【Qt】盒子布局、网格布局、表单布局和堆栈布局
盒子布局
QBoxLayout可以在水平方向或垂直方向上排列控件,分别派生了QHBoxLayout、QVBoxLayout子类。
- QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
- QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
水平布局、垂直布局除了构造时的方向(LeftToRight、TopToBottom)不同外,其它均相同。
水平布局
auto tiplabel = new QLabel("用户名");
auto lindEdet = new QLineEdit;
auto hlayout = new QHBoxLayout;hlayout->addWidget(tiplabel);
hlayout->addWidget(lindEdet);setLayout(hlayout);

垂直布局
auto tiplabel = new QLabel("用户名");
auto lindEdet = new QLineEdit;
auto vlayout = new QVBoxLayout;vlayout->addWidget(tiplabel);
vlayout->addWidget(lindEdet);setLayout(vlayout);

嵌套布局
水平布局会把所有的控件都显示在一行上,垂直布局会把所有控件显示在一列上,如果要显示多行(比如登录界面),那么就要通过水平布局和垂直布局之间的嵌套实现。
auto tiplabel = new QLabel("用户名");
auto lindEdet = new QLineEdit;
auto hlayout = new QHBoxLayout
hlayout->addWidget(tiplabel);
hlayout->addWidget(lindEdet);auto tiplabel1 = new QLabel("密码");
auto lindEdet1 = new QLineEdit;
auto hlayout1 = new QHBoxLayout;
hlayout1->addWidget(tiplabel1);
hlayout1->addWidget(lindEdet1)auto vlayout = new QVBoxLayout;
vlayout->addLayout(hlayout);
vlayout->addLayout(hlayout1)
setLayout(vlayout);
一行就是一个水平布局,然后将水平布局嵌入在垂直布局中。

精细化操作
先来一组按钮
QPushButton* btn1 = new QPushButton("One");
QPushButton* btn2 = neQPushButton("Two");
QPushButton* btn3 = neQPushButton("Three");
QPushButton* btn4 = neQPushButton("Four");
QPushButton* btn5 = neQPushButton("Five")
QHBoxLayout* hlayout = neQHBoxLayout;
hlayout->addWidget(btn1);
hlayout->addWidget(btn2);
hlayout->addWidget(btn3);
hlayout->addWidget(btn4);
hlayout->addWidget(btn5)
this->setLayout(hlayout);

这一排按钮和窗口之间有边距,按钮和按钮之间也存在间隙,这些边距和间隙是可调节的。
调节边距
void QLayout::setContentsMargins(int left, int top, int right, int bottom)
hlayout->setContentsMargins(0, 0, 0, 0);

调节边界
void setSpacing(int spacing)
hlayout->setSpacing(0);

拉伸窗口,会发现窗口上的按钮会随着窗口的拉伸而变大/变小,如果窗口变大很大,那么这些按钮是不是就会很难看。

如果在拉伸的过程中按钮的变化是这样的是不是就很好了。要实现这个效果很简单,只要添加拉伸空间就可以了。

QHBoxLayout* hlayout = new QHBoxLayout;
hlayout->addStretch(); //添加拉伸空间
hlayout->addWidget(btn1);
...
在第一个控件之前添加伸缩,这样所有的控件就会居右显示。
在最后一个控件之后添加伸缩,这样所有的控件就会居左显示。
在第一个控件之前,最后一个控件之后添加伸缩,这样所有的控件就会居中显示。
这个时候拉伸窗口,你会发现窗口上的各个按钮的变化是相同的,如果你想让某些按钮的变化有些不同可以通过设置拉伸系数来实现。
设置拉伸系数
bool setStretchFactor(QWidget *widget, int stretch)
bool setStretchFactor(QLayout *layout, int stretch)
hlayout->setStretchFactor(btn2,1);
hlayout->setStretchFactor(btn3,2);

