WebGPU学习(4)---使用 UniformBuffer
接下来让我们使用 UniformBuffer。UniformBuffer 是一个只读内存区域,可以在着色器上访问。
这次,我们将传递给着色器的矩阵存储在 UniformBuffer 中。演示示例
1.在顶点着色器中的 UniformBuffer
这次我们在顶点着色器里定义一个名为Uniforms的新结构体,并定义一些成员变量来将我们想要传递的矩阵存储在其中。我们准备了三个矩阵:投影矩阵projectionMatrix 、视图矩阵viewMatrix 和世界矩阵worldMatrix(或者说模型矩阵)。
struct Uniforms {projectionMatrix : mat4x4<f32>,viewMatrix : mat4x4<f32>,worldMatrix : mat4x4<f32>,
}
@binding(0) @group(0) var<uniform> uniforms : Uniforms;struct VertexOutput {@builtin(position) Position : vec4<f32>,@location(0) fragColor : vec4<f32>,
}@vertex
fn main(@location(0) position: vec4<f32>,@location(1) color: vec4<f32>
) -> VertexOutput {var output : VertexOutput;output.Position = uniforms.projectionMatrix * uniforms.viewMatrix * uniforms.worldMatrix * position;output.fragColor = color;return output;
}
2.生成UniformBuffer
下面是生成 UniformBuffer 的代码。
const uniformBufferSize = 4 /* bytes */ * 16 * 3; // 4x4 matrix * 3const uniformBuffer = g_device.createBuffer({size: uniformBufferSize,usage: GPUBufferUsage.UNIFORM | GPUBufferUsage.COPY_DST,});
usage除了GPUBufferUsage.UNIFORM的选项,还有一个GPUBufferUsage.COPY_DST选项,这个选项是用来表明将数据复制到 GPU 内存区域。
3.复制矩阵到UniformBuffer
然后将具体的矩阵数据复制到 UniformBuffer 中,这次我们使用 glMatrix 库来处理矩阵。
function getTransformationMatrix(uniformBuffer: GPUBuffer) {const projectionMatrix = glMatrix.mat4.create();glMatrix.mat4.perspective(projectionMatrix, (2 * Math.PI) / 5, 1, 1, 100.0);g_device.queue.writeBuffer(uniformBuffer,4 * 16 * 0,projectionMatrix.buffer,projectionMatrix.byteOffset,projectionMatrix.byteLength);const viewMatrix = glMatrix.mat4.create();glMatrix.mat4.translate(viewMatrix, viewMatrix, glMatrix.vec3.fromValues(0, 0, -4));g_device.queue.writeBuffer(uniformBuffer,4 * 16 * 1,viewMatrix.buffer,viewMatrix.byteOffset,viewMatrix.byteLength);const worldMatrix = glMatrix.mat4.create();const now = Date.now() / 1000;glMatrix.mat4.rotate(worldMatrix,worldMatrix,1,glMatrix.vec3.fromValues(Math.sin(now), Math.cos(now), 0));g_device.queue.writeBuffer(uniformBuffer,4 * 16 * 2,worldMatrix.buffer,worldMatrix.byteOffset,worldMatrix.byteLength);
}
设置每个矩阵后,使用g_device.queue.writeBuffer将数据复制到 GPU 上的 UniformBuffer。 注意第二个参数指定了复制目标的偏移量,它指定应放置每个矩阵数据的起始地址。
4.生成GPUBindGroup
接下来,创建一个名为 GPUBindGroup 的对象。WebGPU 在为 GPU 设置 GPU 资源(例如 UniformBuffers、纹理和采样器)时使用此对象。
前面创建的 uniformBuffer 设置为entities[0].resource.buffer。
const bindGroup = g_device.createBindGroup({layout: g_pipeline.getBindGroupLayout(0),entries: [{binding: 0, // @binding(0) in shaderresource: {buffer: uniformBuffer,},},],});
这里binding: 0对应的是顶点着色器中写的属性@binding(0)。layout:g_pipeline.getBindGroupLayout(0)中的0对应顶点着色器中写的属性@group(0)。
5.在renderPassEncoder中设置GPUBindGroup
最后,使用renderPassEncoder上的setBindGroup方法设置 GPUBindGroup。
const renderPassEncoder = commandEncoder.beginRenderPass(renderPassDescriptor);renderPassEncoder.setPipeline(pipeline);renderPassEncoder.setBindGroup(0, uniformBindGroup); // <--- 设置bindGrouprenderPassEncoder.setVertexBuffer(0, verticesBuffer);renderPassEncoder.draw(cubeVertexCount);renderPassEncoder.end();g_device.queue.submit([commandEncoder.finish()]);
setBindGroup的第一个参数0对应于顶点着色器中写入的属性@group(0)。
总结
以上,使用UniformBuffer的绘制就完成了。

