掌握组件缓存:解开Vue.js中<keep-alive>的奥秘

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 引言:
- 1. 什么是 `<keep-alive>` 组件?
- 2. `<keep-alive>` 的作用和优势:
- 3. 使用 `<keep-alive>` 缓存组件的方法:
- 4. 注意事项和最佳实践:
- 5. 示例和案例:
- 演示使用 `<keep-alive>` 缓存页面组件,提高页面切换速度的示例。
- 分享使用 `<keep-alive>` 提高应用程序性能的实际案例和经验。
- 结论:
引言:
Vue.js 是一个流行的前端框架,提供了许多功能强大的工具和组件来构建交互式的用户界面。其中一个非常有用的组件是 <keep-alive>,它在 Vue.js 中扮演着特殊的角色。本文将介绍 Vue.js 的 <keep-alive> 组件,探讨它的作用和优势,以及如何使用它来提高应用程序的性能。
1. 什么是 <keep-alive> 组件?
<keep-alive>是 Vue.js 内置的一个抽象组件,专门用于缓存动态组件。- 它可以将组件的状态和 DOM 缓存起来,而不是每次重新渲染时销毁并重新创建组件实例。
2. <keep-alive> 的作用和优势:
- 减少组件的创建和销毁次数:通过缓存组件实例,可以减少组件的初始化和销毁的开销。
- 提高页面切换的速度:由于组件实例被缓存,切换回已缓存的组件时,可以快速恢复组件的状态,减少页面加载时间。
- 节省服务器资源:相同的组件在短时间内重复请求时,使用缓存可以减轻服务器的负担,提高系统性能。
3. 使用 <keep-alive> 缓存组件的方法:
- 在
<keep-alive>标签中使用<component>或<router-view>来渲染动态组件。 - 使用
include和exclude属性指定需要缓存或排除的组件。 - 通过
ref属性获取组件引用,以便在需要时对组件进行操作。
4. 注意事项和最佳实践:
- 需要缓存的组件应该是无状态的或具备可恢复状态的,并且可以正确处理重新激活时的数据状态。
- 避免滥用
<keep-alive>,过多的缓存可能占用过多的内存资源。 - 在组件导航时,确保重置或更新组件的状态,以避免样式偏差等问题。
5. 示例和案例:
演示使用 <keep-alive> 缓存页面组件,提高页面切换速度的示例。
当涉及到页面切换和缓存页面组件时,使用 <keep-alive> 可以显著提升应用程序的性能和用户体验。下面是一个简单的示例,演示了如何使用 <keep-alive> 缓存页面组件。
假设我们有两个页面组件:Home.vue 和 About.vue,它们分别代表应用程序的主页和关于页面。我们希望在切换这两个页面时能够缓存它们的状态,以便提高页面切换的速度。
首先,我们需要在主应用程序的入口文件(通常是 main.js)中导入 <keep-alive> 组件:
import { createApp } from 'vue'
import { createRouter, createWebHistory } from 'vue-router'
import { createWebHistory, createRouter } from "vue-router";
import { createApp } from 'vue'
import App from './App.vue'
import Home from './components/Home.vue'
import About from './components/About.vue'const router = createRouter({history: createWebHistory(),routes: [{ path: '/', component: Home },{ path: '/about', component: About }]
})const app = createApp(App)app.use(router)app.mount('#app')
接下来,在我们的路由配置中,我们需要使用 <keep-alive> 组件来包裹需要缓存的组件。在这个例子中,我们希望缓存 Home 和 About 组件,所以我们将 <keep-alive> 放在它们的父组件上:
<!-- App.vue -->
<template><div><h1>My App</h1><router-view v-slot="{ Component }"><keep-alive><component :is="Component" /></keep-alive></router-view></div>
</template>
现在,当我们在应用程序中切换主页和关于页面时,它们的状态将被缓存起来,下次切换回来时将会快速加载,而不需要重新创建和初始化这些组件。
这只是一个简单的示例,但它展示了如何使用 <keep-alive> 来缓存页面组件,从而提高页面切换的速度。你可以根据自己的项目需求,选择性地在需要缓存的组件周围包裹 <keep-alive> 组件,以实现更好的性能。
请注意,<keep-alive> 不适合所有情况,特别是当组件包含大量数据或占用大量内存时。因此,在使用 <keep-alive> 时要注意合理使用,以避免浪费资源。
分享使用 <keep-alive> 提高应用程序性能的实际案例和经验。
(略)
结论:
通过正确使用 <keep-alive> 组件,我们可以提高 Vue.js 应用程序的性能和响应速度。它能够降低组件创建和销毁的开销,加速页面切换,并简化服务器负载。同时,需要注意遵循最佳实践,以确保正确处理组件状态和避免滥用缓存。加入 <keep-alive> 组件到你的 Vue.js 项目中,享受它带来的好处吧!
相关文章:

掌握组件缓存:解开Vue.js中<keep-alive>的奥秘
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

Ajax学习笔记第5天
无论做什么,都请记得那是为自己而做,那就毫无怨言! 【1. 跨域】 1.什么是跨域 跨域是指浏览器不能执行其他网站的脚本。它是浏览器同源策略造成的,是浏览器对JS实施的安全限制。 2.常见的跨域场景 3.什么事同源策略 ÿ…...

20.1 OpenSSL 字符BASE64压缩算法
OpenSSL 是一种开源的加密库,提供了一组用于加密和解密数据、验证数字证书以及实现各种安全协议的函数和工具。它可以用于创建和管理公钥和私钥、数字证书和其他安全凭据,还支持SSL/TLS、SSH、S/MIME、PKCS等常见的加密协议和标准。 OpenSSL 的功能非常…...

Panda3d 教程
Panda3d 教程 偶然之余看到了 Panda3d 这个3D引擎,觉得代码开源然后又比较轻量级,感觉还是比较好上手的,因此就想去学习一下,然后把学习过程记录下来。 网上也都找了不少关于Panda3d 方面的教程,但是感觉都不是很好&a…...

除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂…...

干洗店小程序上门洗鞋店管理软件功能介绍;
干洗店小程序上门洗鞋店管理软件功能介绍; 营销工具-洗鞋店管理软件多渠道玩法,拓客留客 支付-会员管理系统多种支付方式,灵活经营 提供洗鞋店管理软件服务,实现会员精细化运营 会员档案-洗鞋店管理软件记录会员的全方位信…...

【C语言初学者周冲刺计划】1.1用筛选法求100之内的素数
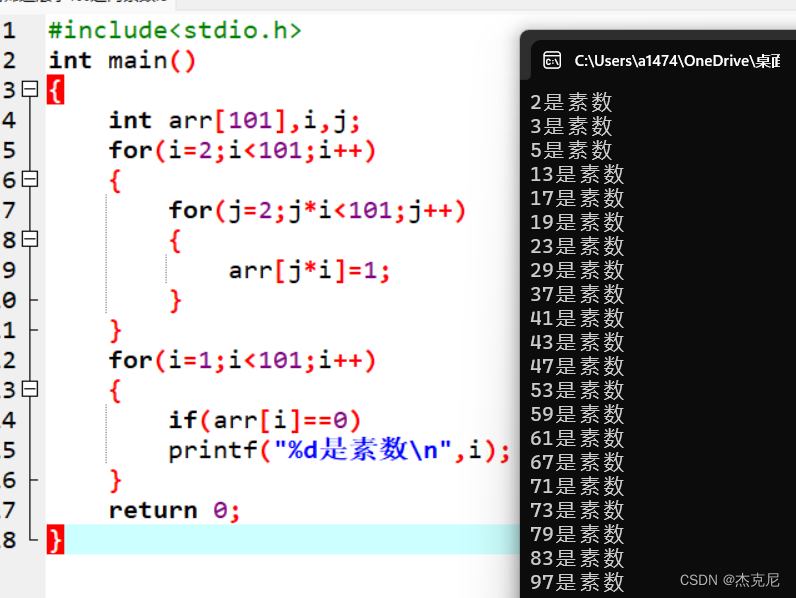
目录 1解题思路: 2代码如下: 3运行代码如图所示: 4总结: (前言周冲刺计划:周一一个习题实操,依次类推加一,望各位读者可以独自实践敲代码) 1解题思路: 首先了解筛选法定义:先把…...

