HTML标签,列表,表格相关
HTML标签的分类
HTML标签可以分为以下几类:
-
标题标签:用于定义网页的标题,分为h1、h2、h3、h4、h5和h6。
-
段落标签:用于定义文本的段落,常用的有p标签。
-
链接标签:用于定义链接,常用的有a标签。
-
图像标签:用于定义图片,常用的有img标签。
-
列表标签:用于定义有序列表和无序列表,常用的有ul、li和ol标签。
-
表格标签:用于定义表格,常用的有table、tr、th和td标签。
-
表单标签:用于定义表单元素,常用的有input、textarea、select和button标签。
-
样式标签:用于定义样式,常用的有style和link标签。
-
脚本标签:用于定义脚本,常用的有script标签。
下面是一些常见的HTML标签的示例:
- <html>:定义HTML文档的根元素
- <head>:定义文档的头部,包含文档的元数据,如标题、链接等
- <body>:定义文档的主体,包含所有可见的HTML内容
- <h1> - <h6>:定义标题,1到6级,依次递减
- <p>:定义段落
- <a>:定义超链接,可用于链接到其他网页、文件、电子邮件地址等
- <img>:定义图像
- <ul>:定义无序列表
- <ol>:定义有序列表
- <li>:定义列表项
- <table>:定义表格
- <tr>:定义表格行
- <td>:定义表格单元格
- <div>:定义文档中的一个区域,可用于划分页面结构和应用样式
- <form>:定义表单,可用于接收用户输入数据
- <input>:定义表单中的一个输入框,可用于用户输入文本、密码、选择日期等
- <button>:定义按钮,可用于执行JavaScript函数等操作
按照特点分类
1. 单标签
img br hr
<img />
2. 双标签
a h p div <a></a>
3. 按照标签属性分类
1. 块儿标签
自己独自占一行
h1-h6 p div
2. 行内(内联)标签
自身文本有多大就占多大
a span u i b s
div标签和span标签
这两个标签它是没有任意意义的,主要用来'布局'页面
div一般用在占位置布局
span一般用在占文本布局
标签的嵌套
标签之间是可以互相嵌套的,标签套标签
块儿级元素是可以嵌套所有的标签的
<p>标签不能够嵌套块儿级元素,但是它可以嵌套行内元素
行内元素只能嵌套行内元素,不能够嵌套块儿级元素,非写了嵌套,也不报错,只不过是没有效果
针对于前端来说,不会轻易的报错! 如果你写的不对,只会没有对应的效果
img标签
展示图片的
https://img2.baidu.com/it/u=464791776,3312333293&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1698771600&t=9777764d1fe6560f394478126fb7563b<img src="123.png" title="你看我好看吗" width="200px" alt="">
src:
1. 内部的图片地址
2. 写外链的地址
title:
鼠标悬浮的时候显示的内容(是所有标签都要的)
width: 图片的宽度
height:图片的高度
一般情况下只写一个,等比例缩放
alt:当图片不存在的时候,显示的内容
a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
● 相对URL - 指当前站点中确切的路径(href="index.htm")
● 锚URL - 指向页面中的锚(href="#top")target:
● _blank表示在新标签页中打开目标网页
● _self表示在当前标签页中打开目标网页
标签的两个自带重要属性
id 值: 相当于是人的身份证,一个文档中,id值不能够重复,必须唯一
class 值:是可以有多个的,一个标签可以有多个class值,一个class值也可以被多个标签拥有
<div id="d1" class='c1 c2 c3'></div>
<div id="d2" class='c2'></div>
<div id="d3" class='c3'></div>
<div id="d3" class='c1'></div>
#d1
.c1
要想使用id值,必须使用#开头
要想使用class值,必须使用 .开头
列表
1.无序列表<ul type="disc"><li>第一项</li><li>第二项</li></ul>type属性:● disc(实心圆点,默认值)● circle(空心圆圈)● square(实心方块)● none(无样式)2.有序列表
3.标题列表
表格
id name age gender salary
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000table标签
<table><thead><tr><th>序号</th><th>姓名</th><th>爱好</th></tr></thead><tbody><tr><td>1</td><td>jason</td><td>杠娘</td></tr><tr><td>2</td><td>Yuan</td><td>日天</td></tr></tbody>
</table>属性:
● border: 表格边框.
● cellpadding: 内边距
● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行
