技师遇到疑难问题无从下手时,可以准备好pico汽车示波器套装,并戴上我们的M400智能AR眼镜,通过语音操作,呼叫主机厂的技术支持老师;老师通过AR眼镜上的摄像头老师可以实时看到现…...

Unity ScrollView最底展示
Unity ScrollView最底展示 问题方案逻辑 问题 比如在做聊天界面的时候我们肯定会使用到ScrollView来进行展示我们的聊天内容,那么这个时候来新消息的时候就需要最底展示,我认为这里有两种方案; 一种是通过算法每一条预制体的高度*一共多少…...

linux常用基本命令大全的使用(三)
🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页石马农青衿 🌄每日一句:努力一点,优秀一点 📑前言 本文主要是linux常用基本命令面试篇文章,如果有什么…...

Qt 实现软件启动界面动画
实现软件启动界面,用到QSplashScreen类。 效果 启动界面 描述 QSplashScreen小部件提供了一个可以在应用程序启动期间显示的启动画面。 启动画面通常是在应用程序启动时显示的小部件。启动画面通常用于启动时间较长的应用程序(例如需要花费一些时间来建…...

2000-2021年三批“智慧城市”试点名单匹配数据
2000-2021年三批“智慧城市”试点名单匹配数据 1、时间:2000-2021年 2、指标:行政区划代码、地区、所属省份、年份、智慧城市试点、最早试点年份 3、来源:住建部公布的三批“国家智慧城市名单” 4、说明:内含原始文件和匹配结…...

H5游戏分享-烟花效果
<!DOCTYPE html> <html dir"ltr" lang"zh-CN"> <head> <meta charset"UTF-8" /> <meta name"viewport" content"widthdevice-width" /> <title>点击夜空欣赏烟花</title> <sc…...

底层驱动day8作业
代码: //驱动程序 #include<linux/init.h> #include<linux/module.h> #include<linux/of.h> #include<linux/of_gpio.h> #include<linux/gpio.h> #include<linux/timer.h>struct device_node *dnode; //unsigned int gpiono; …...

openWRT SFTP 实现远程文件安全传输
🔥博客主页: 小羊失眠啦. 🔖系列专栏: C语言、Linux、 Cpolar ❤️感谢大家点赞👍收藏⭐评论✍️ 文章目录 前言 1. openssh-sftp-server 安装2. 安装cpolar工具3.配置SFTP远程访问4.固定远程连接地址 前言 本次教程我…...

