react151618刷新几次的问题
结论:
16 hooks版本
默认render1次
同步中,无论多少种类还是次数,都render 1次。
异步中,无论多少种类还是次数,1个种类执行1次,多次的话,用n*2。
18 hooks版本
默认render2次,
同步中,无论多少种类还是次数,都render 2次。
异步中,无论多少种类还是次数,都render 2次。
15版本, class版本
this.setState是异步的,set 3次就会合并,在callback可以获取最新值
但是在setTimeout同步的。(set 3次就会执行三次)
15 class版本看这个地址
react18
import React, { useState, useEffect } from 'react';
// 最新的react 16
function Test() {console.log('----render') // 默认执行2次const [countA, setCountA] = useState(111);const [countB, setCountB] = useState(222);function onClick() {// 一个种类,一个set执行2次render// 二个种类,各一次set,那么执行2次render// 二个种类及以上,执行2次render,还是执行2次setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)setTimeout(() => {// 一个种类,一个set执行2次render// 二个种类,各一次set,那么执行2次render// 二个种类及以上,执行2次render,还是执行2次// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)});}useEffect(() => {}, []);return (<div><p>{countA}-{countB}</p><button onClick={onClick}>点击我</button></div>)
}
export default Test;
react16
import React, { useState, useEffect } from 'react';
// 最新的react 16
function Test() {console.log('--render') // 默认执行1次const [countA, setCountA] = useState(111);const [countB, setCountB] = useState(222);function onClick() {// 一个种类,一个set执行1次render// 二个种类,各一次set,那么执行1次render// 二个种类及以上,执行2次render,还是执行1次// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)setTimeout(() => {// 一个种类,一个set执行1次render// 二个种类,各一次set,那么执行2次render// 二个种类及以上n,执行2次render及以上,n*2setCountA(countA + 1)setCountA(countA + 1)setCountA(countA + 1)setCountA(countA + 1)setCountB(countB + 1)setCountB(countB + 1)setCountB(countB + 1)setCountB(countB + 1)});}useEffect(() => {}, []);return (<div><p>{countA}-{countB}</p><button onClick={onClick}>点击我</button></div>)
}
export default Test;
react16, 18
import React, { useState } from 'react';function App() {const [number, setNumber] = useState(0);function alertNumber() {setTimeout(() => {alert(number); // 操作步骤,先点击弹窗,然后快速+按钮,永远弹出的是0,16和18都这样子}, 3000);}return (<div className="App"><p>{number}</p><button onClick={() => setNumber(number + 1)}>+</button><button onClick={alertNumber}>alertNumber</button></div>);
}
export default App;
一下的以前的博客,不可靠
react刷新几次问题
15版本, class版本
this.setState是异步的,set 3次就会合并,在callback可以获取最新值
但是在setTimeout同步的。(set 3次就会执行三次)
15 class版本看这个地址
16版本,hooks版本
setState set几次就会render几次,但是有惰性。不会批处理。
18版本
批处理了。异步。可以调用同步的api。
setTimeout中的也可以批处理了。
legacy模式下:命中batchedUpdates时是异步 未命中batchedUpdates时是同步的
concurrent模式下:都是异步的,react 17添加了这个concurrent模式
react 16 setTimeout异步中的setA不可控制
useState会对state进行逐个处理,useState的原理是用闭包机制,而setTimeout中任务是无法拿到闭包中的变量的,所以,当遇到 setTimeout时,在setTimeout拿不到最新的值。
setState会进行一个合对象的,则只会处理最后一次。
当遇到 setTimeout/setInterval/Promise.then(fn)/fetch 回调/xhr 网络回调时,react 都是无法控制的,这个根react本身的原因有关系。
react 18 中对setTimeout中连续两次的setA也进行了合并,不知道18中setTimeout可不可以控制。
const [a, setA] = useState(123);
console.log('----render');
return (<div className="App"><h1>{a}</h1><button onClick={() => {// react 16 刷新两次, 结果仍然为124 react18刷新一次setA(a+1);setA(a+1);}}>fffff</button></div>
);
----------------------------------------
const [number,setNumber] = useState(0);
function alertNumber(){setTimeout(()=>{alert(number); // 不论您点击多少次下边的click这里就是0},3000);
}
return (<><p>{number}</p><button onClick={()=>setNumber(number+1)}>+</button><button onClick={alertNumber}>alertNumber</button></>
)
----------------------------------------
export default function App() {console.log('render----');const [ca, setCa] = useState(1);const aclick = () => {setTimeout(() => {// 会执行两次,但是最后的结果只会+1setCa(ca + 1);setCa(ca + 1);});}return (<div className="App" onClick={aclick}>{ca}</div>);
}
相关文章:

