【unity小技巧】unity排序问题的探究
文章目录
- 前言
- 一、排序图层
- 二、sorting Group的使用
- 三、树木排序设计
- 方法一 代码控制
- 方法二 拆分图片
- 方法三 透视排序
- 1. 普通物品排序
- 2. TileMap瓦片排序设计
- 完结
前言
unity的排序问题其实之前分享的项目多多少少都有提到一点,但是没有单独拿出来说,所以这次特地做一次整理
本文主要解决几个问题:
- 排序图层的作用?
- sorting Group排序组的使用?
- 树木排序问题,我们希望实现人物走到树前,人物遮挡树木,当人物走到树后,树又遮挡玩家
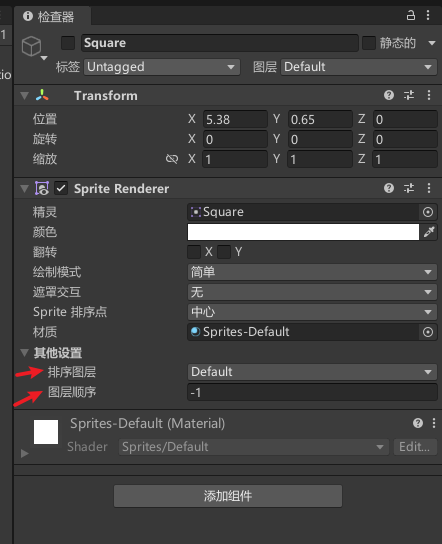
一、排序图层
排序图层应该是我们用的最多的,也是最简单的了
修改对应的排序图层或者图层顺序即可,图层顺序越大越靠前

二、sorting Group的使用
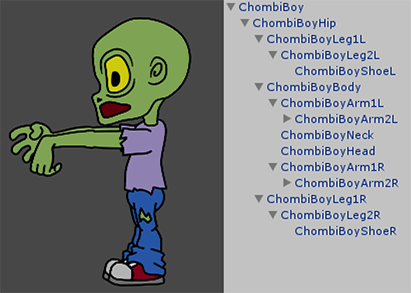
排序组通常用于解决一个物体由多个部分组合而成,比如多部位组成的角色,你可以简单的理解sorting Group就是把一个物品看作一个整体来排序,无论如何修改他的内部排序,都不会影响整体的sorting Group排序
比如在以下示例中,按照您希望角色的不同部分的出现顺序对这些部分进行排序。

配置排序组和排序图层之后,可以将角色另存为预制件,并根据需要进行多次克隆。
但是,预制件精灵全部具有相同的 Sorting Layer 和 Order in Layer 值,并且与其他预制件一起渲染到相同图层,这可能导致一个预制件角色的不同部分错误地相交和分层。

为了确保预制件的渲染顺序一致以便正确显示,请将 Sorting Group 组件添加到每个预制件的根游戏对象。并配置整体的Order in Layer排序

三、树木排序设计
我们希望实现人物走到树前,人物遮挡树木,当人物走到树后,树又遮挡玩家
如果我们直接修改图层排序方式肯定是不行的,玩家要么直接被遮挡,要么直接遮挡树木
方法一 代码控制
当然你可以通过代码的方式,动态的修改人物图层排序值
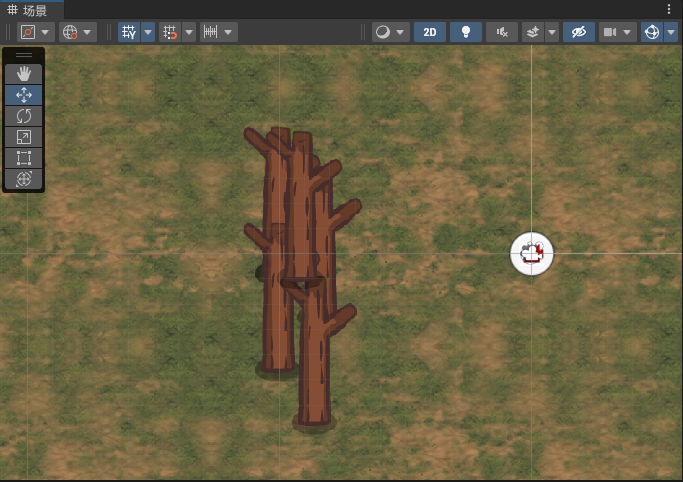
如果我们正常直接添加一些资源物体,会发现排序变得很乱

