Wpf 使用 Prism 实战开发Day03
一.实现左侧菜单绑定
效果图:![]()

1.首先需要在项目中创建 mvvm 的架构模式

- 创建 Models ,放置实体类。
实体类需要继承自Prism 框架的 BindableBase,目的是让实体类支持数据的动态变更!
- 例如: 系统导航菜单实体类
/ <summary>/// 系统导航菜单实体类/// </summary>
public class MenuBar:BindableBase{private string icon;/// <summary>/// 菜单图标/// </summary>public string Icon{
get { return icon; }
set { icon = value; }}private string title;/// <summary>/// 菜单名称/// </summary>public string Title{
get { return title; }
set { title = value; }}private string nameSpace;/// <summary>/// 菜单命名空间/// </summary>public string NameSpace{
get { return nameSpace; }
set { nameSpace = value; }}}- 创建View文件夹 放置前端显示页面 。例如:创建首页:MainView.xaml
- 创建ViewModel 文件夹,放置前端逻辑处理类。意思是:有前端页面同时,也要有对应的后台业务逻辑处理类。例如:MainViewModel

- 使用了Prism 框架,一些视图或类的定义都是有约定的。例如:视图统一使用xxxView 结尾。视图模形统一使用xxxViewModel 结尾。这样做的原因是:第一规范,第二,方便使用 Prism 进行动态的方式绑定上下文的时候,能自动找到对应类。
- Prism 动态上下文绑定方式,引入命名空间,把 AutoWireViewModel 设置成 True
xmlns:prism="http://prismlibrary.com/"prism:ViewModelLocator.AutoWireViewModel="True"
2.创建MainViewModel 逻辑处理类
MainViewModel 类同样也需要继承自Prism 框架的 BindableBase
- 创建左侧菜单的数据,需要使用到一个动态的属性集合 ObservableCollection 来存放菜单的数据

- 创建菜单数据
public class MainViewModel: BindableBase{public MainViewModel(){MenuBars=new ObservableCollection<MenuBar>();CreateMenuBar();}private ObservableCollection<MenuBar> menuBars;public ObservableCollection<MenuBar> MenuBars{get { return menuBars; }set { menuBars = value; RaisePropertyChanged(); }}void CreateMenuBar(){MenuBars.Add(new MenuBar() { Icon="Home",Title="首页",NameSpace="IndexView"});MenuBars.Add(new MenuBar() { Icon = "NotebookCheckOutline", Title = "待办事项", NameSpace = "ToDoView" });MenuBars.Add(new MenuBar() { Icon = "NotebookPlusOutline", Title = "忘备录", NameSpace = "MemoView" });MenuBars.Add(new MenuBar() { Icon = "Cog", Title = "设置", NameSpace = "SettingsView" });}}
- NameSpace:主要用于导航
- Icon:是Material DesignThemes UI 框架里面的图标名称
3.MainView.xaml 前端绑定数据
- 列表数据的绑定,使用ListBox 的自定义模板,也就是 ListBox.ItemTemplate,并且写法是固定的
<!--列表-->
<ListBox><ListBox.ItemTemplate><DataTemplate><!--在这里添加内容数据--></DataTemplate></ListBox.ItemTemplate>
</ListBox>- 例如:结合上面创建MainViewModel 类,给MainView.xaml 渲染数据
<!--列表-->
<ListBox ItemsSource="{Binding MenuBars}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><materialDesign:PackIcon Kind="{Binding Icon}" Margin="15,0" /><TextBlock Text="{Binding Title}" Margin="10,0"/></StackPanel></DataTemplate></ListBox.ItemTemplate>
</ListBox>- MainView.xaml 添加动态绑定 上下文
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"注意:项目中的MainWindow.xaml 已经改成了MainView.xaml,并且把启动页设置成 MainView了
- 最终项目结构

