前端页面如何自适应--4种方法
前端页面有很多方法可以实现。这里我将介绍五种常用的方法,并提供相应的代码示例。
1. 使用CSS媒体查询
通过CSS媒体查询,可以根据不同的屏幕尺寸应用不同的样式。在Vue组件中,可以在样式部分使用媒体查询,使排版根据屏幕大小进行调整。
<template><div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div></div>
</template><style>
.container {display: flex;flex-wrap: wrap;
}.item {flex: 1 0 200px;margin: 10px;
}@media (max-width: 600px) {.item {flex: 1 0 100%;}
}
</style>
在上面的示例中,当屏幕宽度小于600px时,每个项目的宽度将变为100%,以适应小屏幕设备的显示。
- 使用Vue的内置指令v-if和v-show
除了CSS媒体查询,Vue还提供了v-if和v-show指令,可以根据条件动态显示或隐藏元素。通过结合这些指令和CSS样式,可以实现更加灵活的排版自适应。
<template><div><button @click="toggleLayout">Toggle Layout</button><div v-if="isDesktopLayout" class="desktop-layout"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div></div><div v-else class="mobile-layout"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div></div></div>
</template><script>
export default {data() {return {isDesktopLayout: true,};},methods: {toggleLayout() {this.isDesktopLayout = !this.isDesktopLayout;},},
};
</script>
3. 使用Vue的响应式布局
Vue提供了一个响应式布局的特性,可以通过设置元素的布局属性来实现排版的自适应。通过使用Vue的内置指令v-bind或简写方式(😃,将元素的布局属性绑定到动态计算的值上,可以根据屏幕大小自动调整布局。
<template><div class="container"><div class="item" v-for="item in items" :key="item.id" :style="{ width: itemWidth + 'px' }">{{ item.content }}</div></div>
</template><script>
export default {data() {return {items: [{ id: 1, content: 'Item 1' },{ id: 2, content: 'Item 2' },{ id: 3, content: 'Item 3' },],itemWidth: 200,};},mounted() {this.updateLayout();},methods: {updateLayout() {const containerWidth = this.$el.offsetWidth;const itemCount = this.items.length;const itemWidth = containerWidth / itemCount;this.itemWidth = itemWidth;},},
};
</script>
在上面的示例中,我们通过计算容器宽度和项目数量的比例,动态计算每个项目的宽度,并使用v-bind指令将项目的宽度属性绑定到样式中。当窗口大小变化时,会触发updateLayout方法重新计算布局,并自动调整项目的宽度。
4. 使用第三方库或框架
除了Vue本身的响应式布局,还可以使用第三方库或框架来实现排版的自适应。例如,Vue-Bootstrap、Vue-Grid-Layout、Vue-Flexbox-Grid等库和框架都提供了丰富的布局组件和样式类,可以方便地实现排版的自适应。使用这些库和框架时,需要根据具体的使用方法和要求进行配置和调整。
优缺点:
-
使用CSS媒体查询:
优点:-
简单易用,方便维护。
-
可以根据不同的屏幕尺寸和设备类型应用不同的样式,实现精细化控制。缺点:
-
对于一些复杂的布局和样式调整,可能需要写较多的CSS代码。
-
对于一些不支持CSS媒体查询的浏览器或设备,可能无法正确地应用样式。
-
-
使用Vue的内置指令v-if和v-show:
优点:-
可以根据条件动态显示或隐藏元素,非常灵活。
-
可以结合其他Vue特性(如组件、事件等)实现更复杂的交互和动画效果。缺点:
-
对于一些频繁切换显示和隐藏的元素,可能会造成较多的DOM操作和渲染,影响性能。
-
对于一些简单的排版调整,可能不需要使用v-if和v-show指令,过于复杂。
-
-
使用Vue的响应式布局:
优点:-
可以根据屏幕大小自动调整布局,实现自适应效果。
-
可以通过动态计算布局属性,实现更加灵活的布局控制。缺点:
-
对于一些复杂的布局和样式调整,可能需要写较多的计算逻辑和样式代码。
-
对于一些不支持响应式布局的浏览器或设备,可能无法正确地应用样式。
-
-
使用第三方库或框架:
优点:-
可以利用第三方库或框架提供的丰富功能和样式类,快速构建复杂的布局和界面。
-
通常有较好的文档和社区支持,方便学习和使用。缺点:
-
引入第三方库或框架可能会增加项目的大小和复杂度。
-
对于一些特定的项目需求,可能需要定制化第三方库或框架的功能和样式,增加开发成本。
-
相关文章:

前端页面如何自适应--4种方法
前端页面有很多方法可以实现。这里我将介绍五种常用的方法,并提供相应的代码示例。 1. 使用CSS媒体查询 通过CSS媒体查询,可以根据不同的屏幕尺寸应用不同的样式。在Vue组件中,可以在样式部分使用媒体查询,使排版根据屏幕大小进…...

