Vue(6)
文章目录
- 1. 自定义指令
- 1.1 函数式
- 1.2 对象式
- 1.3 自定义指令常见坑
- 1.4 创建全局指令
- 2. 生命周期
- 2.1 引出生命周期
- 2.2 分析生命周期
- 2.3 总结
- 3. 组件
- 3.1 认识组件
- 3.2 使用组件 (非单文件组件)
- 3.3 全局组件
- 3.4 组件的几个注意点
- 3.5 组件的嵌套
- 3.6 VueComponent 构造函数
- 3.7 一个重要的内置关系
1. 自定义指令
上文说完了常见的指令 后 ,下面来学习 一下 自定义指令
1.1 函数式
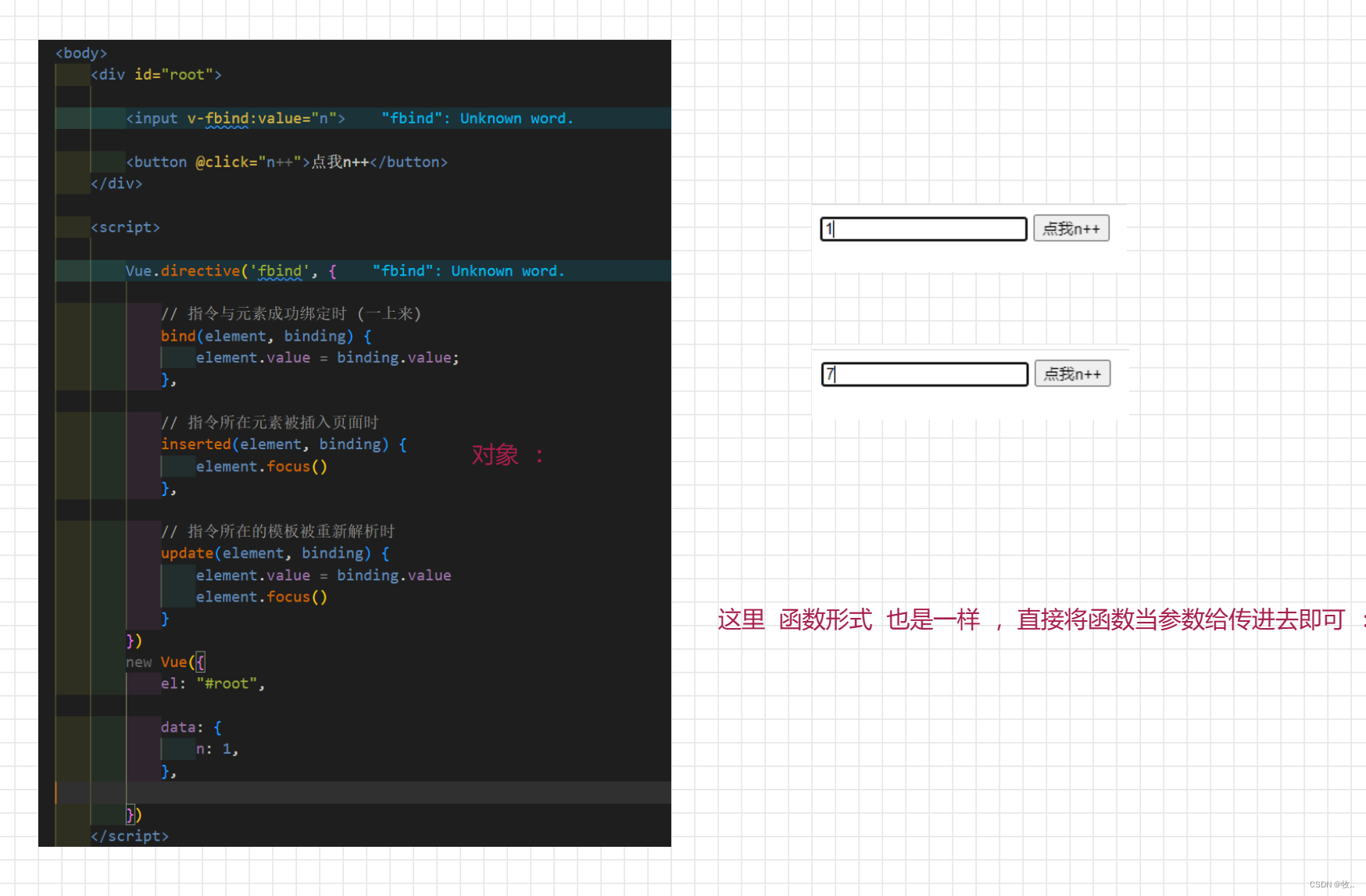
图一 :

图二 :

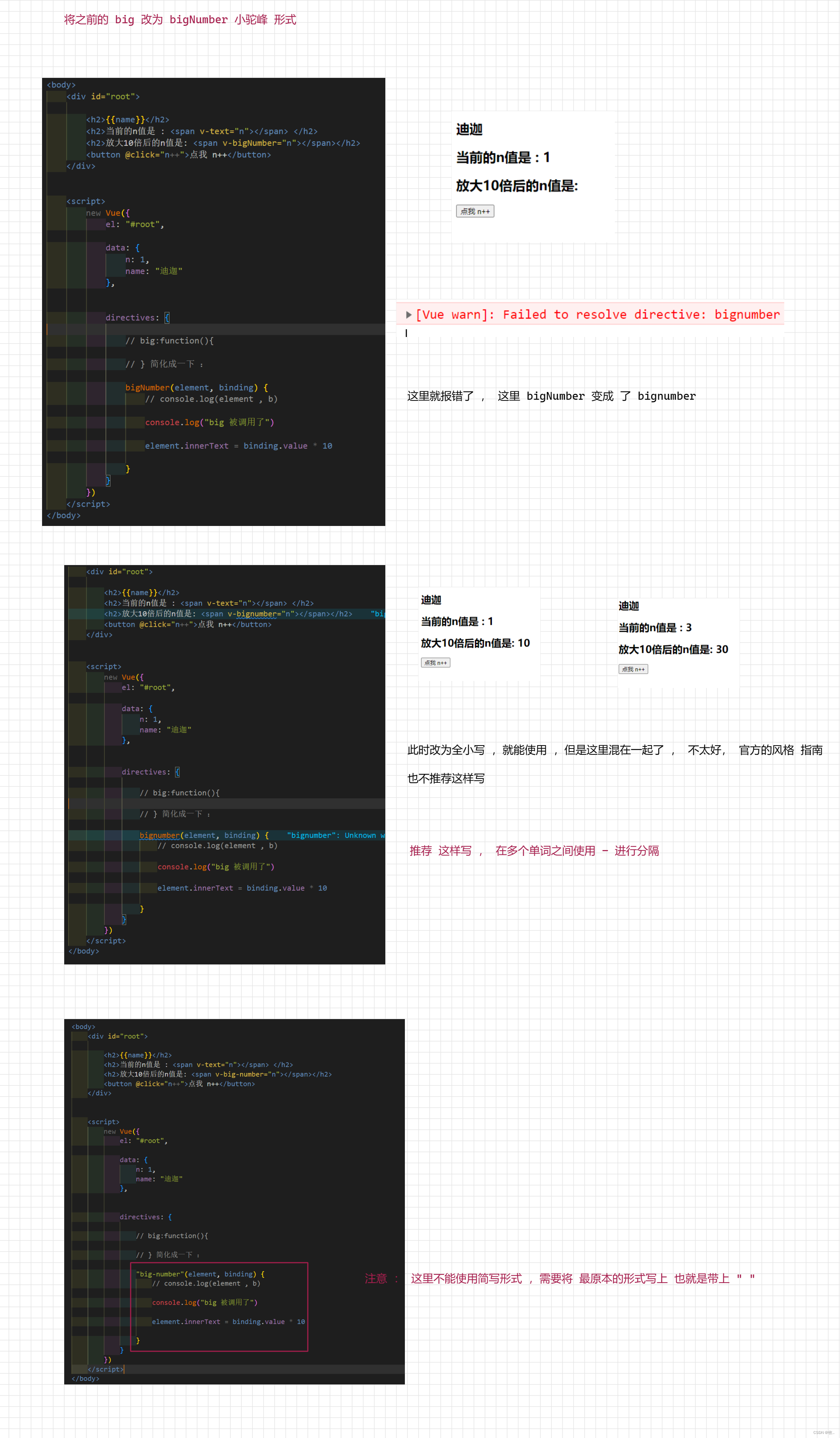
1.2 对象式

1.3 自定义指令常见坑
1. 命名的坑 , 如果是多个单词 推荐使用 - 进行分割 ,然后配置的时候 ,需要使用 ""

2. 在自定义指令内 , this 是 window ( 这里不管是 函数式 还是 对象式 都是 window)

