【PyQt学习篇 · ⑤】:QWidget - 鼠标操作
文章目录
- 鼠标形状设置
- 常用鼠标形状设置
- 自定义鼠标形状
- 重置形状
- 获取鼠标
- 鼠标跟踪
- 鼠标跟踪案例
鼠标形状设置
常用鼠标形状设置
在PyQt中,QWidget类提供了设置鼠标形状的功能。可以使用setCursor()方法来更改QWidget及其子类的鼠标形状。该方法接受一个Qt.CursorShape参数,该参数定义了不同的鼠标形状选项。
以下是一些常用的鼠标形状选项及其对应的Qt.CursorShape常量:
-
Qt.ArrowCursor:标准箭头指针。

-
Qt.UpArrowCursor:向上箭头指针。

-
Qt.CrossCursor:十字形指针。

-
Qt.IBeamCursor:I形指针(用于文本输入)。

-
Qt.WaitCursor:无操作期间的等待指针。

-
Qt.BusyCursor:忙碌指针。

-
Qt.ForbiddenCursor:禁止指针。

-
Qt.PointingHandCursor:手形指针,用于指示可点击的对象。

-
Qt.WhatsThisCursor:上下问号指针,用于提供上下文帮助。

-
Qt.SizeVerCursor:垂直调整大小指针。

-
Qt.SizeHorCursor:水平调整大小指针。

-
Qt.SizeBDiagCursor:对角线调整大小指针(从左上到右下)。

-
Qt.SizeAllCursor:移动调整大小指针。

-
Qt.SplitVCursor:垂直分割指针。

-
Qt.SplitHCursor:水平分割指针。

-
Qt.OpenHandCursor:打开手指针。

-
Qt.ClosedHandCursor:闭合手指针。

-
Qt.BlankCursor:隐藏鼠标指针(下面是一个空白的图片)。

下面为常用鼠标设置的代码示例:
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(200, 200)window.setCursor(Qt.BusyCursor) # 设置鼠标形状为加载状态
window.show()sys.exit(app.exec_())
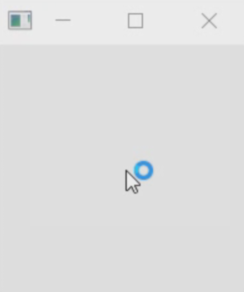
运行结果:

自定义鼠标形状
在PyQt中,可以使用QCursor对象来将一张图片设置为鼠标指针的形状。下面是具体步骤:
- 导入所需的类:
from PyQt5.QtGui import QPixmap, QCursor - 加载图片:使用QPixmap类的
fromImage()方法从文件或QImage对象中加载图片。例如,cursor_image = QPixmap('path/to/image.png')将会创建一个QPixmap对象,其中包含了指定路径下的图片。 - 调整图片大小:如果需要,可以使用
cursor_image.scaled()方法调整图片的大小。例如,scaled_image = cursor_image.scaled(32, 32)会将图片调整为32x32像素大小的图片。 - 创建自定义鼠标形状:使用QCursor类的
QCursor(cursor_image)构造函数,传入调整大小后的图片,创建一个自定义的QCursor对象。 - 设置QWidget的鼠标形状:使用QWidget的
setCursor()方法将自定义的QCursor对象设置为QWidget的鼠标形状。
以下是一个示例代码,展示了如何将一张图片设置为QWidget的鼠标形状:

from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPixmap, QCursor
import sysapp = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("自定义鼠标操作")
window.resize(300, 300)pixmap = QPixmap('mouse.png') # 创建一个图片对象
new_pixmap = pixmap.scaled(50, 50) # 将缩放图片的对象返回,并用new_pixmap接收其返回值
cursor = QCursor(new_pixmap) # 鼠标对象(图片对象)window.setCursor(cursor)window.show()
sys.exit(app.exec_())
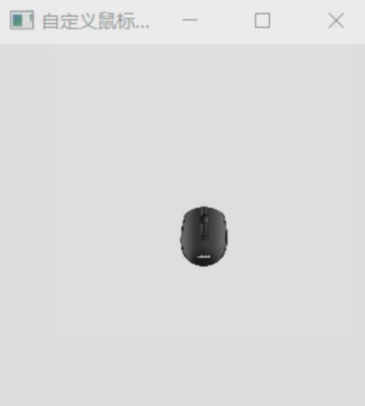
运行结果:

