02-操作符及类型转换与控制流程语句
操作符及类型转换与控制流程语句
- 1.操作符
- 1.1.算数运算符
- 正常的数据运算
- 进行数据运算时,除'+'外,其他运算符可以自动将字符串数字隐形转成数字
- 1.2.一元运算符
- JavaScript中有8种常用的一元运算符
- + (正号)
- 1.'+'的第一种用法:进行数据相加
- 2.'+'放在数据的前面,就是取正数
- 3.'+'与字符串运算时,就是字符串连接符
- 4.'+'可以将数字字符串或布尔类型等隐式转换成number类型
- -(负号)
- 1.正、负号可以对数字进行取正或取负,其他运算符不能转换
- 2.正、负号可以将字符串数字隐式转换成数字
- !(取反)
- 经常被用作条件判断时的取反操作,类型判断等,还可以用'!'将变量转换为Boolean类型
- ++(递增)
- ++放在前面,并进行赋值:先累加,后赋值
- ++放在后面,并进行赋值:先赋值,后累加
- --(递减)
- delete
- 删除数组或对象中特定索引的值
- typeof
- 扩展:JavaScript隐式转换
- JavaScript中有两类数据类型:原始类型、对象类型:
- 原始类型(基础类型):
- 对象类型
- 既然要隐式转换,就应该有一套转换规则,才能追踪最终转换成了什么
- 通过ToPrimitive将值转换为原始值
- 基本类型的转换
- 加减乘除:
- 有关==的隐式转换
- 引用类型的转换
- PreferredType转换策略
- 如果PreferredType被标记为Number,则会进行下面的操作流程来转换输入的值。
- 如果PreferredType被标记为String,则会进行下面的操作流程来转换输入的值。
- 注意:
- 案例
- 1.3.赋值运算符
- = 赋值运算符向变量赋值。
- += 赋值运算符向变量添加值。
- -= 赋值运算符从变量中减去一个值。
- *= 赋值运算符相乘变量。
- /= 赋值运算符对变量相除。
- %= 赋值运算符把余数赋值给变量。
- 1.4.比较运算符
- ==
- ===
- 双等和三等的区别
- 注意
- !=
- !==
- '>'和'<' 大于和小于
- '>='和'<=' 大于等于和小于等于
- 非数值的情况下使用'>''<''>=''<='
- 对于非数值进行比较时,会先将其转换为数值,然后再进行比较。
- 1.5.逻辑运算符
- && 与(同真才真,有假则假)
- ||(有真才真,同假则假)
- !(NOT)
- 1.6.三目运算符
- JavaScript中的三目运算符用作判断时
- 基本语法为: expression ? sentence1 : sentence2
- 当expression的值为真时执行sentence1,否则执行 sentence2
- 2.类型转换
- 2.1.* => 字符串类型
- 其他类型转换为String
- toString()函数
- 2.2.* => 布尔类型
- 其他数据类型转换为Boolean
- 2.3.* => 数字类型
- 其他数据类型转换为Number
- Number()包装器
- parseInt()函数
- parseFloat()函数
- +
- 3.流程控制语句
- 流程控制:分支(条件)、循环
- 分支语句
- 3.1if...Else 语句
- 条件语句
- if 语句
- if...else 语句
- if...else if...else 语句
- 综合案列:
- 3.2.switch 语句
- 案例:
- default 关键词
- 注意:
- 循环语句
- 不同类型的循环
- 3.3.For 循环
- 关键字 break
- 增强版for循环
- 3.4.while 循环
- 语法
- 3.5.do/while 循环
- 3.6.递归
- 使用递归实现阶乘
1.操作符
1.1.算数运算符
| 运算符 | 描述 | 例子 | 结果 |
|---|---|---|---|
| + | 加法 | var num = 1 + 2; | 3 |
| - | 减法 | var num = 4 - 3; | 1 |
| * | 乘法 | var num = 4 * 3; | 12 |
| / | 除法 | var num = 6 / 3; | 2 |
| % | 取余 | var num = 7 % 3; | 1 |
var num1 = 8;
var num2 = 4;console.log(num1 + num2); //12
console.log(num1 - num2); //4
console.log(num1 / num2); //2
console.log(num1 * num2); //32
console.log(num1 % num2); //0
var num1 = '8';
var num2 = '4';console.log(num1 - num2); //4
console.log(num1 / num2); //2
console.log(num1 * num2); //32
console.log(num1 % num2); //0
1.2.一元运算符
JavaScript中有8种常用的一元运算符
| 运算符 | 描述 |
|---|---|
| + | 将操作数转换成数字,字符串的拼接 |
| - | 将操作数转换成数字,同时变为负数 |
| ! | 逻辑取反运算符 |
| ++ | 递增 |
| – | 递减 |
| delete | 删除数组或对象中特定索引的值 |
| typeof | 操作数放到typeof的后面,会返回当前操作数的类型,对于数值类型可以准确返回,对于引用类型,Function会返回’function’,其他都只会返回’object’ |
| void | void 运算符对任何值返回 undefined。 |
+ (正号)
1.'+'的第一种用法:进行数据相加
var num1 = 3;
var num2 = 5;
var sum = num1 + num2; //8
2.'+'放在数据的前面,就是取正数
var num = 6;
console.log(+num); // 6
3.'+'与字符串运算时,就是字符串连接符
var a = 'hello';
var b = 'world';
console.log(a + b); // helloworld
4.'+'可以将数字字符串或布尔类型等隐式转换成number类型
var a = '123';
var b = true;
console.log(+a, +b); // 123 1
-(负号)
1.正、负号可以对数字进行取正或取负,其他运算符不能转换
var num1 = 6;
var num2 = -6;
console.log(-num1); //-6
console.log(+num1); //6
console.log(-num2); //6
console.log(+num2); //-6
2.正、负号可以将字符串数字隐式转换成数字
var num1 = '20';
var num2 = '-20';
console.log(-num1); //-20
console.log(+num1, typeof +num1); //20 number
console.log(-num2); //20
console.log(+num2, typeof +num2); //-20 number
!(取反)
经常被用作条件判断时的取反操作,类型判断等,还可以用’!'将变量转换为Boolean类型
var a;
if (!a) {}
console.log(!null); //true
console.log(!undefined); //true
console.log(!''); //true
console.log(!100); //false
console.log(!'abc'); //false
++(递增)
通常用于循环语句,动画操作等。
++放在前面,并进行赋值:先累加,后赋值
var num = 0;
var a = ++num;
console.log(a); // 1
console.log(num); // 1
//num先自加1,再赋值给a
++放在后面,并进行赋值:先赋值,后累加
var num = 0;
var a = num++;
console.log(a); // 0
console.log(num); // 1
//先把num的值赋值给a,num再自加1
–(递减)
通常用于循环语句,动画操作等。使用方法与++类似。
delete
删除数组或对象中特定索引的值
var obj = {name:'zhangsan',age: 17
};
delete obj.name;
console.log(obj); // {age: 17}var arr = [1,2,3,4,5];
delete arr[2];
console.log(arr); //[ 1, 2, <1 empty item>, 4, 5 ]
typeof
操作数放到typeof的后面,会返回当前操作数的类型,对于数值类型可以准确返回,对于引用类型,Function会返回’function’,其他都只会返回’object’
var obj = {name:'zhangsan',age: 17
};
var arr = [1,2,3,4,5];
console.log(typeof obj, typeof arr); //object object
扩展:JavaScript隐式转换
原始类型(基础类型):
Undefined、Null、S tring、Number、Boolean、Symbol(es6新推出的,暂不考虑)
对象类型
object
隐式转换中主要涉及到三种转换:
1、将值转为原始值,ToPrimitive()。
2、将值转为数字,ToNumber()。
3、将值转为字符串,ToString()。
js引擎内部的抽象操作ToPrimitive有着这样的签名:
ToPrimitive(input, PreferredType?)
input是要转换的值,PreferredType是可选参数,仅可以是Number或String类型。
他只是一个转换标志,转化后的结果并不一定是这个参数值的类型,但是转换结果一定是一个原始值(或者报错)。
对于Date求原始值比较特殊,PreferredType是String,其他Object对象均为Number。
加减乘除:
1.字符串加数字,数字就会转成字符串。数字加数字或字符串加字符串不需要转换。
在加法的过程中,首先把加号左右两边进行了求原值ToPrimitive()操作,然后如果有两个或多个原始值只要有一个是String类型,就把两个或多个原始值都进行转化字符串toString()操作,进行字符串拼接;否则把两个或多个原始值都进行转化数字toNumber()操作,进行数字相加。
