第三章认识Node.js模块化开发
目录
认识Node.js
概述
作用
基本使用
Node.js的运行
Node.js的组成
Node.js的语法
Node.js全局对象
认识模块化开发
概述
场景
特点
模块成员的导入和导出
Node.js 模块化语法
导入模块
导出模块
ES6 模块化语法
导入模块
导出模块
项目
认识Node.js
概述
Node.js是一个开源的、跨平台的JavaScript运行环境,基于Google的V8 JavaScript引擎。它可以在服务器端运行JavaScript代码,并且可以处理I/O操作、网络请求和文件系统等任务。
Node.js的出现是为了弥补传统服务器端技术的不足,例如Apache和Java Web应用。相比之下,Node.js具有更高的性能和更好的扩展性。Node.js也提供了丰富的模块库,使得开发者可以更加轻松地构建服务器端应用程序。
Node.js的主要优点是非阻塞I/O和单线程执行模型,可以处理大量的并发请求。同时,它也可以与其他技术一起使用,例如MongoDB、MySQL和Express.js等。
作用
Node.js的主要作用是在服务器端运行JavaScript代码,它可以用于开发各种类型的网络应用程序。以下是Node.js的主要作用:
-
Web服务器:Node.js可以创建Web服务器,处理HTTP请求和响应,并生成动态内容。
-
命令行工具:Node.js可以创建各种类型的命令行工具,比如构建工具、自动化脚本等。
-
实时应用程序:Node.js非常适合开发实时应用程序,比如在线游戏、即时聊天等。
-
微服务:Node.js可以用于开发微服务架构,使得应用程序更加模块化,易于维护和扩展。
-
数据库交互:Node.js可以与各种类型的数据库进行交互,比如MongoDB、MySQL等。
-
API服务器:Node.js可以用于创建API服务器,为其他应用程序提供数据和服务。
总的来说,Node.js的作用非常广泛,它可以帮助开发者构建可伸缩、高性能、高效的网络应用程序。
基本使用
Node.js的运行
以下是使用Node.js的基本步骤:
-
安装Node.js环境:在官网https://nodejs.org/en下载并安装Node.js,安装完成后在命令行输入
node -v可以查看版本号,如果有版本号输出则说明安装成功。 -
编写代码:使用文本编辑器编写JavaScript代码,比如Hello World程序:
console.log("Hello World!"); -
运行代码:在命令行中进入到代码文件所在的目录,输入
node 文件名.js运行代码,比如:node helloworld.js -
查看结果:如果代码执行成功,则会在命令行中输出Hello World!。
除了上述基本步骤外,使用Node.js还需要学习和掌握以下内容:
- 模块化开发(使用require()导入模块)
- 文件系统操作(使用fs模块读写文件)
- HTTP服务器开发(使用http模块创建HTTP服务器)
- 异步编程(使用回调函数、Promise、async/await等方式处理异步操作)
- 第三方模块的使用和安装
通过学习这些内容,可以更充分地利用Node.js的功能,编写出更为复杂和实用的程序。
Node.js的组成
JavaScript和Node.js的核心语法都是ECMAScript,JavaScript是一种脚本语言,一般运行在客户端,而node.js就是运行在服务端的JavaScript。
JavaScript由三部分组成,分别是ECMAScript,DOM和BOM,具体如下
ECMAScript是JavaScript的核心
规定了JavaScript的语法和基本对象,包括字符串、数组、函数等。ECMAScript是跨平台、跨浏览器的标准,也是JavaScript的基础。
DOM(Document Object Model 文档对象模型)是JavaScript操作网页元素的接口
通过DOM可以获取、修改网页中的HTML元素、CSS样式和属性。DOM提供了树形结构的方式来表示HTML文档,开发者可以使用JavaScript动态改变页面元素。
BOM(Browser Object Model 浏览器对象模型)是JavaScript操作浏览器窗口和框架的接口。
BOM提供了访问浏览器窗口、历史记录、定时器、对话框等浏览器级别的功能。BOM没有标准化,不同浏览器实现可能会有所不同。
注意:在Node.js中,主要使用ECMAScript规范,而DOM和BOM则不适用于Node.js环境。
Node.js的语法
Node.js的语法基于ECMAScript语法标准,因此和浏览器中的JavaScript语法基本一致,下面是一些常用的语法:
变量声明:Node.js可以使用var和let关键字声明变量,例如:
var a = 1;
