javaEE -11(10000字HTML入门级教程)
一: HTML
HTML 代码是由 “标签” 构成的.
例如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
1.1 HTML 文件基本结构
<html><head><title>第一个页面</title></head><body>hello world</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
1.2 标签层次结构
层次结构有两种:
- 父子关系
- 兄弟关系
<html><head><title>第一个页面</title></head><body>hello world</body>
</html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
1.3 快速生成代码框架
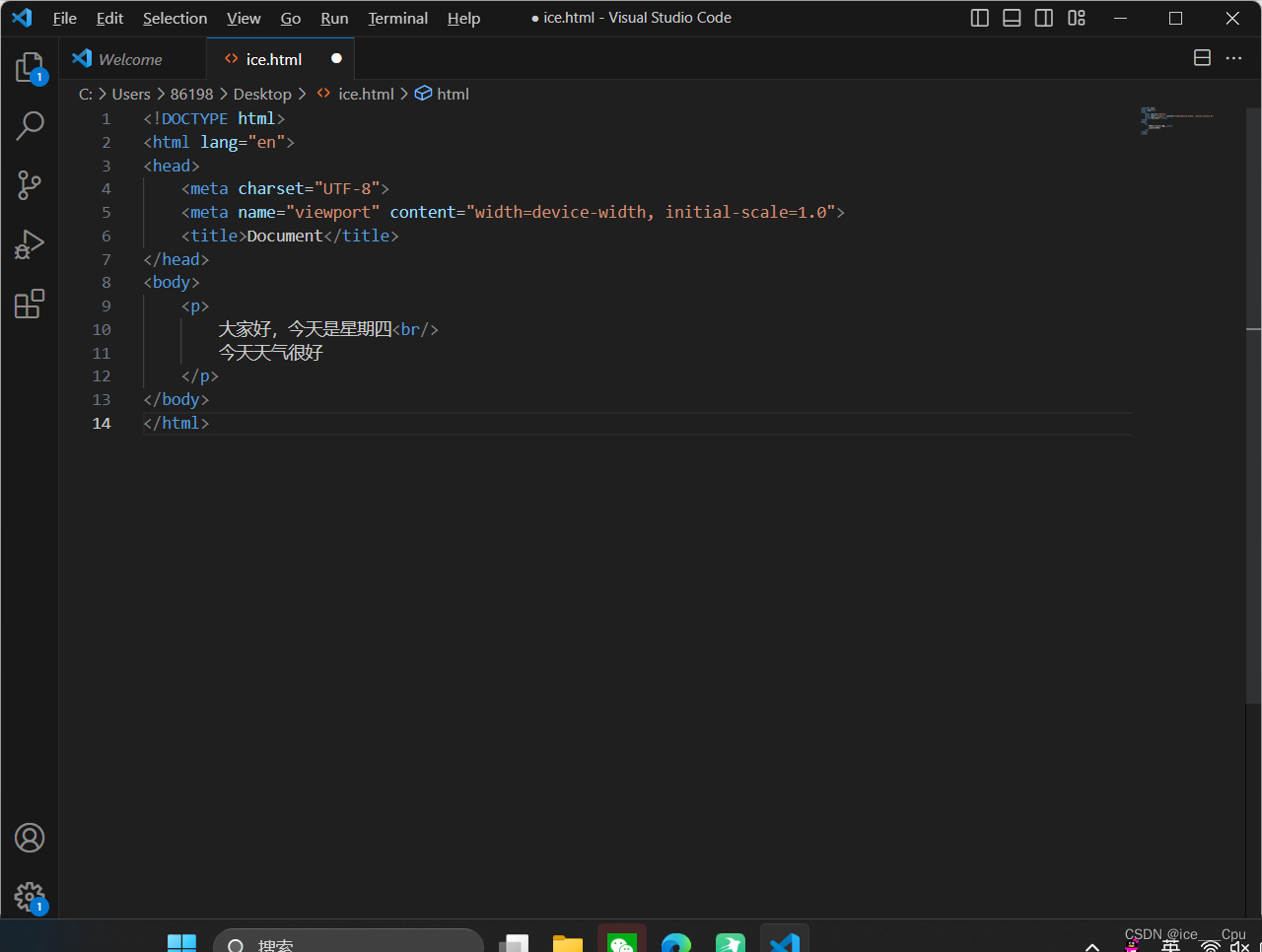
在 VScode 中创建文件 xxx.html , 然后在文件中直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.(切记要在英文符号的前提下)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
- < !DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- < html lang=“en”> 其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- < meta charset=“UTF-8”> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- < meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
< meta name=“viewport” content=“width=device-width, initial-scale=1.0”> 是用于在网页上指定视口(viewport)的配置信息。视口是指用户在网页上实际可见的区域。
其中,content 属性的值是一组用逗号分隔的键值对。width=device-width 表示视口的宽度应与设备的宽度保持一致。initial-scale=1.0 表示初始缩放级别为1.0,即不进行缩放。
该标签的作用是告诉浏览器如何自动调整网页的宽度和缩放级别以适应不同的设备屏幕大小和分辨率。使得用户无论是在桌面电脑、平板还是手机等设备上都能够获得良好的浏览体验。
二: HTML 常见标签
2.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
2.2 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>