网格布局
栅格布局将位于其中的窗口部件放入一个网状的栅格之中。QGridLayout将提供给它的空间划分成的行和列,并把每个窗口部件插入并管理到正确的单元格。 栅格布局会计算位于其中的空间,然后将它们合理的划分成若干个行(row)和列(column),并把每个由它管理的窗口部件放置在合适的单元之中。

对于这个页面通过网格布局进行创建,可以划分成4行4列。一个控件并不是只能占一个单元格,而是可以跨行和跨列的。

void glayout(){QLabel* imageLabel = new QLabel;QLineEdit* userNamaeEdit = new QLineEdit;QLineEdit* passwdEdit = new QLineEdit;QCheckBox* rememberCheckBox new QCheckBox;QCheckBox* autoLoginCheckBox new QCheckBox;QPushButton* registerBtn = new QPushButton;QPushButton* forgetBtn = new QPushButton;QPushButton* loginBtn = new QPushButton;imageLabel->setFixedSize(90,90);imageLabel->setPixmap(QPixm(":/Resource/zay. png"));imageLabel->setScaledConten(true)userNamaeEdit->setPlaceholderxt("QQ号码/手机/ 邮箱");passwdEdit->setPlaceholderText("密码");rememberCheckBox->setText("密码"); autoLoginCheckBox->setText(动登录");registerBtn->setText("注册");forgetBtn->setText("找回密码");loginBtn->setText("登录")auto glayout = new QGridLayo(this);glayout->addWidget(imageLabel0, 0, 3, 1);glayout->addWidg(userNamaeEdit, 0, 1, 1, 2);glayout->addWidget(passwdEdit1, 1, 1, 2);glayout->addWidg(rememberCheckBox, 2, 1, 1, 1);glayout->addWidg(autoLoginCheckBox, 2, 2, 1,1);glayout->addWidget(loginBtn3, 1, 1, 2);glayout->addWidg(registerBtn, 0, 3, 1, 1);glayout->addWidget(forgetBtn1, 3, 1, 1);
}
表单布局
QFormLayout类管理输入小部件的表单及其关联的标签 以两列形式布置其子项,左列由标签组成,右列由“字段”小部件(行编辑器、旋转框等)组成。表达布局的基本单位是行,通常使用的是addRow()函数。
void addRow(QWidget* label,QWidget* field)
void addRow(QWidget* label,QLayout* field)
使用给定的label和field在此表单布局的底部添加新行
void addRow(const QString &labelText, QWidget* field)
void addRow(const QString &labelText, QLayout* field)
这个重载会在后台自动创建一个以labelText作为文本的QLabel。 field被设置为新的QLabel的伙伴
void addRow(QWidget widget)
void addRow(QLayout layout)
之前用盒子布局中的嵌套结构,制作“用户名密码输入界面,两行文本编辑框是没有对齐的,而如果采用表单布局就不会这样。


使用表单布局实现下面这个界面

void flayout(){auto usernameEdit = new QLineEdit;auto passwordLab = new QLabel("密 码");auto passwrodEdit = neQLineEdit;auto mobileEdit = neQLineEdit;auto emailEdit = new QLineEditauto manChx = new QCheckBox("男");auto womanChx = new QCheckBox("女");flayout->addRow("*用户名", usernameEdit);flayout->addRow(new QLabel("中文、英文、特殊字 符"));flayout->addRow("*密码", passwrodEdit);flayout->addRow("*手机号码", mobileEdit);flayout->addRow("电子邮箱", emailEdit);auto hlayout = new QHBoxLayout;hlayout->addWidget(manChx);hlayout->addWidget(womanChx);hlayout->addStretch();flayout->addRow("性别", hlayout);
}
目前的效果是这样