4.左侧菜单样式调整
- 在App.xaml 资源文件中,更改默认的主题颜色

- 更改左侧列表选择的样式
重写自定义样式
- 在App.xaml 文件中 资源字典 ResourceDictionary 节点中,设置Style 属性来进行样式重写
Style 使用方式
- TargetType :设置作用的目标类型
- Setter :设计器,里面有2个常用属性,分别是Property 和Value。用来改变设置作用的目标类型一些属性的值
- key: 通过指定的key 来使用重写的样式
例如:设置ListBoxItem 属性中的最小行高为40
<Style TargetType="ListBoxItem"><Setter Property="MinHeight" Value="40"/>
</Style>3. Property 中有一个特别的属性:Template。用于改变控件的外观样式。并且也有固定的写法
<Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ListBoxItem}"></ControlTemplate></Setter.Value>
</Setter>TargetType 有2种写法
- 一种是直接用Style 设置一些属性,可以这样写 TargetType="ListBoxItem"
- 另外一种写法是,当需要使用到自定义模板,也就是要改变控件的外观样式时,Property 设置的值为 Template,里面TargetType 写法就变成这样 TargetType="{x:Type ListBoxItem}"
- 使用自定义的模板时,需要使用到一个属性 ContentPresenter,把原有模板的属性原封不动的投放到自定义模板。
4. 触发器,它按条件应用属性值或执行操作
如果使用Template 自定义控件样式后,需要搭配触发器进行使用。
例如:
<ControlTemplate TargetType="{x:Type ListBoxItem}"><Grid><!--内容最左侧的样式--><Border x:Name="borderHeader"/><!--内容选中的样式--><Border x:Name="border"/><!--内容呈现,使用自定义模板时,不加该属性,原先的内容无法呈现--><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Grid><!--触发器--><ControlTemplate.Triggers><!--如果是选中状态--><Trigger Property="IsSelected" Value="True"><!--第一个Border 设置边框样式--><Setter Property="BorderThickness" TargetName="borderHeader" Value="4,0,0,0"/><!--第一个Border 设置边框颜色,value 动态绑定主要是为了适应主题颜色更改时,边框也着变--><Setter Property="BorderBrush" TargetName="borderHeader" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger><!--鼠标悬停触发器,如果鼠标悬停时--><Trigger Property="IsMouseOver" Value="True"><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger></ControlTemplate.Triggers> </ControlTemplate>
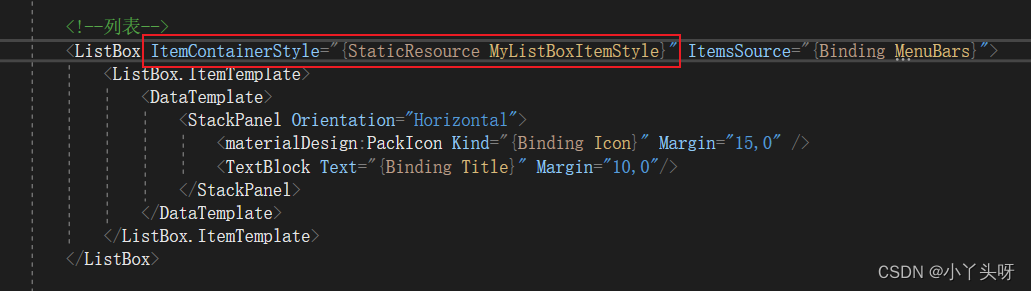
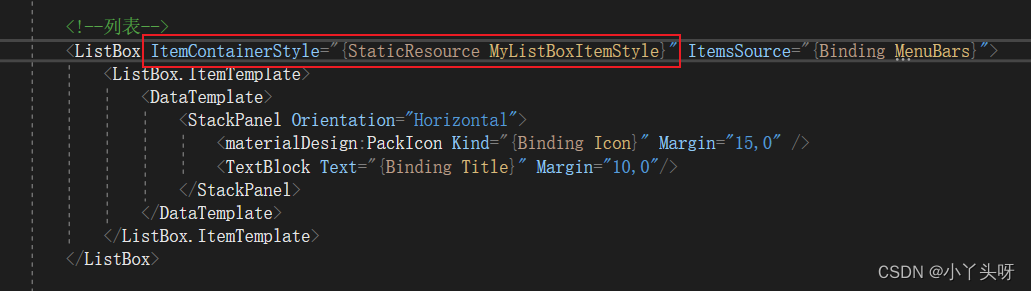
5. 样式写完后,需要在MainView.xmal 的ListBox中使用这个样式资源文件,通过指定Key 来使用。

