Vue 菜单导航栏,轮播图
导航菜单栏结构和样式代码实现
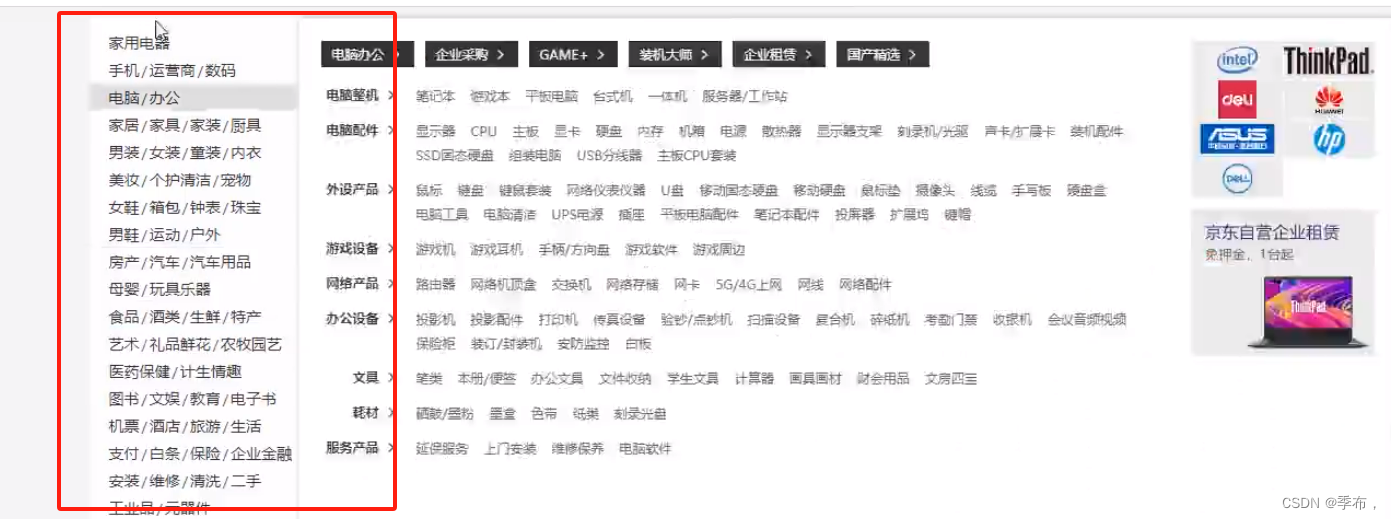
一级导航栏

views/HomeView.vue
<template><div><Shortcut></Shortcut><Header></Header><div class="inner"><Navigation></Navigation></div><div>我是主页</div></div>
</template><script setup>
import Shortcut from "@/components/common/Shortcut.vue"
import Header from "@/components/home/Header"
import Navigation from "@/components/home/Navigation"</script><style lang="less" scoped>.inner{background-color: #f4f4f4;}
</style>
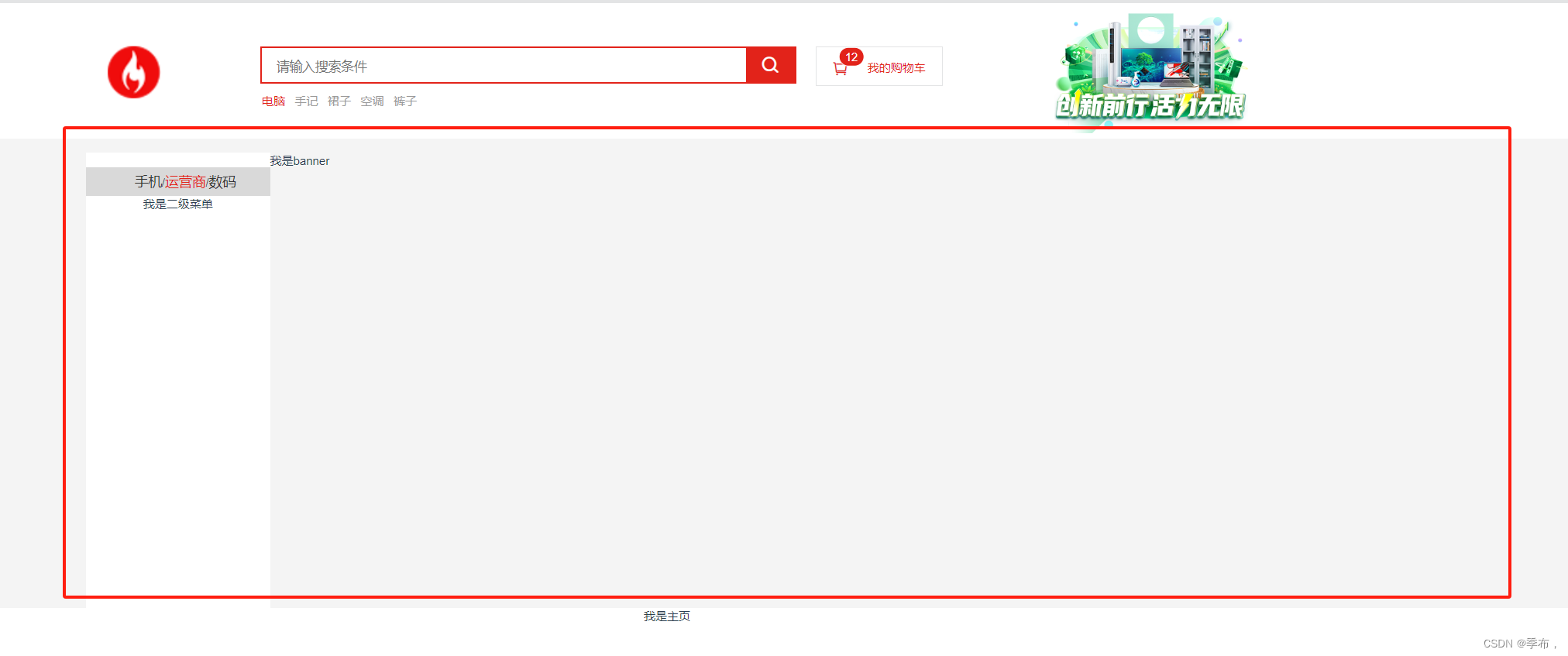
src/components/home/navigation.vue
<template><div class="nav "><div class="main clearfix"><div class="menu fl"><LeftMenu></LeftMenu></div><div class="banner fl">我是banner</div></div></div>
</template><style lang="less" scoped>
.nav {.main {padding-top: 15px;width: var(--content-width);margin: 0 auto;}
}
</style><script setup>
import LeftMenu from "./LeftMenu.vue";
</script>
src/components/home/leftmenu.vue
<template><div class="left-menu"><ul><li><span><a href="">手机</a><span>/</span><a href="">运营商</a><span>/</span><a href="">数码</a></span></li></ul><div class="second-item">我是二级菜单</div></div>
</template><style scoped lang="less">
@red: #e2231a;
.left-menu {// text-align: left;// float: left;background-color: #fff;width: 190px;height: 470px;ul {padding-top: 15px;li {padding-top: 5px;padding-bottom: 5px;padding-left: 15px;&:hover {cursor: pointer;background-color: #d9d9d9;}a {font-size: 14px;color: #333;&:hover {cursor: pointer;color: @red;}}}}
}
</style>