let b = 2;
其中,var关键字声明的变量作用域为函数作用域,let关键字声明的变量作用域为块级作用域。
函数定义和调用:Node.js的函数定义方式与传统的JavaScript函数定义方式相同,例如:
function add(x, y) {return x + y;
}
可以使用函数名进行调用:
let result = add(1, 2); // 3
也可以使用匿名函数进行定义:
let add = function(x, y) {return x + y;
}
模块化:Node.js的模块化采用CommonJS规范,可以通过require函数引入其他模块,通过module.exports导出模块。例如:
// 导入其他模块
const math = require('./math');// 导出模块
module.exports = {add: math.add,sub: math.sub
};
回调函数:Node.js中常用的操作都是异步的,回调函数是异步编程中常用的方式,例如:
// 异步读取文件内容
const fs = require('fs');
fs.readFile('file.txt', function(err, data) {if (err) throw err;console.log(data);
});
事件:Node.js中的事件是基于事件驱动的编程模型,可以通过事件发射器emit()函数触发事件,通过事件监听器on()函数处理事件。例如:
// 定义事件发射器
const EventEmitter = require('events');
const emitter = new EventEmitter();// 绑定事件监听器
emitter.on('event', function(message) {console.log(message);
});// 触发事件
emitter.emit('event', 'hello world');
以上只是一些Node.js语法的基本使用,实际开发中还有更多细节需要掌握。
Node.js全局对象
以下是Node.js全局对象的语法和简单应用:
console:全局对象,用于在控制台输出信息。
console.log('Hello'); // 输出:Hello
console.error('Error message'); // 输出错误信息
process:全局对象,用于获取当前进程信息、环境变量和命令行参数。
console.log(process.argv); // 输出命令行参数数组
console.log(process.env); // 输出环境变量对象
console.log(process.cwd()); // 输出当前工作目录
console.log(process.pid); // 输出当前进程的进程ID
module:全局对象,用于定义模块和导出变量或函数供其他模块使用。
// greeting.js
module.exports = function(name) {console.log('Hello ' + name + '!');
}// main.js
const sayHello = require('./greeting.js');
sayHello('Tom'); // 输出:Hello Tom!
require:全局函数,用于加载其他模块。
const fs = require('fs');
fs.readFile('example.txt', function(err, data) { if (err) throw err;console.log(data.toString());
});
setTimeout和setInterval:全局函数,用于延迟和定时执行代码。
console.log('Start');
setTimeout(function() {console.log('End');
}, 3000); // 3秒后输出:Endlet interval = setInterval(function() {console.log('Interval');
}, 1000); // 每隔1秒输出:IntervalsetTimeout(function() {clearInterval(interval);
}, 5000); // 5秒后停止输出Interval
以上是Node.js全局对象的语法和简单应用示例,开发者应该熟悉并深入理解这些对象的使用,用于编写高效的Node.js应用程序。
认识模块化开发
概述
模块化开发是一种软件架构设计模式,它将一个大型的软件系统拆分成多个小的、相互独立的模块或组件,每个模块或组件处理自己的功能和数据,通过接口和其他模块或组件进行通信和协作完成整个系统的功能。
举个例子在生产工作中,手机或者电脑都是由各个模块组装而成了,模块损坏可以直接替换