二.源码
1.MainView.xaml
<Window x:Class="MyToDo.Views.MainView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:MyToDo"xmlns:prism="http://prismlibrary.com/"prism:ViewModelLocator.AutoWireViewModel="True"WindowStyle="None" WindowStartupLocation="CenterScreen" AllowsTransparency="True"Style="{StaticResource MaterialDesignWindow}"TextElement.Foreground="{DynamicResource MaterialDesignBody}"Background="{DynamicResource MaterialDesignPaper}"TextElement.FontWeight="Medium"TextElement.FontSize="14"FontFamily="{materialDesign:MaterialDesignFont}"mc:Ignorable="d"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"Title="MainWindow" Height="768" Width="1280"><materialDesign:DialogHost DialogTheme="Inherit"Identifier="RootDialog"SnackbarMessageQueue="{Binding ElementName=MainSnackbar, Path=MessageQueue}"><materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}"><!--左边菜单--><materialDesign:DrawerHost.LeftDrawerContent><DockPanel MinWidth="220" ><!--头像--><StackPanel DockPanel.Dock="Top" Margin="0,20"><Image Source="/Images/user.jpg" Width="50" Height="50"><Image.Clip><EllipseGeometry Center="25,25" RadiusX="25" RadiusY="25" /></Image.Clip></Image><TextBlock Text="WPF gg" Margin="0,10" HorizontalAlignment="Center" /></StackPanel><!--列表--><ListBox ItemContainerStyle="{StaticResource MyListBoxItemStyle}" ItemsSource="{Binding MenuBars}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal" Background="Transparent"><materialDesign:PackIcon Kind="{Binding Icon}" Margin="15,0" /><TextBlock Text="{Binding Title}" Margin="10,0"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></DockPanel></materialDesign:DrawerHost.LeftDrawerContent><DockPanel ><!--导航条色块--><materialDesign:ColorZone Padding="16" x:Name="ColorZone"materialDesign:ElevationAssist.Elevation="Dp4"DockPanel.Dock="Top"Mode="PrimaryMid"><DockPanel LastChildFill="False"><!--上左边内容--><StackPanel Orientation="Horizontal"><ToggleButton x:Name="MenuToggleButton"AutomationProperties.Name="HamburgerToggleButton"IsChecked="False"Style="{StaticResource MaterialDesignHamburgerToggleButton}" /><Button Margin="24,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MovePrevCommand}"Content="{materialDesign:PackIcon Kind=ArrowLeft,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Previous Item" /><Button Margin="16,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MoveNextCommand}"Content="{materialDesign:PackIcon Kind=ArrowRight,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Next Item" /><TextBlock Margin="16,0,0,0"HorizontalAlignment="Center"VerticalAlignment="Center"AutomationProperties.Name="Material Design In XAML Toolkit"FontSize="22"Text="笔记本" /></StackPanel><!--上右边图标--><StackPanel DockPanel.Dock="Right" Orientation="Horizontal"><Image Source="/Images/user.jpg" Width="25" Height="25"><Image.Clip><EllipseGeometry Center="12.5,12.5" RadiusX="12.5" RadiusY="12.5" /></Image.Clip></Image><Button x:Name="btnMin" Style="{StaticResource MaterialDesignFlatMidBgButton}"><materialDesign:PackIcon Kind="MoveResizeVariant" /></Button><Button x:Name="btnMax" Style="{StaticResource MaterialDesignFlatMidBgButton}"><materialDesign:PackIcon Kind="CardMultipleOutline" /></Button><Button x:Name="btnClose" Style="{StaticResource MaterialDesignFlatMidBgButton}" Cursor="Hand"><materialDesign:PackIcon Kind="WindowClose" /></Button></StackPanel></DockPanel></materialDesign:ColorZone></DockPanel></materialDesign:DrawerHost></materialDesign:DialogHost>
</Window>
2.MainViewModel
namespace MyToDo.ViewModels
{public class MainViewModel: BindableBase{public MainViewModel(){MenuBars=new ObservableCollection<MenuBar>();CreateMenuBar();}private ObservableCollection<MenuBar> menuBars;public ObservableCollection<MenuBar> MenuBars{get { return menuBars; }set { menuBars = value; RaisePropertyChanged(); }}void CreateMenuBar(){MenuBars.Add(new MenuBar() { Icon="Home",Title="首页",NameSpace="IndexView"});MenuBars.Add(new MenuBar() { Icon = "NotebookCheckOutline", Title = "待办事项", NameSpace = "ToDoView" });MenuBars.Add(new MenuBar() { Icon = "NotebookPlusOutline", Title = "忘备录", NameSpace = "MemoView" });MenuBars.Add(new MenuBar() { Icon = "Cog", Title = "设置", NameSpace = "SettingsView" });}}
}
3.App.xaml
<prism:PrismApplication x:Class="MyToDo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:MyToDo"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"xmlns:prism="http://prismlibrary.com/"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Dark" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /></ResourceDictionary.MergedDictionaries><Style x:Key="MyListBoxItemStyle" TargetType="ListBoxItem"><Setter Property="MinHeight" Value="40"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ListBoxItem}"><Grid><!--内容最左侧的样式--><Border x:Name="borderHeader"/><!--内容选中的样式--><Border x:Name="border"/><!--内容呈现,使用自定义模板时,不加该属性,原先的内容无法呈现--><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Grid><!--触发器--><ControlTemplate.Triggers><!--如果是选中状态--><Trigger Property="IsSelected" Value="True"><!--第一个Border 设置边框样式--><Setter Property="BorderThickness" TargetName="borderHeader" Value="4,0,0,0"/><!--第一个Border 设置边框颜色,value 动态绑定主要是为了适应主题颜色更改时,边框也着变--><Setter Property="BorderBrush" TargetName="borderHeader" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger><!--鼠标悬停触发器,如果鼠标悬停时--><Trigger Property="IsMouseOver" Value="True"><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></ResourceDictionary></Application.Resources>
</prism:PrismApplication>
相关文章:

Wpf 使用 Prism 实战开发Day03
一.实现左侧菜单绑定 效果图: 1.首先需要在项目中创建 mvvm 的架构模式 创建 Models ,放置实体类。 实体类需要继承自Prism 框架的 BindableBase,目的是让实体类支持数据的动态变更! 例如: 系统导航菜单实体类 / <summary>/// 系统导航菜单实体类…...

JavaEE-cookie和session
本部分内容包括 cookie基本概念,sendcookies和getcookies代码; session基本概念,session实现登陆界面; 上述过程中涉及的代码如下: 1 import javax.servlet.ServletException; import javax.servlet.annotation.WebSe…...

Java设计模式之命令模式
目录 定义 结构 案例 优点 缺点 使用场景 JDK源码解析 Thread中start与run方法的区别 定义 将一个请求封装为一个对象,使发出请求的责任和执行请求的责任分割开。这样两者之间通过命令对象进行沟通,这样方便将命令对象进行存储、传递、调用、增…...

记录一段帮朋友写的代码,使用牛顿-拉夫逊方法解方程
要求 已知公式: t G A B F r B r 2 2 F A 2 B G A F ln ( r − A ) C o n s t t\frac{GAB}{F}r\frac{Br^2}{2F}\frac{A^2BGA}{F}\ln (r-A)Const tFGABr2FBr2FA2BGAln(r−A)Const 其中 t 的值为0-1000,每间隔25取一次值A2.12941E-10B0.…...

滑动窗口限流算法实现一
固定算法 原理:固定算法是将时间线分隔成固定大小的时间窗口,每个窗口都会有个计数器,用来记录窗口时间范围内的请求总数,如果窗口的请求总数达到最大限定值,会认定流量超限。比如将窗口大小设为1分钟,每分…...

简单明了!网关Gateway路由配置filters实现路径重写及对应正则表达式的解析
问题背景: 前端需要发送一个这样的请求,但出现404 首先解析请求的变化: http://www.51xuecheng.cn/api/checkcode/pic 1.请求先打在nginx,www.51xuecheng.cn/api/checkcode/pic部分匹配到了之后会转发给网关进行处理变成localho…...