此时将鼠标移动到控件窗口内就会出现自定义的图片。
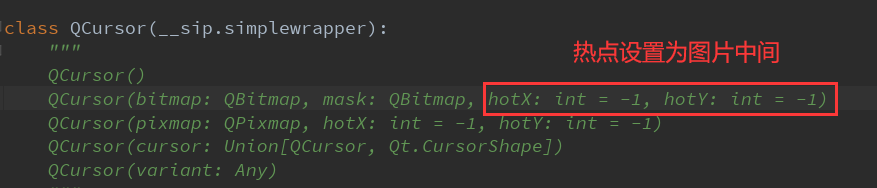
但是,当我们要进行点击的操作时,发现当鼠标的中间位置到达目标位置时才能执行点击操作,这是因为在QCursor函数内部,它将鼠标图片的热点设置在中间位置。

因此可以通过修改图片的热点位置,就可实现鼠标点击生效的位置。如以下代码,QCursor(new_pixmap, 0, 0),其中的0,0即为热点位置,若想将热点位置改为鼠标右下角,可设置为50,50。因为前边使用pixmap.scaled(50, 50)已将图片缩放到50,50的尺寸大小
pixmap = QPixmap('mouse.png') # 创建一个图片对象
new_pixmap = pixmap.scaled(50, 50) # 将缩放图片的对象返回,并用new_pixmap接收其返回值
cursor = QCursor(new_pixmap, 0, 0) # 鼠标对象(图片对象)
重置形状
在PyQt中,unsetCursor()是一个QWidget的方法,用于将QWidget的鼠标指针形状重置为默认形状。
以以上代码为例:
pixmap = QPixmap('mouse.png') # 创建一个图片对象
new_pixmap = pixmap.scaled(50, 50) # 将缩放图片的对象返回,并用new_pixmap接收其返回值
cursor = QCursor(new_pixmap, 0, 0) # 鼠标对象(图片对象)window.setCursor(cursor)
window.unsetCursor() # 重置鼠标形状
运行结果:

获取鼠标
在PyQt中,你可以使用QWidget的pos()方法来获取鼠标的当前位置,使用QWidget的setPos()方法来设置鼠标的位置。
下面分别来介绍这两个方法:
-
获取鼠标位置:
pos()pos()方法返回一个QPoint对象,表示当前鼠标的位置。(鼠标相对于屏幕的位置)QPoint对象有两个属性:x()表示横坐标,y()表示纵坐标。你可以使用这两个属性来获取具体的坐标值。
-
设置鼠标位置:
setPos()setPos(x, y)方法允许你将鼠标的位置设置为指定的横纵坐标。你可以通过给定的x和y参数来指定新的坐标。x和y参数可以是一个整数或浮点数类型的值,表示相应的坐标位置。
在以上代码的基础上加上以下代码:
current_cursor = window.cursor()
print(current_cursor.pos()) # 打印当前鼠标的位置
current_cursor.setPos(0, 0) # 移动鼠标到屏幕左上角
print(current_cursor.pos()) # 打印当前鼠标的位置
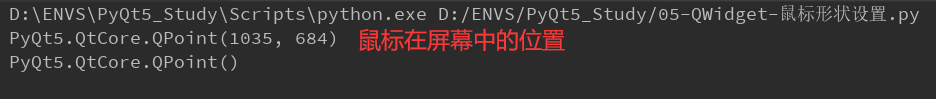
运行结果:

鼠标跟踪
在PyQt中,可以使用setMouseTracking()和hasMouseTracking()这两个API函数来设置和查询鼠标跟踪功能。
-
setMouseTracking()函数setMouseTracking(enable)允许你开启或关闭鼠标跟踪功能。enable参数是一个布尔值,如果为True,则开启鼠标跟踪功能;如果为False,则关闭鼠标跟踪功能。- 不跟踪:鼠标移动时,必须处于按下状态,才会触发
mouseMoveEvent事件。 - 跟踪:鼠标移动时,不处于按下状态,也会触发mouseMoveEvent事件。
-
hasMouseTracking()函数hasMouseTracking()函数会返回一个布尔值,表示当前QWidget是否开启了鼠标跟踪功能。
以下是一个使用鼠标跟踪功能的示例代码:
from PyQt5.QtWidgets import *
import sysclass MyWindow(QWidget):def __init__(self, parent=None):super().__init__(parent)def mouseMoveEvent(self, me):print("鼠标移动了")if __name__ == '__main__':app = QApplication(sys.argv)window = MyWindow()window.resize(300, 300)window.show()sys.exit(app.exec_())
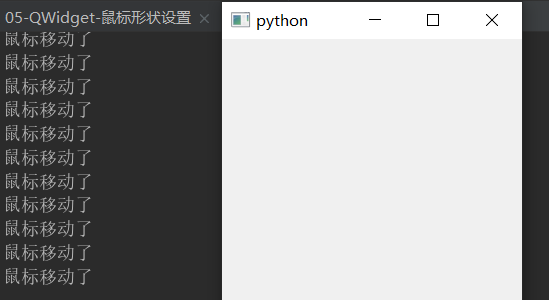
运行结果:
当鼠标放在控件内,未按下鼠标左键时,鼠标未进行跟踪,当长按鼠标左键并移动时,才会触发鼠标跟踪事件。

