【鸿蒙软件开发】ArkTS基础组件之TextTimer(文本显示计时)、TimePicker(时间选择)
文章目录
- 前言
- 一、TextTimer
- 1.1 子组件
- 1.2 接口
- 参数
- TextTimerController
- 1.3 属性
- 1.4 事件
- 1.5 示例代码
- 二、TimePicker
- 2.1 子组件
- 2.2 接口
- 参数
- 2.3 属性
- 2.4 事件
- TimePickerResult对象说明
- 2.5 示例代码
- 总结
前言
通过文本显示计时信息并控制其计时器状态的组件。
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
一、TextTimer
通过文本显示计时信息并控制其计时器状态的组件。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则会更新新版博客。
1.1 子组件
无
1.2 接口
使用下面这个接口创建即可
TextTimer(options?: { isCountDown?: boolean, count?: number, controller?: TextTimerController })

参数
isCountDown
参数名: isCountDown
参数类型: boolean
参数描述: 是否倒计时。默认值为false。
是否必填:否
count
参数名: count
参数类型: number
参数描述: 倒计时时间(isCountDown为true时生效),单位为毫秒。最长不超过86400000毫秒(24小时)。当0 < count < 86400000时,count值为倒计时初始值。否则,使用默认值作为倒计时初始值。
默认值: 60000
是否必填:否
controller
参数名: controller
参数类型: TextTimerController
参数描述: TextTimer控制器。
是否必填:否
TextTimerController
TextTimer组件的控制器,用于控制文本计时器。一个TextTimer组件仅支持绑定一个控制器。
导入对象
textTimerController: TextTimerController = new TextTimerController()

使用下面这个函数即可打开计时器:
start()
使用下面这个函数即可暂停计时器:
pause()
使用下面这个函数即可重置计时器:
reset()
1.3 属性
属性名称:format 属性类型:string
自定义格式,需至少包含一个HH、mm、ss、SS中的关键字。如使用yy、MM、dd等日期格式,则使用默认值。
默认值:‘HH:mm:ss.SS’
1.4 事件
onTimer(event: (utc: number, elapsedTime: number) => void)

时间文本发生变化时触发。
utc:Linux时间戳,即自1970年1月1日起经过的毫秒数。
elapsedTime:计时器经过的时间,单位为毫秒。
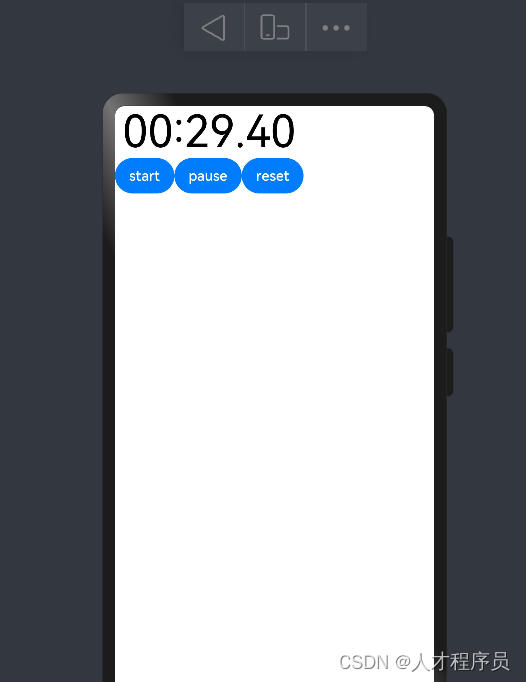
1.5 示例代码
// xxx.ets
@Entry
@Component
struct TextTimerExample {textTimerController: TextTimerController = new TextTimerController()@State format: string = 'mm:ss.SS'build() {Column() {TextTimer({ isCountDown: true, count: 30000, controller: this.textTimerController }).format(this.format).fontColor(Color.Black).fontSize(50).onTimer((utc: number, elapsedTime: number) => {console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)})Row() {Button("start").onClick(() => {this.textTimerController.start()})Button("pause").onClick(() => {this.textTimerController.pause()})Button("reset").onClick(() => {this.textTimerController.reset()})}}}
}