react151618刷新几次的问题
结论: 16 hooks版本 默认render1次 同步中,无论多少种类还是次数,都render 1次。 异步中,无论多少种类还是次数,1个种类执行1次,多次的话,用n*2。 18 hooks版本 默认render2次, 同步…...

【Spring】IOC容器与Bean的常用属性配置
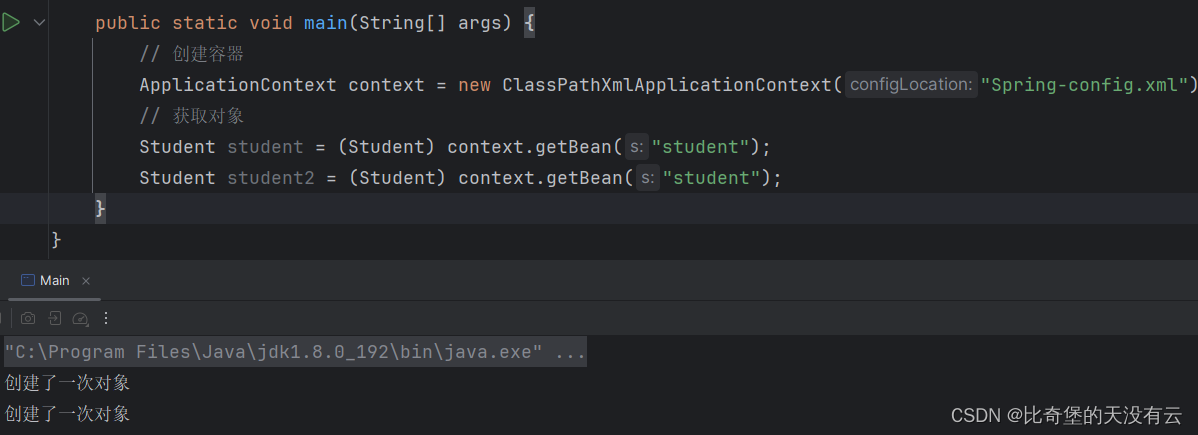
文章目录 1.前言2.IOC容器2.1 BeanFactory 容器2.2 ApplicationContext 容器 3.Bean的常用属性配置4. 总结 1.前言 在之前的文章-IOC的快速入门中讲过Bean这个概念. 本来就来介绍容器与Bean的常用属性配置 在Spring框架中,Bean指的是被Spring加载生成出来的对象。 …...

2023年下半年 系统集成项目管理工程师 真题考点(一二三四批次)(10月28、29)(网友回忆版)
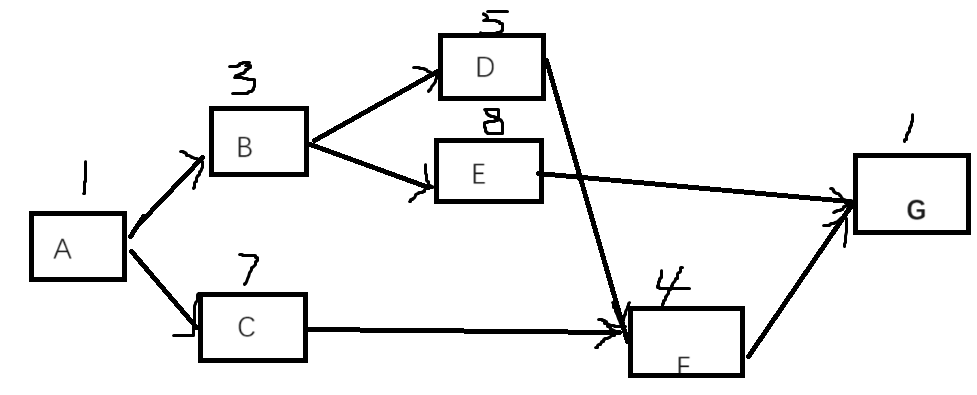
文章目录 第一批部分考点整体管理采购管理风险管理二:EAC 第二批部分考点如下: 第三批部分考点如下: 第一批 部分考点 1、案例考了关键路径和工期,风险管理、采购、风险、招投标,整体管理。 2、计算题有关键路径和挣…...

