在HTML当中引入Vue控件,以element-ui为例
前情:需要实现一个同时满足按天、按周、按月选择的时间选择器,但是以HTML为基础写的都不太满足我的要求,要么只能按天选择,要么就是想选择久远的时间得点很久,除非自己写捷径,所以就看上了element-ui的这个时间选择器。
其实要想用的话很简单,先引入vue和element-ui的js和css。
这里我用的是本地的js引入,地址分别为:【vue这个可能连不上,可以自己去找。
https://cdn.jsdelivr.net/npm/vue/dist/vue.js
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
下载到本地后引入:
<script type="text/javascript" src="../static/js/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="../static/css/element-ui-index.css">
<!-- 引入组件库 -->
<script src="../static/js/index.js"></script>要注意的点是vue必须在element-ui上面,我这个css改名了主要是我原本就有一个index的css了,如果和我情况不一样的话可以维持原来的名称不变。
然后在需要此vue组件生效的区域定义一个div标签,等会用js初始化,比如我这个时间选择器在顶部,我就拿个id为app的div包裹起来,然后new一个Vue。
<div class="container" id="app"><div class="block"><span class="demonstration">周</span><el-date-pickerv-model="value1"type="week"format="yyyy 第 WW 周"placeholder="选择周"></el-date-picker></div></div><script>new Vue({el: '#app',data: function() {return {value1:""}}})</script>到这里基本OK了,但是我遇到了以下几个问题,也许你也会遇到:
1.vue版本和element-ui版本不匹配的问题:
报错内容:Uncaught SyntaxError: Unexpected token '<'
我刚开始用的是vue3,出现了index.js无法读取的问题,然后把vue降为2就可以了,如果一定要用vue3的话,element-ui首页有讲相关方法,可以自己去查。【我没用过,但是估计就和我的在html中引入的想法相悖了,就没试
2.script 后面没加 type="module"导致的报错
这个其实忘了报的什么错了,后来加了就好了,但是我今天试了下把它去掉也能用。。
3.element-ui的模块,图标不正常显示的问题。
这个是因为我们下载的css当中没有font文件,去下载就好了。
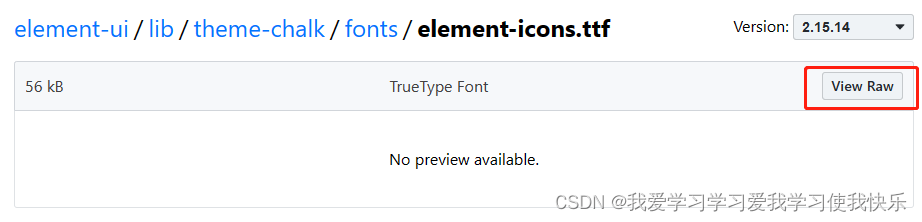
地址:UNPKG - element-ui
下载这个地址的两个文件即可,注意要和css、js的版本一致,【不过应该一直没更新差别不大
然后如果没点进去,在外面直接右键链接另存为是不行的,下载完成之后大小明显和页面当中显示的不一样,读取会失败,最好是点进去之后然后View Raw,在新的网页右键另存为,或者有的浏览器可以直接自动下载,下载完成后对比一下文件大小。
下载完成后到你的css文件夹中新建一个fonts文件夹,把这两个文件丢进去就好了。

嗯,这个教程就到此为止了,祝你成功
和正常vue项目的区别是,因为你这个是初次使用vue,所以必须新建然后在里面写,如果按照element-ui当中的代码,export,就只会失败。
bonus:如果在vue这块的代码中引入js包,该怎么处理?
我在抄另一个代码的时候,看到用到了this.$moment,显然我们的HTML文件是不支持这样的用法的,import也是不行的,但其实可以直接用上面的方法引入js包,然后直接moment()调用方法。
相关文章:

在HTML当中引入Vue控件,以element-ui为例
前情:需要实现一个同时满足按天、按周、按月选择的时间选择器,但是以HTML为基础写的都不太满足我的要求,要么只能按天选择,要么就是想选择久远的时间得点很久,除非自己写捷径,所以就看上了element-ui的这个…...