1.4 创建全局指令

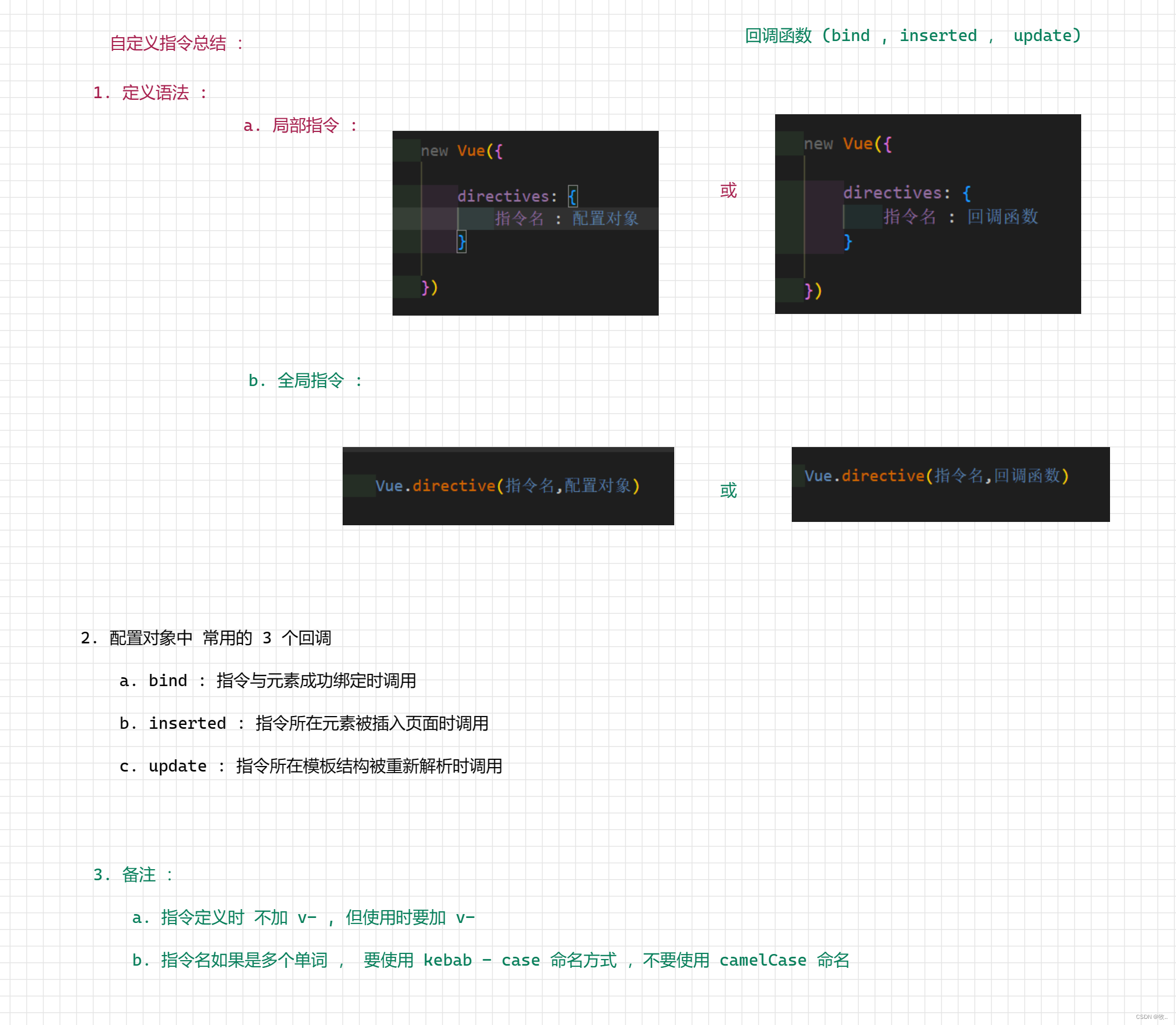
总结 :

学习完自定义指令, 下面学习一下 vue 中非常 重要的知识 , 生命周期 .
2. 生命周期
这里通过 一个页面效果 来 引出生命周期 :

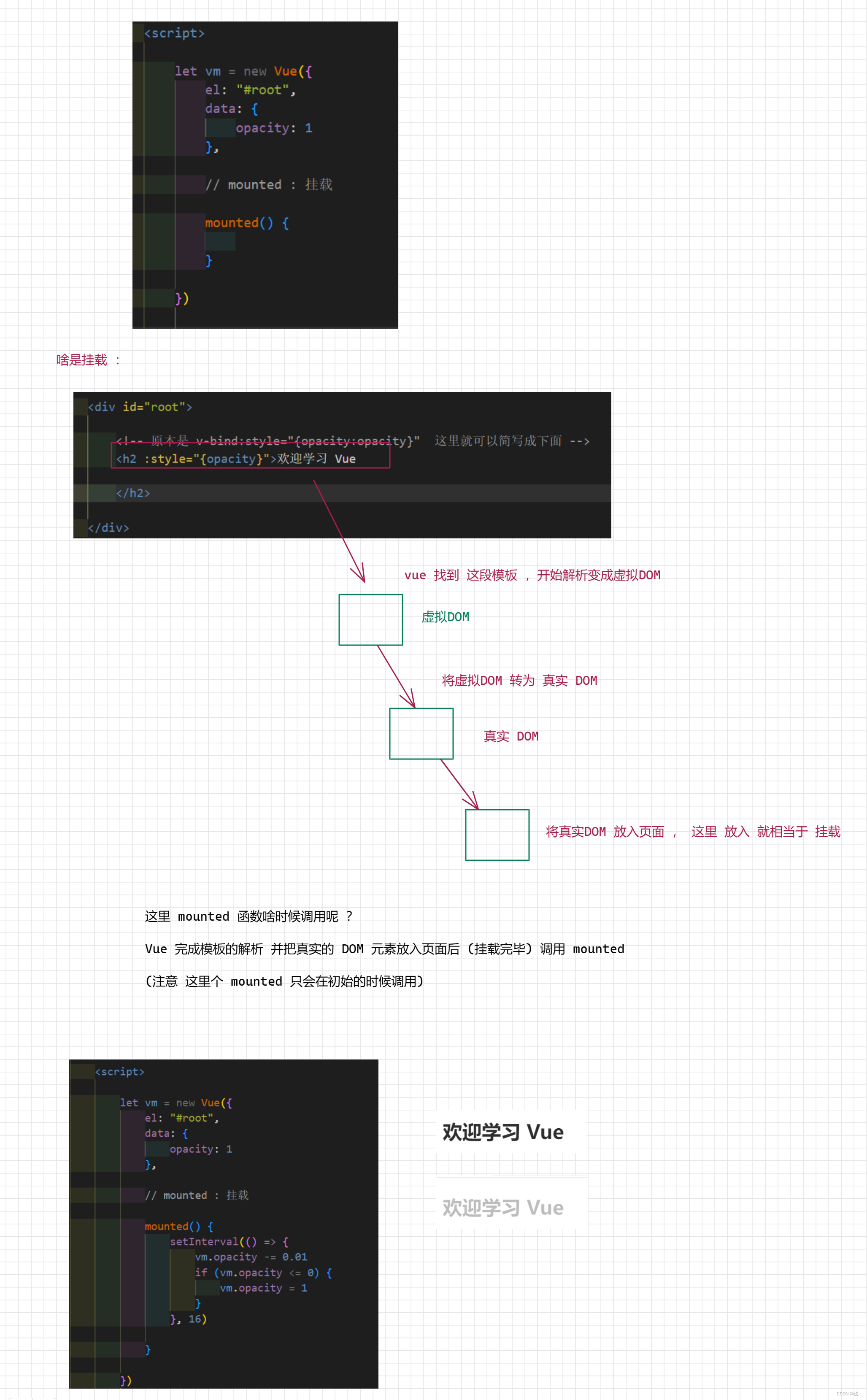
2.1 引出生命周期
图一 :

图二 :

这里 周期 其实 就是 vue 在不同时期调用不同的函数 .
这里 mounted 等 函数 (不止 moundted 这一个函数 ), 称为 生命周期函数 .
关于生命周期 可以 与 人的 生命周期 进行对比 学习 .
比如 : 人的一生 (人的生命周期)
呱呱坠地了 ===> 检查身体各项指标 ,
学会说话了 , ===> 引导 孩子 多学习新的词汇
学会走路了 , ===> 买一双合脚的鞋
…
vm的一生 (vm的生命周期) :
1.??? 了 ===> 调用 ??? 函数
2.挂载完毕了 ===> 调用 mounted 函数
3.??? 了 ===> 调用 ???? 函数
小结 :
生命周期 :
- 又名 : 生命周期回调函数 , 生命周期函数 , 生命周期钩子.
- 是什么 : Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改, 但函数的具体内容 是程序猿根据需求编写的
- 生命周期函数中的this 指向是 vm 或 组件实例对象
2.2 分析生命周期
这里可以通过 官网的 图进行分析 :

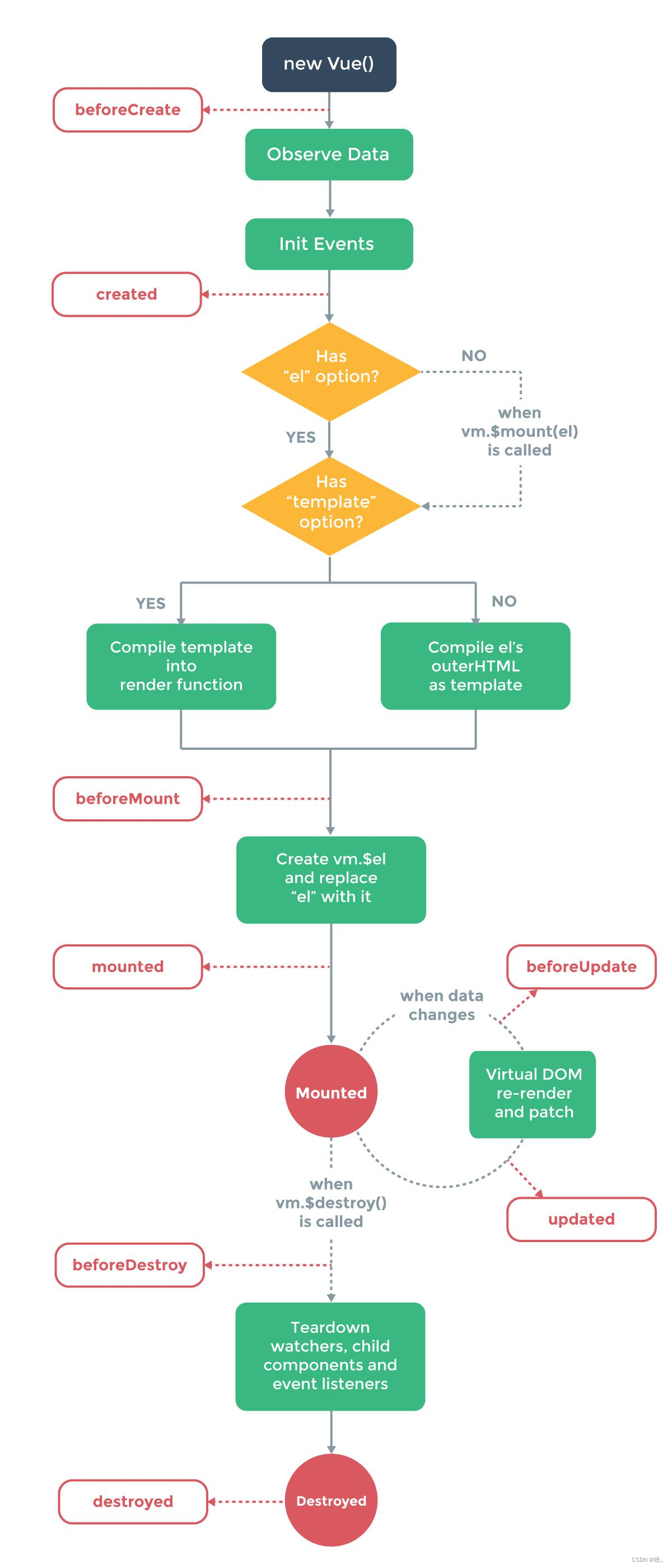
引用 :

