QML Animation动画详解
1.Animation简介
Animation类型提供了四个属性:
- alwaysRunToEnd:该属性接收布尔类型的参数。该属性保存动画是否运行到完成才停止。当loops属性被设置时,这个属性是最有用的,因为动画将正常播放结束,但不会重新启动。
- loops:该属性接收int类型的参数。该属性保存播放动画的次数。默认是1,如果该属性设置为
Animation.Infinite时,动画将不断重复,直到显式停止(将running属性设置为false,或者调用stop()方法)。 - paused:该属性接布尔类型的参数。该属性标识动画是否暂停。设置paused属性可以控制动画是否暂停。
- running:该属性接收布尔类型的参数。该属性标识动画当前是否正在运行。
Animation类型提供六种方法:
- complete():停止动画,跳转到最终属性值。如果动画没有运行,调用此方法将没有效果。在调用complete()之后,running属性将被设置为false。与stop()不同,complete()会立即将动画快进到结束位置。例如下列代码:
- pause():该方法将暂停动画。如果动画已经暂停或者处于未运行状态,调用该方法将没有效果。在调用pause()之后,pause属性将被设置为true。
- restart():该方法将重新开始动画。该方法理解成是stop和start的组合:先调用stop()停止动画,然后再调用start()开始动画。
- resume():恢复暂停的动画。如果动画没有被暂停或没有运行,调用此方法将没有效果。在调用resume()之后,pause属性将被设置为false。
- start():该方法将开始动画。如果动画已经运行了,调用该方法将没有效果。在调用start()之后,running属性将被设置为true。
- stop():停止动画。如果动画没有运行,调用该方法将不起作用。在调用stop()之后,running和paused属性都将被设置为false。通常情况下,stop()会立即停止动画,并且动画不会对属性值产生进一步的影响。
在QML用于描述动画和转场的类型如下表所示:
| 名称 | 解释 |
|---|---|
| Transition | 表示状态变化时的动画转换 |
| SequentialAnimation | 串行运行动画 |
| ParallelAnimation | 并行运行动画 |
| Behavior | 为属性更改指定默认动画 |
| PropertyAction | 设置动画期间的属性更改 |
| PauseAnimation | 用于在动画过程中暂停动画 |
| SmoothedAnimation | 该类型允许属性平滑的跟踪值 |
| SpringAnimation | 允许属性以类似弹簧的运动方式跟踪一个值 |
| ScriptAction | 在动画过程中运行脚本 |
基于数值的属性动画类型:
| 名称 | 解释 |
|---|---|
| AnchorAnimation | Anchor变化动画 |
| NumberAnimation | 数值改变动画 |
| ColorAnimation | 颜色改变动画 |
| ParentAnimation | 父值变化动画 |
| PathAnimation | 路径改变动画 |
| PropertyAnimation | 属性改变动画 |
| RotationAnimation | 旋转值改变动画 |
| Vector3dAnimation | QVector3d值改变动画 |
2.示例
示例1:通过start方法来启动动画。设置了两个动画,一个改变颜色,一个改变透明度
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {id: rectwidth: 75height: 75color: "blue"opacity: 1.0MouseArea {anchors.fill: parentonClicked: {animateColor.start()animateOpacity.start()}}PropertyAnimation {id: animateColortarget: rectproperties: "color"to: "red"duration: 2000}NumberAnimation {id: animateOpacitytarget: rectproperties: "opacity"from:0.1to: 1duration: 2000}}
