PythonWEB
文章目录
- 前端简介
- 1. 什么是网页
- 2. 网页的组成
- 3. 网页的优势
- 4. 前端三剑客
- 5. 编写步骤
- 6. HTTP协议
- HTML5
- 1. HTML介绍
- 2. 元素
- 3. 使用
- 4. 基本结构解析
- 5. 常用标签
- 文本标签
- 容器标签
- 列表标签
- 表格标签
- 表单标签
- 对于文件数据的提交需要满足以下两个条件:
- 6. 标签分类
前端简介
1. 什么是网页
网页是基于浏览器的应用程序,是数据展示的载体.
典型程序的结构:
1、C/S :
C:Client 客户端 S:Server 服务器
2、B/S :
B:Browser 浏览器 S:Server 服务器
2. 网页的组成
- 浏览器
- 向服务器发送用户请求指令
- 接收并解析数据展示给用户
- 服务器
- 存储数据
- 处理并响应请求
- 协议
- 规范数据在传输过程中的打包方式
3. 网页的优势
- 即时响应
- 更新服务端页面即完成更新
- 客户端重新加载即兑现内容
- 无需安装和更新
- 无需安装任何应用软件
- 只需要一个浏览器执行即可
4. 前端三剑客
- HTML 网页的骨架,只是负责显示一些内容,但是内容不好看,没样式
- CSS 对网页内容进行优化,使得页面更加的美化,漂亮。
- JavaScript HTML和css是不能动的静态的,而 js可以让网页动起来,变得更加的美观。
关于前端学习的框架:bootstrap,jQuery,vue,react,angular.js
5. 编写步骤
- 编写服务器
- 浏览器可以作为我们的客户端
- 浏览器无法正常显示是因为没有按照浏览器的规则(协议)去编写
- http协议最主要的内容就是规定了浏览器与服务器之间的数据交互的方式
需要遵守http协议,否则浏览器无法识别
6. HTTP协议
请求响应:客户端发送请求,服务端响应请求,服务端不会主动给客户端发消息,除非使用其他网络协议。
基于TC,ip作用于应用层之上的协议,该协议属于应用层。
无状态:服务端不会保存客户端的状态( cookie、session、token、jwt等保存的,他们才是真正的保存用户数据的)
无(短)连接:客户端与服务端不会长久保持连接(两者请求响应之后立刻断绝关系)
请求数据:
请求首行(请求方式,协议,版本号)
请求头(一堆k:v键值对)
响应数据
响应首行(响应状态码)


1xx: 代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx: 200 OK 代表的是请求成功
3xx:301 302 代表的是重定向
4xx: 404 Not Found 代表的是资源找不到
5xx:500 502 服务器内部错误(出现网页打不开的情况)
响应头(一大堆的k:v的键值对)
换行符/r/n
请求方式:
get:当朝服务端索要数据的时候,一般使用get请求方式
post:
当朝服务端提交数据的时候,一般采用post请求
HTML5
1. HTML介绍
超文本标记语言浏览器能够识别和解析的语言,通过元素的形式构建页面结构和填充内容
2. 元素
元素也称为标记或标签,用于在网页中标记内容
-
语法:标签使用< >为标志,标签名不区分大小写,推荐小写表示
-
分类:
- 双标签:成对出现,包含开始标签和结束标签。例:
<html></html>- 单标签:只有开始标签,没有结束标签,可以手动添加“/”表示闭合。例:
<br> <br/> -
标签属性:
- 标签属性书写在开始标签中,使用空格与标签名隔开,用于设置当前标签的显示内容或者修饰显示效果。由属性名和属性值组成,属性值使用双引号表示(<标记 属性名=‘属性值’ 属性名=‘属性值’ …>内容</标记>)。例:
<img src="imgs/img01.jpg">- 同一个标签中可以添加若干组标签属性,使用空格间隔。例:
<img src="imgs/img01.jpg" width="200px" height="200px">
3. 使用
-
创建网页文件,使用.html或.htm作为文件后缀。
-
添加网页的基本结构:
<!doctype html> <html><head><meta charset="utf-8"><title>网页标题</title></head><body>网页主体内容</body> </html> -
标签嵌套
在双标签中书写其他的标签,称为标签的嵌套。
- 嵌套结构中,外层元素称为父元素,内层元素称为子元素。
- 多层嵌套结构中,所有外层元素称为祖先元素,内层元素称为后代元素。
- 平级结构互为兄弟元素。
-
HTML语法规范
- 标签名不区分大小写,建议使用小写。
- 注释语法:
<!-- 此处为注释 -->关键代码需要注释(在上面设置)
4. 基本结构解析
<!-- 文档类型声明,便于浏览器正确解析标签及渲染样式 -->
<!doctype html>
<!-- HTML文档开始的标志 -->
