vue-知识点总结
历史
- 2015年 10月27 1.0.0 Evangelion 新福音战士
- 2016年 10月1日 2.0.0 Ghost in the Shell 攻壳机动队
- 2019年 2月 2.6
- 2020年 9月18日 3.0.0 One Piece(海贼王)
- 2021年 8月10日 3.2.0
.sync
where
父向子传递props, 需要双向绑定的时候(子组件想更新这个值)
how
<one-component :title.sync="xx"></one-component>相当于<one-component v-bind:title="xx"v-on:update:title="xx = $event"></one-component>子组件: this.$emit('update:title', newTitle) 更新
what
指令修饰符,vue2.3 提出, vue3.x被v-model替代

lazy trim number stop capture prevent self once native left/right/middle passive camel
MVC MVVM
- MVC(model 从数据库取数据 controller 逻辑代码 View 视图) c 把 m 展示 成 v
- MVVM
指令
- v-once: 只渲染一次
- v-slot 缩写是#
- v-pre 跳过编译
- v-cloak
组件间通信
简单的层级: 父子 孙子
1. props/$emit
2. 获取实例: $parent $children($children vue3.0移除了) $refs(vue3用ref, 同时子组件需要defineExpose暴露数据)
3. $attrs和$listener 这两个属性有点类似,一个得到的是没在props定义的属性, 一个得到的是自定义方法, 可以直接传方法, 这样子组件调用父组件的方法, 可以父子组件传值 $listeners在vue3被移除了
4. provie inject
复杂的层级
5. Vuex/pinia
6. eventBus(vue3被移除了$on $emit $once,但可以借助第三方工具来完成。Vue 官方推荐使用 mitt 或 tiny-emitter) 事件总线.利用了vue实例的$emit $on
7. 使用浏览器本地缓存,例如localStorage, 他是没有响应式的.

绑定样式
动态class对象:<div :class="{ 'is-active': true, 'red': isRed }"></div>
动态class数组:<div :class="['is-active', isRed ? 'red' : '' ]"></div>
动态style对象:<div :style="{ color: textColor, fontSize: '18px' }"></div>
动态style数组:<div :style="[{ color: textColor, fontSize: '18px' }, { fontWeight: '300' }]"></div>
响应式
整体思路是数据劫持+观察者模式
对象内部通过 defineReactive 方法,使用 Object.defineProperty 将属性进行劫持(只会劫持已经存在的属性),数组则是通过重写数组方法来实现。当页面使用对应属性时,每个属性都拥有自己的dep属性,存放他所依赖的 watcher(依赖收集),当属性变化后会通知自己对应的 watcher 去更新(派发更新)。
怎么让数据不是响应式
// 方法一:将数据定义在data之外
data () {this.list1 = { xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx }return {}}// 方法二:Object.freeze()
data () {return {list1: Object.freeze({xxxxxxxxxxxxxxxxxxxxxxxx}),}}
对象新属性无法更新视图:使用Vue.$set(obj, key, value),组件中this.$set(obj, key, value)
删除属性无法更新视图:使用Vue.$delete(obj, key),组件中this.$delete(obj, key)
参考
vue官方-sync修饰符
vue官方-迁移指南
「自我检验」熬夜总结50个Vue知识点,全都会你就是神!!!
相关文章:

vue-知识点总结
历史 2015年 10月27 1.0.0 Evangelion 新福音战士2016年 10月1日 2.0.0 Ghost in the Shell 攻壳机动队2019年 2月 2.62020年 9月18日 3.0.0 One Piece(海贼王)2021年 8月10日 3.2.0 .sync where 父向子传递props, 需要双向绑定的时候(子组件想更新这个值) how <one-comp…...