var a = 1 + 2 + '3';
console.log(a, typeof a); // '33' string
var b = 1 + 2 + 3;
console.log(b, typeof b); // 6 number
2.数字减字符串,字符串转成数字。如果字符串不是纯数字就会转成NaN。字符串减数字也一样。两个字符串相减也先转成数字。
// -
10 - '20' //-10
10 - 'one' //NaN
10 - '100a' //NaN
3.乘,除,大于,小于跟减的转换也是一样。
// *
10*'20' //200
'10'*'20' //200
// /
20/'10' //2
'20'/'10' //2
'20'/'one' //NaN
1.undefined等于null
2.字符串和数字比较时,字符串转数字
3.数字和布尔比较时,布尔转数字
4.字符串和布尔比较时,两者转数字
// ==
undefined == null; //true
'0' == 0; //true,字符串转数字
0 == false; //true,布尔转数字
'0' == false; //true,两者转数字
PreferredType转换策略
1、如果输入的值已经是一个原始值,则直接返回它
2、否则,如果输入的值是一个对象,则调用该对象的valueOf()方法,
如果valueOf()方法的返回值是一个原始值,则返回这个原始值。
3、否则,调用这个对象的toString()方法,如果toString()方法返回的是一个原始值,则返回这个原始值。
4、否则,抛出TypeError异常。
1、如果输入的值已经是一个原始值,则直接返回它
2、否则,调用这个对象的toString()方法,如果toString()方法返回的是一个原始值,则返回这个原始值。
3、否则,如果输入的值是一个对象,则调用该对象的valueOf()方法,
如果valueOf()方法的返回值是一个原始值,则返回这个原始值。
4、否则,抛出TypeError异常。
注意:
PreferredType的值会按照这样的规则来自动设置:
1、该对象为Date类型,则PreferredType被设置为String
2、否则,PreferredType被设置为Number
案例
[] + [] // ""
进行ToPrimitive,两个都是Array对象,不是Date对象,所以以Number为转换标准,所以先调用valueOf(),结果还是[ ],不是原始值,所以继续调用toString(),结果是“”(空字符串)原始值,将“”返回。第二个[ ]过程是相同的,返回“”。加号两边结果都是String类型,所以进行字符串拼接,结果是“”。
[] + {} // "[object Object]"
进行ToPrimitive,依然是以Number为转换标准。
[ ]的结果是“”。
{ }先调用valueOf(),结果是{ },不是原始值,所以继续调用toString(),结果是“[object Object]”,是原始值,将“[object Object]”返回。
加号两边结果都是String类型,所以进行字符串拼接,结果是“[object Object]”。
+ [] // 0
+[ ]就成了一元运算。[ ]的原值是””, 将””转化成Number结果是0。
{} + {} // "[object Object][object Object]"
在金丝雀版本的chrome浏览器和node中,结果符合预期。
结果是”object Object”。
在普通版本的chrome浏览器中结果是NaN。
这是为什么呢?原因是在node中会将以“{”开始,“}”结束的语句外面包裹一层( ),就变成了({ } + { }),结果就符合预期。而普通版本的chrome依然会解析成{};+{},结果就变成了NaN
1.3.赋值运算符
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
= 赋值运算符向变量赋值。
var x = 7;
+= 赋值运算符向变量添加值。
var x = 7;
x += 8;
-= 赋值运算符从变量中减去一个值。
var x = 7;
x -= 8;
*= 赋值运算符相乘变量。
var x = 7;
x *= 8;
/= 赋值运算符对变量相除。
var x = 7;
x /= 8;
%= 赋值运算符把余数赋值给变量。
var x = 7;
x %= 8;
1.4.比较运算符
比较运算符在逻辑语句中使用,以判定变量或值是否相等。通常用于条件判断语句中。
比较运算符的优先级低于算术运算符,高于赋值运算符运算结果一般都为boolean
| 运算符 | 描述 | 比较 | 返回 |
|---|---|---|---|
| == | 等于 | x == 8 | false |
| x == 5 | true | ||
| x == “5” | true | ||
| === | 值相等并且类型相等 | x === 5 | true |
| x === “5” | false | ||
| != | 不相等 | x != 8 | true |
| !== | 值不相等或类型不相等 | x !== 5 | false |
| x !== “5” | true | ||
| x !== 8 | true | ||
| > | 大于 | x > 8 | false |
| < | 小于 | x < 8 | true |
| >= | 大于或等于 | x >= 8 | false |
| <= | 小于或等于 | x <= 8 | true |
==
等同 的意思, 两边值类型不同的时候,要先进行类型转换为同一类型后,再比较值是否相等。
// 常用于相同类型的值的比较
console.log(123 == 345); //false
console.log('123' == '345'); //false
// 如果两个值类型不同,也有可能相等,需根据以下规则进行类型转换在比较
// 如果一个是null,一个是undefined,那么相等
console.log(null == undefined); //true
// 如果一个是字符串,一个是数值,把字符串转换成数值之后再进行比较
console.log(123 == '123'); //true
//如果是整数类型和boolean类型的数值进行比较,1和true使用==比较结果为true,0和false使用==比较结果也为true,其它都为false;可以理解记忆为使用==比较整数时将1等同true,将0等同false。
console.log(1 == true); //true
console.log(0 == false); //true
===
恒等 的意思,不做类型转换,类型不同的结果一定不等。
// 如果类型不同,就一定不相等
console.log(123 === '123'); //false
// 如果两个都是数值,并且是同一个值,那么相等;如果其中至少一个是NaN,那么不相等。(判断一个值是否是NaN,只能使用isNaN() 来判断)
console.log(123 === 123); //true
console.log(123 === 10 / 'a'); //false
// 如果两个都是字符串,每个位置的字符都一样,那么相等,否则不相等。
console.log('hello' === 'hello'); //true
// 如果两个值都是true,或是false,那么相等
console.log(true === true); //true
console.log(1 === true); //false
// 如果两个值都是null,或是undefined,那么相等
console.log(null === null); //true
console.log(null === undefined); //false
双等和三等的区别
双等表示只要值相等即可为真,而三等则要求不仅值相等,而且也要求类型相同。
建议:尽量使用严格运算符 三等。因为"=="不严谨,可能会带来一些违反直觉的后果。
注意
1、对于string,number等基础类型,双等和三等是有区别的
1)不同类型间比较,双等之比较“转化成同一类型后的值”看“值”是否相等,===如果类型不同,其结果就是不等
2)同类型比较,直接进行“值”比较,两者结果一样
2、对于Array,Object等高级类型,双等和三等是没有区别的
进行“指针地址”比较
3、基础类型与高级类型,双等和三等是有区别的
1)对于==,将高级转化为基础类型,进行“值”比较
2)因为类型不同,===结果为false
!=
!= 和 ==用法类似 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 。
!==
!== 和 === 用法类似 只有在相同类型下,才会比较其值。
‘>‘和’<’ 大于和小于
var a = 10;
var b = 20;
console.log(a > b); //false
console.log(a < b); //true
‘>=‘和’<=’ 大于等于和小于等于
var a = 10;
var b = 20;
console.log(a >= b); //false
console.log(a <= b); //true
非数值的情况下使用’>‘’<‘’>=‘’<=’
对于非数值进行比较时,会先将其转换为数值,然后再进行比较。
// true转换为数值是1 false转换为数值是0
console.log(1 > true); // 结果为false
console.log(1 >= true); // 结果为true
console.log(1 > '0'); // 结果为true
console.log(1 > null); // 结果为true
//任何值和NaN作比较结果都是false
console.log(1 > 'hello'); // 结果为false 任何值和NaN作比较结果都是false
如果符号两侧都是字符串,不会将其转换为数值进行比较,而会分别比较字符串中字符的Unicode编码。
注意:所以在比较两个字符串型的数字时,一定要先转型。
console.log('134545353' > '5'); // 不转型则返回false
console.log('134545353' > +'5');// 这样结果才返回true
而在比较字符编码时,是一位一位进行比较的,如果符号两侧第一位一样,则比较下一位,所以借此可以用来对英文进行排序,而比较中文是没有意义的。