2.3 段落标签: p
在html中用 p 标签表示一个段落。
如果你直接把文本粘贴到 html 中, 会发现并没有分成段落.


我们需要通过 p 标签改进上述代码, 每个段落放到 p 标签中:


注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
< p >标签之间的空隙通常表示段落之间的间距。这个空隙是浏览器默认的样式效果,如果你不希望出现这个默认的间距,可以通过修改CSS来移除或者修改段落的外边距。
2.4 换行标签: br
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
- < br/> 是规范写法. 不建议写成


2.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<body><strong>strong 加粗</strong><b>b 加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
</body>

使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主.
2.6 图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg">
是一个自闭合标签,它不需要结束标签。它有一个属性 src,用于指定图像文件的路径。这个属性的值应该是图像文件的相对路径或绝对路径。
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
2.6.1 绝对路径和相对路径
相对路径和绝对路径是在HTML中引用外部资源时使用的两种不同的路径表示方法。
- 相对路径:
相对路径是以当前HTML文件所在位置为基准,从当前位置出发来定位其他资源的路径。相对路径有以下几种形式:
- 同级路径:如果要引用与当前HTML文件位于同一级目录下的资源,可以直接写文件名即可,例如
image.jpg。或者可以使用./表示当前目录,例如./image.jpg。 - 下一级路径:如果要引用位于当前HTML文件下一级目录的资源,可以使用子目录名和文件名来表示,例如
image/1.jpg。 - 上一级路径:如果要引用位于当前HTML文件上一级目录的资源,可以使用
../来表示上一级目录,然后再跟上子目录名和文件名,例如../image/1.jpg。根据需要可以使用多个../来表示更高级的目录结构。
- 绝对路径:
绝对路径是一个完整的磁盘路径或网络路径,用于直接指定外部资源的位置。绝对路径可以是以下两种形式:
- 磁盘路径:如果资源位于本地磁盘上,可以使用完整的磁盘路径来引用资源,例如
D:\image.jpg。 - 网络路径:如果资源位于网络上,可以使用完整的网络路径来引用资源,例如
https://example.com/image.jpg。
使用绝对路径的时候,最好使用 / , 不要使用 \,因为在某些编程语言中,反斜杠被用作转义字符,因此在字符串中使用反斜杠需要进行转义。如果使用反斜杠作为文件路径的分隔符,可能需要对路径进行转义或进行一些额外的处理
2.7 超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self(跳转后的页面将替换当前页面的内容,不会打开新的标签页或窗口。). 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
2.7.1 链接的几种形式:
链接的几种形式:
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
<!-- 1.html -->
<a href="2.html">点我跳转到 2.html</a><!-- 2.html -->
<a href="1.html">点我跳转到 1.html</a>
- 空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"><img src="rose.jpg" alt="">
</a>
- 锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">第一集剧情 <br>第一集剧情 <br>...
</p>
<p id="two">第二集剧情 <br>第二集剧情 <br>
...
</p>
<p id="three">第三集剧情 <br>第三集剧情 <br>
...
</p>
这段代码是一个示例,它展示了在 HTML 文件中使用超链接和锚点的方法。让我们逐行解释:
href属性定义了链接的目标位置,这里是一个锚点(#one)。具体来说,它指向了id属性为one的元素。
当用户点击第一行的超链接时,浏览器将滚动到具有 id 为 one 的元素,显示第一集的剧情。
同样,当用户点击第二行或第三行的超链接时,浏览器会滚动到相应 id 元素,显示对应集数的剧情。
禁止 a 标签跳转:
<a href="javascript:void(0);">
<a href="javascript:;">
这两种写法都可以
2.8 表格标签
基本使用:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 定义表格的主体部分
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>男</td></tr><tr><td>王五</td><td>28</td><td>女</td></tr></tbody></table>
</body>
</html>
运行后的结果如图所示:

table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置,这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<!-- 内容 -->
</table>
2.9 合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1"><tr><th>姓名</th><th>年龄</th><th>城市</th></tr><tr><td rowspan="2">张三</td><td>25</td><td>北京</td></tr><tr><td>30</td><td>上海</td></tr><tr><td colspan="2">李四</td><td>广州</td></tr></table></body>
</html>
运行结果如下:

- rowspan=“n”:n表示所跨越的行数。在示例中,我们使用rowspan="2"将张三的姓名单元格跨越了两行。
- colspan=“n”:n表示所跨越的列数。在示例中,我们使用colspan="2"将李四的姓名单元格跨越了两列。
2.10 列表标签
- 无序列表[重要] ul li
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h3>无序列表</h3>
<ul><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ul>
<h3>有序列表</h3>
<ol><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ol>
<h3>自定义列表</h3>
<dl><dt>HTML</dt><dd>超文本标记语言,用于创建网页结构和内容。</dd><dt>CSS</dt><dd>层叠样式表,用于设置网页的外观和样式。</dd><dt>JavaScript</dt><dd>一种用于在网页上添加交互和动态效果的编程语言。</dd>
</dl></body>
</html>
运行结果如下:

注意:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
2.11 表单标签
表单是让用户输入信息的重要途径.
表单分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
2.11.1 form 标签
<form action="test.html">... [form 的内容]
</form>
在这个例子中,action 属性指定了在提交表单时要发送数据的 URL 地址(在这里是 test.html)。... [form 的内容] 是表单的具体内容,可以包括文本输入框、复选框、单选按钮等等。
所以说 form 标签描述了要把数据按照什么方式, 提交到哪个页面中.
2.11.2 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password,
radio 等. - name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
- 文本框
<input type="text">
- 密码框
<input type="password">
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
单选框之间必须具有相同的name属性,以确保它们可以进行分组并实现多选一的效果。当为多个单选框指定相同的name属性时,它们将成为一个单选按钮组,只能选择其中的一个选项。
当用户选择了其中一个单选框时,浏览器会根据它们的name属性来确定它们是否属于同一组。如果单选框具有相同的name属性,浏览器就会知道它们是一个组,并在此组中仅允许选择一个选项
- 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
- 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
- 提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>
这段代码是一个简单的 HTML 表单代码。它包含一个文本输入框和一个提交按钮。当用户填写完表单,并点击提交按钮时,浏览器会将表单数据发送到 test.html 文件中进行处理。在这个例子中,name 属性为 username 的文本输入框将用于输入用户名,而提交按钮的文本为 “提交”。
注意:提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
- 清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
- 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
2.12 label 标签
当我们需要在HTML中创建可点击的文本标签,并将其与某个表单元素相关联时,可以使用<label>标签。
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
以下是一个示例的HTML代码:
<form><p><label for="username">用户名:</label><input type="text" id="username" name="username"></p><p><label for="password">密码:</label><input type="password" id="password" name="password"></p><p><label for="remember"><input type="checkbox" id="remember" name="remember">记住我</label></p><p><input type="submit" value="登录"></p>
</form>
2.13 select 标签
select是下拉菜单:
option 中定义 selected=“selected” 表示默认选中.
<select><option>北京</option><option selected="selected">上海</option>
</select>

注意! 可以给的第一个选项, 作为默认选项
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option>
</select>

