Python之前端
标签的分类
1. 单标签img br hr <img /> 2. 双标签a h p div <a></a> 3. 按照标签属性分类1. 块儿标签# 自己独自占一行h1-h6 p div2. 行内(内联)标签# 自身文本有多大就占多大a span u i b s
div标签和span标签
这两个标签它是没有任意意义的,主要用来'布局'页面 div一般用在占位置布局 span一般用在占文本布局 <div>这是一个大段落<span>这是一个小段落</span> </div>
标签的嵌套
标签之间是可以互相嵌套的,标签套标签 块儿级元素是可以嵌套所有的标签的 p标签不能够嵌套块儿级元素,但是它可以嵌套行内元素 行内元素只能嵌套行内元素,不能够嵌套块儿级元素,非写了嵌套,也不报错,只不过是没有效果 """针对于前端来说,不会轻易的报错! 如果你写的不对,只会没有对应的效果"""
img标签
<img src="123.png" title="你看我好看吗" width="200px" alt=""> src:1. 内部的图片地址2. 写外链的地址 title:鼠标悬浮的时候显示的内容(是所有标签都要的) width: 图片的宽度 height:图片的高度 ### 一般情况下只写一个,等比例缩放 alt:当图片不存在的时候,显示的内容
a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a> href属性指定目标网页地址。该地址可以有几种类型: ● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com) ● 相对URL - 指当前站点中确切的路径(href="index.htm") ● 锚URL - 指向页面中的锚(href="#top") target: ● _blank表示在新标签页中打开目标网页 ● _self表示在当前标签页中打开目标网页
标签的两个自带重要属性
id 值: 相当于是人的身份证,一个文档中,id值不能够重复,必须唯一 class 值:是可以有多个的,一个标签可以有多个class值,一个class值也可以被多个标签拥有 <div id="d1" class='c1 c2 c3'></div> <div id="d2" class='c2'></div> <div id="d3" class='c3'></div> <div id="d3" class='c1'></div> #d1 .c1 要想使用id值,必须使用#开头 要想使用class值,必须使用 .开头
列表
<body> <!--有序列表--> <ol><li>有序列表1</li><li>有序列表2</li></ol><ol type="a"><li>有序列表1</li><li>有序列表2</li></ol><ol type="i"><li>有序列表1</li><li>有序列表2</li> </ol><!--无序列表--> <ul><li>无序列表1</li><li>无序列表2</li></ul><ul type="circle"><li>无序列表1</li><li>无序列表2</li></ul> <ul type="square"><li>无序列表1</li><li>无序列表2</li></ul> <ul type="disc"><li>无序列表1</li><li>无序列表2</li></ul> </body><body> <p><input type="radio" name="gender">男 </p></body>ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写 (自定义列表)
dt是definition term的缩写 (自定义列表组)
dd是definition description的缩写(自定义列表描述)
nl是navigation lists的英文缩写 (导航列表)
tr是table row的缩写 (表格中的一行)
th是table header cell的缩写 (表格中的表头)
td是table data cell的缩写 (表格中的一个单元格)
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)none(无样式)
表格
id name age gender salary 1 kevin 20 male 2000 1 kevin 20 male 2000 1 kevin 20 male 2000 1 kevin 20 male 2000 1 kevin 20 male 2000 1 kevin 20 male 2000 table标签 <table><thead><tr><th>序号</th><th>姓名</th><th>爱好</th></tr></thead><tbody><tr><td>1</td><td>jason</td><td>杠娘</td></tr><tr><td>2</td><td>Yuan</td><td>日天</td></tr></tbody> </table> 属性:
● border: 表格边框.
● cellpadding: 内边距
● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行
● colspan: 单元格横跨多少列(即合并单元格)
form表单标签