<html> <!-- 头部设置,可在head中设置网页标题,引入外部的资源文件 --><head><!-- 设置网页字符编码 --><meta charset="utf-8"> <!-- 移动端配置:width表示移动端的宽度,inital-scale表示初始的缩放比例,maximum-scale表示用户缩放的最大比例,user-scalable表示可以手动缩放的比例 --><meta name='viewport' content='width=device-width, inital-scale=1.0 maximum-scale=1.0 user-scalable=no'><!-- http-equiv表示网页的兼容性模式设置,content表示使用ie的edge来 渲染页面 --><meta http-equiv='X-UA-Compatiable' content="ie-edge"><!-- 设置网页标题,显示在网页选项卡上方 --><title>网页标题</title></head><!-- 网页主体部分,显示网页主要内容 --><body> 网页主体内容</body>
</html><!-- 文档结束-->
5. 常用标签
-
文本标签
- 标题标签:自带加粗效果,从h1到h6字体大小逐级递减
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>- 段落标签:
<p>段落文本</p>属性:align='left/center/right'- 普通文本标签:
<b>加粗标签</b><strong>强调标签,效果同b标签</strong><i>斜体标签</i><u>下划线标签</u><s>删除线标签</s><sup>上标</sup><sub>下标</sub><span>行分区标签,设置同一行文本的不用样式</span><label>普通文本标签,常与表单控件结合实现文本与控件的绑定</label>- 换行标签:
浏览器会忽略代码中的换行和空格,只显示为一个空格。想要实现页面中的换行,需要借助于换行标签。
<br>- 水平线标签,在页面中插入一条水平分割线
<hr>- 字符实体:
某些情况下,浏览器会将一些特殊字符按照 HTML 的方式解析,影响显示结果。此时需要将这类字符转换为其他的形式书写。
例:
使用 < 在页面中呈现 "<"使用 > 在页面中呈现 ">"使用 在页面中呈现一个空格使用 © 在页面中呈现版权符号"©"使用 ¥ 在页面中呈现人民币符号"¥"-
元素分组
-
<!-- 将表单内的相关元素分组,将表单的部分打包,生成一组相关表单字段 --><fieldset><legend>定义标题</legend> </fieldset>
-
容器标签
-
常用于页面结构划分,结合CSS实现 div+css 网页布局
-
div 标签
<div id="top">页面顶部区域</div> <div id="main">页面主体区域</div> <div id="bottom">页面底部区域</div>属性:align='left/center/right'- 作用:实现网页内容的布局
- 特点:独占一行
-
img 标签
-
<img src="" width="" height="" title="" alt=""> <!-- 用于在网页中插入一张图片 -->src:表示图片的地址(URL或本地路径)。 width/height:用于设置图片长宽尺寸,取像素值(px),默认按照图片的原始尺寸显示。 title:用于设置图片标题,鼠标悬停在图片上时显示 alt:用于设置图片加载失败后的提示文本
-
-
a 标签
-
<a href='' target=''> <!-- 实现跳转至其他页面 -->href:用于设置目标文件的URL target:用于设置目标文件的打开方式,默认在当前窗口打开。可以设置新建窗口打开目标文本(取"_blank") -
<a href="http://www.taobao.com" target="_self">淘宝</a> <!--当前页打开--> <a href="http://www.baidu.com" target="_blank">百度</a> <!--新的页打开--><!-- 点击图片跳转 --> <a href="http://www.baidu.com" target="_blank"><img src='img/tags.jpg'> </a><!-- 跳转至锚点位置 --> <a href="#锚点位置" target="_blank"><img src='img/tags.jpg'> </a>
-
-
内联元素与块元素
- 块元素
- 单独占一行,多个块元素会各自新起一行。默认情况下,块元素宽度会自动填充满其父元素的宽度。可设置width、height属性仍占用一行。
- 标签:
<div>、<p>、<h1~h6>、<ol>、<ul>、<li>、<dt>、<dd>。
- 标签:
- 单独占一行,多个块元素会各自新起一行。默认情况下,块元素宽度会自动填充满其父元素的宽度。可设置width、height属性仍占用一行。
- 内联元素(行内元素)
- 多个相邻的行内元素会排列成一行,直到排不下则会新换一行
- 标签:
<span> <i> <b> <s> <u> <sup> <sub> <a> <img>。
- 标签:
- 多个相邻的行内元素会排列成一行,直到排不下则会新换一行
- 块元素
列表标签
- 无序列表
默认用实心圆点标识列表项
<ul><li>list item 列表项</li> <li>list item 列表项</li><li>list item 列表项</li>
</ul><!-- 快捷输入:ul>li*3 --><ul type='disc'> <!-- type:disc(实心圆点)/circle(空心圆点)/square(实心方块)/none(不显示任何标识) -->
- 有序列表
默认使使用阿拉伯数字标识每条数据,可以使用start属性设置起始的值,默认为1