读韩都衣舍,谈权力转移的激励制度
这是一个很久之前的商业案例。 在大公司,管理过于复杂,成了现在公司管理的大问题。大公司的流程长,市场的突击速度慢,以及员工的积极性差,成为大公司的一个潜在的弊病。而最近,从韩都衣舍的创始人赵迎光的…...

私有云:【10】VCenter安装win10
私有云:【10】VCenter安装win10 1、ESXI挂载win10镜像2、VCenter安装win102.1、创建虚拟机2.2、启动虚拟机 此WIN10用来作为以后的远程桌面 1、ESXI挂载win10镜像 2、VCenter安装win10 2.1、创建虚拟机 创建虚拟机 设置名称下一步 选择计算机资源 选择NFS存储 设置…...

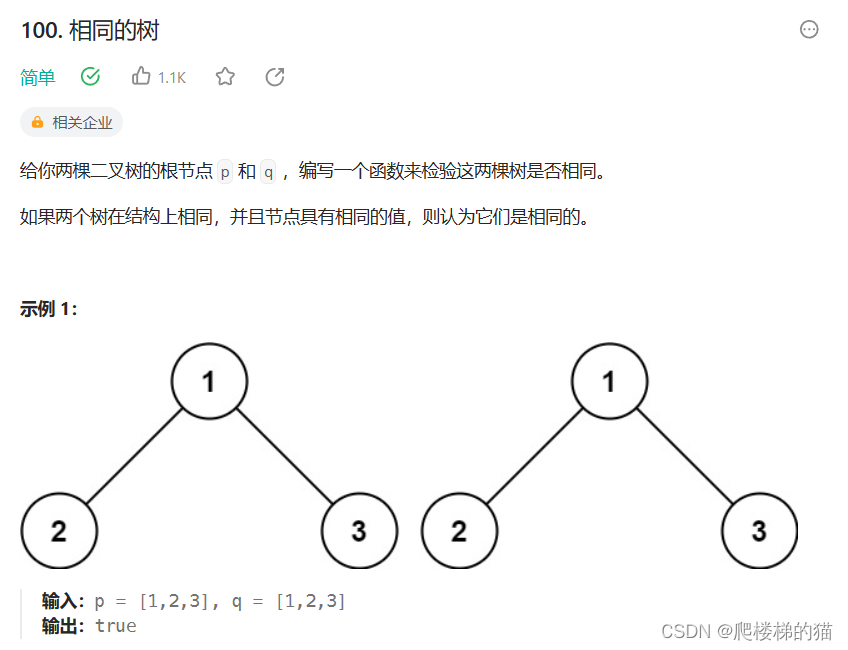
[Java/力扣100]判断两棵二叉树是否相同
我希望通过这道题,能进一步了解递归思想和“树是递归定义的”这句话 分析 我们的目的是写一个方法来检验两棵树是否相同 什么叫“两棵树相同”?——相同的位置存在相同的结点 有三种情况:1、两棵树一颗为空一颗不为空——不相同ÿ…...

BEC商务英语主题 定价策略|柯桥学商务英语口语
Factors in Pricing Decisions 影响价格制定的因素 A firm cannot determine a product’s price without considering several factors that affect price. 在制定产品价格时,公司如果不考虑影响价格的各种因素是无法制定的。 Managers must take into account t…...