console.log('1' < '5'); // 结果为true
console.log('11' < '5'); // 结果也为true
console.log('be' > 'b'); // 结果为true 先比较第一位b的字符编码是一样的,再比较第二位,由于be有e,而b只有一位,所以be>b
console.log('be' < 'b'); // 结果为false
1.5.逻辑运算符
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | ````(x==5 |
| ! | not | !(x==y) 为 true |
&& 与(同真才真,有假则假)
可应用于任意数值。如果有一个操作数不是布尔类型,逻辑与就不一定返回boolean类型
如果第一个操作数是null,NaN,undefined,false,0,""可被转换为false的值的时候返回该值
console.log(null && 'world'); //null
当第一个表达式为真,整个表达式的结果取决于第二个表达式,返回第二个表达式
console.log('hello' && 'world'); //world
当第一个表达式为假,整个表达式的结果就可以确定,返回第一个表达式
console.log(false && 'world'); //false
[null,NaN,undefined,false,0,“”]直接返回该操作数
console.log(''&&123); //'' 空字符串
console.log(0&&null); //0
console.log(123&&345); //345
console.log(123&&undefined); //undefined
||(有真才真,同假则假)
如果两个或多个操作数都是null,NaN,undefined,false,0,""可被转换为false的值的时候返回该值。
console.log(null || false); //false
如果第一个操作数是null,NaN,undefined,false,0,“” 则返回第二个操作数。
console.log(null || 'hello'); //'hello'
如果第一个操作数是真,直接返回第一个操作数。
console.log(123||345); //123
当第一个表达式为真,整个表达式的结果就可以确定,返回第一个表达式
当第一个表达式为假,整个表达式的结果取决于第二个表达式,返回第二个表达式
有一个为true结果就为true
同时为false结果才为false
!(NOT)
经常被用作条件判断时的取反操作,类型判断等,还可以用’!'将变量转换为Boolean类型
var a;
if (!a) {}
console.log(!null); //true
console.log(!undefined); //true
console.log(!''); //true
console.log(!100); //false
console.log(!'abc'); //false
1.6.三目运算符
JavaScript中的三目运算符用作判断时
基本语法为: expression ? sentence1 : sentence2
当expression的值为真时执行sentence1,否则执行 sentence2
var age = 19;
var result = age > 16 ? "成年人":"未成年人";
// 当age大于16岁时,条件为真,执行sentence1,其次反之
2.类型转换
2.1.* => 字符串类型
其他类型转换为String
toString()函数
除了null,undefined,其他三种基本数据类型的变量均有一个toString()函数,该函数可以获取该变量指定值的字符串表示。
var a = true;
var b = 123;
console.log(a.toString(), b.toString());// 'true' '123'
console.log(typeof a.toString(), typeof b.toString());//string string
如果变量为number类型,默认情况下toString()是以十进制格式返回数值的字符串表示,通过传递参数,可以输入以二进制,八进制,十六进制乃至任意有效进制格式的字符串值
var num = 10;
console.log(num.toString()); //"10"
console.log(num.toString(2)) //"1010"
console.log(num.toString(8)) //"12"
console.log(num.toString(16)) //"a"
任意其他数据与字符串相加都会转化为字符串
console.log(typeof (true + '')); //string
2.2.* => 布尔类型
其他数据类型转换为Boolean
Boolean()包装器
Boolean('hello') //true
使用!!转换任意其他数据类型都可以转换为布尔类型。
!!'hello' //true
2.3.* => 数字类型
其他数据类型转换为Number
Number()包装器
如果转换的值是null,undefined,boolean,number
Number(true); //1
Number(false); //0
Number(null); //0
Number(undefined); //NaN
Number(10); //10 如果是数字值,原样输出
如果转换的值是string
Number("123"); //123 如果仅包含数值,转换为对应的数值
Number("234.1"); //234.1 解析为对应的小数
Number("+12.1"); //12.1 首位为符号位,其余为为数值,转换为对应的数值
Number("1+2.3"); // NaN 符号位出现在其他位置,解析为NaN
Number("0xa"); //10 如果仅包含十六进制格式,转为为对应的十进制的值
Number("010"); //10【注意】不会当做八进制被解析,结果为10。
Number(""); // 0 空字符串被转换为0
Number("123ac"); // NaN 包含其他字符: NaN
Number(12); //12
parseInt()函数
如果转换的值是null,undefined,boolean,均转换为NaN
如果转换的值是Number
parseInt(10); //10 如果是整数值,原样输出 parseInt(10.3); //10 如果是小数,舍去小数点一级后面的内容
如果转换的值是string
parseInt("123"); //123;如果仅包含数值,转换为对应的数值
parseInt("234.1"); //234;小数点后面的数值省略
parseInt("+12.1"); //12; 首位为符号位,其余为为数值,转换为整数
parseInt("1+2.7"); //1; 符号位出现在其他位置,保留符号位前面的数值
parseInt("0xa"); //10; 如果仅包含十六进制格式,转为为对应的十进制的值
parseInt("010"); //10; 【注意】不会当做八进制被解析,结果为10
parseInt(""); //NaN;空字符串被转换为NaN
parseInt("1+2.3"); //1;如果首位为数值,依次向后解析,找到连续的数值,直到遇到第一个非数值的,将之前获取的数值转换为Number返回 parseInt("123ac"); //123;
parseFloat()函数
如果转换的值是null,undefined,boolean,均转换为NaN
如果转换的值是Number
parseFloat(10); //10 如果是整数值,原样输出 parseFloat(10.1); //10.1 如果是小数,保留小数点,但是如果是10.0结果为10
如果转换的值是string
parseFloat("123"); //123;如果仅包含数值,转换为对应的数值
parseFloat("234.1"); //234.1;保留小数点后面的数值
parseFloat("+12.1"); //12.1; 首位为符号位,其余为为数值,转换为整数
parseFloat("1+2.6"); //1;符号位出现在其他位置,保留符号位前的数值
parseFloat("0xa"); //0; 【注意】不会当做十六进制来解析。
parseFloat("010"); //10; 【注意】不会当做八进制被解析,结果为10
parseFloat(""); //NaN;空字符串被转换为NaN
parseFloat("1+2.3"); //1;如果首位为数值,依次向后解析,找到连续的数值,直到遇到第一个非数值的,将之前获取的数值转换为Number返回 parseFloat("123.3ac");//123.3;
+
+"23" //23
+null //0
+undefined //NaN
3.流程控制语句
流程控制:分支(条件)、循环
分支语句
3.1if…Else 语句
条件语句用于基于不同的条件来执行不同的动作。
条件语句
通常在写代码时,总是需要为不同的决定来执行不同的动作。可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
if 语句
只有当指定条件为 true 时,该语句才会执行代码。
if (condition)
{当条件为 true 时执行的代码
}
condition表示任意表达式,该表达式求值的结果不一定是布尔类型,如果不是布尔类型,ECMAScript会调用Boolean() 转换函数将这个表达式结果转换为一个布尔类型 ,当该值为true时,执行if代码块中的内容。
if…else 语句
使用 if…else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
if (condition)
{当条件为 true 时执行的代码
}
else
{当条件不为 true 时执行的代码
}
当condition为true时,执行if代码块中的内容,否则,执行else代码块中的内容,一般情况下,如果代码块中代码只有一行,可以省略大括号。
if…else if…else 语句
使用 if…else if…else 语句来选择多个代码块之一来执行。
if (condition1)
{statement1当条件 1 为 true 时执行的代码
}
else if (condition2)
{statement2当条件 2 为 true 时执行的代码
}
else
