el-table多选表格 实现默认选中 删除选中列表取消勾选等联动效果
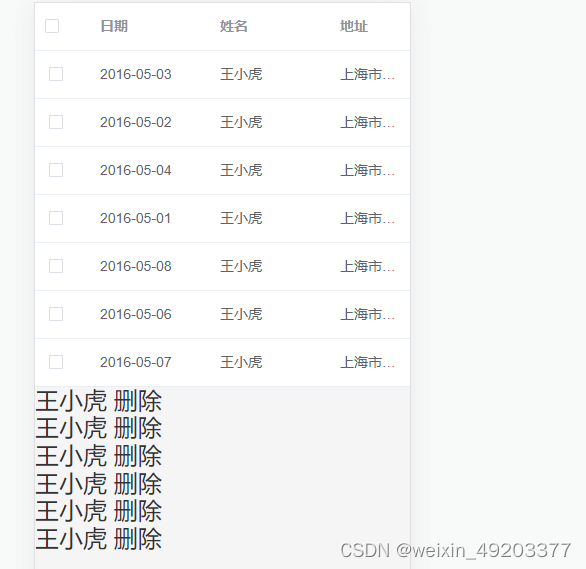
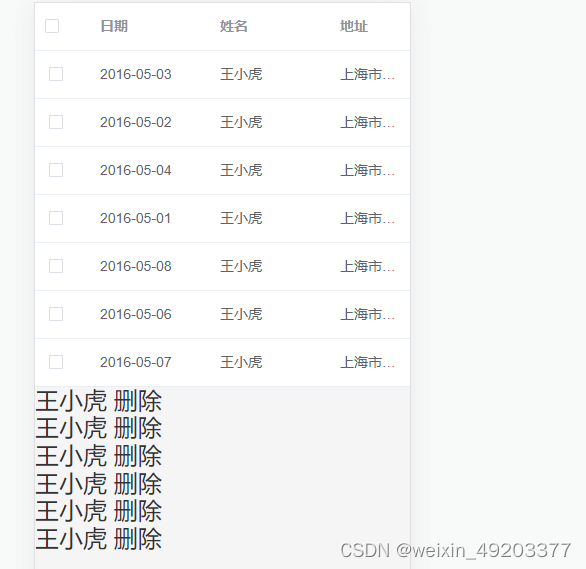
实现效果如下:

代码如下:
<template><div><el-tableref="multipleTable":data="tableData"tooltip-effect="dark"style="width: 100%"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55"> </el-table-column><el-table-column label="日期" width="120"><template slot-scope="scope">{{ scope.row.id }}</template></el-table-column><el-table-column prop="name" label="姓名" width="120"> </el-table-column><el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column></el-table><div><p v-for="(item, index) of multipleSelection" :key="index">{{ item.name }}<span @click="delect(item, index)">删除</span></p></div></div>
</template>
<script>
export default {name: "HomeIndex",components: {},data() {return {tableData: [],multipleSelection: [],};},created() {this.allCheck();},mounted() {},methods: {allCheck() {this.tableData = [{id: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-08",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-06",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-07",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},];this.multipleTable = [{id: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-08",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: "2016-05-06",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},];let checkedId = [];for (let item of this.multipleTable) {checkedId.push(item.id);}this.$nextTick(() => {for (let key in this.tableData) {if (checkedId.indexOf(this.tableData[key]["id"]) !== -1) {this.$refs.multipleTable.toggleRowSelection(this.tableData[key],true);}}});},handleSelectionChange(val) {this.multipleSelection = val;},delect(item, index) {this.$refs.multipleTable.toggleRowSelection(this.tableData.find((ite) => ite.id == item.id),false);},},
};
</script>
<style scoped>
</style>相关文章:

el-table多选表格 实现默认选中 删除选中列表取消勾选等联动效果
实现效果如下: 代码如下: <template><div><el-tableref"multipleTable":data"tableData"tooltip-effect"dark"style"width: 100%"selection-change"handleSelectionChange"><…...

预安装win11的电脑怎么退回正版win10?
对于新购的笔记本 通常来讲预装的系统是全新安装的,是没有之前Windows10系统文件的,无法回退。 可以打开设置-----系统----恢复-----看下是否有该选项。 ------------------------------------------------------------------------------- 若是在上述…...