我们可以通过脚本来控制资源的排序,大致逻辑就是按物体的y轴来控制排序
using UnityEngine;public class SpritePositionSortingOrder : MonoBehaviour
{[SerializeField] private bool runOnce; // 是否只运行一次[SerializeField] private float positionOffsetY; // Y轴位置偏移量private SpriteRenderer spriteRenderer;private void Awake(){spriteRenderer = GetComponent<SpriteRenderer>(); // 获取当前对象的SpriteRenderer组件}private void LateUpdate(){float precisionMultiplier = 5f; // 精度乘数,可以根据需要调整// 根据当前对象的位置和Y轴偏移量计算出sortingOrder值,并将其赋给SpriteRenderer组件的sortingOrder属性spriteRenderer.sortingOrder = (int)(-(transform.position.y + positionOffsetY) * precisionMultiplier);if (runOnce){Destroy(this); // 如果设置了只运行一次,就在完成一次排序后销毁脚本组件}}
}
效果

显然这太麻烦了
方法二 拆分图片
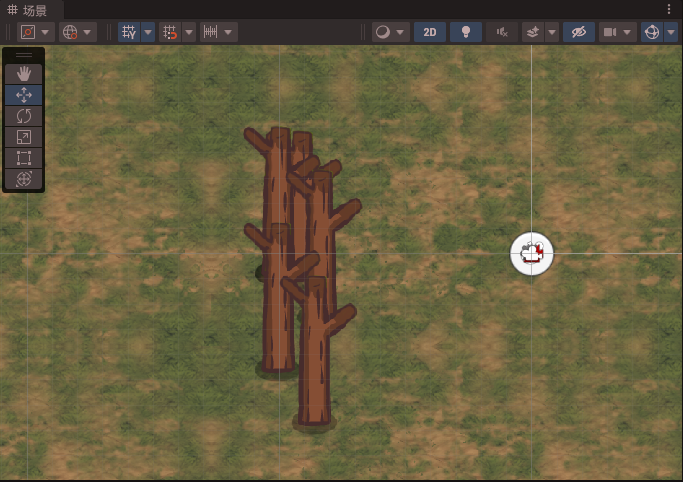
最简单的方法就是将树叶和树根分开,树叶图层排序比人物高,树根图层排序比人物低,当然这样绘制会比较麻烦一些

效果

方法三 透视排序
使用透视排序。也就是“伪造”透视图。根据直觉,玩家希望角色在立方体前面时首先绘制角色,而角色在立方体后面时最后绘制角色。
如果用更技术性的语言来说,你需要做的是指示 Unity 根据游戏对象的 y 坐标来绘制游戏对象。屏幕上位置较低的游戏对象(y 坐标较小)应在屏幕上位置较高的游戏对象(y 坐标较大)之后绘制。这样将使位置较低的对象显示在上层。
要指示 Unity 根据游戏对象的 y 坐标来绘制游戏对象,请执行以下操作
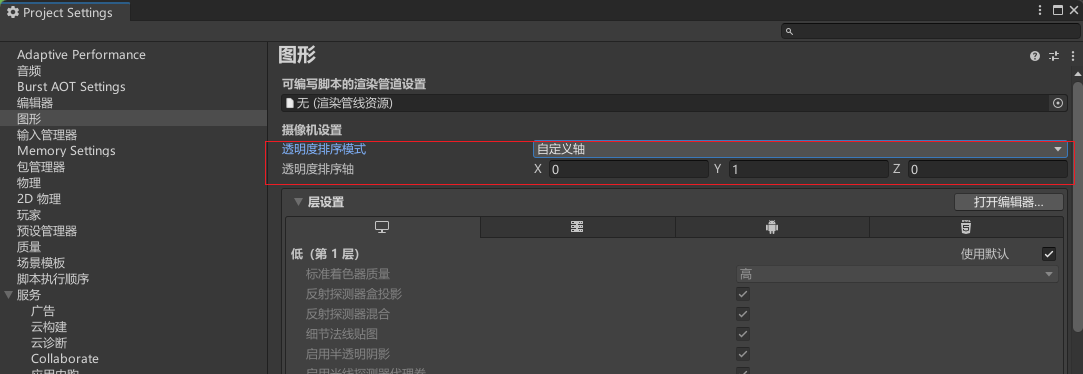
选择 Edit > Project Settings。
在左侧类别菜单中,单击 Graphics
在 Camera Settings 中,找到 Transparency Sort Mode (透明度排序模式)字段。此字段决定了精灵的绘制顺序。使用下拉菜单将此设置从 Default 更改为 Custom Axis(自定义轴),修改Transparency Sort Axis(透明排序轴)为(0,1,0),告诉Unity y轴绘制精灵

