10.30 知识总结(标签分类、css介绍等)
一、 标签的分类
1.1 单标签
img br hr
<img />
1.2 双标签
a h p div <a></a>
1.3 按照标签属性分类
1.3.1 块儿标签
即自己独自占一行
h1-h6 p div
1.3.2 行内(内联)标签
即自身文本有多大就占多大
a span u i b s
二、 标签的嵌套
标签之间是可以互相嵌套的,标签套标签
块儿级元素是可以嵌套所有的标签的
p标签不能够嵌套块儿级元素,但是它可以嵌套行内元素
行内元素只能嵌套行内元素,不能够嵌套块儿级元素,非写了嵌套,也不报错,只不过是没有效果
"""针对于前端来说,不会轻易的报错! 如果你写的不对,只会没有对应的效果"""
三、 div标签和span标签
这两个标签它是没有任意意义的,主要用来'布局'页面
div一般用在占位置布局
span一般用在占文本布局
四、 img标签
展示图片的
https://img2.baidu.com/it/u=464791776,3312333293&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1698771600&t=9777764d1fe6560f394478126fb7563b<img src="123.png" title="你看我好看吗" width="200px" alt="">
src:
1. 内部的图片地址
2. 写外链的地址
title:
鼠标悬浮的时候显示的内容(是所有标签都要的)
width: 图片的宽度
height:图片的高度
一般情况下只写一个,等比例缩放
alt:当图片不存在的时候,显示的内容
五、 a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
● 相对URL - 指当前站点中确切的路径(href="index.htm")
● 锚URL - 指向页面中的锚(href="#top")target:
● _blank表示在新标签页中打开目标网页
● _self表示在当前标签页中打开目标网页
注:标签的两个自带重要属性
id 值: 相当于是人的身份证,一个文档中,id值不能够重复,必须唯一
class 值:是可以有多个的,一个标签可以有多个class值,一个class值也可以被多个标签拥有
<div id="d1" class='c1 c2 c3'></div>
<div id="d2" class='c2'></div>
<div id="d3" class='c3'></div>
<div id="d3" class='c1'></div>
#d1
.c1
要想使用id值,必须使用#开头
要想使用class值,必须使用 .开头
六、 列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
● disc(实心圆点,默认值)
● circle(空心圆圈)
● square(实心方块)
● none(无样式)
2.有序列表
3.标题列表
七、 表格
id name age gender salary
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000table标签
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>属性:
● border: 表格边框.
● cellpadding: 内边距
● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行
● colspan: 单元格横跨多少列(即合并单元格)
八、 form表单标签
属性说明:
● name:表单提交时的“键”,注意和id的区别
● value:表单提交时对应项的值
○ type="button", "reset", "submit"时,为按钮上显示的文本年内容
○ type="text","password","hidden"时,为输入框的初始值
○ type="checkbox", "radio", "file",为输入相关联的值
● checked:radio和checkbox默认被选中的项
● readonly:text和password设置只读
● disabled:所有input均适用select属性
属性说明:
● multiple:布尔属性,设置后为多选,否则默认单选
● disabled:禁用
● selected:默认选中该项
● value:定义提交时的选项值
8.1 验证form表单朝后端提交数据
<form action="">
action:
"""写朝后端提交的地址"""
这里你写什么地址就朝这个地址提交数据,应该填写后端的地址
1. 什么都不写:朝当前地址提交
2. 全写:http://127.0.0.1:5000/index/ 朝这个地址提交
3. 只写后缀
/index/-------->IP:PORT/index
"""form表单要想把数据提交到后端,每一个标签都要有一个name属性."""
name的属性值就是提交到后端数据的key值,用户输入的内容就是value值针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项
## 对于文件数据的提交需要满足以下两个条件:
1. 请求方式必须是post
2. 数据编码方式:
1. application/x-www-form-urlencoded
2. multipart/form-data
3. json
3. 编码方式必须是multipart/form-data才能提交问价
4. urlencoded只能够提交不是文件的数据,form-data是可以提交普通数据和文件数据
5. urlencoded形式的数据长什么样子:
username=&password=&date=&hidden=123&myfile=&city=
6. form-data编码格式的数据:
username=&password=&date=&hidden=123&myfile=&city=
boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy
文件数据
"""对于form-data提交的数据,后端还是在form里面去普通数据,而在files里面去文件数据"""
7. form表单不能够提交json数据
8. 如果想提交json格式的数据:Ajax技术、第三方的api工具postman
九、 CSS
9.1 css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
"""CSS就是对HTML标签做样式的,让不好看的变得更加的好看"""
CSS语法:
选择器 {
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
属性名4:属性值;
属性名5:属性值;
}CSS注释:
/*这是注释*/
HTML注释:
<!-- 这是注释 -->
注释符号的快捷键是:ctrl + ?CSS的几种引入方式:
行内样式:
<p style="color: red">Hello world.</p>
内部样式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: #2b99ff;
}
</style>
</head>
外部样式:
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
9.2 CSS选择器
"""如何学习CSS?"""
1. 先学习如何找到标签
2. 找到标签之后在进行属性操作选择器种类非常之多,但是,大多数都是了解的,用的最多的也就几个,对我们来说,只需要掌握这几个就可以了
基本选择器:
ID选择器
类选择器
元素选择器
通用选择器
组合选择器
后代选择器
"""
我们使用亲戚关系表示标签之间的关系
<div id="div1"> div是p的父亲,p是div 的儿子
<p class="c1"> p是a的父亲,a是p的儿子,a是div的孙子
<a href="">点我把</a>
<a href="">点我把</a>
<a href="">点我把</a>
</p>
div
<a href="">我会不会变颜色呢</a> a是p的兄弟
</div><p> p是div的兄弟
<a href="">哈哈哈哈</a>
</p>
"""
相关文章:
)
10.30 知识总结(标签分类、css介绍等)
一、 标签的分类 1.1 单标签 img br hr <img /> 1.2 双标签 a h p div <a></a> 1.3 按照标签属性分类 1.3.1 块儿标签 即自己独自占一行 h1-h6 p div 1.3.2 行内(内联)标签 即自身文本有多大就占多大 a span u i b s 二、 标签的嵌套 标签之间是可以互相…...

