8.自定义组件布局和详解Context上下文
pages/index.vue
layout布局运行在服务端
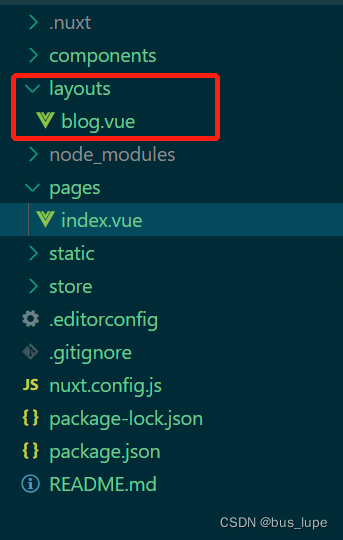
1、在项目的目录下新建layout文件夹,并新建一个blog.vue布局文件

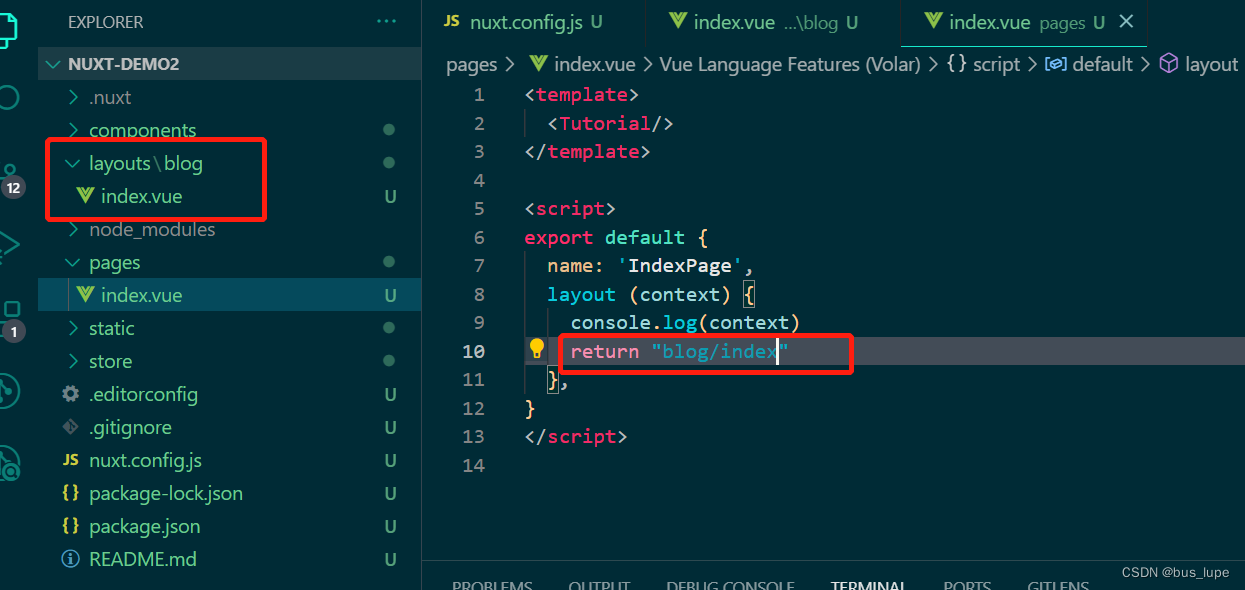
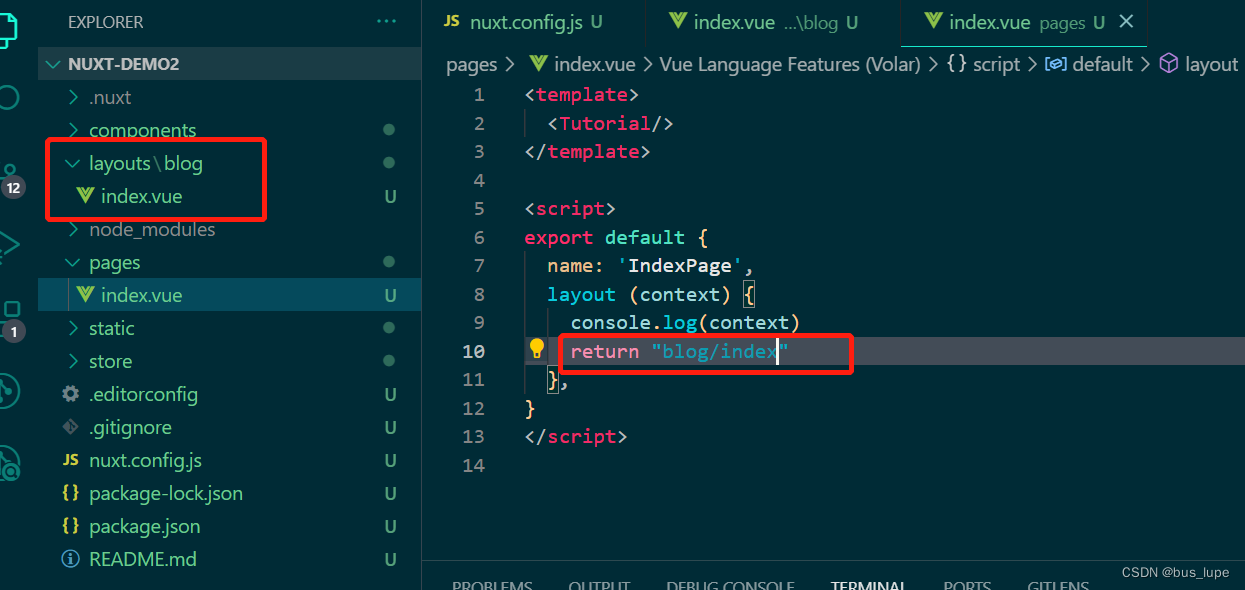
2、在页面中的layout函数里,返回刚才新建布局文件的名字blog就可以使用了
export default {...layout (context) {console.log(context)return "blog"},...
}
* 如果布局文件是在某个目录下比如layouts/blog/index.vue,在使用的时候则需要返回"blog/index"