1. 普通物品排序
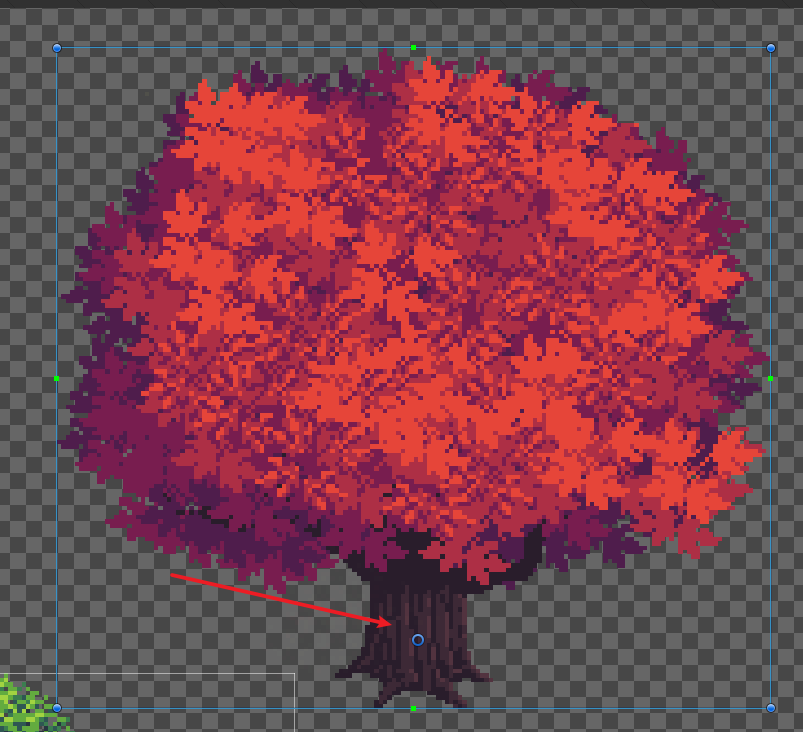
找到树木的 Sprite Sort Point (Sprite 排序点)字段。目前,此字段设置为 Center,这意味着会使用精灵的中心点来决定这个游戏对象应该在另一个游戏对象的前面还是后面。将 Sprite Sort Point (Sprite 排序点)更改为 Pivot(轴心)
注意:记得树木图层排序顺序要和主角人物设置为一样
修改树木图片的轴心位置到树木根部