{statement3当条件 1 和 条件 2 都不为 true 时执行的代码
}
多条件分支,当condition1为true时,执行statement1,否则当condition2为true时执行statement2,当condition1,condition2都为false的时候执行statement3。
综合案列:
function exchange(num) {if (num && typeof num == 'number') {//typeof num=='number' && 0<num and num<=10if (num > 0 && num <= 10) {if (num == 1) {result = "壹";} else if (num == 2) {result = "贰";} else if (num == 3) {result = "叁";} else if (num == 4) {result = "肆";} else if (num == 5) {result = "伍";} else if (num == 6) {result = "陆";} else if (num == 7) {result = "柒";} else if (num == 8) {result = "捌";} else if (num == 9) {result = "玖";} else {result = "拾";}} else if(num > 10) {result = "请输入不大于10的数字";} else{result = "请输入不小于0的数字";}} else if (num == 0) {result = "零";} else {result = "请输入数字";}console.log(result);
}
exchange(0);
exchange(-120);
exchange(100);
exchange('as');
exchange();
3.2.switch 语句
switch 语句用于基于不同的条件来执行不同的动作。
使用 switch 语句来选择要执行的多个代码块之一。
switch(n)
{case 1:执行代码块 1break;case 2:执行代码块 2break;default:与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
案例:
var d=new Date().getDay();
switch (d)
{ case 0:console.log('周日');break; case 1:console.log('周一');break; case 2:console.log('周二'); break; case 3:console.log('周三'); break; case 4:console.log('周四'); break; case 5:console.log('周五');break; case 6:console.log('周六'); break;
}
default 关键词
请使用 default 关键词来规定匹配不存在时做的事情:
var d = new Date().getDay();
switch (d) {case 4:console.log('周四');break;case 5:console.log('周五');break;default:console.log('期待周末');
}
注意:
1. case代码块中break不能省略
2. default可以放到代码任意位置,break不能省略,最后位置可以省略break;
3. 变量与常量对比使用”===“
建议:
做等值比较的分支控制建议使用switch,非等值的判断建议使用If
循环语句
循环可以将代码块执行指定的次数。
如果希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
我们可以这样输出数组的值:
var arr = [1,2,3,4,5]
for (var i=0;i<arr.length;i++)
{ console.log(i)
}
不同类型的循环
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
3.3.For 循环
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (*语句 1*; *语句 2*; *语句 3*)
{*被执行的代码块*
}
for (var i=0; i<5; i++)
{console.log(i);
}
从上面的例子中,您可以看到:
Statement 1 在循环开始之前设置变量 (var i=0)。
Statement 2 定义循环运行的条件(i 必须小于 5)。
Statement 3 在每次代码块已被执行后增加一个值 (i++)。
语句 1 (代码块)开始前执行
通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。
语句 1 是可选的,也就是说不使用语句 1 也可以。
您可以在语句 1 中初始化任意(或者多个)值。
语句 2 定义运行循环(代码块)的条件
通常语句 2 用于评估初始变量的条件。
语句 2 同样是可选的。
如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
语句 3 在循环(代码块)已被执行之后执行
通常语句 3 会增加初始变量的值。
语句 3 也是可选的。
语句 3 有多种用法。增量可以是负数 (i–),或者更大 (i=i+15)。
语句 3 也可以省略(比如当循环内部有相应的代码时)。
// 1-100偶数和
var result = 0;
for(var i=0;i<=100;i++){if(i%2==0){result += i;}
}
console.log(result);
// 冒泡排序
//1、比较相邻的两个元素,如果前一个比后一个大,则交换位置。
//2、比较完第一轮的时候,最后一个元素是最大的元素。
//3、这时候最后一个元素是最大的,所以最后一个元素就不需要参与比较大小。
function bubbleSort(arr) {var len = arr.length;//外层控制循环多少趟for (var i = 0; i < len-1; i++) {//内层控制每一趟的循环次数for (var j = 0; j < len - 1 - i; j++) {// 相邻元素两两对比,元素交换,大的元素交换到后面if (arr[j] > arr[j + 1]) {var temp = arr[j];arr[j] = arr[j+1];arr[j+1] = temp;}}}return arr;
}
//举个数组
var arr = [20,18,27,19,35];
//使用函数
bubbleSort(arr)
关键字 break
如果想在所有迭代前退出,即可使用break。当执行break后,会立即跳出循环体。
关键字 continue与break不同的是,continue不会跳出循环。而是立即结束当前循环,进入下一次循环。
for(var i=0;8;i++){console.log(i);if(i==5){break;}
}
增强版for循环
for…in用于遍历数组或者对象的属性
for(自定义变量名 in 数组/对象){
执行代码
}
“自定义变量名”用来指定是数组的元素索引,也可以是对象的属性
//循环数组
var arr=[10,'aa',20,30,40];
for(var i=0;i<arr.length;i++){console.log(i+"--"+arr[i]);
}
for(var key in arr){console.log(key+"--"+arr[key]);
}
//循环对象属性:
var obj = {name:"briup",age:12,salary:10000
};
/*
两种方式访问属性:
objectName.propertyName
或者
objectName["propertyName"]
*/
console.log(obj.name);
console.log(obj["age"]);
console.log(obj.salary);
for(var key in obj){console.log(key+"--"+obj[key]);
}
3.4.while 循环
只要指定条件为 true,循环就可以一直执行代码块。
while 循环会在指定条件为真时循环执行代码块。
语法
while (*条件*)
{*需要执行的代码*
}
while (i<5)
{console.log(i);i++;
}
// 求1-100的和
var result = 0;
var i = 1;
while(i<=100){result += i;i++;
}
console.log(result);
3.5.do/while 循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
do
{需要执行的代码
}
while (条件);
下面的例子使用 do/while 循环。该循环至少会执行一次,即使条件为 false 它也会执行一次,因为代码块会在条件被测试前执行:
do
{console.log(i);i++;
}
while (i<5);
// 求1-100的和
var result = 0;
var i = 1;
do{result += i;i++;
} while(i<=100);
console.log(result);
3.6.递归
一个过程或函数在其定义或说明中有直接或间接调用自身的一种方法,它通常把一个大型复杂的问题层层转化为一个与原问题相似的规模较小的问题来求解,递归策略只需少量的程序就可描述出解题过程所需要的多次重复计算,大大地减少了程序的代码量。
使用递归实现阶乘
// 递归 通俗理解
// 函数自己调用自己 停不下来
// 需要有 跳出的条件
/*使用递归 求n的阶乘假设 写好了一个函数 factorial1 => 1 fc(1) 2 => 1*2 ->factorial(1)*2 fc(2)3 => 1*2*3 ->factorial(2)*3 fc(2)*34 => 1*2*3*4 ->factorial(3)*4...n => 1*2*3...*n ->factorial(n-1)*n
*/
function factorial(n) {// 跳出条件if (n == 1) {return 1;}return factorial(n - 1) * n;
}
var result = factorial(4);
console.log(result);
相关文章:

02-操作符及类型转换与控制流程语句
操作符及类型转换与控制流程语句 1.操作符1.1.算数运算符正常的数据运算进行数据运算时,除外,其他运算符可以自动将字符串数字隐形转成数字 1.2.一元运算符JavaScript中有8种常用的一元运算符 (正号)1.的第一种用法:进行数据相加2.放在数据的前面&#…...

判断一个字符串中是否包含中文字符
下面我将为你提供三种常用的方法: 方法一:使用正则表达式 import java.util.regex.Pattern; import java.util.regex.Matcher;public class ChineseCharacterChecker {public static boolean containsChineseCharacters(String input) {String regex …...

软件测试面试怎样介绍自己的测试项目?会问到什么程度?
想知道面试时该怎样介绍测试项目?会问到什么程度?那就需要换位思考,思考HR在这个环节想知道什么。 HR在该环节普遍想获得的情报主要是下面这2个方面: 1)应聘者的具体经验和技术能力, 2)应聘者的…...

莫名其妙el-table不显示问题
完全复制element-ui中table代码,发现表格仍然不显示,看别人都说让降低版本,可我不想降低啊,不然其他组件有可能用不了,后来发现可以通过配置vite.config.js alias: {: path.resolve(__dirname, src),vue: vue/dist/vue…...

ElasticSearch复杂数据类型
ElasticSearch入门到实战教程:点击查看 1. 对象类型(object) 一个字段下需要多种类型的属性字段,属性 attr 有身高、体重,添加映射语句如下: POST indexname/_mapping {"properties": {"…...