<form action=""><p><label for="inp1">username: <input type="text" id="inp1"></label> </p><p><label for="inp2">password: <input type="password" id="inp2"></label></p><p><label for="inp3">password: <input type="date" id="inp3"></label></p><p><input type="checkbox" name="hobby"> read<input type="checkbox" name="hobby"> music<input type="checkbox" name="hobby"> tangtou</p><p><input type="checkbox" name="hobby1"> read1<input type="checkbox" name="hobby1"> music1<input type="checkbox" name="hobby1"> tangtou1</p><p><input type="radio" name="gender"> 男<input type="radio" name="gender"> 女<input type="radio" name="gender"> 未知</p><p><input type="hidden" value="123"></p><p><input type="file" multiple></p><p><select name="" id=""><option value="">上海</option><option value="">北京</option><option value="">河南</option></select></p><textarea name="" id="" cols="30" rows="10"></textarea><p><input type="submit" value="登录"><input type="reset" value="重置"> </p> </form> 属性说明: ● name:表单提交时的“键”,注意和id的区别 ● value:表单提交时对应项的值○ type="button", "reset", "submit"时,为按钮上显示的文本年内容○ type="text","password","hidden"时,为输入框的初始值○ type="checkbox", "radio", "file",为输入相关联的值 ● checked:radio和checkbox默认被选中的项 ● readonly:text和password设置只读 ● disabled:所有input均适用 select属性 属性说明: ● multiple:布尔属性,设置后为多选,否则默认单选 ● disabled:禁用 ● selected:默认选中该项 ● value:定义提交时的选项值
验证form表单朝后端提交数据
<form action="">action:"""写朝后端提交的地址"""这里你写什么地址就朝这个地址提交数据,应该填写后端的地址1. 什么都不写:朝当前地址提交2. 全写:http://127.0.0.1:5000/index/ 朝这个地址提交3. 只写后缀/index/-------->IP:PORT/index"""form表单要想把数据提交到后端,每一个标签都要有一个name属性.""" name的属性值就是提交到后端数据的key值,用户输入的内容就是value值 针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项 ## 对于文件数据的提交需要满足以下两个条件: 1. 请求方式必须是post 2. 数据编码方式:1. application/x-www-form-urlencoded2. multipart/form-data3. json3. 编码方式必须是multipart/form-data才能提交问价 4. urlencoded只能够提交不是文件的数据,form-data是可以提交普通数据和文件数据 5. urlencoded形式的数据长什么样子:username=&password=&date=&hidden=123&myfile=&city=6. form-data编码格式的数据:username=&password=&date=&hidden=123&myfile=&city=boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy文件数据"""对于form-data提交的数据,后端还是在form里面去普通数据,而在files里面去文件数据""" 7. form表单不能够提交json数据 8. 如果想提交json格式的数据:Ajax技术、第三方的api工具postman
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。 """CSS就是对HTML标签做样式的,让不好看的变得更加的好看""" CSS语法: 选择器 {属性名1:属性值;属性名2:属性值;属性名3:属性值; } CSS注释:/*这是注释*/ HTML注释:<!-- 这是注释 --> 注释符号的快捷键是:ctrl + ? CSS的几种引入方式:行内样式:<p style="color: red">Hello world.</p>内部样式:<head><meta charset="UTF-8"><title>Title</title><style>p {background-color: #2b99ff;}</style></head>外部样式:<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
"""如何学习CSS?""" 1. 先学习如何找到标签 2. 找到标签之后在进行属性操作 选择器种类非常之多,但是,大多数都是了解的,用的最多的也就几个,对我们来说,只需要掌握这几个就可以了 基本选择器:ID选择器类选择器元素选择器通用选择器组合选择器后代选择器使用亲属关系表示标签之间的关系<div id="div1"> div是p的父<p class="c1"> p是a的父,a是p的子<a href="">点我把</a></p>div<a href="">我会不会变颜色呢</a> a是p的兄弟</div> <p> p是div的兄弟<a href="">哈哈哈哈</a></p>
相关文章:

Python之前端
标签的分类 1. 单标签img br hr <img /> 2. 双标签a h p div <a></a> 3. 按照标签属性分类1. 块儿标签# 自己独自占一行h1-h6 p div2. 行内(内联)标签# 自身文本有多大就占多大a span u i b s div标签和span标签 这两个标签它是没有任意意义的,主…...

iOS iGameGuardian修改器检测方案
一直以来,iOS 系统的安全性、稳定性都是其与安卓竞争的主力卖点。这要归功于 iOS 系统独特的闭源生态,应用软件上架会经过严格审核与测试。所以,iOS端的作弊手段,总是在尝试绕过 App Store 的审查。 常见的 iOS 游戏作弊…...

显示一个文件夹下所有图片的直方图之和
针对3D图像的,因为所有3D图像的2D切片都在一个文件夹里,所以要进行直方图各个像素值数量的累加。 import sys import cv2 import numpy as np import os, glob from skimage import data,io import matplotlib.pyplot as plt np.set_printoptions(thres…...

编程实例:操作简单的台球计时计费软件推荐,可以连接灯控硬件设备以及灯控器布线图编程
编程实例:操作简单的台球计时计费软件推荐,可以连接灯控硬件设备以及灯控器布线图编程 1、计时计费功能 :开台时间和所用的时长直观显示,每3秒即可刷新一次时间。 2、销售商品功能 :商品可以绑定桌子最后一起结账&…...

ThreadLocal 会出现内存泄漏吗?
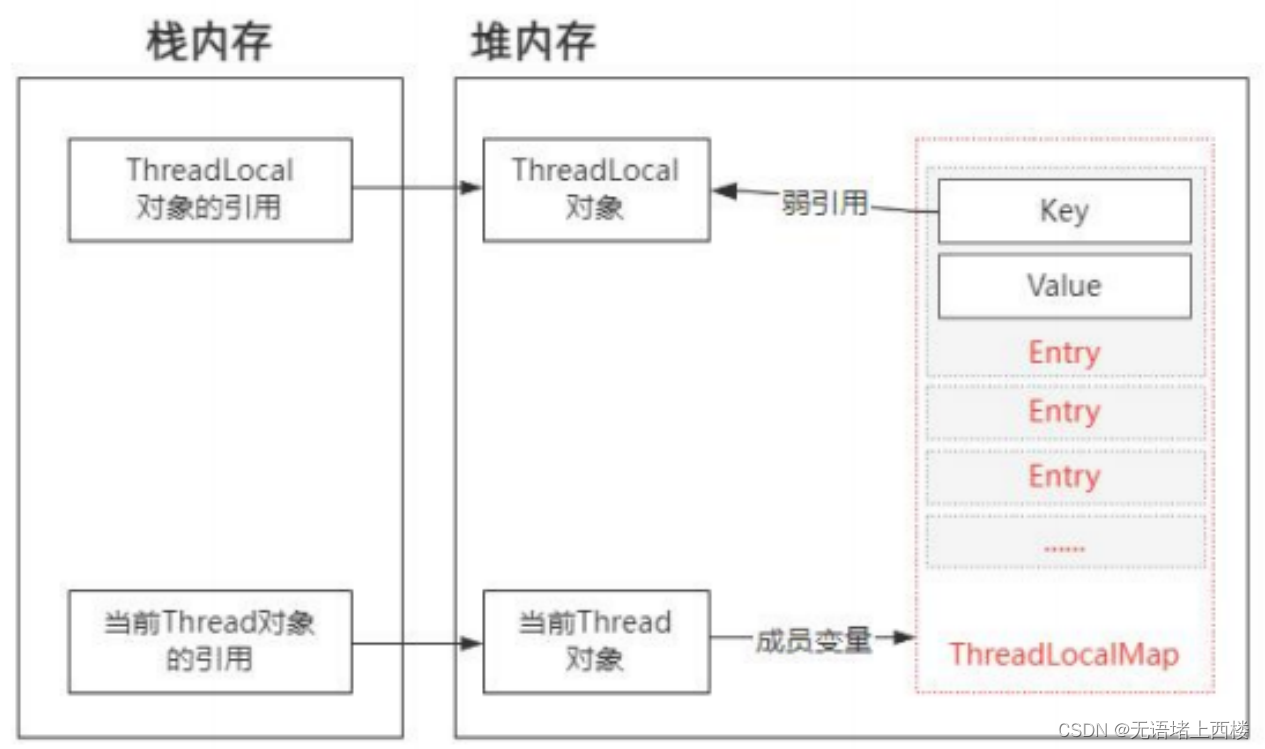
ThreadLocal ThreadLocal 是一个用来解决线程安全性问题的工具。它相当于让每个线程都开辟一块内存空间,用来存储共享变量的副本。然后每个线程只需要访问和操作自己的共享变量副本即可,从而避免多线程竞争同一个共享资源。它的工作原理很简单࿰…...

