HTML5教程
HTML5读书笔记
jack
2023.10.24
来源:HTML5 Canvas | 菜鸟教程
常识:
HTML5 是下一代 HTML 标准。
HTML , HTML 4.01的上一个版本诞生于 1999 年
<!DOCTYPE html>用于声明下面代码是H5;
浏览器支持
你可以让一些较早的浏览器(不支持HTML5)支持 HTML5。
现代的浏览器都支持 HTML5
HTML5 <canvas>
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
使用 JavaScript 来绘制图像
使用 style 属性来添加边框:
Canvas 坐标:左上角是00;
可以画线段,圆,字符,渐变,图像,
HTML5 SVG
SVG 定义为可缩放矢量图形。SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失。
把 SVG 直接嵌入 HTML 页面。
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
HTML5 MathML
HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
HTML5 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
HTML5 Geolocation(地理定位)
HTML5 Geolocation API 用于获得用户的地理位置。
HTML5 Video(视频)
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
HTML5 <video> 和 <audio> 元素同样拥有方法、属性和事件。
<video> 和 <audio>元素的方法、属性和事件可以使用JavaScript进行控制.
HTML5 Audio(音频)
HTML5 提供了播放音频文件的标准。
HTML5 规定了在网页上嵌入音频元素的标准,即使用 <audio> 元素。
HTML5 新的 Input 类型
HTML5 表单元素
<datalist> : <datalist> 元素规定输入域的选项列表。
<keygen>: <keygen> 元素的作用是提供一种验证用户的可靠方法。<keygen> 元素的作用是提供一种验证用户的可靠方法。
<keygen>标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<output>
<output> 元素用于不同类型的输出,比如计算或脚本输出:
HTML5 新的表单属性
HTML5 的 <form> 和 <input>标签添加了几个新属性.
<form>新属性:
autocomplete: autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
novalidate: novalidate 是一个布尔(true 或 false)属性。
novalidate 属性是 HTML 表单元素的一个布尔属性,用于设置浏览器不对表单进行验证。
<input>新属性:
autocomplete
autofocus: autofocus 属性是一个布尔属性。
autofocus 属性规定在页面加载时,域自动地获得焦点。
form: form 属性规定输入域所属的一个或多个表单。
formaction: The formaction 属性用于描述表单提交的URL地址.
formenctype: formenctype 属性描述了表单提交到服务器的数据编码 (只对form表单中 method="post" 表单)
formmethod: formmethod 属性定义了表单提交的方式。
formnovalidate
formtarget
height 与 width
list: list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
min 与 max
multiple: multiple 属性是一个 boolean 属性.
pattern (regexp): pattern 属性描述了一个正则表达式用于验证 <input> 元素的值。
placeholder: placeholder 属性提供一种提示(hint),描述输入域所期待的值。
required: required 属性是一个 boolean 属性.
step: step 属性为输入域规定合法的数字间隔。
HTML5 语义元素
语义= 意义
语义元素 = 有意义的元素
无语义 元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<article> 标签定义独立的内容。.
<nav> 标签定义导航链接的部分。
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
<header>元素描述了文档的头部区域
<footer> 元素描述了文档的底部区域.
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
HTML5 Web 存储
HTML5 web 存储,一个比 cookie 更好的本地存储方式。
客户端存储数据的两个对象为:
localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
HTML5 Web SQL 数据库
openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
executeSql:这个方法用于执行实际的 SQL 查询。
HTML5 应用程序缓存
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
指定该页面需要进行缓存操作。
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
一旦应用被缓存,它就会保持缓存直到发生下列情况:
用户清空浏览器缓存
manifest 文件被修改(参阅下面的提示)
由程序来更新应用缓存
HTML5 Web Workers
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
HTML5 服务器发送事件(Server-Sent Events)
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
Server-Sent 事件 - 单向消息传递
Server-Sent 事件指的是网页自动获取来自服务器的更新。
EventSource 对象用于接收服务器发送事件通知:
HTML5 WebSocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
相关文章:

HTML5教程
HTML5读书笔记 jack 2023.10.24 来源:HTML5 Canvas | 菜鸟教程 常识: HTML5 是下一代 HTML 标准。 HTML , HTML 4.01的上一个版本诞生于 1999 年 <!DOCTYPE html>用于声明下面代码是H5; 浏览器支持 你可以让一些较早的浏览器(不支…...