2024王道考研计算机组成原理——总线
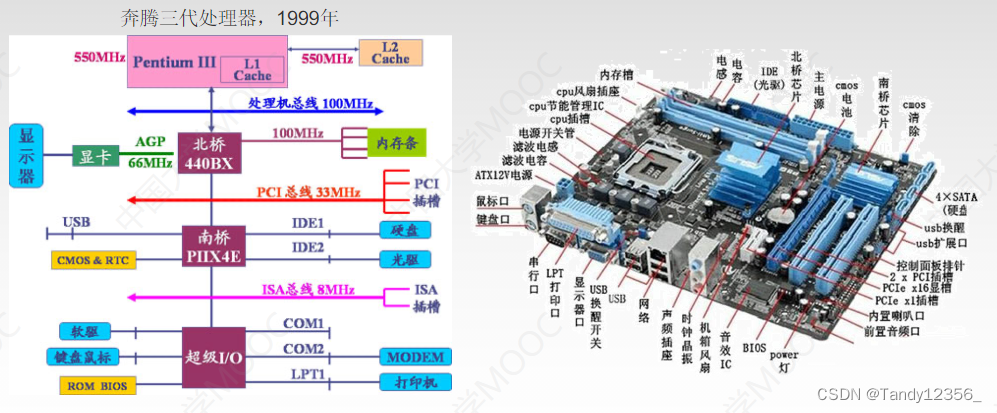
6.1 总线概述 每一个外设都通过IO接口和DB、CB、AB相连 三系统总线结构: 桥有总线仲裁的功能,就是把某一总线的使用权分给哪个设备? 6.1.2 总线的性能指标 总线复用:分时传输地址&数据 6.2 总线仲裁 通过控制总线来发送使…...

【Linux】进程概念(下)
进程概念 一、环境变量1. 命令行参数2. 常见的环境变量(1)PATH(2)PWD(3)HOME(4)env 查看所有的环境变量 3. 获取环境变量(1)通过代码获取环境变量(…...

基于Spring Boot的本科生就业质量设计与实现
摘 要 信息化爆炸的时代,互联网技术的指数型的增长,信息化程度的不断普及,社会节奏在加快,每天都有大量的信息扑面而来,人们正处于数字信息化世界。数字化的互联网具有便捷性,传递快,效率高&am…...

238. 除自身以外数组的乘积 --力扣 --JAVA
题目 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请不要使用除法,且在 O(n) 时间复…...

如何判断一个类是线程安全的
线程安全 一个类或者程序提供的接口,多个线程之间的切换不会导致该接口的执行结果存在二义性,也就是不必考虑同步问题。 或者说一段代码可能会被多个线程同时执行,如果每次运行的结果和单线程执行的结果是一样的,并且其他变量的…...

MyBatis的各种查询功能
文章目录 情景查询一个实体类对象查询一个List集合查询单个数据查询一条数据为map集合查询多条数据为map集合方法一方法二 情景 如果查询出的数据只有一条,可以通过 实体类对象接收List集合接收Map集合接收,结果{password123456, sex男, id1, age23, us…...

【Tomcat】如何在idea上部署一个maven项目?
目录 1.创建项目 2.引入依赖 3.创建目录 4.编写代码 5.打包程序 6.部署项目 7.验证程序 什么是Tomcat和Servlet? 以idea2019为例: 1.创建项目 1.1 首先创建maven项目 1.2 项目名称 2.引入依赖 2.1 网址输入mvnrepository.com进入maven中央仓库->地址…...

Three.js 材质的 blending
Three.js 材质的 blending // blending modes export type Blending | typeof NoBlending| typeof NormalBlending| typeof AdditiveBlending| typeof SubtractiveBlending| typeof MultiplyBlending| typeof CustomBlending;// custom blending destination factors export t…...