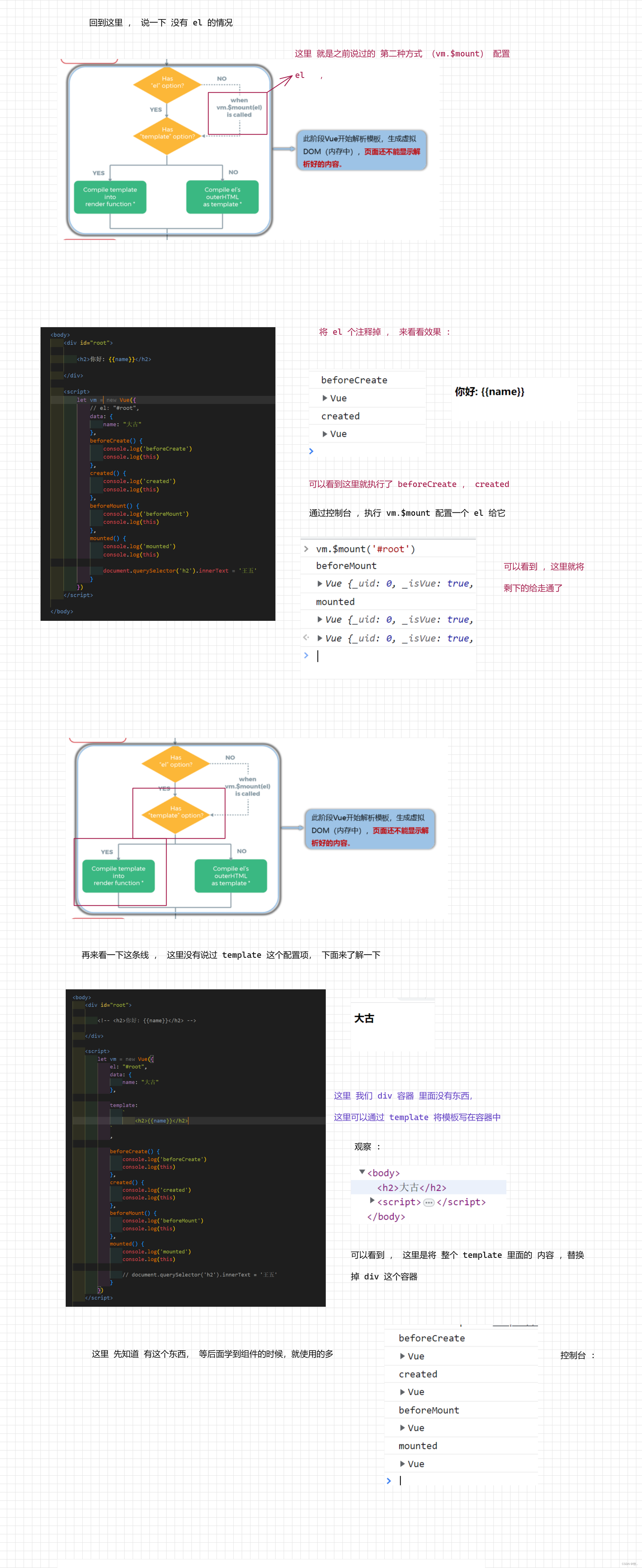
挂载流程 :
图一 :

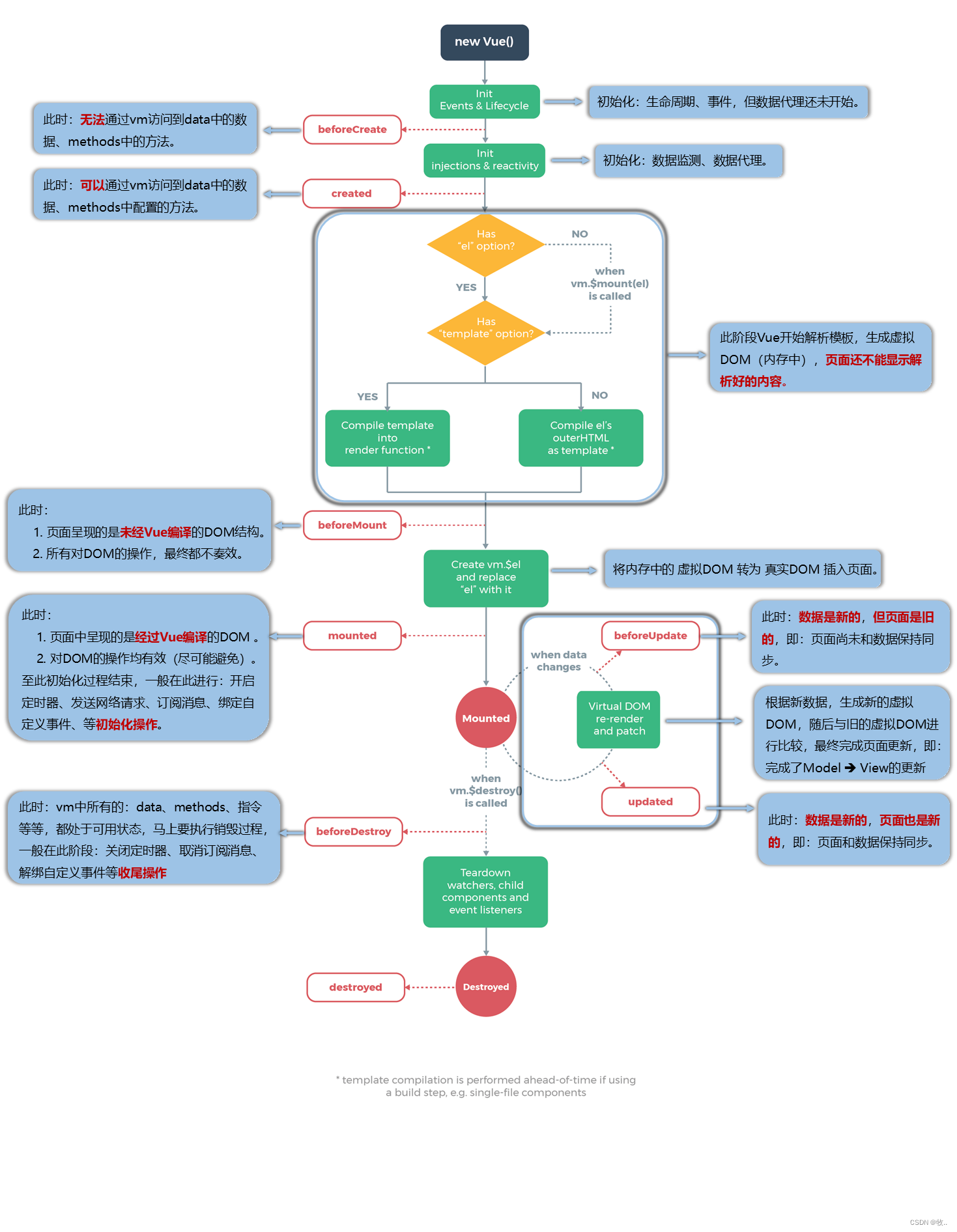
图二 :