<ol><li>list item 列表项</li> <li>list item 列表项</li><li>list item 列表项</li>
</ol><!-- 快捷输入:ol>li*3 --><ol start='B' type='A' reversed>
<!-- type:1/A/a/I/i -->
- 列表嵌套
在已有列表中嵌套添加另一个列表,常见于下拉菜单
<ol><li>西游记<ul><li>孙悟空</li><li>孙悟空</li><li>孙悟空</li></ul></li>
</ol>
表格标签
- 表格由行和单元格组成,常用于直接的数据展示或辅助排版,基本结构如下:
<!-- 创建表格标签 -->
<table><!-- 创建行标签 --><tr><!-- 行中创建单元格以显示数据 --><td>姓名</td><td>年龄</td><td>班级</td></tr><tr><td>张三</td><td>20</td><td>一(1)班</td></tr>
</table><!-- 快捷输入:table>tr*2>td*3 【2行3列】-->
-
表格(table)属性
-
属性 含义 border 指定表格的边框宽度,以px为单位(px可省略) width 指定表格的宽度,以px为单位(px可省略) height 指定表格的高度,以px为单位(px可省略) align 指定表格在父元素中的水平对齐方式,取值:left、right、center cellpadding 表格内边距,表示内容与单元格边框之间的距离 cellspacing 单元格外边距,表示单元格与单元格之间的距离
-
-
行(tr)属性
-
属性 含义 align 控制当前行的内容的水平方式,取值:left、right、center valign 控制当前行的内容的垂直对齐方式,取值:top、middle、bottom bgcolor 控制当前行内容的背景颜色
-
-
列(td)属性
-
属性 含义 width 指定单元格的宽度,以px为单位(px可省略) height 指定单元格的高度,以px为单位(px可省略) align 指定单元格的水平对齐方式,取值:left、right、center valign 控制当前单元格(列)的内容的垂直对齐方式,取值:top、middle、bottom bgcolor 控制当前单元格(列)内容的背景颜色 colspan 跨列 / 合并列【纵向向下合并(包含自己)】 rowspan 跨行 / 合并行【横向向右合并(包含自己)】
-
-
行分组
-
将若干行划分为一组,方便统一管理。
标签 含义 <thead></thead>表头行分组 <tbody></tbody>表主体行分组 <tfoot></tfoot>表尾行分组
-
表单标签
表单用于采集用户的信息并提交给服务器,由表单标签和表单控件组成。表单标签form负责提交数据给服务器,表单控件负责收集数据。
-
<form method='' action=''></form>method:设置数据的提交方式,默认为get方式,可以设置为postget:提交至地址栏,安全性较低,数据大小限制在2KBpost:隐式提交,安全性高,无数据大小限制 action:设置数据的提交地址 enctype:指定表单数据进行编码的方式,即允许将什么样的数据提交给服务器application/x-www-form-urlencoded:默认值,允许将所有的文本数据提交给服务器multipart/form-data:允许将文件提交给服务器text/plain:只允许将普通文本字符提交给服务器,特殊字符则不可以 -
表单控件
-
文本框 & 密码框
-
文本框:<input type=’text’> 密码框:<input type=’password’>name:定义控件的名称,若不声明则无法提交 value:值,控件上显示的值 maxlength:限制输入的最大字符数 readonly:只读,该属性允许不设置值 placeholder:提示占位符 -
<form action="#" form="infos"><p><label for="name" form="infos">Names</label><input type="text" placeholder='请输入姓名' class="names" maxlength="10"></p> </form>
-
-
单选项按钮 & 复选框
-
单选按钮:<input type=’radio’> 选中无法取消 复选框:<input type=’checkbox’> 选中可取消name:为控件定义名称。除了定义名称之外,属性也起到了分组的作用,一组单选按钮和复选框,名称必须一致 value:定义控件的值。提前定义,当用户选中控件时,则将控件的值提交给服务器 checked:设置预选中,该属性无值 -
<p>性别:/<input type="radio" name='gender' value='0' checked>帅锅<input type="radio" name='gender' value='1'>美女 </p> <p>爱好:<input type="checkbox" name='hobby' value='0'>吃<input type="checkbox" name='hobby' value='1'>喝 </p>
-
-
隐藏域 & 文件选择框
-
隐藏域作用:想提交给服务器但不想给用户看的数据要放在隐藏域中语法:<input type=’’hidden”>属性:name:控件的名称value:控件的值 -