若在主程序中就设置鼠标跟踪,观察其结果:
window.setMouseTracking(True) # 设置鼠标跟踪
print(window.hasMouseTracking()) # 打印鼠标跟踪状态
运行结果:
当鼠标移动到控件内,未按下鼠标左键,只移动,会直接触发鼠标跟踪事件,这是因为在程序中设置了鼠标跟踪。

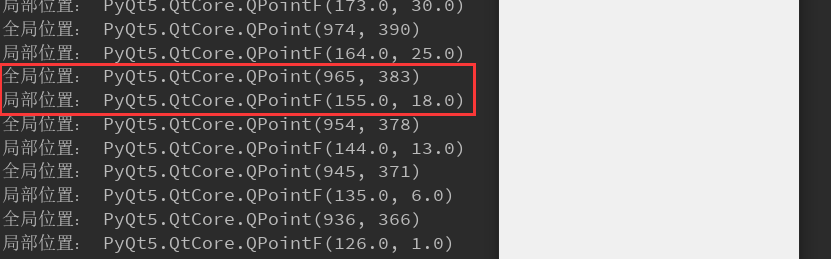
在以上代码的基础上使用globalPos()方法打印鼠标的全局位置(相对于屏幕),使用localPos()方法打印局部位置(相对于控件)
def mouseMoveEvent(self, me):print('全局位置:', me.globalPos())print('局部位置:', me.localPos())
运行结果:

鼠标跟踪案例
案例:创建一个窗口,内部有一个label控件。
要求:
- 鼠标移入窗口时,让label位置跟随鼠标位置。
- 让鼠标设置为指定图片
以上案例的代码:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPixmap, QCursor
import sysclass MyWindow(QWidget):def __init__(self, parent=None):super().__init__(parent)# 设置窗口标题和大小self.setWindowTitle('鼠标跟踪案例')self.resize(500, 500)# 设置鼠标pixmap = QPixmap('mouse.png').scaled(50, 50)cursor = QCursor(pixmap, 0, 0) # 设置热点为鼠标左上角self.setCursor(cursor)self.setMouseTracking(True) # 开启鼠标跟踪# 设置标签label = QLabel(self)label.setText('我爱Python,我学PyQt')label.setStyleSheet('background-color: cyan;')def mouseMoveEvent(self, me):# 让标签跟踪鼠标label = self.findChild(QLabel)label.move(me.localPos().x(), me.localPos().y())if __name__ == '__main__':app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec_())
运行结果:

相关文章:

【PyQt学习篇 · ⑤】:QWidget - 鼠标操作
文章目录 鼠标形状设置常用鼠标形状设置自定义鼠标形状 重置形状获取鼠标鼠标跟踪鼠标跟踪案例 鼠标形状设置 常用鼠标形状设置 在PyQt中,QWidget类提供了设置鼠标形状的功能。可以使用setCursor()方法来更改QWidget及其子类的鼠标形状。该方法接受一个Qt.CursorS…...