虽然这个立方体看起来很奇怪。。。这是因为我们还没有在绘图时启用深度测试。下次我们将启用深度测试以确保正确绘制立方体。
相关文章:

WebGPU学习(4)---使用 UniformBuffer
接下来让我们使用 UniformBuffer。UniformBuffer 是一个只读内存区域,可以在着色器上访问。 这次,我们将传递给着色器的矩阵存储在 UniformBuffer 中。演示示例 1.在顶点着色器中的 UniformBuffer 这次我们在顶点着色器里定义一个名为Uniforms的新结构体…...

Http客户端Feign-远程调用
Feign的使用步骤 引入依赖添加EnableFeignClients注解编写FeignClient接口使用FeignClient中定义的方法代替RestTemplate Feign的日志配置 1.方式一是配置文件,feign.client.config.xxx.loggerLevel 如果xxx是default则代表全局如果xxx是服务名称,例如userservi…...

RK3568镜像的拆包和打包
文章目录 前言一、window上分包和打包分包打包二、Linux上分包和打包分包打包总结前言 本文记录在win10上利用瑞芯微提供的工具进行分包和打包,同样也有Linux教程 提示:以下是本篇文章正文内容,下面案例可供参考 一、window上分包和打包 分包 window下一般直接利用工具即…...

《设计模式》适配器模式
《设计模式》适配器模式 适配器(Adapter)是一种结构型设计模式,它允许我们将一个类的接口转换成另一个类的接口,从而使得原本由于接口不兼容而无法合作的类能够一起工作。适配器模式通常用于以下情况: 在已有的类中添…...

linux 随笔 5-服务管理
0. 装到虚拟机与物理机,感觉各有各的不方便 Linux下systemctl命令和service、chkconfig命令的区别 1. service 根据/etc/init.d目录下的配置,做服务相关的: 启动停止重新启动关闭系统服务 2. chkconfig 用于维护 /etc/rc[0-6].d 的命令…...

【java基础】枚举类(enum)
文章目录基本介绍快速使用字段、方法、构造器枚举类方法toString方法valueOf方法values方法ordinal方法基本介绍 在java中有一种特殊的类型就是枚举类,对于一个有限的有固定值的集合,我们就可以考虑使用枚举类来进行表示,例如服装的大小为 小…...

Linux2
(1)root用户的主目录: (3)查看 (4)远程登陆系统:CentOS7上使用ifconfig查看IP,使用putty远程登陆 (5)查询目前用户登录情况:who命令…...

C语言基础应用(二)数据的转换与输入输出
学习了C语言的基本数据类型后,我们可能会想这些数据如何进行运算,是否可以让不同类型的数据直接进行运算呢? 一、数据类型转换 1.1 int类型与float类型之间的转换 int i 5; // j值为2.000000 因为左右操作数均为整型float j i/2; // …...

C# 用NPOI读取EXCEL
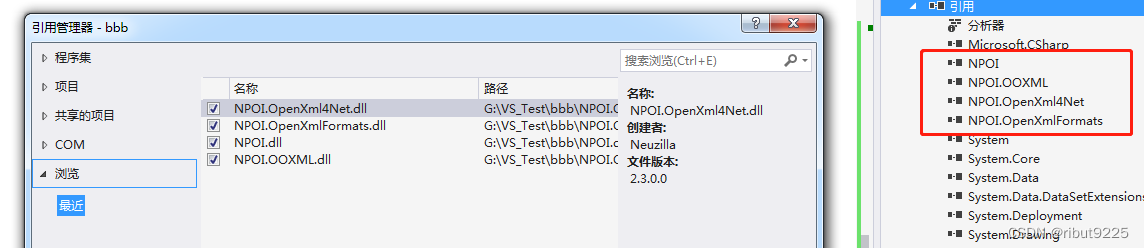
1. 复制DLL文件 ICSharpCode.SharpZipLib.dll NPOI.dll NPOI.OOXML.dll NPOI.OpenXml4Net.dll NPOI.OpenXmlFormats.dll 2. 在工程中添加引用 3. using System.IO; using NPOI.HSSF.UserModel; using NPOI.XSSF.UserModel; using NPOI.SS.UserModel; using NPOI.OpenXml4Ne…...

