vue3学习(十四)--- vue3中css新特性
文章目录
- 样式穿透:deep()
- scoped的原理
- 插槽选择器:slotted()
- 全局选择器:global()
- 动态绑定CSS
- css module
样式穿透:deep()
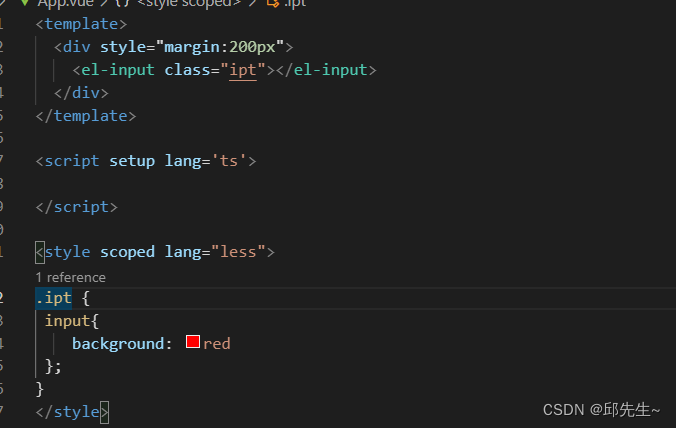
主要是用于修改很多vue常用的组件库(element, vant, AntDesigin),虽然配好了样式但是还是需要更改其他的样式就需要用到样式穿透。
scoped的原理
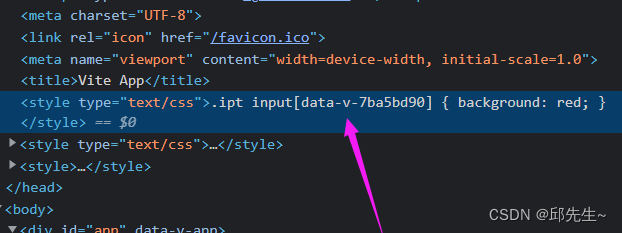
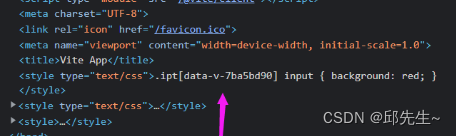
vue中的scoped 通过在DOM结构以及css样式上加唯一不重复的标记:data-v-hash的方式,以保证唯一(而这个工作是由过PostCSS转译实现的),达到样式私有化模块化的目的。
scoped三条渲染规则:
- 给HTML的DOM节点加一个不重复data属性(形如:data-v-123)来表示他的唯一性
- 在每句css选择器的末尾(编译后的生成的css语句)加一个当前组件的data属性选择器(如[data-v-123])来私有化样式
- 如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性

这是组件内部包含有其他组件的情况(当前.vue文件也是一个组件),只会给其他组件的最外层标签加上当前组件的data属性
如果不写Scoped 就没问题
原因就是Scoped 搞的鬼 他在进行PostCss转化的时候把元素选择器默认放在了最后。
上面提到第三条的规则 因为当前组件标签是没有这个属性标签的,所以无法修改样式。

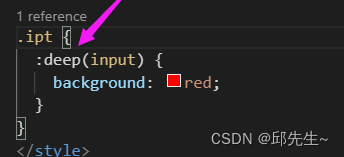
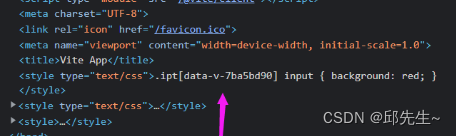
Vue 提供了样式穿透 /deep/(vue2写法) :deep()(vue3写法) 他的作用就是用来改变 属性选择器的位置