要想实现显示红色的*以及将字符串 "中文、英文、特殊字符"变小变灰,那么就要使用HTML的标签,对于显示在QLabel上的文字,是可以使用一些HTML标签的
void flayout(){auto usernameEdit = new QLineEdit;auto passwordLab = new QLabel("密 码");auto passwrodEdit = neQLineEdit;auto mobileEdit = neQLineEdit;auto emailEdit = new QLineEditauto manChx = new QCheckBox("男");auto womanChx = new QCheckBox("女");flayout->addRow("<font color=red size=4>*</ font>用户名", usernameEdit);flayout->addRow(new QLabel("<font color=gray size=2>中文、英文、特殊字符</ font>"));flayout->addRow("<font color=red size=4>*</ font>密码", passwrodEdit);flayout->addRow("<font color=red size=4>*</ font>手机号码", mobileEdit);flayout->addRow("电子邮箱", emailEdit);auto hlayout = new QHBoxLayout;hlayout->addWidget(manChx);hlayout->addWidget(womanChx);hlayout->addStretch();flayout->addRow("性别", hlayout);
}
堆栈布局
QStackedLayout 用于管理多个子窗口或页面的堆叠显示。它允许你在一个固定区域内显示多个子窗口,但每次只显示其中一个子窗口,其他子窗口被堆叠在后面。
这里通过堆栈布局管理上文中的网格布局和表单布局,实现一个页面切换的效果。
static QWidget* CreatePage(int id)
{if (id == 0){QWidget* page = new QWidget;gridlayout(page);return page;}else if (id == 1){QWidget* page = new QWidget;formlayout(page);return page;}return nullptr;
}
这里稍微修改了一下girdlayout函数和formlayout函数
girdlayout(QWidget*page)
原来这里填的是this,现在改为page就可以了
auto glayout = new QGridLayout(page);
formlayout(QWidget*page)
原来这里填的是this,现在改为page就可以了
auto flayout = new QFormLayout(page);
void slayout() {
auto btnGroup = new QButtonGro(this);
btnGroup->addButton(new QPushButt("page1"), 0); //0
btnGroup->addButton(new QPushButt("page2"), 1); //1auto hlayout = new QHBoxLayout;
hlayout->addWidget(btnGroup->butt(0));
hlayout->addWidget(btnGroup->butt(1));
hlayout->addStretch();//用来管理多个页面的
auto slayout = new QStackedLayout;
slayout->addWidget(CreatePa(0)); //0
slayout->addWidget(CreatePa(1)); //1auto vlayout = new QVBoxLayout;
vlayout->addLayout(hlayout);
vlayout->addLayout(slayout);setLayout(vlayout);//切换页面
qDebug() << slayout->count();connect(btnGroup,QButtonGroup::idClicked, [=](int id){slayout->setCurrentIndex(id);});}

相关文章:

【Qt】盒子布局、网格布局、表单布局和堆栈布局
盒子布局 QBoxLayout可以在水平方向或垂直方向上排列控件,分别派生了QHBoxLayout、QVBoxLayout子类。 QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。QVBoxLayout:垂直布局,在垂直…...

GO语言,半自动打怪
仅供学习参考,切勿用于商业用途 package mainimport ("fmt""github.com/go-vgo/robotgo""math/rand""time" )const (taskNum 7 )type Task struct {Name stringSleepTime1 intSleepTime2 intFunc func() }fu…...

【Java 进阶篇】Java登录案例详解
登录是Web应用程序中常见的功能,它允许用户提供凭证(通常是用户名和密码)以验证其身份。本文将详细介绍如何使用Java创建一个简单的登录功能,并解释登录的工作原理。我们将覆盖以下内容: 登录的基本概念创建一个简单的…...

Vue 菜单导航栏,轮播图
导航菜单栏结构和样式代码实现 一级导航栏 views/HomeView.vue <template><div><Shortcut></Shortcut><Header></Header><div class"inner"><Navigation></Navigation></div><div>我是主页&l…...

讲述为什么要学习Adobe XD以及 Adobe XD下载安装
首先 我们要了解 Adobe XD 是个什么东西 XD是Adobe公司专门开发出来面向交互、界面设计的矢量绘图工具。 然后是 他可以做什么? 最基本的 可以做UI界面设置 所有 手机 平板 电脑等设备的UI界面 我们都可以通过XD完成 还有就是原型设置 我们可以做各种界面图 还有…...
Http server: hello world)
Netty复习:(1)Http server: hello world
一、加依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.72.Final</version></dependency>二、创建自定义的handler package cn.edu.tju.handler;import io.netty.buffer.ByteB…...