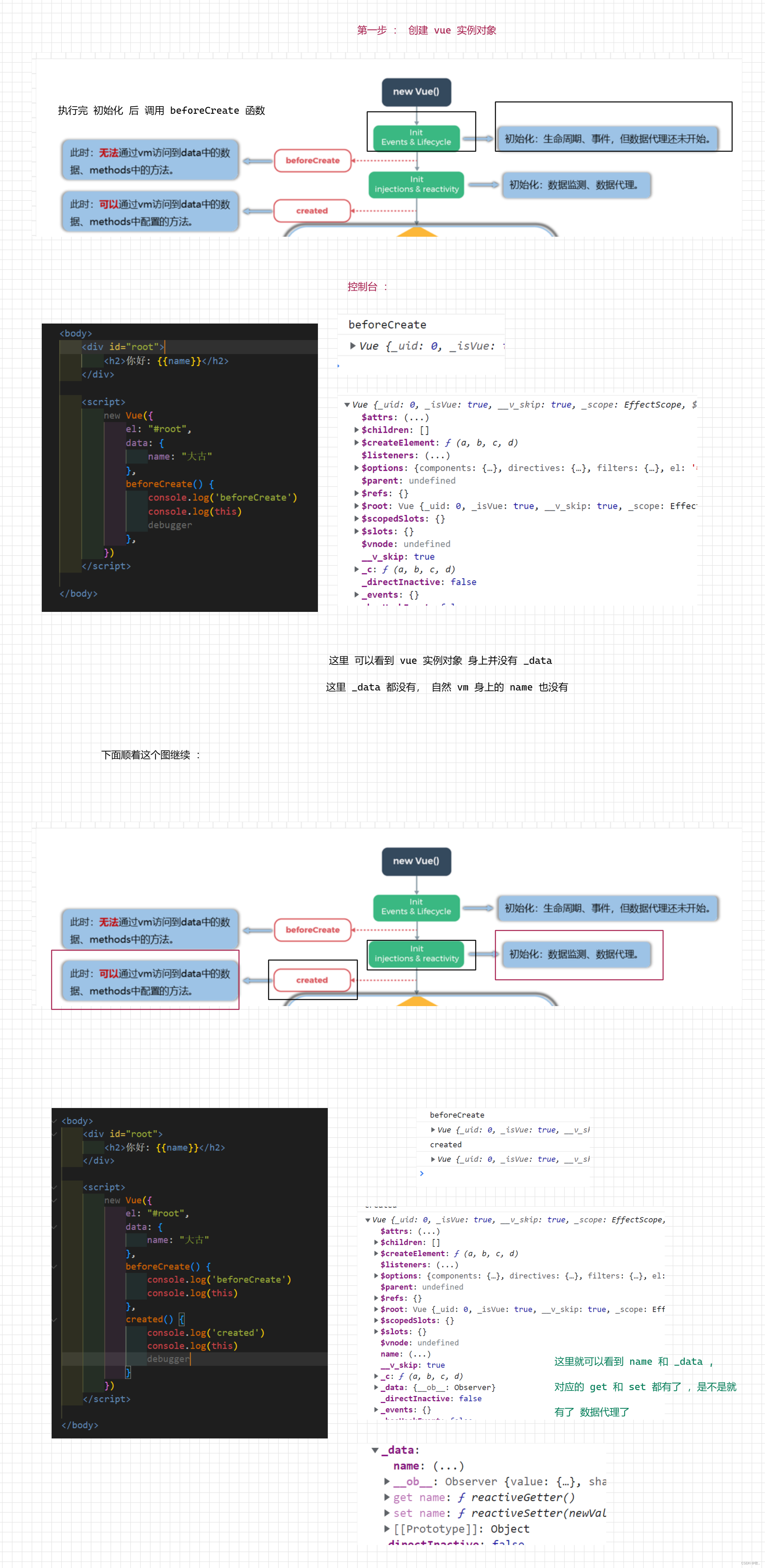
图三 :

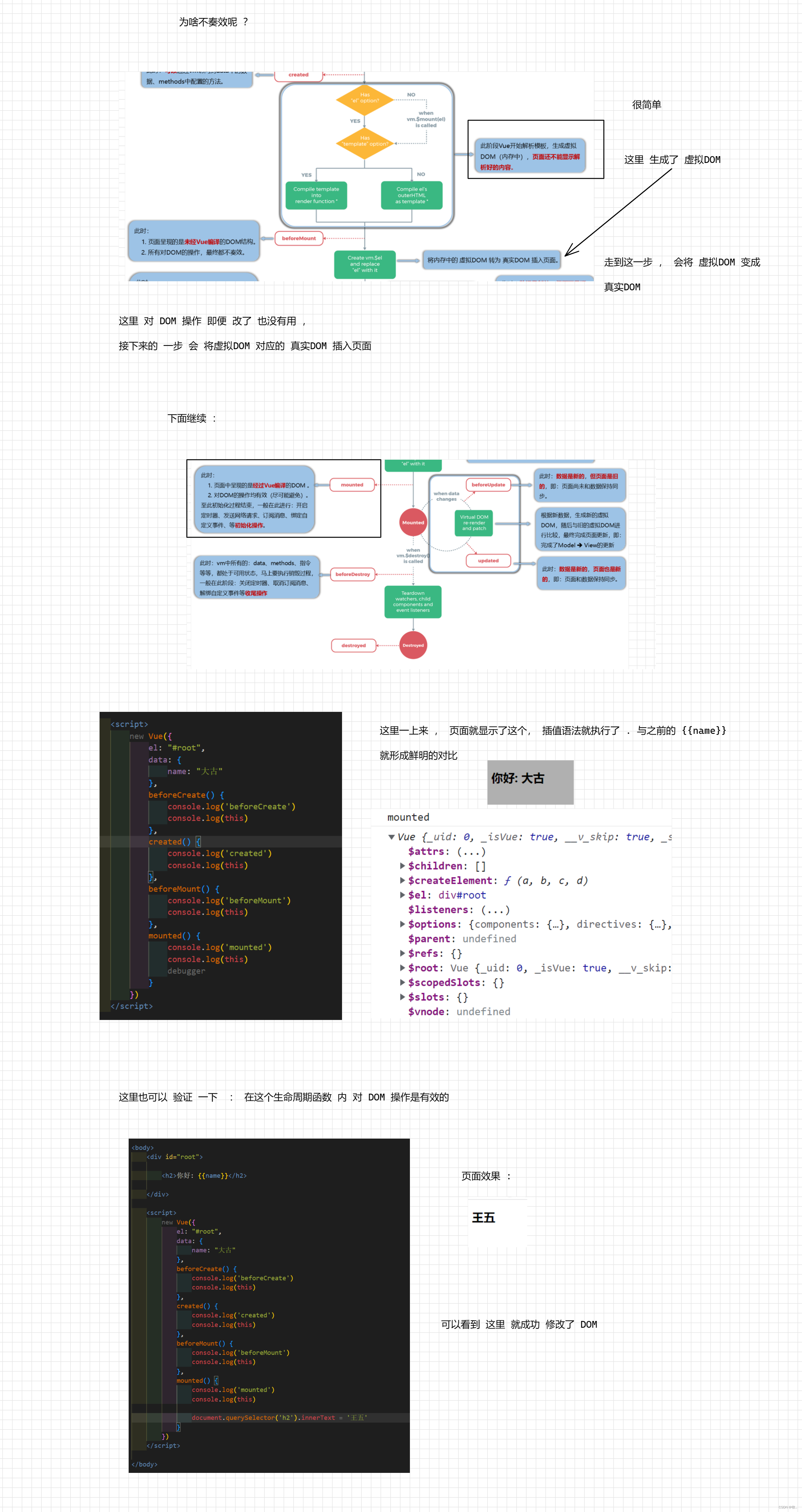
图四 :

到此 挂载流程就看完了, 下面来看看更新流程
更新流程:

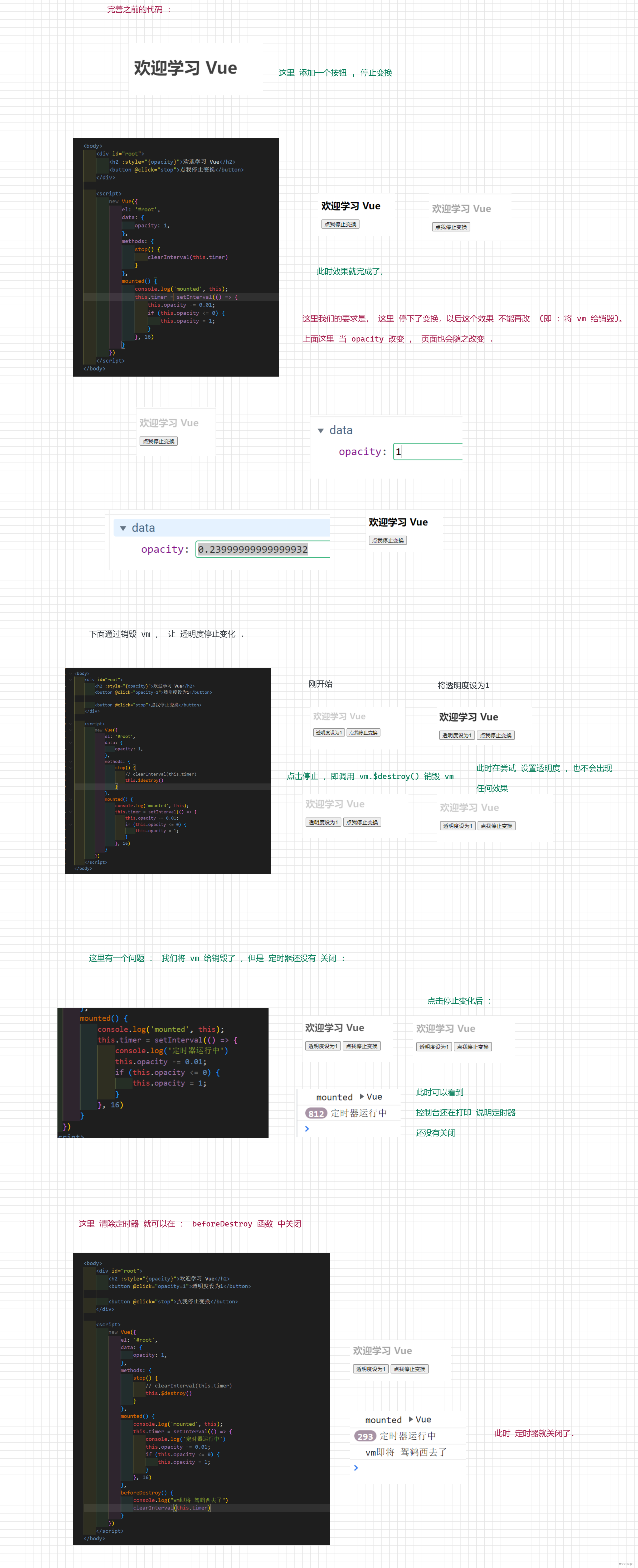
销毁流程

最后 beforeDestroy 和 destroyed 函数 修改数据 并不会触发更新 (也就是不会再去调用 update 这个函数了).
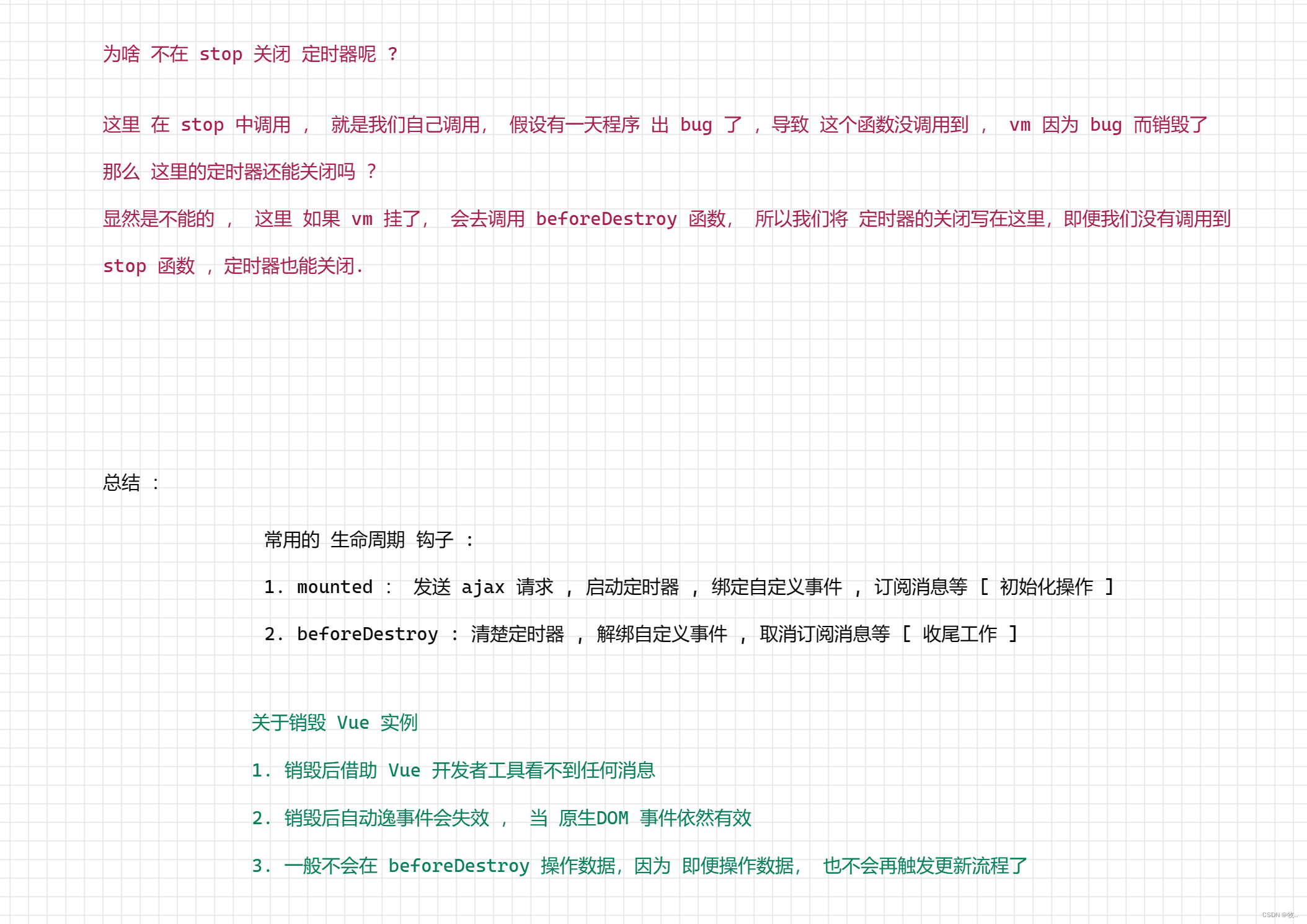
2.3 总结
图一 :

图二 :

3. 组件
3.1 认识组件
在学习组件前 ,这里先来解决两个问题 :
1.啥是组件
2.组件化编程 和传统方式编程 相比有啥优势 (即 使用组件的好处 )
关于这两个问题 , vue 官网 是说过了的 .
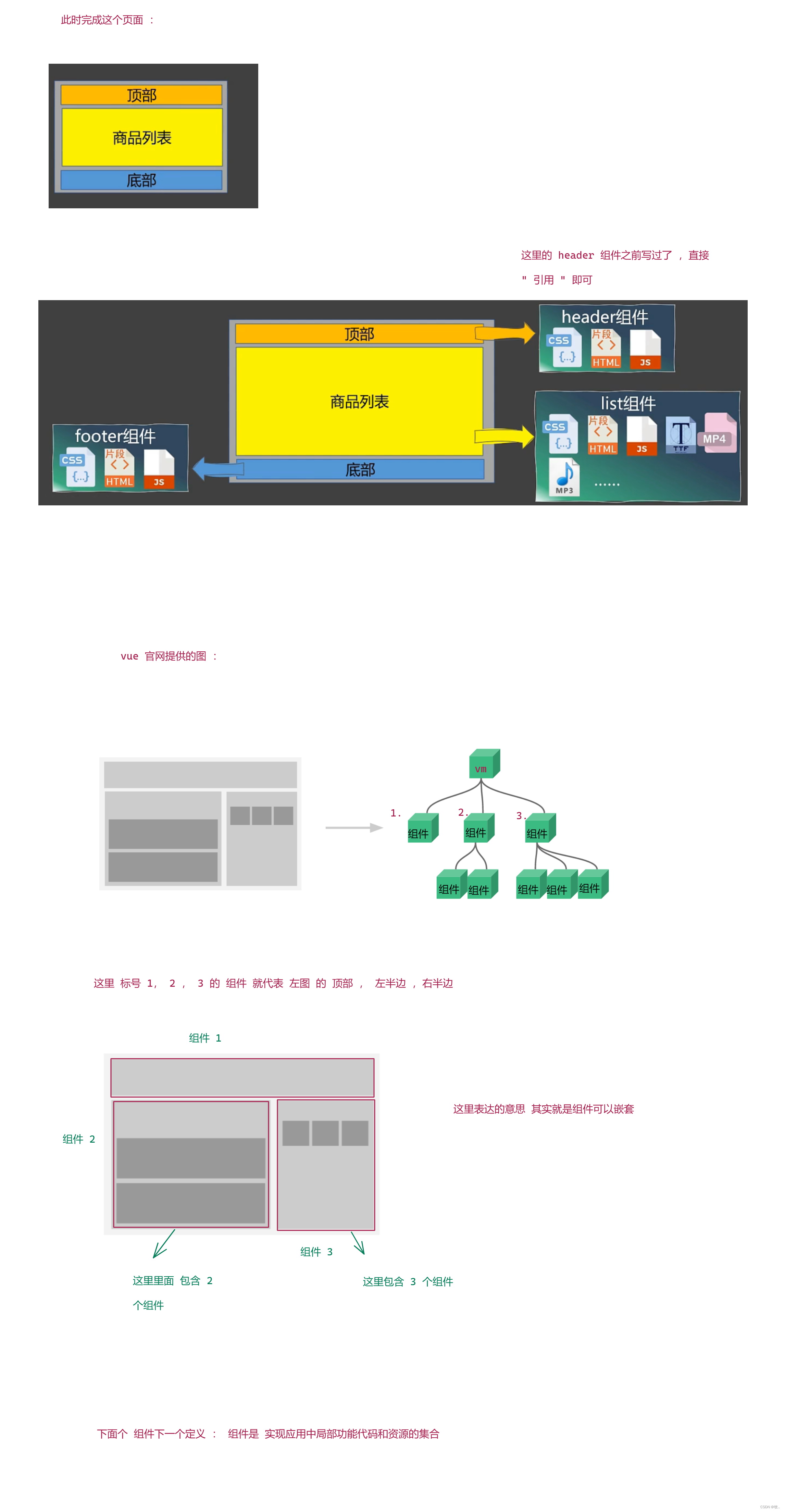
图一 :

图二 :

看完上面这两张图 : 那么 提出的两个问题就可以回答了 。
1.啥是组件 ?
答 : 组件是 实现应用中 局部功能代码和资源的集合
2. 使用组件的优势
答 : 1. 依赖关系不混乱,文件好维护 , 2. 代码复用率高
知道了啥是组件 ,下面再来看一些概念 :
模块
- 理解 (啥是模块) : 向外提供特定功能的 js 程序 ,一般就是一个js 文件
- 为什么 ( 使用 模块 ) : js 文件很多很复杂
- 作用 (模块) :复用 js ,简化 js 的编写 , 提高 js 运行效率
模块化
当应用中的 js 都是 以 模块来编写的 ,那么这个应用就是一个模块化的应用 .
其实 就是 : 将 js 拆分成 多个 , 比如 一个 js 很大 , 这里 就 将它拆成了 a.js , b.js , c.js 等 .
组件化 :
当应用中的功能都是多组件的方式编写的,那么这个应用就是一个组件化的应用
3.2 使用组件 (非单文件组件)
在 vue 有两种组件 , 1. 非单文件组件 2. 单文件组件 .
非单文件组件 : 一个文件中包含 n 个组件 .