这样就实现了人物在树木轴心下面,先绘制树木,人物在轴心以上,先绘制角色

2. TileMap瓦片排序设计
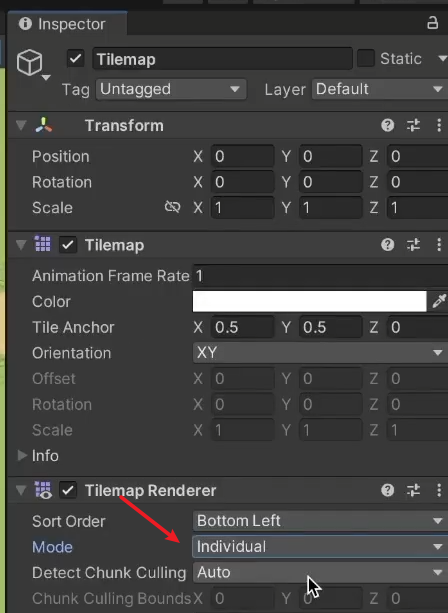
在最右边的Tilemap Renderer:将Mode设置为Individual

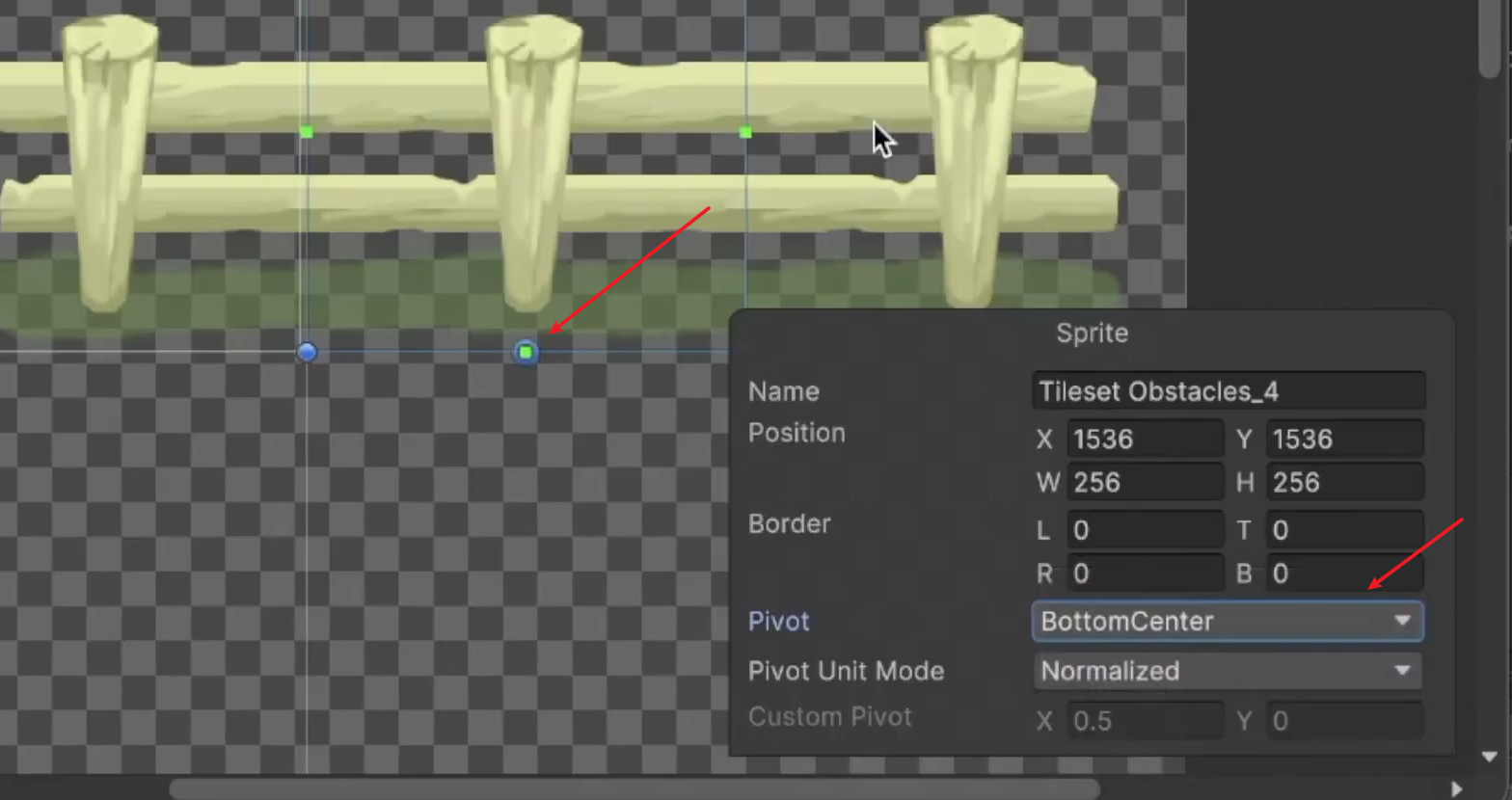
把对应图片的轴心放在底部

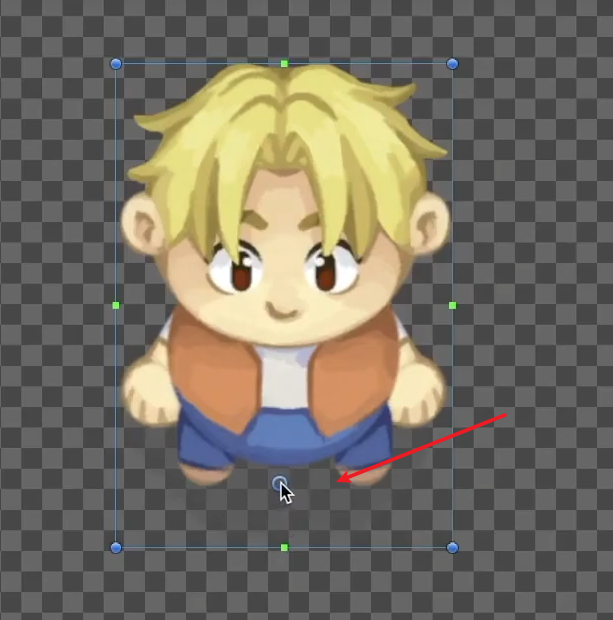
为了使其更加准确,我们可以更改角色的轴心位置也在底部

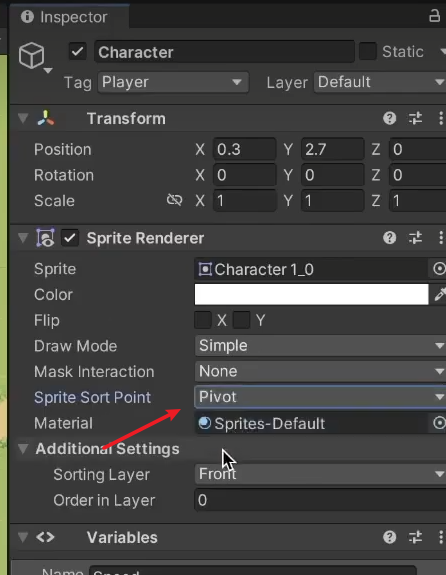
并修改角色的精灵排序点为轴心

效果,可以看到,角色在栅栏上角色在后,角色在栅栏前角色在前

完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。点赞越多,更新越快哦!当然,如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

相关文章:

【unity小技巧】unity排序问题的探究
文章目录 前言一、排序图层二、sorting Group的使用三、树木排序设计方法一 代码控制方法二 拆分图片方法三 透视排序1. 普通物品排序2. TileMap瓦片排序设计 完结 前言 unity的排序问题其实之前分享的项目多多少少都有提到一点,但是没有单独拿出来说,所…...

为什么会被【禅道】工具的公司提出QQ群的反思…………