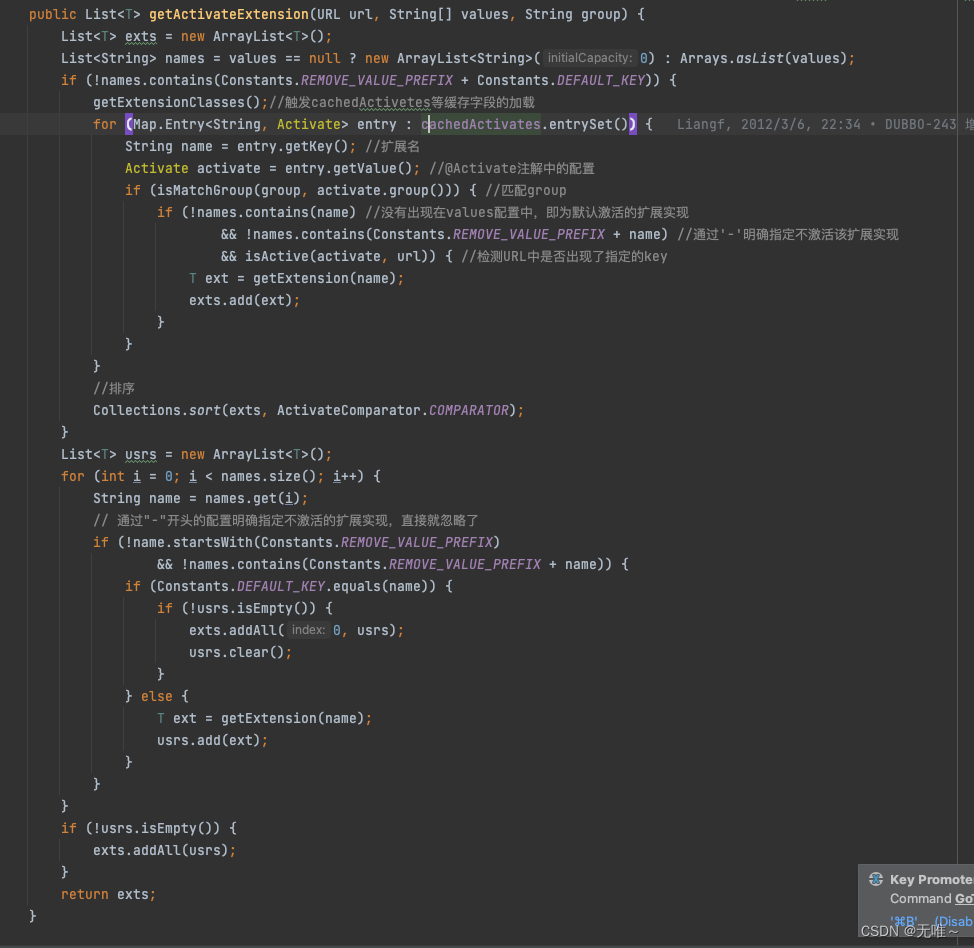
Dubbo源码解析-——SPI机制
文章目录一、什么是SPI机制二、Java原生的SPI机制2.1、javaSPI示例2.1.1、编写接口和实现类2.1.2、编写配置文件2.1.3、通过SPI机制加载实现类2.1.4、JAVA SPI 源码解析2.1.4.1、ServiceLoader#load2.1.4.2、ServiceLoader构造方法2.1.4.3、ServiceLoader#reload2.1.4.4、LazyI…...

赛后补题:CF1789C Serval and Toxel‘s Arrays
传送门:CF 题目描述: 题目较长,此处省略 输入: 3 3 2 1 2 3 1 4 2 5 1 1 1 1 1 10 10 4 6 9 12 16 20 2 10 19 7 1 3 5 4 2 17 2 18 6 11 7 1 8 17 5 5 5 5 2 2 输出: 13 1 705比赛的时候感觉已经想到了正解,但是没有想的很清楚,所以赛时没有打出来. 我认为这道题的突破口其…...