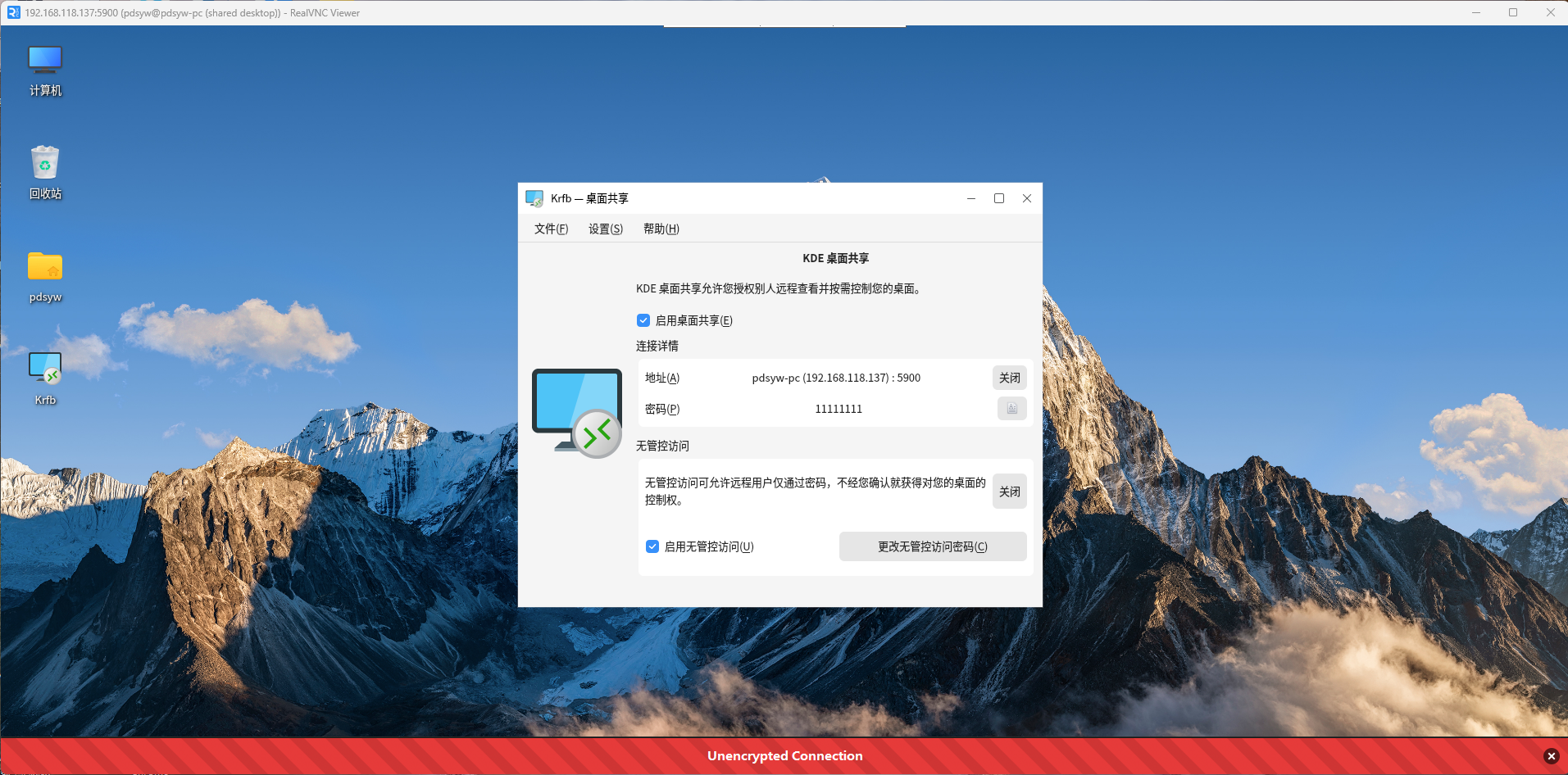
麒麟KYLINOS2303版本上使用KDE桌面共享软件
原文链接:麒麟KYLINOS2303版本上使用KDE桌面共享软件 hello,大家好啊,今天给大家推荐一个在麒麟KYLINOS桌面操作系统2303版本上使用KDE桌面共享软件的文章,通过安装KDE桌面共享软件,可以让远程vnc客户端连接访问本机桌…...

H5游戏源码分享-手机捉鬼游戏
H5游戏源码分享-手机捉鬼游戏 一款考验手速的游戏 <!DOCTYPE html> <html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"><title>手机捉鬼 微信HTML5在线朋友圈游戏</title><meta name&…...

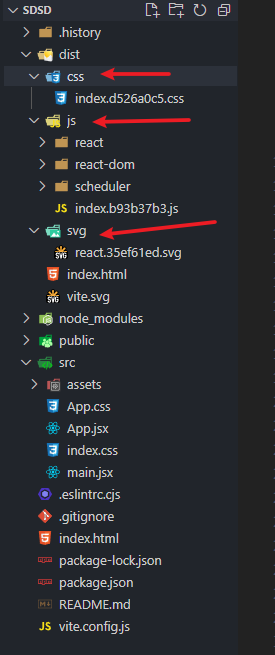
vite中将css,js文件归类至文件夹
build: {chunkSizeWarningLimit: 1500,rollupOptions: {output: {// 最小化拆分包manualChunks(id) {if (id.includes(node_modules)) {return id.toString().split(node_modules/)[1].split(/)[0].toString()}},// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
