Android-登录注册页面(第三次作业)
第三次作业 - 登录注册页面
题目要求
嵌套布局。使用线性布局的嵌套结构,实现登录注册的页面。(例4-3)

创建空的Activity
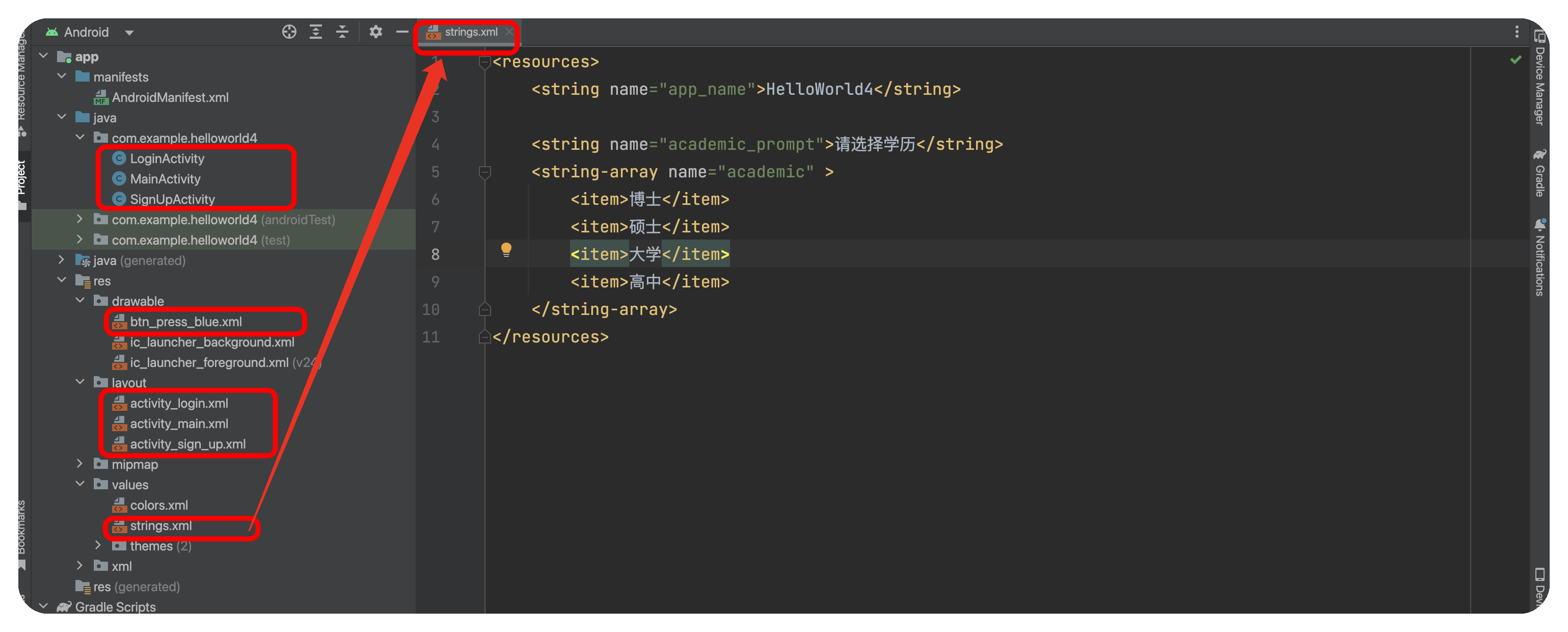
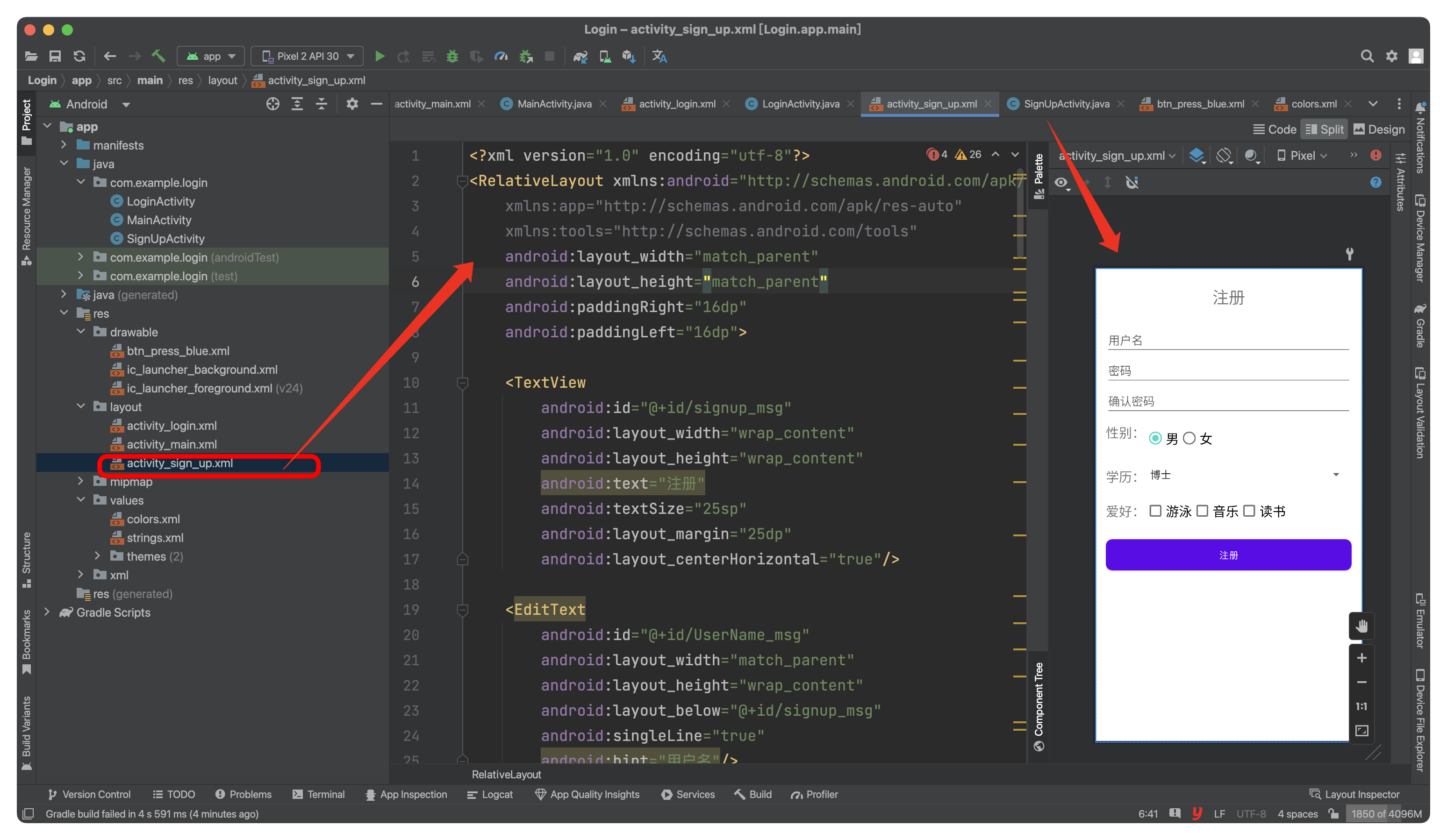
项目结构树如下图所示:

注意:MainActivity.java文件并为有任何操作,主要功能集中在LoginActivity和SignUpActivity两个Activity中。
创建LoginActivity和SignUpAcivity
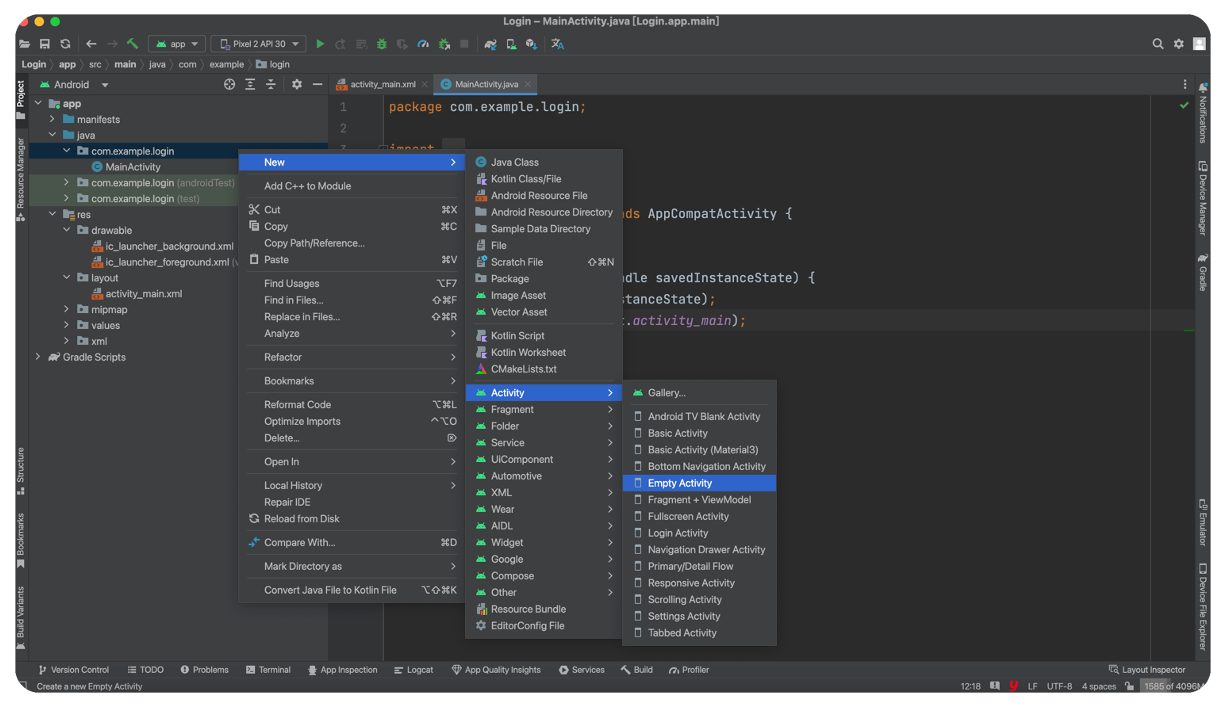
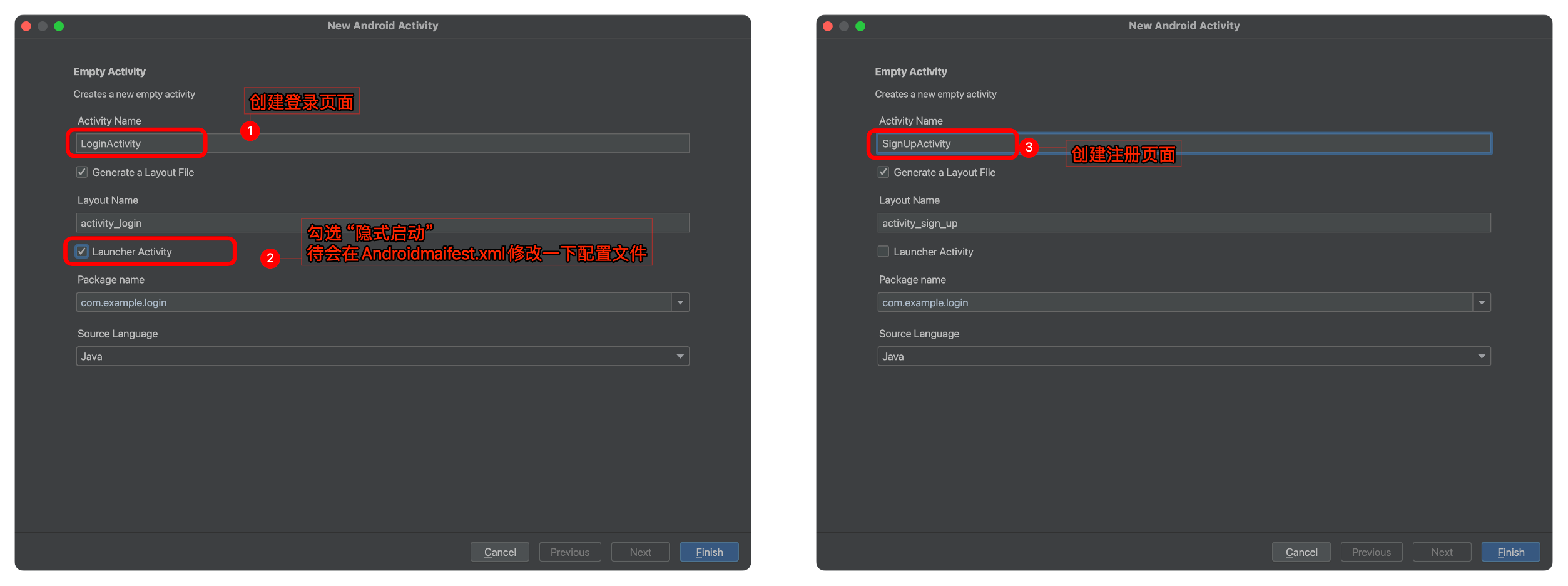
- 创建Activity