【Python 千题 —— 基础篇】加法计算
题目描述 题目描述 编写一个程序,接受用户输入的两个数字,然后计算这两个数字的和,并输出结果。 输入描述 输入两个数字,用回车隔开两个数字。 输出描述 程序将计算这两个数字的和,并输出结果。 示例 示例 ① …...

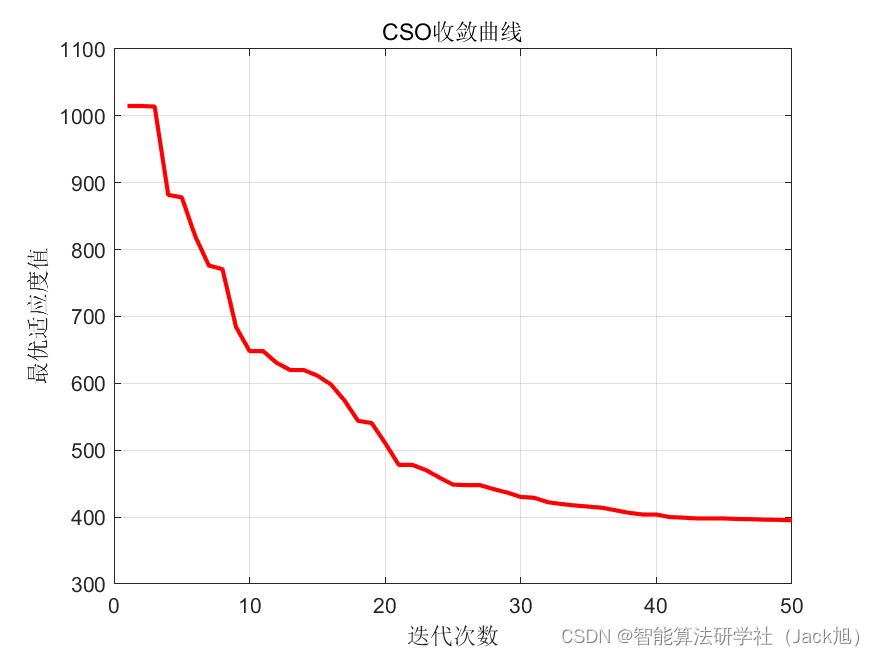
基于纵横交叉算法的无人机航迹规划-附代码
基于纵横交叉算法的无人机航迹规划 文章目录 基于纵横交叉算法的无人机航迹规划1.纵横交叉搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用纵横交叉算法来优化无人机航迹规划。 …...

D-Bus:数据类型
D-Bus中描述接口的属性和方法,有其自己定义的一套签名描述方式: 数据类型描述符号对应C++数据类型avector/array数组, ai表示的是vector<int32_t>bboolddouble双精度浮点数iint32_t,32位有符号整数nint16_t,16位有符号整数oobject_path对象路径quint16_t,16位无符号…...

BI零售数据分析,告别拖延症,及时掌握一线信息
在日常的零售数据分析中,经常会因为数据量太大,分析指标太多且计算组合多变而导致数据分析报表难产,零售运营决策被迫拖延症。随着BI数据可视化分析技术的发展,智能化、可视化、自助分析的BI数据分析逐渐成熟,形成一套…...