相关文章:

8.自定义组件布局和详解Context上下文
pages/index.vue layout布局运行在服务端 1、在项目的目录下新建layout文件夹,并新建一个blog.vue布局文件 2、在页面中的layout函数里,返回刚才新建布局文件的名字blog就可以使用了 export default {...layout (context) {console.log(context)retu…...

几个Web自动化测试框架的比较:Cypress、Selenium和Playwright
介绍:Web自动化测试框架对于确保Web应用程序的质量和可靠性至关重要。它们帮助开发人员和测试人员自动执行重复性任务,跨多个浏览器和平台执行测试,并在开发早期发现问题。 以下仅代表作者观点: 本文探讨来3种流行的Web自动化测…...

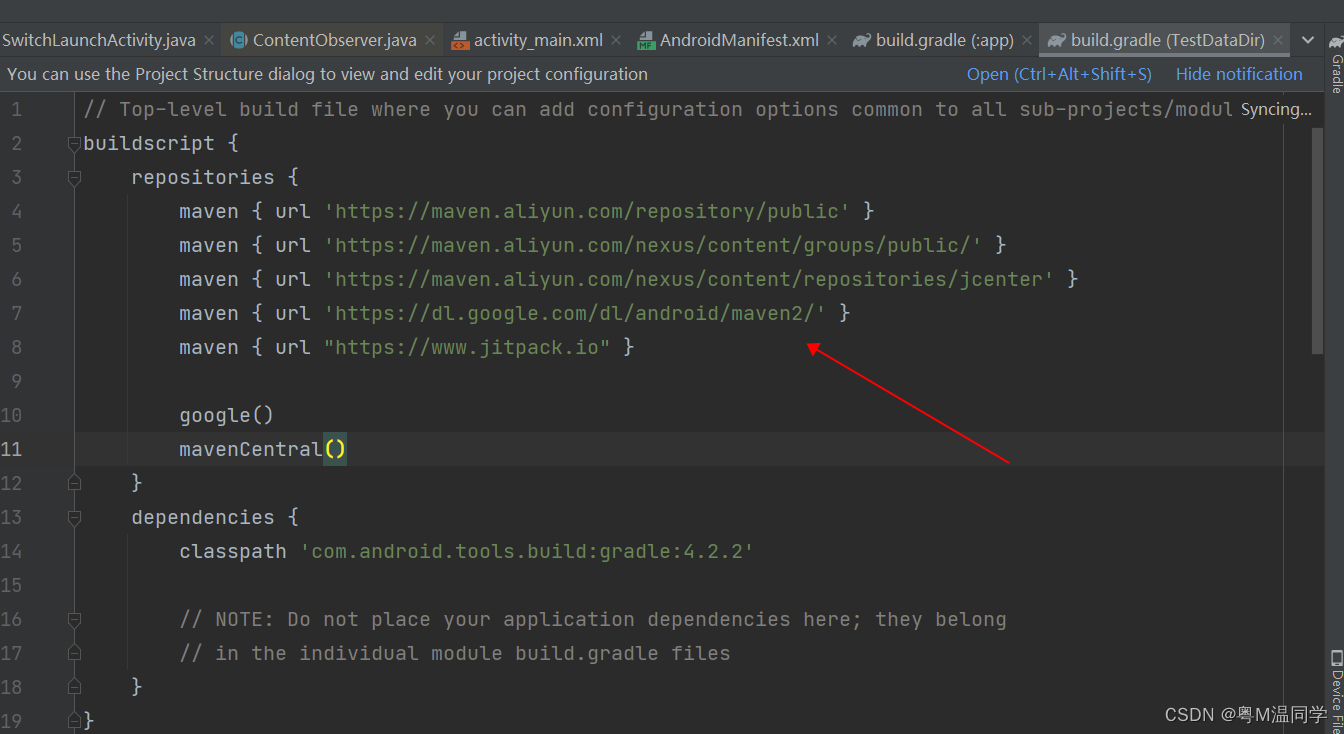
Android Studio中配置aliyun maven库
当下载第三方库失败的时候,通过Android Studio中配置aliyun maven库,达到正常下载库效果 在项目的根build.gradle里面(不是module)buildscriptde对应位置添加配置: maven { url https://maven.aliyun.com/repository/…...

记录使用阿里 ARoute 遇到的坑
1.按照官方一个配置好之后 尝试使用 跳转出现 Aroute Theres no route matched path"" 我这边遇到的坑是配置问题 kotiln 使用了 Java的配置 plugins {id("com.android.application")id("org.jetbrains.kotlin.android")id("kotlin-kapt&…...

lesson2(补充)关于const成员函数
个人主页:Lei宝啊 愿所有美好如期而遇 前言: 将const 修饰的 “ 成员函数 ” 称之为 const 成员函数 , const 修饰类成员函数,实际修饰该成员函数 隐含的 this 指针 ,表明在该成员函数中不能对类的任何成员进行修改…...