场景
在JavaScript应用程序中,模块化开发的目的是提高代码的复用性、可维护性和可扩展性,同时降低代码的耦合度,避免全局命名空间污染和变量冲突等问题。
在Node.js环境中,模块化采用CommonJS规范,即每个模块是一个单独的文件,通过require()函数加载其他模块,通过module.exports对象导出自己的变量和函数供其他模块使用。
在浏览器环境中,模块化采用ES6模块规范,即每个模块是一个单独的文件,通过import关键字加载其他模块,通过export关键字导出自己的变量和函数供其他模块使用。
特点
封装性:每个模块都可以独立开发、测试和维护,对其他模块是透明的。
可重用性:模块可以被多个应用程序或组件复用。
可移植性:模块可以被轻松地移植到其他项目中,不需要改动太多代码。
可测试性:每个模块的功能独立,可以单独进行测试。
松耦合:模块之间通过接口进行通信和协作,降低了模块之间的耦合度。
高内聚:模块内部的功能高度相关,代码结构清晰,易于理解和维护。
模块成员的导入和导出
在模块化开发中,模块成员的导入和导出是非常重要的。Node.js支持CommonJS规范,使用module.exports和require来实现模块成员的导出和导入。同时ES6也支持模块化语法
Node.js 模块化语法
Node.js 模块化语法通过 require 导入模块,通过 module.exports 导出模块。
导入模块
const module = require('module-name');
其中,module-name 是需要导入的模块名称,可以是 Node.js 内置模块名称、第三方模块名称或者是自定义模块名称。require 函数会返回一个对象,该对象代表被导入的模块。
导出模块
module.exports = {};
module.exports 可以是任何类型,可以是一个函数、一个对象或者是一个变量。需要被导出的内容赋值给 module.exports 即可。
ES6 模块化语法
ES6 模块化语法通过 import 导入模块,通过 export 导出模块。
导入模块
import module from 'module-name';
//import 接收名称 from '模块路径地址';其中,module-name 是需要导入的模块名称,可以是 Node.js 内置模块名称、第三方模块名称或者是自定义模块名称。import 会返回一个对象,该对象代表被导入的模块。
导出模块
export default {};
export 可以导出任何类型,可以是一个函数、一个对象或者是一个变量。需要被导出的内容赋值给 export default 即可。
除了 export default 以外,还可以使用以下语法对多个模块成员进行命名导出:
export const a = 1;
export const b = 2;
在导入时,可以通过以下语法进行解构赋值:
import { a, b } from 'module-name';
需要注意的是,CommonJS模块是同步加载的,而ES6模块是异步加载的。另外,Node.js中也可以使用ES6模块语法,但需要在文件名后加上.mjs扩展名,Node.js版本也需要高于v13.2才支持。
项目
使用Node.js的基本语法和模块化语法和全局对象的简单项目:打印出当前系统的用户名和操作系统类型。
在命令行中执行以下步骤:
- 创建一个新目录,例如 project。
- 进入该目录并执行命令
npm init,按照提示创建 package.json 文件。 - 在该目录下创建一个新的 JavaScript 文件,例如 index.js。
- 在 index.js 中编写以下代码:
const os = require('os'); // 引入系统模块
const username = os.userInfo().username; // 获取当前用户的用户名
const type = os.type(); // 获取操作系统类型console.log(`当前系统用户名为:${username}`);
console.log(`当前操作系统类型为:${type}`);
在命令行中执行 node index.js,即可看到输出结果。
在上述代码中,require 是 Node.js 中用来引入模块的语法,os 是一个 Node.js 自带的系统模块,可以用来获取系统相关的信息。os.userInfo() 返回当前用户的一些信息,比如用户名、家目录等。os.type() 返回当前操作系统类型,例如 Windows、Linux 等。
另外,console.log() 是 Node.js 中打印输出的方法,可以将括号内的字符串输出到命令行窗口。${} 是 ES6 的语法,用于将变量嵌入到字符串中。
相关文章:

第三章认识Node.js模块化开发
目录 认识Node.js 概述 作用 基本使用 Node.js的运行 Node.js的组成 Node.js的语法 Node.js全局对象 认识模块化开发 概述 场景 特点 模块成员的导入和导出 Node.js 模块化语法 导入模块 导出模块 ES6 模块化语法 导入模块 导出模块 项目 认识Node.js 概述…...

扩展Nginx的无限可能:掌握常见扩展模块和第三方插件的使用方法
Nginx是一款高性能的开源Web服务器和反向代理服务器。它具有模块化的架构,可以通过扩展模块和插件来增强其功能。在本文中,我将围绕Nginx的扩展模块和插件进行讲解,并提供一些常见的扩展模块和第三方插件的示例。 一、Nginx扩展模块 Nginx的…...

centos遇到的问题
lsof -i :8091 > 查看这个端口的线程 lsof : list open files 列出打开文件 -i : internet linux检测系统进程和服务: top : 实时监视系统的进程和资源的利用情况htop : top的增强版 问题: -bash: …...

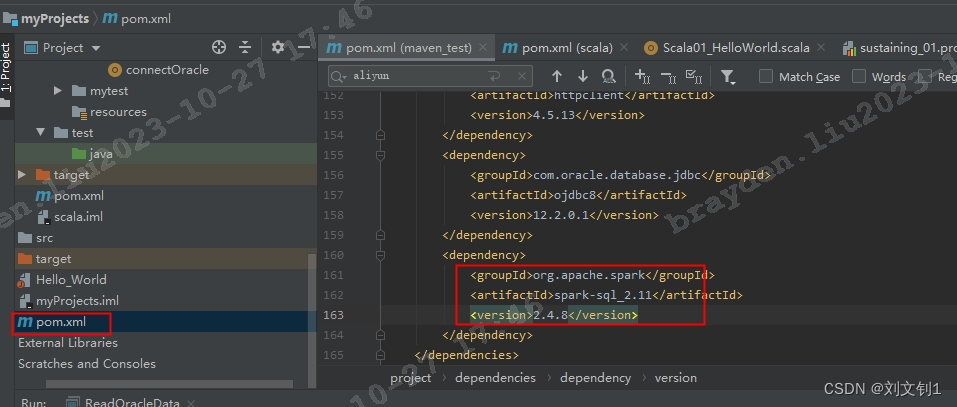
本机spark 通idea连接Oracle的坑
1. 报错:Exception in thread "main" java.lang.NoSuchMethodError: scala.Product.$init$(Lscala/Product;)V 查询网上资料,是idea引入的scala运行环境版本与idea默认的scala版本不一样 也就是写的项目中的pom的spark版本与idea默认的版本不…...

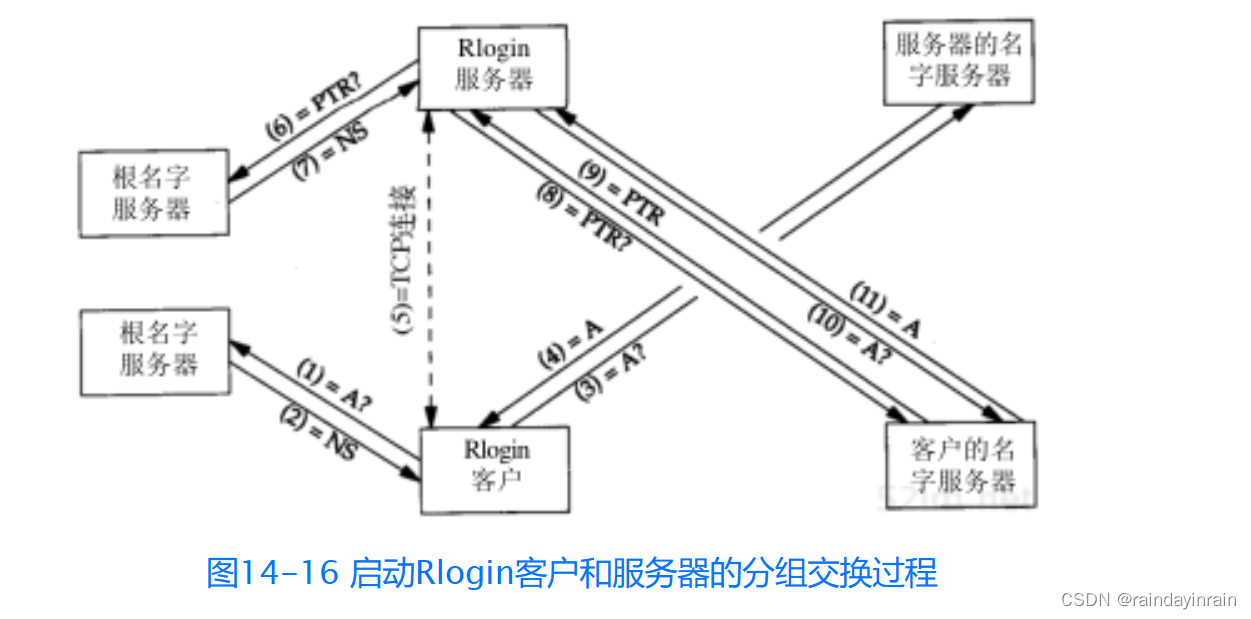
网络协议--DNS:域名系统
14.1 引言 域名系统(DNS)是一种用于TCP/IP应用程序的分布式数据库,它提供主机名字和IP地址之间的转换及有关电子邮件的选路信息。这里提到的分布式是指在Internet上的单个站点不能拥有所有的信息。每个站点(如大学中的系、校园、…...