}
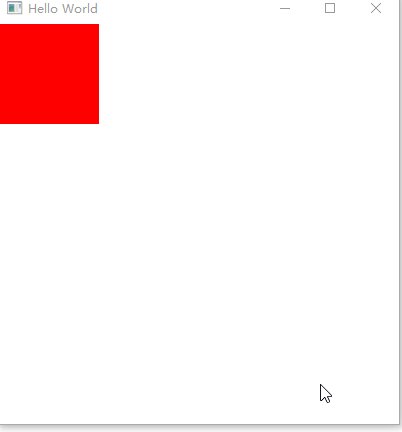
示例2:我们还可以使用<Animation> on <Property>语句来设计动画,该语句将直接指定将要动画的属性,以下设置了3个动画。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {id: rectwidth: 100; height: 100color: "red"PropertyAnimation on x { //直接修改控件的位置to: 100duration: 1000}PropertyAnimation on y {to: 100duration: 1000}PropertyAnimation on color {to: "yellow"duration: 1000}}
} 
示例3:做了一个串行动画,先从yellow变为red,再从red变为blue
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {width: 100height: 100color: "yellow"SequentialAnimation on color {ColorAnimation { to: "red"; duration: 1000 }ColorAnimation { to: "blue"; duration: 1000 }}}
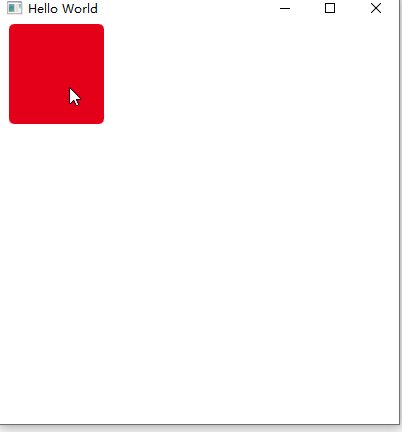
}示例4:使用state和Transition。
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {width: 75height: 75id: buttonstate: "RELEASED"radius: 5MouseArea {anchors.fill: parentonPressed: button.state = "PRESSED"onReleased: button.state = "RELEASED"}states: [State {name: "PRESSED"PropertyChanges { target: button; color: "blue"}},State {name: "RELEASED"PropertyChanges { target: button; color: "red"}}]transitions: [Transition {from: "PRESSED"to: "RELEASED"ColorAnimation { target: button; duration: 100}},Transition {from: "RELEASED"to: "PRESSED"ColorAnimation { target: button; duration: 100}}]}
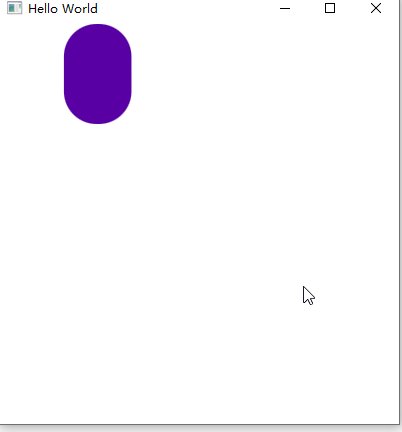
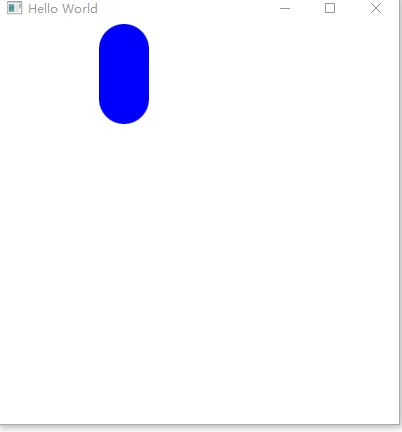
}示例5:使用Behavior定义
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle {id: rectwidth: 100height: 100color: "red"Behavior on width {NumberAnimation { duration: 1000 }}Behavior on x{NumberAnimation{duration: 1000}}Behavior on color{ColorAnimation {duration: 1000}}Behavior on radius{NumberAnimation{duration:1000}}MouseArea {anchors.fill: parentonClicked: {rect.width = 50rect.x = 100rect.color = "blue"rect.radius = 50}}}
}