Linux 下使用 Docker 安装 Redis
1、下载 redis docker pull redis:6.2.62、提前创建挂载目录 mkdir -p /mydata/redis/conf mkdir -p /mydata/redis/data mkdir -p /mydata/redis/log touch /mydata/redis/conf/redis.conf touch /mydata/redis/log/redis.log chmod 777 /mydata/redis/log/redis.log3、启动…...

协同网络入侵检测CIDS
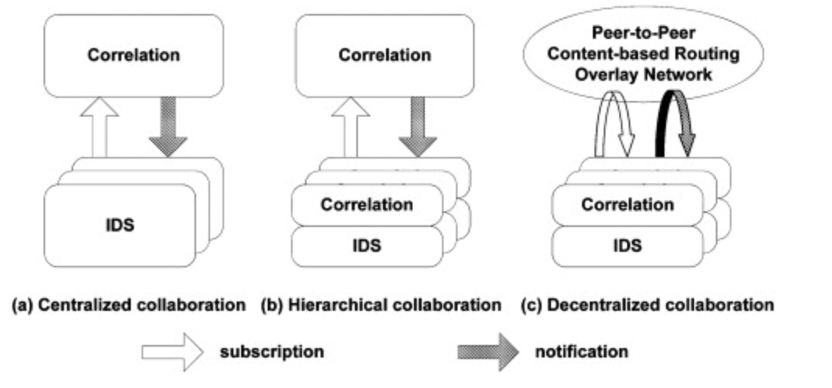
协同网络入侵检测CIDS 1、概念2、CIDS的分类3、解决办法4、CIDS模型5、挑战与不足 ⚠申明: 未经许可,禁止以任何形式转载,若要引用,请标注链接地址。 全文共计2598字,阅读大概需要3分钟 🌈更多学习内容&…...
PC端自动化测试-C#微信接收消息并自动回复)
(13)PC端自动化测试-C#微信接收消息并自动回复
本篇文章实现了微信自动接收最新的实时聊天信息,并对当前实时的聊天信息做出对应的回复。 可以自行接入人工智能或者结合自己的业务来做出自动回复。 下面视频是软件实际效果 自动接收消息并回复 实现的逻辑是实时监控微信的聊天面板中UI对象来判断是否有最新的消…...

企业金蝶KIS软件服务器中了locked勒索病毒怎么办,勒索病毒解密
最近一段时间,网络上的locked勒索病毒又开始了新一波的攻击,给企业的正常生产生活带来了严重影响。经过最近一段时间云天数据恢复中心对locked勒索病毒的解密,为大家整理了以下有关locked勒索病毒的相关信息。近期locked勒索病毒主要攻击金蝶…...

2023年阿里云双11优惠来了,单笔最高可省2400元!
2023年阿里云双11活动终于来了,阿里云推出了金秋云创季活动,新用户、老用户、企业用户均可领取金秋上云礼包,单笔最高立减2400元! 一、活动时间 满减券领取时间:2023年10月27日0点0分0秒-2023年11月30日23点59分59秒 …...

k8s资源调度
默认的情况下,一个pod在哪个node节点上运行,是由scheduler组件采取对应的算法计算出来的,这个过程是不受人工控制的,在实际的使用过程中,这不能够满足客观的场景,针对这样的情况,k8s 提供了四大…...