文件选择框语法:<input type=’file’>属性:name:控件名称注意:1、表单的method属性必须为post2、表单的enctype属性必须为multipart/form-data -
<form action="#" method="post" enctype="multipart/form-data"><p><input type="file" name="imgs" id="imgs"><input type="submit" value="提交"></p> </form>
对于文件数据的提交需要满足以下两个条件:
-
-
- 请求方式必须是post
- 数据编码方式:
1. application/x-www-form-urlencoded
2. multipart/form-data
3. json- 编码方式必须是multipart/form-data才能提交问价
- urlencoded只能够提交不是文件的数据,form-data是可以提交普通数据和文件数据
- urlencoded形式的数据长什么样子:
username=&password=&date=&hidden=123&myfile=&city=- form-data编码格式的数据:
username=&password=&date=&hidden=123&myfile=&city=
boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy
文件数据
“”“对于form-data提交的数据,后端还是在form里面去普通数据,而在files里面去文件数据”“”- form表单不能够提交json数据
- 如果想提交json格式的数据:Ajax技术、第三方的api工具postman
-
多行文本域
-
标记:<textarea><textarea> 属性:1、name:定义控件名称2、cols:指定义文本域的列数(一行中最多能显示多少个英文字符,中文减半)3、rows:定义文本显示的行数(超出行数则会出现滚动条) -
<span>自我介绍:</span><br> <textarea name="intro" cols="30" rows="10"></textarea>
-
-
下拉选项框
-
语法:<select name=’’><option value=’值1’>显示内容1</option><option value=’值2’>显示内容2</option></select>
-
// multiple: 表示可同时选择多个选项
~~~
-
<p>所在地址:<select name="addr"><option value="1" selected>北京市</option><option value="2">天津市</option><option value="3">重庆市</option><option value="4">上海市</option></select> </p> -
按钮
-
1、提交按钮:<input type='submit'>作用:将表单提交给服务器实例:<input type="submit" value='提交数据'>2、重置按钮:<input type='reset'>作用:将表单恢复到初始化的状态实例:<input type="reset" value='重填'>3、普通按钮:<input type='button'>作用:允许通过js自定义功能说明:<button>按钮上的名称</button>type:sumit / reset / button属性:value:控制按钮上的文字
-
-
label 标签
-
作用:为input元素定义标注(标记) 格式:<label for="" form=""></label> 属性:for: 关联控件的idform: 所属表单的id 实例:<label for="name" form="infos">用户名</label>
-
6. 标签分类
-
块标签
独占一行,不与标签共行;可以手动设置宽高,默认宽度与与父标签保持一致
例 : body div h1~h6 p ul ol li form table(默认尺寸由内容决定) -
行内标签
可以与其他标签共行显示;不能手动设置宽高,尺寸由内容决定
例 : span label b strong i s u sub sup a -
行内块标签
可以与其他标签共行显示,又能手动调整宽高
例 : img input button (表单控件)
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
相关文章:

PythonWEB
文章目录 前端简介1. 什么是网页2. 网页的组成3. 网页的优势4. 前端三剑客5. 编写步骤6. HTTP协议 HTML51. HTML介绍2. 元素3. 使用4. 基本结构解析5. 常用标签文本标签容器标签列表标签表格标签表单标签 对于文件数据的提交需要满足以下两个条件:6. 标签分类 前端简…...

【工具问题】IDEA每次关闭的时候都会弹框显示closing project,然后弹框持续很久就像卡住了
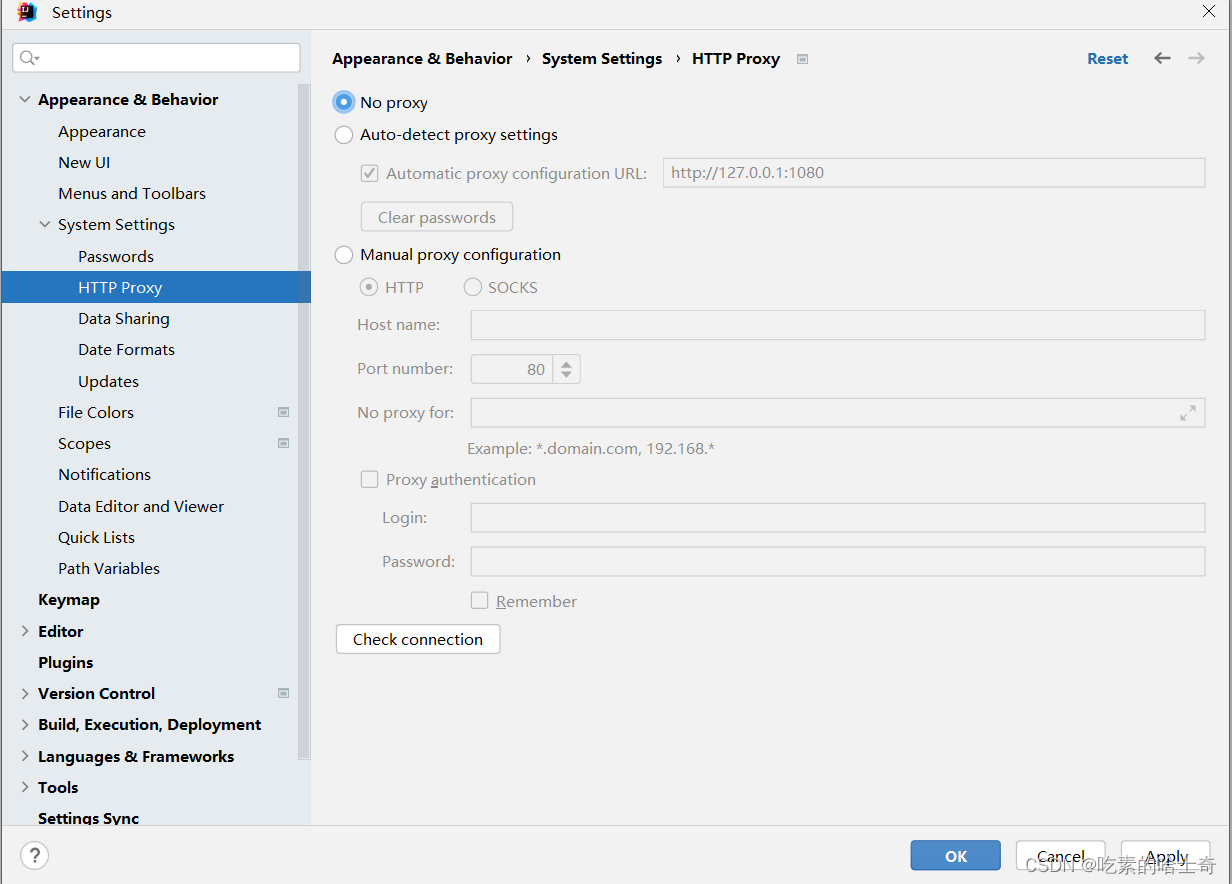
idea关闭的时候出现问题 问题展示为什么会出现这种情况怎么解决 问题展示 我idea已经关闭了,但是这个弹框要持续很久才能关闭 为什么会出现这种情况 我的plugins原本是加载不出来的,所以我按照网上说法去做 怎么解决 file->setting,再如图选择…...