:deep()原理很简单,就是将属性标签提到外层。
插槽选择器:slotted()
使用场景:在使用插槽组件的时候写样式,默认不会影响 <slot/> 渲染出来的内容,因为它们被认为是父组件所持有并传递进来的。
<template><div><A><div class="a">私人定制div</div></A></div>
</template><script setup>
import A from "@/components/A.vue"
</script><style lang="less" scoped>
</style>
<template><div>我是插槽<slot></slot></div>
</template><script>
export default {}
</script><style scoped>.a{不会生效的color:red
}这样就可以修改父组件中定义的.a的样式:slotted(.a) {color:red
}
</style>
全局选择器:global()
在之前我们想加入全局 样式 通常都是新建一个style 标签 不加scoped 现在有更优雅的解决方案
<style>div{color:red}
</style><style lang="less" scoped></style>
使用全局选择器
<style lang="less" scoped>
:global(div){color:red
}
</style>
动态绑定CSS
单文件组件的 <style> 标签可以通过 v-bind 这一 CSS 函数将 CSS 的值关联到动态的组件状态上:
<template><div class="div">红色</div><div class="pink">粉色</div>
</template><script lang="ts" setup>
import { ref } from 'vue'
const red = ref<string>('red')
setTimeout(()=>{red.value = 'blue'
},2000)const pink= ref({color:'pink'
})</script><style lang="less" scoped>
.div{color:v-bind(red)
}
.pink{对象形式需要使用单引号color:v-bind('pink.color')
}</style>
css module
<style module> 标签会被编译为 CSS Modules 并且将生成的 CSS 类作为 $style 对象的键暴露给组件
<template><div :class="$style.red">11111</div>
</template><style module>
.red {color: red;font-size: 20px;
}
</style>
自定义注入名称(多个可以用数组)
<template>这里可以使用数组的形式添加多个<div :class="[zs.red,zs.border]">111</div>
</template>这里自定义了名称为zs
<style module="zs">
.red {color: red;font-size: 20px;
}
.border{border: 1px solid #ccc;
}
</style>
与组合式 API 一同使用
注入的类可以通过 useCssModule API 在 setup() 和 <script setup> 中使用。对于使用了自定义注入名称的 <style module> 模块,useCssModule 接收一个对应的 module attribute 值作为第一个参数(了解即可 不常用 一般用于jsx、render 函数中)
<template><div :class="[zs.red,zs.border]">111</div>
</template><script setup lang="ts">
import { useCssModule } from 'vue'
const css = useCssModule('zs')
console.log(css)
</script><style module="zs">
.red {color: red;font-size: 20px;
}
.border{border: 1px solid #ccc;
}
</style>
相关文章:

vue3学习(十四)--- vue3中css新特性
文章目录 样式穿透:deep()scoped的原理 插槽选择器:slotted()全局选择器:global()动态绑定CSScss module 样式穿透:deep() 主要是用于修改很多vue常用的组件库(element, vant, AntDesigin),虽然配好了样式但是还是需要更改其他的样式就需要用…...

Python爬虫基础之Requests详解
目录 1. 简介2. 安装3. 发送请求4. 处理响应5. IP代理6. Cookie登录参考文献 原文地址:https://program-park.top/2023/10/27/reptile_4/ 本文章中所有内容仅供学习交流使用,不用于其他任何目的,严禁用于商业用途和非法用途,否则由…...

C++求根节点到叶子节点数字之和
文章目录 题目链接题目描述解题思路代码复杂度分析 题目链接 LCR 049. 求根节点到叶节点数字之和 - 力扣(LeetCode) 题目描述 给定一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 每条从根节点到叶节点的路径都代表…...

C++搜索二叉树
本章主要是二叉树的进阶部分,学习搜索二叉树可以更好理解后面的map和set的特性。 1.二叉搜索树概念 二叉搜索树的递归定义为:非空左子树所有元素都小于根节点的值,非空右子树所有元素都大于根节点的值,而左右子树也是二叉搜索树…...

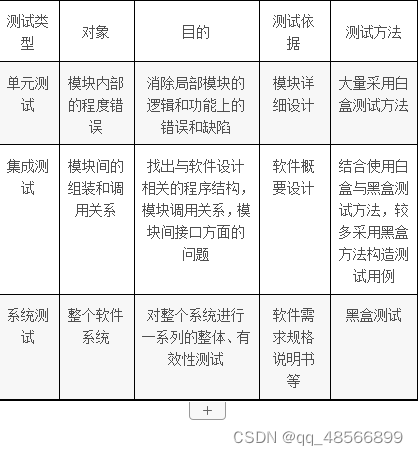
软件工程17-18期末试卷
2.敏捷开发提倡一个迭代80%以上的时间都在编程,几乎没有设计阶段。敏捷方法可以说是一种无计划性和纪律性的方法。错 敏捷开发是一种软件开发方法论,它强调快速响应变化、持续交付有价值的软件、紧密合作和适应性。虽然敏捷方法鼓励迭代开发和灵活性&…...

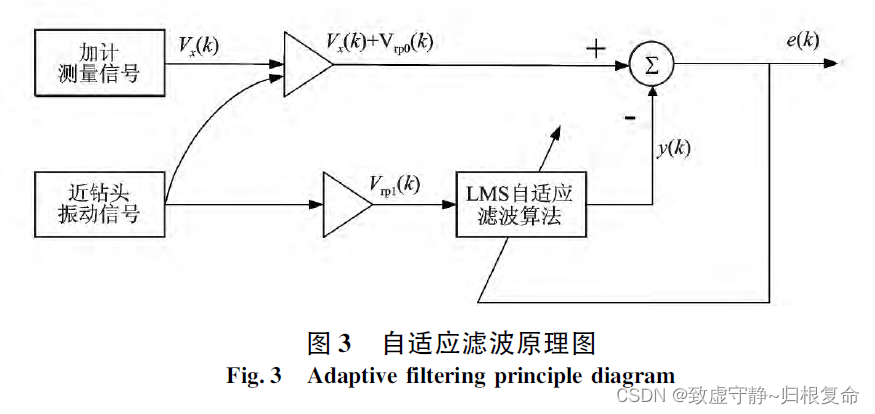
课题学习(九)----阅读《导向钻井工具姿态动态测量的自适应滤波方法》论文笔记
一、 引言 引言直接从原论文复制,大概看一下论文的关键点: 垂直导向钻井工具在近钻头振动和工具旋转的钻井工作状态下,工具姿态参数的动态测量精度不高。为此,通过理论分析和数值仿真,提出了转速补偿的算法以消除工具旋…...