JavaScript_Pig Game保存当前分数
上个文章我们基本上完成了摇色子和切换当前玩家的功能。 现在我们开始写用户选择不再摇骰子的话,我们将用户的当前分数存入到持有分数中! ● 首先我们应该利用一个数组去存储两个用户的分数 const scores [0, 0];● 接着我们利用数组来对分数进行累…...

2023/10/30 JAVA学习
JAVA浮点型运算会出现精度问题 如果没break,不会立刻停止,会执行下一个语句,并且不会判断条件,执行完后break 也可以这样写定义动态数组 两个变量地址相同,指向了同一个数组对象,所以更改一个另一个也会进行更改 方法其实就是函数 OUT: 外部标签,一种神奇的方式, print是输出括…...

测试八股文-Selenium
测试八股文-Selenium 总结了一些selenium的常见问题,欢迎评论区补充,如需教学辅导可私信作者 什么是Selenium? Selenium是一个自动化测试框架,用于模拟用户在Web应用程序中的交互行为。它支持多种语言,包括Java、Py…...

数据库第8章作业
ps:本篇只为记录和分享 一. 单选题(共20题) 1. (单选题)E-R图是数据库设计的工具之一,它适用于建立数据库的( )。 A. 概念模型B. 物理模型C. 逻辑模型D. 结构模型 我的答案: A :概念模型; 2. (单选题)数…...

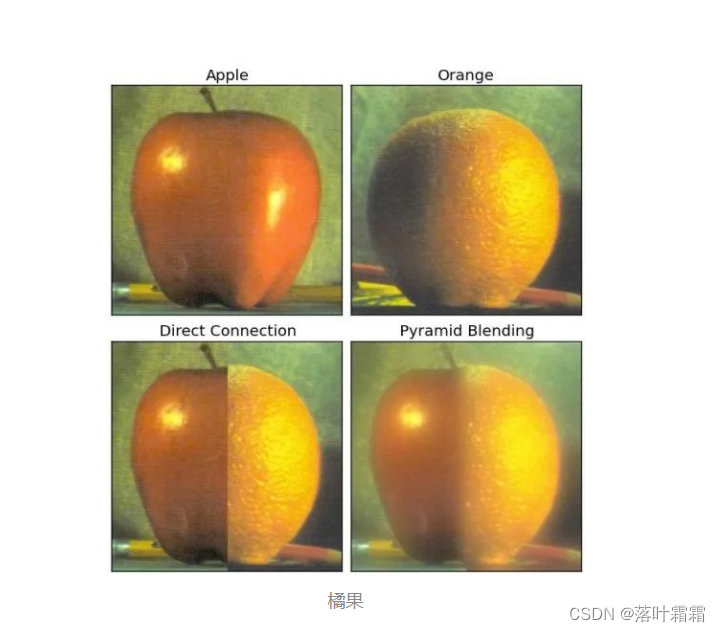
【OpenCV实现平滑图像金字塔,轮廓:入门】
文章目录 概要图像金字塔轮廓:入门 概要 文章内容的概要: 平滑图像金字塔: 图像金字塔是什么? 图像金字塔是指将原始图像按照不同的分辨率进行多次缩小(下采样)得到的一系列图像。这种处理方式常用于图像…...

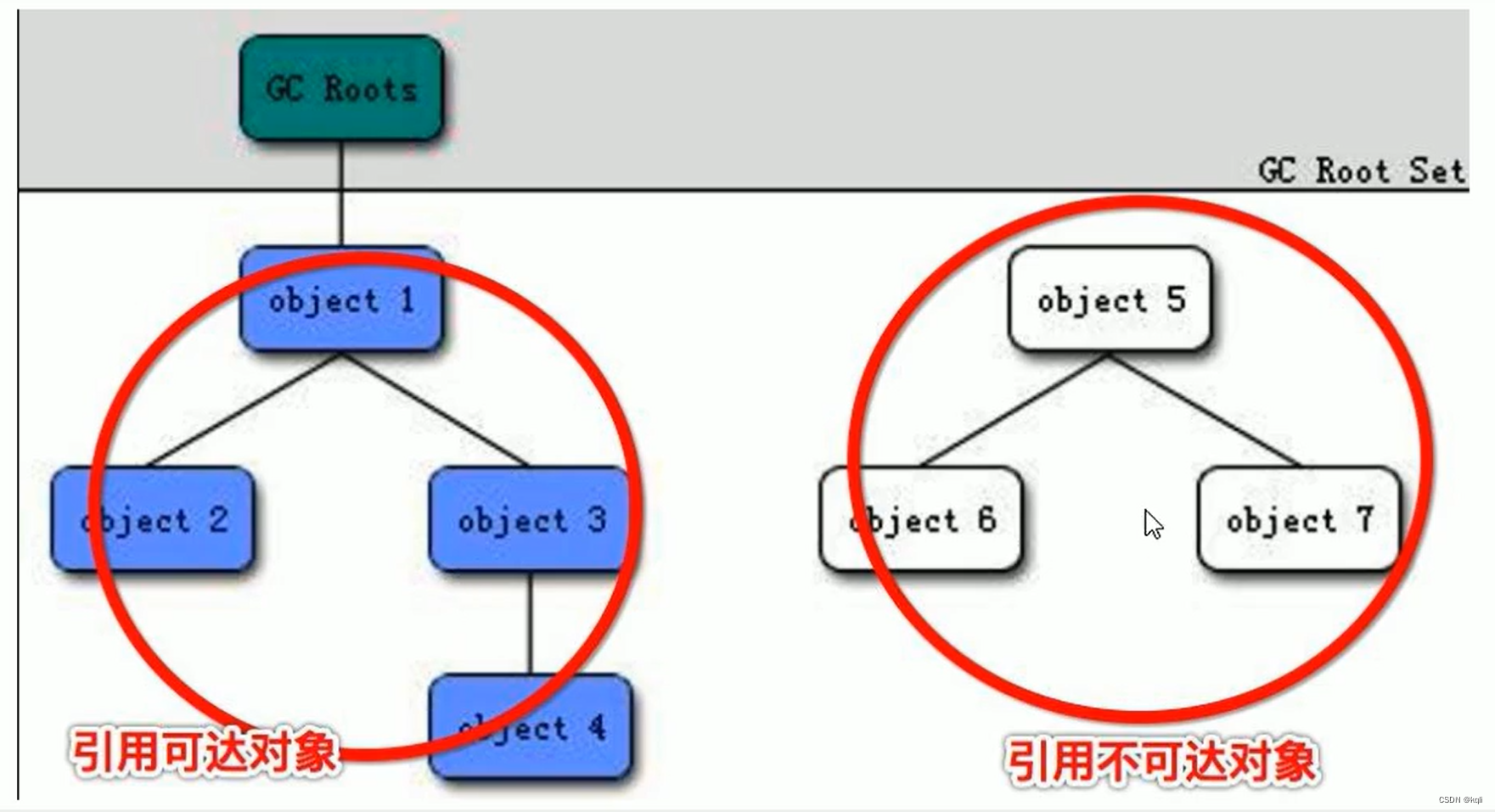
Java JVM垃圾回收确定垃圾的两种方式,GC Root
文章目录 前言一、如何确定是垃圾?引用计数法根可达路径法 二、GC Root1、以下可作为GC Root对象2、判断可回收:GC Root不可达3、真正宣告对象死亡需经过两次标记过程(重要) 前言 对于Java两种确定对象为可回收的两种方式&#x…...