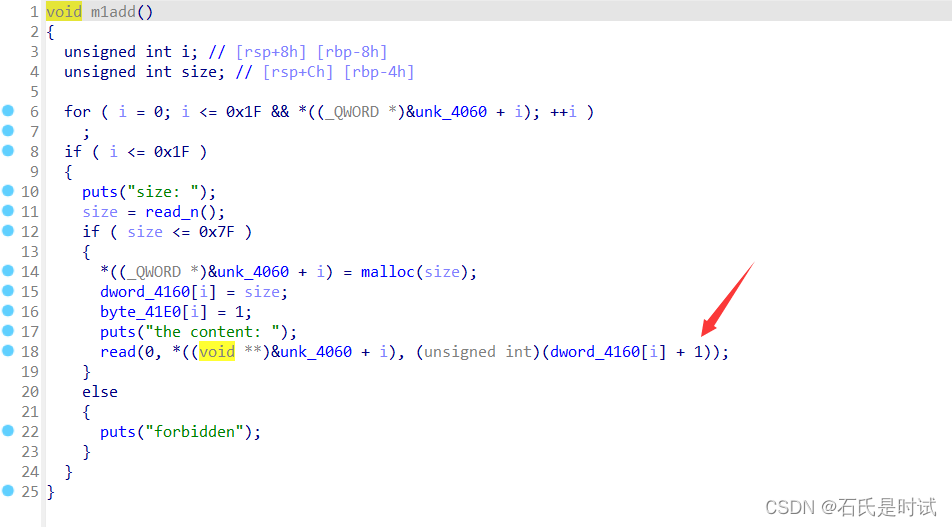
[BUUCTF NewStarCTF 2023 公开赛道] week4 crypto/pwn
再补完这个就基本上完了. crypto RSA Variation II Schmidt-Samoa密码系统看上去很像RSA,其中Npqq, 给的eN给了d from secret import flag from Crypto.Util.number import *p getPrime(1024) q getPrime(1024)N p*p*qd inverse(N, (p-1)*(q-1)//GCD(p-1, q-1))m bytes…...

论文范文:论基于架构的软件设计方法及应用
注意:范文只适用于帮助大家打开写作思路,并不能作为素材直接用于平时练习、考试中。考试中直接使用范文的素材,会有被认定为雷同卷的风险。 摘要: 2022年4月,本人所在单位计划研发生态集装箱管理控制平台项目。该平台主要用于与现有公司生态集装箱产品做对接,达到远程控制…...

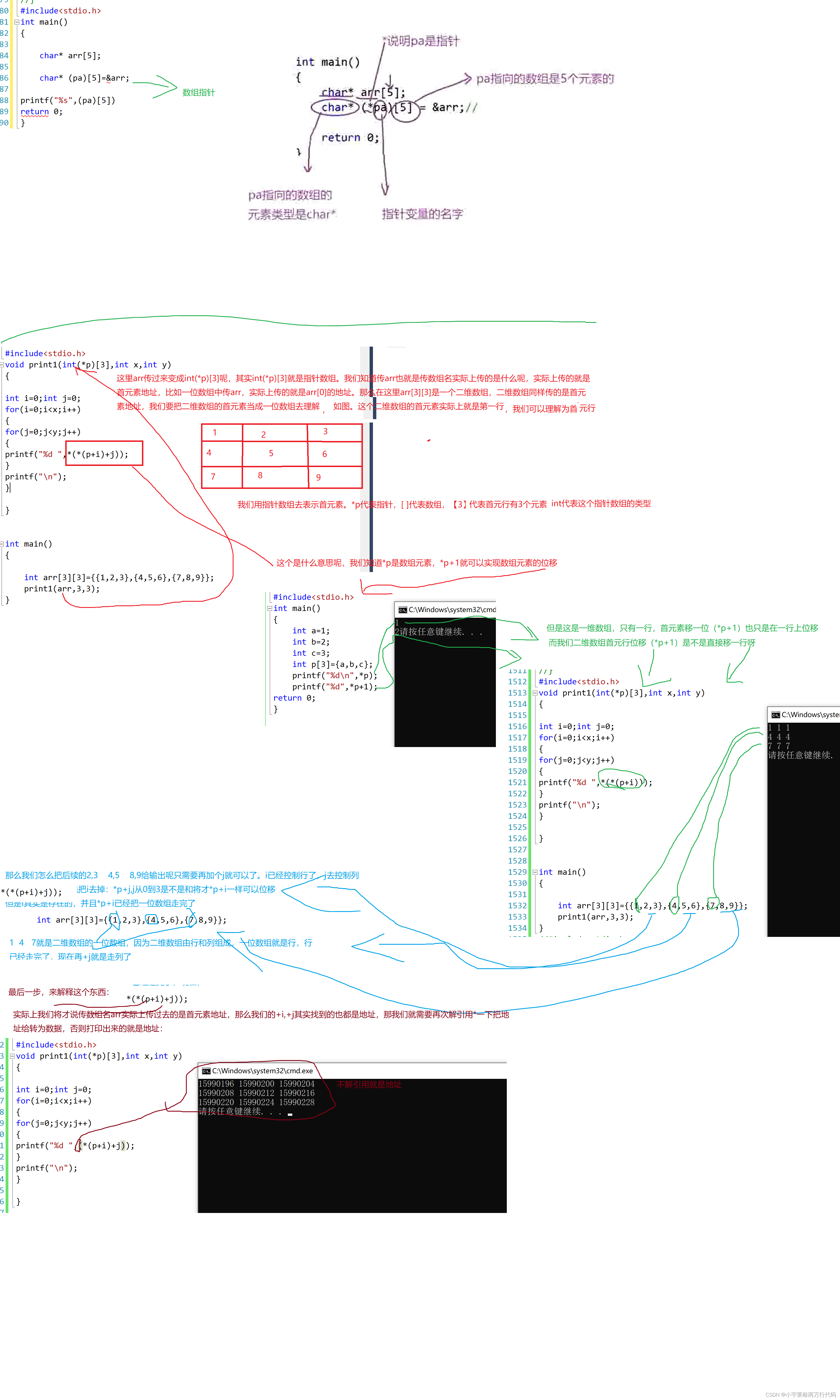
C语言 指针进阶笔记
p和*p: 如图,p是指针,指针存放着地址,打印出来应该是数组的值 *p是指针里里面的元素 #include<stdio.h> int main() {int a1;int b2;int c3;int p[3]{a,b,c};printf("%d",*p); return 0; } 那么现在的打印结果应该为数组的…...