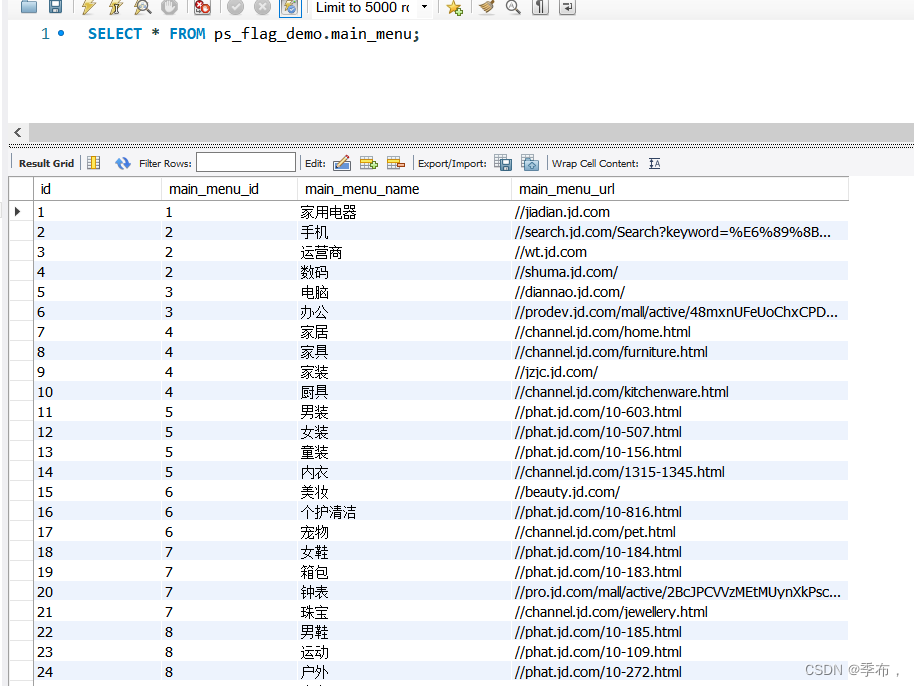
导航菜单栏接口数据渲染
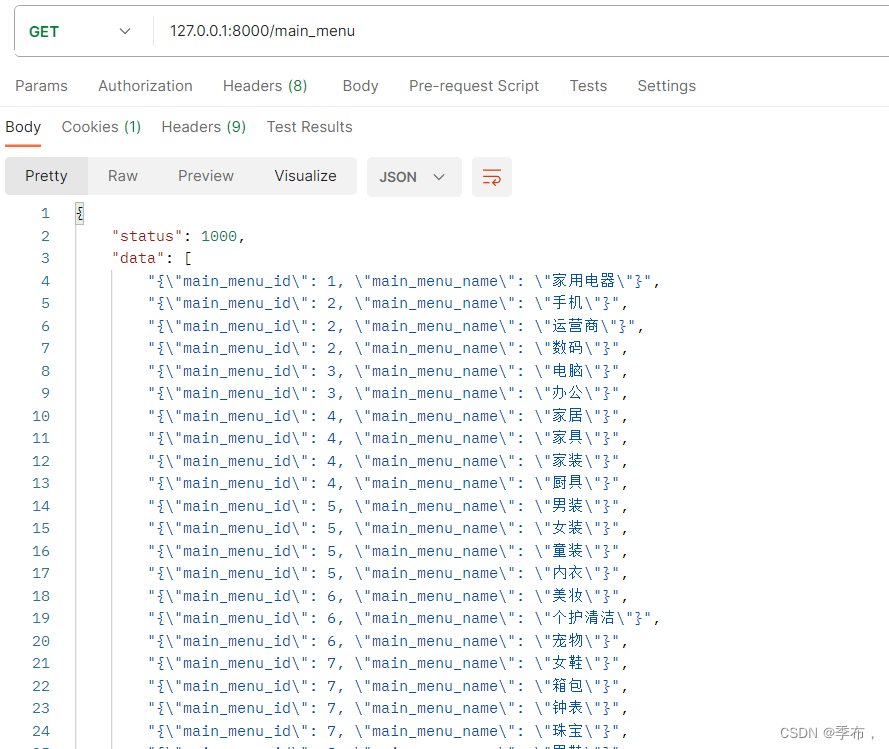
数据库存储格式


let leftMenuData=ref([])
onMounted(()=>{getMainMenu().then(res=>{console.log(res.data)init_menu_data(res.data)})
})

根据main_menu_id判断菜单名在哪一行
const init_menu_data=(menuData=>{for(let i in menuData){let jsonData = JSON.parse(menuData[i])leftMenuData.value.push(jsonData) }console.log(leftMenuData)
})

// 接口返回数据需要进行加工,基本结构应该是[{index:1,data:[{name,url},{},{}]}]const showMainData=computed(()=>{let resultList = [];let result = {"index":"","data":[]};for(let i in leftMenuData.value){let id = leftMenuData.value[i].main_menu_id;let data = {"name":leftMenuData.value[i].main_menu_name};if(result["index"] != null && id == result["index"]){result["data"].push(data);}else{result = {"index":"","data":[]};result["index"] = id;result["data"].push(data);resultList.push(result);}}return resultList;})