● colspan: 单元格横跨多少列(即合并单元格)
form表单标签
<form action=""><p><label for="inp1">username: <input type="text" id="inp1"></label></p><p><label for="inp2">password: <input type="password" id="inp2"></label></p><p><label for="inp3">password: <input type="date" id="inp3"></label></p><p><input type="checkbox" name="hobby"> read<input type="checkbox" name="hobby"> music<input type="checkbox" name="hobby"> tangtou</p><p><input type="checkbox" name="hobby1"> read1<input type="checkbox" name="hobby1"> music1<input type="checkbox" name="hobby1"> tangtou1</p><p><input type="radio" name="gender"> 男<input type="radio" name="gender"> 女<input type="radio" name="gender"> 未知</p><p><input type="hidden" value="123"></p><p><input type="file" multiple></p><p><select name="" id=""><option value="">上海</option><option value="">北京</option><option value="">河南</option></select></p><textarea name="" id="" cols="30" rows="10"></textarea><p><input type="submit" value="登录"><input type="reset" value="重置"></p>
</form>属性说明:
● name:表单提交时的“键”,注意和id的区别
● value:表单提交时对应项的值○ type="button", "reset", "submit"时,为按钮上显示的文本年内容○ type="text","password","hidden"时,为输入框的初始值○ type="checkbox", "radio", "file",为输入相关联的值
● checked:radio和checkbox默认被选中的项
● readonly:text和password设置只读
● disabled:所有input均适用select属性
属性说明:
● multiple:布尔属性,设置后为多选,否则默认单选
● disabled:禁用
● selected:默认选中该项
● value:定义提交时的选项值后端接收收代码flask模块
"""FLASK验证前端数据"""from flask import Flask, requestapp = Flask(__name__)@app.route('/index/', methods=['GET', 'POST'])
def index():print(request.form)return 'kjdsak'app.run()验证form表单朝后端提交数据
<form action="">action:"""写朝后端提交的地址"""这里你写什么地址就朝这个地址提交数据,应该填写后端的地址1. 什么都不写:朝当前地址提交2. 全写:http://127.0.0.1:5000/index/ 朝这个地址提交3. 只写后缀/index/-------->IP:PORT/index"""form表单要想把数据提交到后端,每一个标签都要有一个name属性."""
name的属性值就是提交到后端数据的key值,用户输入的内容就是value值针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项## 对于文件数据的提交需要满足以下两个条件:
1. 请求方式必须是post
2. 数据编码方式:1. application/x-www-form-urlencoded2. multipart/form-data3. json3. 编码方式必须是multipart/form-data才能提交问价
4. urlencoded只能够提交不是文件的数据,form-data是可以提交普通数据和文件数据
5. urlencoded形式的数据长什么样子:username=&password=&date=&hidden=123&myfile=&city=6. form-data编码格式的数据:username=&password=&date=&hidden=123&myfile=&city=boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy文件数据"""对于form-data提交的数据,后端还是在form里面去普通数据,而在files里面去文件数据"""
7. form表单不能够提交json数据
8. 如果想提交json格式的数据:Ajax技术、第三方的api工具postmanend
相关文章:

HTML标签,列表,表格相关
HTML标签的分类 HTML标签可以分为以下几类: 标题标签:用于定义网页的标题,分为h1、h2、h3、h4、h5和h6。 段落标签:用于定义文本的段落,常用的有p标签。 链接标签:用于定义链接,常用的有a标签…...

【音视频】Linux | FFmpeg源码搭建
Linux | FFmpeg源码搭建 时间:2023-06-21 文章目录 `Linux` | `FFmpeg`源码搭建@[toc]1.参考2.获取源码2-1.建立工作目录2-2.获取`AAC`2-3.获取`X264`2-4.获取`X265`2-5.获取`FFmpeg`3.编译/安装3-1.编译`AAC`3-1-1.解压源码3-1-2.编译3-1-3.安装3-2.编译`X264`3-2-1.解压源码…...

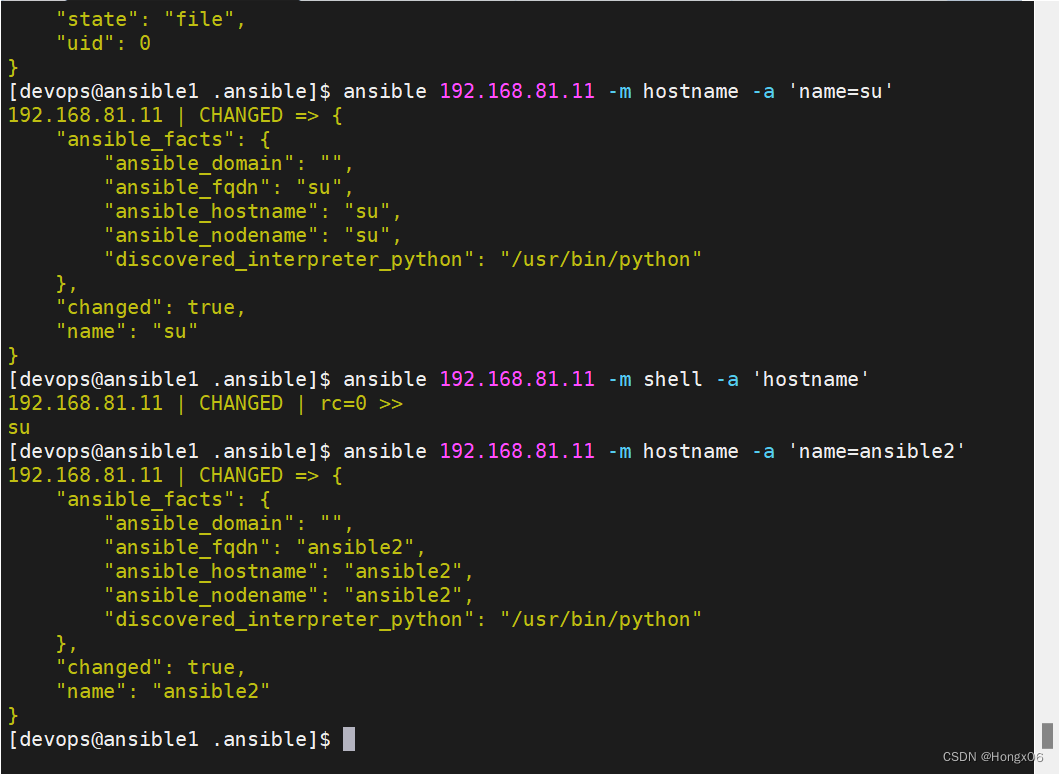
Ansible中常用模块
1.ansible实现管理的方式 Ad-Hoc //利用ansible命令直接完成管理,主要用于临时命令使用场景 playbook //ansible脚本,主要用于大型项目场景,需要前期的规划 2.Ad-Hoc执行方式中如何获得帮助 ansible-doc …...

2000-2021年上市公司产融结合度量数据
2000-2021年上市公司产融结合度量数据 1、时间:2000-2021年 2、指标:股票代码、年份、是否持有银行股份、持有银行股份比例、是否持有其他金融机构股份、产融结合 3、来源:上市公司年报 4、范围:上市公司 5、样本量ÿ…...

2023最新最全Web自动化测试面试题
1、Selenium 中 hidden 或者是 display none 的元素是否可以定位到? 不可以。可以写 JavaScript 将标签中的 hidden 先改为 0,再进行定位元素。 2、Selenium 中如何保证操作元素的成功率?也就是说如何保证我点击的元素一 定是可以点击的&am…...

List的add(int index,E element)陷阱,不得不防
项目场景: 项目中有两个List列表,一个是List1用来存储一个标识,后续会根据这个标识去重。 一个List2是用来返回对象的,其中对象里也有一个属性List3。现需要将重复的标识数据追加到List3 我想到的两个方案: 尽量不动…...