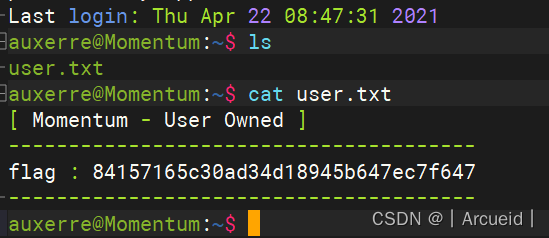
vulnhub momentum 靶机复盘
环境配置 到学校了 原来的桥接配置要改 这里记录几个点备忘 1.virtualbox 桥接 未指定 重新安装驱动VBoxNetLwf.inf 2.配置完靶机启动失败 手动安装VBoxNetLwf.inf 不要用virtualbox自带的netlwfinstall 3.配置完nmap扫不到 rw init/bin/bash 进去看看网卡配置 信息收集…...

c++和java实现策略模式的差异
一、C和java的差异 实例化方式 c的对象有两种实例化方式,一种是局部变量中直接实例化。一种是new出来的。 MyClass myclass; //第一种方式 MyClass* myclassPtrnew MyClass(); //第二种方式java的对象构建,没有第一种方式,java的对象都…...

vim
简介 vim是一款多模式的文本编辑器,vim里面还有很多子命令,来进行代码的编写操作 常用模式图 命令模式 光标移动 shif $ 光标定义到当前行的最右侧结尾 shift ^ 光标定义到当前行的最左侧开头 shift g 光标定位到文本最末尾…...

AcWing93. 递归实现组合型枚举:输出从1~n中随机选出的m个整数
题目 从 1∼ n n n 这 n n n 个整数中随机选出 m m m 个,输出所有可能的选择方案。 输入格式 两个整数 n , m , n,m, n,m, 在同一行用空格隔开。 输出格式 按照从小到大的顺序输出所有方案,每行 1 个。 首先,同一行内的数升序排列&a…...

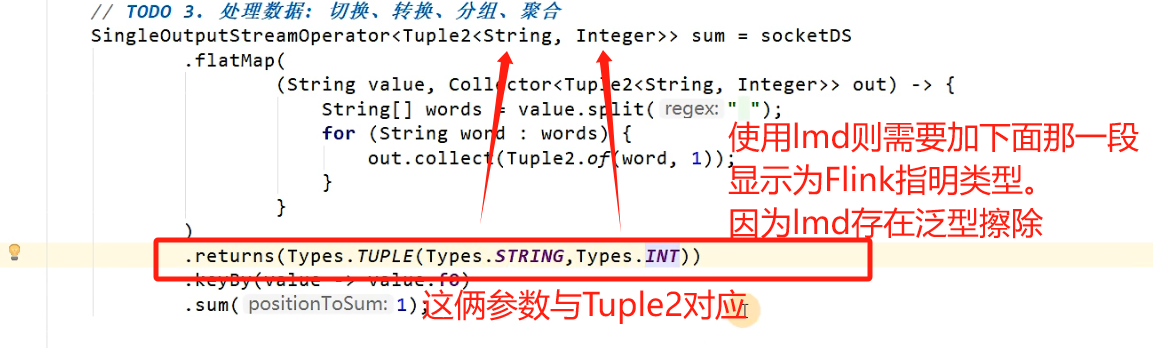
Java修仙传之Flink篇
大道三千:最近我修Flink 目前个人理解: 处理有界,无界流的工具 FLINK: FLINK定义: Flink特点 Flink分层API 流的定义 有界数据流(批处理): 有界流:数据结束了,程序也…...

网络新闻发稿为何经久不衰?
有的老板可能看不到新闻营销的直接回报,一直不乐意在此方面投入,但是却看到竞争对手一直在搞新闻营销,也就安排个PR做做新闻公关。小马识途营销顾问观察,自互联网诞生以来,新闻营销一直是网络营销工作中的一个重点。 如…...