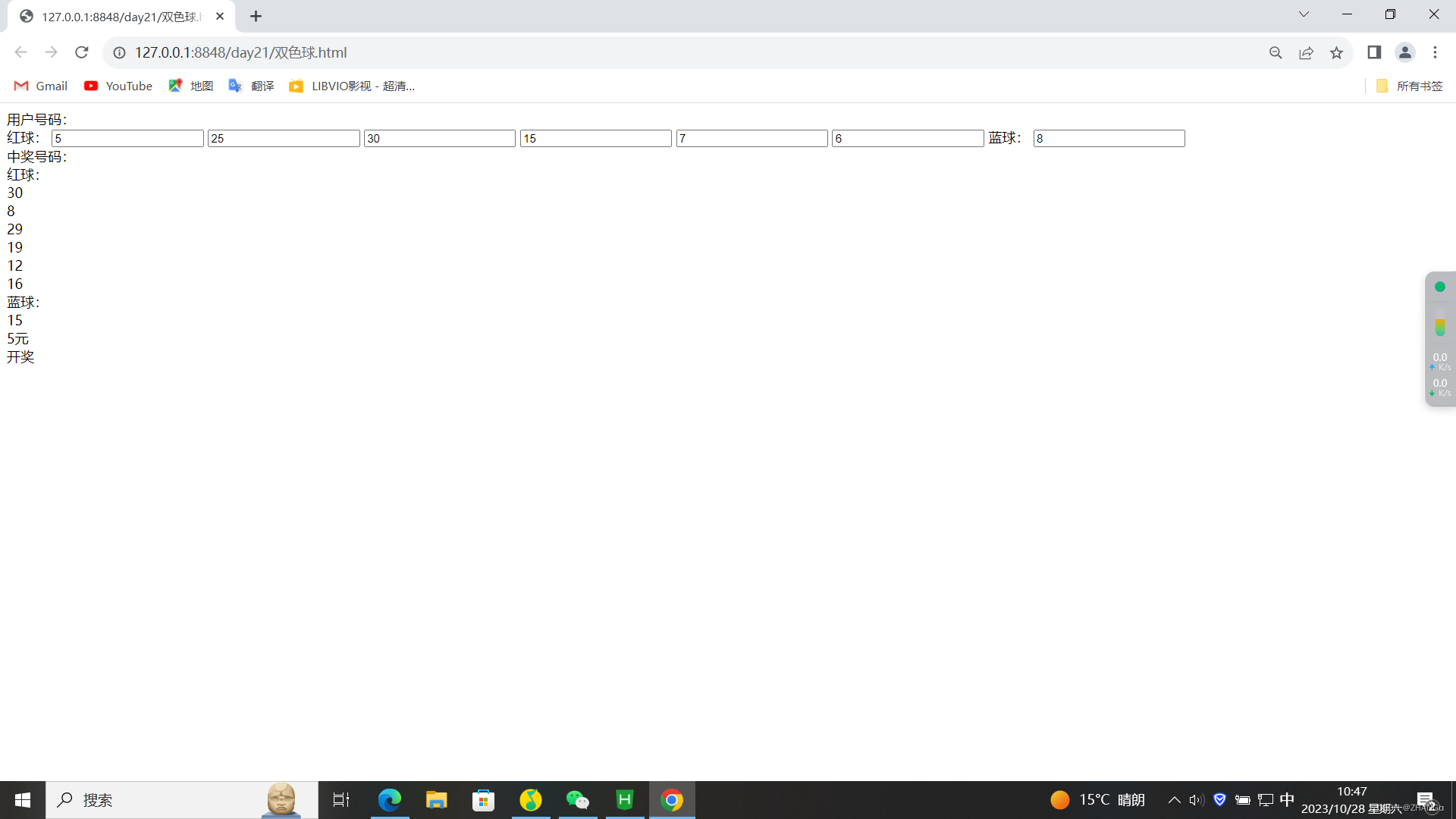
前端 :用HTML ,JS写一个 双色球彩票中将机制,因为时间不够,加上本人懒没有用CSS美化界面,多包涵
1.HTML <body><div id"content"><div id "top"><div id "username">用户号码:</div><div id "qiu"><span id "red">红球:</span><input id…...

前端页面如何自适应--4种方法
前端页面有很多方法可以实现。这里我将介绍五种常用的方法,并提供相应的代码示例。 1. 使用CSS媒体查询 通过CSS媒体查询,可以根据不同的屏幕尺寸应用不同的样式。在Vue组件中,可以在样式部分使用媒体查询,使排版根据屏幕大小进…...