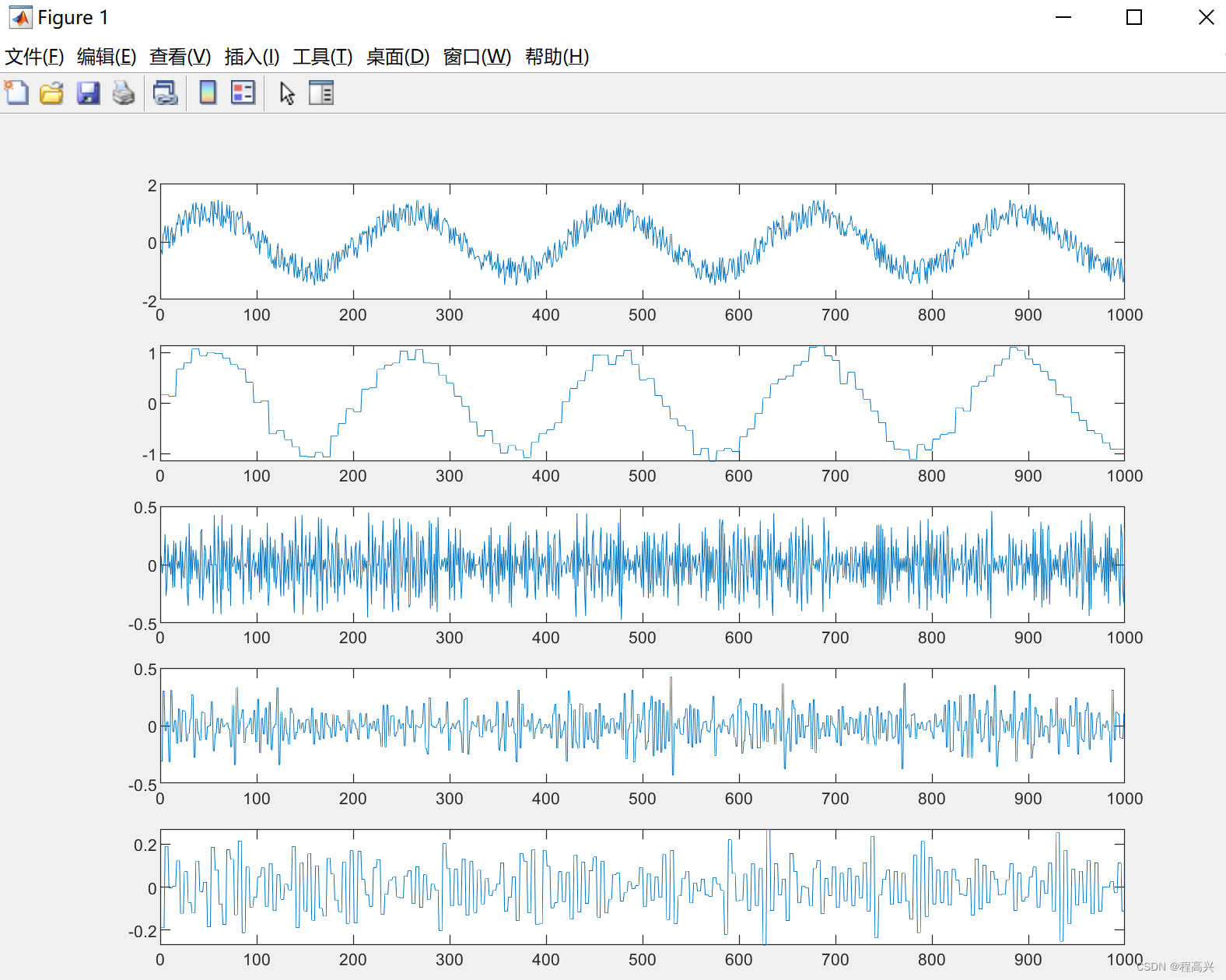
MATLAB——多层小波的重构
%% 学习目标:多层小波的重构 %% 程序1 clear all; close all; load noissin.mat; xnoissin; [C,L]wavedec(x,3,db1); %小波多层分解 ywaverec(C,L,db1); %重构,必须小波类型一致 emax(abs(x-y)) %重构的误差 %% 程序2 clear all;…...