《高性能MySQL》——MySQL基准测试(笔记)
文章目录二、MySQL基准测试2.1 为什么需要基准测试2.2 基准测试的策略2.2.1 测试何种指标2.3 基准测试方法2.3.1设计和规划基准测试2.3.2 基准测试应该运行多长时间2.3.3 获取系统性能和状态2.3.4 获得准确的测试结果2.3.5 运行基准测试并分析结果2.3.6 绘图的重要性2.4 基准测…...

微服务注册到Nacos后如何读取外网IP
背景 微服务部署后,各服务是需要相互间调用的,其中服务A在去调用服务B的时候发现无法调用成功。其中服务注册和发现中心以及配置中心使用的是Nacos。Nacos客户端在注册服务时会从机器网卡中选择其中一个IP来注册,当我们要部署的机器存在多个…...

【华为OD机试模拟题】用 C++ 实现 - 匿名信(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 货币单位换算(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 选座位(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 停车场最大距离(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 重组字符串(2023.Q1) 【华为OD机试模…...

nginx配置https域名
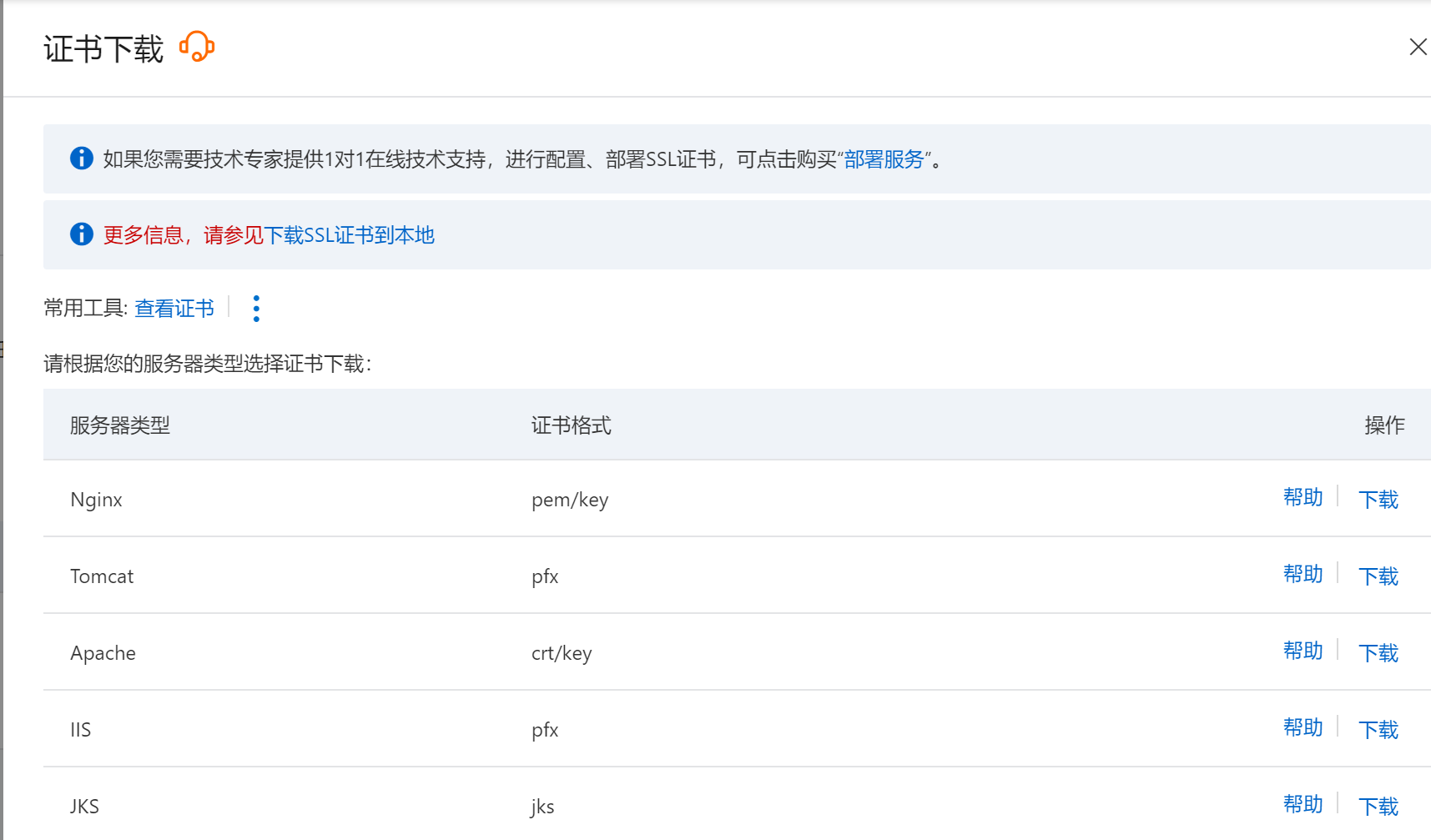
如果已安装nginx若没有配置ssl模块需要添加ssl模块。注意:默认是不会安装ssl模块的查看nginx是否有安装ssl模块./nginx -V若执行结果显示下图中的-with-http_ssl_module则说明nginx已经安装了ssl模块若没有安装则重新打包编译./configure --with-http_ssl_module编译…...