EMQX内置Web管理控制台-Dashboard
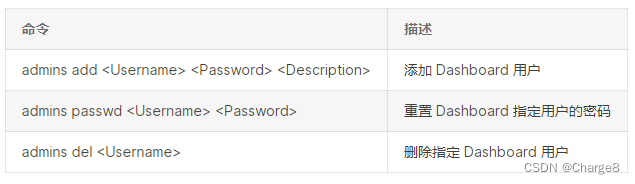
一、Dashboard概述 EMQX Dashboard官网文档:https://docs.emqx.com/zh/enterprise/v5.1/dashboard/introduction.html 1、简介 EMQX 为用户提供了一个功能强大的内置管理控制台,即 EMQX Dashboard。通过这个控制台的 Web 界面,用户可以轻松监…...

计算机网络重点概念整理-第四章 网络层【期末复习|考研复习】
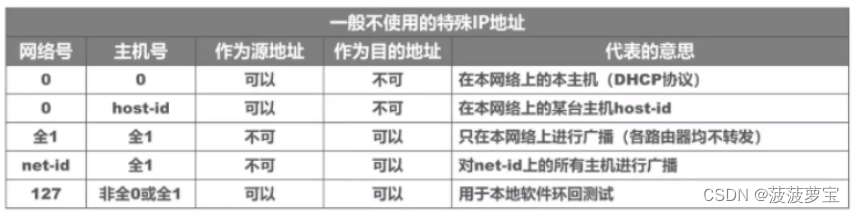
计算机网络复习系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 前言四、网络层4.1 网络层功能4.1.1 电路交换、报文交换与分组交换4.1…...

数组转树形数据
const nodes [{ id: 3, name: 节点C, pid: 1 },{ id: 6, name: 节点F, pid: 3 },{ id: 0, name: root, pid: null },{ id: 1, name: 节点A, pid: 0 },{ id: 8, name: 节点H, pid: 4 },{ id: 4, name: 节点D, pid: 1 },{ id: 2, name: 节点B, pid: 0 },{ id: 5, name: 节点E, p…...

react动态插入样式
在开发组件过程中,偶尔需要动态的插入css,比如在在iframe中渲染组件后,iframe中是没有样式的,所以需要手动插入样式。 插入样式 通常是在useLayoutEffect中动态创建style标签 useLayoutEffect(() > {if (!ref.current) {cons…...

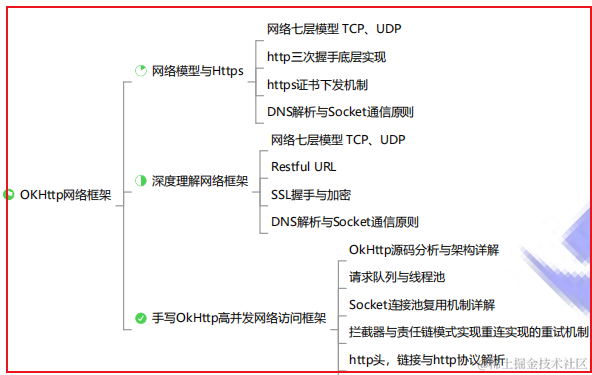
OkHttp网络框架深入理解-SSL握手与加密
OkHttp简介 由Square公司贡献的一个处理网络请求的开源项目,是目前Android使用最广泛的网络框架。从Android4.4开始HttpURLConnection的底层实现采用的是OkHttp。 特点: 支持HTTP/2并允许对同一主机的所有请求共享一个套接字通过连接池,减少了请求延迟…...