1.Vue—简介、实例与容器、MVVM模型
文章目录 一、Vue简介1.1 特点1.2 搭建Vue开发环境1.2.1 开发版1.2.2 生产版 1.3 下载Vue开发工具1.3.1 GitHub方式1.3.2 国内方式 1.4 消除环境提示 二、 入门程序2.1 HelloWord2.2 分析Hello案例2.3.1 多容器对一实例2.3.2 多实例对应一容器2.3.3 总结 三、MVVM模型 一、Vue简…...

【Java笔试强训】Day7(WY22 Fibonacci数列、CM46 合法括号序列判断)
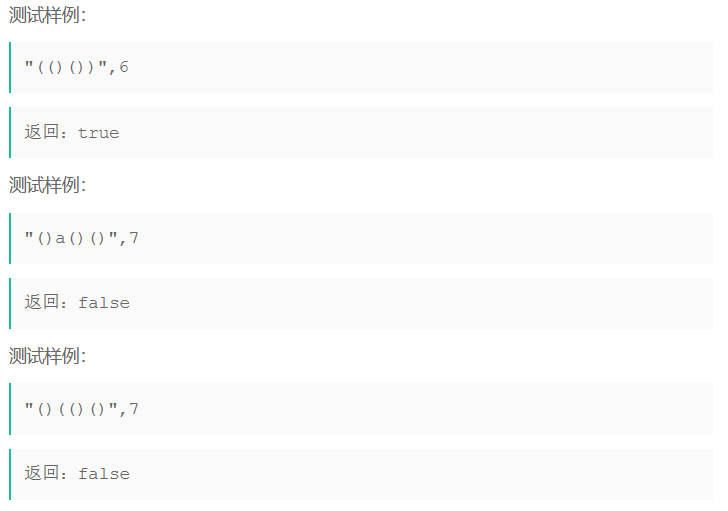
Fibonacci数列 链接:Fibonacci数列 题目: Fibonacci数列是这样定义的: F[0] 0 F[1] 1 for each i ≥ 2: F[i] F[i-1] F[i-2] 因此,Fibonacci数列就形如:0, 1, 1, 2, 3, 5, 8, 13, …,在Fibonacci数列…...

Linux进程的概念
一:冯诺依曼体系结构 什么叫做体系结构??? 计算机组成 / 芯片架构 输入单元:键盘、话筒、摄像头、usb、鼠标、磁盘(ROM)/ssd、网卡、显卡 存储器:内存(RAM)…...

XML教学视频(黑马程序员精讲 XML 知识!)笔记
第一章XML概述 1.1认识XML XML数据格式: 不是html但又和html有点相似 XML数据格式最主要的功能就是数据传输(一个服务器到另一个服务器,一个网站到另一个网站)配置文件、储存数据当做小型数据可使用、规范数据格式让数据具有结…...

自定义组件实现v-model
要使自定义的Vue组件支持v-model,需要实现一个名为value的prop和一个名为input的事件。在组件内部,将value prop 绑定到组件的内部状态,然后在对内部状态进行修改时触发input事件。 自定义UI组件 <template><input :value"va…...

【自动驾驶】Free space与Ray casting
文章目录 1 Free space是什么2 Ray casting是什么3 它俩啥关系4 TODO 1 Free space是什么 在自动驾驶领域,free space即可行驶区域,在结构化道路的十字路口/非结构化道路都有很大作用。 2 Ray casting是什么 ray casting是计算机视觉领域,…...

RHCE---正则表达式
文章目录 目录 文章目录 前言 一. 文本搜索工具 二.正则表达式 元字符 ^行首与$行尾 点(.) 与星号(*) 扩展正则 总结 前言 正则表达式是文本三剑客中及其重要的一环,称之为灵魂也不为过,到底什么是正则表达式呢,让我们一起来了解以下…...

3D RPG Course | Core 学习日记一:初识URP
前言 最近开始学习Unity中文课堂M_Studio(麦大)的3D RPG Course,学习一下3D RPG游戏核心功能的实现,第一课我们学习到的是地图场景的编辑,其中涉及到了URP渲染。 我们首先进入Unity资源商店把地图素材和人物素材导入好…...

Spring Cloud 之RabbitMQ的学习【详细】
服务通信 分布式系统通信两种方式: 直接远程调用(同步)借助第三方间接通信(异步) 同步通讯的问题 Feign就属于同步通讯。存在的如下问题 耦合度高,每次添加新的模块就要修改原有模块的代码性能下降&am…...