第七章 ObjectScript 一般系统限制
文章目录 第七章 ObjectScript 一般系统限制 字符串长度限制下标限制Global的最大长度 第七章 ObjectScript 一般系统限制 字符串长度限制 字符串的长度有限制:3,641,144 个字符。 重要的是要认识到字符串不仅仅是从输入/输出设备读取的结果。它们可以显示在其他上…...

【Python百练——第1练】使用Python求100以内的所有偶数
作者:Insist-- 个人主页:insist--个人主页 作者简介:梦想从未散场,传奇永不落幕,持续更新优质网络知识、Python知识、Linux知识以及各种小技巧,愿你我共同在CSDN进步 欢迎点赞👍收藏Ὄ…...

springboot心理咨询管理系统
springboot心理咨询管理系统,java心理咨询管理系统,心理咨询管理系统 运行环境: JAVA版本:JDK1.8 IDE类型:IDEA、Eclipse都可运行 数据库类型:MySql(8.x版本都可) 硬件环境…...
(浅析源码))
Java-API简析_java.net.URL类(基于 Latest JDK)(浅析源码)
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/134024288 出自【进步*于辰的博客】 因为我发现目前,我对Java-API的学习意识比较薄弱…...

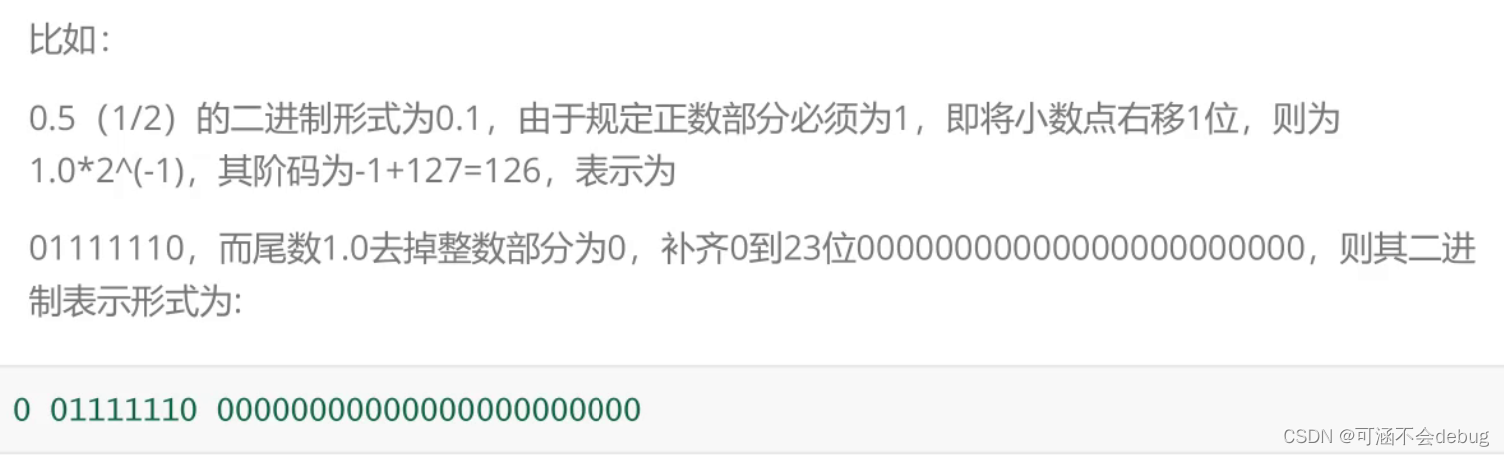
C语言浮点型在内存中的存储
目录 前言: 引言: 浮点数存储规则 举个栗子: TIP: 单精度浮点数存储的模型(float) 双精度浮点数存储的模型(double) IEEE对 M 的特殊规定 IEEE对 E 的特殊规定 小试牛刀 先…...

elementPlus | el-tabs 标签管理路由页面
<script setup> import { useRouter } from vue-router const router useRouter()const tabClick (tab)>{const idx tab.indexif(idx 0){router.push(/)}... } </script> <template><!-- 撑开 stretch"true" --><el-tabs type&quo…...