二、TimePicker
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则会更新新版博客。
2.1 子组件
无
2.2 接口
TimePicker(options?: {selected?: Date})

默认以24小时的时间区间创建滑动选择器。
参数
参数名称:selected
参数类型:Date
是否必填:否
参数描述:设置选中项的时间。
默认值:当前系统时间
2.3 属性
除支持通用属性外,还支持以下属性:
属性名称:useMilitaryTime
属性类型:boolean
属性描述:展示时间是否为24小时制,不支持动态修改。
默认值:false
2.4 事件
除支持通用事件外,还支持以下事件:
onChange(callback: (value: TimePickerResult ) => void)

选择时间时触发该事件。
TimePickerResult对象说明
TimePickerResult为24小时制时间。
参数名称:hour
参数类型:number
参数描述:选中时间的时。
取值范围:[0-23]
参数名称:minute
参数类型:number
参数描述:选中时间的分。
取值范围:[0-59]
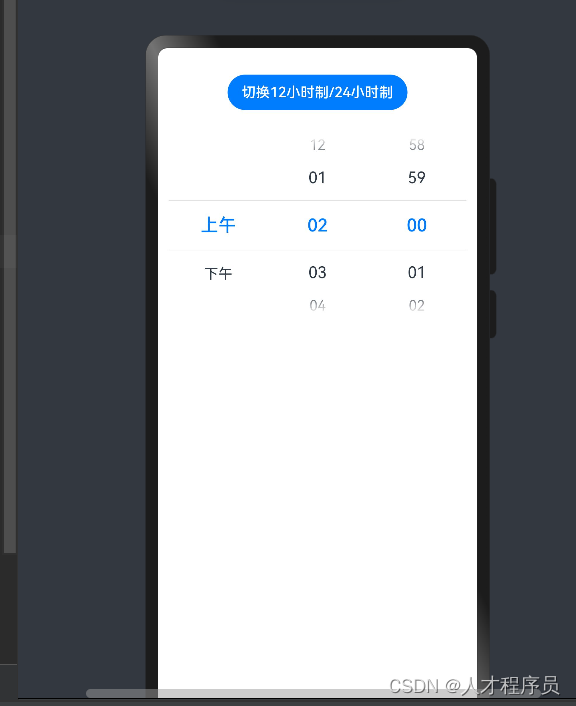
2.5 示例代码
// xxx.ets
@Entry
@Component
struct TimePickerExample {@State isMilitaryTime: boolean = falseprivate selectedTime: Date = new Date('2022-07-22T08:00:00')build() {Column() {Button('切换12小时制/24小时制').margin({ top: 30, bottom: 30 }).onClick(() => {this.isMilitaryTime = !this.isMilitaryTime})TimePicker({selected: this.selectedTime,}).useMilitaryTime(this.isMilitaryTime).onChange((value: TimePickerResult) => {this.selectedTime.setHours(value.hour, value.minute)console.info('select current date is: ' + JSON.stringify(value))})}.width('100%')}
}


总结
通过文本显示计时信息并控制其计时器状态的组件。
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
相关文章:

【鸿蒙软件开发】ArkTS基础组件之TextTimer(文本显示计时)、TimePicker(时间选择)
文章目录 前言一、TextTimer1.1 子组件1.2 接口参数TextTimerController 1.3 属性1.4 事件1.5 示例代码 二、TimePicker2.1 子组件2.2 接口参数 2.3 属性2.4 事件TimePickerResult对象说明 2.5 示例代码 总结 前言 通过文本显示计时信息并控制其计时器状态的组件。 时间选择组…...

pytorch 笔记:KLDivLoss
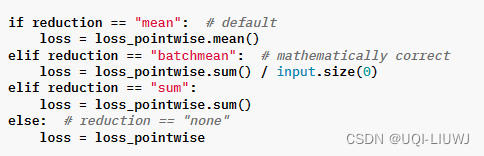
1 介绍 对于具有相同形状的张量 ypred 和 ytrue(ypred 是输入,ytrue 是目标),定义逐点KL散度为: 为了在计算时避免下溢问题,此KLDivLoss期望输入在对数空间中。如果log_targetTrue,则目标…...