从瀑布模式到水母模式:ChatGPT如何赋能软件研发全流程
文章目录 前言内容简介作者简介专家推荐读者对象直播预告 前言 计算机技术的发展和互联网的普及,使信息处理和传输变得更加高效,极大地改变了金融、商业、教育、娱乐等领域的运作方式。数据分析、人工智能和云计算等新兴技术,也在不断地影响和…...

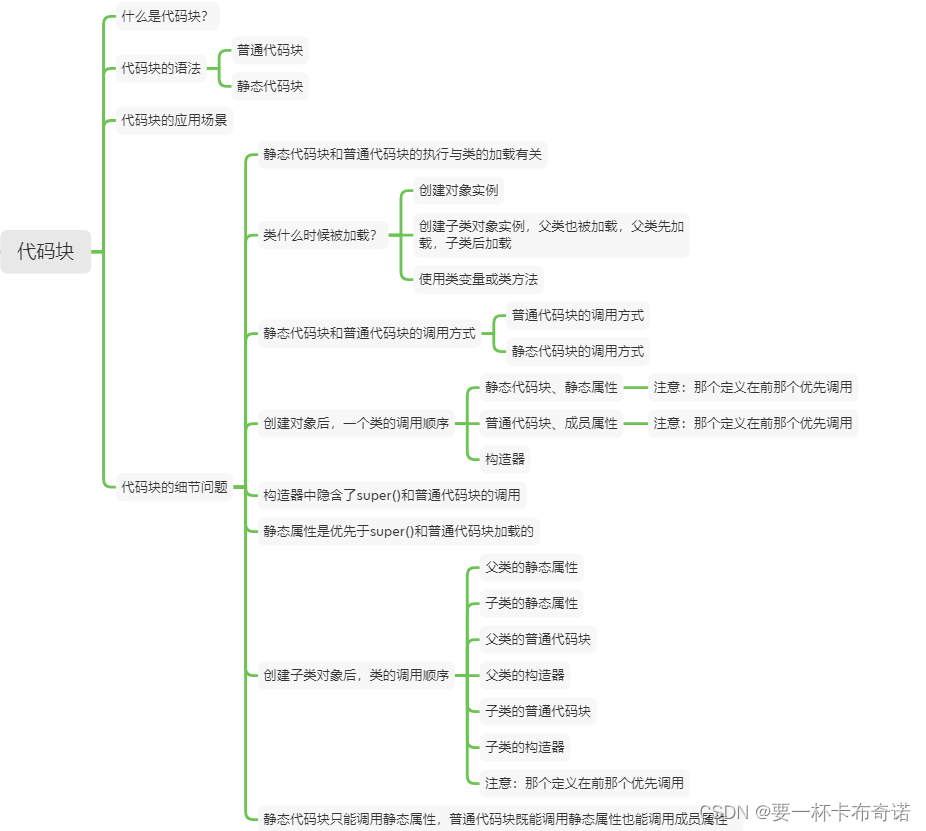
类变量/方法、main语法、代码块
一.类变量和方法 思维导图概览: 1.1类变量(静态变量) 1.什么叫做类变量/方法? ——给类中的成员属性或成员方法加上static关键字进行修饰,类变量/方法也叫做静态变量/方法,静态变量/方法被类的自身所有对…...

[SHCTF 校外赛道] crypto
终于都结束了,这些新生赛太漫长了。不过这个也还是有些难度的,好多整不来。抓紧时间整理一下。 week1 第1周基本是古典密码,古典和现代最大的区别是古典全靠猜,现在都是数学 立正 wl hgrfhg 4gNUx4NgQgEUb4NC64NHxZLg636V6CDBi…...

vue3从基础到入门(一)
文章目录 简介提升使用创建脚手架vite 常用Composition APIsetuprefreactive函数响应式vue2响应式vue3实现响应式 reactive对比ref注意计算属性computed函数 监视watch函数watchEffect函数 生命周期hook函数toRef 简介 2020年9月18日,Vue.js发布3.0版本,…...

枚举类型 表示不同的 HTTP 状态码和相应的错误消息
java web业务中经常用常量来表示不同的 HTTP 响应状态,比如 public enum AppHttpCodeEnum {// 成功段0SUCCESS(200,"操作成功"),// 登录段1~50NEED_LOGIN(1,"需要登录后操作"),LOGIN_PASSWORD_ERROR(2,"密码错误"),// TOKEN50~100TOKEN_INVALID…...

