canvas绘制签名并保存
实现签名的三个关键方法:
1.mousedown:当鼠标按下时开始绘制签名。
2.mousemove:鼠标移动时持续绘制。
3.mouseup:鼠标抬起时结束绘制。
html:
<div class="setSign"><canvasref="canvas"@mousedown="startDrawing"@mousemove="draw"@mouseup="stopDrawing"></canvas>
</div>
<div class="btns"><el-button @click="handleClose">取 消</el-button><el-button type="danger" @click="clearCanvas">清 空</el-button><el-button type="primary" @click="saveSignature">保 存</el-button>
</div>js:
import { getSignNew, saveSignNew } from "@/api/common";
export default {mixins: [],components: {},props: {},
data() {return {isDrawing: false,canvas: null,context: null,savedImage: null,queryObj: {},};
},created() {},mounted() {this.queryObj = this.$common.convertKeys(this.$route.query);getSignNew(this.queryObj).then((data) => {// 请求到签名的base64格式,如果是存在后端的图片那么需要自己转为base64if (data && data.data.flag && data.data.datas.length > 0) {this.savedImage = data.data.datas[0]["BASE64IMG"];var bgImg = new Image();bgImg.src = this.savedImage;bgImg.onload = () => {this.$nextTick(() => {// 获取容器的宽高let box = document.querySelector(".setSign");let w = box.clientWidth;let h = box.clientHeight;// 给容器设置paddinglet padding = 20;this.canvas = this.$refs.canvas;this.canvas.height = h - padding; //获取画布的高度this.canvas.width = w - padding; //获取画布的宽度this.context = this.canvas.getContext("2d");this.context.drawImage(bgImg, 0, 0);this.context.lineWidth = 3; //设置线条宽度this.context.strokeStyle = "#000"; //字体颜色});};}}).catch((err) => {this.$message.error("获取签名图片失败");});},methods: {startDrawing() {this.isDrawing = true;const rect = this.canvas.getBoundingClientRect();this.context.beginPath();this.context.moveTo(event.clientX - rect.left, event.clientY - rect.top);},draw() {if (!this.isDrawing) return;const rect = this.canvas.getBoundingClientRect();this.context.lineTo(event.clientX - rect.left, event.clientY - rect.top);this.context.stroke();},stopDrawing() {this.isDrawing = false;},// 清空画布clearCanvas() {this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);this.savedImage = null;},// 保存签名saveSignature() {// 获取图片的base64this.savedImage = this.canvas.toDataURL();let submitObj = {base64img: this.savedImage,...this.queryObj,};saveSignNew(submitObj).then((data) => {if (data && data.data.flag) {this.$message.success("保存成功");}});},},
};
</script>
效果图:

相关文章:

canvas绘制签名并保存
实现签名的三个关键方法: 1.mousedown:当鼠标按下时开始绘制签名。 2.mousemove:鼠标移动时持续绘制。 3.mouseup:鼠标抬起时结束绘制。 html: <div class"setSign"><canvasref"canvas&q…...

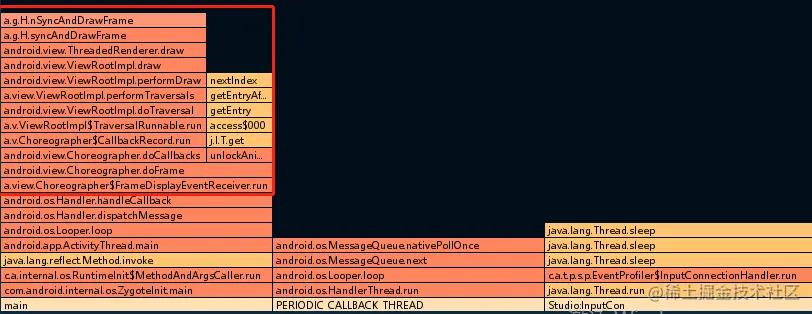
Android渲染流程
目录 缓冲区的不同生命周期代表当前缓冲区的状态: 多个源 ViewRootImpl: Android4.0: Android5.0: Android应用程序调用SurfaceFliger将测量,布局,绘制好的Surface借助GPU渲染显示到屏幕上。 一个Acti…...

牛客-【237题】算法基础精选题单-第二章 递归、分治
第二章 递归、分治 递归NC15173 The Biggest Water ProblemNC22164 更相减损术 递归 NC15173 The Biggest Water Problem 简单递归,直接暴力 #include <math.h> #include <stdio.h> #include <algorithm> #include <cstring> #include &…...

leetcode-字符串
1.反转字符串LeetCode344. 20230911 难度为0,此处就不放代码了 注意reverse和swap等一系列字符串函数什么时候该用,记一记库函数 swap可以有两种实现,涨知识了,除了temp存值还可以通过位运算:s[i] ^ s[j]; s[j] ^ s[i…...

多线程---synchronized特性+原理
文章目录 synchronized特性synchronized原理锁升级/锁膨胀锁消除锁粗化 synchronized特性 互斥 当某个线程执行到某个对象的synchronized中时,其他线程如果也执行到同一个对象的synchronized就会阻塞等待。 进入synchronized修饰的代码块相当于加锁 退出synchronize…...