java集合之List接口实现类常用方法详解
目录 一、List集合概述 二、ArrayList类 三、ArrayList常用方法实例 四、LinkedList类 五、Linkedist常用方法实例 一、List集合概述 java.util.List接口继承自Collection接口,是单列集合的一个分支,通常将实现了List接口的对象称为List集合&#x…...

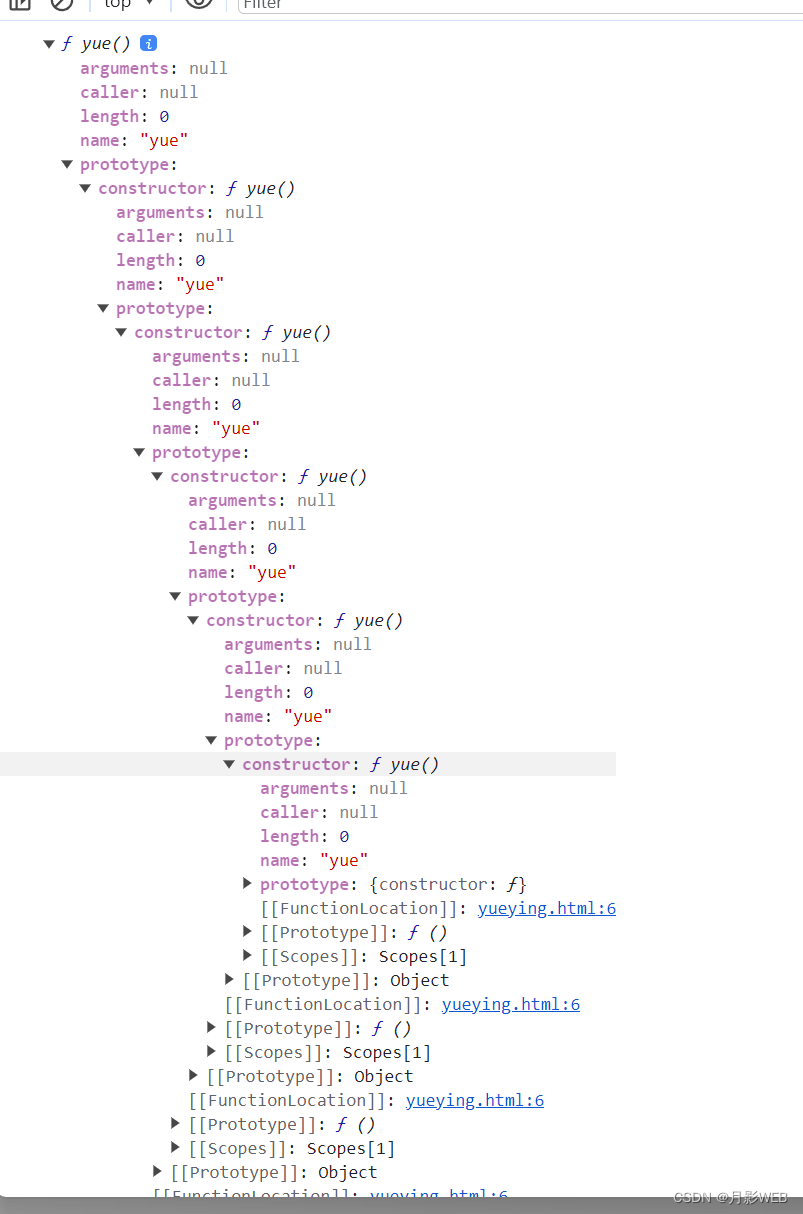
三分钟带你了解JS、原型、原型链
1.什么是JS? JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象; 它是基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式; 白话一点说就是…...

C# 基于腾讯云人脸核身和百度云证件识别技术相结合的 API 实现
目录 腾讯云人脸核身技术 Craneoffice.net 采用的识别方式 1、活体人脸核身(权威库): 2、活体人脸比对: 3、照片人脸核身(权威库): 调用成本 百度云身份证识别 调用成本 相关结合点 核心代码 实现调用人脸核身API的示例 实现调用身…...

LeetCode每日一题——275. H-Index II
文章目录 一、题目二、题解 一、题目 Given an array of integers citations where citations[i] is the number of citations a researcher received for their ith paper and citations is sorted in ascending order, return the researcher’s h-index. According to the…...

项目添加EZOpenSDK之后就开始报错:could not build module foundation等
最近修改一个老项目,出现了一个报错问题。困扰了很久。现在终于找到解决方法了。分享一下。 正常的项目,使用pod引入EZOpenSDK之后就开始报错了,下面就是错误信息: could not build module foundation错误 could not build modul…...

“智能科技·链接未来”2024中国国际人工智能产品展览会·智博会
2024年中国国际人工智能产品展览会(简称世亚智博会)将于3月份在上海举办,6月份在北京举办。本届展会以“智能科技链接未来”为主题,将集中展示全球前沿的人工智能技术和应用,以及人工智能在各个领域的新成果。 本届展会…...