单文件组件 : 一个文件中只包含 一个 组件

下面来学习 一下 如何 创建组件 , 注册组件 ,使用组件
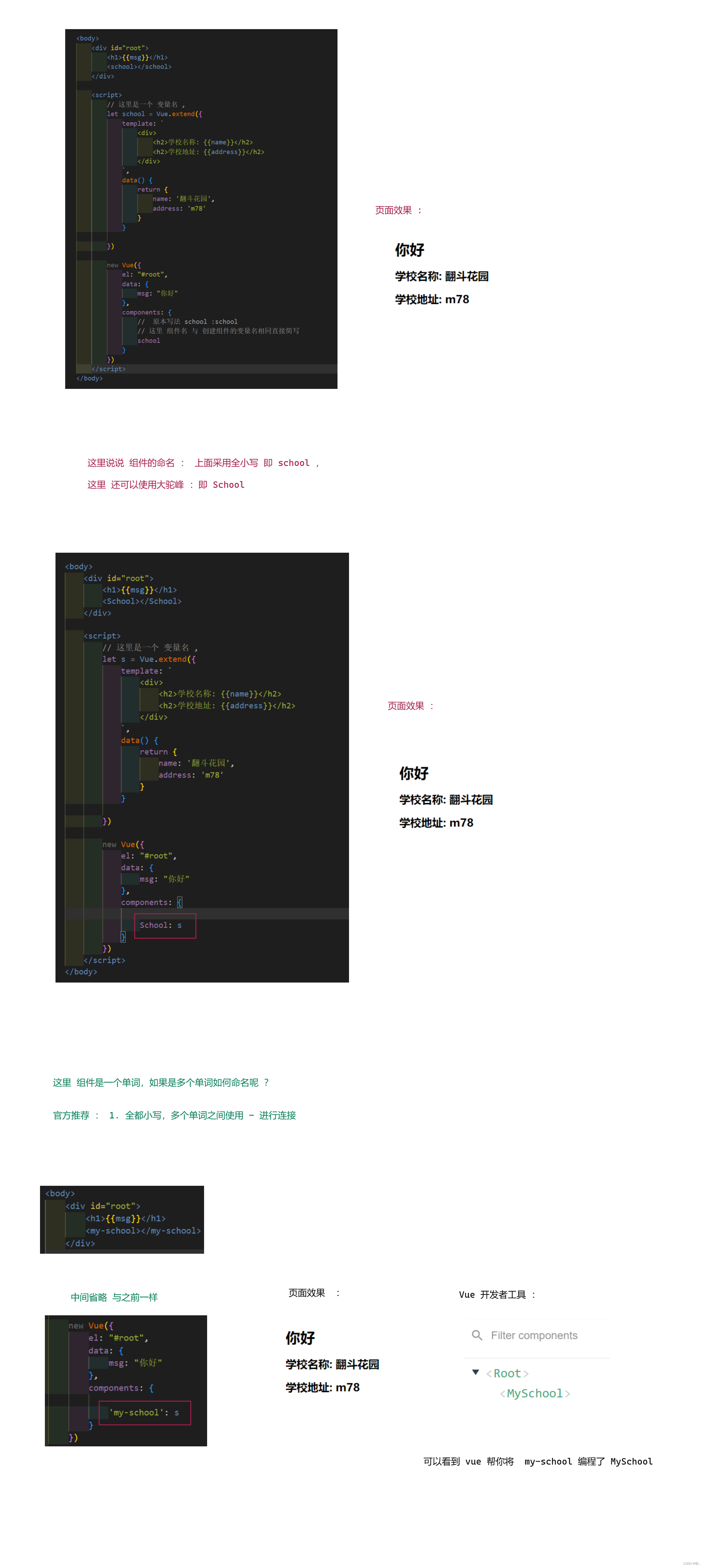
图一 :

图二 :

附上代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本使用</title><script src="../../js/vue.js"></script>
</head><body><div id="root"><school></school><hr><student></student></div><script>// 1. 创建 school 组件// extend : 扩展let school = Vue.extend({data() {return {schoolName: '翻斗幼儿园',address: 'm78',}},template:`<div><h2>名称: {{schoolName}}</h2><h2>地址: {{address}}</h2> </div>`})// 创建 student 组件 let student = Vue.extend({data() {return {studentName: "大古",age: 18}},template:`<div><h2>姓名: {{studentName}}</h2><h2>年龄: {{age}}</h2></div>`})new Vue({el: "#root",// 注册组件 使用 components 配置项 components: {school,student}})</script></body></html>
3.3 全局组件
使用全局注册组件 (此时所有 实例都能使用)

总结 :
vue 中使用组件的三大步骤 : 1. 定义 组件 (创建组件) 2. 组测组件 3. 使用组件 (写组件标签)
-
如何定义一个组件 ?
a. 使用 Vue.extend (options) 创建 , 其中 options 和 new Vue(options) 时传入的那个 options 几乎一样 , 当也有点 区别 :
- 区别如下 :
- el 不用谢 , 为什么 ? —> 最终所有的组件都要经过一个 vm 的管理 , 由 vm 中的 el 决定服务那个容器
- data 必须写成函数 , 为什么 ? —> 避免组件被复用时 , 数据存在引用关系
- 备注 : 使用 template 可以配置组件结构
- 区别如下 :
-
如何注册组件 ?
- 局部注册 : 靠 new Vue 的时候 传入 components 选项
- 全局注册 : 靠 Vue.component(‘组件名’ , 组件)
-
编写组件标签 : 如 :
<school></school>
3.4 组件的几个注意点
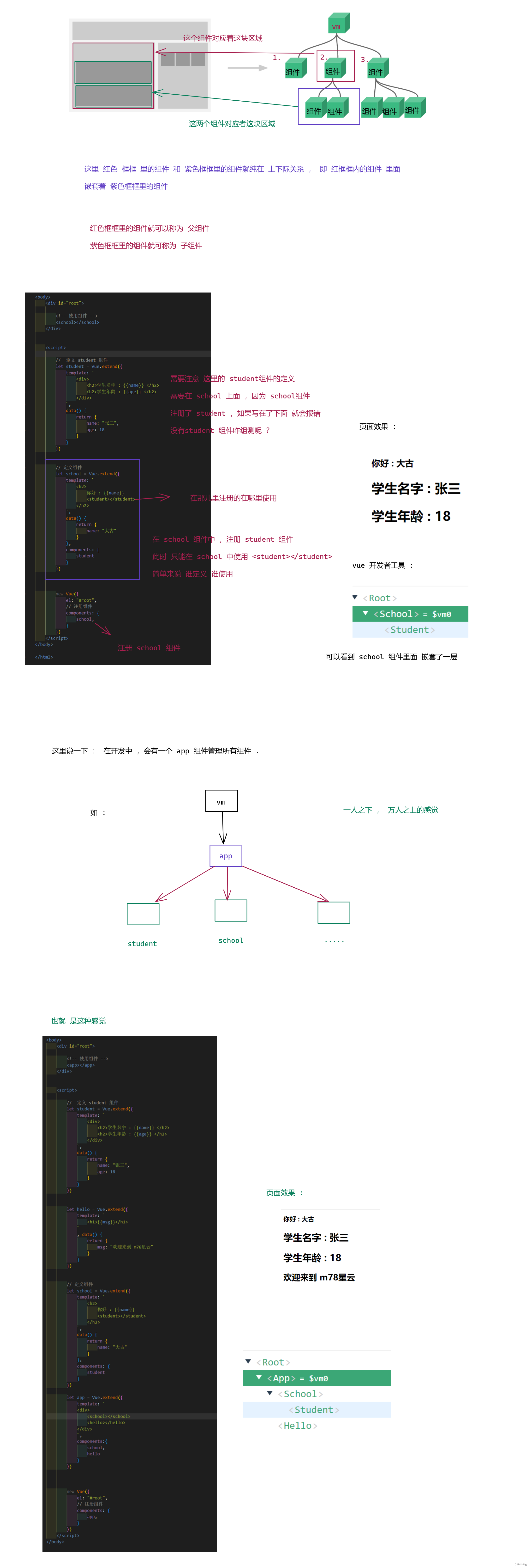
图一 :

图二 :

图三 :

3.5 组件的嵌套
图示 :

到此 , 已经知道了组件 (非单文件组件)的基本使用 , 这里 其实 已经可以 学习 单文件组件了, 但是 为了后面内容的学习简单一点 ,
这里先来学习一下 VueComponent 构造函数 。
3.6 VueComponent 构造函数
图一 :

图二 :

vm 和 vc 的区别 :