周末备份Gitlab的代码库,把Gitlab更新到了最新的16.5。顺带看了禅道官网出了最新版本18.8。但是禅道的升级更新并不顺利…………。 先说一下为什么用禅道这个工具: 再使用禅道这个工具前,使用过的工具有QC(Quality Center)、jira࿰…...

专业课改革,难度陡然提高,专业课122总分390+南京理工大学818南理工818上岸经验分享
今年专业课相对较难,分数122,基本达到预期。南理工818是信号和数电两门课,各站一半。复试时间数电可能要更多一点,也比信号难拿分。今年专业课难度很大,基本超过不少985学校,大家要重视。 有条件的同学建议…...

Java入门与实践
Java基础 Java入门 idea的使用 idea快捷键 crtlaltt 对选中的代码弹出环绕选项弹出层 问题描述:idea光标变小黑块 解决:误触Insert键,再次按Insert键即可 java基础语法 注释 //单行注释/* 多行注释 *//** 文档注释,可提取到…...

TensorRT量化实战课YOLOv7量化:pytorch_quantization介绍
目录 前言1. 课程介绍2. pytorch_quantization2.1 initialize函数2.2 tensor_quant模块2.3 TensorQuantizer类2.4 QuantDescriptor类2.5 calib模块 总结 前言 手写 AI 推出的全新 TensorRT 模型量化实战课程,链接。记录下个人学习笔记,仅供自己参考。 该…...

【23真题】知识点覆盖全!有罕见判断题!
今天分享的是23年烟台大学833的信号与系统试题及解析。 本套试卷难度分析:本套试题内容难度中等偏下,题目难度不大,但是题量较多,考察的知识点全面,比较多的考察了对信号波形以及频谱图的画法,值得注意的是…...