计算机视觉注意力机制小盘一波 (学习笔记)
将注意力的阶段大改分成了4个阶段 1.将深度神经网络与注意力机制相结合,代表性方法为RAM ⒉.明确预测判别性输入特征,代表性方法为STN 3.隐性且自适应地预测潜在的关键特征,代表方法为SENet 4.自注意力机制 通道注意力 在深度神经网络中…...

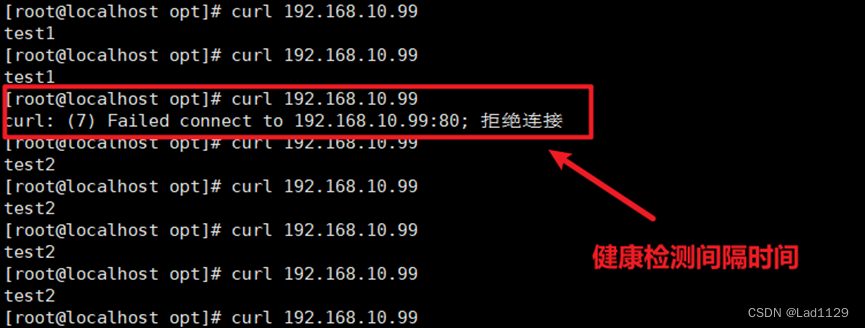
LVS+keepalive高可用集群
keepalive简介 keepalive为LVS应用延伸的高可用服务。lvs的调度器无法做高可用。但keepalive不是为lvs专门集群服务的,也可以为其他的的代理服务器做高可用。 keepalive在lvs的高可用集群,主调度器和备调度器(可以有多个) 一主两备或一主一备。 VRRP: k…...

Thread 和 Runnable 的区别
Thread 和 Runnable 接口的区别有四个: Thread 是一个类,Runnable 是接口,因为在 Java 语言里面的继承特性,接口可以支持多继承,而类只能单一继承。所以如果在已经存在继承关系的类里面要实现线程的话,只能…...

图神经网络和分子表征:5. Completeness
大家都知道 “两点确定一线,三点确定一平面”,那么多少个变量可以确定一个分子呢?这是最近顶刊们热烈讨论的话题。 (据笔者不完全统计)最早在 SphereNet (2022 ICLR)论文里,摘要上就…...

css-渐变色矩形
效果图: 代码: html: <!DOCTYPE html> <html><head><meta charset"utf-8"><meta name"viewport" content"initial-scale1.0, user-scalableno" /><title></title><link …...

使用easypoi-spring-boot-starter 4.1.1导入excel报错NoSuchMethodError和NoSuchMethodError
前言 使用easypoi进行excel的导入遇到的错误以及解决办法 easypoi项目地址:https://gitee.com/lemur/easypoi easypoi的Maven依赖: <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-spring-boot-starter<…...