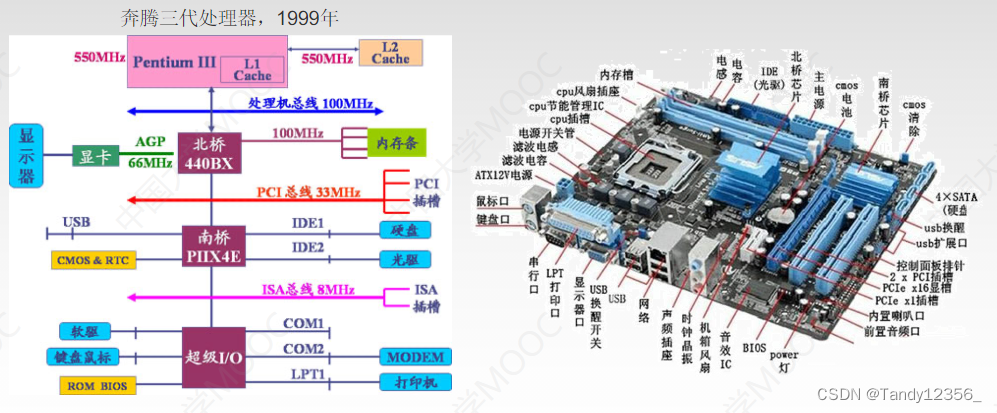
2024王道考研计算机组成原理——总线
6.1 总线概述 每一个外设都通过IO接口和DB、CB、AB相连 三系统总线结构: 桥有总线仲裁的功能,就是把某一总线的使用权分给哪个设备? 6.1.2 总线的性能指标 总线复用:分时传输地址&数据 6.2 总线仲裁 通过控制总线来发送使…...

【Linux】进程概念(下)
进程概念 一、环境变量1. 命令行参数2. 常见的环境变量(1)PATH(2)PWD(3)HOME(4)env 查看所有的环境变量 3. 获取环境变量(1)通过代码获取环境变量(…...

基于Spring Boot的本科生就业质量设计与实现
摘 要 信息化爆炸的时代,互联网技术的指数型的增长,信息化程度的不断普及,社会节奏在加快,每天都有大量的信息扑面而来,人们正处于数字信息化世界。数字化的互联网具有便捷性,传递快,效率高&am…...

238. 除自身以外数组的乘积 --力扣 --JAVA
题目 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请不要使用除法,且在 O(n) 时间复…...

如何判断一个类是线程安全的
线程安全 一个类或者程序提供的接口,多个线程之间的切换不会导致该接口的执行结果存在二义性,也就是不必考虑同步问题。 或者说一段代码可能会被多个线程同时执行,如果每次运行的结果和单线程执行的结果是一样的,并且其他变量的…...

MyBatis的各种查询功能
文章目录 情景查询一个实体类对象查询一个List集合查询单个数据查询一条数据为map集合查询多条数据为map集合方法一方法二 情景 如果查询出的数据只有一条,可以通过 实体类对象接收List集合接收Map集合接收,结果{password123456, sex男, id1, age23, us…...

【Tomcat】如何在idea上部署一个maven项目?
目录 1.创建项目 2.引入依赖 3.创建目录 4.编写代码 5.打包程序 6.部署项目 7.验证程序 什么是Tomcat和Servlet? 以idea2019为例: 1.创建项目 1.1 首先创建maven项目 1.2 项目名称 2.引入依赖 2.1 网址输入mvnrepository.com进入maven中央仓库->地址…...

Three.js 材质的 blending
Three.js 材质的 blending // blending modes export type Blending | typeof NoBlending| typeof NormalBlending| typeof AdditiveBlending| typeof SubtractiveBlending| typeof MultiplyBlending| typeof CustomBlending;// custom blending destination factors export t…...