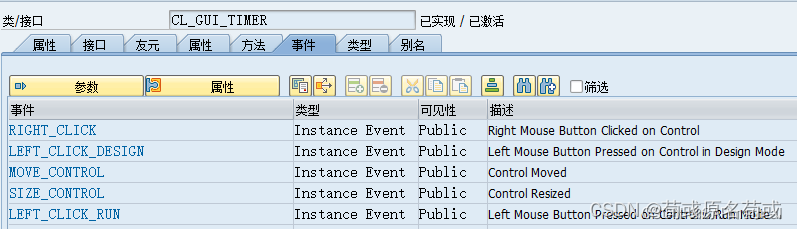
SAP 使用cl_gui_timer自动刷新屏幕的用法详解 <转载>
原文链接:https://blog.csdn.net/SAPmatinal/article/details/130483382 SAP 使用cl_gui_timer自动刷新屏幕的用法详解 这个类在初始化的时候会设置一个定时间隔,每隔这个时间就会触发一次FINISHED事件。利用这个类的特性,可以实现很多东西&…...

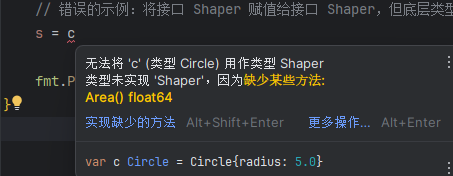
golang中的Interface接口 类型断言、接口赋值、空接口的使用、接口嵌套
Interface整理 文章目录 Interface整理接口嵌套接口类型断言类型判断 type-switch使用方法集与接口空接口实例 接口赋值给接口 接口是一种契约,实现类型必须满足它,它描述了类型的行为,规定类型可以做什么。接口彻底将类型能做什么࿰…...

使用设计模式省去大量的if-elsef分支
1.测试类 Testpublic void test7() {/*** 使用设计模式前*///模拟入参String name "?";if("张三".equals(name)){System.out.println("按照张三的策略执行的任务!");}else if ("李四".equals(name)){System.out.println("按照李…...

Tomcat安装与配置文件解读
简介 Tomcat是Apache软件基金会(Apache Software Foundation)项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。 Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在…...

计算机网络重点概念整理-第一章 计算机网络概述【期末复习|考研复习】
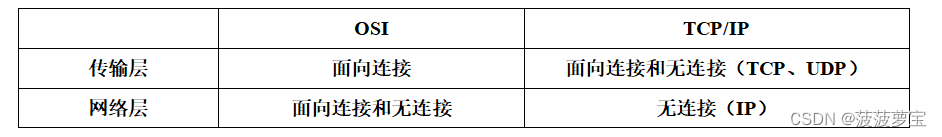
计算机网络复习系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 前言一、计算机网络概述1.1 计算机网络的定义:1.2 计算机网…...

Day 11 python学习笔记
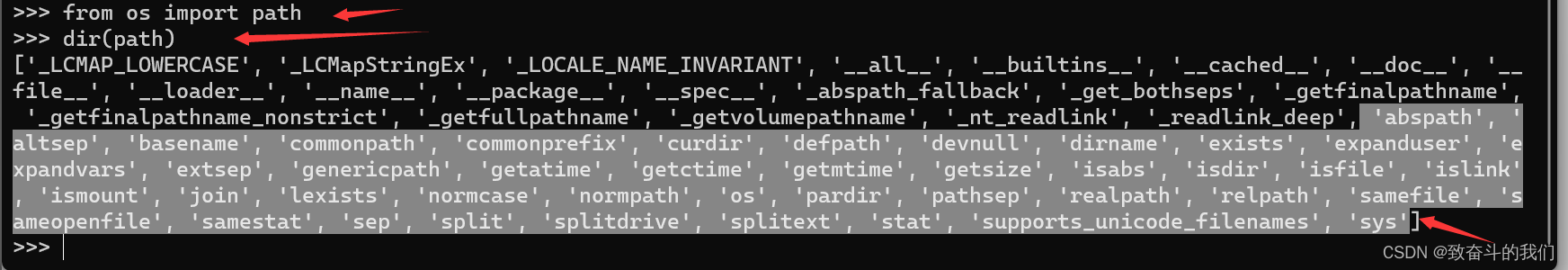
模块 内置模块 random random:随机数模块 我们可以在解释器中看到其蕴含的方法 接下来我解释一些常用的方法: random.random( ) random.random( ) 返回0-1的随机数 [0,1) >>> random.random() 0.364183511476754 random.randint(n,m) r…...

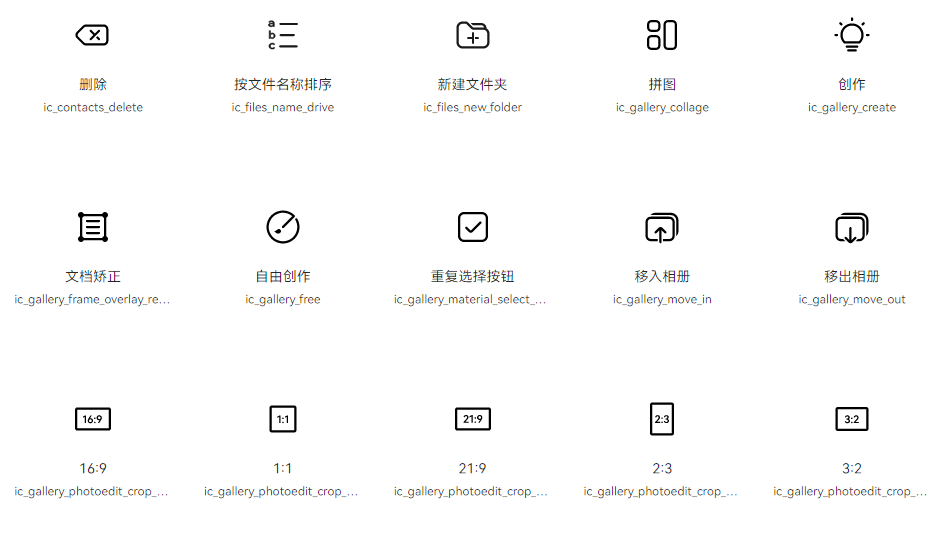
HarmonyOS鸿蒙原生应用开发设计- 图标库
HarmonyOS设计文档中,为大家提供了独特的图标库,开发者可以根据需要直接引用。 图标库可以分为双色图标、填充图标、线性图标。具体分为 键盘、箭头、连接状态、媒体、人、设备、索引、通信、文件、物体与工具等。 整体分类 开发者直接使用官方提供的图标…...