相关文章:

QML Animation动画详解
1.Animation简介 Animation类型提供了四个属性: alwaysRunToEnd:该属性接收布尔类型的参数。该属性保存动画是否运行到完成才停止。当loops属性被设置时,这个属性是最有用的,因为动画将正常播放结束,但不会重新启动。…...

C#开发的OpenRA的加载界面边框的细节
C#开发的OpenRA的加载界面边框的细节 在前面已经看到加载整个界面, 如果仔细地看,会发现加载界面的边框有一个红色的框。 这个红色的边框到底是怎么样来的呢? 其实它不是实时画上去的,而从纹理贴图里贴上去的。 也许有一些人会问,纹理贴图里的图片这么小,怎么样会有这么大…...

计算机网络笔记、面试八股(四)—— TCP连接
本章目录4. TCP连接4.1 TCP报文段的首部格式4.2 TCP连接如何保证可靠4.3 ARQ协议4.3.1 停止等待ARQ协议4.3.1.1 无差错情况4.3.1.2 出现差错情况4.3.1.3 确认丢失和确认迟到4.3.2 连续ARQ协议4.3.2.1 流水线传输4.3.2.2 累积确认4.3.2.3 滑动窗口协议4.3.3 停止等待ARQ和连续AR…...

Centos7 安装jenkins java1.8版本
1. 首先安装好jdk1.8 2. 安装jenkins 命令:(可以在根目录,创建文件夹 mkdir home 然后在此文件夹下操作 cd /home) a 清华源,获取jenkins安装包 wget https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.346-1.1.noarch.rp…...

【每日阅读】JS知识(三)
var声明提升 js是一个解释性语言类型,预解析就是在执行代码之前对代码进行通读 var关键字是,在内存中声明一个变量名 js在代码执行之前 会经历两个环节 解释代码 和执行代码 声明式函数 内存中 先声明一个变量名是函数 这个名代表的是函数 乘法表 // for…...

Vue(6)
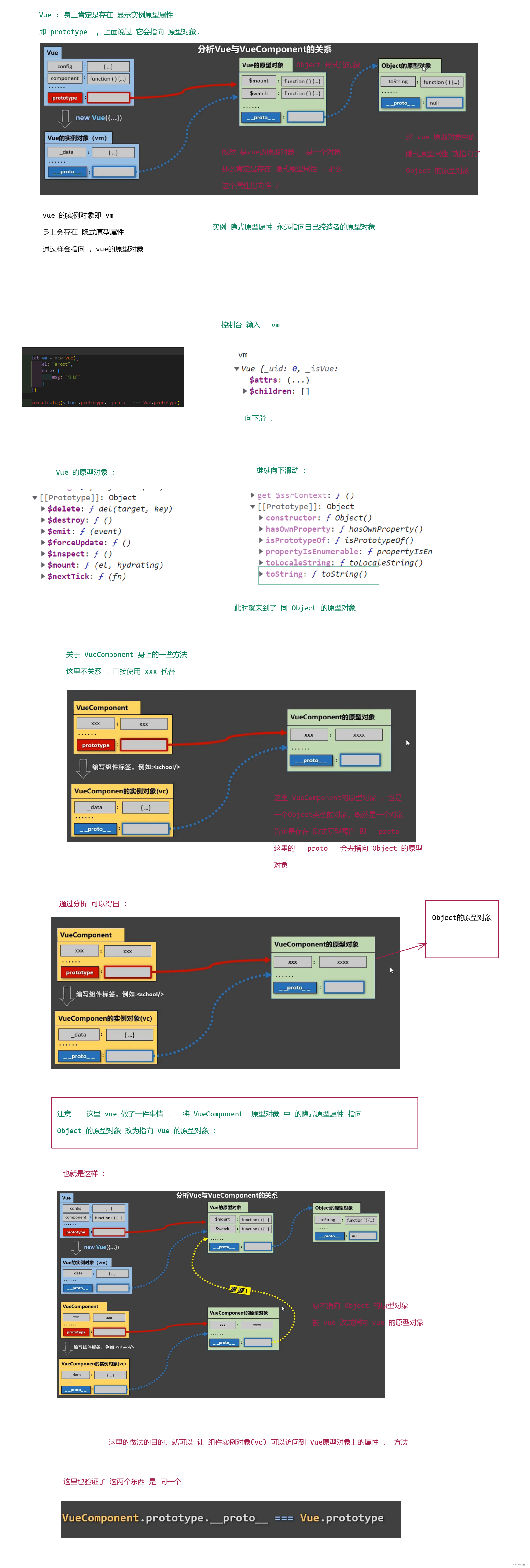
文章目录1. 自定义指令1.1 函数式1.2 对象式1.3 自定义指令常见坑1.4 创建全局指令2. 生命周期2.1 引出生命周期2.2 分析生命周期2.3 总结3. 组件3.1 认识组件3.2 使用组件 (非单文件组件)3.3 全局组件3.4 组件的几个注意点3.5 组件的嵌套3.6 VueComponent 构造函数3.7 一个重要…...