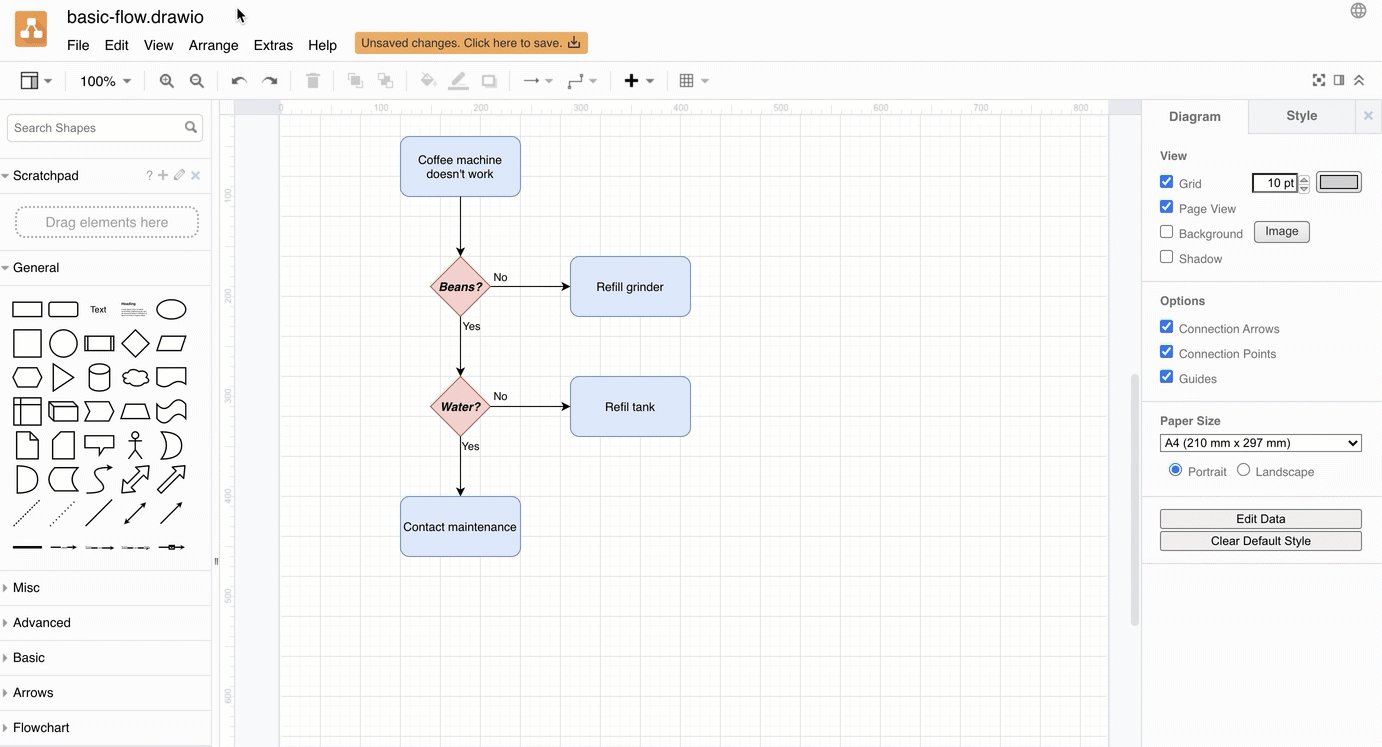
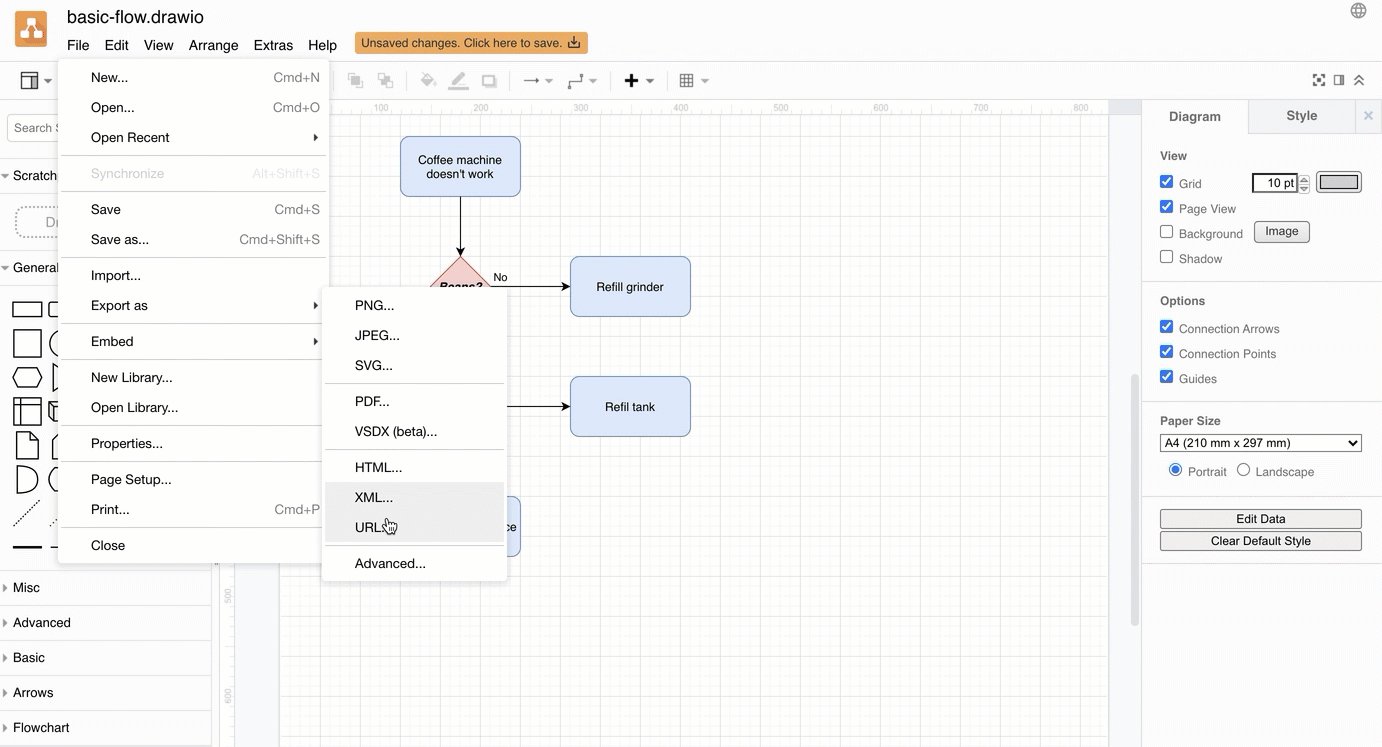
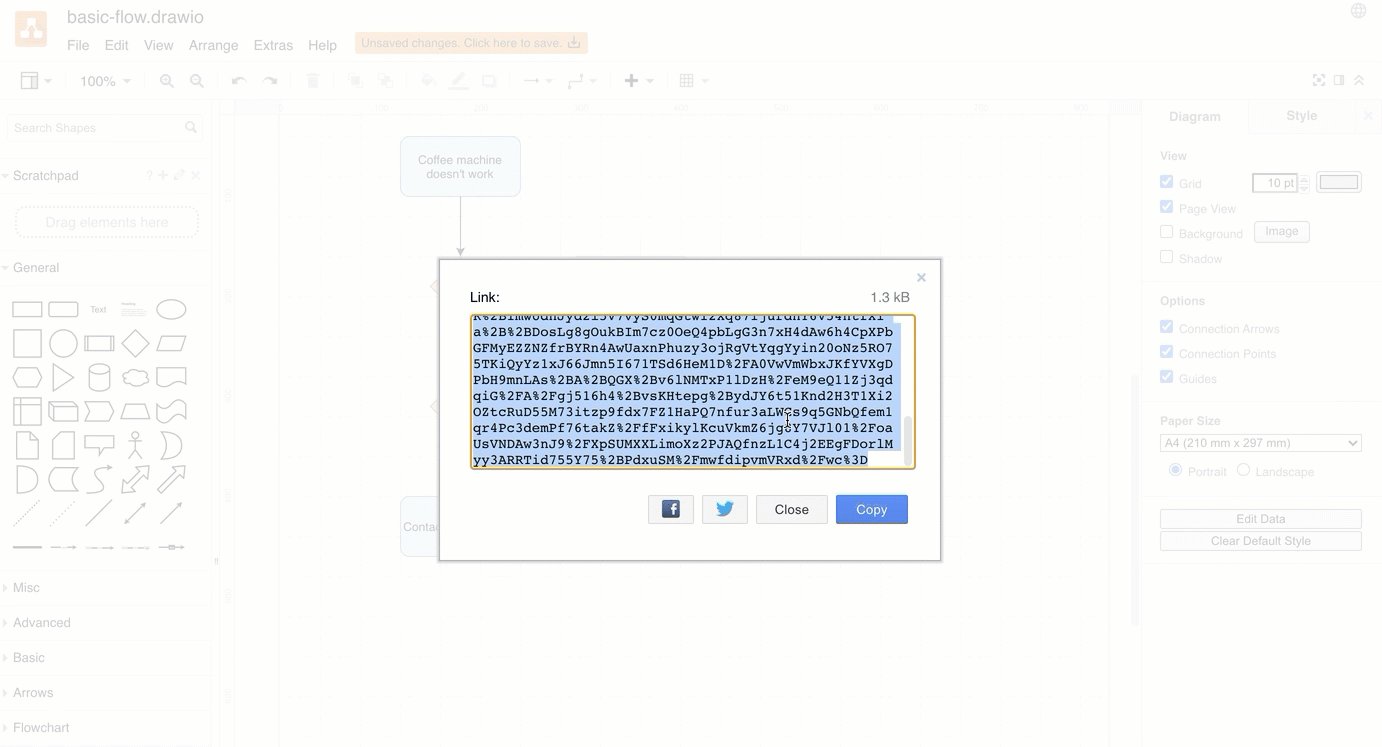