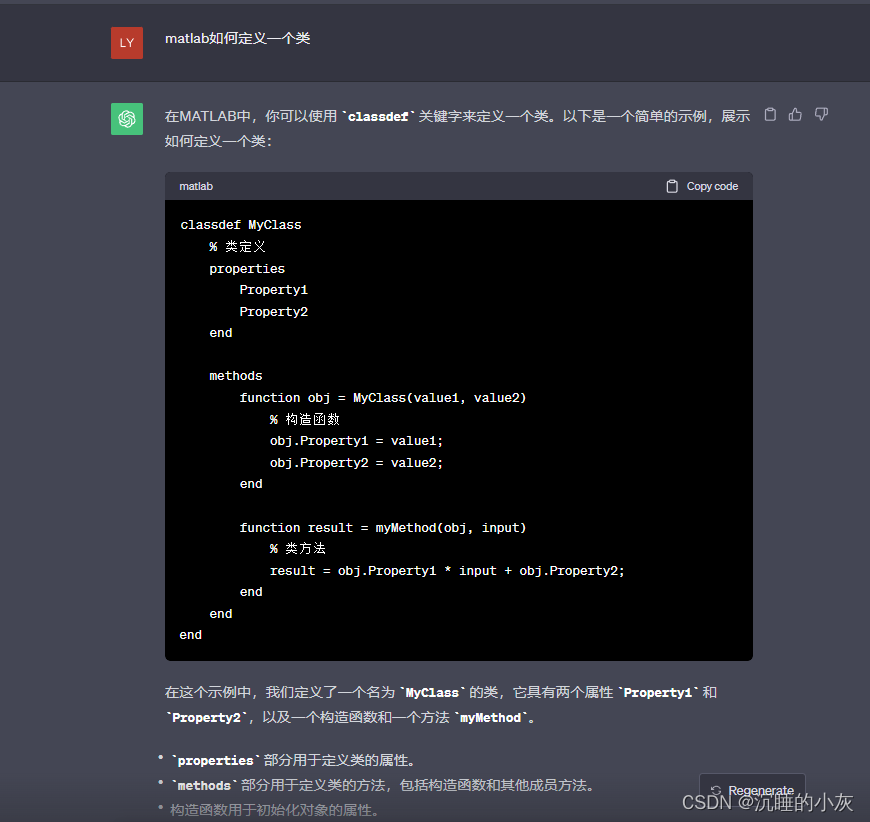
matlab中类的分别之handle类和value类——matlab无法修改类属性值的可能原因
写在之前(吐槽) 最近由于变化了一些工作方向,开始需要使用matlab进行开发,哎哟喂,matlab使用的我想吐,那个matlab编辑器又没代码提示,又没彩色,我只好用vscode进行代码编辑…...

3. t2t_vit inference
前言 对vit 进行fp16推理 参考链接: https://github.com/open-mmlab/mmpretrain/tree/master/configs/t2t_vit run code : https://mmclassification.readthedocs.io/en/latest/getting_started.html#inference-and-test-a-dataset https://mmclassification.readthedo…...

SpringMVC Day 05 : Spring 中的 Model
前言 欢迎来到 SpringMVC 系列教程的第五天!在之前的教程中,我们已经学习了如何使用控制器处理请求和返回视图。今天,我们将深入探讨 Spring 中的 Model。 在 Web 应用程序开发中,数据的传递和展示是非常重要的。SpringMVC 提供…...

redis6.0源码分析:字典扩容与渐进式rehash
文章目录 字典数据结构结构设计dictType字典类型为什么字典有两个哈希表?哈希算法 扩容机制扩容前置知识字典存在几种状态?容量相关的关键字段定义字典的容量都是2的幂次方 扩容机制字典什么时候会扩容?扩容的阈值 & 扩容的倍数哪些方法会…...

【C++迭代器iterator】
迭代器 i t e r a t o r 迭代器iterator 迭代器iterator 在 容器 v e c t o r 容器vector 容器vector 中的使用 迭代器 i t e r a t o r 迭代器iterator 迭代器iterator 一般使用在 容器 v e c t o r 容器vector 容器vector 的 遍历 遍历 遍历,充当 遍历指针 遍…...