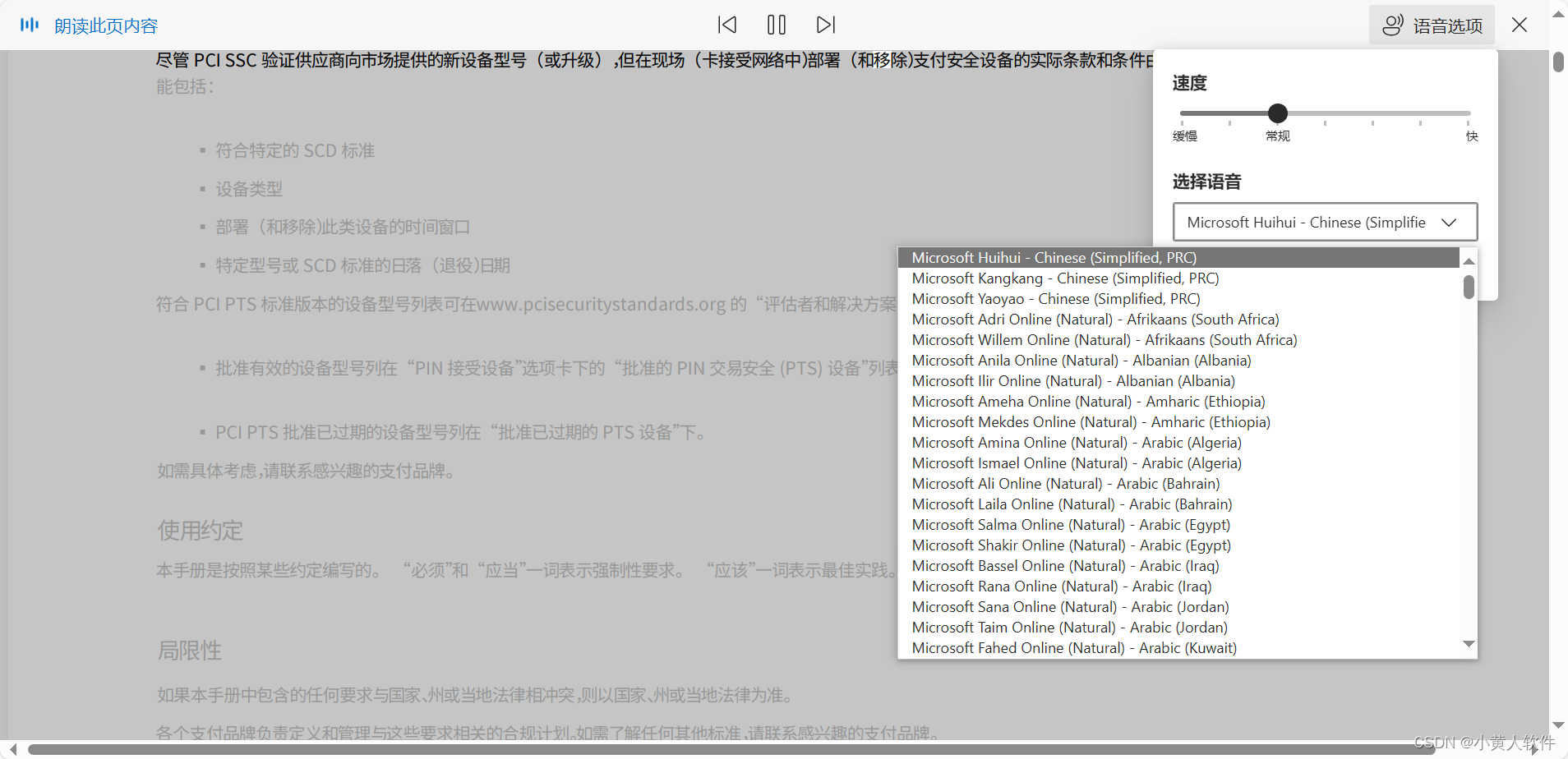
微软bing大声朗读文档或网页卡顿老是中断,用离线的huihui就很流畅但没那么自然
默认的xiaoxiao_online好听,但卡顿,朗读功能确实受到了网络状态的影响。 大概率是网络问题。...