父子项目打包发布至私仓库
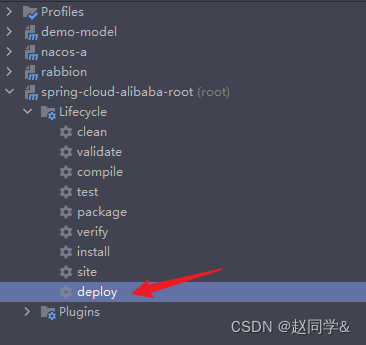
父子项目打包发布至私仓库 1、方法一 在不需要发布至私仓的模块上添加如下代码: <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-deploy-plugin</artifactId><configuration><skip>true</s…...

汽车网络安全--ECU的安全更新
目前,汽车ECU的软件更新可以总结分成三大类: 工厂刷写模式:工厂大批量刷写或者升级,一般在出厂用; 工程模式:4S店、工厂等专业人员进行的ECU固件更新,通常是动力、转向、车控等; 车主模式:车主根据云端推送信息,通过IVI进行应用软件更新;目前也有趋势通过这种方式刷…...

NLP之搭建RNN神经网络
文章目录 代码展示代码意图代码解读知识点介绍1. Embedding2. SimpleRNN3. Dense 代码展示 # 构建RNN神经网络 from tensorflow.keras.models import Sequential from tensorflow.keras.layers import Dense, SimpleRNN, Embedding import tensorflow as tfrnn Sequential() …...

Android问题笔记四十三:JNI 开发如何快速定位崩溃问题
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...

机器学习 | 决策树算法
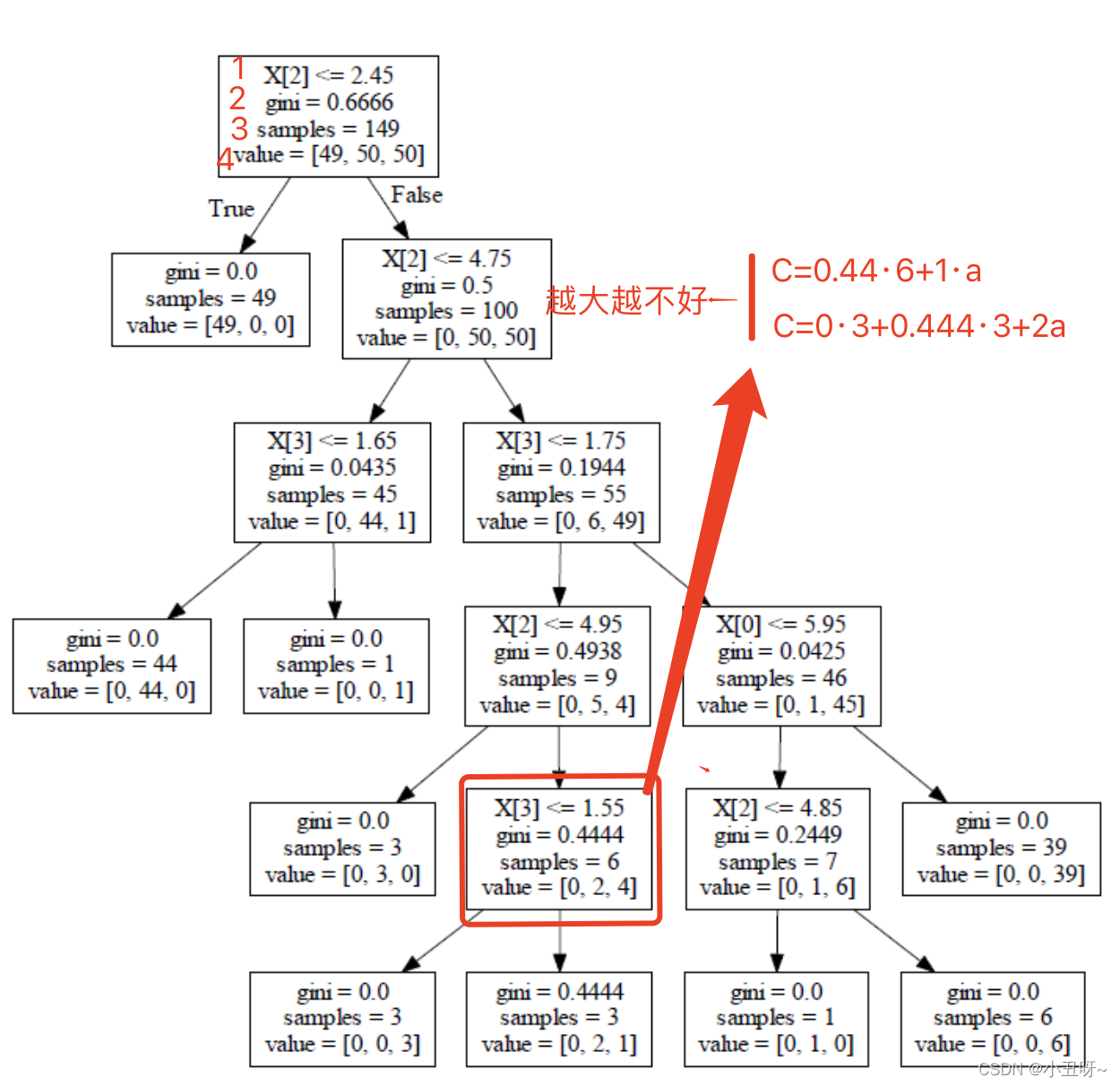
一、决策树算法概述 1、树模型 决策树:从根节点开始一步步走到叶子节点(决策)。所有的数据最终都会落到叶子节点,既可以做分类也可以做回归。 在分类问题中,表示基于特征对实例进行分类的过程,可以认为是if-then的集合࿰…...