数据库认证 | Oracle OCP好考吗
数据库对于很多技术人员来说都不陌生,但是你想深入了解的话,那么考个证书也许就是一个不错的选择。 如果能考个Oracle OCP认证的话,那也确实不错。那么Oracle OCP好考吗?下面我们就来了解一下吧。 01 Oracle OCP好考吗 OCP考试还…...

处理大数据的基础架构,OLTP和OLAP的区别,数据库与Hadoop、Spark、Hive和Flink大数据技术
处理大数据的基础架构,OLTP和OLAP的区别,数据库与Hadoop、Spark、Hive和Flink大数据技术 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话&am…...

解决计算机msvcp120.dll文件丢失的5种方法,亲测有效
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是“msvcp120.dll丢失”。这个错误提示可能会给我们带来很大的困扰,影响我们的正常使用。本文将详细介绍msvcp120.dll丢失的原因、解决方法以及预防措施,帮助大家更好地…...

Python selenium交互
视频版教程:一天掌握python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium selenium可以模拟用户点击事件,以及控制浏览器前进,后退等操作。 下面是一个模拟百度搜索,点击下一页,控制浏览器后退,…...

基本微信小程序的体检预约小程序
项目介绍 我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,体检预约系统小程序被用户普遍使用,为方便用户…...

FHE 的高精度算术:BGV-big、BFV-big
参考文献: [NL11] Naehrig M, Lauter K, Vaikuntanathan V. Can homomorphic encryption be practical?[C]//Proceedings of the 3rd ACM workshop on Cloud computing security workshop. 2011: 113-124.[GC15] Geihs M, Cabarcas D. Efficient integer encoding…...

基于SpringBoot的在线笔记系统
技术介绍 🔥采用技术:SpringSpringMVCMyBatisJSPMaven 🔥开发语言:Java 🔥JDK版本:JDK1.8 🔥服务器:tomcat 🔥数据库:mysql 🔥数据库开发工具&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