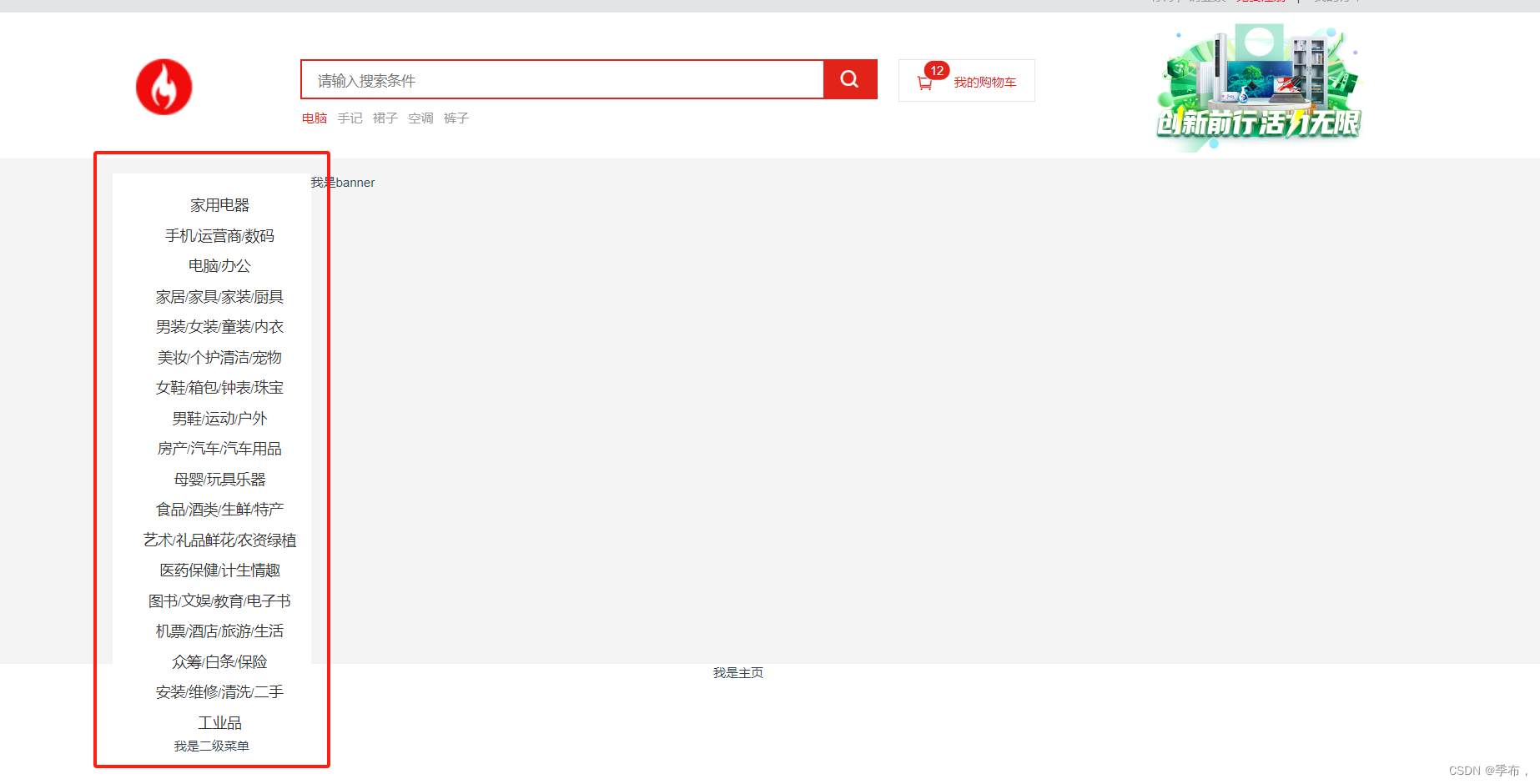
完整代码
<template><div class="left-menu"><ul><li v-for="(item,index) in showMainData" :key="index"><span v-for="(d,i) in item.data" :key="i"><a href="">{{d.name}}</a><!-- 删除多余的斜线 --><span v-if="item.data.length-i-1">/</span></span></li></ul><div class="second-item">我是二级菜单</div></div>{{showMainData}}
</template><style scoped lang="less">
@red: #e2231a;
.left-menu {// text-align: left;// float: left;background-color: #fff;width: 190px;height: 470px;ul {padding-top: 15px;li {padding-top: 5px;padding-bottom: 5px;padding-left: 15px;&:hover {cursor: pointer;background-color: #d9d9d9;}a {font-size: 14px;color: #333;&:hover {cursor: pointer;color: @red;}}}}
}
</style><script setup>
import {getMainMenu} from "@/network/home.js"
import {onMounted, ref,computed} from "vue"let leftMenuData=ref([])
onMounted(()=>{getMainMenu().then(res=>{init_menu_data(res.data)})
})const init_menu_data=(menuData=>{for(let i in menuData){let jsonData = JSON.parse(menuData[i])leftMenuData.value.push(jsonData) }
})// 接口返回数据需要进行加工,基本结构应该是[{index:1,data:[{name,url},{},{}]}]const showMainData=computed(()=>{let resultList = [];let result = {"index":"","data":[]};for(let i in leftMenuData.value){let id = leftMenuData.value[i].main_menu_id;let data = {"name":leftMenuData.value[i].main_menu_name};if(result["index"] != null && id == result["index"]){result["data"].push(data);}else{result = {"index":"","data":[]};result["index"] = id;result["data"].push(data);resultList.push(result);}}return resultList;})
</script>

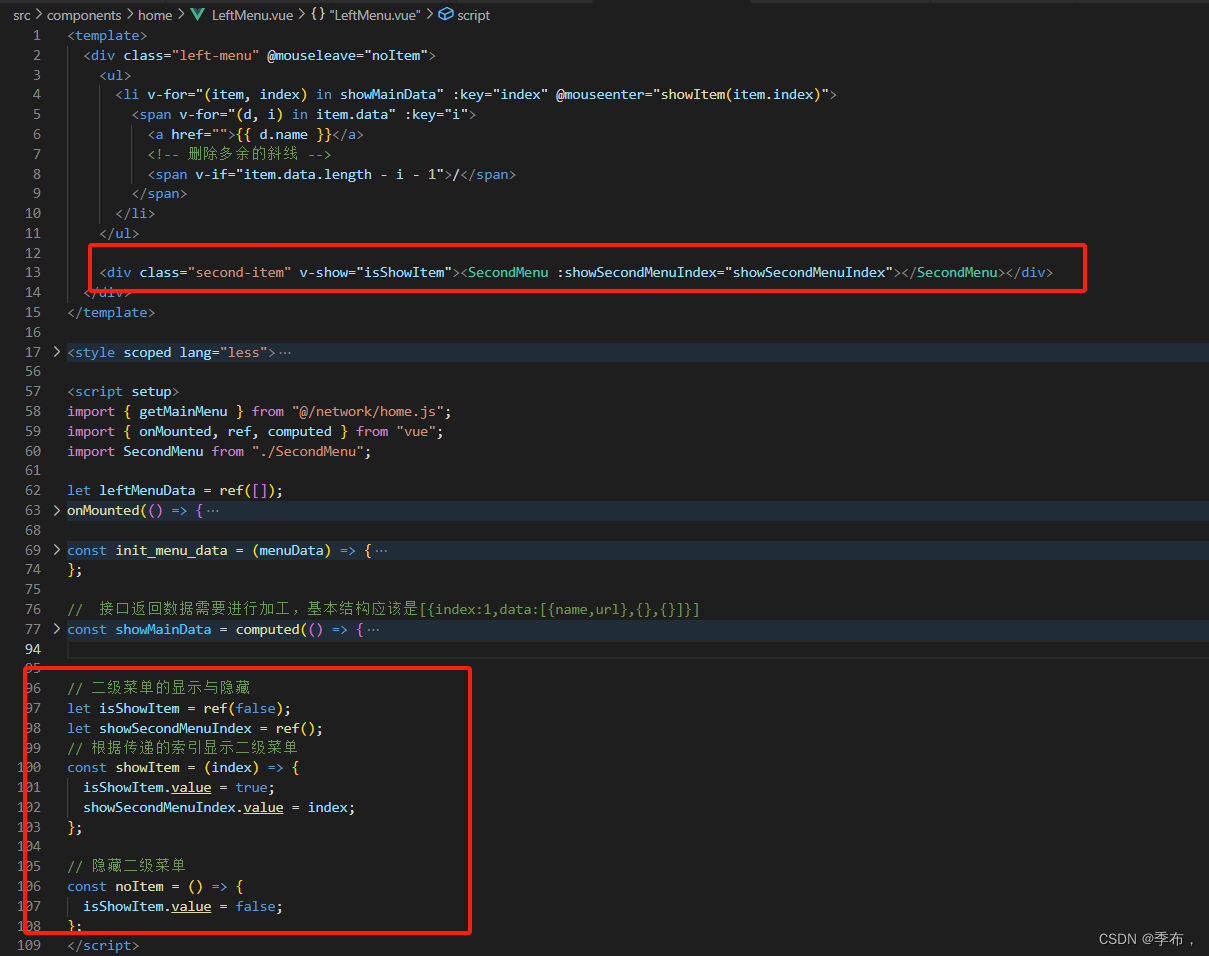
二级菜单栏的显示与隐藏
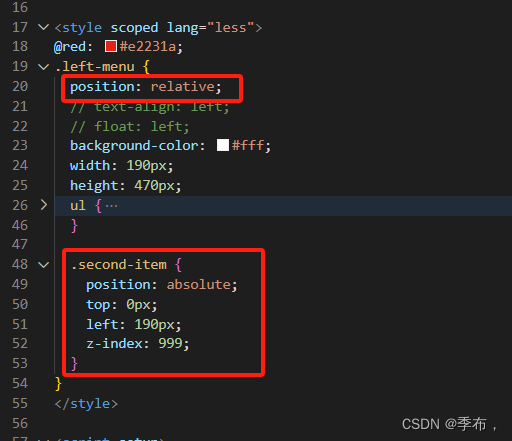
需要把二级菜单调到右边覆盖banner
home/leftMenu.vue