- 创建LoginActivity和SignUpActivity

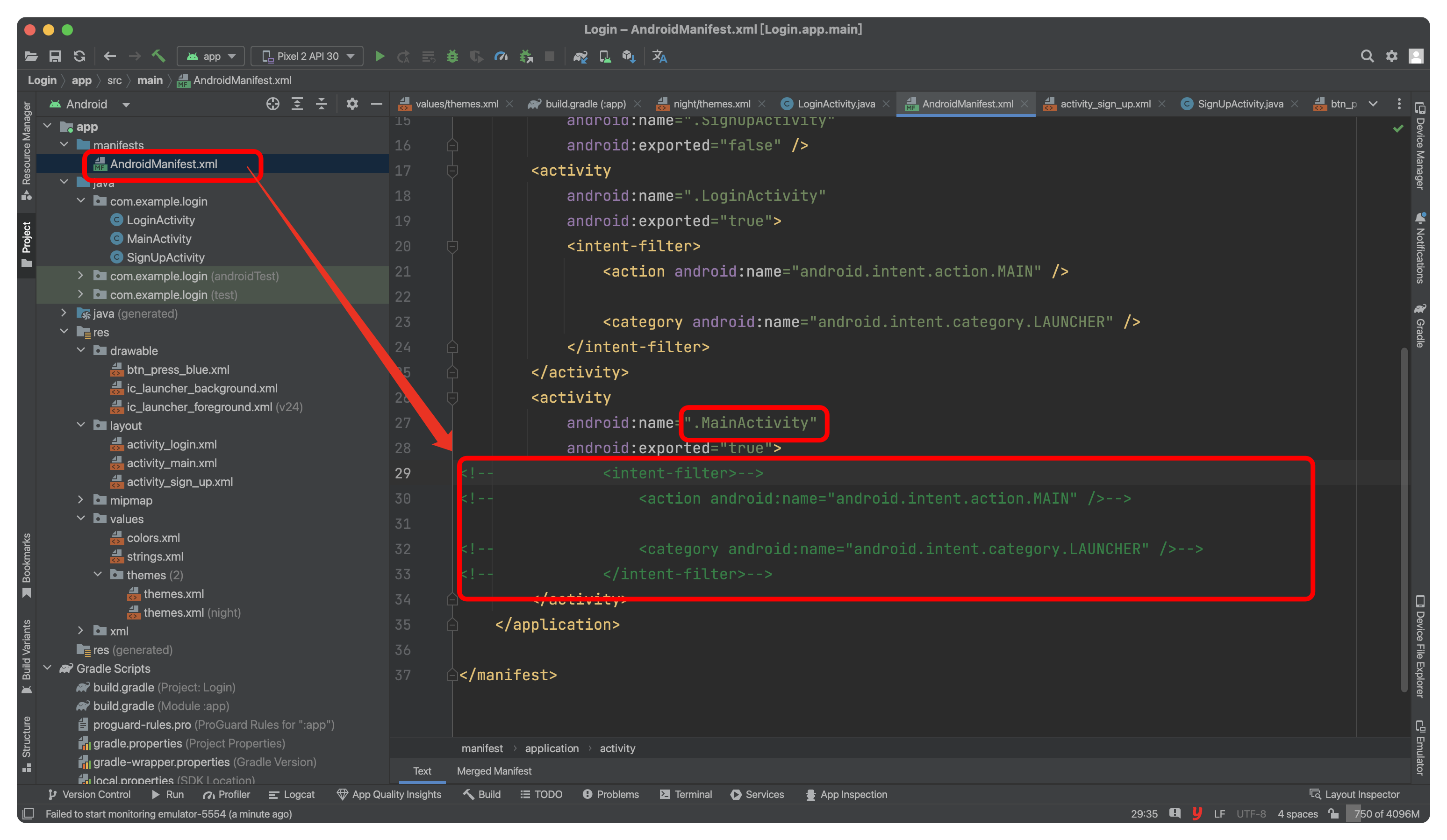
修改AndroidManifest.xml文件,注释掉MainActivity的隐式启动代码

-
values文件夹中string.xml和color.xml修改
-
color.xml(添加blue代码)
<?xml version="1.0" encoding="utf-8"?> <resources><color name="purple_200">#FFBB86FC</color><color name="purple_500">#FF6200EE</color><color name="purple_700">#FF3700B3</color><color name="teal_200">#FF03DAC5</color><color name="teal_700">#FF018786</color><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color> <color name="blue">#FF7BBAF7</color> </resources> -
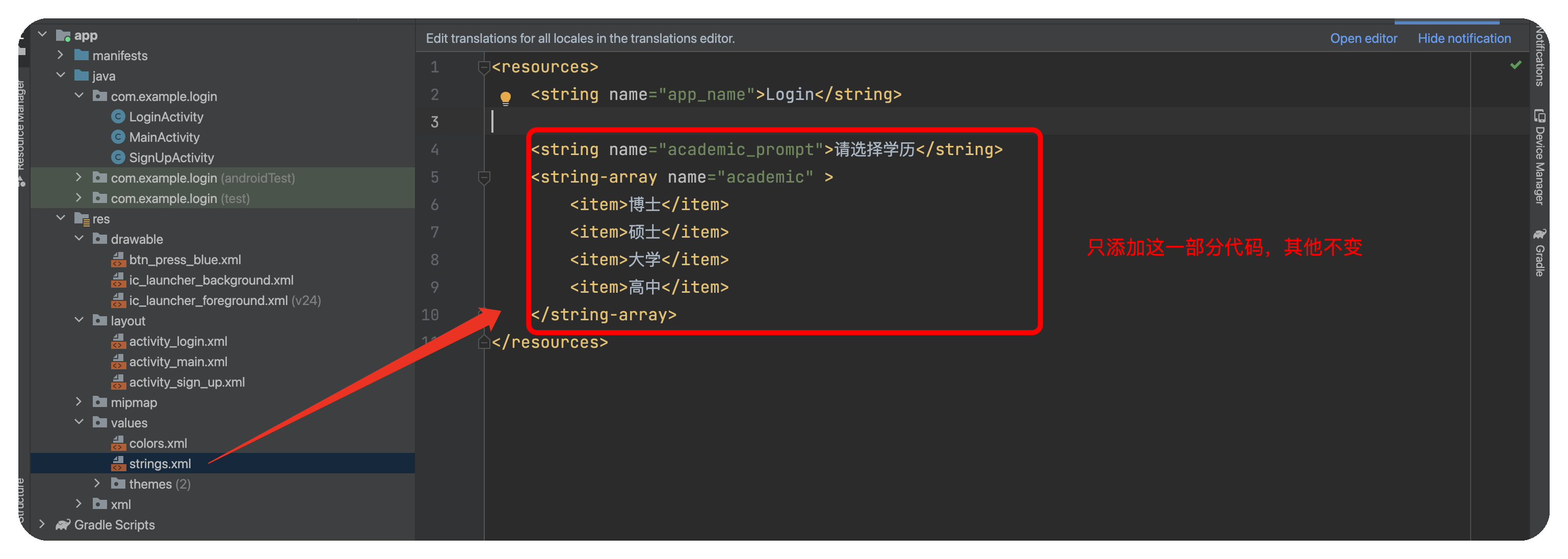
string.xml(添加如下代码)
<string name="academic_prompt">请选择学历</string> <string-array name="academic" ><item>博士</item><item>硕⼠</item><item>大学</item><item>高中</item> </string-array>
-
-
自定义
按钮样式布局文件,并且命名为btn_press_blue-
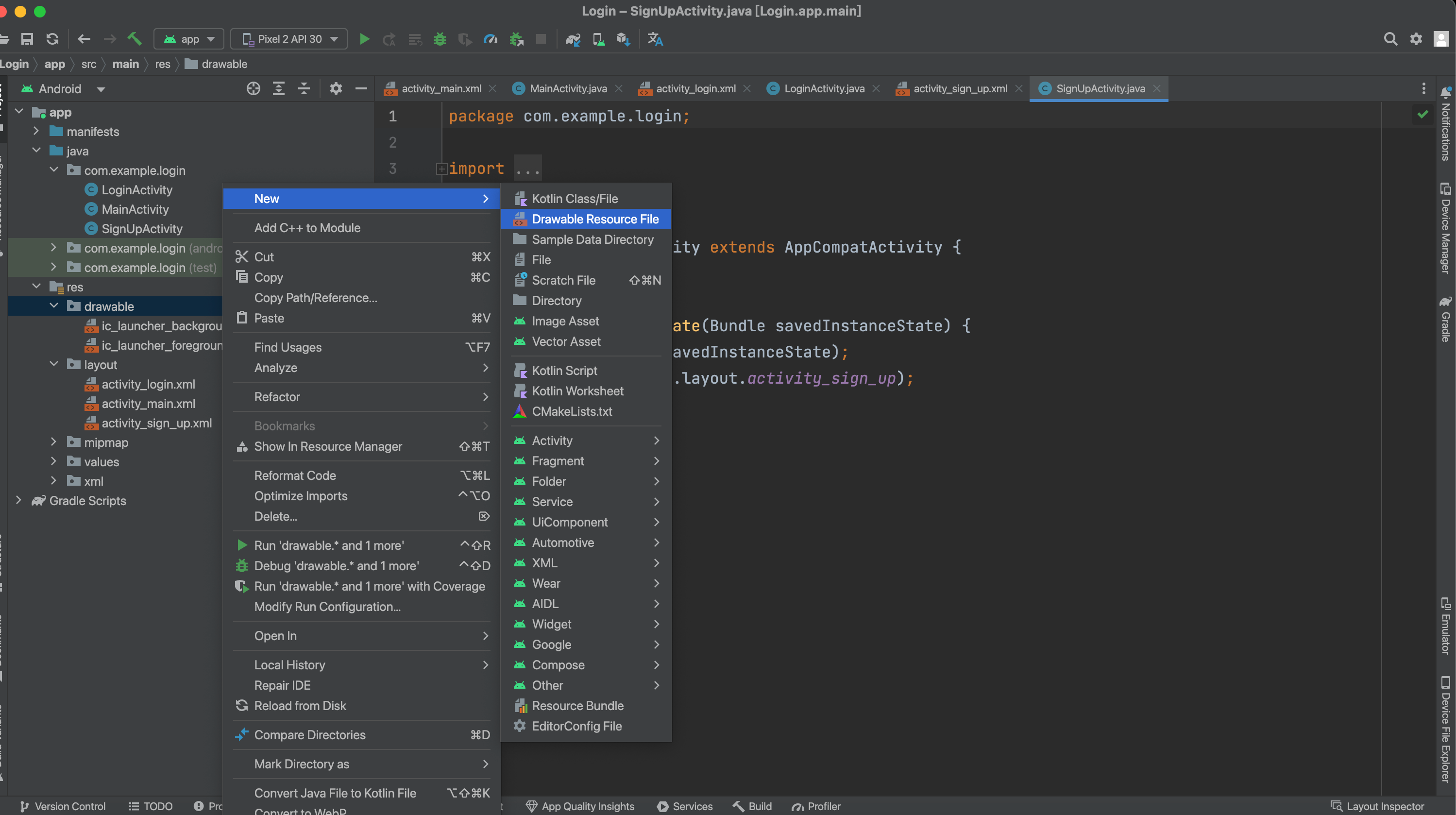
如何创建自定义样式布局文件