2-多媒体数据压缩国际标准-Part3
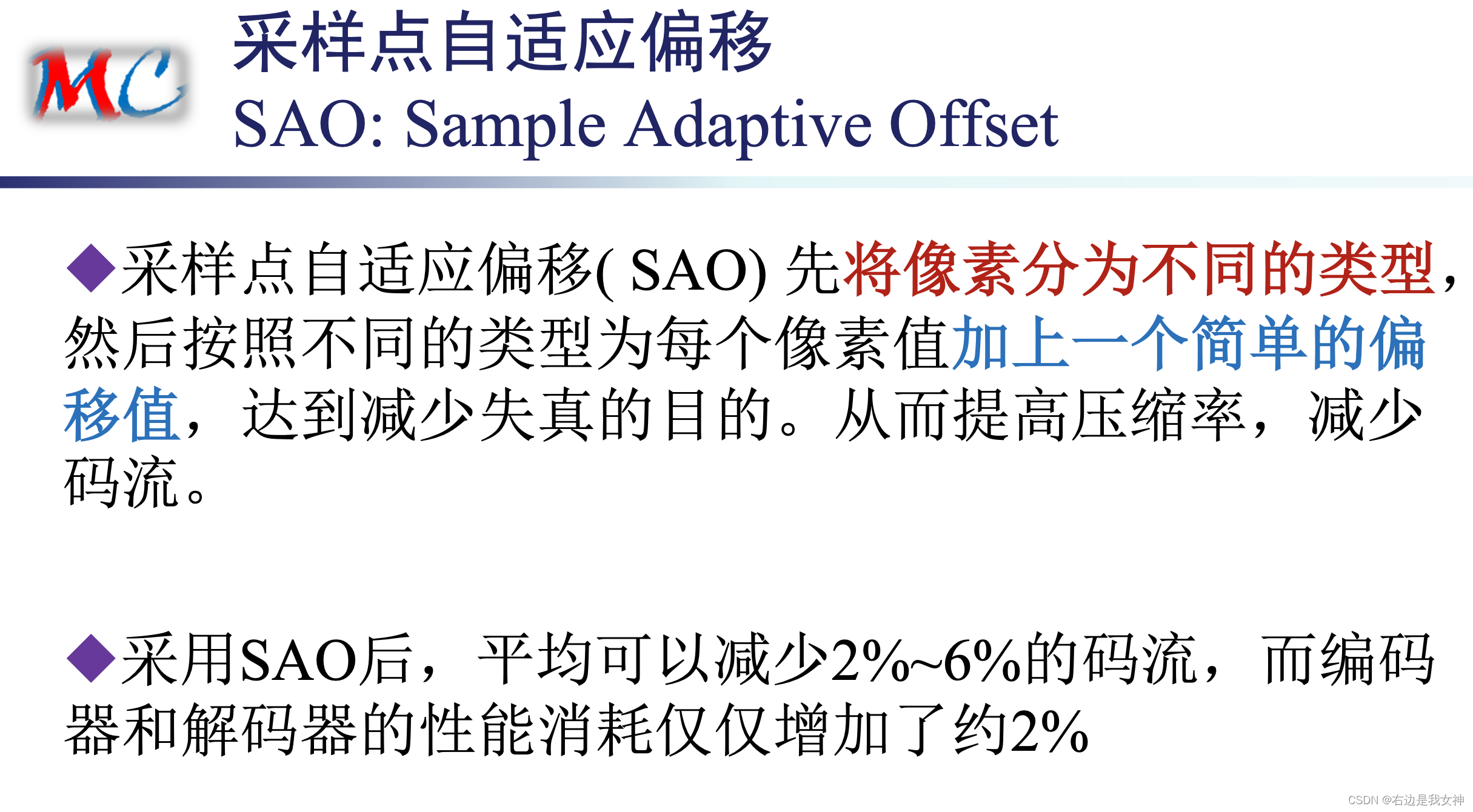
文章目录 视频压缩的国际标准MPEG-1&MPEG-2/H.262视频标准MPEG-4 AVC/H.264视频标准H.264编码框架概述H.264视频编码的技术创新点 H.265/HEVC视频标准HEVC性能与编解码框架概述Quadtree-based coding structureDeblocking & SAO FilterHEVC各模块运算量 视频压缩的国际…...

使用Go模块进行依赖管理
摘要:本文将介绍Go语言中的模块(module)概念,以及如何使用Go模块进行依赖管理。我们会探讨模块的基本概念、使用方法、配置和依赖关系管理等方面的内容。 一、引言 Go语言自2007年发布以来,一直以其简洁、高效和强大…...

人工智能与航天技术的融合:未来发展的新趋势
人工智能与航天技术的融合:未来发展的新趋势 随着科技的飞速发展,人工智能和航天技术已经成为人类探索未知世界的重要工具。本文将探讨这两个领域的结合点,以及未来的发展趋势和应用前景。通过了解这些技术,读者将更好地理解人工…...

私有云:【11】win10安装Agent客户端组件
私有云:【11】win10安装Agent客户端组件 1、配置IP及加入域2、安装Agent客户端组件3、生成win10快照 1、配置IP及加入域 配置ip及dns 修改计算机名且加入域 进行验证 加入成功 将cloudadmin用户加入管理员组 输入cloudadmin户名密码验证 2、安装Agent客户端组件 …...