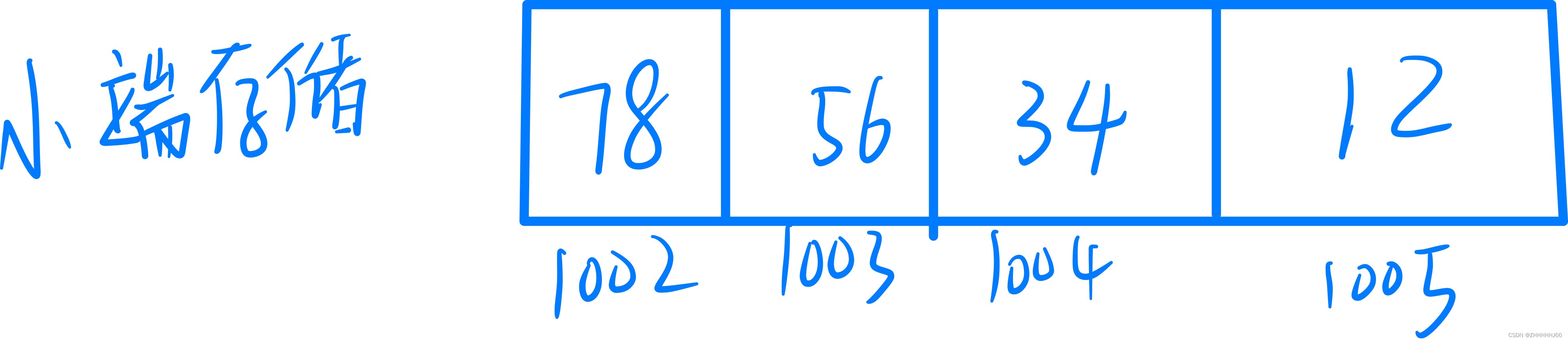
c语言tips-大端小端存储介绍和使用union判断大小端
1. 大小端介绍 大端(Big Endian)和小端(Little Endian)是两种CPU或者计算机系统存储数据的方式。 在大端系统中,数据的高位字节(MSB)存储在内存地址的低位,低位字节(LSB…...

DevOps落地与转型:提升研发效能的方法与实践
❤️作者主页:小虚竹 ❤️作者简介:大家好,我是小虚竹。Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作者🏆,阿里云专家博主dz…...

【测试】loadrunner安装
努力经营当下,直至未来明朗! 文章目录备注一、下载安装包二、安装loadrunner三、修改浏览器配置今天搬砖不努力,明天地位不稳定! 备注 电脑最好有IE浏览器,但是没有也没事儿。(注意:IE浏览器不…...

物联网的新应用--触摸物联网
摘要:本文介绍一下触摸物联网的新进展--电子皮肤的物联网应用。还以为物联网的作用领域单单是从现场采集数据或者传输命令到执行设备吗?不,物联网的应用范围远比控制一盏灯大的多。据网上报道,香港城市大学(城大&#…...