-
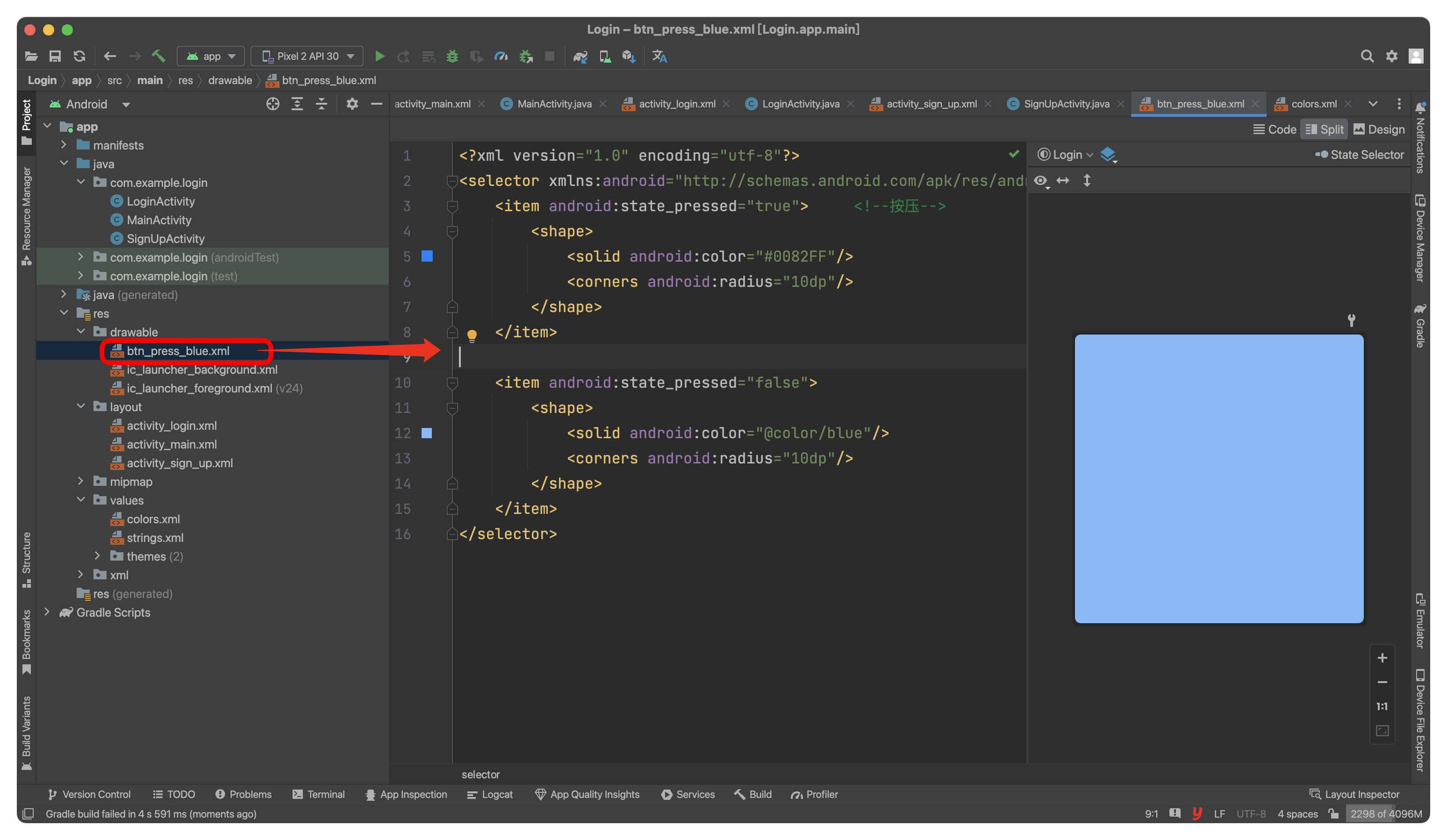
添加代码

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true"> <!--按压--><shape><solid android:color="#0082FF"/><corners android:radius="10dp"/></shape></item><item android:state_pressed="false"><shape><solid android:color="@color/blue"/><corners android:radius="10dp"/></shape></item> </selector> -
修改LoginActivit和SignUpActivity的布局文件
-
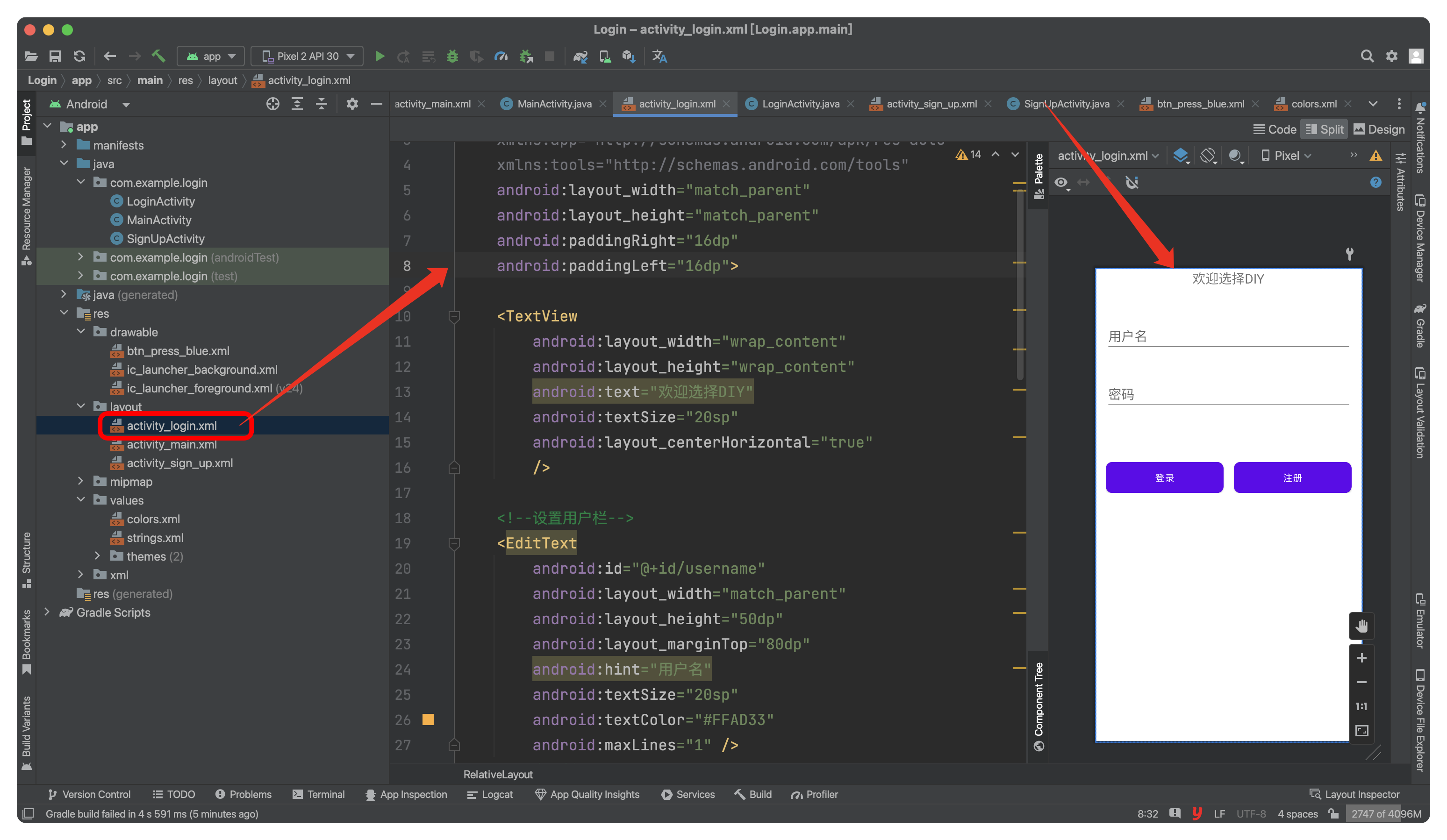
activity_login.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingRight="16dp"android:paddingLeft="16dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="欢迎选择DIY"android:textSize="20sp"android:layout_centerHorizontal="true"/><!--设置用户栏--><EditTextandroid:id="@+id/username"android:layout_width="match_parent"android:layout_height="50dp"android:layout_marginTop="80dp"android:hint="用户名"android:textSize="20sp"android:textColor="#FFAD33"android:maxLines="1" /><!--密码栏--><EditTextandroid:id="@+id/password"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/username"android:layout_marginTop="40dp"android:hint="密码"android:inputType="textPassword"android:textSize="20sp"android:textColor="#FFAD33"android:maxLines="1"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/password"android:layout_marginTop="80dp"><Buttonandroid:id="@+id/btnLogin"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:layout_marginEnd="8dp"android:background="@drawable/btn_press_blue"android:text="登录"android:textColor="#FFFFFF"/><Buttonandroid:id="@+id/btnRegister"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:layout_marginStart="8dp"android:background="@drawable/btn_press_blue"android:text="注册"android:textColor="#FFFFFF"/></LinearLayout></RelativeLayout>
-
activity_sign_up.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingRight="16dp"android:paddingLeft="16dp"><TextViewandroid:id="@+id/signup_msg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="注册"android:textSize="25sp"android:layout_margin="25dp"android:layout_centerHorizontal="true"/><EditTextandroid:id="@+id/UserName_msg"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/signup_msg"android:singleLine="true"android:hint="用户名"/><EditTextandroid:id="@+id/PassWord_msg"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/UserName_msg"android:singleLine="true"android:hint="密码"/><EditTextandroid:id="@+id/RPassWord_msg"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/PassWord_msg"android:singleLine="true"android:hint="确认密码"/><!--性别--><TextViewandroid:id="@+id/sex_msg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/RPassWord_msg"android:layout_marginTop="10dp"android:textSize="20sp"android:text="性别:"/><RadioGroupandroid:id="@+id/rg_sex"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/RPassWord_msg"android:layout_toRightOf="@+id/sex_msg"android:layout_marginTop="10dp"android:orientation="horizontal"><RadioButtonandroid:id="@+id/sex_male"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="男"android:textSize="20sp"android:checked="true"/><RadioButtonandroid:id="@+id/sex_female"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="女"android:textSize="20sp"/></RadioGroup><!-- 学历--><TextViewandroid:id="@+id/academic_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="学历:"android:textSize="20sp"android:layout_below="@+id/rg_sex"android:layout_marginTop="20dp"/><Spinnerandroid:id="@+id/academic_msg"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:prompt="@string/academic_prompt"android:entries="@array/academic"android:spinnerMode="dialog"android:layout_below="@+id/rg_sex"android:layout_toRightOf="@+id/academic_text"android:layout_toEndOf="@id/academic_text"android:fadeScrollbars="true"android:scrollIndicators="right"android:textSize="20sp"/><LinearLayoutandroid:layout_marginTop="20dp"android:id="@+id/hobby_msg"android:layout_below="@+id/academic_msg"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="爱好:"android:textSize="20sp"/><CheckBoxandroid:id="@+id/hobby_swim"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="游泳"android:textSize="20sp"/><CheckBoxandroid:id="@+id/hobby_music"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="音乐"android:textSize="20sp"/><CheckBoxandroid:id="@+id/hobby_book"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="读书"android:textSize="20sp"/></LinearLayout><Buttonandroid:id="@+id/btn_RegisterPlus"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/hobby_msg"android:layout_marginTop="20dp"android:layout_centerHorizontal="true"android:text="注册"android:background="@drawable/btn_press_blue"android:onClick="onRegClick"/></RelativeLayout>
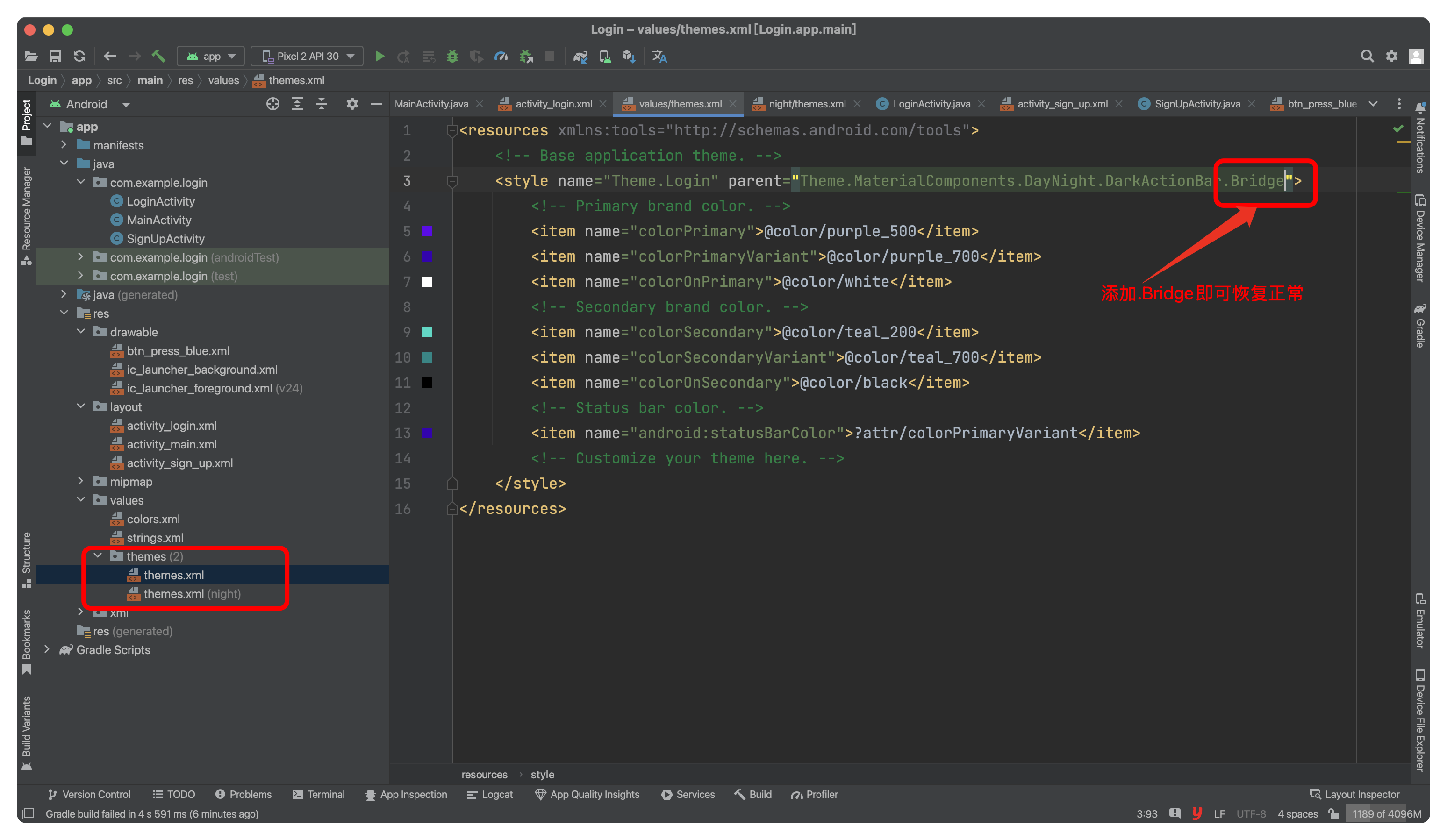
这里我们看到布局文件并不是我们之前在color.xml预设的blue(蓝色)的颜色,修改values/themes/themes.xml文件内容即可。