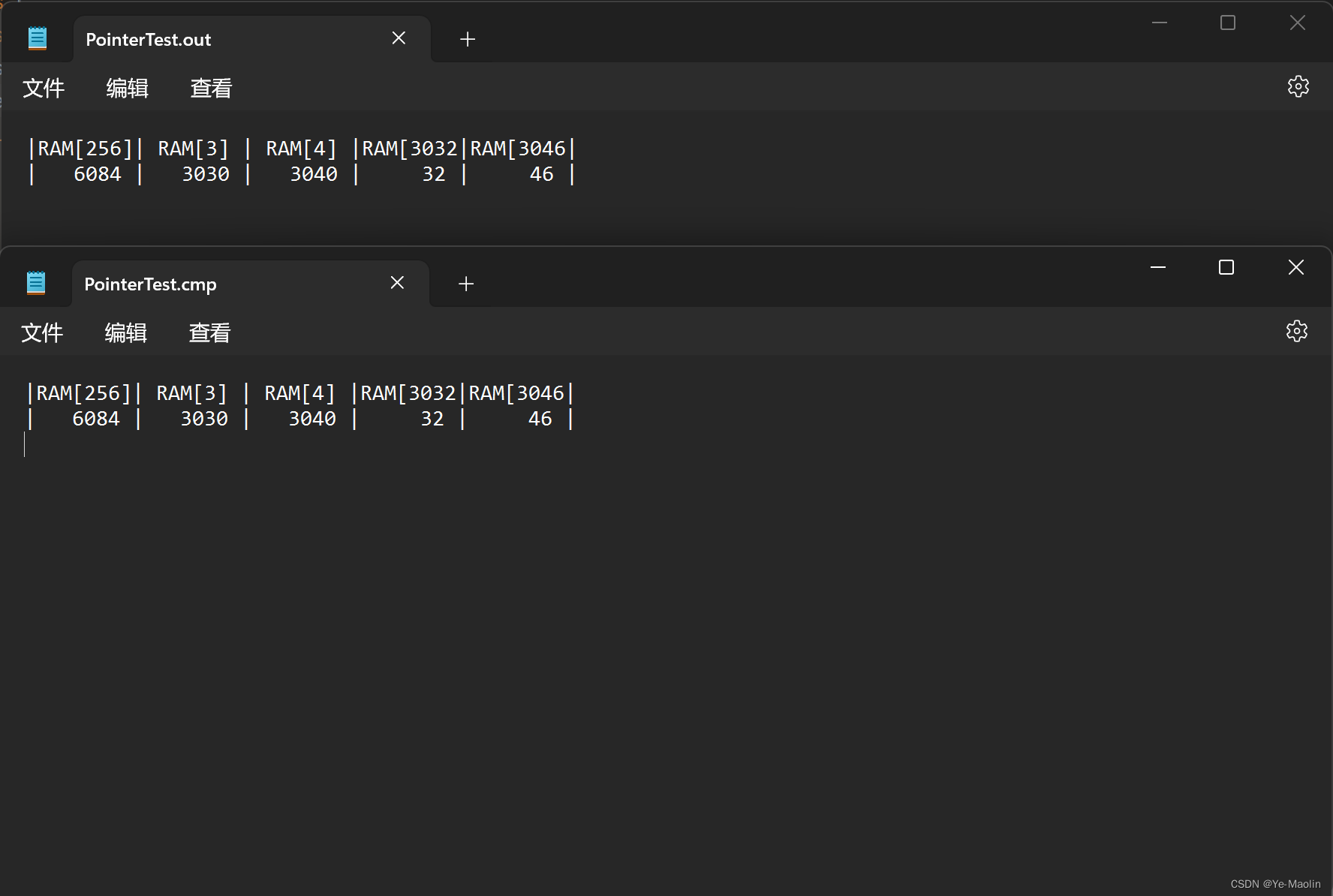
Java VMTranslator Part I
目录 堆栈运算命令 基本思路 核心代码 Parser Code Writer Main 实验结果,使用SimpleAdd、StackTest进行验证 内存访问命令 基本思路 核心代码 Parser Code Writer Main 实验结果,使用进行验证。对比生成的二进制代码文件。 用Java写一个翻…...

ES6带来那些js新特性?
ECMAScript 6(ES6),也称为 ECMAScript 2015,引入了许多重大的改进和新特性,以改善JavaScript语言的功能和可读性。以下是一些ES6中的主要改变和新特性: 1、let 和 const 声明: 引入了 let 和 const 关键字…...

js数组深拷贝汇总
1.for 循环实现数组的深拷贝 通过对数组的for循环,即可实现对数组的深拷贝了。 var arr [1,2,3,4,5] var arr2 copyArr(arr) function copyArr(arr) {let res []for (let i 0; i < arr.length; i) {res.push(arr[i])}return res }2.slice 方法实现数组的深…...

错误 LNK1112 模块计算机类型“x64”与目标计算机类型“X86”冲突
这个错误表明你在进行链接时,模块的计算机类型与目标计算机类型冲突。 在这里,“x64”代表64位系统,“X86”代表32位系统。 要解决这个问题,你需要确保你的所有模块(包括库文件和依赖项)都是与你的目标计…...

java八股文(基础篇)
面向过程和面向对象的区别 面向过程:在解决问题时,特别自定义函数编写一步一步的步骤解决问题。 面向对象:其特点就是 继承,多态,继承,在解决问题时,不再注重函数的编写,而在于注重…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