解锁高效创作艺术!AI助力文章生成与精美插图搭配完美融合
在当今这个信息爆炸的时代,高效创作文章已经成为了一种必备的技能。然而,创作一篇高质量的文章并插入精美插图,往往需要耗费大量的时间和精力。现在,随着AI技术的发展,我们迎来了一个全新的文章创作时代——利用AI高效…...

✔ ★【备战实习(面经+项目+算法)】 10.29学习
✔ ★【备战实习(面经项目算法)】 坚持完成每天必做如何找到好工作1. 科学的学习方法(专注!效率!记忆!心流!)2. 每天认真完成必做项,踏实学习技术 认真完成每天必做&…...

微服务-Ribbon负载均衡
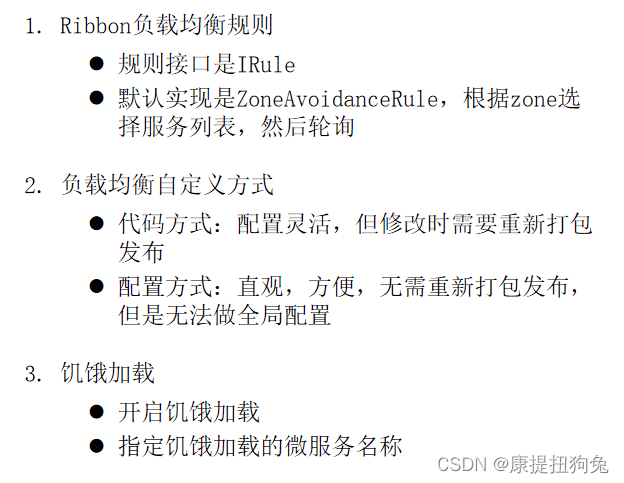
文章目录 负载均衡原理流程原理源码分析负载均衡流程 负载均衡策略饥饿加载总结 负载均衡原理 流程 原理 LoadBalanced 标记RestTemplate发起的http请求要被Ribbon进行拦截和处理 源码分析 ctrlshiftN搜索LoadBalancerInterceptor,进入。发现实现了ClientHttpRequ…...

UC3845BD1R2G一款专门针对离线和 DC-DC 转换器应用 高性能电流模式PWM控制器
UC3845BD1R2G为高性能固定频率电流模式控制器。专门针对离线和 DC-DC 转换器应用而设计,提供了外部部件极少的成本高效方案。这些集成电路具有振荡器、温度补偿参考、高增益误差放大器、电流传感比较器和高电流图腾柱输出,适用于驱动功率 MOSFET。还包括…...

vivo自研AI大模型即将问世,智能手机行业加速迈向AI时代
当前,以大模型为代表的人工智能技术已发展为新一轮科技革命和产业变革的重要驱动力量,被视作推动经济社会发展的关键增长极。 AI大模型潮起,千行百业走向百舸争流的AI创新应用期,前沿信息技术向手机、PC、车机等消费级终端加速渗…...

探索JavaScript事件流:DOM中的神奇旅程
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 引言 1. 事件流的发展流程 1.1 传统的DOM0级事件 1.2 DOM2级事件和addEventListener方法 1.3 W3C DOM3级…...

听GPT 讲Rust源代码--library/std(8)
题图来自Why is Rust programming language so popular?[1] File: rust/library/std/src/sys/sgx/abi/reloc.rs 在Rust源代码中,sgx/abi/reloc.rs文件的作用是定义了针对Intel Software Guard Extensions (SGX)的重定位相关结构和函数。 该文件中的Rela 结构定义了…...