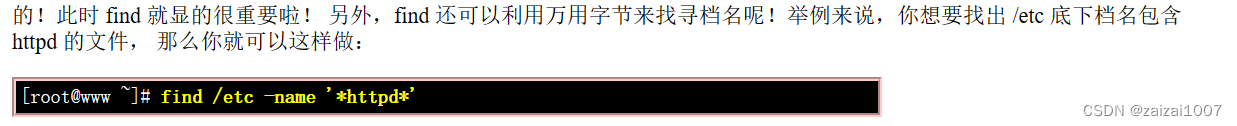
Linux学习(8.7)命令与文件的搜寻
目录 命令与文件的搜寻 which 文件档名的搜寻: whereis (寻找特定文件) locate find 以下内容转载自鸟哥的Linux私房菜 命令与文件的搜寻 which 这个命令是根据『PATH』这个环境变量所规范的路径,去搜寻『运行档』的档名~ 所以&am…...

Linux下 Makefile文件基本语法二
本文继续上一篇关于 Makefile 文件内容的介绍。上一篇文章如下: Linux下 Makefile 基本语法_凌雪舞的博客-CSDN博客 一. Makefile 上一篇文章介绍了 Makefile基本语法中的变量,模式规则,自动化变量。这里继续介绍 Makefile 的另外一些语…...

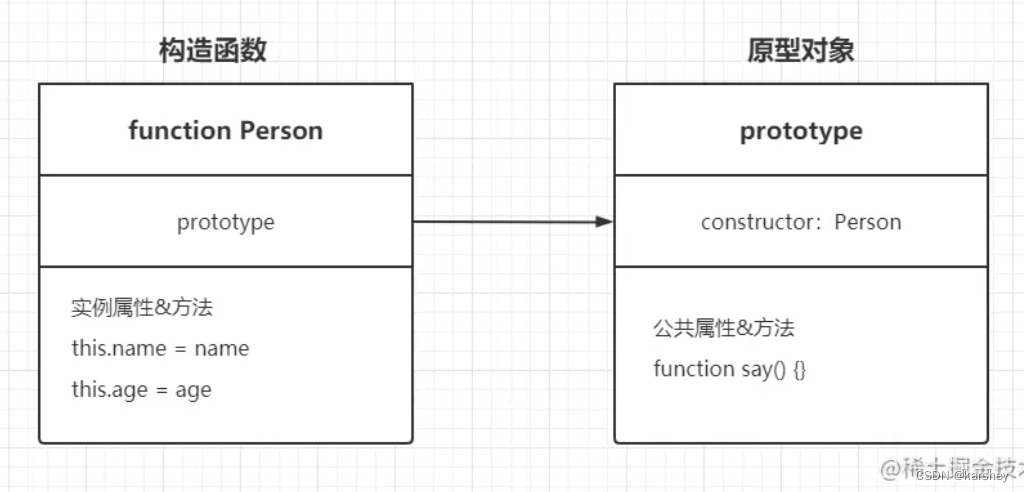
【前端】JavaScript构造函数
文章目录概念执行过程返回值原型与constructor继承方式原型链其他继承方式(还没写)参考概念 在JS中,通过new来实例化对象的函数叫构造函数。实例化对象,也就是初始化一个实例对象。构造函数一般首字母大写。 构造函数的目的&…...

STM32单片机之温湿度检测系统(DTH11、OLED、LCD1602)
LCD1602LCD1602引脚第 1 脚: VSS 为电源地 第 2 脚: VDD 接 5V 正电源 第 3 脚: VL 为液晶显示器对比度调整端,接正电源时对比度最弱,接地时对比度最高,对比度过高时会产生“鬼影”,使用时可以通过一个 10K 的电位器调整对比度。 第 4 脚&…...

vitepress 就这几步操作,博客就搭好啦?
Ⅰ、什么是vitepress 💎 vitepress 使用场景 简单的说 ,只要 会用 markdown 语法,就能构建自己的 「博客、笔记、使用文档」等系统 ; ✨ vitepress 优势 优势介绍傻瓜式操作只需要配置 菜单 和 对应的 markdown 就能实现博客、笔…...