最后再说一个 重要的内置关系 ,就开始 单文件的学习 .
3.7 一个重要的内置关系
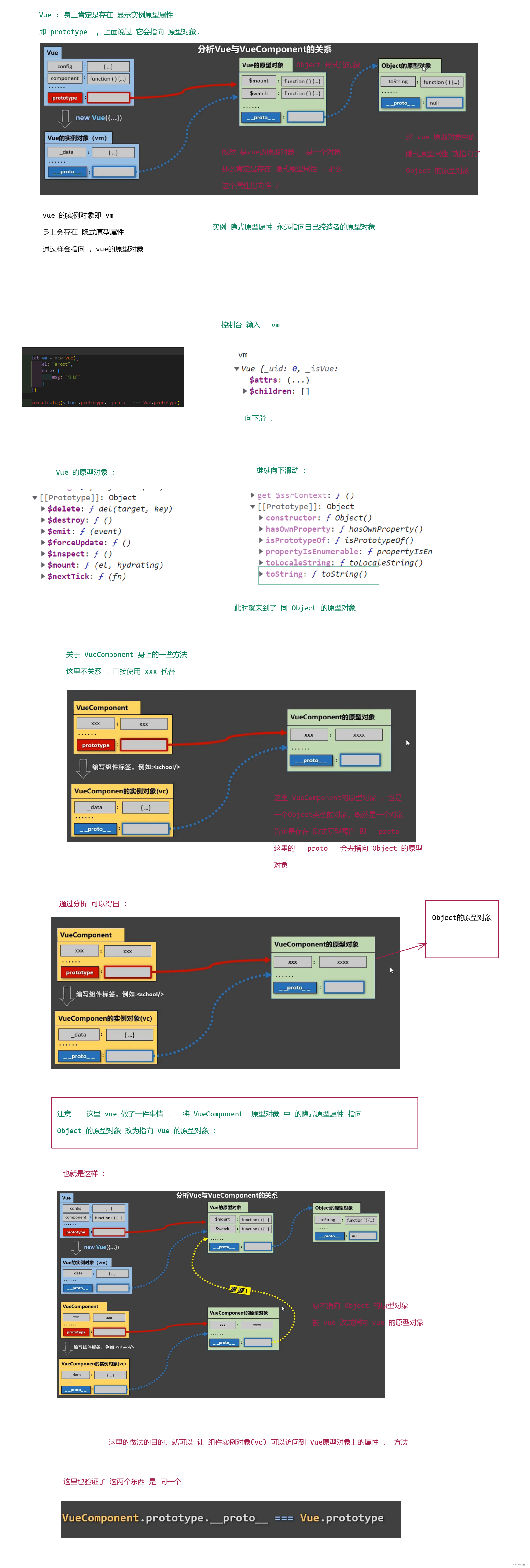
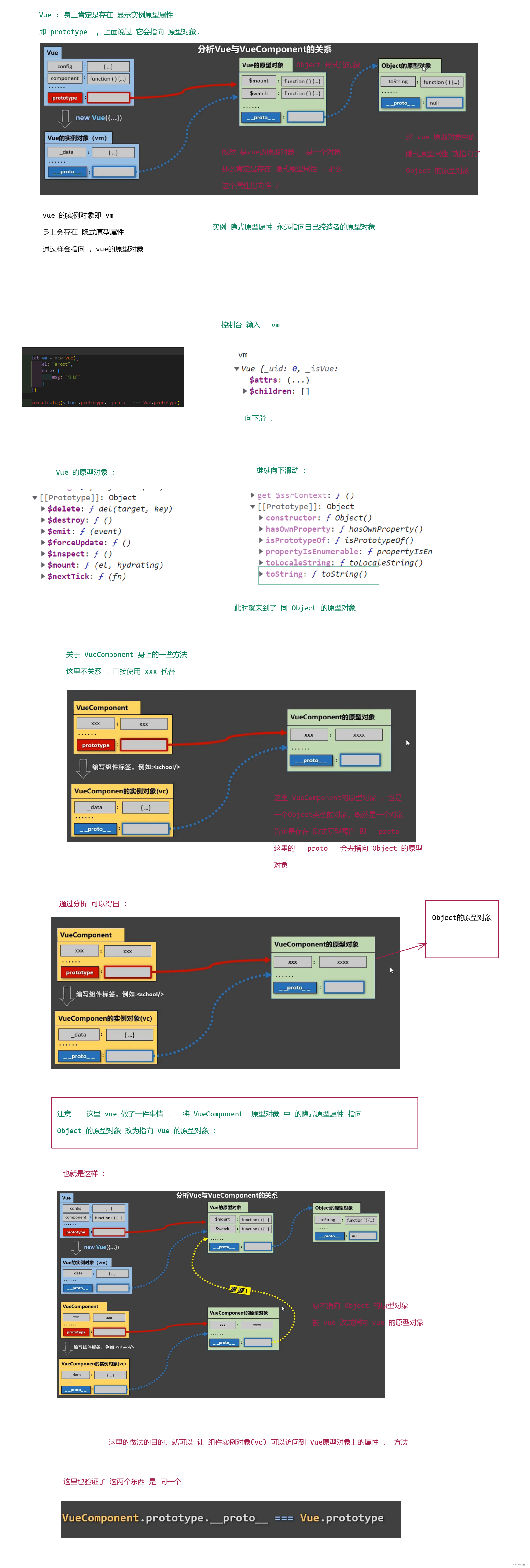
图一 :

图二 :

到此 我们的 非单文件组件就看完了, 下面就可以来学习一下 单文件组件.
相关文章:

Vue(6)
文章目录1. 自定义指令1.1 函数式1.2 对象式1.3 自定义指令常见坑1.4 创建全局指令2. 生命周期2.1 引出生命周期2.2 分析生命周期2.3 总结3. 组件3.1 认识组件3.2 使用组件 (非单文件组件)3.3 全局组件3.4 组件的几个注意点3.5 组件的嵌套3.6 VueComponent 构造函数3.7 一个重要…...

Neo4j列表函数
使用列表 标量列表函数 size() 函数返回列表中的元素的数量 MATCH (p:Person)-[:ACTED_IN]->(m:Movie) WITH p, collect (m.title) AS MovieTitles WITH p, MovieTitles, size(MovieTitles) AS NumMovies WHERE NumMovies > 20 RETURN p.name AS Actor, NumMovies, Movie…...

55. 跳跃游戏
给定一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。判断你是否能够到达最后一个下标。示例 1:输入:nums [2,3,1,1,4]输出:true解释:可以先跳 1 步&#…...

typedef在c语言中的作用
在 C 语言中,typedef 是一个非常有用的关键字,用于给数据类型定义一个新的名字。typedef 的作用有以下几个方面: 定义新类型名:typedef 可以定义一个新的数据类型名称,使得该类型名称可以在程序中使用。这样可以提高代…...

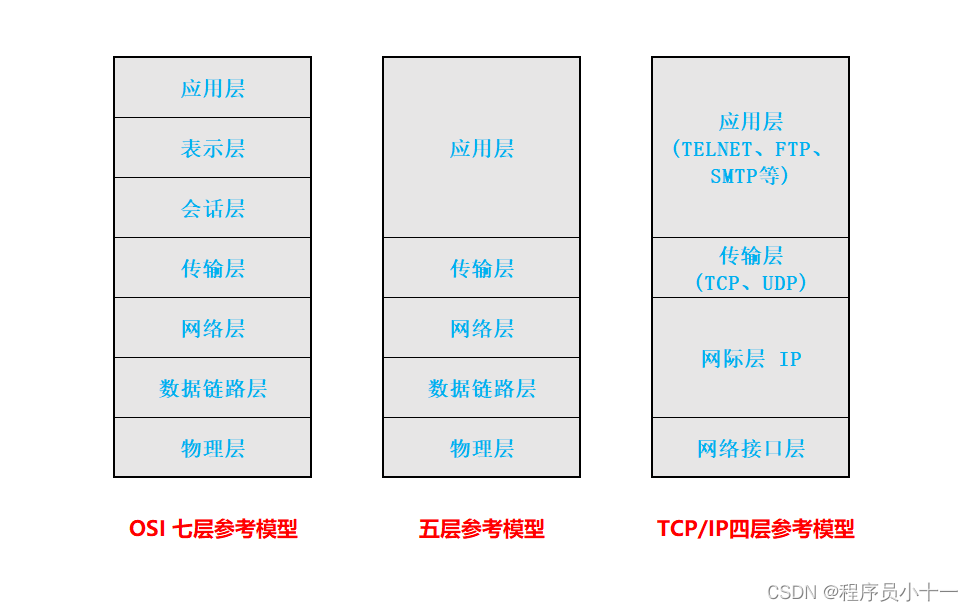
计算机网络体系结构及分层参考模型
文章目录一、分层设计思想的提出二、网络分层的必要性三、什么是计算机网络体系结构四、计算机网络参考模型OSI参考模型/五层参考模型/TCP/IP参考模型一、分层设计思想的提出 最早提出分层思想的是 ARPANET网。1969年11月,美国国防部开始建立一个命名为ARPANET的网络…...

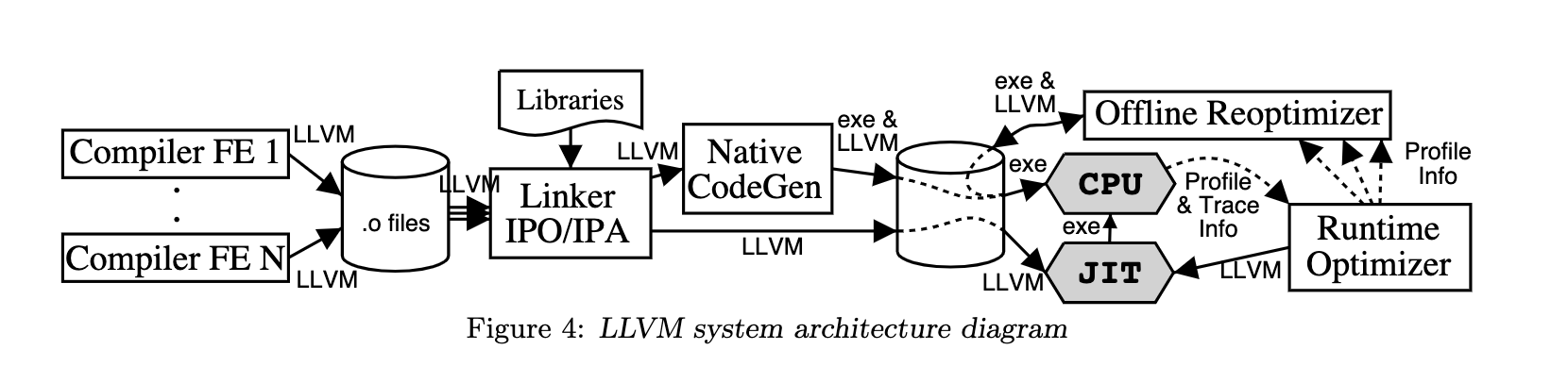
LLVM程序分析与编译转换框架论文分享
LLVM 2004年论文原文 概述 本文描述了 LLVM(低级虚拟机),一种编译器框架,旨在通过在编译时、链接时、运行时,以及运行之间的空闲时间。 LLVM 以静态单一赋值 (SSA) 形式定义了一种通用的低级代码表示,具有…...