2.14 textarea 标签
在HTML中,<textarea>标签可用于创建一个多行文本输入框。它通过rows和cols属性来指定显示的行数和列数。 示例代码如下:
<textarea rows="3" cols="50"></textarea>
在这段代码中,<textarea>标签的rows属性设置为3,表示显示3行文本框;cols属性设置为50,表示显示50列文本框。
你可以在<textarea>标签之间输入文本,这些文本将在文本框中显示。用户可以在文本框中键入多行文本,也可以用剪贴板粘贴大段文本。文本框可以用于接收用户的输入、评论、聊天内容等。
注意:文本域中的内容, 就是默认内容, 注意, 空格也会有影响,rows 和 cols 也都不会直接使用, 都是用 css 来改的.
2.15 无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
div和span就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><span>咬人猫</span><span>咬人猫</span><span>咬人猫</span></div><div><span>兔总裁</span><span>兔总裁</span><span>兔总裁</span></div><div><span>阿叶君</span><span>阿叶君</span><span>阿叶君</span></div>
</body>
</html>

2. 16 Emmet 快捷键
- 快速输入标签
input[tab],相当于这个:
<input type="text" tab="">
- 快速输入多个标签
div*3[tab],相当于这个:
<div tab=""></div>
<div tab=""></div>
<div tab=""></div>
- 标签带id
div#sex[tab],相当于这个:
<div id="sex" tab=""></div>
- 标签带类名
div.sex[tab],相当于这个:
<div class="sex" tab=""></div>
- 标签带子元素
ul>1i*3[tab],相当于这个:
<ul><1i tab=""></1i><1i tab=""></1i><1i tab=""></1i>
</ul>
- 标签带兄弟元素
span+span,相当于这个:
<span></span><span></span>
- 标签带内容
div{hel1o},相当于这个:
<div>hel1o]</div>
- 标签带内容(带编号)
div{$.he1lo},相当于这个:
<div>1.he1lo</div>
除此之外还有很多,大家可以在使用中自己积累.
2. 17 HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
- 空格: & nbsp;
- 小于号: & lt;
- 大于号: & gt;
- 按位与: & amp;
相关文章:

javaEE -11(10000字HTML入门级教程)
一: HTML HTML 代码是由 “标签” 构成的. 例如: <body>hello</body>标签名 (body) 放到 < > 中大部分标签成对出现. 为开始标签, 为结束标签.少数标签只有开始标签, 称为 “单标签”.开始标签和结束标签之间, 写的是标签的内容. (h…...

LeetCode75——Day21
文章目录 一、题目二、题解 一、题目 1207. Unique Number of Occurrences Given an array of integers arr, return true if the number of occurrences of each value in the array is unique or false otherwise. Example 1: Input: arr [1,2,2,1,1,3] Output: true Ex…...

学习笔记---更进一步的双向链表专题~~
目录 1. 双向链表的结构🦊 2. 实现双向链表🐝 2.1 要实现的目标🎯 2.2 创建初始化🦋 2.2.1 List.h 2.2.2 List.c 2.2.3 test.c 2.2.4 代码测试运行 2.3 尾插打印头插🪼 思路分析 2.3.1 List.h 2.3.2 List.…...

vscode格式化代码, 谷歌风格, 允许短if同行短块同行, tab = 4舒适风格
ctrl ,输入format, 点开C风格设置 在这块内容输入{ BasedOnStyle: Chromium, IndentWidth: 4, ColumnLimit: 200, AllowShortIfStatementsOnASingleLine: true, AllowShortLoopsOnASingleLine: true} C_Cpp: Clang_format_fallback Style 用作回退的预定义样式的名称&#x…...

百度富文本上传图片后样式崩塌
🔥博客主页: 破浪前进 🔖系列专栏: Vue、React、PHP ❤️感谢大家点赞👍收藏⭐评论✍️ 问题描述:上传图片后,图片会变得很大,当点击的时候更是会顶开整个的容器的高跟宽 原因&#…...

autoware.ai中检测模块lidar_detector caffe
lidar_apollo_cnn_seg_detect模块:该模块主要是调用百度apollo的目标分割。 1.需要安装caffe进行实现: caffe安装步骤: git clone https://github.com/BVLC/caffecd caffe && mdkir build && cd buildcmake ..出现报错: CM…...