home/SecondMenu.vue
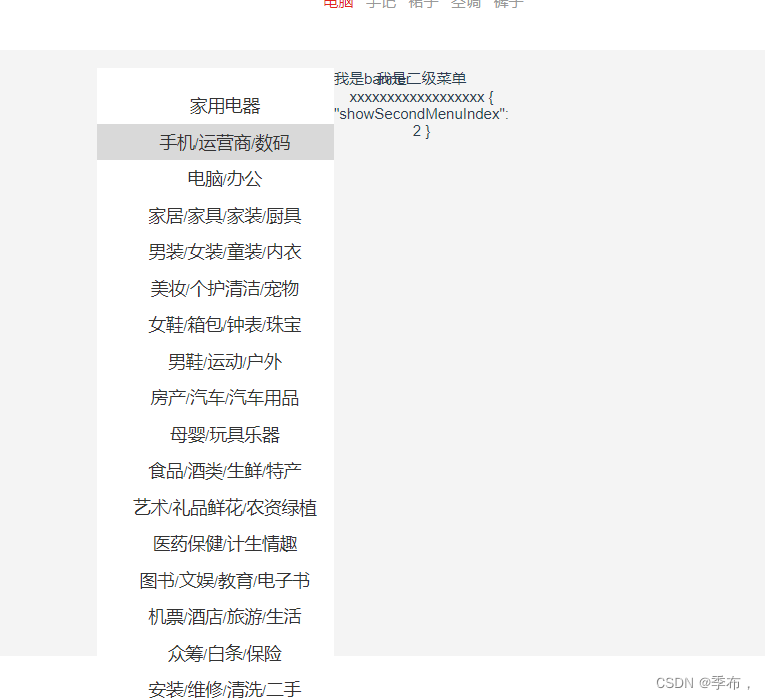
接收一级菜单传递过来的id
<template><div>我是二级菜单xxxxxxxxxxxxxxxxxx {{showSecondMenuIndex}}</div>
</template><script setup>
const showSecondMenuIndex = defineProps(["showSecondMenuIndex"])
</script>
鼠标移动会向二级菜单传递一级菜单的ID