关于pcl 给new出的数据赋值报错问题
pcl::PointCloud<pcl::PointXYZ>::Ptr cloud (new pcl::PointCloud<pcl::PointXYZ>); for (size_t i 0; i < cloud->points.size (); i) //填充数据 { cloud->points[i].x 1024 * rand () / (RAND_MAX 1.0f); cloud->points[i].y 1024…...

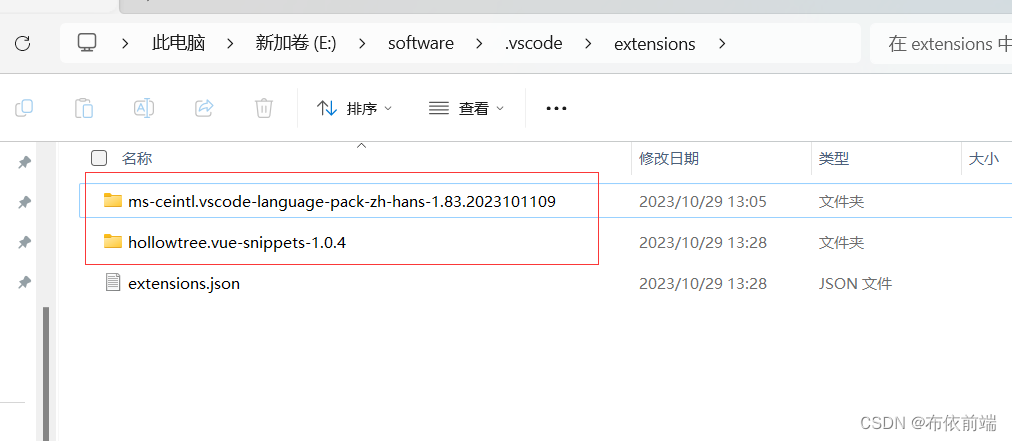
window11 更改 vscode 插件目录,释放C盘内存
由于经常使用vscode开发会安装一些代码提示插件,然后C盘内容会逐渐缩小,最终排查定位到vscode。这个吃内存不眨眼的家伙。 建议:不要把插件目录和vscode安装目录放在同一个位置,不然这样vscode更新后,插件也会消失。 v…...

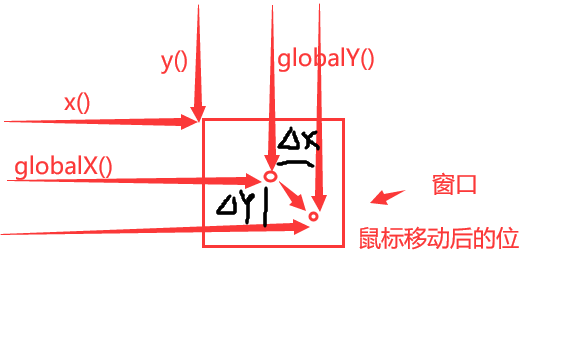
【PyQt学习篇 · ⑥】:QWidget - 事件
文章目录 事件消息显示和关闭事件移动事件调整大小事件鼠标事件进入和离开事件鼠标按下和释放事件鼠标双击事件鼠标按下移动事件 键盘事件焦点事件拖拽事件绘制事件改变事件右键菜单输入法 事件转发机制案例一案例二案例三 事件消息 显示和关闭事件 showEvent(QShowEvent)方法…...

Vue、jquery和angular之间区别
aVue、jquery、angular之间区别 angular与jquery区别angular和Vue angular与jquery区别 三个版本的输入数据绑定,都是单页面应用。 Angular <body ng-app><input type"text" ng-model"name"><p>{{name}}</p></body…...
(六))
MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)(六)
目录 前言 几个高频面试题目 工业相机与普通相机的差别 一、 工业相机与普通相机的区别...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