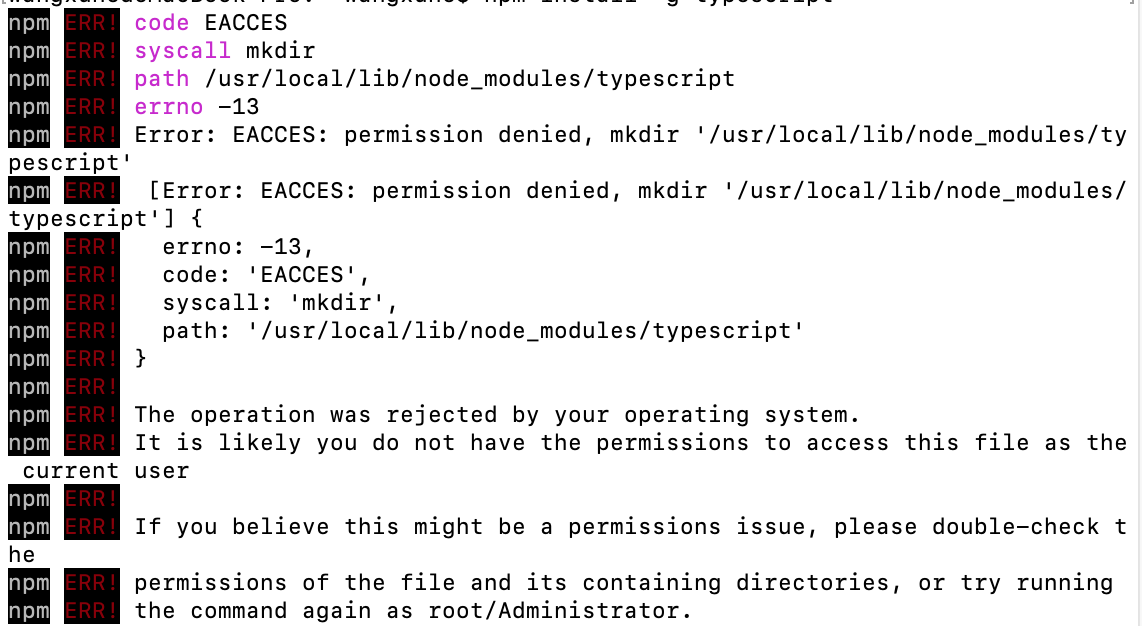
Mac 安装使用NPM及常用命令
环境: Mac 工具: NPM 可通过官网查询一些模块相关 NPM Doc 通过官网文档了解更多的关于NPM的使用 安装 NPM是Node.js的包管理工具,可用于解决 Node.js在代码部署上的问题。 新版本的Node.js已经集成了NPM, 因此可通过下载 Nod…...

利用 JSqlParser 防止 SQL 注入
高手文章《jsqlparser:实现基于SQL语法分析的SQL注入攻击检查》介绍了利用 JSqlParser 防止 SQL 注入,写得很好,只不过有两个问题,代码比较复杂,我于是作了简化,只有两个类;其次检测比较严格,连…...

10.27~10.29数电第三次实验分析与问题
实验要求 分析 寄存器 D触发器有两个输出口,一个输入口,一个时钟信号,一个复位信号 同步异步就是说复位信号在不在always里 给它加一个load就成了一位寄存器, 寄存器堆 8个8位的寄存器堆,每个寄存器都有两读一写…...

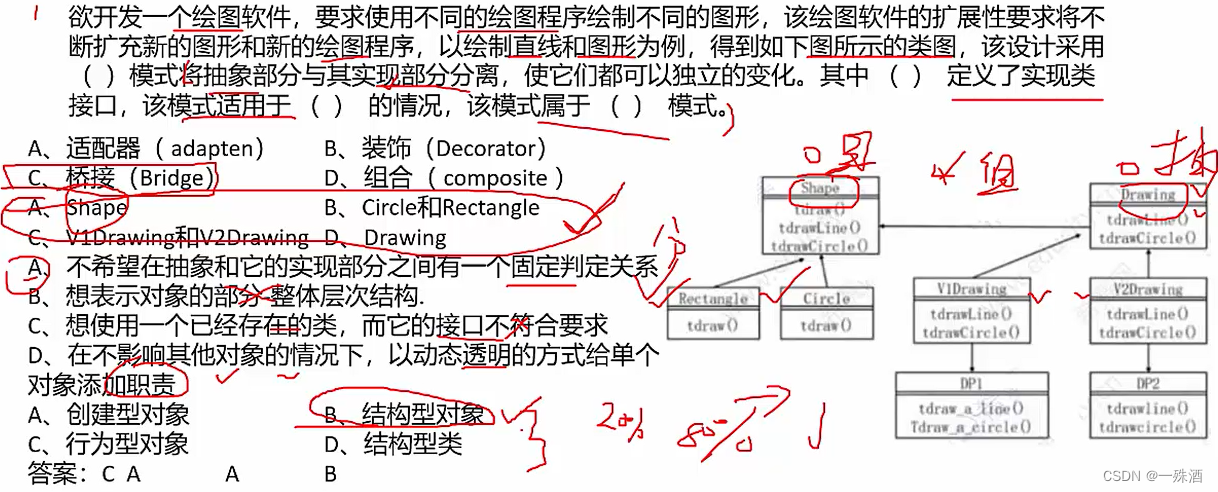
【软考】14.3 设计模式
《设计模式》 有下划线:类模式 / 对象模式无下划线:对象模式 创建型 设计模式 创建对象 构建器(Builder):类和构造分离抽象工厂(Abstract Factory):抽象接口工厂(Factor…...