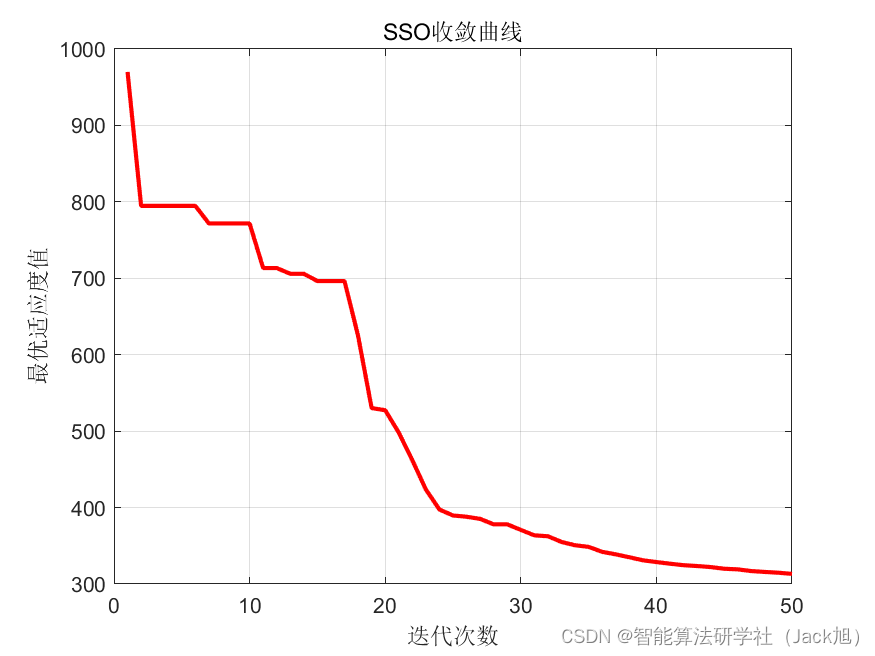
基于群居蜘蛛算法的无人机航迹规划
基于群居蜘蛛算法的无人机航迹规划 文章目录 基于群居蜘蛛算法的无人机航迹规划1.群居蜘蛛搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用群居蜘蛛算法来优化无人机航迹规划。 …...

火爆全网,Python+Requests+Pytest+YAML+Allure实现接口自动化测试(附源码)
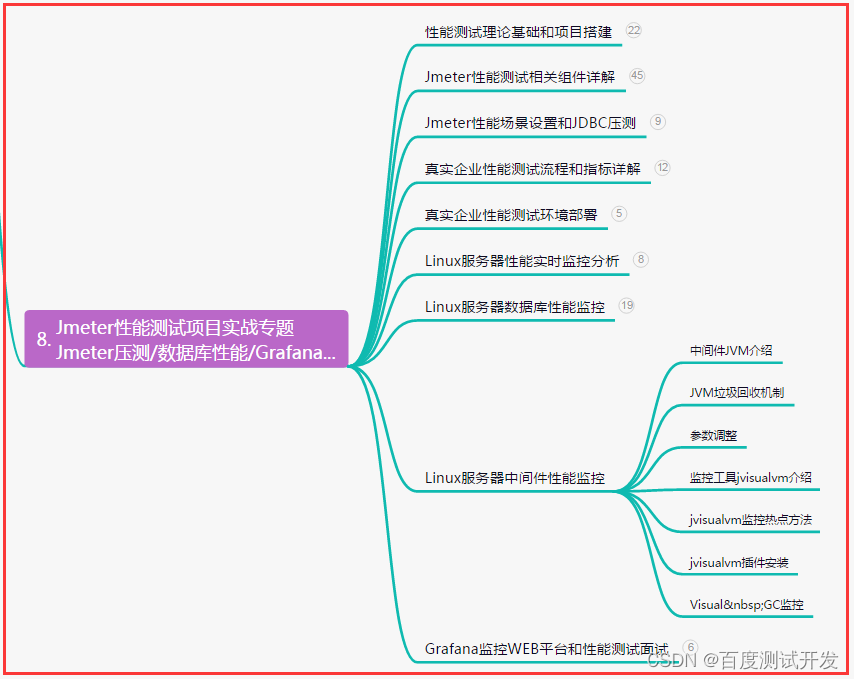
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 本项目实现接口自…...