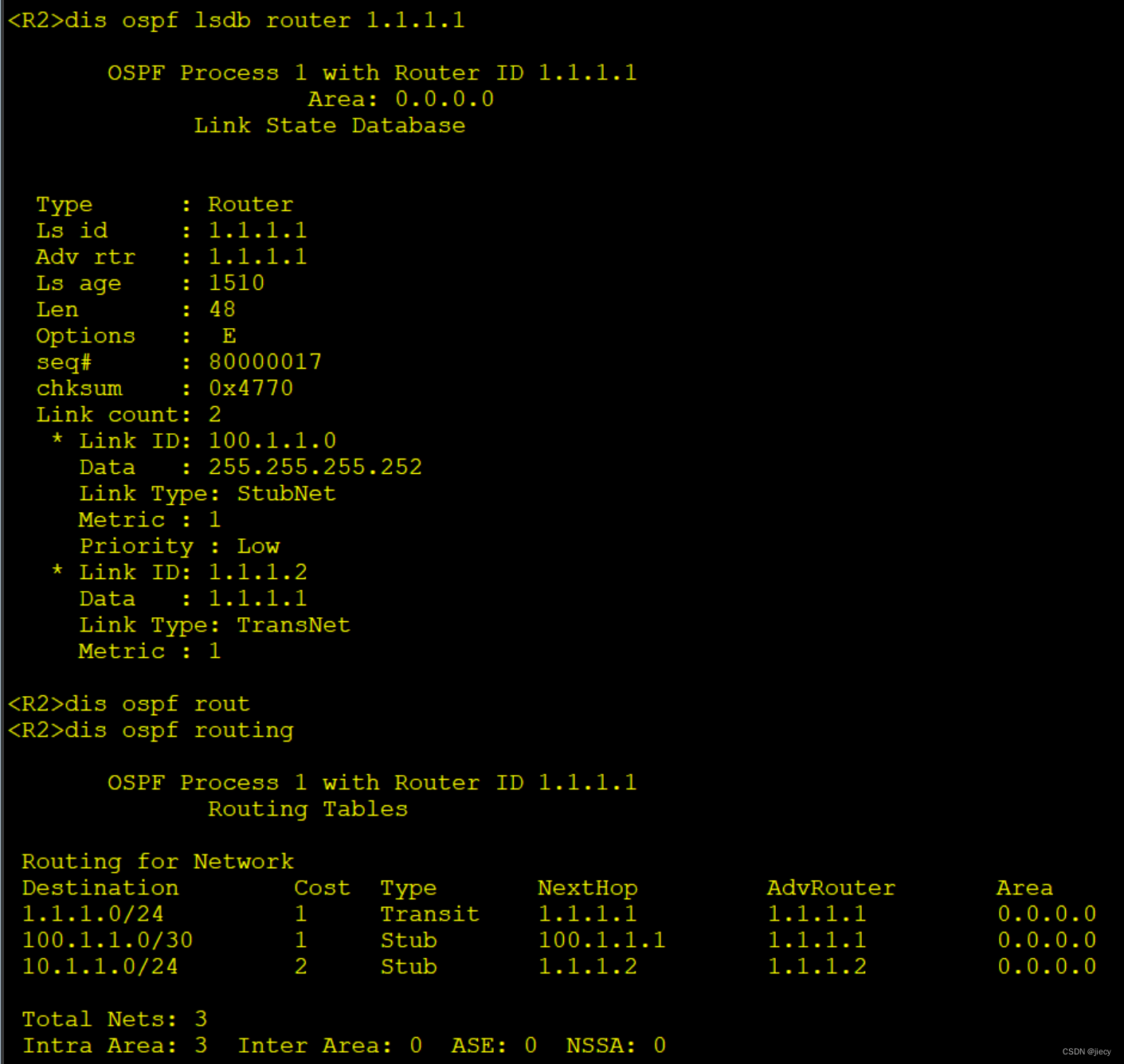
华为NAT配置实例(含dhcp、ospf配置)
一、网络拓朴如下: 二、要求:PC1 能访问到Server1 三、思路: R2配置DHCP,R2和R1配OSPF,R1出NAT 四、主要配置: R2的DHCP和OSPF: ip pool 1gateway-list 10.1.1.1 network 10.1.1.0 mask 25…...

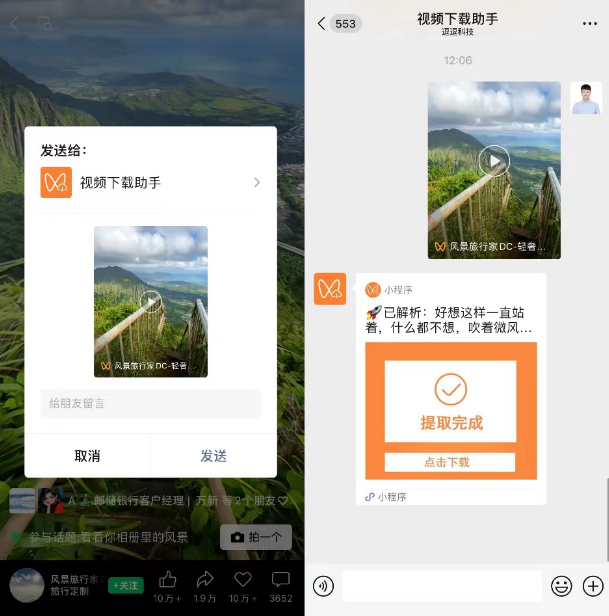
怎样才能把视频号的视频保存到相册,怎么下载视频号视频两个方法轻松解决
在微信客户端想要下载视频号视频却不知道怎么保存到本地相册?让不少网友犯了难,不用在纠结怎么样才可以将视频号视频下载下来,今天就分享两个小程序将视频号视频提取出来,另外在告诉大家一个下载技巧,一定要看到到结尾…...

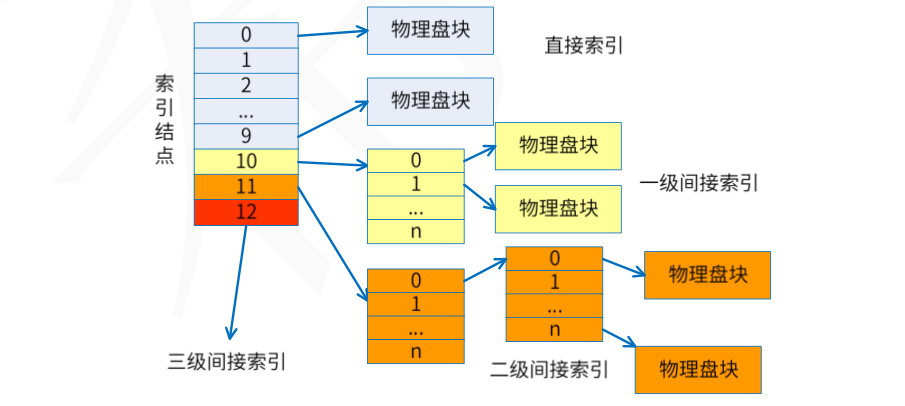
软考系统架构师知识点集锦七:计算机系统基础知识
一、考情分析 二、考点精讲 2.1计算机系统概述 2.1.1计算机系统组成 2.1.2 存储系统 时间局部性:指程序中的某条指令一旦执行,不久以后该指令可能再次执行,典型原因是由于程序中存在着大量的循环操作。 空间局部性:指一旦程序访问了某个存储单元,不久…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