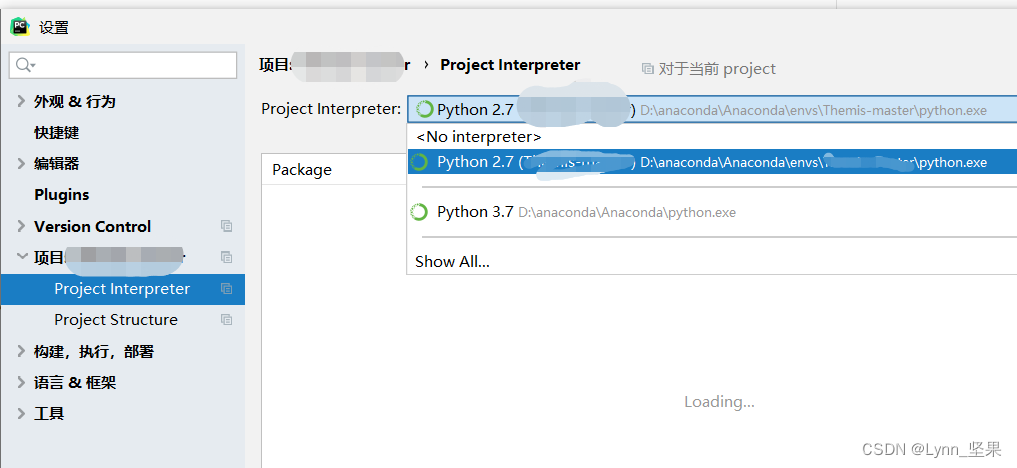
【Python工具篇】Anaconda中安装python2和python3以及在pycharm中使用
背景:已经安装好anaconda、python3、pycharm,因为项目使用的是python2语法,所以需要在anaconda中安装python2,并在pycharm中使用,下面给出步骤。 1. 打开cmd或者是Anaconda Prompt。 下面是anaconda prompt. 2. 查…...

Android 网络框架——Retrofit源码精析
众所周知,Retrofit是OkHttp的封装,APP对网络交互部分的实现基本上都是RxJavaRetrofitOkHttp架构(或协程RetrofitOkHttp),可以说,Retrofit已经广为人知。本文主要介绍Retrofit主线源码实现机制,及…...

分布式算法 - Snowflake算法
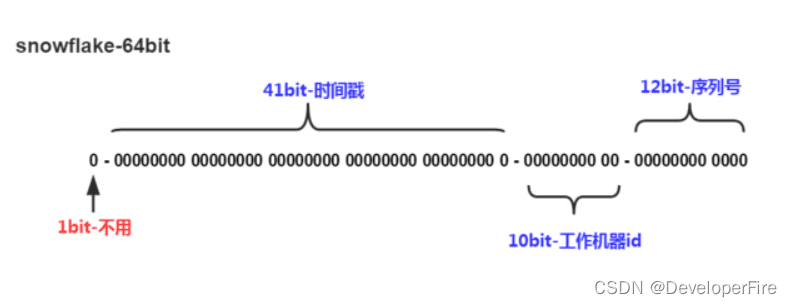
Snowflake,雪花算法是由Twitter开源的分布式ID生成算法,以划分命名空间的方式将 64-bit位分割成多个部分,每个部分代表不同的含义。这种就是将64位划分为不同的段,每段代表不同的涵义,基本就是时间戳、机器ID和序列数。…...