什么是程序化交易
大到量化、程序化、高频交易、套利交易、主观投资这些基本的概念,小到网格交易、条件单、T0、ETF套利、期现套利、算法拆单交易、打板策略等具体的投资方式。如果没有接触过这些,很容易混淆。 程序化交易: 指通过既定程序或特定软件…...

企业如何安全跨国传输30T文件数据
对于一些对数据敏感性比较高的企业,如IT企业和国企等,跨国数据传输是当今企业面临的一个重要挑战,尤其是当数据量达到30T这样的规模时,如何保证数据的速度、安全和合规性,就成为了企业必须考虑的问题。本文将从以下几个…...

【Linux】centos安装配置及远程连接工具的使用
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

算法|每日一题|掷骰子等于目标和的方法数|动态规划
1155.掷骰子等于目标和的方法数 原题地址: 力扣每日一题:掷骰子等于目标和的方法数 这里有 n 个一样的骰子,每个骰子上都有 k 个面,分别标号为 1 到 k 。 给定三个整数 n , k 和 target ,返回可能的方式(从总共 kn 种…...

Java架构师软件工程全流程
目录 1 导学2 软件工程概述(原)3 能力成熟度模型4 软件过程模型5 逆向工程6 需求工程6.1 软件需求6.2 需求获取6.3 需求分析6.4 需求定义6.5 需求验证6.6 需求管理7 处理流程设计8 系统设计6.1 人机界面设计7 测试基础知识7.1 测试原则和方法7.2 测试阶段7.3 测试用例的设计7.4…...

深度学习中Transformer的简单理解
Transformer 网络结构 Transformer也是由编码器和解码器组成的。 每一层Encoder编码器都由很多层构成的,编码器内又是self-attention和前馈网络构成的。Self-attention是用来做加权平均,前馈网络用来组合。 但是decoder有点不同,多了一层En…...

Java架构师系统安全
目录 1 导学2 信息安全基础知识3 信息安全系统的组成框架4 信息安全技术4.1 加密技术4.2 对称加密技术4.3 非对称加密技术4.4 信息摘要4.5数字签名5 信息安全的抗攻击技术5.1 ARP欺骗的原理5.2 ARP欺骗的防范措施5.3 IP欺骗的原理和流程6 信息安全的保证体系和评估方法7 网络安…...

Stable Diffusion 图生图+ControlNet list index out of range
在webui1.5中用图生图ControlNet批量处理图片的时候报错: controlnet indexError: list index out of range 解决方法: 在controlNet的设置页中勾选不输出检测图即可。 参考:https://github.com/AUTOMATIC1111/stable-diffusion-webui/issu…...

SylixOS BSP开发(七)
实现系统调试信息打印接口 当系统出错时或者使用内核日志时会输出一些打印信息,这最终都是调用到bspLib.c中的bspDebugMsg 这个接口来实现的,所以我们在开发BSP时,第一个要做的工作就是实现这个接口。 一般的调试信息都是通过串口来输出的&am…...