阿里云服务器—ECS快速入门
这里对标阿里云的课程,一步步学习,链接在下面,学习完考试及格即可获取阿里云开发认证和领取证书,大家可以看看这个,这里我当作笔记,记一下提升印象! 内容很长,请耐心看完࿰…...

Hive简介及核心概念
本专栏案例数据集链接: https://download.csdn.net/download/shangjg03/88478038 1.简介 Hive 是一个构建在 Hadoop 之上的数据仓库,它可以将结构化的数据文件映射成表,并提供类 SQL 查询功能,用于查询的 SQL 语句会被转化为 MapReduce 作业,然后提交到 Hadoop 上运行。 …...

CrossOver 23.6.0 虚拟机新功能介绍
CrossOver 23.6.0 Mac 此应用程序允许您运行为 Microsoft Windows 编写的程序,而无需实际安装操作系统。 CrossOver 23.6.0 Mac 包括一个 Windows 程序库,用于它可以运行的 Windows 程序。 您会发现非常流行的应用程序,例如 Microsoft Word…...

(免费领源码)Java#Springboot#mysql农产品销售管理系统47627-计算机毕业设计项目选题推荐
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设农产品销售管理系统。…...

centos更改yum源
1、更改yum源 阿里云/etc/yum.repos.d/CentOS-Base.repo 金山云/etc/yum.repos.d/cloud.repo vi /etc/yum.repos.d/cloud.repo 替换为 [base] nameCentOS-$releasever - Base mirrorlisthttp://mirrorlist.centos.org/?release$releasever&arch$basearch&repoos&…...

React-快速搭建开发环境
1.安装 说明:react-excise-01是创建的文件名 npx create-react-app react-excise-01 2. 打开文件 说明:we suggest that you begin by typing:下面即是步骤。 cd react-excise-01 npm start 3.显示...

算法随想录算法训练营第四十六天| 583. 两个字符串的删除操作 72. 编辑距离
583. 两个字符串的删除操作 题目:给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 思路:这题思路主要是求出 word1 字符串和 word2 字符串中的最长相同的子字符串&…...

vue源码分析(五)——vue render 函数的使用
文章目录 前言一、render函数1、render函数是什么? 二、render 源码分析1.执行initRender方法2.vm._c 和 vm.$createElement 调用 createElement 方法详解(1)区别(2)代码 3、原型上的_render方法(1…...

Maven第三章:IDEA集成与常见问题
Maven第三章:IDEA集成与常见问题 前言 本章内容重点:了解如何将Maven集成到IDE(如IntelliJ IDEA或Eclipse)中,以及使用过程中遇到的常见的问题、如何解决,如何避免等,可以大大提高开发效率。 IEAD导入Maven项目 File ->Open 选择上一章创建的Maven项目 my-app查看po…...

数据结构—线性实习题目(二)5迷宫问题(栈)
迷宫问题(栈) #include <iostream> #include <assert.h> using namespace std;int qi1, qi2; int n; int m1, p1; int** Maze NULL; int** mark NULL;struct items {int x, y, dir; };struct offsets {int a, b;char* dir; };const int…...

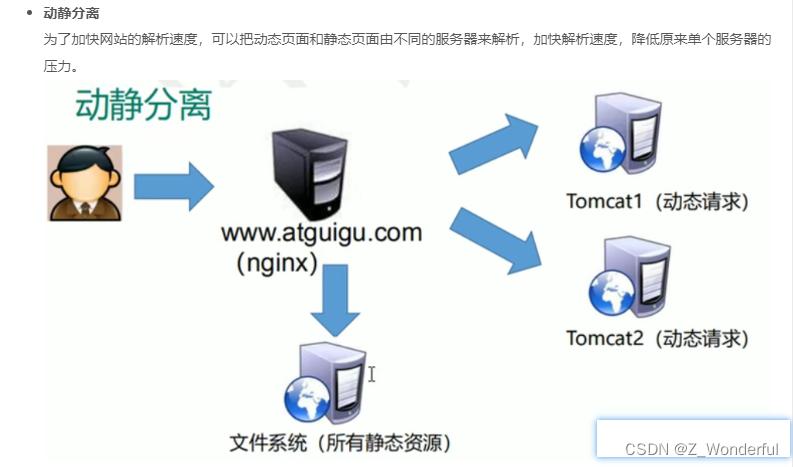
Nginx 的配置文件(负载均衡,反向代理)
Nginx可以配置代理多台服务器,当一台服务器宕机之后,仍能保持系统可用。 cmd查找端口是否使用:netstat -ano Nginx出现403 forbidden #解决办法:修改web目录的读写权限,或者是把nginx的启动用户改成目录的所属用户&…...