用 Python 画如此漂亮的插图 ,So easy
人生苦短,快学Python! 今天我们进行一次实战案例分享,以全球预期寿命与人均 GPD数据为例,写一篇 Python 中漂亮散点图的快速指南。除了正常的数据清洗/处理、还会进行简单的统计分析,实现数据处理-统计分析-可视化一条…...

vue-知识点总结
历史 2015年 10月27 1.0.0 Evangelion 新福音战士2016年 10月1日 2.0.0 Ghost in the Shell 攻壳机动队2019年 2月 2.62020年 9月18日 3.0.0 One Piece(海贼王)2021年 8月10日 3.2.0 .sync where 父向子传递props, 需要双向绑定的时候(子组件想更新这个值) how <one-comp…...

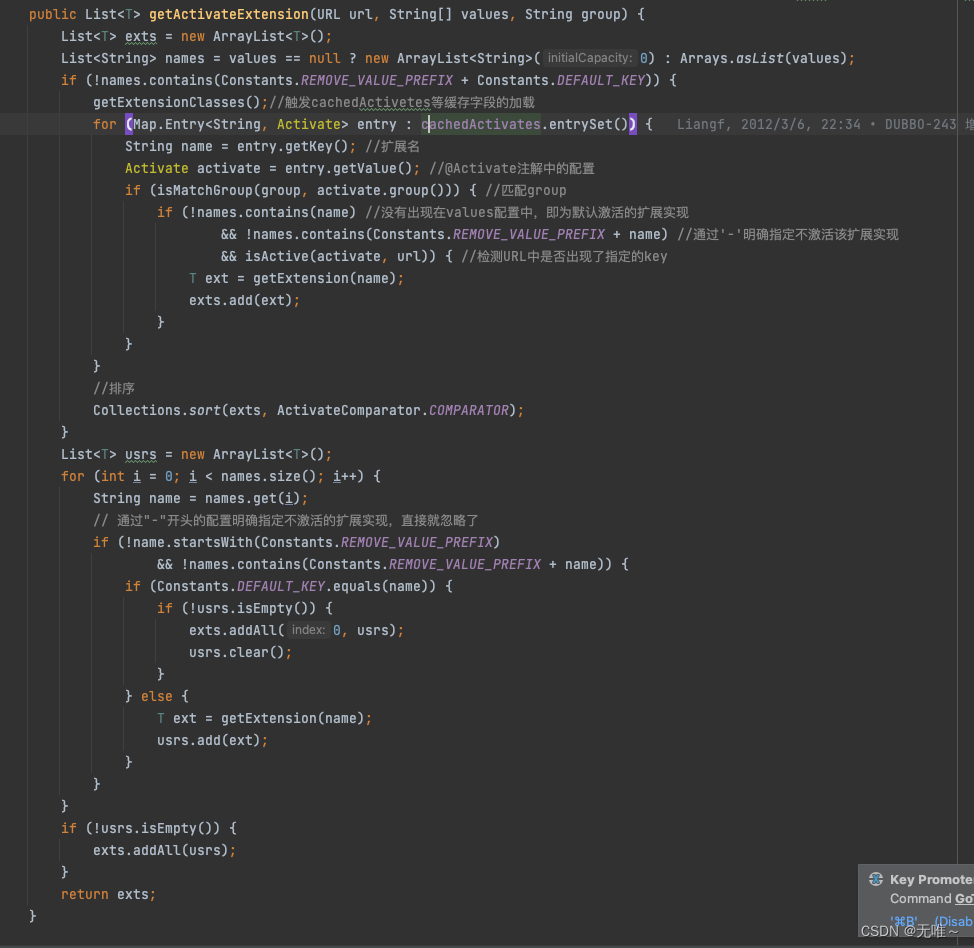
Dubbo源码解析-——SPI机制
文章目录一、什么是SPI机制二、Java原生的SPI机制2.1、javaSPI示例2.1.1、编写接口和实现类2.1.2、编写配置文件2.1.3、通过SPI机制加载实现类2.1.4、JAVA SPI 源码解析2.1.4.1、ServiceLoader#load2.1.4.2、ServiceLoader构造方法2.1.4.3、ServiceLoader#reload2.1.4.4、LazyI…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