【Netty专题】用Netty手写一个远程长连接通信框架
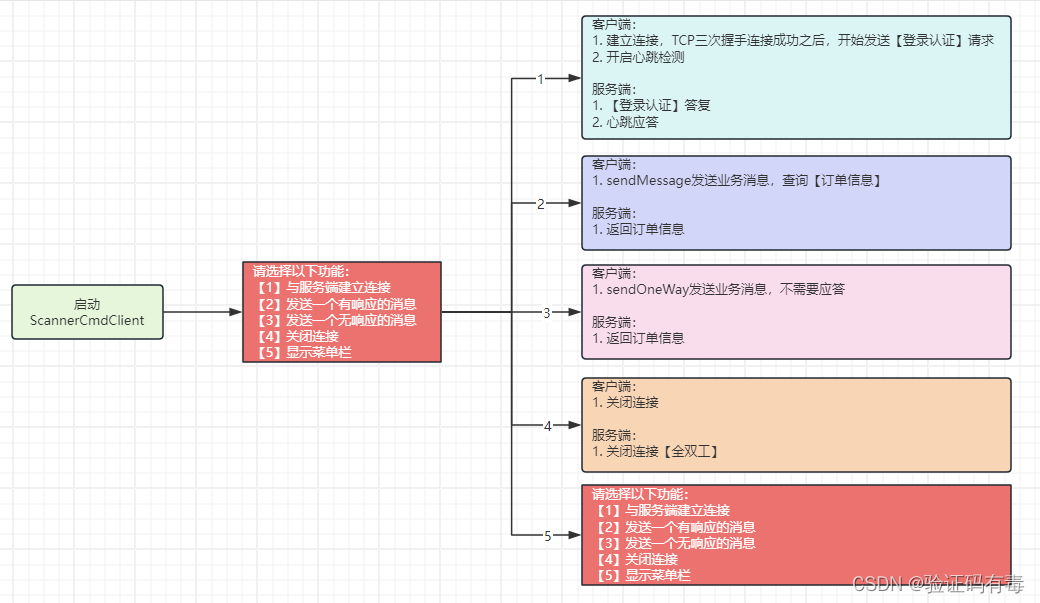
目录 前言阅读对象阅读导航前置知识课程内容一、使用Netty实现一个通信框架需要考虑什么问题二、通信框架功能设计2.1 功能描述2.2 通信模型2.3 消息体定义2.4 心跳机制2.5 重连机制*2.6 Handler的组织顺序2.7 交互式调试 三、代码实现:非必要。感兴趣的自行查看3.1…...

注册商标被宣告为无效的5种情形
1.与已注册商标过于相似:商标法规定商标应具备独立性和显著性,能够与已注册商标有效区分开来。如果新申请商标与已注册商标过于相似,可能会导致商标无效。相似性包括外观形状、字母组合、发音或含义等方面的相似度。 2.缺乏独特性和显著性&am…...

C#在类中申明成员数组变量的格式
在C#中,在类中申明成员数组变量的格式如下: 访问修饰符 数据类型[] 变量名; 其中: 访问修饰符表示该成员变量的访问权限,可以是public、private、protected、internal等修饰符之一;数据类型表示数组元素的类型&…...

通俗易懂理解CNN卷积神经网络模型的参数量和计算量
一、参考资料 神经网络参数量、计算量(FLOPS)、内存访问量(MAC)计算详解 5种方法获取Torch网络模型参数量计算量等信息 二、参数量与计算量相关介绍 1. 为什么要统计模型参数量和计算量 好的网络模型不仅要求精度准࿰…...

npm工具使用方法介绍
npm 使用方法 文章目录 npm 使用方法安装 npm初始化项目安装依赖更新依赖卸载依赖发布包其他命令下载相关 npm 是 Node.js 的包管理工具,用于管理 Node.js 项目的依赖关系。npm 提供了丰富的命令和功能,可以帮助开发者快速构建和部署 Node.js 应用程序。…...