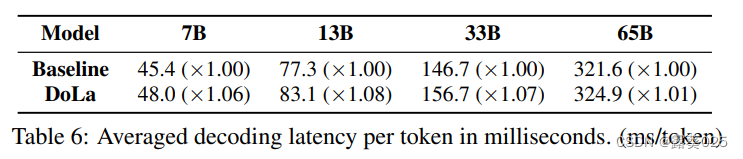
DoLa:对比层解码提高大型语言模型的事实性
DoLa:对比层解码提高大型语言模型的事实性 摘要1 引言2 方法2.1 事实知识在不同层级上演化2.2 动态早期层选择2.3 预测对比 3 实验3.1 任务3.2 实验设置3.3 多项选择3.3.1 TruthfulQA:多项选择3.3.2 FACTOR:维基、新闻 3.4 开放式文本生成3.4…...

解决由于找不到mfc140u.dll无法继续执行此代码问题的4个方法
mfc140u.dll是Microsoft Foundation Class(微软基础类库)中的一个动态链接库文件,它包含了许多用于实现Windows应用程序的基本功能。当我们在编写或运行基于MFC的程序时,如果系统中缺少这个文件,就会出现“找不到mfc14…...

MySQL高性能优化规范建议
当涉及到MySQL数据库的性能优化时,有许多方面需要考虑。以下是一些通用的MySQL性能优化规范建议: 合适的索引: 确保表中的字段使用了适当的索引。这能大幅提升检索速度。但避免过多索引,因为它会增加写操作的成本。 优化查询语句…...

pytorch 入门 (五)案例三:乳腺癌识别-VGG16实现
本文为🔗小白入门Pytorch内部限免文章 🍨 本文为🔗小白入门Pytorch中的学习记录博客🍦 参考文章:【小白入门Pytorch】乳腺癌识别🍖 原作者:K同学啊 在本案例中,我将带大家探索一下深…...