关于pcl 给new出的数据赋值报错问题
pcl::PointCloud<pcl::PointXYZ>::Ptr cloud (new pcl::PointCloud<pcl::PointXYZ>); for (size_t i 0; i < cloud->points.size (); i) //填充数据 { cloud->points[i].x 1024 * rand () / (RAND_MAX 1.0f); cloud->points[i].y 1024…...

window11 更改 vscode 插件目录,释放C盘内存
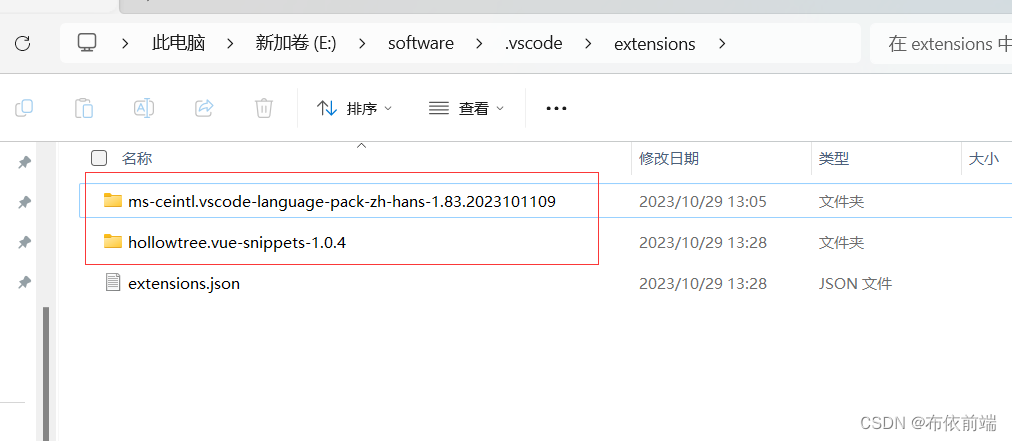
由于经常使用vscode开发会安装一些代码提示插件,然后C盘内容会逐渐缩小,最终排查定位到vscode。这个吃内存不眨眼的家伙。 建议:不要把插件目录和vscode安装目录放在同一个位置,不然这样vscode更新后,插件也会消失。 v…...

【PyQt学习篇 · ⑥】:QWidget - 事件
文章目录 事件消息显示和关闭事件移动事件调整大小事件鼠标事件进入和离开事件鼠标按下和释放事件鼠标双击事件鼠标按下移动事件 键盘事件焦点事件拖拽事件绘制事件改变事件右键菜单输入法 事件转发机制案例一案例二案例三 事件消息 显示和关闭事件 showEvent(QShowEvent)方法…...

Vue、jquery和angular之间区别
aVue、jquery、angular之间区别 angular与jquery区别angular和Vue angular与jquery区别 三个版本的输入数据绑定,都是单页面应用。 Angular <body ng-app><input type"text" ng-model"name"><p>{{name}}</p></body…...
(六))
MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)(六)
目录 前言 几个高频面试题目 工业相机与普通相机的差别 一、 工业相机与普通相机的区别...

硬件知识积累 RS232 接口
1. RS232 是什么 RS-232标准接口(又称EIA RS-232)是常用的串行通信接口标准之一,它是由美国电子工业协会(Electronic Industry Association,EIA)联合贝尔系统公司、调制解调器厂家及计算机终端生产厂家于1970年共同制定࿰…...

机器人入门(四)—— 创建你的第一个虚拟小车
机器人入门(四)—— 创建你的第一个虚拟小车 一、小车建立过程1.1 dd_robot.urdf —— 建立身体1.2 dd_robot2.urdf —— 添加轮子1.3 dd_robot3.urdf —— 添加万向轮1.4 dd_robot4.urdf —— 添加颜色1.5 dd_robot5.urdf —— 添加碰撞检测(Collision …...

部署K8S
防火强的初始化: [rootk8s-node-12 ~]# systemctl stop firewalld NetworkManager [rootk8s-node-12 ~]# systemctl disable firewalld NetworkManager Removed symlink /etc/systemd/system/multi-user.target.wants/NetworkManager.service. Removed symlink /et…...

[NSSCTF 2nd] web刷题记录
文章目录 php签到MyBox非预期解预期解 php签到 源代码 <?phpfunction waf($filename){$black_list array("ph", "htaccess", "ini");$ext pathinfo($filename, PATHINFO_EXTENSION);foreach ($black_list as $value) {if (stristr($ext, …...
)
MyBatis获取参数值的两种方式(重点)
文章目录 简介单个字面量类型的参数多个字面量类型的参数map集合类型的参数实体类类型的参数使用Param标识参数总结 简介 MyBatis获取参数值的两种方式:${}和#{}${}的本质就是字符串拼接,#{}的本质就是占位符赋值${}使用字符串拼接的方式拼接sql&#x…...

Cesium弹窗可随地图移动
目录 项目地址实现效果实现方法 项目地址 https://github.com/zhengjie9510/webgis-demo 实现效果 实现方法 handler new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas) handler.setInputAction((click) > {if (listener) {listener()listener undefinedthis.v…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