Neo4j列表函数
使用列表 标量列表函数 size() 函数返回列表中的元素的数量 MATCH (p:Person)-[:ACTED_IN]->(m:Movie) WITH p, collect (m.title) AS MovieTitles WITH p, MovieTitles, size(MovieTitles) AS NumMovies WHERE NumMovies > 20 RETURN p.name AS Actor, NumMovies, Movie…...

55. 跳跃游戏
给定一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。判断你是否能够到达最后一个下标。示例 1:输入:nums [2,3,1,1,4]输出:true解释:可以先跳 1 步&#…...

typedef在c语言中的作用
在 C 语言中,typedef 是一个非常有用的关键字,用于给数据类型定义一个新的名字。typedef 的作用有以下几个方面: 定义新类型名:typedef 可以定义一个新的数据类型名称,使得该类型名称可以在程序中使用。这样可以提高代…...

计算机网络体系结构及分层参考模型
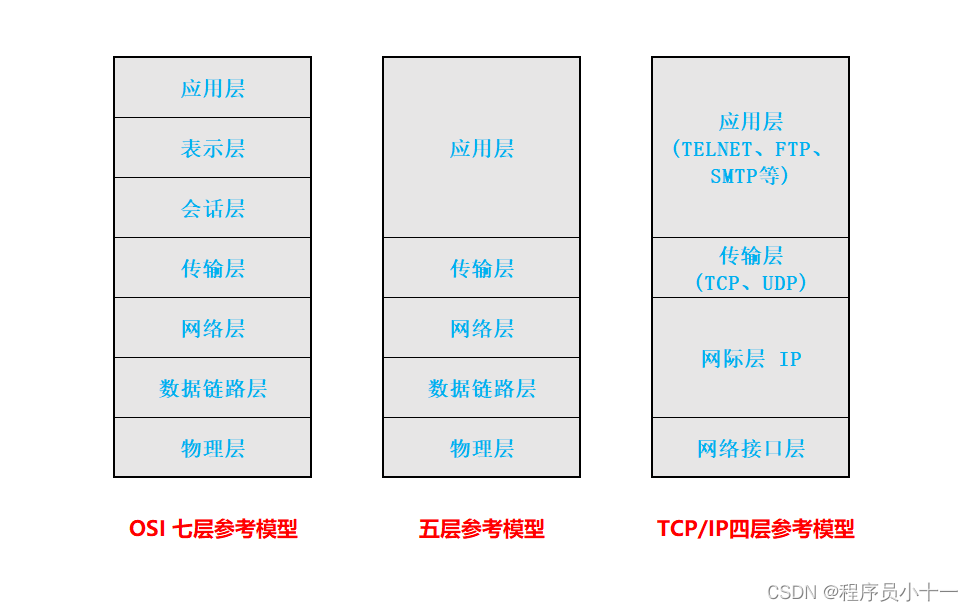
文章目录一、分层设计思想的提出二、网络分层的必要性三、什么是计算机网络体系结构四、计算机网络参考模型OSI参考模型/五层参考模型/TCP/IP参考模型一、分层设计思想的提出 最早提出分层思想的是 ARPANET网。1969年11月,美国国防部开始建立一个命名为ARPANET的网络…...