CentOS安装Ruby环境
安装依赖项 sudo yum install -y perl zlib-devel openssl-devel安装git sudo yum install -y git git config --global http.sslVerify falsecurl取消ssl认证 echo "insecure" >> ~/.curlrc安装rbenv https://github.com/rbenv/rbenv git clone https://…...
 c++)
力扣第509题 斐波那契数 新手动态规划(推荐参考) c++
题目 509. 斐波那契数 简单 相关标签 递归 记忆化搜索 数学 动态规划 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0&a…...

canvas绘制签名并保存
实现签名的三个关键方法: 1.mousedown:当鼠标按下时开始绘制签名。 2.mousemove:鼠标移动时持续绘制。 3.mouseup:鼠标抬起时结束绘制。 html: <div class"setSign"><canvasref"canvas&q…...

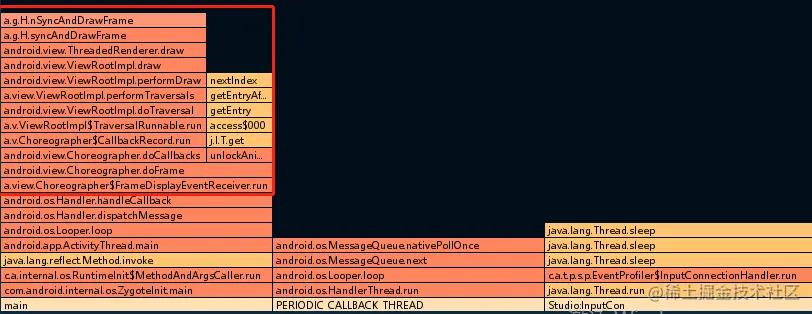
Android渲染流程
目录 缓冲区的不同生命周期代表当前缓冲区的状态: 多个源 ViewRootImpl: Android4.0: Android5.0: Android应用程序调用SurfaceFliger将测量,布局,绘制好的Surface借助GPU渲染显示到屏幕上。 一个Acti…...

牛客-【237题】算法基础精选题单-第二章 递归、分治
第二章 递归、分治 递归NC15173 The Biggest Water ProblemNC22164 更相减损术 递归 NC15173 The Biggest Water Problem 简单递归,直接暴力 #include <math.h> #include <stdio.h> #include <algorithm> #include <cstring> #include &…...

leetcode-字符串
1.反转字符串LeetCode344. 20230911 难度为0,此处就不放代码了 注意reverse和swap等一系列字符串函数什么时候该用,记一记库函数 swap可以有两种实现,涨知识了,除了temp存值还可以通过位运算:s[i] ^ s[j]; s[j] ^ s[i…...

多线程---synchronized特性+原理
文章目录 synchronized特性synchronized原理锁升级/锁膨胀锁消除锁粗化 synchronized特性 互斥 当某个线程执行到某个对象的synchronized中时,其他线程如果也执行到同一个对象的synchronized就会阻塞等待。 进入synchronized修饰的代码块相当于加锁 退出synchronize…...

Qt实现卡牌对对碰游戏
效果 闲来无事,实现一个对对碰游戏,卡牌样式是火影动漫。 先上效果: 卡牌对对碰_火影主题 玩法 启动游戏,进入第一关卡,所有卡牌都为未翻开状态,即背面朝上;点击卡牌,则将卡牌翻开…...

【3D 图像分割】基于 Pytorch 的 VNet 3D 图像分割7(数据预处理)
在上一节:【3D 图像分割】基于 Pytorch 的 VNet 3D 图像分割6(数据预处理) 中,我们已经得到了与mhd图像同seriesUID名称的mask nrrd数据文件了,可以说是一一对应了。 并且,mask的文件,还根据结…...

极米科技H6 Pro 4K、H6 4K高亮定焦版——开启家用投影4K普及时代
智能投影产业经过几年发展,市场规模正在快速扩大。洛图数据显示,预计今年中国投影出货量有望超700万台,2027年达950万台,可见智能投影产业规模将逐渐壮大,未来可期。2023年,投影行业呈现出全新面貌…...