设置页面跳转和按钮的监听事件
LoginActivit.java
public class LoginActivity extends AppCompatActivity {private Button btnLogin, btnRegister;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//去掉标题行supportRequestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(R.layout.activity_login);btnLogin = findViewById(R.id.btnLogin);btnRegister = findViewById(R.id.btnRegister);btnLogin.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent = new Intent(LoginActivity.this, MainActivity.class);startActivity(intent);}});btnRegister.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent = new Intent(LoginActivity.this, SignUpActivity.class);startActivity(intent);}});}
}
SignUpActivity.java
public class SignUpActivity extends AppCompatActivity {private Spinner spinner;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_sign_up);spinner = findViewById(R.id.academic_msg);}public void onRegClick(View view){Toast.makeText(this,spinner.getSelectedItem().toString(),Toast.LENGTH_SHORT).show();}
}
启动项目
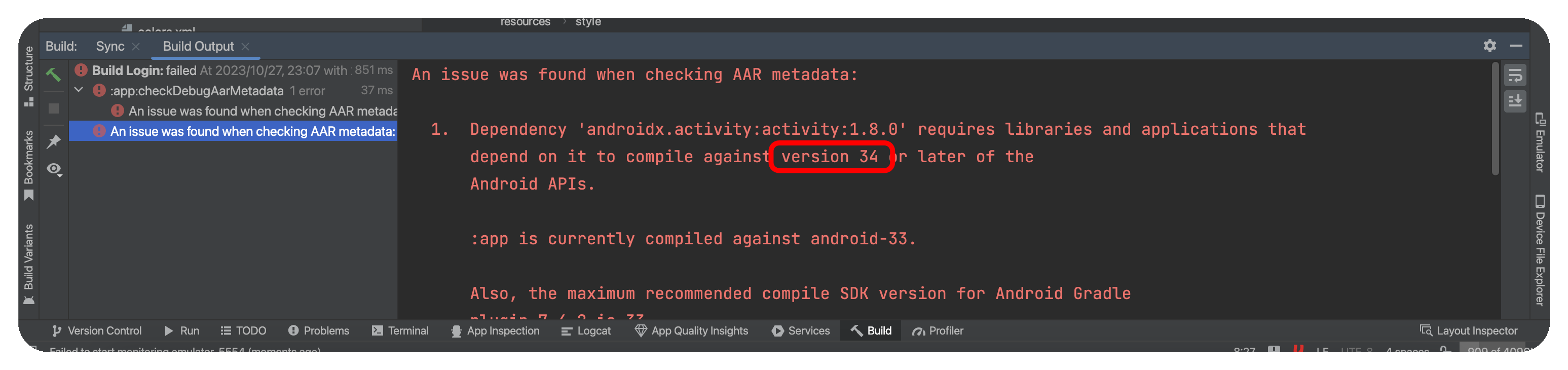
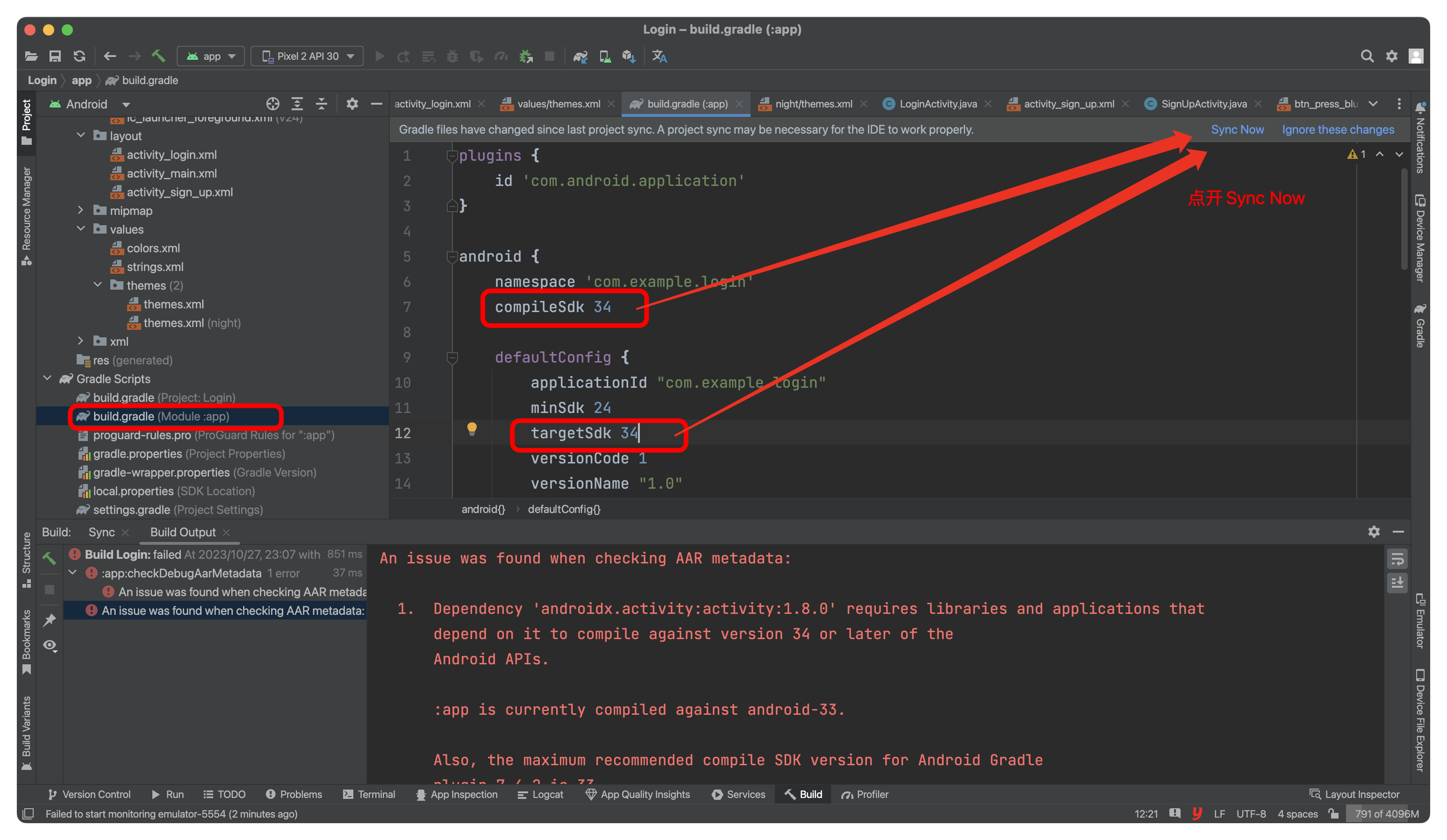
最后启动项目,可能会报错,大概率是下面的错误:

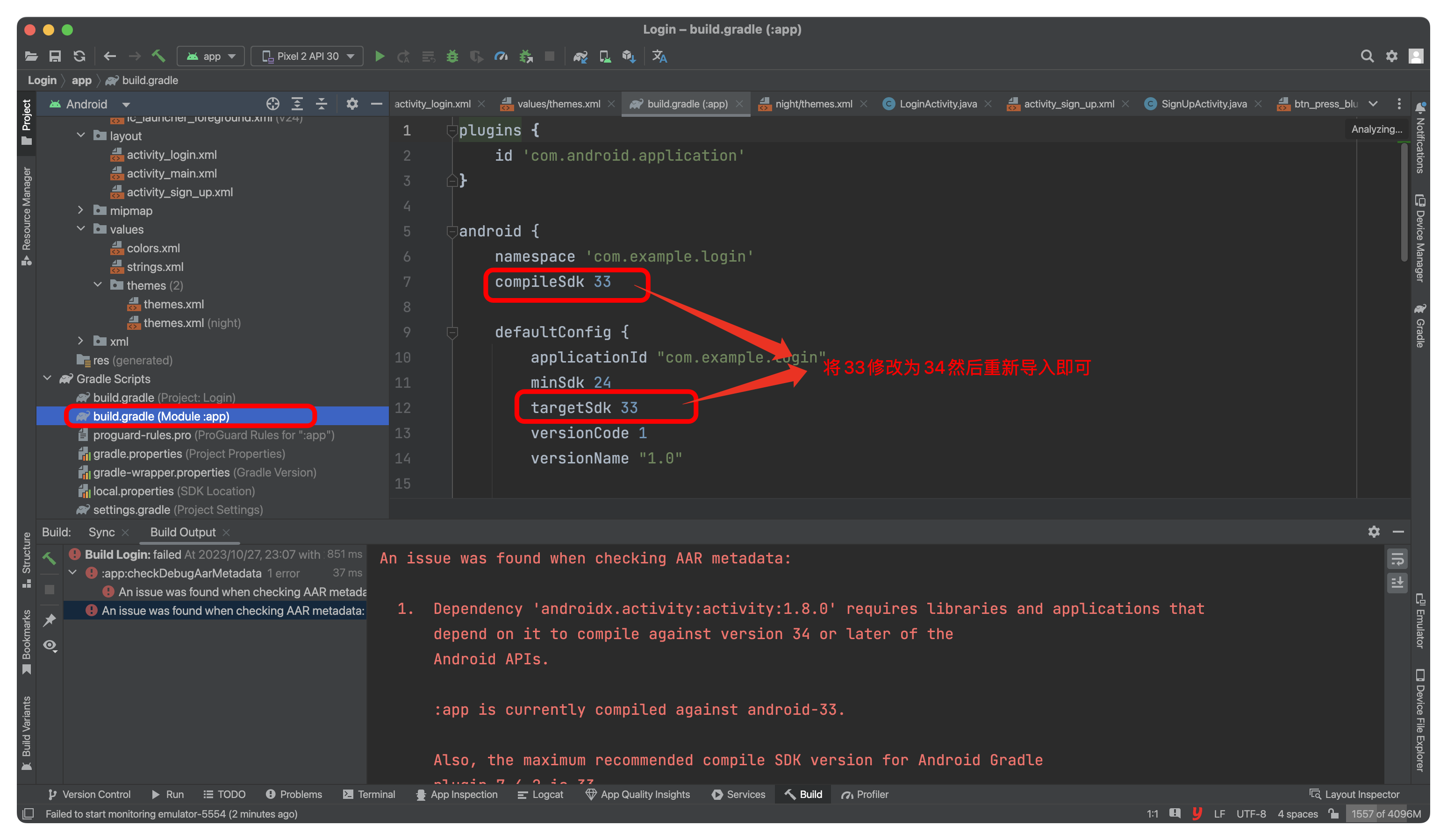
修改代码即可

修改后点击Sync Now更新

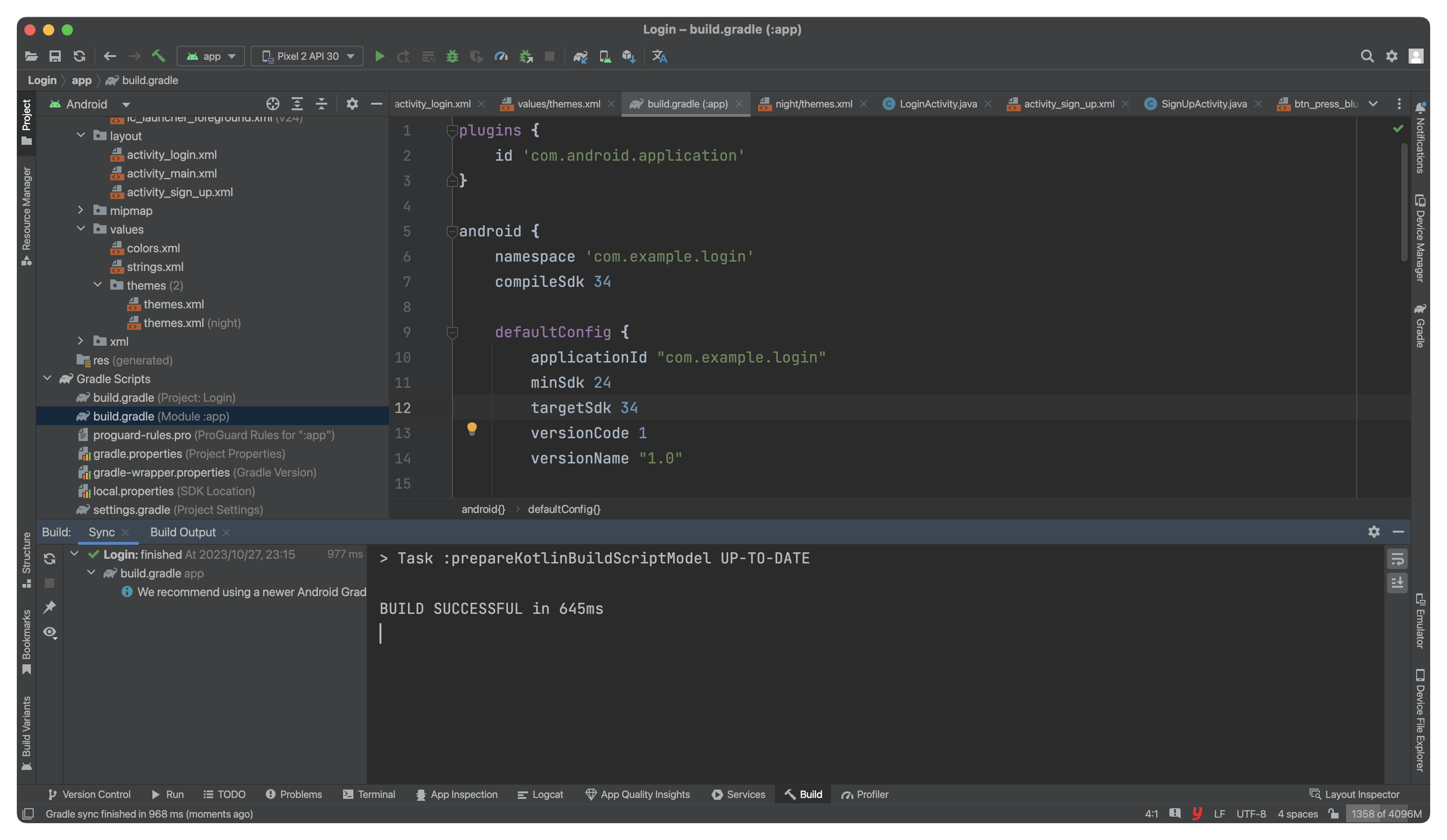
更新完毕后如下图所示:

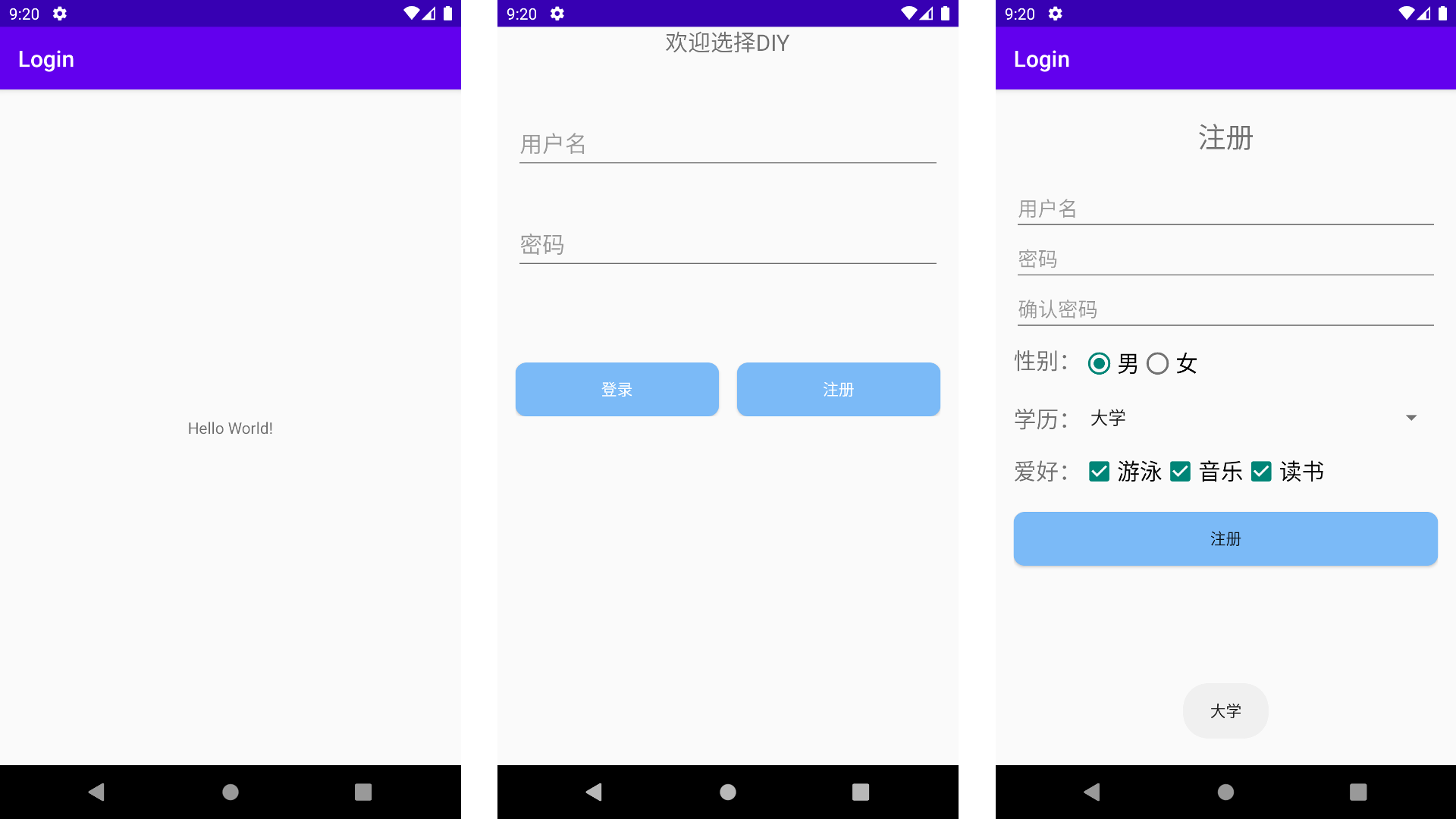
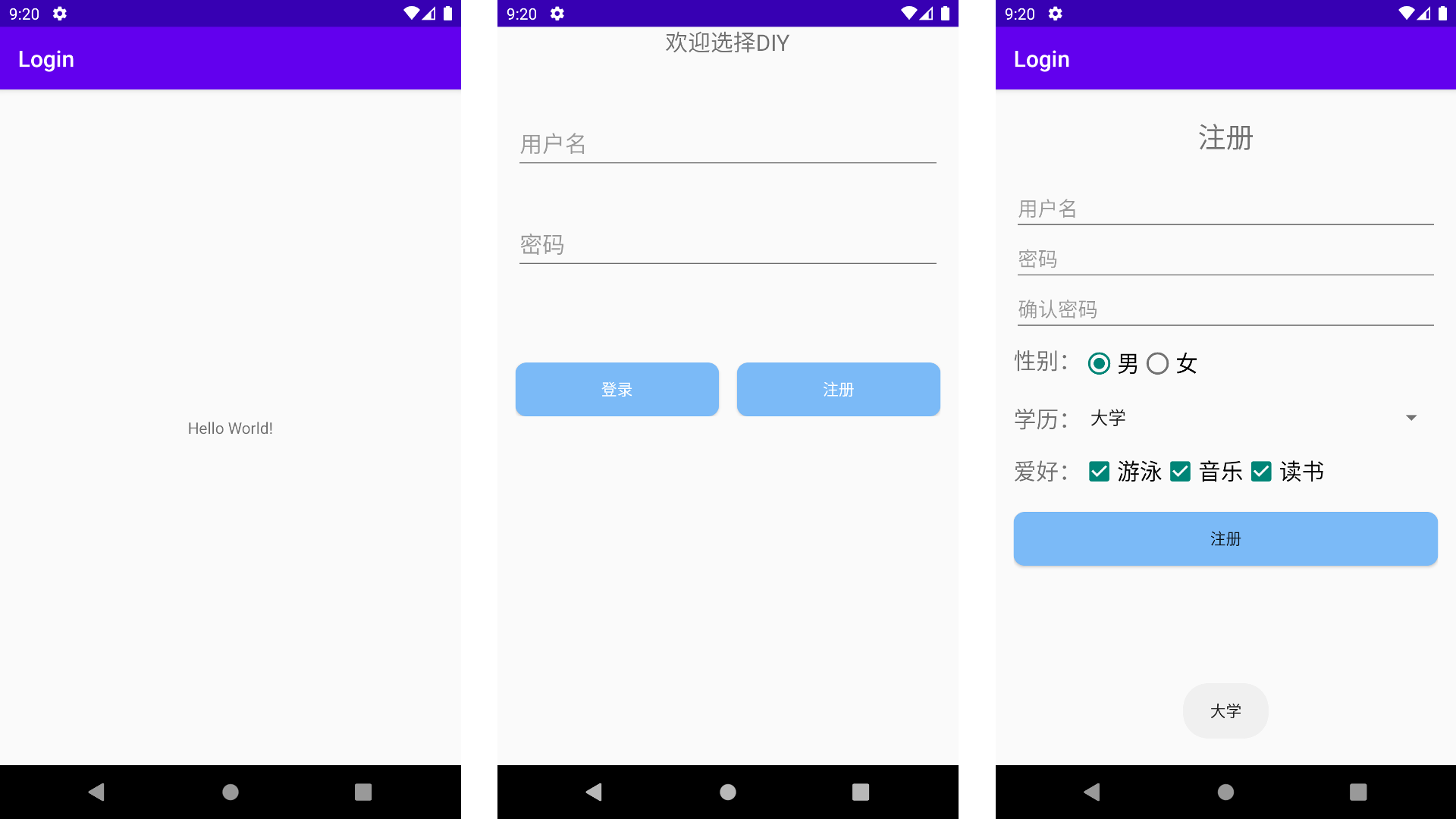
效果展示

点击登录按钮,跳转到MainActivity页面,点击注册页面,跳转到注册页面,选择学历后,点击注册按钮后,Toast弹出显示你选择的学历。
如果大家在这个过程中遇到了问题,可以在评论区或者私信我✌️
相关文章:

Android-登录注册页面(第三次作业)
第三次作业 - 登录注册页面 题目要求 嵌套布局。使用线性布局的嵌套结构,实现登录注册的页面。(例4-3) 创建空的Activity 项目结构树如下图所示: 注意:MainActivity.java文件并为有任何操作,主要功能集中…...