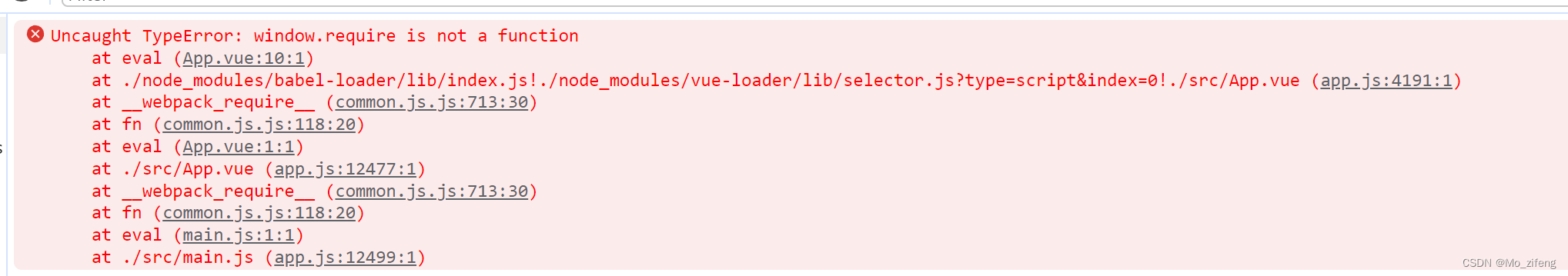
vue中electron与vue通信(fs.existsSync is not a function解决方案)
electron向vue发送消息 dist/main.js (整个文件配置在另一条博客里) win new BrowserWindow({width:1920,height:1080,webPreferences: {// 是否启用Node integrationnodeIntegration: true, // Electron 5.0.0 版本之后它将被默认false// 是否在独立 JavaScript 环境中运行…...

LSTM-Based Anomaly Detection of Process Instances Benchmark and Tweaks翻译
论文《LSTM-Based Anomaly Detection of Process Instances Benchmark and Tweaks》翻译 LSTM-Based Anomaly Detection of Process Instances Benchmark and Tweaks翻译...

文件类漏洞总结, 文件包含, 文件上传, 文件下载
文件类漏洞总结 一, 文件包含 1. 文件包含绕过 实际环境中不是都是像$_GET[file]; incude $file 这样直接把变量传入包含函数的。 在很多时候包含的变量文件不是完全可控的,比如下面这段代码指定了前缀和后缀: <?php $file S_GET[filename]; include /opt/…...

SpringBoot篇---第四篇
系列文章目录 文章目录 系列文章目录一、springboot常用的starter有哪些二、 SpringBoot 实现热部署有哪几种方式?三、如何理解 Spring Boot 配置加载顺序? 一、springboot常用的starter有哪些 spring-boot-starter-web 嵌入tomcat和web开发需要servlet…...
 -- 在不同版本SpringBoot,选用不同的Knife4j相关的jar包)
Knife4j使用教程(一) -- 在不同版本SpringBoot,选用不同的Knife4j相关的jar包
目录 1. Knife4j的项目背景 2. Knife4j的选择 2.1 选用 Spring Boot 版本在 2.4.0~3.0.0之间 2.2 选用 Spring Boot 版本在 3.0.0之上...
Octave Convolution学习笔记 (附代码)
论文地址:https://export.arxiv.org/pdf/1904.05049 代码地址:https://gitcode.com/mirrors/lxtgh/octaveconv_pytorch/overview?utm_sourcecsdn_github_accelerator 1.是什么? OctaveNet网络属于paper《Drop an Octave: Reducing Spatia…...

SpringSecurity 认证实战
一. 项目数据准备 1.1 添加依赖 <dependencies><!--spring security--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency><!--web起步依赖-…...

echarts中横向柱状图的数字在条纹上方
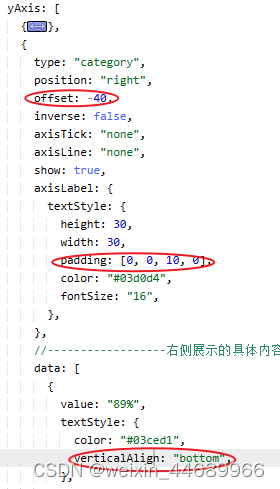
实现效果: 数字在条纹的上方 实现方法:这些数字是用新添加一个坐标轴来实现的 直接添加坐标轴数字显示是在条纹的正右边 所以需要配置一下偏移 完整代码 var option {grid: {left: "3%",right: "4%",bottom: "3%",cont…...

【仙逆】尸阴宗始祖现身,王林修得黄泉生窍诀,阿呆惊险逃生
【侵权联系删除】【文/郑尔巴金】 深度爆料最新集,王林终于成功筑基,这一集的《仙逆》动漫真是让人热血沸腾啊!在这个阶段,王林展现出了他的决心和毅力,成功地击杀了藤厉,并采取了夺基大法,从藤…...