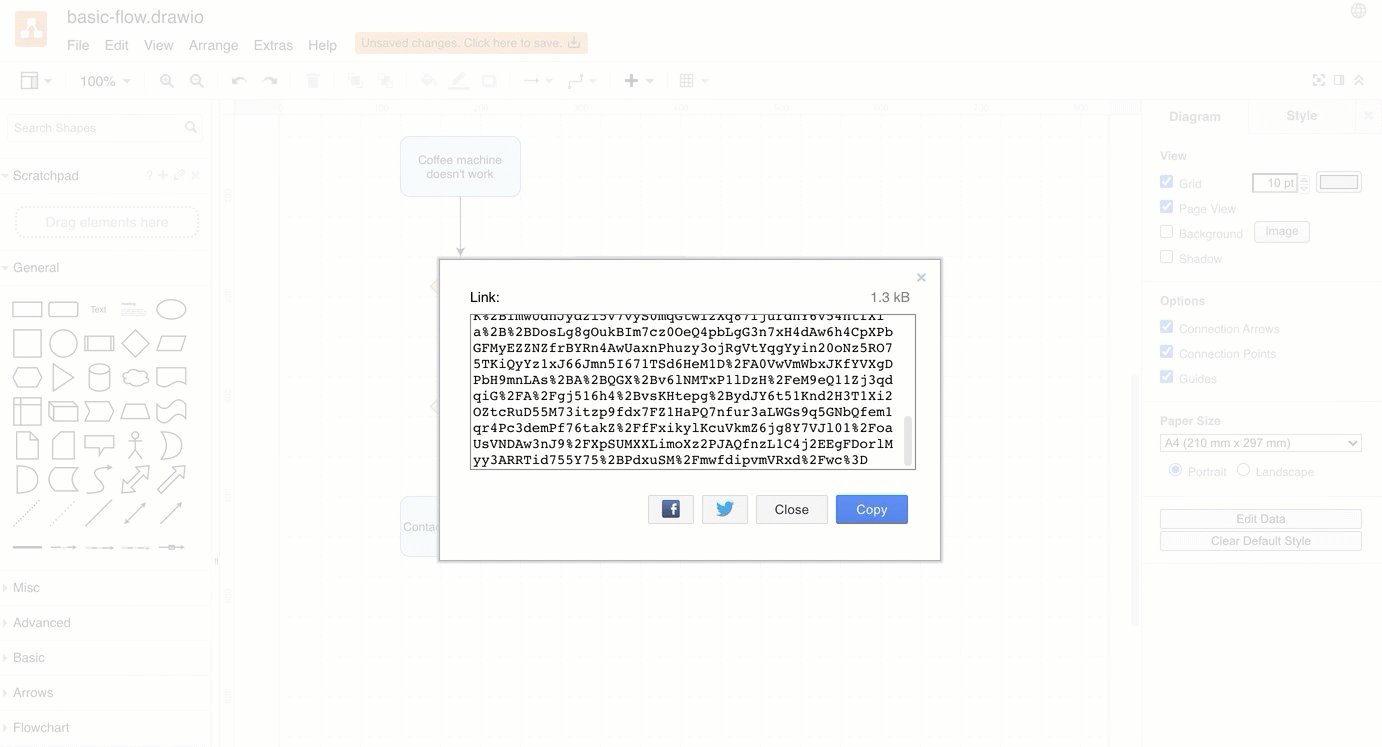
如何使用drawio画流程图以及导入导出
画一个基本的流程图 你可以在线使用drawio, 或者drawon创建很多不同类型的图表。 如何使用编辑器,让我们以一个最基本的流程图开始。 流程图,就是让你可视化的描述一个过程或者系统。 图形和很少部分的文字表达就可以让读者很快的理解他们需要什么。 创…...