Mac docker+vscode
mac 使用docker vs code 通过vscode 可以使用docker容器的环境。 可以在容器安装gdb, 直接调试代码。 创建容易时候可以指定目录和容易目录可以共享文件。...
)
LLVM学习笔记(58)
4.4. 目标机器对象 在main()函数的350行,TimeCompilations默认为1,可以通过隐藏的选项“-time-compilations”来指定它的值,它的作用是重复进行指定次数的编译,以得到更好的编译用时数据。而在这个循环中调用的compileModule()&a…...

C语言 每日一题 PTA 10.30 day8
1.高空坠球 皮球从某给定高度自由落下,触地后反弹到原高度的一半,再落下,再反弹,……,如此反复。问皮球在第n次落地时,在空中一共经过多少距离?第n次反弹的高度是多少? 输入格式 : …...

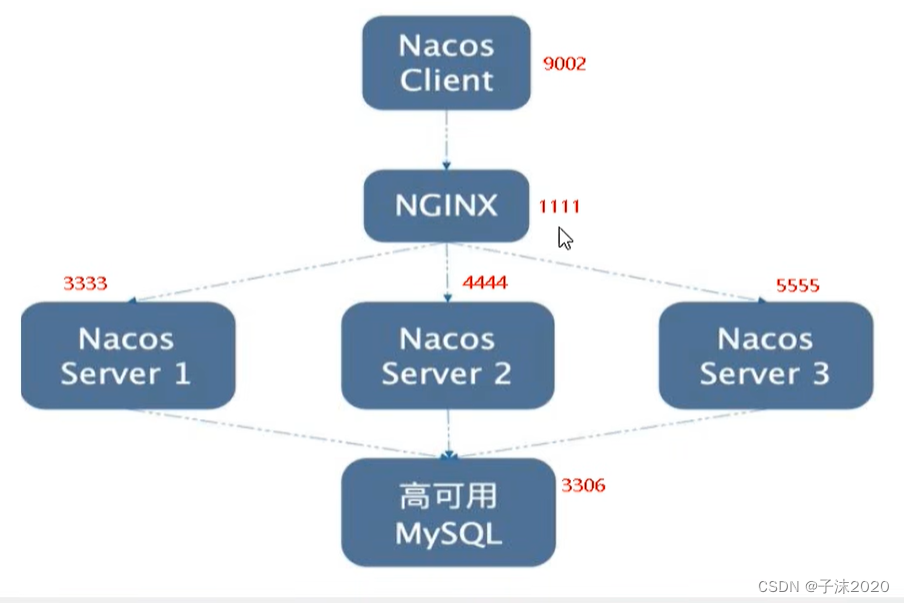
nacos在linux中的安装、集群的配置、mysql生产配置
1.下载和安装 官方下载地址:https://github.com/alibaba/nacos/releases,根据自己需要的本版去下载就行 下载的是 .tar.gz 后缀的文件是linux版本的 使用tar命令解压,完成之后是一个nacos的文件夹 和windows下的文件夹目录是一样的 要启…...

OpenAI 组建安全 AGI 新团队!应对AI“潘多拉魔盒”
夕小瑶科技说 原创 作者 | 小戏 一旦谈及未来 AI,除了天马行空的科幻畅想,不可避免的也有未来 AI 时代的末日预言。从 AI 武器化到 AI 欺骗,从邪恶 AI 到 AI 掌权,人工智能,尤其是通用人工智能的风险始终都清清楚楚的…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