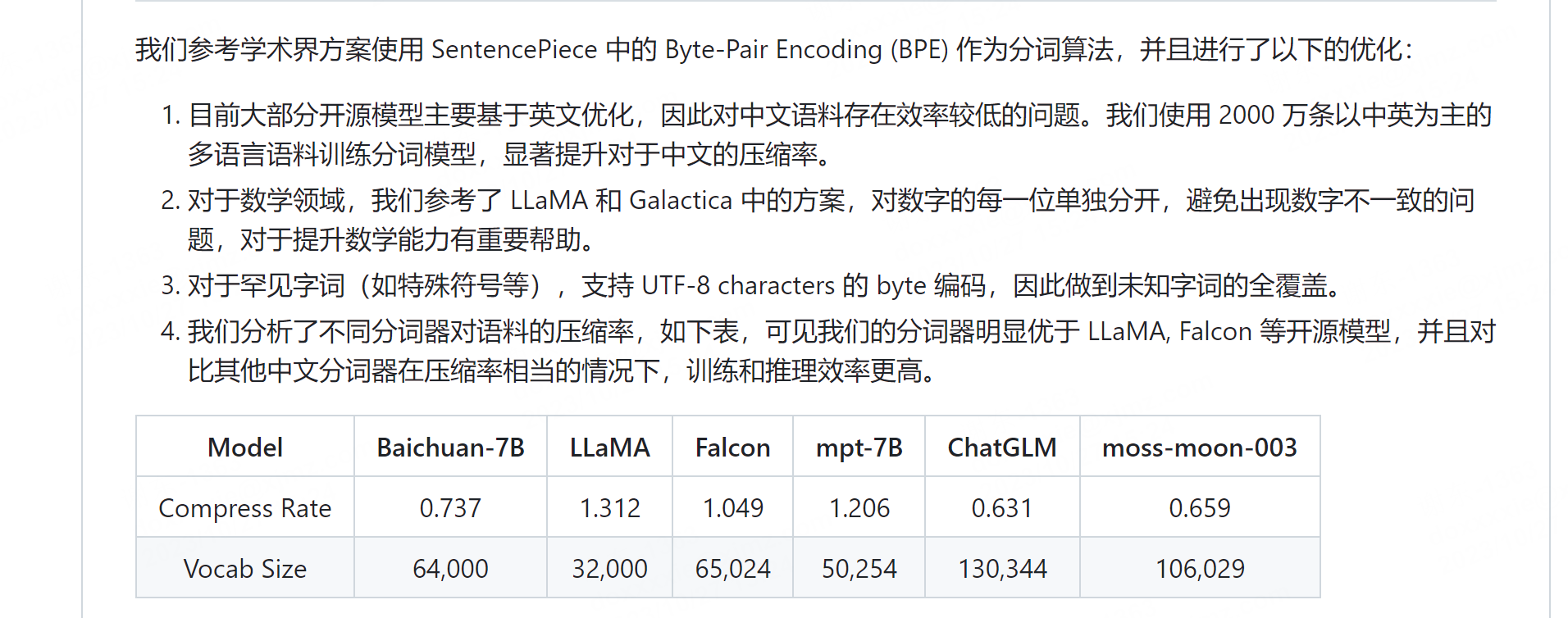
【深度学习】【NLP】如何得到一个分词器,如何训练自定义分词器:从基础到实践
文章目录 什么是分词?分词算法使用Python训练分词器步骤1:选择分词算法步骤2:准备训练语料步骤3:配置分词器参数步骤4:训练分词器步骤5:测试和使用分词器 代码示例:使用SentencePiece训练分词器…...

线程池的线程回收
线程池 线程池里面分为核心线程和非核心线程。 核心线程是常驻在线程池里面的工作线程,它有两种方式初始化: 向线程池里面添加任务的时候,被动初始化 主动调用 prestartAllCoreThreads 方法 当线程池里面的队列满了的情况下,为了增…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