LLVM程序分析与编译转换框架论文分享
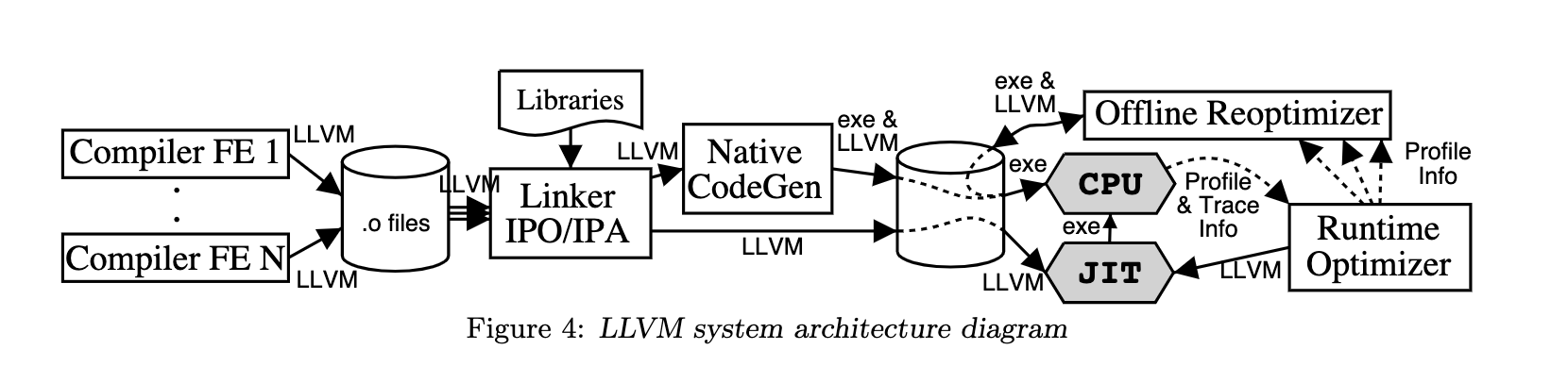
LLVM 2004年论文原文 概述 本文描述了 LLVM(低级虚拟机),一种编译器框架,旨在通过在编译时、链接时、运行时,以及运行之间的空闲时间。 LLVM 以静态单一赋值 (SSA) 形式定义了一种通用的低级代码表示,具有…...