Java SimpleDateFormat 中英文时间格式化转换
SimpleDateFormat是一个以与语言环境有关的方式来格式化和解析日期的具体类。它允许进行格式化(日期 -> 文本)、解析(文本 -> 日期)和规范化。 SimpleDateFormat使得可以选择任何用户定义的日期-时间格式的模式。但是&…...

机器学习-基本知识
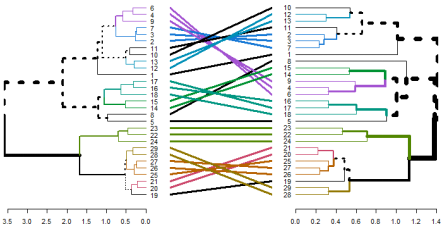
任务类型 ◼ 有监督学习(Supervised Learning) 每个训练样本x有人为标注的目标t,学习的目标是发现x到t的映射,如分类、回归。 ◼ 无监督学习(Unsupervised Learning) 学习样本没有人为标注,学习的目的是发现数据x本身的分布规律…...

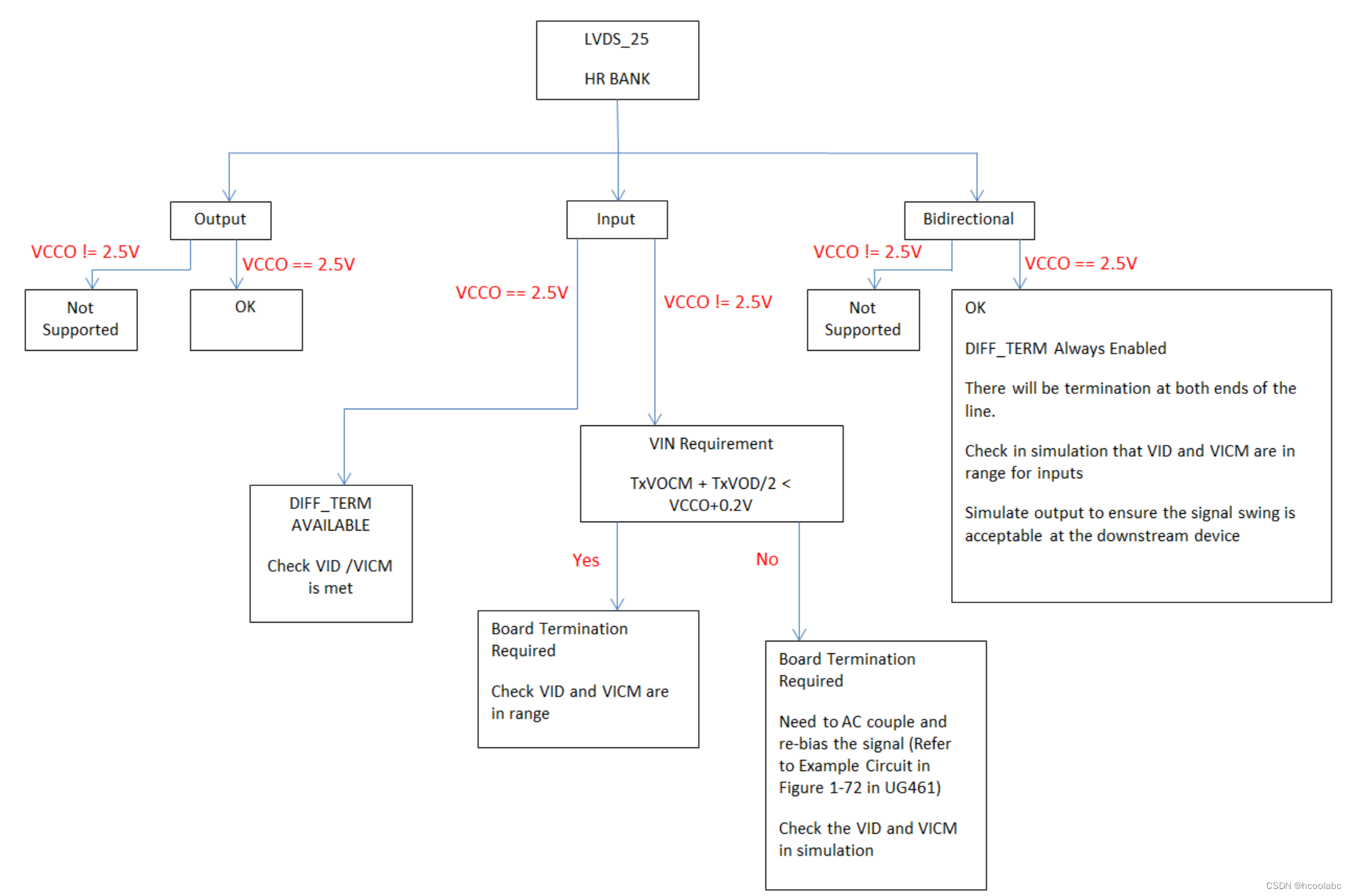
Xilinx 7 系列 1.8V LVDS 和 2.5V LVDS 信号之间的 LVDS 兼容性
如果通过LVDS进行接口,可以按照以程图中的步骤操作,以确保满足正确使用LVDS的所有要求。 40191 - 7 系列 - 1.8V LVDS 和 2.5V LVDS 信号之间的 LVDS 兼容性 与LVDS兼容驱动器和接收器连接时,7系列LVDS和LVDS_25输入和输出应该不存在兼容性问…...