UE5实现相机水平矫正
UE5实现相机水平矫正 思路,用HIT获得基于相机视角的 离散采样点,然后根据距离相机距离进行权重分析。 距离越近,采样约中心,即越接近人眼注意点,最后算出加权平均高度,赋予给相机,相机将水平旋…...

Word插入Latex语句并编译为数学公式
WPS不可行,正版word可以(垃圾WPS) 选中Latex语句并按下Alt (此处以后补一张图) 该方法不需要额外安装什么插件哦!...

Google Play PolicyBytes 政策更新中文视频 | 2023 年 10 月
Google Play 持续帮助开发者开启成功出海之旅,为用户提供安全优质的应用。也感谢大家与我们携手合作,继续努力将 Google Play 打造为一个安全可信赖的平台。欢迎您观看 Google Play PolicyBytes 中文视频了解 2023 年 10 月政策更新内容,更及…...

pytorch-fastrcnn识别王者荣耀敌方英雄血条
文章目录 前言效果如下实现训练数据获得训练数据和测试数据yaml文件训练py画框文件的修改py测试py升级 前言 最近看王者荣耀视频看到了一个别人提供的一个百里自动设计解决方案,使用一个外设放在百里的二技能上,然后拖动外设在屏幕上滑动,当外设检测到有敌方英雄时外设自动松开…...

阿里云推出通义千问App,提供全方位的协助
🦉 AI新闻 🚀 阿里云推出通义千问App,提供全方位的协助 摘要:阿里云旗下大模型通义千问App登陆各大安卓应用市场,具有超大规模预训练模型,可在创意文案、办公助理、学习助手、趣味生活等方面协助用户。功…...

深入解析 Spring Framework 中 @Autowired 注解的实现原理
关于Autowired注解的作用 Autowired 注解在Spring中的作用是实现依赖注入(Dependency Injection),它用于自动装配(autowiring)Spring Bean 的依赖关系。具体来说, Autowired 注解有以下作用: …...

电脑数据文件恢复工具easyrecovery14中文版
当不小心将回收站的文件删除了怎么办?想找回但是不知道怎么找回需要的数据文件?别担心今天小编就为大家介绍一款非常专业的电脑数据文件恢复工具,easyrecovery14是由Ontrack专为电脑用户推出的一款专业的数据恢复软件,这款软件功能…...

Android NDK开发详解之Application.mk探秘
Android NDK开发详解之Application.mk探秘 概览变量APP_ASFLAGSAPP_ASMFLAGSAPP_BUILD_SCRIPTAPP_CFLAGSAPP_CLANG_TIDYAPP_CLANG_TIDY_FLAGSAPP_CONLYFLAGSAPP_CPPFLAGSAPP_CXXFLAGSAPP_DEBUGAPP_LDFLAGSAPP_MANIFESTAPP_MODULESAPP_OPTIMAPP_PLATFORMAPP_PROJECT_PATHAPP_STL…...
PyQt子窗口向主窗口传递参数,主窗口接收子窗口信号、参数。)
(草履虫都可以看懂的)PyQt子窗口向主窗口传递参数,主窗口接收子窗口信号、参数。
子窗口向主窗口发射信号。 只需要插入两行代码 class CodeSettingWindow(Ui_CodeSetting, QMainWindow):_signal pyqtSignal(int, int, int) # 这个信号要放在class之下,———init————函数上def __init__(self):# self.Win_X, self.Win_Y, self.CodeNum表示…...

Golang Web3钱包开发指南
简介 以太坊(Ethereum)是目前最受欢迎的区块链平台之一,它提供了智能合约功能和去中心化应用(DApps)的开发能力。在以太坊生态系统中,Web3钱包扮演着关键角色,允许用户管理账户和密钥、发送交易…...