《程序员思维修炼》速读笔记
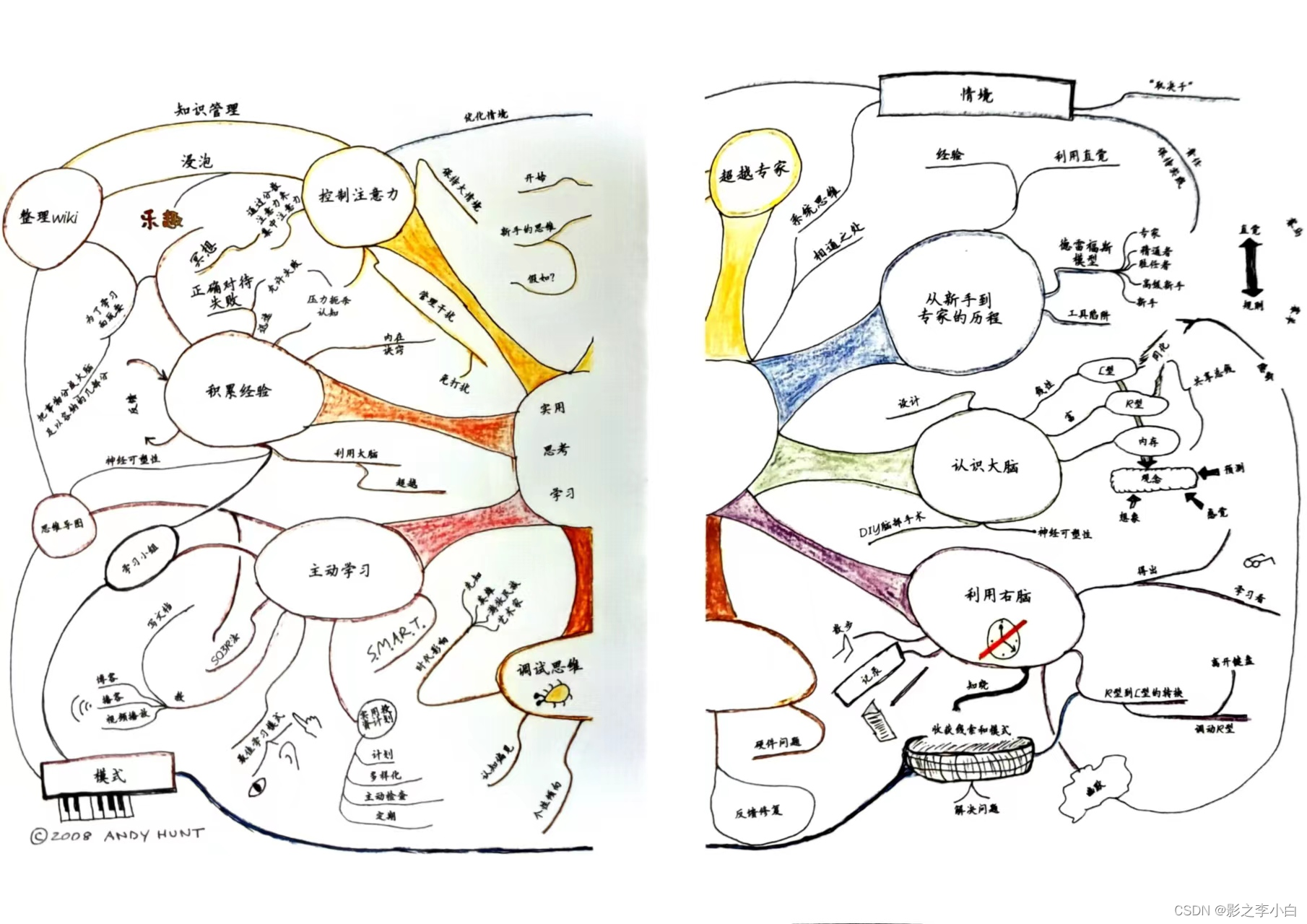
文章目录书籍信息概览绪论从新手到专家的历程认识大脑利用右脑调试大脑主动学习积累经验控制注意力超越专家图解书籍信息 书名:《程序员思维修炼(修订版)》 作者:[美] Andy Hunt 概览 绪论 再提“实用”关注情境所有人都关注这…...

【Hello Linux】进程概念
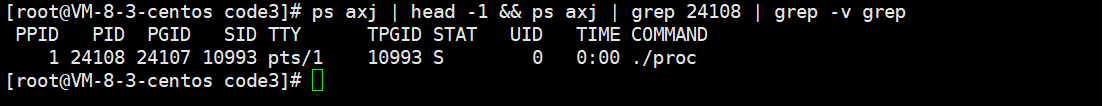
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:简单介绍下进程的概念 进程基本概念PCB 程序控制块task_struct是什么task_struct里面有什么查看进程通过系统目录查看进程通过ps指令查…...

Bunifu.UI.WinForms 6.0.2 Crack
Bunifu.UI.WinForms为 WinForms创建令人惊叹的UI Bunifu.UI.WinForms我们为您提供了现代化的快速用户界面控件。用于 WinForms C# 和 VB.NET 应用程序开发的完美 UI 工具 简单 Bunifu.UI.WinForms没有臃肿的特征。正是您构建令人惊叹的 WinForms 应用程序所需要的。只需拖放然…...