C++二叉树剪枝
文章目录 C二叉树剪枝题目链接题目描述解题思路代码复杂度分析 C二叉树剪枝 题目链接 LCR 047. 二叉树剪枝 - 力扣(LeetCode) 题目描述 给定一个二叉树 根节点 root ,树的每个节点的值要么是 0,要么是 1。请剪除该二叉树中所有节…...

ZooKeeper中节点的操作命令(查看、创建、删除节点)
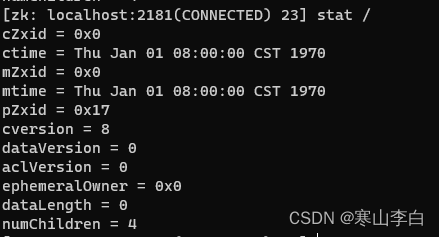
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

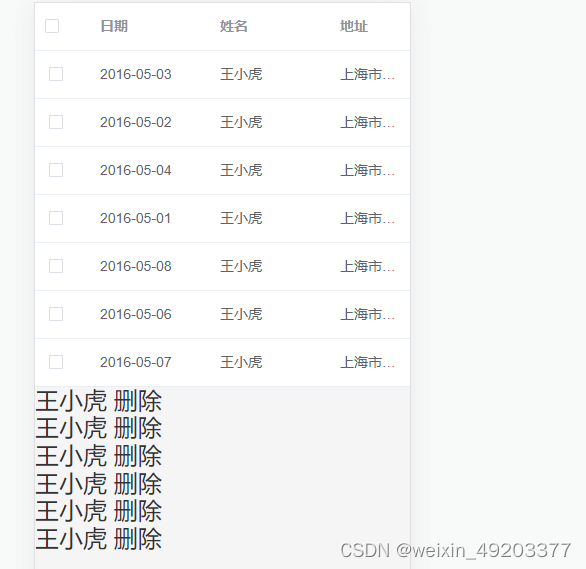
el-table多选表格 实现默认选中 删除选中列表取消勾选等联动效果
实现效果如下: 代码如下: <template><div><el-tableref"multipleTable":data"tableData"tooltip-effect"dark"style"width: 100%"selection-change"handleSelectionChange"><…...

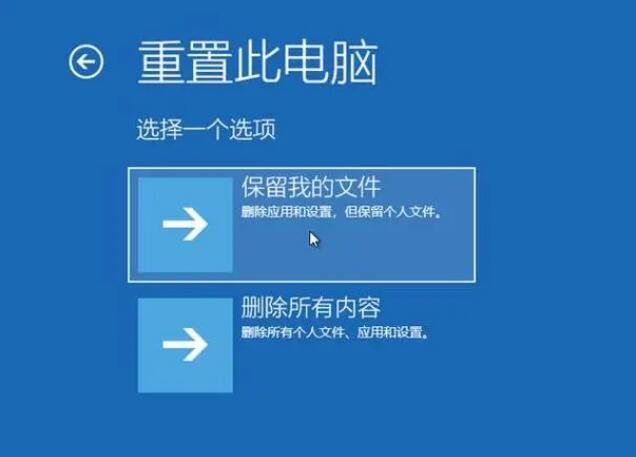
预安装win11的电脑怎么退回正版win10?
对于新购的笔记本 通常来讲预装的系统是全新安装的,是没有之前Windows10系统文件的,无法回退。 可以打开设置-----系统----恢复-----看下是否有该选项。 ------------------------------------------------------------------------------- 若是在上述…...