腾讯云轻量服务器“镜像类型”以及“镜像”选择方法
腾讯云轻量应用服务器镜像类型分为应用镜像、系统镜像、Docker基础镜像、自定义镜像和共享镜像,腾讯云百科txybk.com来详细说下不同镜像类型说明和详细介绍: 轻量应用服务器镜像类型说明 腾讯云轻量应用服务器 应用镜像:独有的应用镜像除了包…...

docker-compose 简单部署Flask + Redis + Nginx环境搭建网站
主博客目录:《从零开始学习搭建量化平台笔记》 主项目计划需要搭建一个 Flask Redis Nginx环境 来制作一个可视化的网站,为了避免搭完就忘,因此就有了这个博客。 任务:搭建一个内网通信且只有由Nginx代理发放的网页端显示环境。…...

debian和ubuntu
Debian和Ubuntu是两种流行的Linux发行版,它们之间有密切的关系,但也存在一些重要的区别。 关系: Ubuntu是基于Debian创建的。这意味着Ubuntu使用与Debian相同的APT包管理系统,并共享来自Debian库中的大量包和库。 区别…...

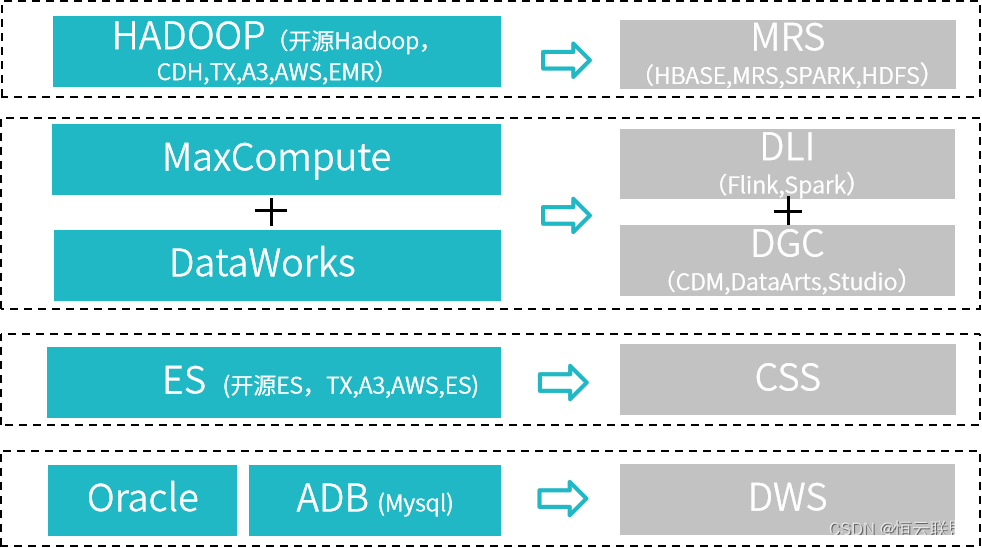
恒驰服务 | 华为云数据使能专家服务offering之数仓建设
恒驰大数据服务主要针对客户在进行智能数据迁移的过程中,存在业务停机、数据丢失、迁移周期紧张、运维成本高等问题,通过为客户提供迁移调研、方案设计、迁移实施、迁移验收等服务内容,支撑客户实现快速稳定上云,有效降低时间成本…...

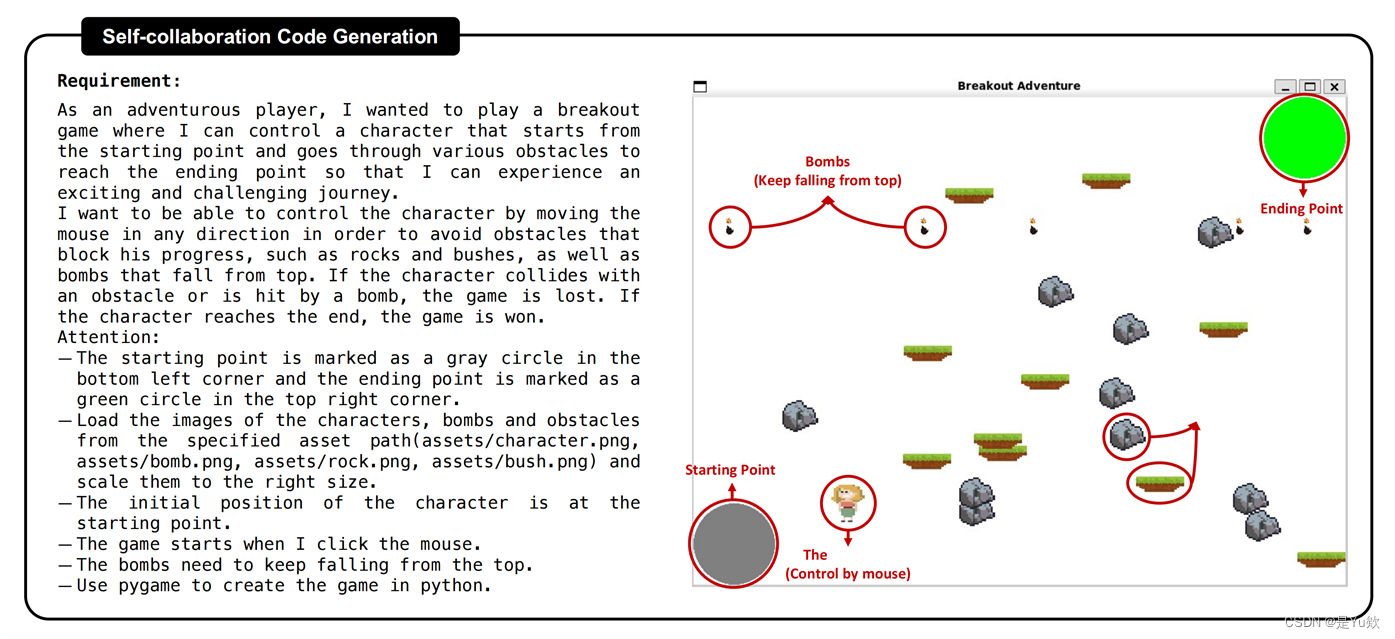
AI与Prompt:解锁软件开发团队的魔法咒语,在复杂任务上生成正确率更高的代码
AI与Prompt:解锁软件开发团队的魔法咒语 写在最前面论文:基于ChatGPT的自协作代码生成将团队协作理论应用于代码生成的研究自协作框架原理1、DOL任务分配2、共享黑板协作3、Instance实例化 案例说明简单任务:基本操作,生成的结果1…...