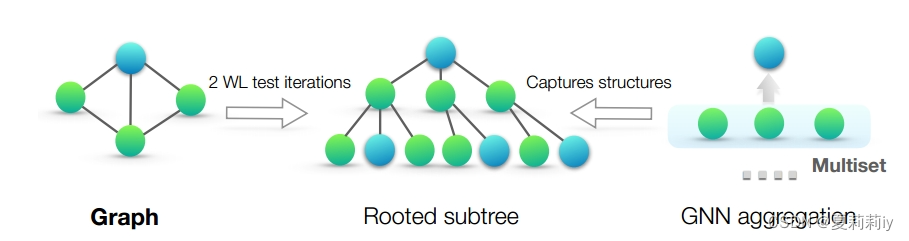
[论文精读]How Powerful are Graph Neural Networks?
论文原文:[1810.00826] How Powerful are Graph Neural Networks? (arxiv.org) 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记&#x…...

Redis实现分布式锁之----超时和失效(非原子性)问题----解决方案
Redis实现分布式锁之----超时和失效(非原子性)问题----解决方案 超时和失效(非原子性)问题 原子性问题:上锁时存入线程名称,删除时要先判断锁内的名称是不是自己的,是再删除,但是后…...

Android使用Hilt依赖注入,让人看不懂你代码
前言 之前接手的一个项目里有些代码看得云里雾里的,找了半天没有找到对象创建的地方,后来才发现原来使用了Hilt进行了依赖注入。Hilt相比Dagger虽然已经比较简洁,但对初学者来说还是有些门槛,并且网上的许多文章都是搬自官网&…...

ZYNQ连载01-ZYNQ介绍
ZYNQ连载01-ZYNQ介绍 1. ZYNQ 参考文档:《ug585-zynq-7000-trm.pdf》 ZYNQ分为PS和PL两大部分,PS即ARM,PL即FPGA,PL作为PS的外设。 2. 方案 ZYNQ7020为双核A9架构,多核处理器常用的运行模式为AMP(非对称多处理)和…...

第十节——Vue组件
一、什么是组件 组件(Component)是vue.js中很强大的一个功能,可以将一些可重用的代码进行封重用。 所有的Vue 组件同时也是Vue 的实例,可以接受使用相同的选项对象和提供相同的生命周期钩子。 一句话概括:组件就是可以扩展HTML元素ÿ…...

Redis(01)| 数据结构
这里写自定义目录标题 Redis 速度快的原因除了它是内存数据库,使得所有的操作都在内存上进行之外,还有一个重要因素,它实现的数据结构,使得我们对数据进行增删查改操作时,Redis 能高效的处理。 因此,这次我…...

SpringBoot工程启动时自动创建数据库、数据表
文章目录 一,序二,自动创建数据库1. 数据源配置2. 修改支持数据库创建 三,自动创建数据库表以及数据1. 准备DDL、DML语句1.)典型DDL语句2.)典型DML语句 2. 设置初始化参数 四、源码传送 一,序 针对Java工程…...

Uni-app智慧工地可视化信息平台源码
智慧工地的核心是数字化,它通过传感器、监控设备、智能终端等技术手段,实现对工地各个环节的实时数据采集和传输,如环境温度、湿度、噪音等数据信息,将数据汇集到云端进行处理和分析,生成各种报表、图表和预警信息&…...

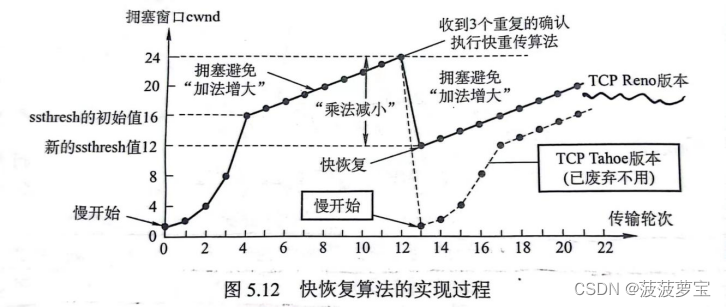
计算机网络重点概念整理-第五章 传输层【期末复习|考研复习】
第五章 传输层 【期末复习|考研复习】 计算机网络系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 第五章 传输层 【期末复习|考研复习…...

Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统 SpringBoot 新能源充电桩管理系统 功能介绍 管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码 普通用户 登录 修改个人资料 通知公告…...

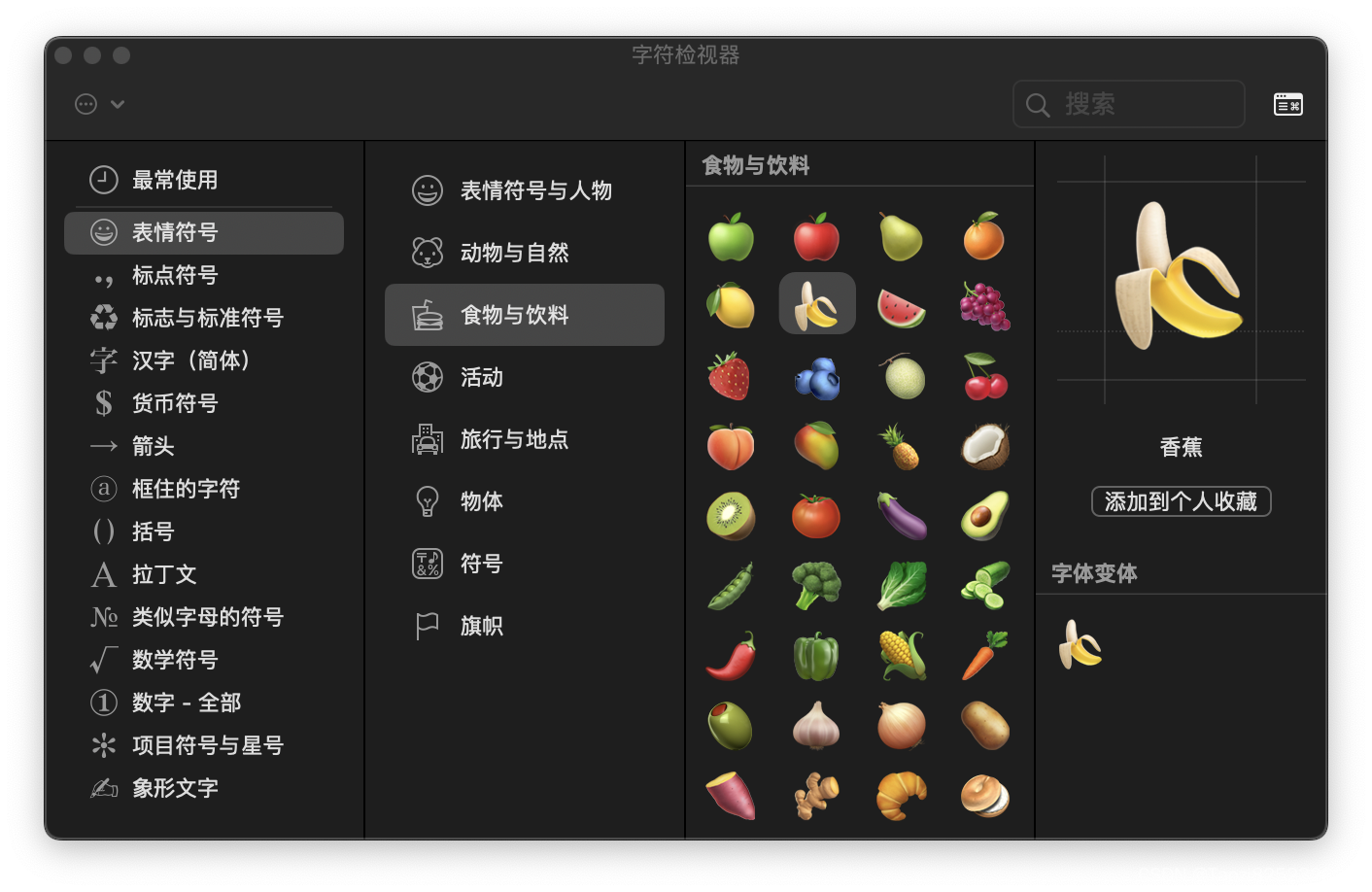
JNI接口
NewStringUTF和NewString接口测试 打开输入法“显示表情与符号” 右键,拷贝字符简介 🍌 香蕉 Unicode: U1F34C,UTF-8: F0 9F 8D 8C unicode码 🍌 \U0001f34c utf-8编码为0xf09f8d8c,结合char或char8_t的长度&…...

国内好用的免费ai软件
国内就只推荐几个大厂,基本感受都差不多 百度文心一言 百度研发的知识增强大语言模型,能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。 地址:文心一言 (baidu.com) 阿里通…...