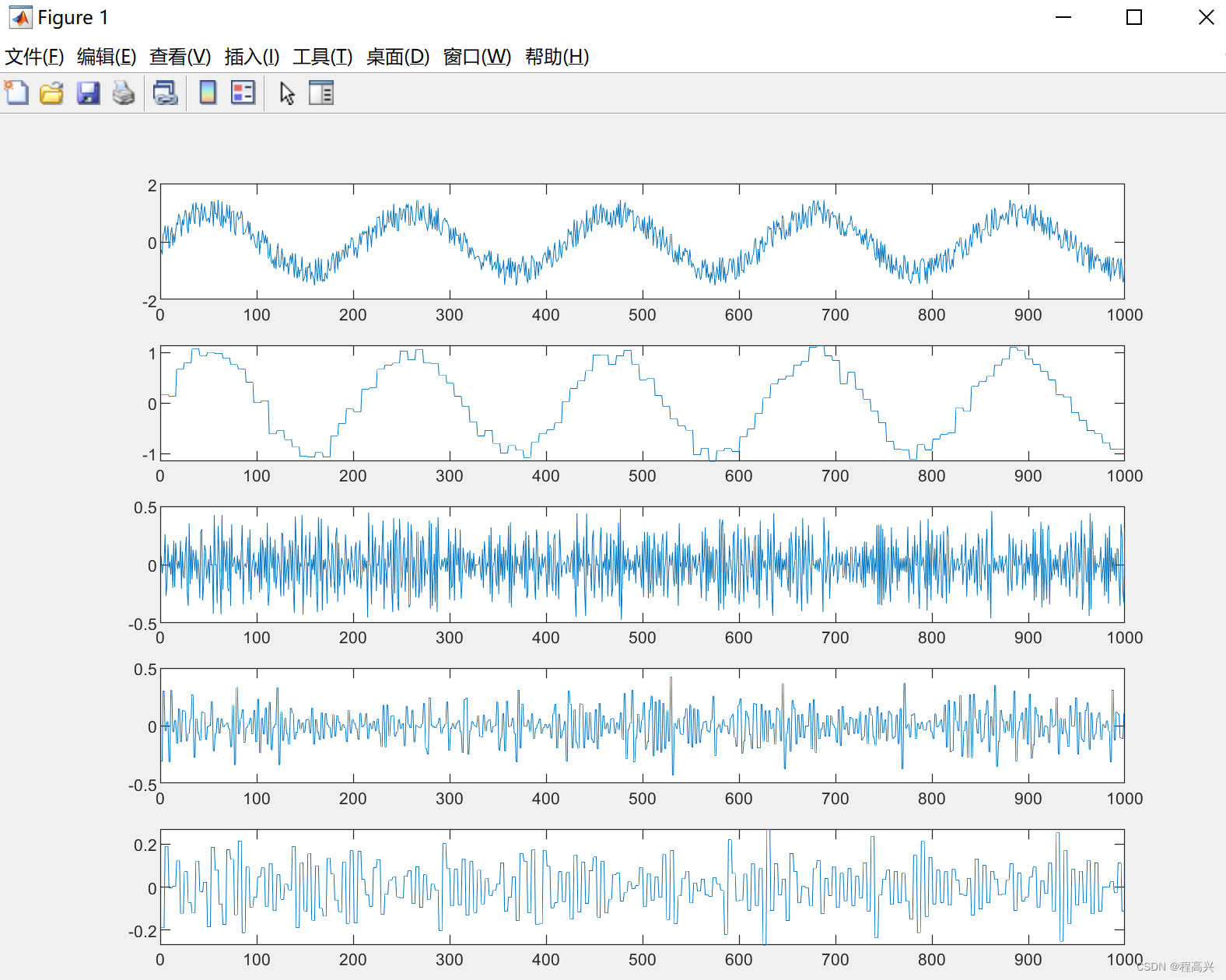
MATLAB——多层小波的重构
%% 学习目标:多层小波的重构 %% 程序1 clear all; close all; load noissin.mat; xnoissin; [C,L]wavedec(x,3,db1); %小波多层分解 ywaverec(C,L,db1); %重构,必须小波类型一致 emax(abs(x-y)) %重构的误差 %% 程序2 clear all;…...

解锁高效创作艺术!AI助力文章生成与精美插图搭配完美融合
在当今这个信息爆炸的时代,高效创作文章已经成为了一种必备的技能。然而,创作一篇高质量的文章并插入精美插图,往往需要耗费大量的时间和精力。现在,随着AI技术的发展,我们迎来了一个全新的文章创作时代——利用AI高效…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

多模态大语言模型arxiv论文略读(112)
Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文标题:Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文作者:Jea…...

Flask和Django,你怎么选?
Flask 和 Django 是 Python 两大最流行的 Web 框架,但它们的设计哲学、目标和适用场景有显著区别。以下是详细的对比: 核心区别:哲学与定位 Django: 定位: "全栈式" Web 框架。奉行"开箱即用"的理念。 哲学: "包含…...

docker 部署redis集群 配置
docker的网络模式 网桥模式每次重启容器都有可能导致容器ip地址变化,需要固定ip的自己自定义网络,这里介绍的是默认网络模式 docker创建容器 docker run --name redis6379 -p 6379:6379 -p 16379:16379 -v /etc/redis/redis6379:/etc/redis -d --r…...