javascript中各种风骚的代码
1.判断数值符号是否相同 function numericSymbolsIsEqual(x: number, y: number): boolean {return (x ^ y) > 0}console.log(numericSymbolsIsEqual(1, 1))console.log(numericSymbolsIsEqual(-1, 1))console.log(numericSymbolsIsEqual(1, -1))console.log(numericSymbols…...

el-tree横向纵向滚动条
el-tree未展开时样式 el-tree展开时样式 给容器一个高度,然后样式加上overflow: scroll,这样纵向滚动条就出来了。 <el-card style"height: 528px;overflow: scroll"><el-inputplaceholder"输入关键字进行过滤"v-model&…...

STM32G030F6P6 芯片实验 (一)
STM32G030F6P6 芯片实验 (一) 淘宝搞了几片, 没试过 G系列, 试试感觉. 先搞片小系统版: 套 STM32F103C8T6小系统板格式. 原理图: (1) Ref 有点跳, 从 STM32F103C8T6 系统板改的, 没重编号. (2) Type-C 纯给电, 砍了 16pin的, 直接换 6pin的。 (3) 测试LED放 B2。 (4) 测试底…...

Wpf 使用 Prism 实战开发Day01
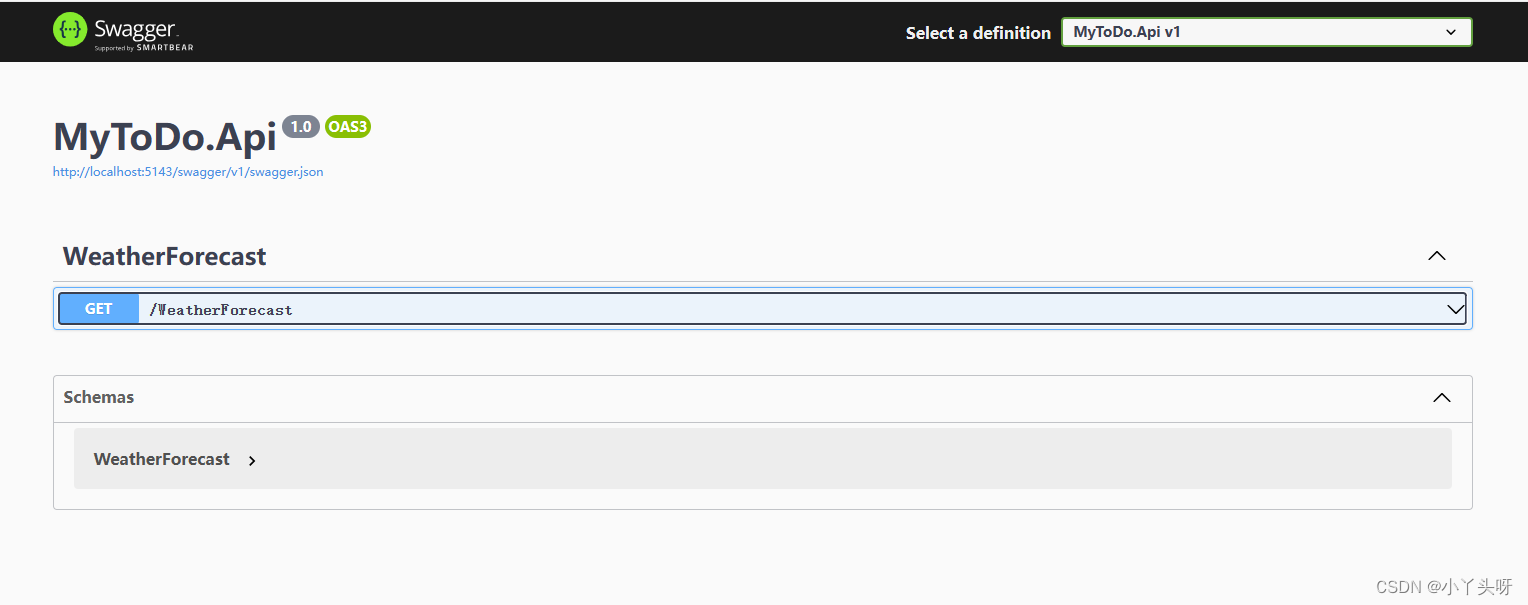
一.开发环境准备 1. VisualStudio 2022 2. .NET SDK 7.0 3. Prism 版本 8.1.97 以上环境,如有新的版本,可自行选择安装新的版本为主 二.创建Wpf项目 1.项目的名称:MyToDo 项目名称:这里只是记录学习,所以随便命名都无所谓,只要觉得合理就…...