如何使用ffmpeg制作透明背景的视频
最近我们尝试在网页上叠加数字人讲解的功能,发现如果直接在网页上放一个矩形的数字人视频,效果会很差,首先是会遮挡很多画面的内容,其次就是不管使用任何任务背景,画面都和后面的网页不是很协调,如图所示&a…...

C#中对于using的使用方式
导入命名空间 使用list需要导入 System.Collections.Generic;这个命名空间 using System.Collections.Generic; using UnityEngine;public class UsingTest : MonoBehaviour {void Start(){List<int> intlist new List<int>();} }省略类名 using UnityEngine; …...

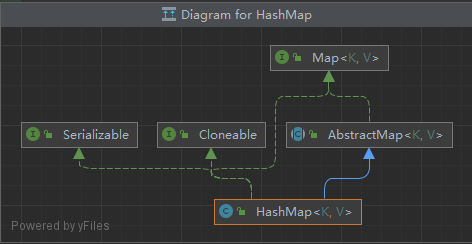
【Java】HashMap集合
Map集合概述和使用 Map集合概述 Interface Map<k,v> k:键值类型 v:值的类型 Map集合的特点 键值对 映射关系 Key 和 Value一个键(Key)对应一个值(Value)键不允许重复,值可以重复如…...

百度网盘使用指南
文章目录 备份篇手机文件备份电脑文件备份 查找篇移动端PC端 文件操作文件解压文件扫描PDF工具图片工具音频操作 备份篇 手机文件备份 在百度网盘APP种点击 我的–设置–自动备份设置 里边有相册备份, 文档备份, 微信文件备份, 手机通讯录, 短信, 通话备份等功能 电脑文件备…...