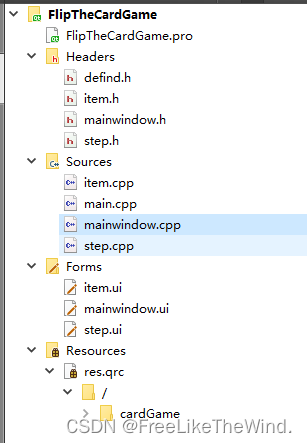
Qt实现卡牌对对碰游戏
效果 闲来无事,实现一个对对碰游戏,卡牌样式是火影动漫。 先上效果: 卡牌对对碰_火影主题 玩法 启动游戏,进入第一关卡,所有卡牌都为未翻开状态,即背面朝上;点击卡牌,则将卡牌翻开…...

【3D 图像分割】基于 Pytorch 的 VNet 3D 图像分割7(数据预处理)
在上一节:【3D 图像分割】基于 Pytorch 的 VNet 3D 图像分割6(数据预处理) 中,我们已经得到了与mhd图像同seriesUID名称的mask nrrd数据文件了,可以说是一一对应了。 并且,mask的文件,还根据结…...

极米科技H6 Pro 4K、H6 4K高亮定焦版——开启家用投影4K普及时代
智能投影产业经过几年发展,市场规模正在快速扩大。洛图数据显示,预计今年中国投影出货量有望超700万台,2027年达950万台,可见智能投影产业规模将逐渐壮大,未来可期。2023年,投影行业呈现出全新面貌…...

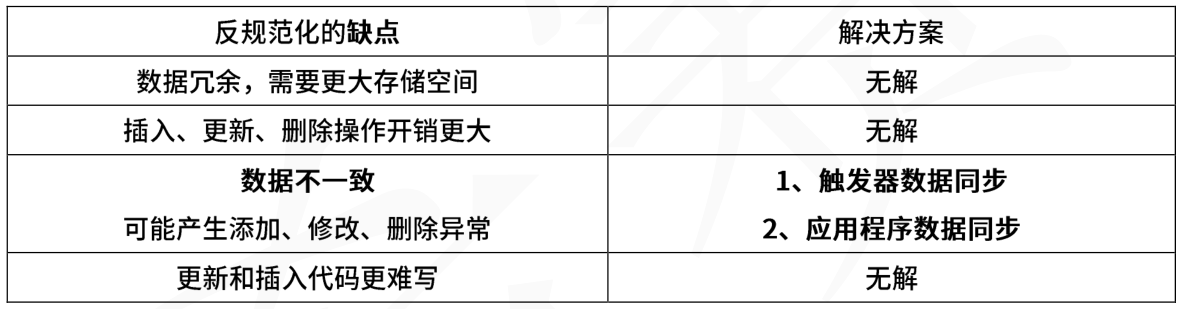
软考系统架构师知识点集锦九:数据库系统
一、考情分析 二、考点精讲 2.1数据库概述 2.1.1数据库模式 (1)三级模式:外模式对应视图,模式(也称为概念模式)对应数据库表,内模式对应物理文件。(2)两层映像:外模式-模式映像,模式-内模式映像;两层映像可以保证数据库中的数据具有较高的…...

IOC课程整理-6 Spring IoC 依赖注入
1 依赖注入的模式和类型 模式 类型 2 自动绑定(Autowiring) 官方定义 “自动装配是Spring框架中一种机制,用于自动解析和满足bean之间的依赖关系。通过自动装配,Spring容器可以根据类型、名称或其他属性来自动连接协作的bean&…...