二级菜单栏的代码开发骨架结构搭建

home/SecondMenu.vue
<template><div class="second"><div class="menu-content"><div class="menu-title"><span><a href=""> 家电馆<img src="@/assets/images/menu/arrows-white.png" alt="" /></a></span></div><div class="menu-detail"><div class="menu-detail-item"><span><span><span class="menu-detail-tit"><a href="">电视<img src="@/assets/images/menu/arrows-black.png" alt="" /></a></span><span class="menu-detail-data"><a href="">全面屏电视</a></span></span></span></div></div></div></div>
</template><script setup>
const showSecondMenuIndex = defineProps(["showSecondMenuIndex"]);
</script><style lang="less" scoped>
</style>
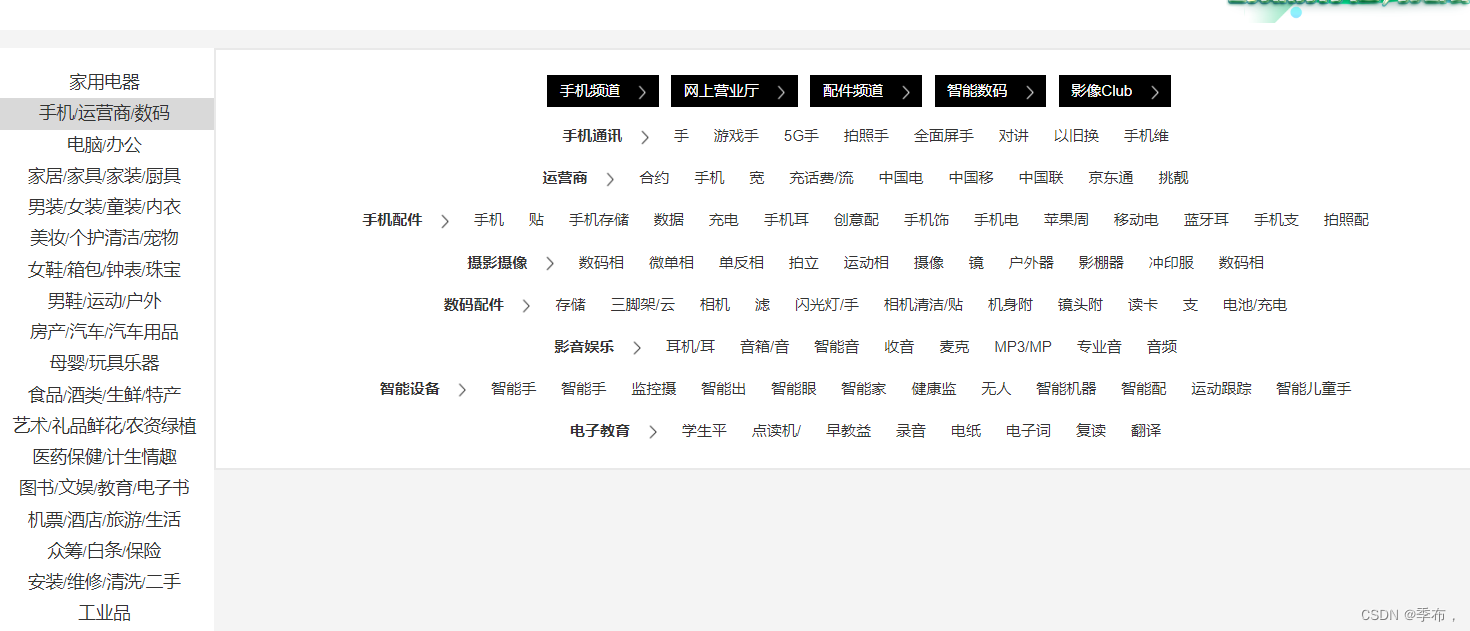
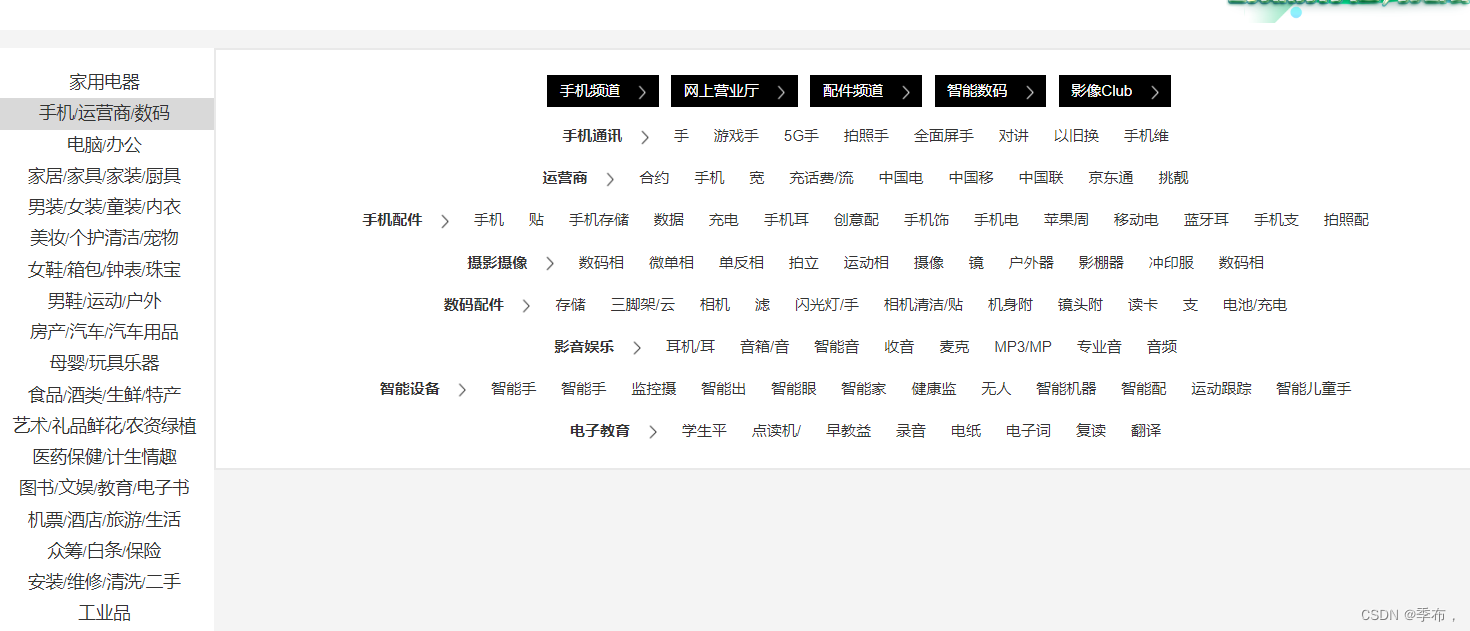
二级菜单栏的代码开发页面样式渲染
<template><div class="second"><div class="menu-content"><div class="menu-title"><span><a href="">家电馆<img src="@/assets/images/menu/arrows-white.png" alt="" /></a></span></div><div class="menu-detail"><div class="menu-detail-item"><span><span class="menu-detail-tit"><a href="">电视<img src="@/assets/images/menu/arrows-black.png" alt="" /></a></span><span class="menu-detail-data"><a href="">全面屏电视</a></span></span></div></div></div></div>
</template><script setup>
const showSecondMenuIndex = defineProps(["showSecondMenuIndex"]);
</script><style lang="less" scoped>
@red: #e2231a;
.second {width: 1000px;background-color: #fff;border: 2px solid #e9e9e9;padding: 20px;.menu-content {margin-right: 900px;.menu-title {a {display: inline-block;background-color: black;color: white;margin-right: 10px;height: 25px;line-height: 25px;padding: 0 10px;img {height: 18px;}&:hover {background-color: @red;}}}.menu-detail {margin-top: 15px;.menu-detail-item {.menu-detail-tit {a {font-weight: 700;img {height: 18px;}&:hover {color: @red;}}}.menu-detail-data {a {margin-left: 20px;&:hover {color: @red;}}}}}}
}
</style>
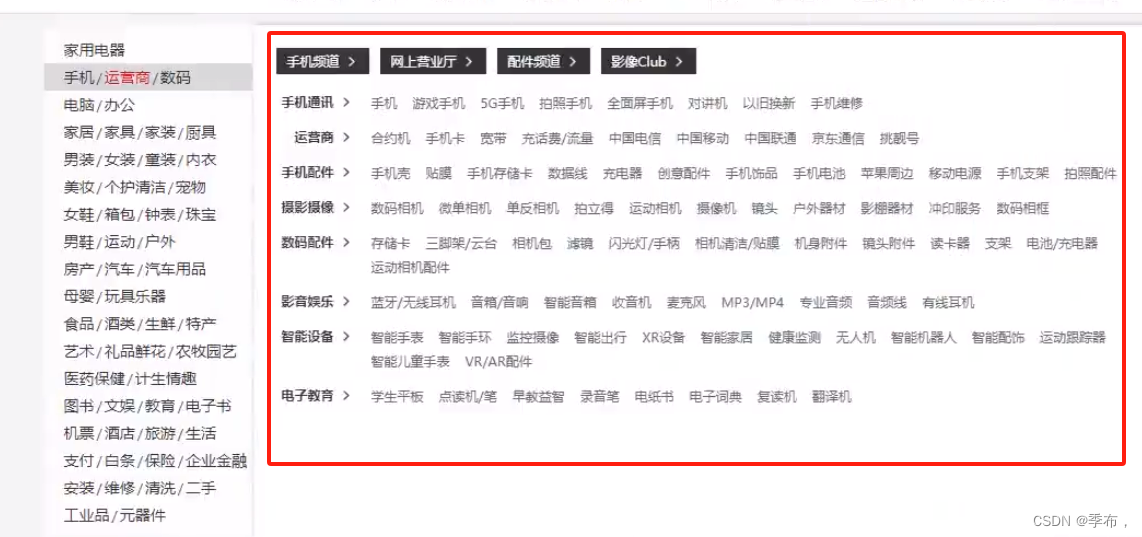
二级菜单栏的接口数据渲染
home/secondMenu.vue
<template><div class="second"><div class="menu-content" v-for="(item,index) in showSubMenuData" :key="index"><div class="menu-title"><span v-for="(d,i) in item.data" :key="i"><a href="" v-show="d.type==='channel'">{{d.name}}<img src="@/assets/images/menu/arrows-white.png" alt="" /></a></span></div><div class="menu-detail"><div class="menu-detail-item"><span v-for="(d,i) in item.data" :key="i"><span class="menu-detail-tit" v-if="d.type==='dt'"><a href="">{{d.name}}<img src="@/assets/images/menu/arrows-black.png" alt="" /></a></span><span class="menu-detail-data" v-else-if="d.type==='dd'"><a href="">{{d.name}}</a></span></span></div></div></div></div>
</template><script setup>
import { getSecondMenu } from "@/network/home.js";
import { ref, watch,computed } from "vue";const showSecondMenuIndex = defineProps(["showSecondMenuIndex"]);
watch(showSecondMenuIndex, (newVlue, oldValue) => {getSecondMenu(newVlue.showSecondMenuIndex).then((res) => {initMenuData(res.data);});
});let subMenuData = ref([]);
const initMenuData = (menuData) => {// 每次初始化的时候 必须把subMenuData设置为空 不然数据会累加subMenuData.value = [];for (let i in menuData) {let jsonData = JSON.parse(menuData[i]);subMenuData.value.push(jsonData);}
};const showSubMenuData = computed(() => {let resultList = [];let result = { index: "", data: [] };for (let i in subMenuData.value) {let id = subMenuData.value[i].sub_menu_id;let data = {name: subMenuData.value[i].sub_menu_name,type: subMenuData.value[i].sub_menu_type,};if (result["index"] != null && id == result["index"]) {result["data"].push(data);} else {result = { index: "", data: [] };result["index"] = id;result["data"].push(data);resultList.push(result);}}return resultList;
});
</script><style lang="less" scoped>
@red: #e2231a;
.second {width: 1000px;background-color: #fff;border: 2px solid #e9e9e9;padding: 20px;.menu-content {// margin-right: 80px;.menu-title {a {display: inline-block;background-color: black;color: white;margin-right: 10px;height: 25px;line-height: 25px;padding: 0 10px;img {height: 18px;}&:hover {background-color: @red;}}}.menu-detail {margin-top: 15px;.menu-detail-item {.menu-detail-tit {a {font-weight: 700;img {height: 18px;}&:hover {color: @red;}}}.menu-detail-data {a {margin-left: 20px;&:hover {color: @red;}}}}}}
}
</style>