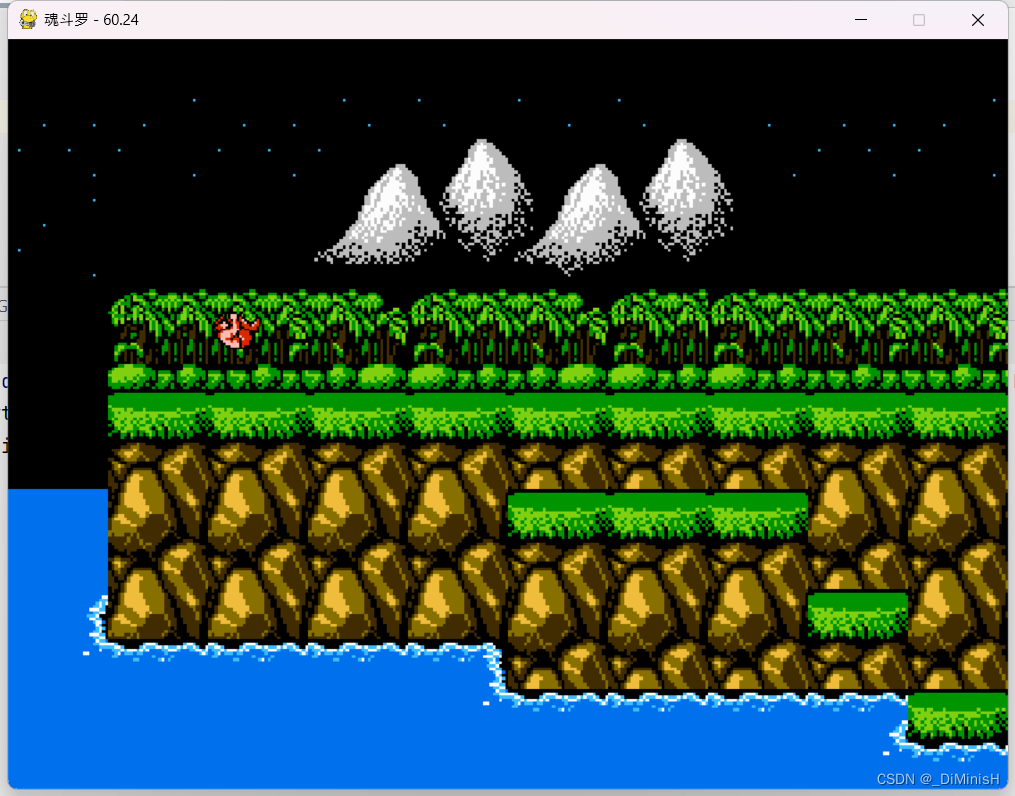
学习 Python 之 Pygame 开发魂斗罗(五)
学习 Python 之 Pygame 开发魂斗罗(五)继续编写魂斗罗1. 加载地图2. 修改角色尺寸和地面高度继续编写魂斗罗 在上次的博客学习 Python 之 Pygame 开发魂斗罗(四)中,我们完成了角色的移动和跳跃还有射击,由…...

LeetCode 104. 二叉树的最大深度
LeetCode 104. 二叉树的最大深度 难度:easy\color{Green}{easy}easy 题目描述 给定一个二叉树,找出其最大深度。 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。 说明: 叶子节点是指没有子节点的节点。 示例: 给定二叉树 [3…...

pandas 中如何按行或列的值对数据排序?
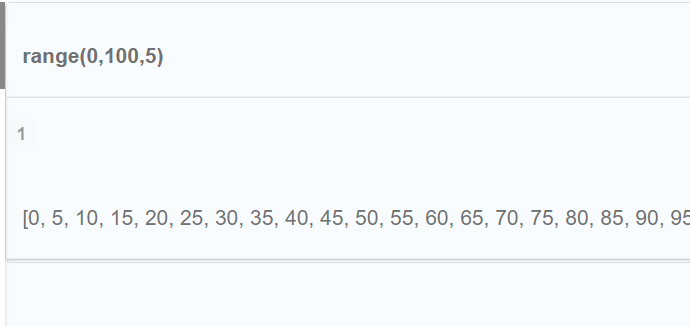
在处理表格型数据时,常会用到排序,比如,按某一行或列的值对表格排序,要怎么做呢? 这就要用到 pandas 中的 sort_values() 函数。 一、 按列的值对数据排序 先来看最常见的情况。 1.按某一列的值对数据排序 以下面…...