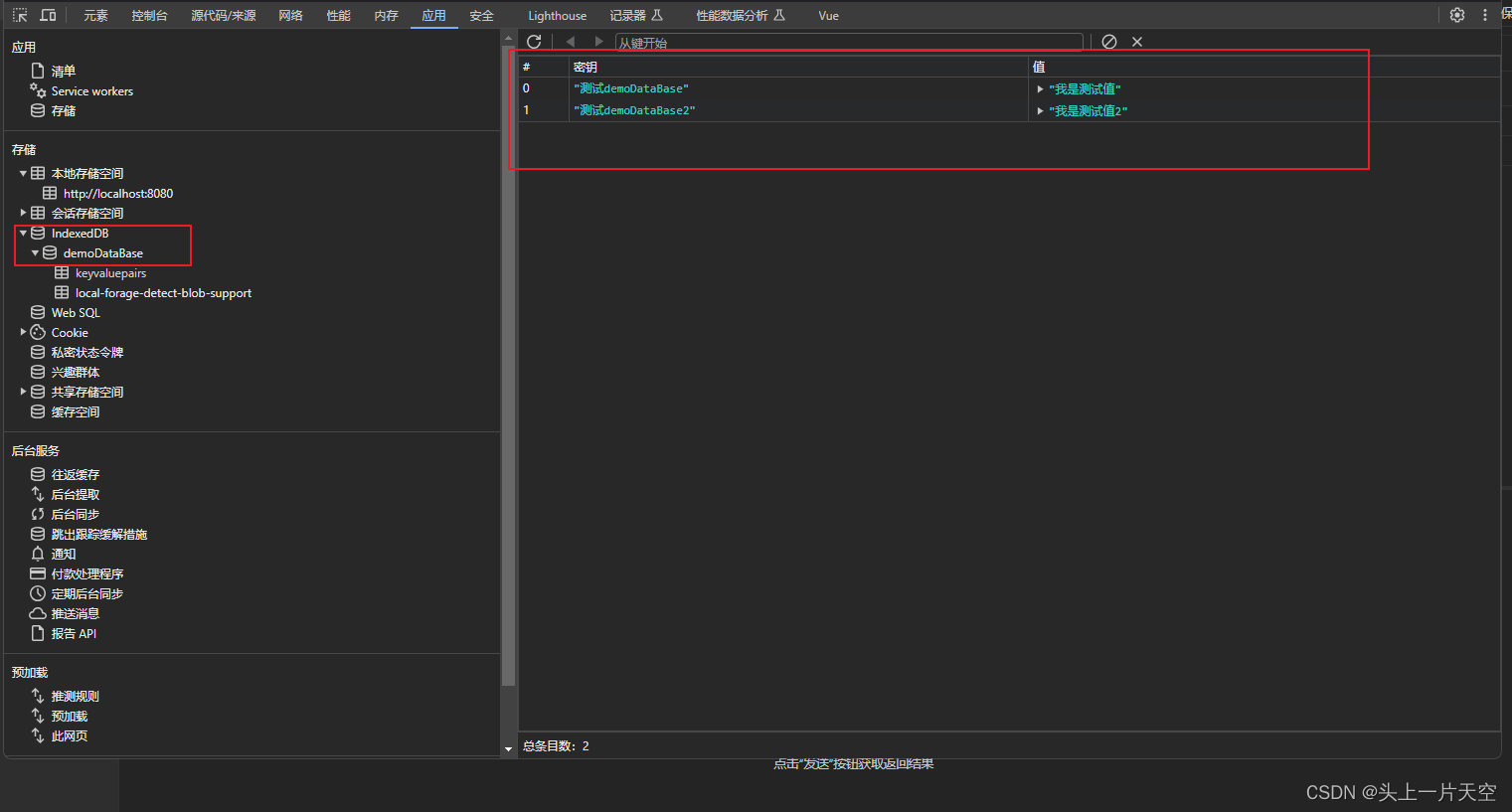
Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库
Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库 Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库安装 IndexDB类库引入 localForage测试 新增数据、获取数据 Vue使用 IndexDB vue操作IndexDB数据库 Vue操作IndexDB数据库 大部分场景使用 LocalStore都…...

CentOS 安装 Hadoop Local (Standalone) Mode 单机模式
CentOS 安装 Hadoop Local (Standalone) Mode 单机模式 Hadoop Local (Standalone) Mode 单机模式 1. 修改yum源 并升级内核和软件 curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repoyum clean allyum makecacheyum -y update2. 安…...