R语言在生态环境领域中的实践技术应用
R语言作为新兴的统计软件,以开源、自由、免费等特点风靡全球。生态环境领域研究内容广泛,数据常多样而复杂。利用R语言进行多元统计分析,从复杂的现象中发现规律、探索机制正是R的优势。为此,以鱼类、昆虫、水文、地形等多样化的生…...

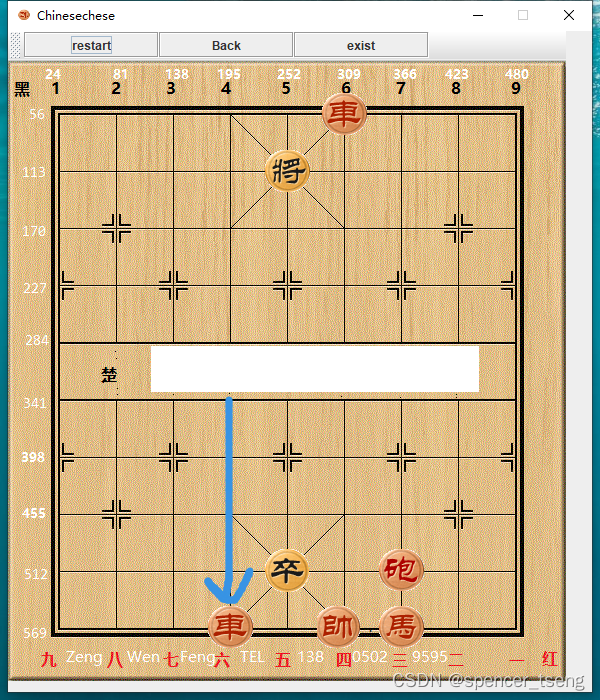
ChineseChess.2023.10.31.01
中国象棋残局模拟器:黑双卒压禁区 中国象棋残局模拟器ChineseChess.2023.10.31.01...

数据库扩展语句和约束方式以及用户管理
数据库扩展语句和约束方式以及用户管理 create TABLE if not exists ky32 ( id int(4) zerofill primary key auto_increment, name varchar(10) not null, cradid int(18) not null unique key, hobby varchar (50) ); auto_increment:表示该字段可以自增长&…...

JMM 简单理解
JMM 简单理解 1 Java 内存模型 Java 内存模型(Java Memory Model,JMM),主要为了屏蔽各种硬件和操作系统的内存差异,以实现让 Java 程序在各种平台下都能达到一致的内存访问效果,而设计的 2 工作内存与主内…...

微软Azure文本转音频,保存成MP3文件【代码python3】
标签: 文本转音频并保存mp3文件; 微软Azure; 微软Azure可以将文本转音频,并保存mp3文件,直接上代码 代码格式:python 3 import os import azure.cognitiveservices.speech as speechsdk# This example re…...