首页 Banner 图效果开发
home/banner
<template><div class="block" style="width: 1000px;"><span class="demonstration"></span><el-carousel trigger="click" height="470px"><el-carousel-item v-for="item in images" :key="item"><img :src="item" alt=""></el-carousel-item></el-carousel></div>
</template><script setup>
import banner1 from "@/assets/images/banner/banner1.png";
import banner2 from "@/assets/images/banner/banner2.png";
import banner3 from "@/assets/images/banner/banner3.png";
import banner4 from "@/assets/images/banner/banner4.png";
import banner5 from "@/assets/images/banner/banner5.png";
import banner6 from "@/assets/images/banner/banner6.png";
import { ref } from "vue";const images=ref([banner1,banner2,banner3,banner4,banner5,banner6])</script><style scoped>.el-carousel__item h3 {color: #475669;font-size: 14px;opacity: 0.75;line-height: 150px;margin: 0;}.el-carousel__item:nth-child(2n) {background-color: #99a9bf;}.el-carousel__item:nth-child(2n + 1) {background-color: #d3dce6;}
</style>
home/Navigation.vue
<template><div class="nav "><div class="main clearfix"><div class="menu fl"><LeftMenu></LeftMenu></div><div class="banner fl"><Banner></Banner></div></div></div>
</template><style lang="less" scoped>
.nav {.main {padding-top: 15px;width: var(--content-width);margin: 0 auto;}
}
</style><script setup>
import LeftMenu from "./LeftMenu.vue";
import Banner from "./Banner.vue";
</script>
相关文章:

Vue 菜单导航栏,轮播图
导航菜单栏结构和样式代码实现 一级导航栏 views/HomeView.vue <template><div><Shortcut></Shortcut><Header></Header><div class"inner"><Navigation></Navigation></div><div>我是主页&l…...

讲述为什么要学习Adobe XD以及 Adobe XD下载安装
首先 我们要了解 Adobe XD 是个什么东西 XD是Adobe公司专门开发出来面向交互、界面设计的矢量绘图工具。 然后是 他可以做什么? 最基本的 可以做UI界面设置 所有 手机 平板 电脑等设备的UI界面 我们都可以通过XD完成 还有就是原型设置 我们可以做各种界面图 还有…...
Http server: hello world)
Netty复习:(1)Http server: hello world
一、加依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.72.Final</version></dependency>二、创建自定义的handler package cn.edu.tju.handler;import io.netty.buffer.ByteB…...

【Python 千题 —— 基础篇】加法计算
题目描述 题目描述 编写一个程序,接受用户输入的两个数字,然后计算这两个数字的和,并输出结果。 输入描述 输入两个数字,用回车隔开两个数字。 输出描述 程序将计算这两个数字的和,并输出结果。 示例 示例 ① …...