「牛客网C」初学者入门训练BC139,BC158
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练 🔥座右铭:“不要等到什么都没有了,才下定决心去做” 🚀🚀🚀大家觉不错…...

【深度学习】线性回归、逻辑回归、二分类,多分类等基础知识总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言1. 线性回归2、逻辑回归3. 单层神经元的缺陷&多层感知机softmax 多分类最后再来一个 二分类的例子前言 入行深度学习快2年了,是时间好好总结下基础知识了.现…...

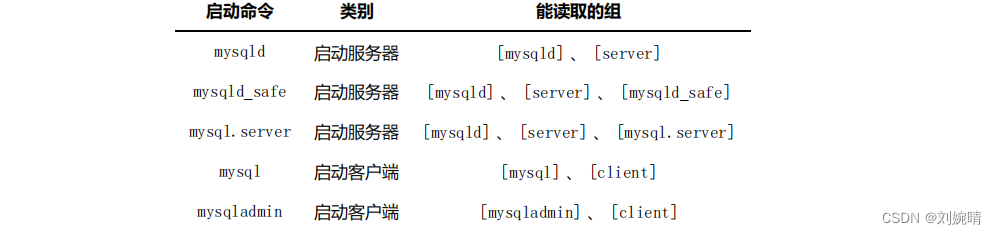
【MySQL】调控 字符集
一、 MySQL 启动选项 & 系统变量 启动选项 是在程序启动时我们程序员传递的一些参数,而 系统变量 是影响服务器程序运行行为的变量 1.1 启动项 MySQL 客户端设置项包括: 允许连入的客户端数量 、 客户端与服务器的通信方式 、 表的默认存储引擎 、…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

前端开发面试题总结-JavaScript篇(一)
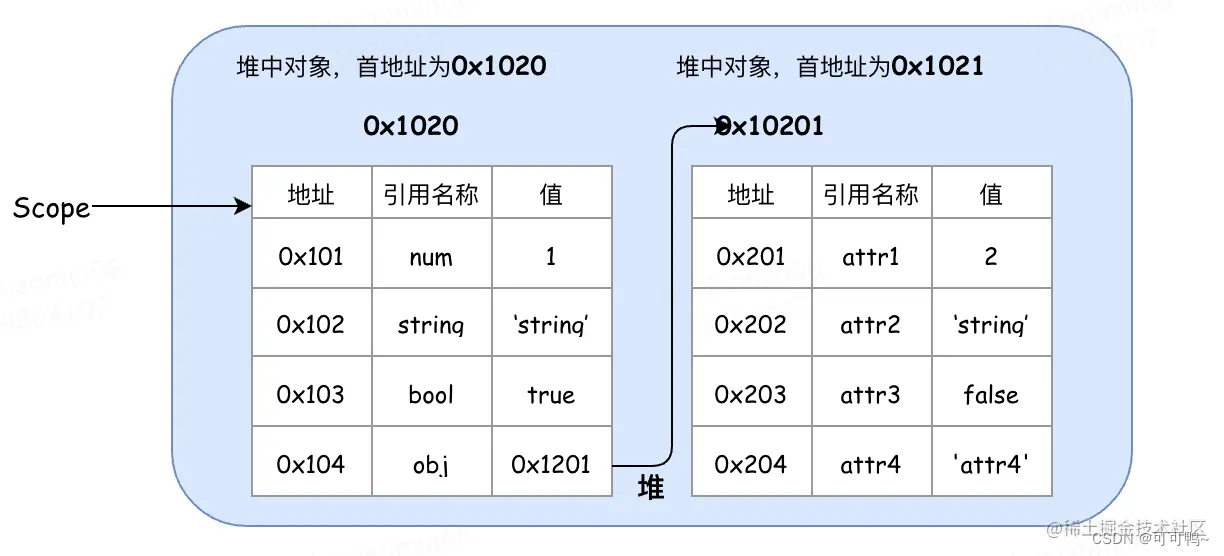
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