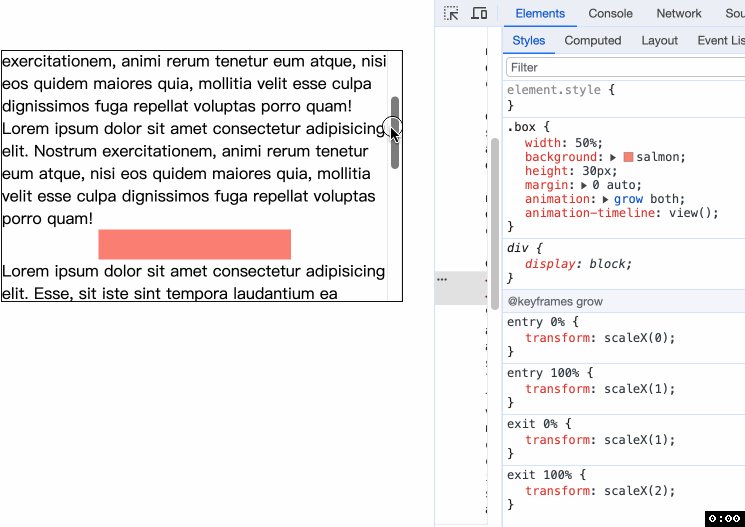
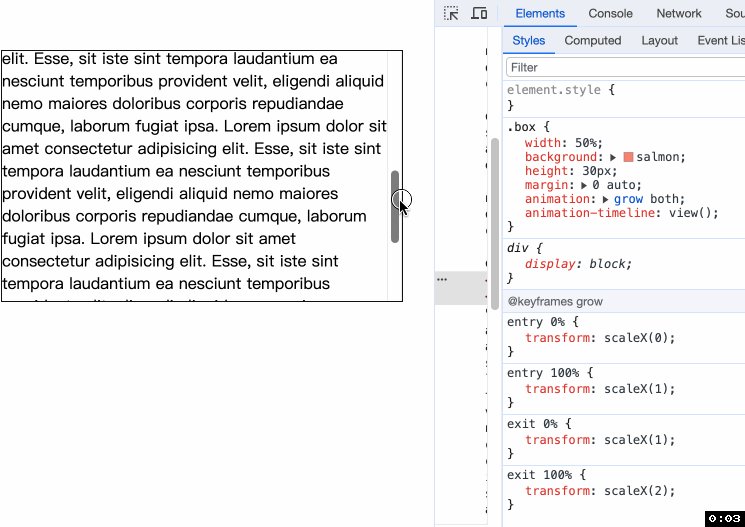
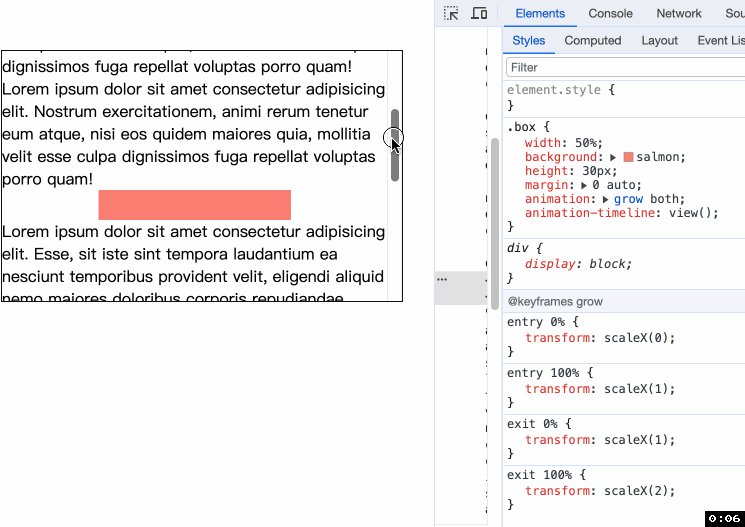
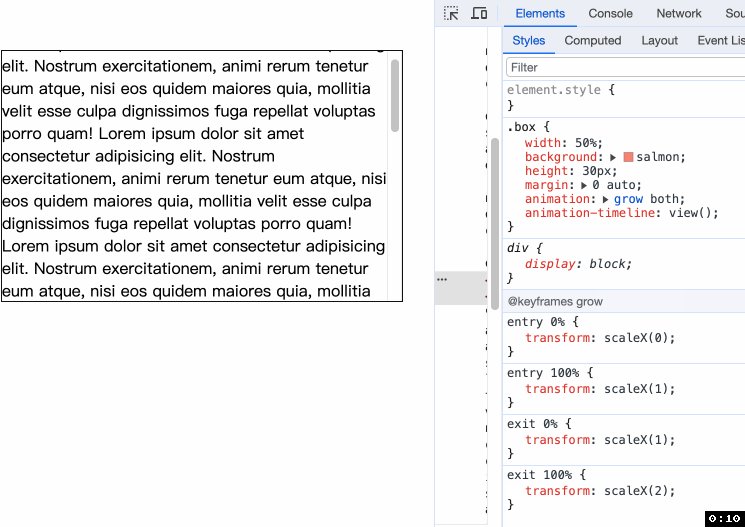
CSS 滚动驱动动画与 @keyframes 新语法
CSS 滚动驱动动画与 keyframes 在 CSS 滚动驱动动画相关的属性出来之后, keyframes 也迎来变化. 以前, keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage> 建议先了解 animation-range 不然你会对 timeli…...

二十三种设计模式全面解析-原型模式进阶之原型管理器:集中管理对象原型的设计模式之道
在软件开发中,我们经常需要创建和复制对象。然而,有时候直接创建对象可能会导致性能下降或代码重复。为了解决这些问题,原型模式应运而生。而使用原型管理器(Prototype Manager)来集中管理原型对象可以进一步提高灵活性…...

【微信小程序开发】学习小程序的网络请求和数据处理
前言 网络请求是微信小程序中获取数据和与服务器交互的重要方式。微信小程序提供了自己的API来处理网络请求,使得开发者可以轻松地在微信小程序中实现数据的获取和提交。本文将介绍微信小程序中的网络请求,包括使用wx.request发起GET和POST请求…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