基于单片机的超声波探伤仪设计
摘要 超声波探伤仪是目前工业制造和现代化检测的重要途径之一,广泛的应用在质量检测和产品检测中,通过使用其产品能够有效地降低产品次品的风险。尽管随着电子技术的发展, 国内出现了一些数字化的超声检测仪器,但其数据处理及扩展…...

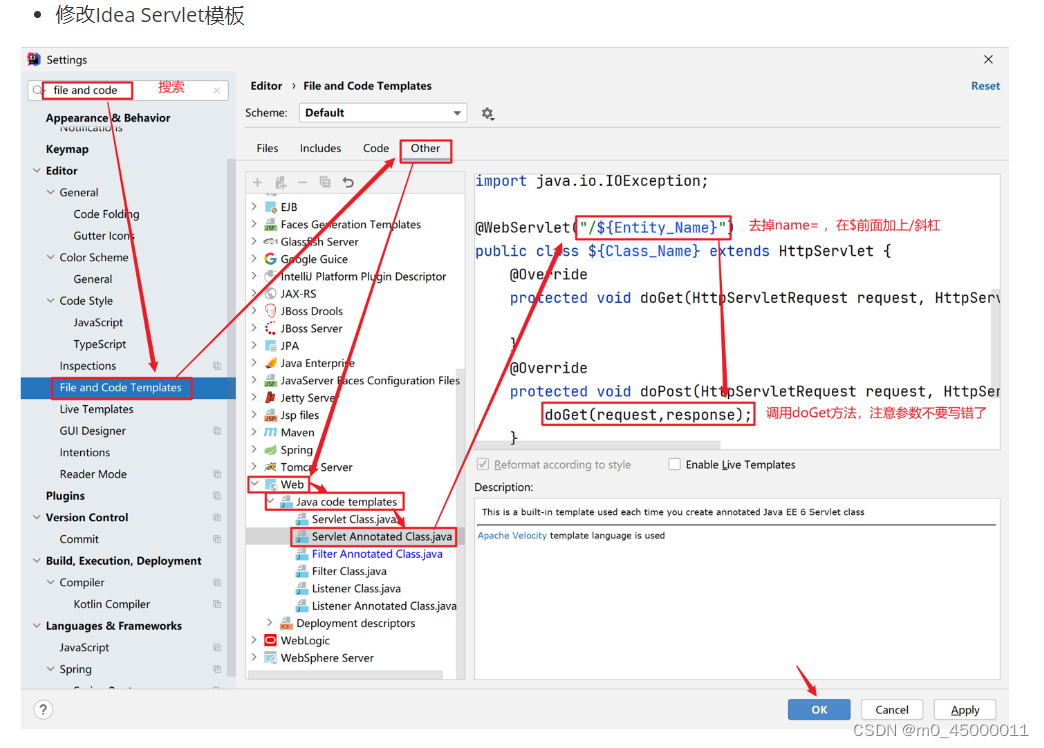
idea的设置
1.设置搜索encoding,所有编码都给换为utf-8 安装插件 eval-reset插件 https://www.yuque.com/huanlema-pjnah/okuh3c/lvaoxt#m1pdA 设置活动模板,idea有两种方式集成tomcat,一种是右上角config配置本地tomcat,一种是插件,如果使用插件集成,则在maven,pom.xml里面加上tomcat…...