K8s外部网络访问之Ingress
K8s外部网络访问之Ingress 1 简介2 安装ingress-nginx-controller2.1 下载ingress部署文件2.2 修改deploy.yaml文件参数2.2.1 修改镜像源2.2.2 修改部分参数2.2.3 部署ingress-nginx2.2.4 查看部署结果3.ingress-nginx应用3.1 制作镜像3.2 配置TLS secret3.2.1 创建HTTPS证书3.…...

中文编程工具免费版下载,中文开发语言工具免费版下载
中文编程工具免费版下载,中文开发语言工具免费版下载 中文编程工具开发的实际部分案例如下图 编程系统化课程总目录及明细,点击进入了解详情。 https://blog.csdn.net/qq_29129627/article/details/134073098?spm1001.2014.3001.5502...

昂首资本严肃且专业地探讨波浪理论第一波
很多投资者已经了解了波浪理论第一波,今天昂首资本和各位投资者再加深一下理解,让我们严肃且专业地探讨一下第一波。 以小时价格图表举例,第一波的起始点存在一个看涨反转棒。请注意,这个棒形结构对应了比尔威廉姆斯交易策略三智…...

《论文写作》课程总结
《论文写作》课程总结 前言 本文是我对《论文写作》课程的一个学习总结. 在上这门课程前我已经开始了论文写作, 我觉得这门课对我的最大作用就是将我以前从视频、博客、写作和经验贴等地方学习到的经验串起来了. 接下来, 我会根据我的收获对这门课做一个总结. 文章目录 《论文…...

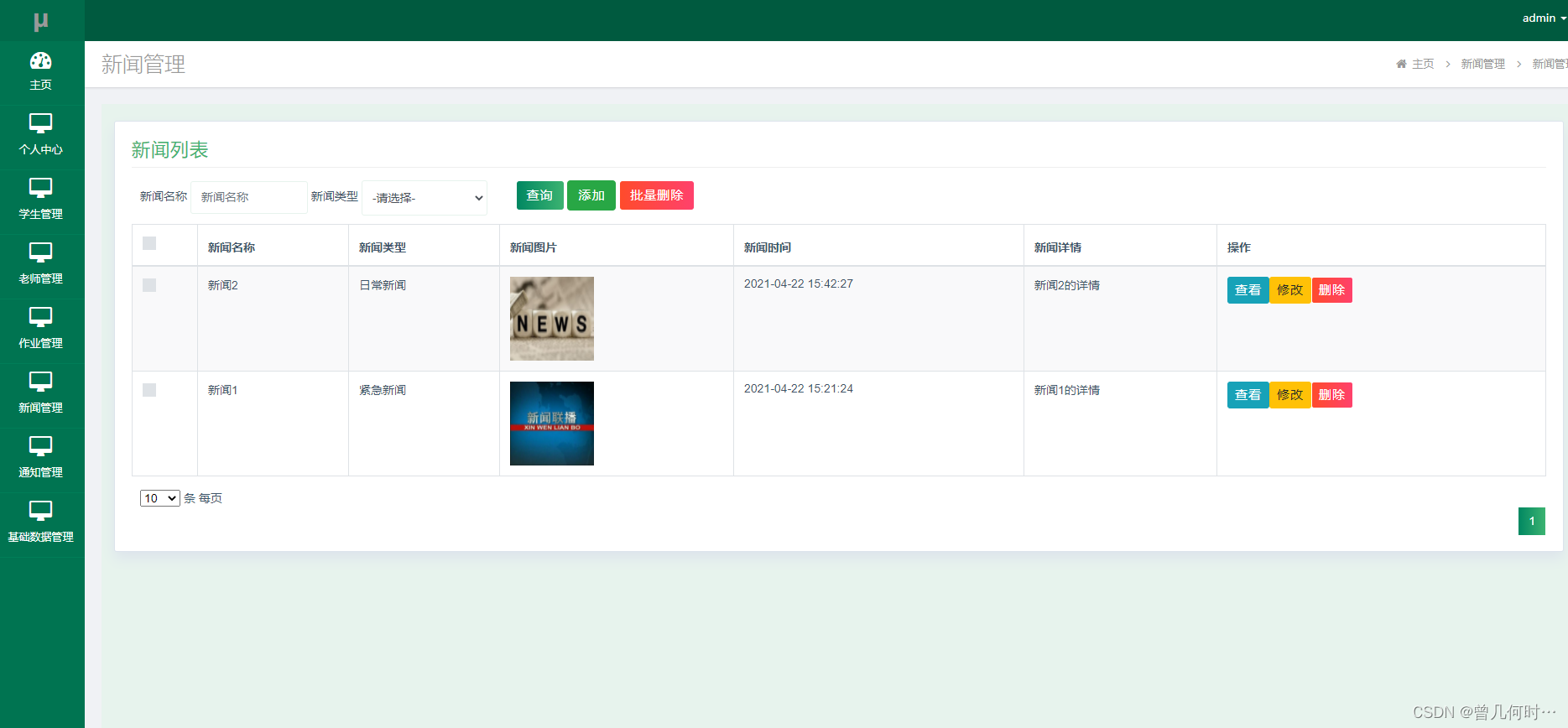
基于SSM的作业提交与查收系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