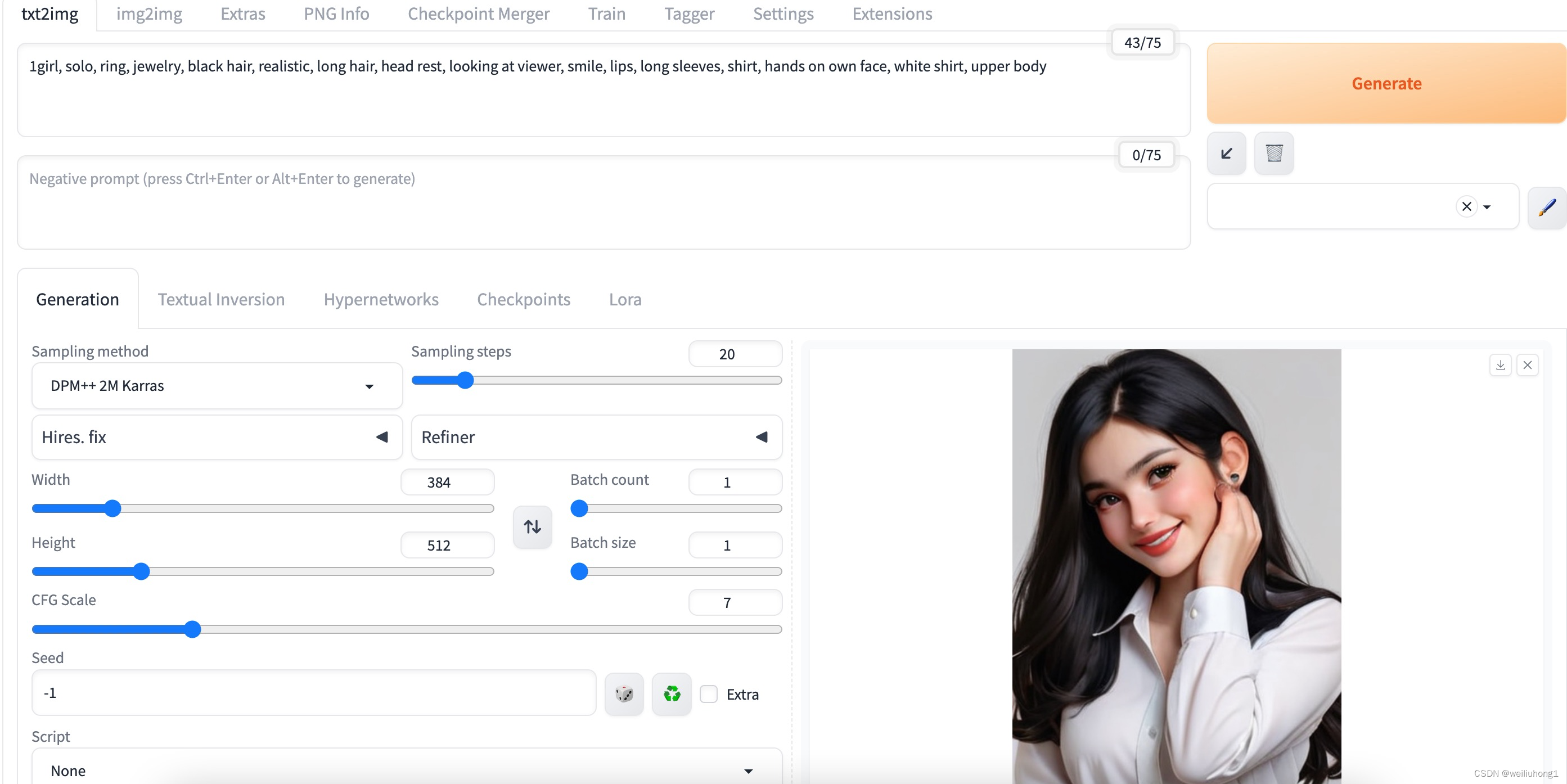
MAC缓解WebUI提示词反推
当前环境信息: 在mac上安装好stable diffusion后,能做图片生成了之后,遇到一些图片需要做提示词反推,这个时候需要下载一个插件,参考: https://gitcode.net/ranting8323/stable-diffusion-webui-wd14-tagg…...

【设计模式之原型模式 】– C++
5. 原型模式 – 复制粘贴,一摸一样 简介 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新的对象,而无需从头开始构建。 使用场景 它通常用于以下情况: 当一个系统…...

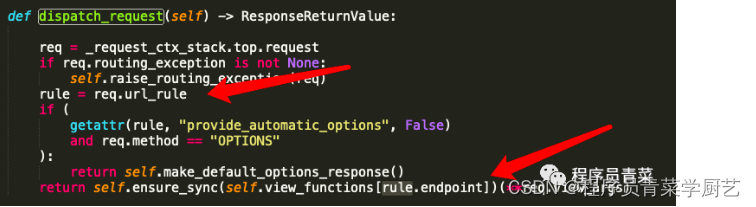
Flask路由机制分析之二
一、前言 上篇 《Flask 路由机制分析之一》主要讲了Python函数的特性以及装饰器的基本概念,这节我们具体分析一下路由内部机制,Flask路由依赖于werkzegu的routing模块来实现。 二、werkzegu的routing模块介绍 Werkzegu库的routing模块主要功能在于URL…...

vue中如何获取当时时间时分秒
在 Vue 中可以使用 JavaScript 中的 Date 对象来获取当前时间,然后使用 Vue 中的数据绑定将时间显示在页面上。 <template><div><p>当前时间:{{ time }}</p></div> </template><script> export default {dat…...

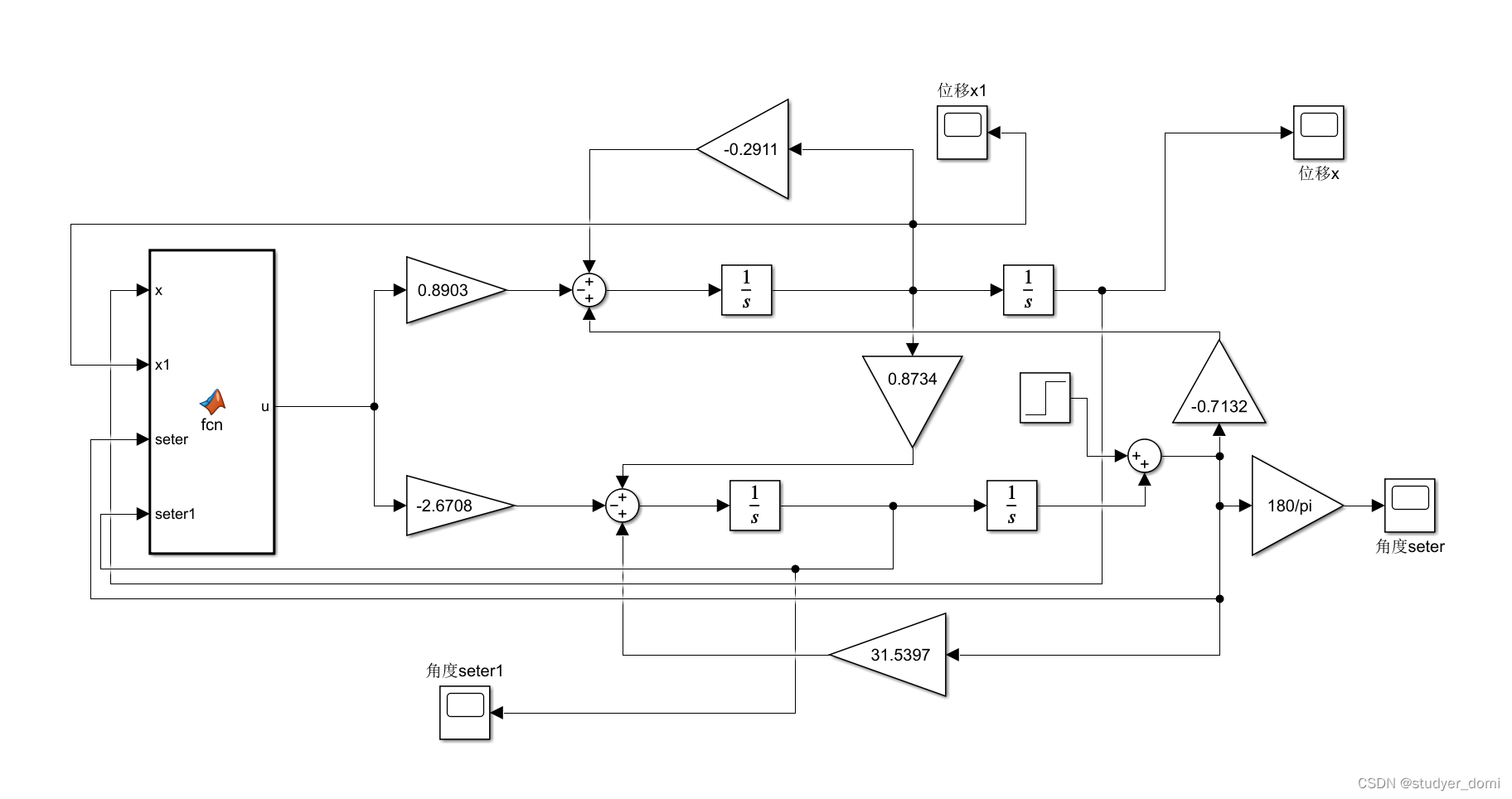
matlab simulink 直线一级倒立摆控制(自起摆和稳态控制)
1、内容简介 略 6-可以交流、咨询、答疑 2、内容说明 控制器设计 自起摆建模 规定正方向:顺时针为角度(力矩)正方向,向右为位移正方向。 在规定的正方向条件下,图 1 所示摆杆的角度φ为正值, 下车向右加…...

Transformers实战(二)快速入门文本相似度、检索式对话机器人
Transformers实战(二)快速入门文本相似度、检索式对话机器人 1、文本相似度 1.1 文本相似度简介 文本匹配是一个较为宽泛的概念,基本上只要涉及到两段文本之间关系的,都可以被看作是一种文本匹配的任务, 只是在具体…...

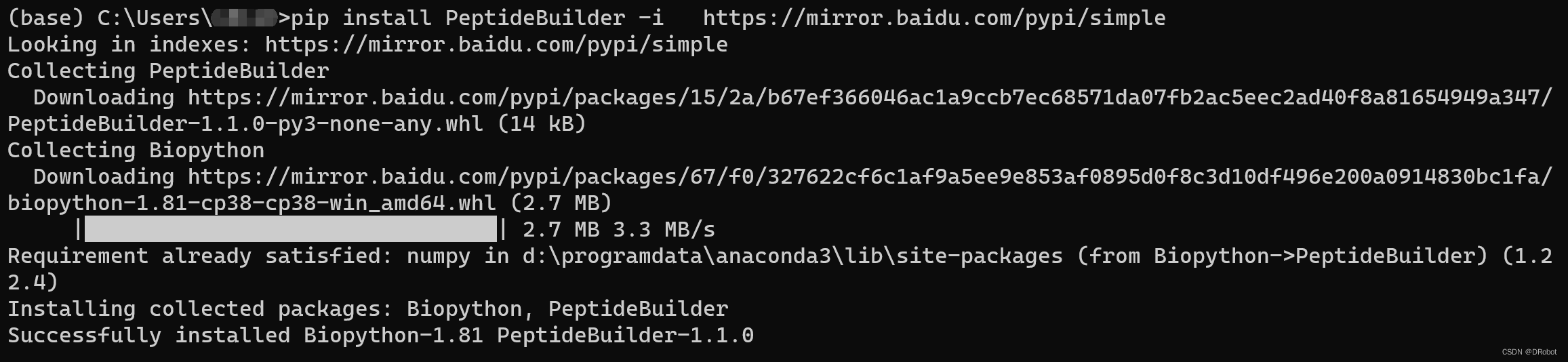
【错误解决方案】ModuleNotFoundError: No module named ‘PeptideBuilder‘
1. 错误提示 在python程序中,试图导入一个不存在的模块PeptideBuilder导致的错误: 错误提示:ModuleNotFoundError: No module named PeptideBuilder 2. 解决方案 解决方案是确保你已经正确安装了PeptideBuilder模块。你可以通过pip来安装它…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