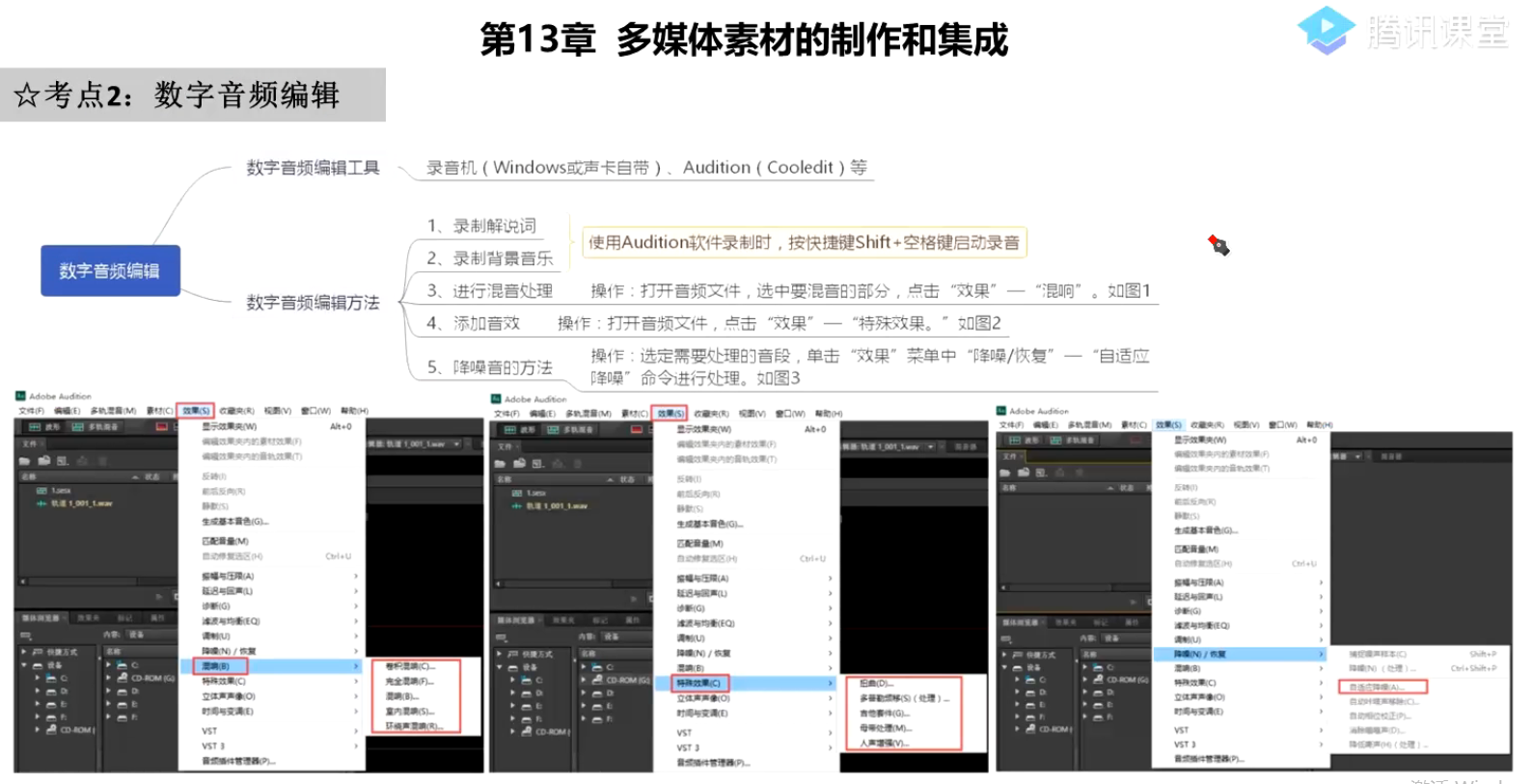
多媒体应用设计师 第15章 多媒体素材的制作和集成
口诀 思维导图 2020...

CentOS和Ubuntu命令行方式配置静态IP
CentOS和Ubuntu都是通过修改相关配置文件来配置静态IP,但是他们的配置文件有所不同 CentOS CentOS需要修改的配置文件:/etc/sysconfig/network-scripts/ifcfg-需要修改的网卡名字 [rootbloke ~]# cd /etc/sysconfig/network-scripts/ [rootbloke netw…...

服务器快速申请免费SSL证书_2023年10月29日可用
目的 在服务器端通过命令快速申请免费域名的SSL证书.--2023年10月29日可用环境 Centos拥有域名 假设该域名为:demo.com Ubuntu 同样适用 步骤 下载组件 前期准备 CentOS服务器 yum update yum install socatUbuntu服务器 apt update apt install socat下载acme…...

ChatGPT专业术语及有效使用方法概述
. 目录 一、摘要 二、ChatGPT基本介绍 三、ChatGPT技术原理 四、ChatGPT数据训练 五、ChatGPT微调方法 六、ChatGPT应用案例 七、有效使用ChatGPT的方法 八、结论 一、摘要 本文将详细介绍ChatGPT的专业术语及有效使用方法,包括对ChatGPT的基本介绍、技术原…...

ffmpeg 视频转图片 图片集转视频
可以使用FFmpeg将视频转换为图片序列,然后将图片序列合成为视频。 以下是一些基本的FFmpeg命令示例来执行这些操作: 1. 将视频转化为图片序列: ffmpeg -i input_video.mp4 -vf "fps30" output_images/image%04d.png 这个命令将…...

Zabbix安装与部署
前言 Zabbix是一个开源的网络监控和系统监控解决方案,用于监控服务器、网络设备、应用程序和服务。它基于客户端-服务器体系结构,使用多种监控选项来监控不同类型的设备和应用程序。Zabbix支持数据收集、处理和存储,以及报警和可视化等功能。…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