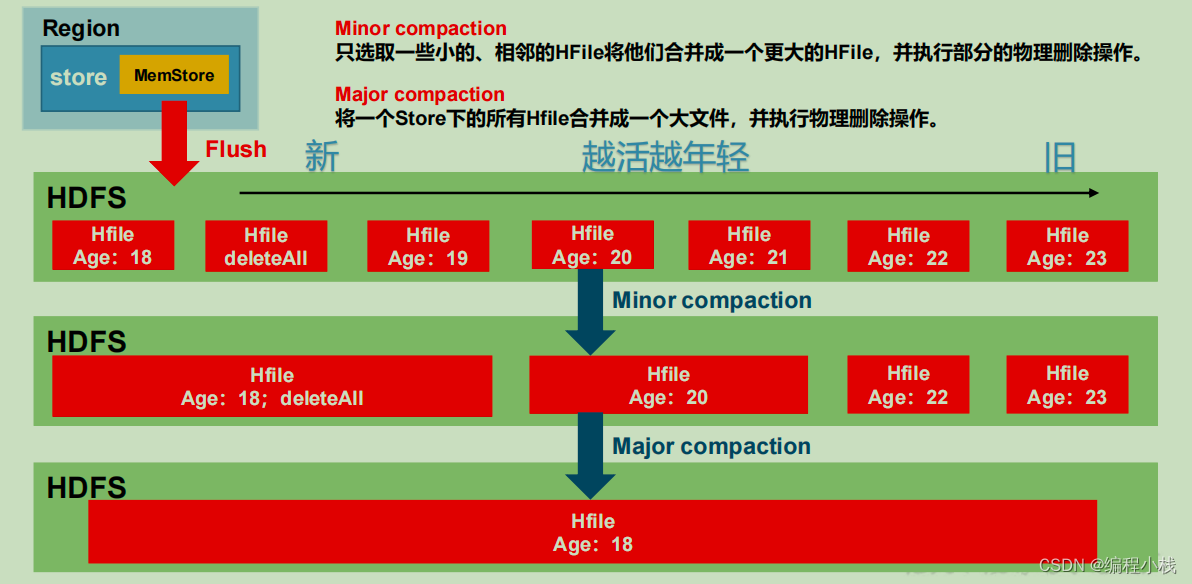
Hbase基本使用,读写原理,性能优化学习
文章目录 HBase简介HBase定义HBase数据模型**HBase** **逻辑结构****HBase** **物理存储结构****HBase** **基本架构** HBase 入门**HBase** **安装部署****HBase** 配置文件**HBase** 启动停止**HBase** **访问页面****HBase** **高可用****HBase Shell****HBase API**HBaseCo…...

添加主仓库后报错error: remote upstream already exists.
可能的原因 远程名 upstream 已经被使用: 这通常意味着你在之前已经添加了一个名为 upstream 的远程仓库。 解决方案 检查现有的远程仓库: 运行 git remote -v 来查看所有配置的远程仓库。这个命令会列出所有远程仓库的URL,你可以检查是否已…...

香港服务器如何做负载均衡?
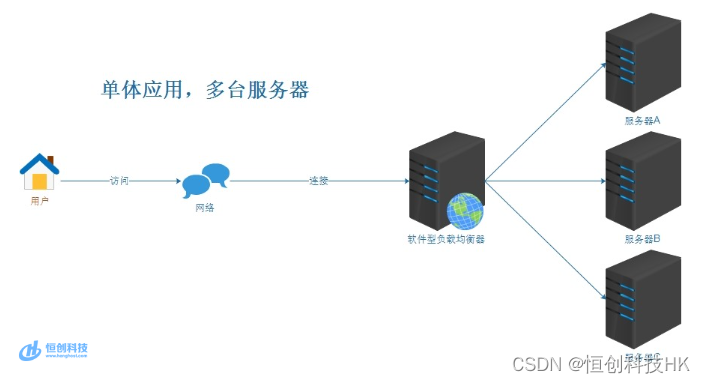
在现代互联网时代,随着网站访问量的不断增加,服务器的负载也越来越重。为了提高网站的性能和可用性,负载均衡成为了一种常见的解决方案。 什么是负载均衡? 负载均衡是一种技术解决方案,用于在多个服务器之间分配负载&#…...

前端 :用HTML , CSS ,JS 做一个秒表
1.HTML: <body><div id "content"><div id "top"><div id"time">00:00:000</div></div><div id "bottom"><div id "btn_start">开始</div><div …...