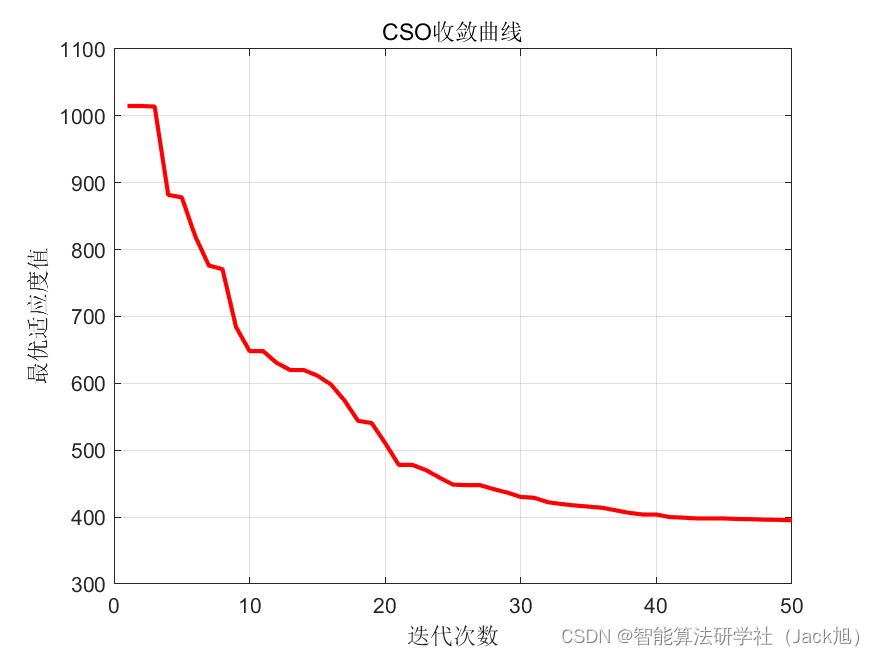
基于纵横交叉算法的无人机航迹规划-附代码
基于纵横交叉算法的无人机航迹规划 文章目录 基于纵横交叉算法的无人机航迹规划1.纵横交叉搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用纵横交叉算法来优化无人机航迹规划。 …...

D-Bus:数据类型
D-Bus中描述接口的属性和方法,有其自己定义的一套签名描述方式: 数据类型描述符号对应C++数据类型avector/array数组, ai表示的是vector<int32_t>bboolddouble双精度浮点数iint32_t,32位有符号整数nint16_t,16位有符号整数oobject_path对象路径quint16_t,16位无符号…...

BI零售数据分析,告别拖延症,及时掌握一线信息
在日常的零售数据分析中,经常会因为数据量太大,分析指标太多且计算组合多变而导致数据分析报表难产,零售运营决策被迫拖延症。随着BI数据可视化分析技术的发展,智能化、可视化、自助分析的BI数据分析逐渐成熟,形成一套…...

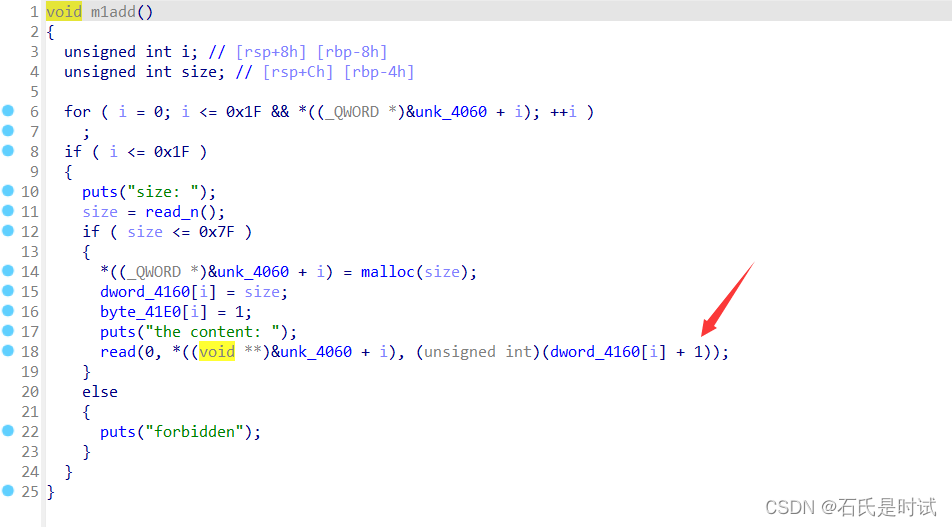
[BUUCTF NewStarCTF 2023 公开赛道] week4 crypto/pwn
再补完这个就基本上完了. crypto RSA Variation II Schmidt-Samoa密码系统看上去很像RSA,其中Npqq, 给的eN给了d from secret import flag from Crypto.Util.number import *p getPrime(1024) q getPrime(1024)N p*p*qd inverse(N, (p-1)*(q-1)//GCD(p-1, q-1))m bytes…...

论文范文:论基于架构的软件设计方法及应用
注意:范文只适用于帮助大家打开写作思路,并不能作为素材直接用于平时练习、考试中。考试中直接使用范文的素材,会有被认定为雷同卷的风险。 摘要: 2022年4月,本人所在单位计划研发生态集装箱管理控制平台项目。该平台主要用于与现有公司生态集装箱产品做对接,达到远程控制…...

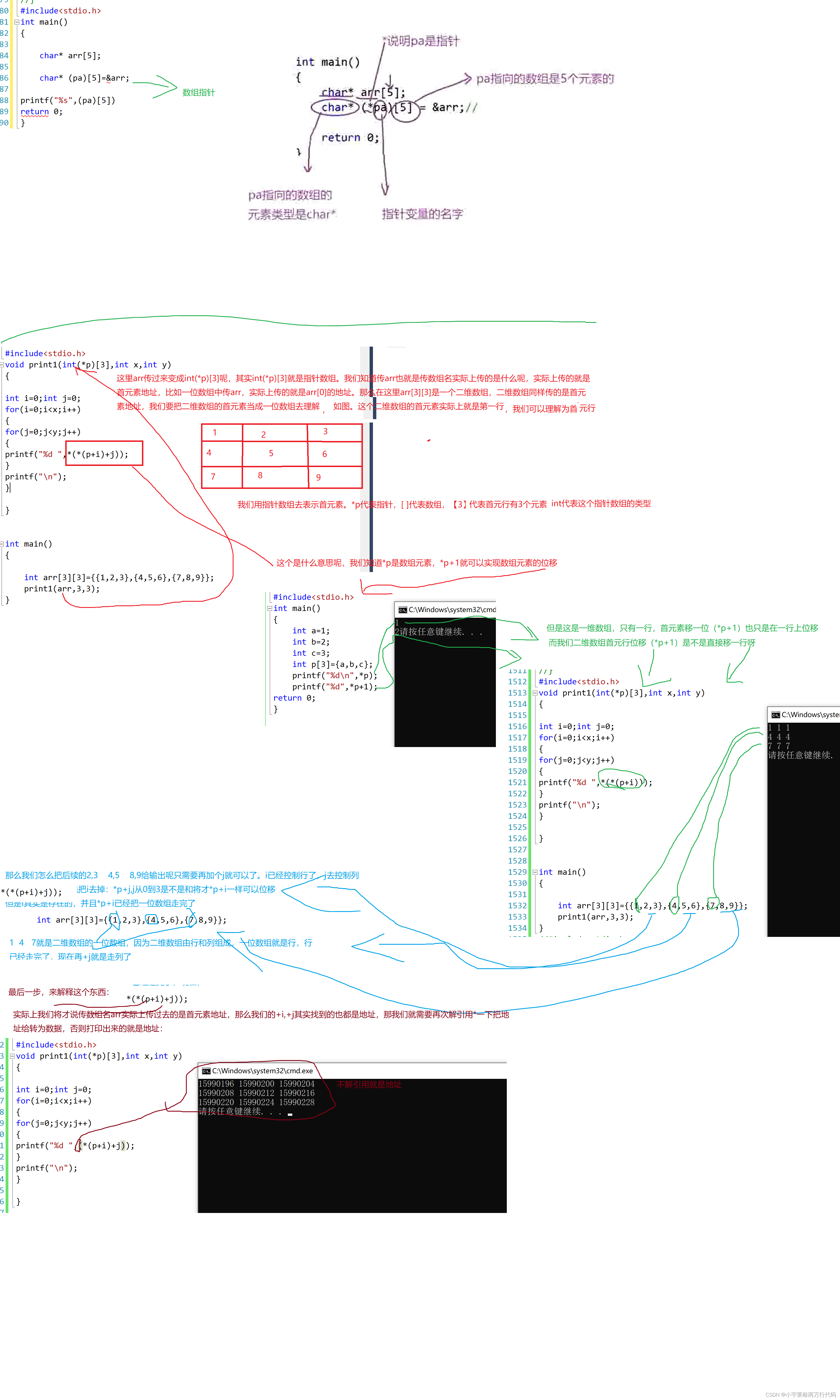
C语言 指针进阶笔记
p和*p: 如图,p是指针,指针存放着地址,打印出来应该是数组的值 *p是指针里里面的元素 #include<stdio.h> int main() {int a1;int b2;int c3;int p[3]{a,b,c};printf("%d",*p); return 0; } 那么现在的打印结果应该为数组的…...