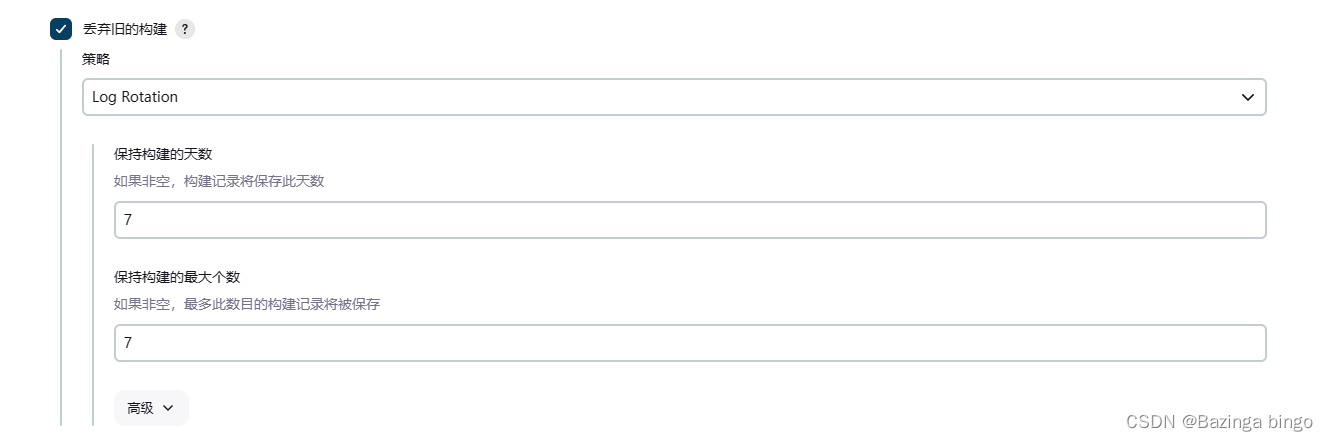
jenkins工具系列 —— 删除Jenkins JOB后清理workspace
文章目录 问题现象分析解决思路脚本实现问题现象分析 Jenkins使用过程中,占用空间最大的两个位置: 1 、workspace: 工作空间,可以随便删除,删除后再次构建时间可能会比较长,因为要重新获取一些资源。 2 、job: 存放的是项目的配置、构建结果、日志等。不建议手动删除,…...

超越人眼,好用的OCR软件推荐
OCR技术(Optical Character Recognition)是一种将图像或扫描的文字转化为可编辑、搜索、存储、分享的文本的技术。OCR技术除了能够将纸质文档数字化,还可以将手写文本、印刷文本、数码照片中的文字等转化为电子文本。 以下是几个比较知名的O…...

Go语言开发网站
引言 随着互联网的迅速发展,网站已经成为人们获取各种信息和服务的主要途径。而开发一个高性能、可扩展的网站是一项挑战。Go语言作为一门现代化的编程语言,具有强大的并发能力和高效的性能,逐渐成为网站开发的首选语言之一。本文将介绍如何…...

第18章_MySQL8其它新特性
第18章_MySQL8其它新特性 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. MySQL8新特性概述 MySQL从5.7版本直接跳跃发布了8.0版本,可见这是一个令人兴奋的里程碑版本。MySQL 8版…...

Python爬虫实战(六)——使用代理IP批量下载高清小姐姐图片(附上完整源码)
文章目录 一、爬取目标二、实现效果三、准备工作四、代理IP4.1 代理IP是什么?4.2 代理IP的好处?4.3 获取代理IP4.4 Python获取代理IP 五、代理实战5.1 导入模块5.2 设置翻页5.3 获取图片链接5.4 下载图片5.5 调用主函数5.6 完整源码5.7 免费代理不够用怎…...

【操作系统】考研真题攻克与重点知识点剖析 - 第 1 篇:操作系统概述
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

Mac删除照片快捷键ctrl加什么 Mac电脑如何批量删除照片
Mac电脑是很多人喜欢使用的电脑,它有着优美的设计、高效的性能和丰富的功能。如果你的Mac电脑上存储了很多不需要的照片,那么你可能会想要删除它们,以节省空间和提高速度。那么,Mac删除照片快捷键ctrl加什么呢?Mac电脑…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