Hololens2 报错Microsoft.Windows.System缺少
文章目录 前言Hololens2 报错Microsoft.Windows.System缺少错误提示如下解决方法小结 前言 在Unity开发Hololens2 时候,需要导入很多工具和库,有些问题,也就第一次导入的时候会遇到。好记性不如烂笔头嘛,记录一下。 Hololens2 报…...

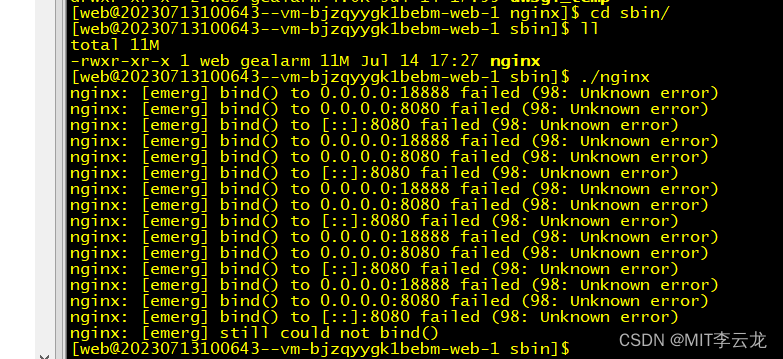
nginx: [emerg] bind() to 0.0.0.0:18888 failed (98: Unknown error)问题解决办法
周末断网,今天来了之后,nginx出现这个问题,本站基本搜索的都是端口被占用问题,我试着杀掉所有占用端口的进程,解决办法 1.killall -9 nginx 2.然后启动(./nginx)nginx(PS:不要./nginx -s relo…...

基于 Redis + Lua 脚本实现分布式锁,确保操作的原子性
1.加锁的Lua脚本: lock.lua --- -1 failed --- 1 success--- getLock key local result redis.call(setnx , KEYS[1] , ARGV[1]) if result 1 then--PEXPIRE:以毫秒的形式指定过期时间redis.call(pexpire , KEYS[1] , 3600000) elseresult -1;-- 如果value相同&…...