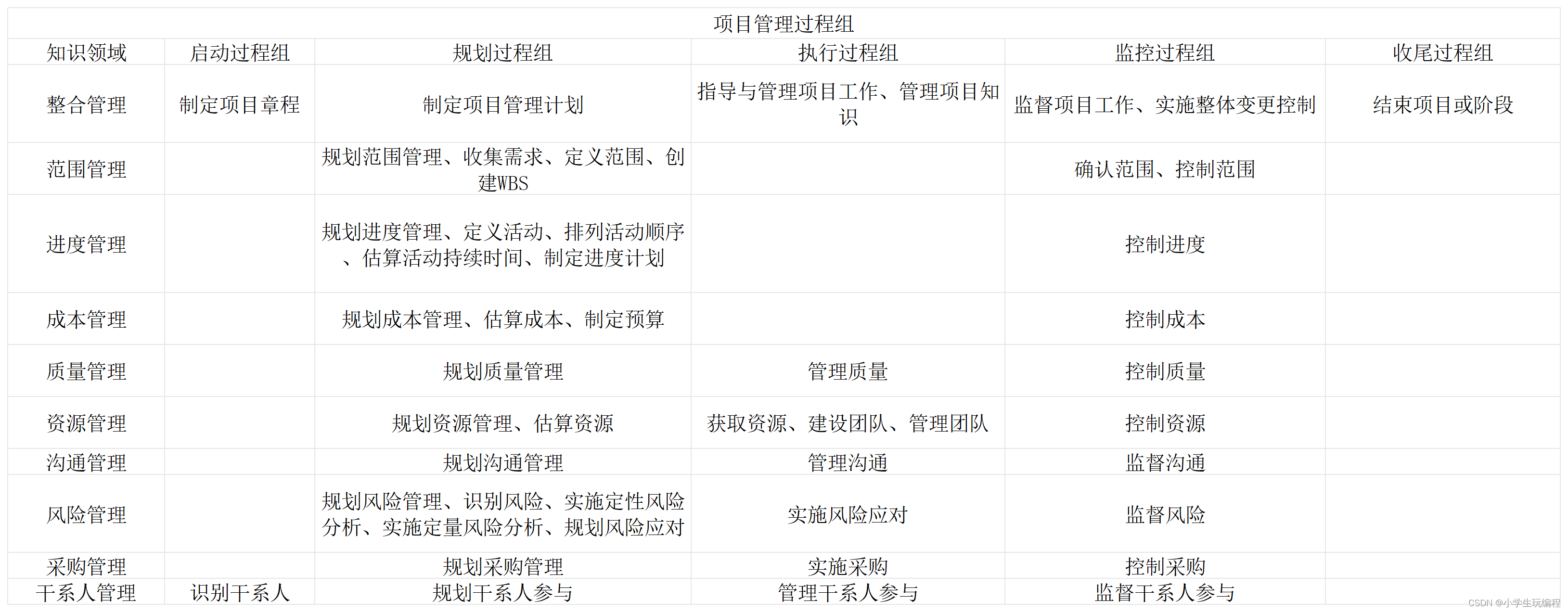
项目管理49个过程定义与作用、五大过程组
五大过程组: 49个过程的定义与作用: 1.整合管理: (1)制定项目章程:制定项目章程是编写一份正式批准项目并授予项目经理权力的文件的过程,其作用是①确立组织与项目的关系;②展示组织对项目的承诺ÿ…...

MySQL篇---第六篇
系列文章目录 文章目录 系列文章目录一、 MySQL 中 varchar 与 char 的区别?varchar(30) 中的 30代表的涵义?二、 int(11) 中的 11 代表什么涵义?三、为什么 SELECT COUNT(*) FROM table 在 InnoDB 比MyISAM 慢?一、 MySQL 中 varchar 与 char 的区别?varchar(30) 中的 30…...

QA新人入职任务
一、背景 分享记录一下入职新公司后,新人第一周接到的新手任务,回顾总结,方便自己成长和思考~ 二、新人任务说明 题目1:接口相关 题目2:UI相关 UI原型图 三、任务要求 1、根据题目2原型图,进行UI测试…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