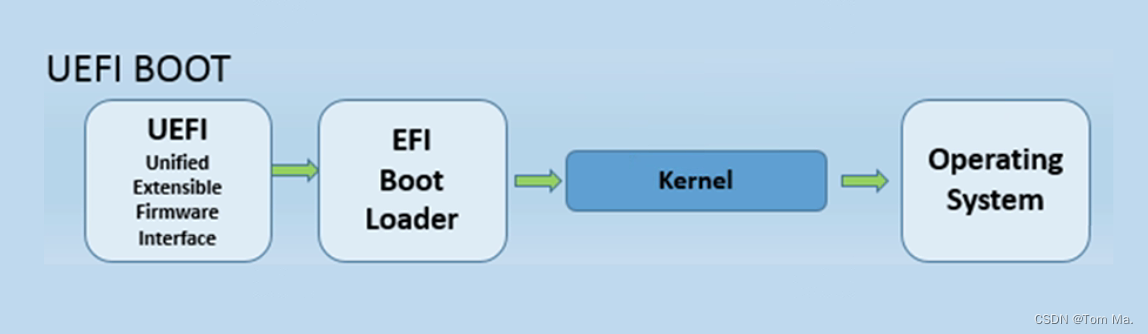
BIOS MBR UEFI GPT详解
先来看下名词 启动方式: BIOS:Basic Input Output System,中文名称"基本输入输出系统"。 UEFI:Unified Extensible Firmware Interface,中文名称"统一的可扩展固件接口"。 Legacy:…...

2023NOIP A层联测20-点餐
一家新的餐馆开业了,为了吸引更多的顾客,每样餐品都有打折的活动。特别的,餐馆内一共有𝑛样菜品,编号从 1 1 1 到 n n n,每样菜品每人最多只能点一次。对于第 i i i 种菜品,其包含两种价格&a…...

3D LUT 滤镜 shader 源码分析
最近在做滤镜相关的渲染学习,目前大部分 LUT 滤镜代码实现都是参考由 GPUImage 提供的 LookupFilter 的逻辑,整个代码实现不多。参考网上的博文也有各种解释,参考了大量博文之后终于理解了,所以自己重新整理了一份,方便…...

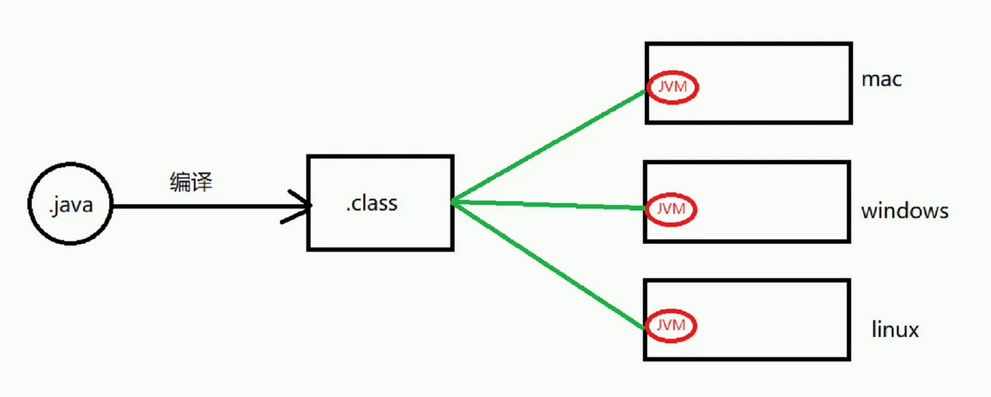
五分钟理解Java跨平台原理(适合小白)
JVM通俗的理解 Java语言的一个非常重要的特点就是与平台的无关性。而使用Java虚拟机,即JVM(Java Virtual Machine)是实现这一特点的关键。JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机…...

从初级测试工程师到测试专家,你的晋升路线是什么?
最近,我们讨论了软件测试工程的的分级,大家都贡献了自己的想法。 对于大家来说,软件测试人的分级其实也代表了我们的进阶方向,职业发展。总体来说,测试工程师未来发展有三个方向: 技术精英 行业专家 管理…...

合肥中科深谷嵌入式项目实战——人工智能与机械臂(四)
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 作者:爱吃饼干的小白鼠。Python领域优质创作者,2022年度博客新星top100入围,荣获多家平台专家称号。…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