6G关键新兴技术- 智能超表面(RIS)技术演进
摘要: 根据欧盟5G公私联盟协会定义,可重构智慧表面技术是由能够任意塑造电磁波面的材料组成,几乎是被动设备,可以适应或改变发射器和接收器之间的无线电信号。 一、产品定义及范围 根据欧盟5G公私联盟协会(5G Infrastructure P…...

【redhat9.2】搭建Discuz-X3.5网站
步骤 1.配置软件仓库 2.安装对应的软件 httpd php* mariadb* 3.启动服务 httpd mariadb 4.配置数据库 创建数据库 修改root密码 数据库的 5.传源码包(Discuz-X3.5) 解压 6.web页面初始化 关闭防火墙 允许http服务通过 修改权限 实…...

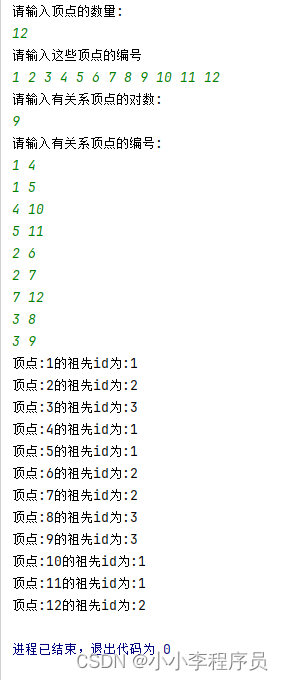
算法篇 : 并查集
介绍 英文名:union find set 作用:合并集合,查询集合 合并:将有直接关系的顶点放在一个集合里面 查找:查询某个顶点所属的集合 集合的标志:用祖先点的标号作为每个集合的标识 案例 如果说将下图的集合2合并…...

AM@微积分基本定理@微积分第二基本定理
文章目录 abstract微积分第二基本定理微积分基本公式公式书写例 结合不定积分的方法求定积分定积分换元法证明 定积分换元公式逆用例 和不定积分第二类换元法的差别定积分分部积分法例 abstract 微积分第一基本定理告诉我们,总是能够通过积分法构造(表达)一个连续函数的原函数…...

goland常用快捷键
移动光标 控制光标的移动:fn上下左右 移至当前页的页头:ctrlPgUp 移至并选中光标到当前页头:ctrlshiftPgUp 移至当前页的页尾:ctrlPgDn 移至并选中当前光标到当前页尾:ctrlshiftPgDn 返回到当前的光标处…...