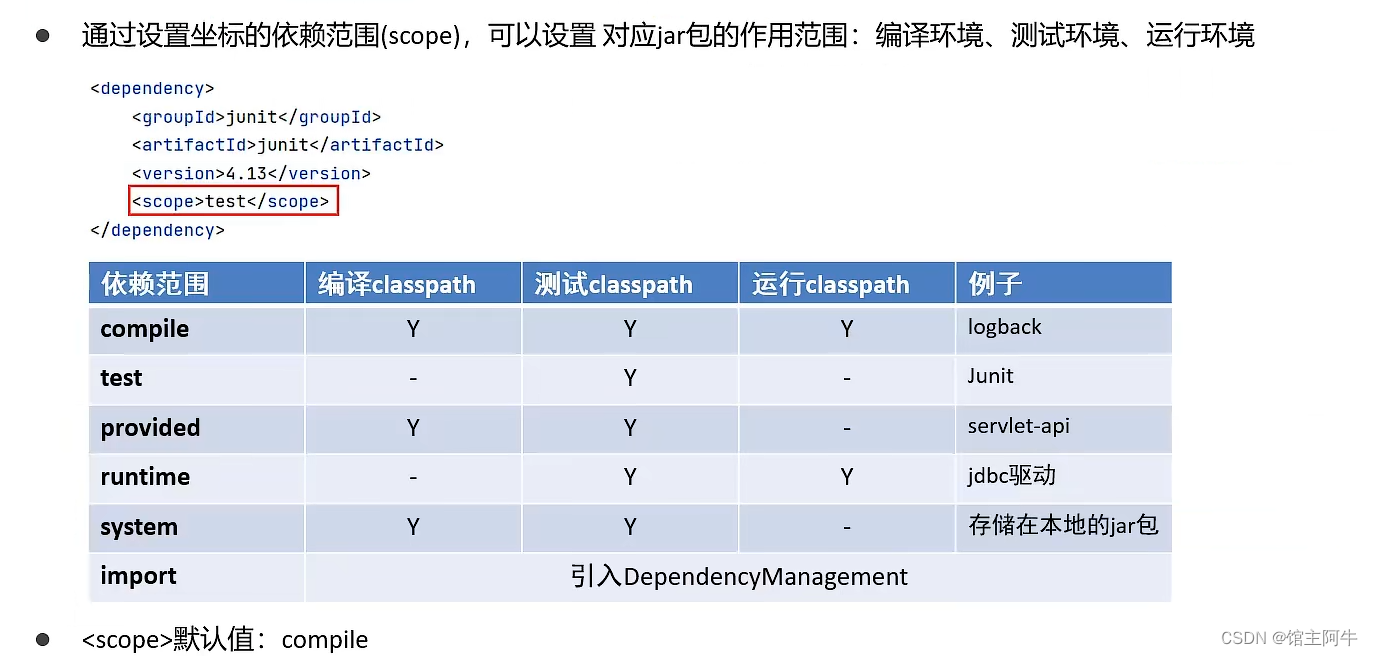
【java web篇】Maven的基本使用以及IDEA 配置Maven
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

【蓝桥集训】第七天并查集
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾或许会很慢,但是不可以停下来🐾 文章目录1.亲戚2.合并集合3.连通块中点的数量有关并查集的知识学习可以移步至—— 【算法】——并查集1.亲戚 或许你并不知道&#…...

【Playwright】扑面而来的Playwright测试框架
在当今快节奏的开发环境中,测试是软件开发的重要组成部分。 Microsoft Playwright 是一种流行的测试自动化框架,允许开发人员为 Web 应用程序编写端到端测试。 Playwright 建立在 Puppeteer 之上,这是另一个流行的测试自动化框架。在这篇博文…...