深度学习02-数据集格式转换
背景: 通常搜集完数据图片后,我们会用labelimg进行图片标注,比较高版本的labelimg支持的标注格式有三种,PascalVOC、YOLO、CreateML,标注的时候可以根据自己的算法模型数据集需求选择相应的格式,当然&…...

【c++|opencv】一、基础操作---1.图像读取
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 有关c操作opencv记录 1. 正文 1.1 图像读取、显示、保存 // 读取、显示、保存图像#include <opencv2/opencv.hpp> #include <iostream>us…...
【2023.10.30练习】C语言-循环右移字符
计算机能力挑战初赛2020.19题 题目描述: 现要对一个由字符a-z和A-Z组成的字符串进行解密,已知加密规则是: 字符串中所有字符分别在大写或小写的字母表中被循环左移5位(fGh-->aBc), 输入:一个加密过的字符串&#…...

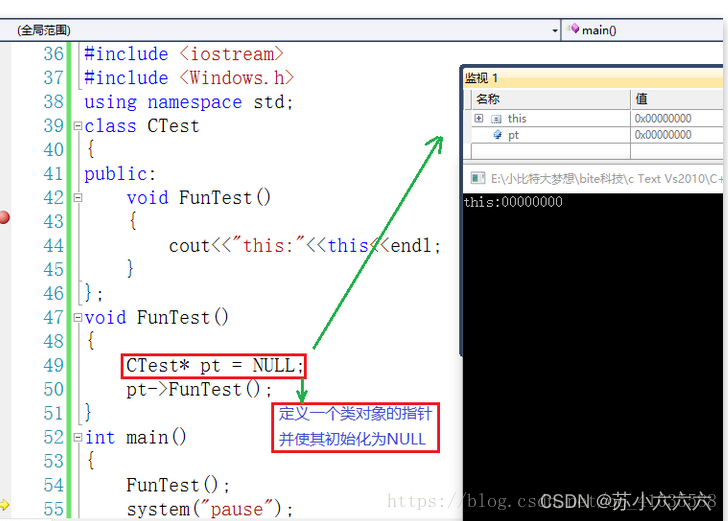
C++ 自引用指针this(整理)
使用例子: #include <iostream> #include <Windows.h> using namespace std; class A { public:A(int x1){x x1;}void disp(){cout<<"this"<<this<<" when x"<<this->x<<endl;} private:int x;…...

pyzed.sl 突然 ImportError: DLL load failed while importing sl: 找不到指定的程序。 的解决
问题描述 >>> import pyzed.sl Traceback (most recent call last):File "<stdin>", line 1, in <module> ImportError: DLL load failed while importing sl: 找不到指定的程序。解决 1 按网上说的,将bin文件夹下所有dll复制到py…...

STM32 Cube配置RS485 Modbus
STM32CUBUMX配置RS485 modbus STM32(从机)亲测可用 STM32开发(六)STM32F103 通信 —— RS485 Modbus通信编程详解...

global,nonlocal
1.global 在局部,引入全局变量,使得局部变量可以修改全局变量 a 10 # a为全局变量def func():global a #把外面的全局变量引入到局部a 20 #创建局部变量,修改全局变量func() print(a) #20 2.nonlocal 在局部,引入外层的…...

HTML5教程
HTML5读书笔记 jack 2023.10.24 来源:HTML5 Canvas | 菜鸟教程 常识: HTML5 是下一代 HTML 标准。 HTML , HTML 4.01的上一个版本诞生于 1999 年 <!DOCTYPE html>用于声明下面代码是H5; 浏览器支持 你可以让一些较早的浏览器(不支…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