软考系统架构师知识点集锦九:数据库系统
一、考情分析 二、考点精讲 2.1数据库概述 2.1.1数据库模式 (1)三级模式:外模式对应视图,模式(也称为概念模式)对应数据库表,内模式对应物理文件。(2)两层映像:外模式-模式映像,模式-内模式映像;两层映像可以保证数据库中的数据具有较高的…...

IOC课程整理-6 Spring IoC 依赖注入
1 依赖注入的模式和类型 模式 类型 2 自动绑定(Autowiring) 官方定义 “自动装配是Spring框架中一种机制,用于自动解析和满足bean之间的依赖关系。通过自动装配,Spring容器可以根据类型、名称或其他属性来自动连接协作的bean&…...

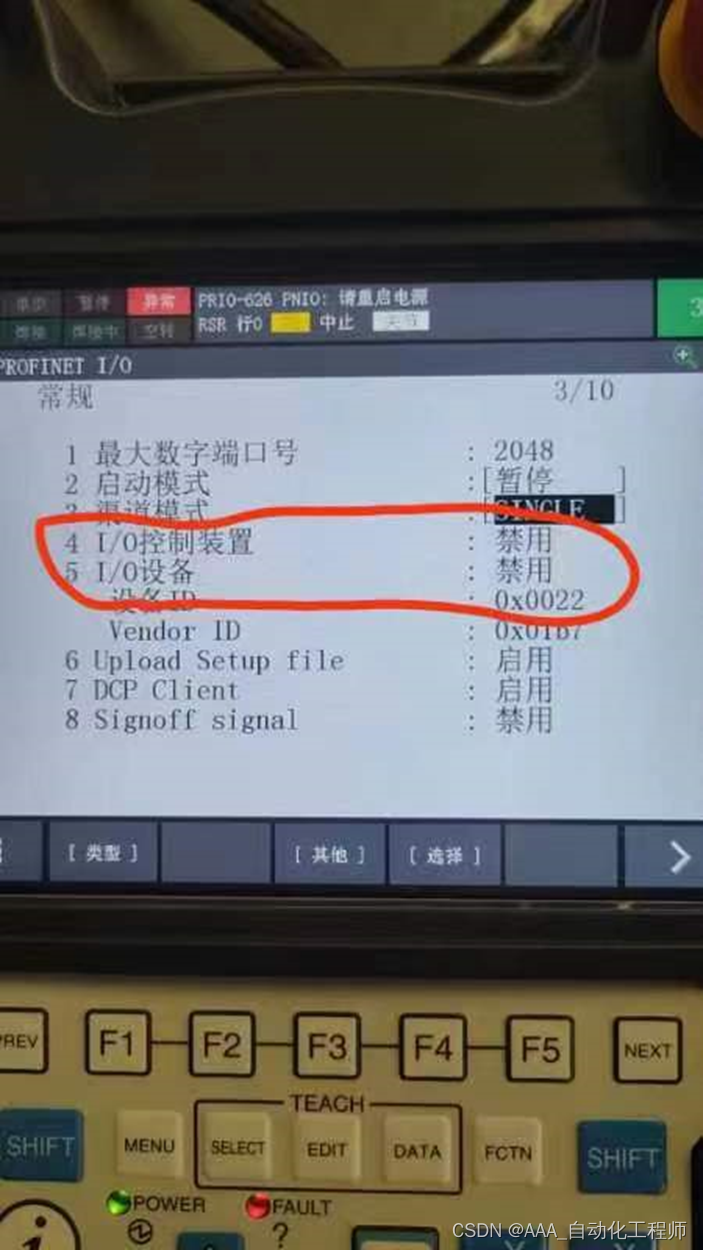
FANUC机器人PRIO-621和PRIO-622设备和控制器没有运行故障处理
FANUC机器人PRIO-621和PRIO-622设备和控制器没有运行故障处理 如下图所示,新的机器人开机后提示报警: PRIO-621 设备没有运行 PRIO-622 控制器没有运行 我们首先查看下手册上的报警代码说明,如下图所示, 如下图所示,…...

《动手深度学习》线性回归简洁实现实例
🎈 作者:Linux猿 🎈 简介:CSDN博客专家🏆,华为云享专家🏆,Linux、C/C、云计算、物联网、面试、刷题、算法尽管咨询我,关注我,有问题私聊! &…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