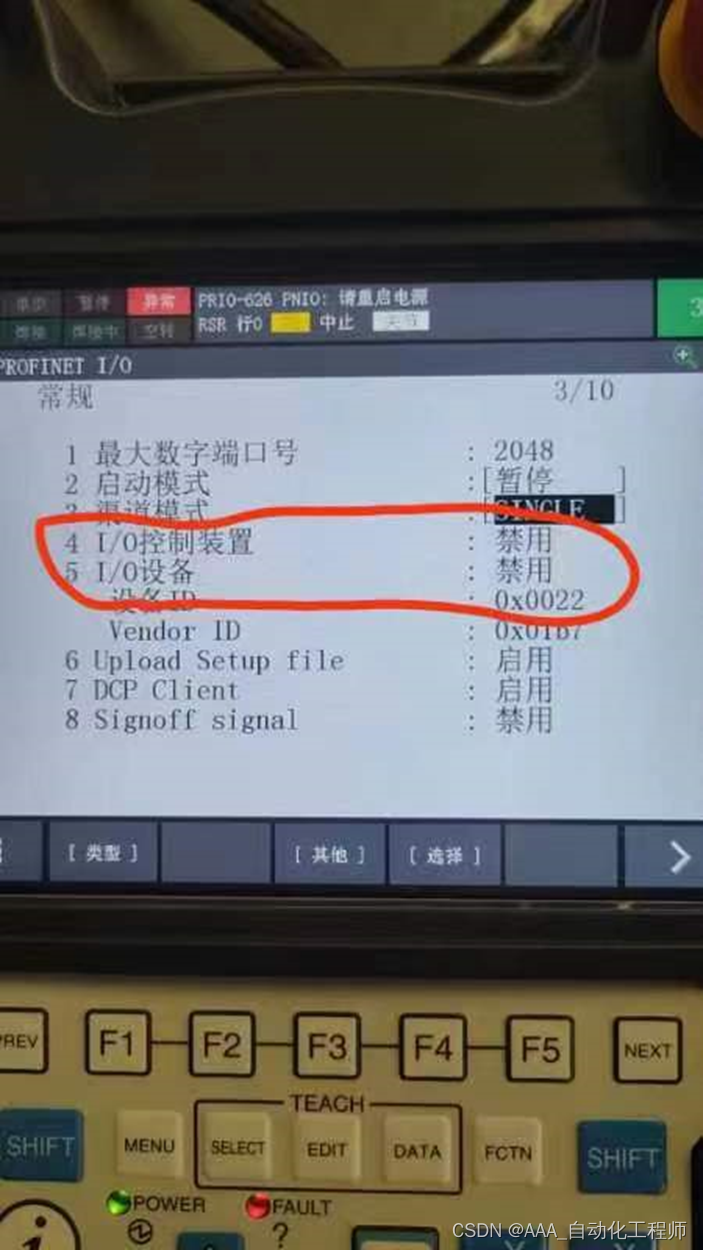
FANUC机器人PRIO-621和PRIO-622设备和控制器没有运行故障处理
FANUC机器人PRIO-621和PRIO-622设备和控制器没有运行故障处理 如下图所示,新的机器人开机后提示报警: PRIO-621 设备没有运行 PRIO-622 控制器没有运行 我们首先查看下手册上的报警代码说明,如下图所示, 如下图所示,…...

《动手深度学习》线性回归简洁实现实例
🎈 作者:Linux猿 🎈 简介:CSDN博客专家🏆,华为云享专家🏆,Linux、C/C、云计算、物联网、面试、刷题、算法尽管咨询我,关注我,有问题私聊! &…...

国家数据局正式揭牌,数据专业融合型人才迎来发展良机
📕作者简介:热爱跑步的恒川,致力于C/C、Java、Python等多编程语言,热爱跑步,喜爱音乐的一位博主。 📗本文收录于恒川的日常汇报系列,大家有兴趣的可以看一看 📘相关专栏C语言初阶、C…...

基于springboot实现休闲娱乐代理售票平台系统项目【项目源码+论文说明】
基于springboot实现休闲娱乐代理售票系统演示 摘要 网络的广泛应用给生活带来了十分的便利。所以把休闲娱乐代理售票管理与现在网络相结合,利用java技术建设休闲娱乐代理售票系统,实现休闲娱乐代理售票的信息化。则对于进一步提高休闲娱乐代理售票管理发…...
)
3.AUTOSAR OS分析(一)
1. AUTOSAR OS诞生背景 在最初接触汽车ECU开发时,提到最多的还是OSEK,比如OSEK NM、OSEK OS等等;而OSEK/VDK操作系统也是最先引入汽车行业;OSEK OS是基于事件触发的操作系统,有以下特性: 固定优先级调度中断处理函数StartOS和StartupHook作为启动阶段的通用接口函数Shutd…...

AB试验(七)利用Python模拟A/B试验
AB试验(七)利用Python模拟A/B试验 到现在,我相信大家理论已经掌握了,轮子也造好了。但有的人是不是总感觉还差点什么?没错,还缺了实战经验。对于AB实验平台完善的公司 ,这个经验不难获得&#…...

Go语言入门-流程控制语句
流程控制 Go语言中有以下几种常见的流程控制语句: 条件语句(Conditional Statements): if语句:用于根据条件执行代码块。else语句:在if条件不满足时执行的语句块。else if语句:用于在多个条件之…...

深入探究ASEMI肖特基二极管MBR60100PT的材质
编辑-Z 在电子零件领域中,肖特基二极管MBR60100PT因其出色的性能和广泛的应用而显得尤为关键。理解其材质不仅有助于我们深入理解其运作原理,也有助于我们做出更合适的电子设计。那么,肖特基二极管MBR60100PT是什么材质呢? 首先,…...

python类模拟“对战游戏”
Game类含玩家昵称、生命值、攻击力(整数),暴击率、闪避率(小数),在魔术方法init定义;attack方法中实现两个Game实例对战模拟。 (本笔记适合初通Python类class的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.py…...

Maven第二章:Maven基本概念与生命周期
Maven第二章:Maven基本概念与生命周期 前言 本章主要内容,介绍Maven基本概念,包括maven坐标含义,命名规则,继承与聚合、了解与理解生命周期,如何通过Maven进行依赖和版本管理。 什么是Maven的坐标…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