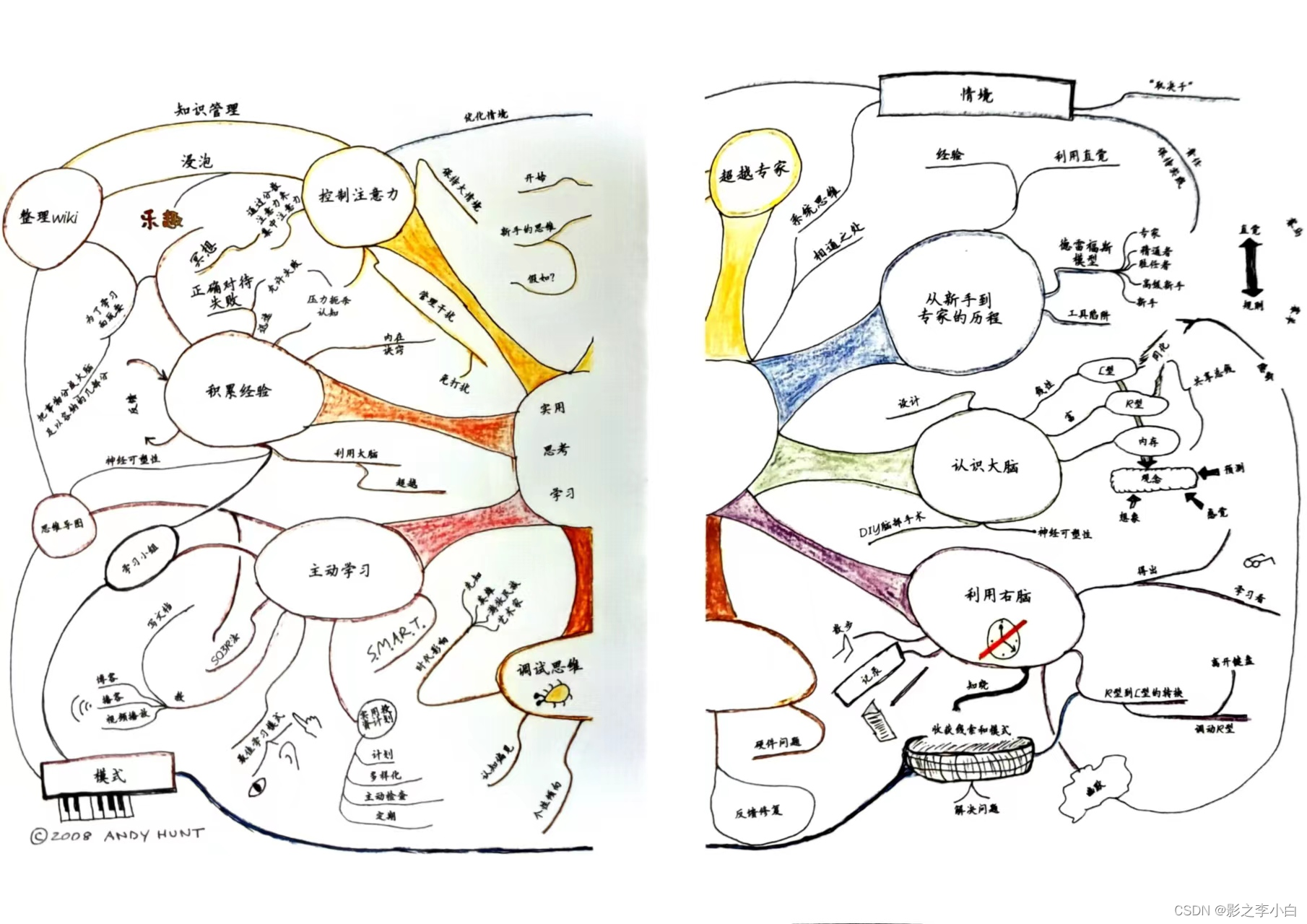
《程序员思维修炼》速读笔记
文章目录书籍信息概览绪论从新手到专家的历程认识大脑利用右脑调试大脑主动学习积累经验控制注意力超越专家图解书籍信息 书名:《程序员思维修炼(修订版)》 作者:[美] Andy Hunt 概览 绪论 再提“实用”关注情境所有人都关注这…...

【Hello Linux】进程概念
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:简单介绍下进程的概念 进程基本概念PCB 程序控制块task_struct是什么task_struct里面有什么查看进程通过系统目录查看进程通过ps指令查…...

Bunifu.UI.WinForms 6.0.2 Crack
Bunifu.UI.WinForms为 WinForms创建令人惊叹的UI Bunifu.UI.WinForms我们为您提供了现代化的快速用户界面控件。用于 WinForms C# 和 VB.NET 应用程序开发的完美 UI 工具 简单 Bunifu.UI.WinForms没有臃肿的特征。正是您构建令人惊叹的 WinForms 应用程序所需要的。只需拖放然…...

学习 Python 之 Pygame 开发魂斗罗(五)
学习 Python 之 Pygame 开发魂斗罗(五)继续编写魂斗罗1. 加载地图2. 修改角色尺寸和地面高度继续编写魂斗罗 在上次的博客学习 Python 之 Pygame 开发魂斗罗(四)中,我们完成了角色的移动和跳跃还有射击,由…...

LeetCode 104. 二叉树的最大深度
LeetCode 104. 二叉树的最大深度 难度:easy\color{Green}{easy}easy 题目描述 给定一个二叉树,找出其最大深度。 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。 说明: 叶子节点是指没有子节点的节点。 示例: 给定二叉树 [3…...

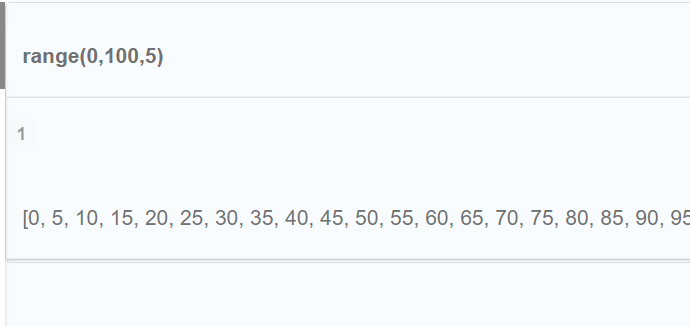
pandas 中如何按行或列的值对数据排序?
在处理表格型数据时,常会用到排序,比如,按某一行或列的值对表格排序,要怎么做呢? 这就要用到 pandas 中的 sort_values() 函数。 一、 按列的值对数据排序 先来看最常见的情况。 1.按某一列的值对数据排序 以下面…...

「牛客网C」初学者入门训练BC139,BC158
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练 🔥座右铭:“不要等到什么都没有了,才下定决心去做” 🚀🚀🚀大家觉不错…...

【深度学习】线性回归、逻辑回归、二分类,多分类等基础知识总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言1. 线性回归2、逻辑回归3. 单层神经元的缺陷&多层感知机softmax 多分类最后再来一个 二分类的例子前言 入行深度学习快2年了,是时间好好总结下基础知识了.现…...

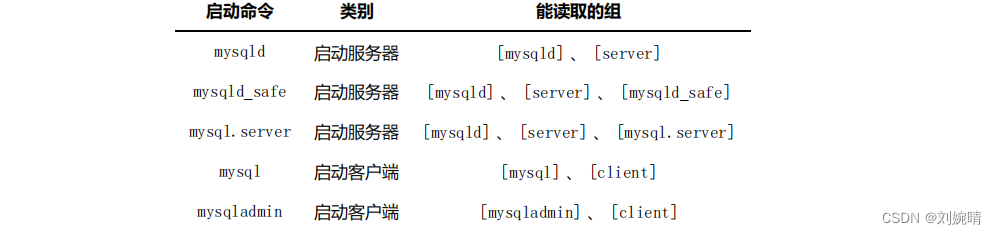
【MySQL】调控 字符集
一、 MySQL 启动选项 & 系统变量 启动选项 是在程序启动时我们程序员传递的一些参数,而 系统变量 是影响服务器程序运行行为的变量 1.1 启动项 MySQL 客户端设置项包括: 允许连入的客户端数量 、 客户端与服务器的通信方式 、 表的默认存储引擎 、…...

FME+YOLOV7写DNF自动刷图脚本
目录 前言 一、难点分析 二、实现流程 1.DNF窗口位置获取 2.获取训练数据 3.数据标注 4.数据格式转换 5.数据训练 5.刷图逻辑编写 前言 这是一篇不务正业的研究,首先说明,这不是外挂!这不是外挂!这不是外挂!这只是用a…...

Java语法面试题
多线程锁 Synchronized:一次只能被一个线程占有ReadWriteLock:被多个线程持有,写锁只能被一个线程占有ReentrantLock:一个线程的多个流程能获取同一把锁,就是可重入锁,即在一个线程中可以被重复的获取自旋锁…...

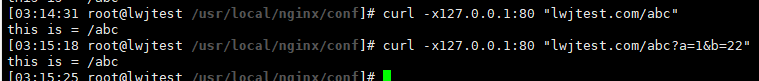
location
目录 匹配的目标 格式 匹配符号: 优先级 要表达不匹配条件,则用 if 实现 例子:根目录的匹配最弱 例子:区分大小写 和 不区分大小写 例子:以根开头 和 不区分大小写 例子:等号 匹配的目标 ng…...

简述RBAC模型
RBAC(Role-Based Access Control)模型是一种常用的访问控制模型,用于管理和控制用户对系统资源的访问权限。RBAC模型通过将用户分配给角色,并授予角色相应的权限,来实现安全的资源访问管理。 在RBAC模型中,…...

倒计时2天:中国工程院院士谭建荣等嘉宾确认出席,“警务+”时代来临...
近日伴随公安部、科技部联合印发通知,部署推进科技兴警三年行动计划(2023-2025年),现代科技手段与警务工作相结合的方式,正式被定义为未来警务发展的新趋势。 21世纪以来,随着科技的不断发展和创新…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