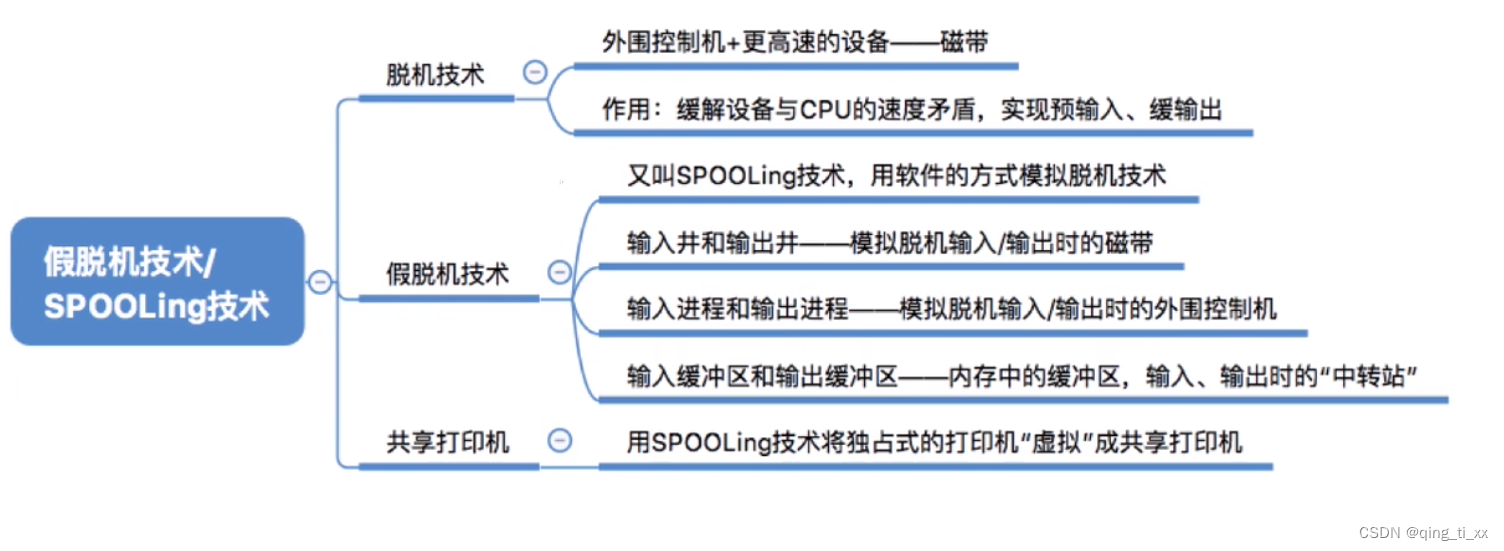
第五章 I/O管理 六、I/O核心子系统
目录 一、核心子系统 1、I/O调度 2、设备保护 二、假脱机技术 1、脱机: 2、假脱机(SPOOLing技术): 3、应用: 1.独占式设备: 2.共享设备: 4、共享打印机原理分析 三、总结 一、核心子系…...

winfrom窗体比例缩放
用于控件大小随窗体大小等比例缩放的C#代码。该代码可以在窗体重载中使用,以确保窗体中的控件在窗体大小改变时能够按比例缩放。 SetTag方法:该方法用于设置控件的Tag属性,以存储控件的宽度、高度、左边距、顶边距和字体大小等信息。SetCont…...

宇信科技:强势行业加速融入AIGC,同时做深做细
【科技明说 | 重磅专题】 大家可能没有想到,一向对外低调行事的宇信科技,在AIGC方面2023年就已经训练出了适配金融场景的垂直模型,并应用到了各产品线上,同时结合通用大模型预研了宇信金融系统编程大模型。宇信金融系…...

Google Play上的Android广告软件应用程序积累了200万次安装
大家好,今天我们要聊一聊Google Play上的一个热门话题——Android广告软件应用程序。最近,一些恶意应用程序在Google Play上累积了200万次的安装量,给用户推送了讨厌的广告,同时又隐藏了它们在受感染设备上的存在。 根据Doctor W…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