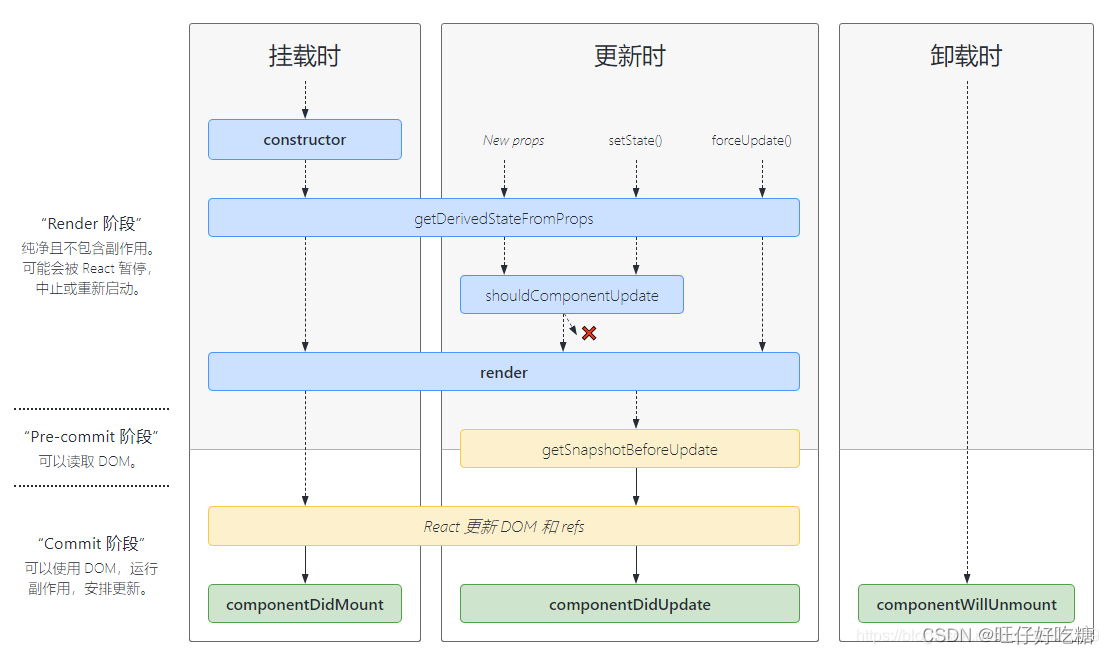
React(三) ——新、旧生命周期
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 文章目录⛳React生命周期🌋初始化阶段👣运行中阶段🏓销毁阶段🏫新生命周期的替代🚚react中性…...

IT男的一次中年破局尝试--出书
一、转战外企 接上回《人到中年——IT男择业感悟》后,自己从大央企去了某知名外企。外企虽然最近几年的日子已经没有10年前的辉煌与滋润,但相对来说,还能勉强找到工作与生活的平衡点。 划重点,35岁上下的人换工作理由…...

Python 内置函数eval()
Python 内置函数eval() eval(expression, globalsNone, localsNone) 函数用来执行一个字符串表达式,并返回表达式的值。 expression: 字符串表达式。global: 可选,globals必须是一个字典。locals: 可选,locals可以是任何映射对象。 示例 &…...

【ArcGIS Pro二次开发】系列学习笔记,持续更新,记得收藏
一、前言 这个系列是本人的一个学习笔记。 作为一个ArcGIS Pro二次开发的初学者,最困扰的就是无从入手。网上关于ArcGIS Pro二次开发的中文资料极少,官方文档对于我这样的英文苦手又太不友好。 在搜索无果后,决定自已动手,从头…...

EasyRecovery16MAC苹果版本Photo最新版数据恢复软件
无论是在工作学习中,还是在生活中,Word、Excle等办公软件都是大家很常用的。我们在使用电脑的过程中,有时会因自己的误删或电脑故障,从而导致我们所写的文档丢失了。出现这样的大家不要着急,今天小编就给大家推荐一款可…...

Go的string与strings.Builder
Go的string与strings.Builder 文章目录Go的string与strings.Builder一、strings.Builder 的优势二、string类型的值三、与string相比,Builder的优势体现在拼接方面3.1 Builder的拼接,与Builder的自动扩容3.2 手动扩容3.3 Builder 的重用四、strings.Buil…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