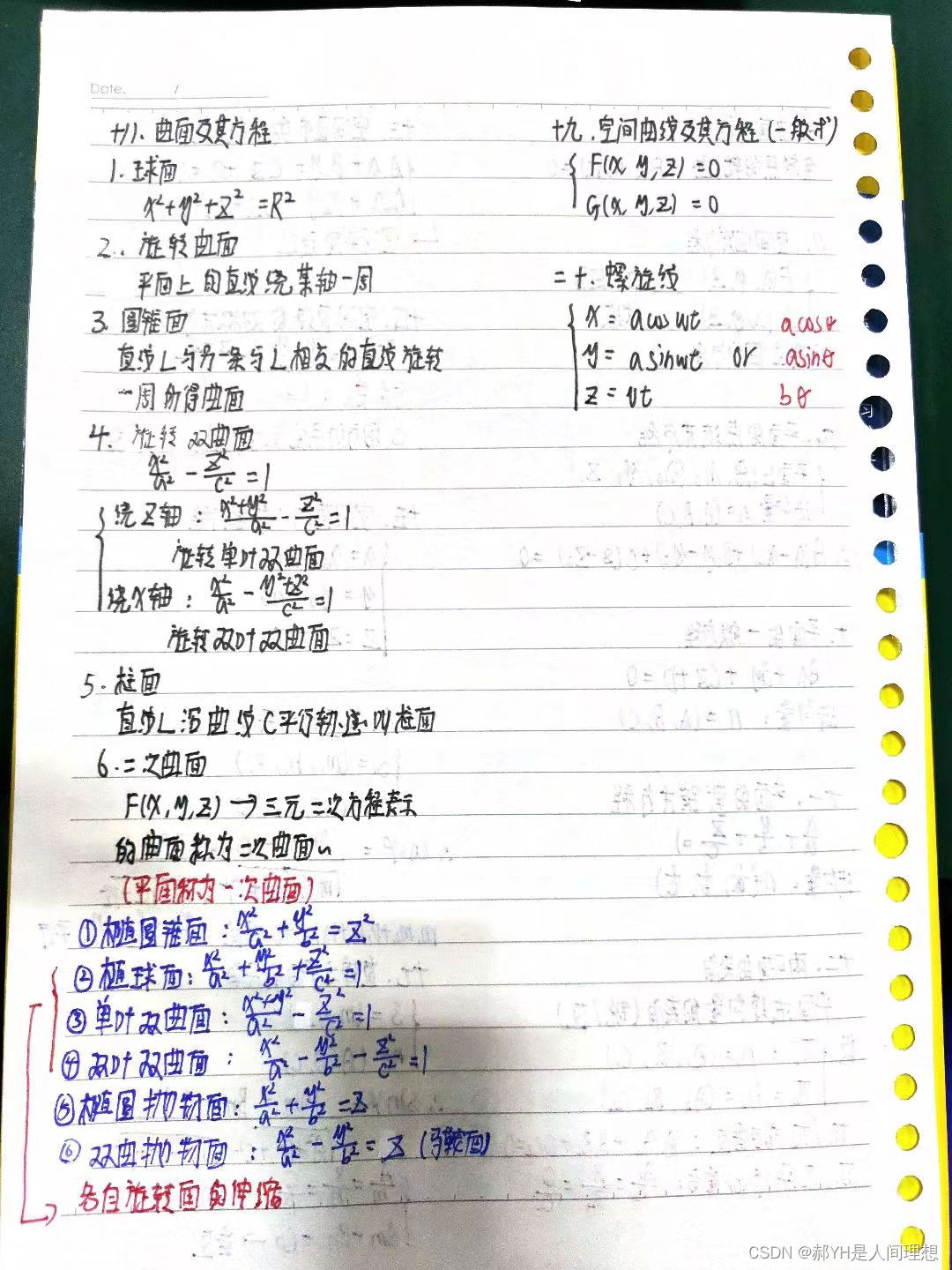
高等数学啃书汇总重难点(八)向量代数与空间解析几何
持续更新,高数下第一章,整体来说比较简单,但是需要牢记公式,切莫掉以轻心~ 一.向量平行的充要条件 二.向量坐标的线性运算 三.向量的几何性质 四.数量积 五.向量积 六.混合积 七.曲面方程 八.空间曲线方程 九.平面的点法式方程 十…...