使用Python批量修改PPT字体和提取全部文字到word
目录 一、修改PPT中每一页的字体二、将文本框中的字都放到word里 将一份PPT的每一页字体、大小、是否加粗都统一,是一个常见需求。特别是字体统一是高频、热点需求。在python操控PPT常用库python-pptx中有一个bug,对字体的修改只能修改数字和英文字母&am…...

Debezium系列之:在K8s集群中部署Debezium Operator运行Debezium Server的详细步骤
Debezium系列之:在K8s集群中部署Debezium Operator运行Debezium Server的详细步骤 一、背景二、目标三、准备环境四、运行本地 Kubernetes 集群五、认识K8s集群部署工具kind六、认识Kubernetes Operator六、安装docker七、安装kind八、安装kubectl九、使用kind创建k8s集群十、…...

并行和并发有什么区别?
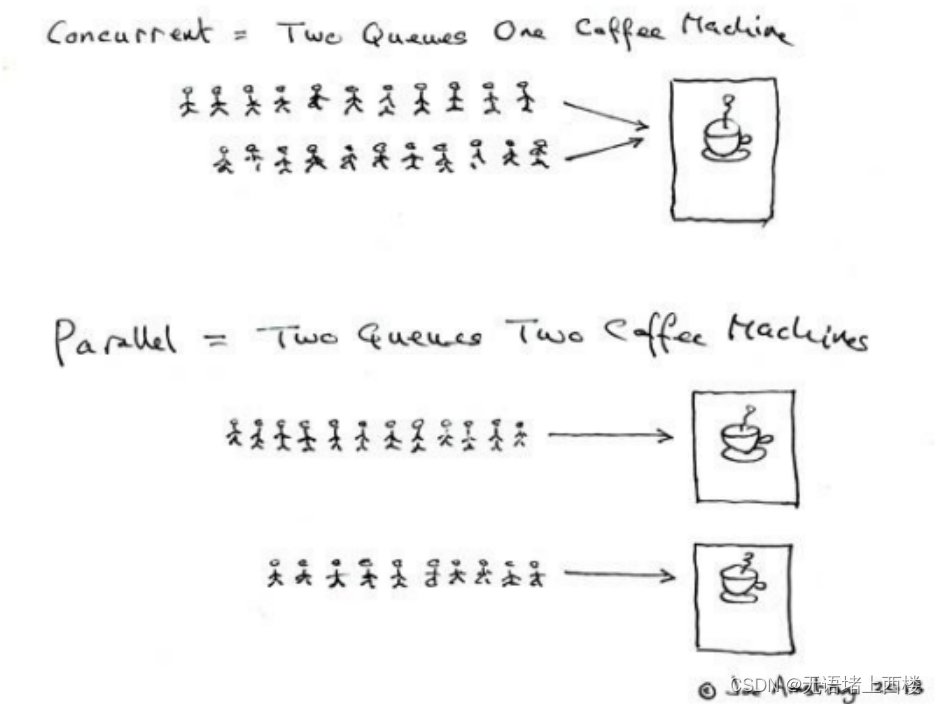
并行和并发 并行和并发最早其实描述的是 Java 并发编程里面的概念。他们强调的是 CPU 处理任务的能力。简单来说: 并发,就是同一个时刻,CPU 能够处理的任务数量,并且对于应用程序来说,不会出现卡顿现象。并行&#x…...

第2篇 机器学习基础 —(3)机器学习库之Scikit-Learn
前言:Hello大家好,我是小哥谈。Scikit-Learn(简称Sklearn)是Python 的第三方模块,它是机器学习领域当中知名的Python 模块之一,它对常用的机器学习算法进行了封装,包括回归(Regressi…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