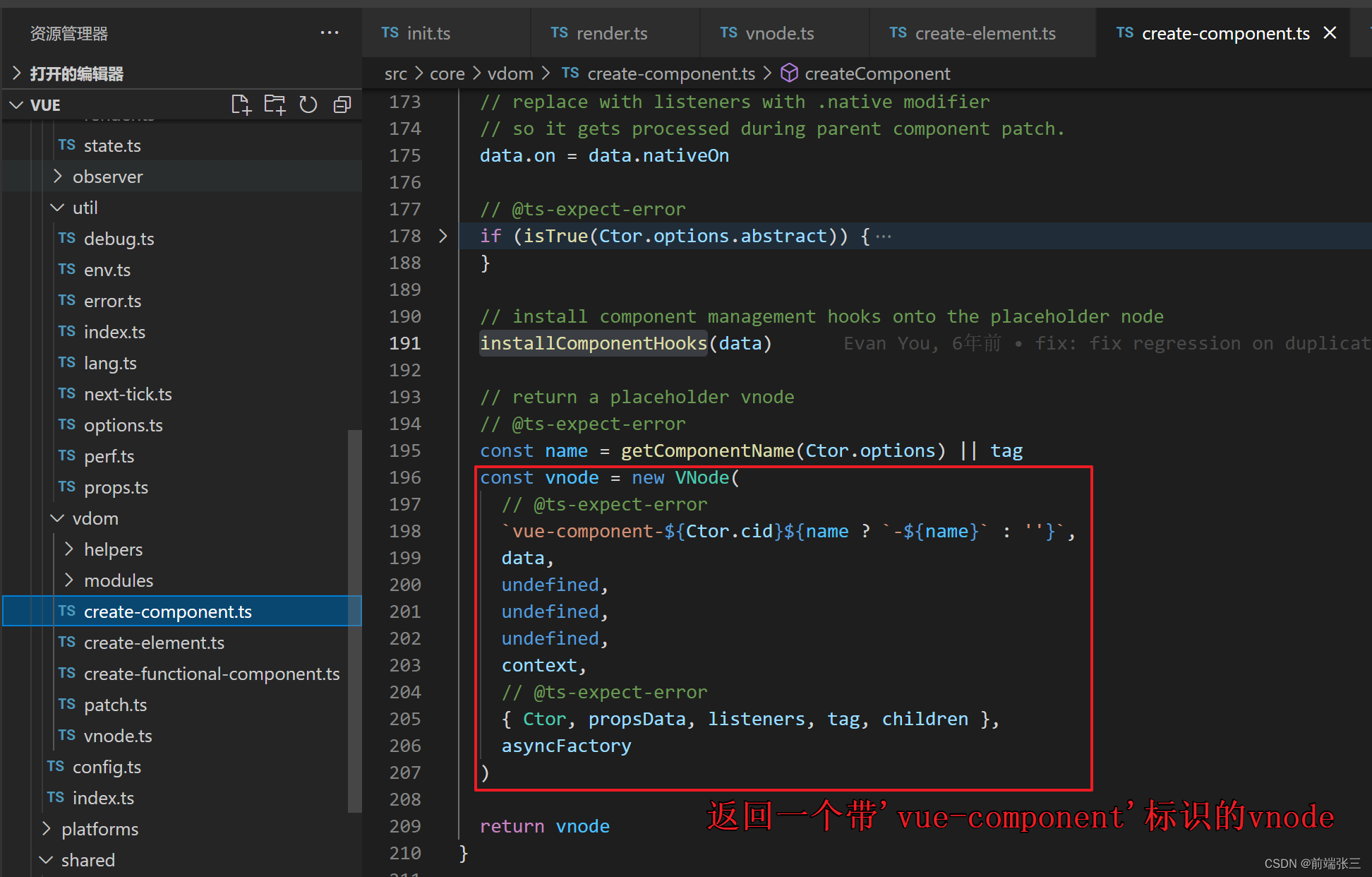
vue源码分析(七)—— createComponent
文章目录 前言一、createComponent 参数说明二、createComponent 源码详解1.baseCtor的实际指向2.extend 方法3.判断Ctor是否是函数的判断4.installComponentHooks方法5.返回一个带标识的组件 vnode 前言 createComponent文件的路径: src\core\vdom\create-componen…...

vue实现图片分页
本小节学会使用v-show和click 、v-bind,v-bind可以简写为: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"…...

Baklib专注:企业数字内容体验与知识管理
随着科技的发展,消费者对数字体验的依赖程度攀升,品牌正面临着越来越大的压力。数字化体验作为当下最热门的话题之一,无论是传统企业还是互联网企业,都在积极探索创新方案和具体措施,从而提高用户的数字化体验…...

C++ 标准库随机数:std::default_random_engine
库头文件 #include <random> // 通过种子值设置随机数生成器 std::default_random_engine rng(seed);// 不设置种子值,使用默认值 std::default_random_engine rng; // 生成一个0到9之间的随机整数 int random_int rng() % 10;// 生成一个0到1之间的随机浮…...

Python requests之Cookie
视频版教程:一天掌握python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium 在某些需要登录的网站或者或者应用,假如我们需要抓取登录后的内容,技术上本质通过session会话实现。服务器端存会话信息,浏览器通过Cookie携带…...

【嵌入式项目应用】__嵌入式中,映射表的应用例子!
目录 一、嵌入式中的映射表是什么? 二、映射表在串口数据解析中的应用 1. 数据结构 2. 指令、函数映射表 3. 串口解析函数实现 三、映射表在UI设计中的应用 1. 数据结构 2. 函数映射表 3. 定义两个变量保存当前场景和上一个场景 4. 按下Up按键 跳转到指定场…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