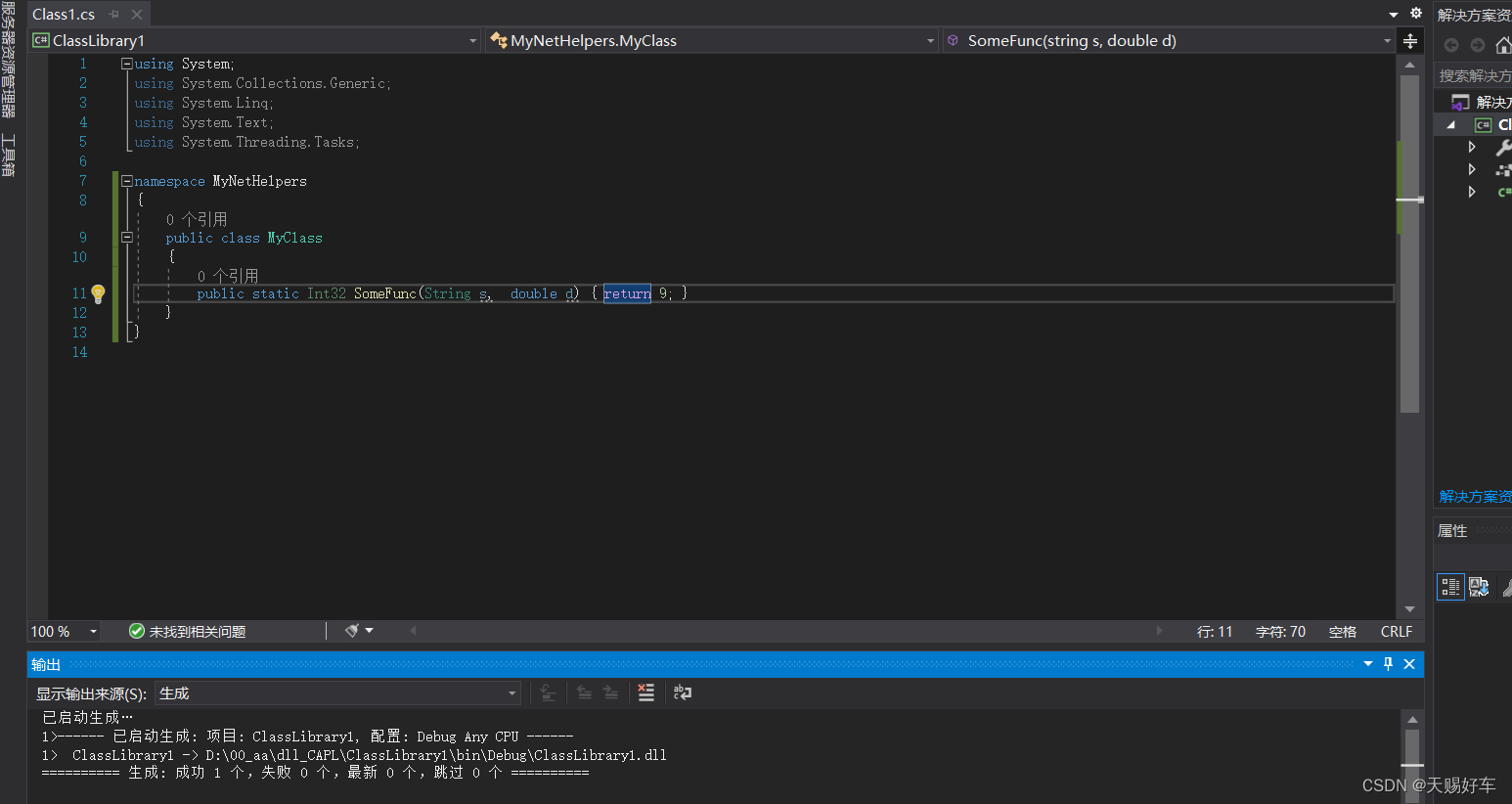
C#开发DLL,CAPL调用(CAPL>> .NET DLL)
文章目录 展示说明新建类库工程C# 代码生成dllCAPL脚本调用dll,输出结果展示 ret为dll里函数返回的值。 说明 新建类库工程 在visual studio中建立。 C# 代码 using...

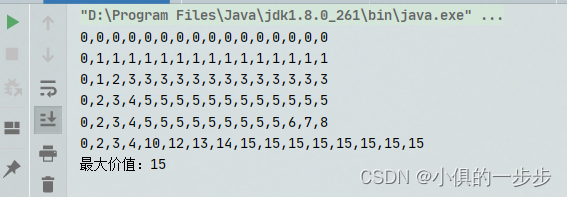
0-1背包问题【穷举法+二维dp数组】
问题描述: 使用穷举法解决0/1背包问题。问题描述:给定n个重量为{w1, w2, … ,wn}、价值为{v1, v2, … ,vn} 的物品和一个容量为C的背包,求这些物品中的一个最有价值的子集,且要能够装到背包中。 穷举法:每件物品装还是…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