数据库认证 | Oracle OCP好考吗
数据库对于很多技术人员来说都不陌生,但是你想深入了解的话,那么考个证书也许就是一个不错的选择。 如果能考个Oracle OCP认证的话,那也确实不错。那么Oracle OCP好考吗?下面我们就来了解一下吧。 01 Oracle OCP好考吗 OCP考试还…...

处理大数据的基础架构,OLTP和OLAP的区别,数据库与Hadoop、Spark、Hive和Flink大数据技术
处理大数据的基础架构,OLTP和OLAP的区别,数据库与Hadoop、Spark、Hive和Flink大数据技术 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话&am…...

解决计算机msvcp120.dll文件丢失的5种方法,亲测有效
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是“msvcp120.dll丢失”。这个错误提示可能会给我们带来很大的困扰,影响我们的正常使用。本文将详细介绍msvcp120.dll丢失的原因、解决方法以及预防措施,帮助大家更好地…...

Python selenium交互
视频版教程:一天掌握python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium selenium可以模拟用户点击事件,以及控制浏览器前进,后退等操作。 下面是一个模拟百度搜索,点击下一页,控制浏览器后退,…...

基本微信小程序的体检预约小程序
项目介绍 我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,体检预约系统小程序被用户普遍使用,为方便用户…...

FHE 的高精度算术:BGV-big、BFV-big
参考文献: [NL11] Naehrig M, Lauter K, Vaikuntanathan V. Can homomorphic encryption be practical?[C]//Proceedings of the 3rd ACM workshop on Cloud computing security workshop. 2011: 113-124.[GC15] Geihs M, Cabarcas D. Efficient integer encoding…...

基于SpringBoot的在线笔记系统
技术介绍 🔥采用技术:SpringSpringMVCMyBatisJSPMaven 🔥开发语言:Java 🔥JDK版本:JDK1.8 🔥服务器:tomcat 🔥数据库:mysql 🔥数据库开发工具&…...

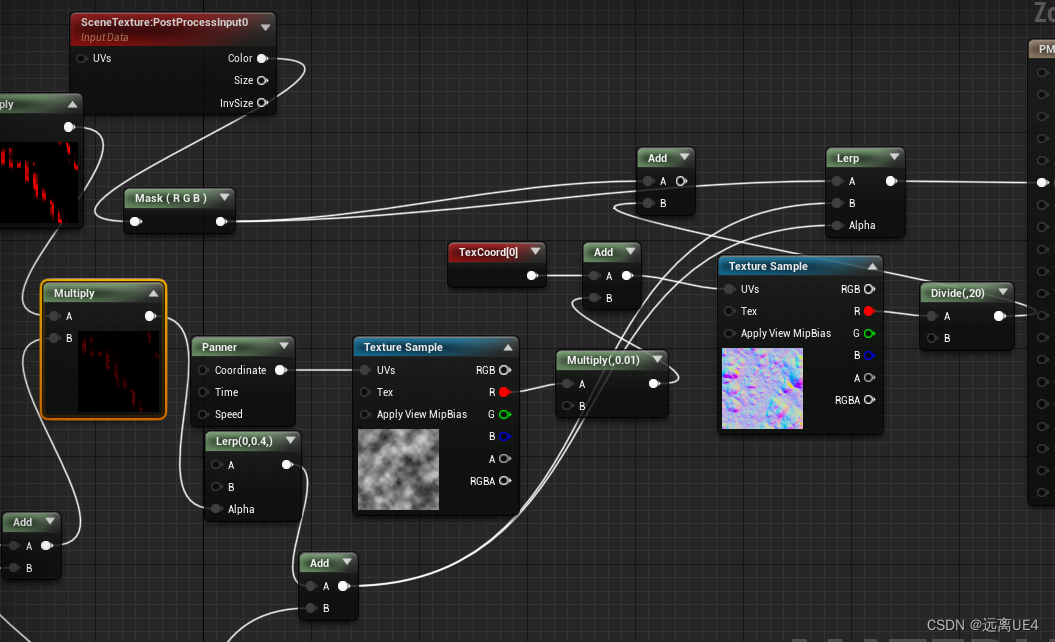
UE4 使用材质后期 制作玻璃有雨效果
效果展示,其实这是一个动画效果 以上为所有逻辑 拿到TexCoord给到Panner,Time和Speed都是通过下面计算而来,后面讲,再拿到时间和速度值过后,加上扰动值,最后取G值,因为雨事从上而下的动…...
:笔记检验概述)
笔记检验(一):笔记检验概述
文章目录 一、 笔迹的概念及成分(一) 笔迹的概念(二) 笔迹的成分 二、 笔迹检验的概念、任务及作用(一) 笔迹检验的概念(二) 笔迹检验的任务(三) 笔记检验的作…...

NOIP2023模拟6联测27 C. 点餐
NOIP2023模拟6联测27 C. 点餐 题目大意 有 n n n 种菜品,每样菜品有 a i , b i a_i , b_i ai,bi 假设有某位顾客点了 k k k 样菜品,那么价格为 ∑ i 1 k a p i max i 1 k b p i \sum_{i 1}^k a_{p_i}\max_{i 1}^kb_{p_i} ∑i1kapi…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