CSDN写文章时常见问题及技巧
CSDN写文章时常见问题及技巧 1.有序待续、更新中 1.有序 过程: 写 1.空格 ,注意“.”后加个空格就可以生成序号,随心所欲编辑了 待续、更新中 ————————————————————— 以上就是今日博客的全部内容了 创作不易,若对您有…...

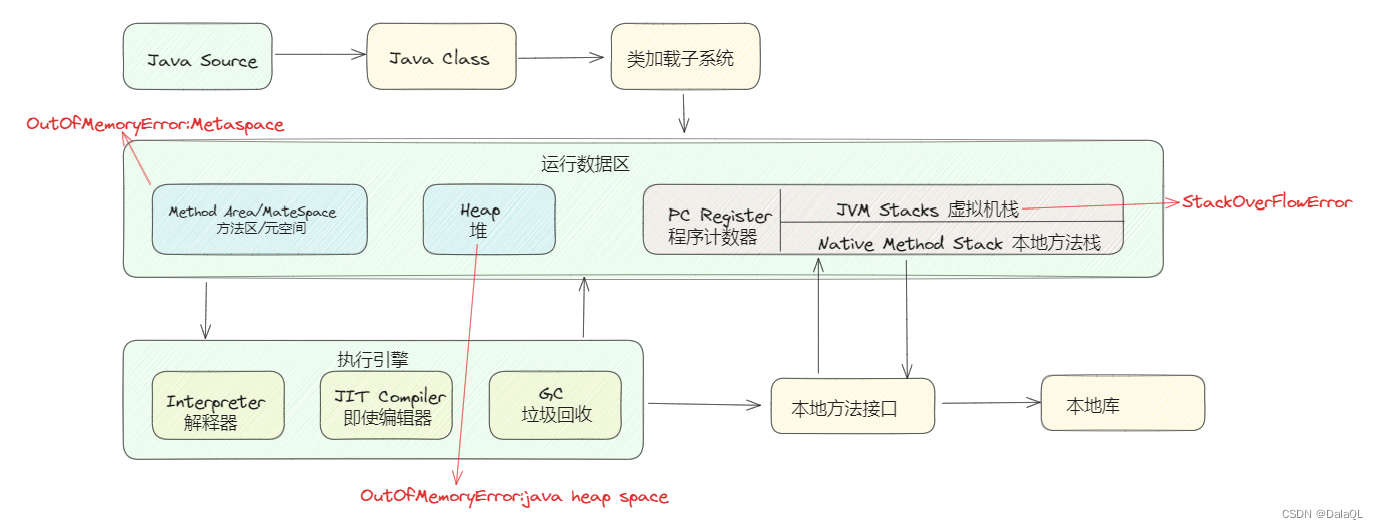
JVM虚拟机详解
目录 01JVM由哪些部分组成/运行流程 什么是程序计数器 详细介绍堆 介绍方法区(Method Area) 直接内存 虚拟机栈(Java Virtual machine Stacks) 垃圾回收是否涉及栈内存 栈内存分配越大越好吗 方法内的局部变量是否线程安全 什么情况下会导致栈…...

Go 怎么操作 OSS 阿里云对象存储
1 介绍 在项目开发中,我们经常会使用对象存储,比如 Amazon 的 S3,腾讯云的 COS,阿里云的 OSS 等。本文我们以阿里云 OSS 为例,介绍怎么使用 Go 操作对象存储。 阿里云 OSS 提供了 REST Api 和 OSS Go SDK࿰…...

vue3 Suspense组件
在 Vue 3 中,<Suspense> 组件用于处理异步组件加载时的等待状态和错误处理。它允许你在加载异步组件时显示一个自定义的加载指示器,以及在加载失败时显示错误信息。以下是一个详细的 <Suspense> 组件的使用示例: 首先࿰…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
