Vue.js中的双向数据绑定(two-way data binding)
聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:Vue.js中的双向数据绑定(two-way data binding)

Vue.js中的双向数据绑定(two-way data binding)
Vue.js 中的双向数据绑定(Two-way Data Binding)是一种机制,它允许视图(View)和数据模型(Model)之间的数据同步更新。具体来说,当用户修改了视图中的数据时,这些变化会自动更新到数据模型中,反之亦然。这个过程是自动的,无需手动处理DOM元素或事件。
在 Vue.js 中,双向数据绑定的主要实现方式是通过**v-model** 指令,它通常用于表单元素,如输入框和复选框。下面是一个示例,演示了 v-model 的双向数据绑定:
<template><div><input v-model="message" type="text"><p>{{ message }}</p></div>
</template><script>
export default {data() {return {message: 'Hello, Vue.js!'};}
};
</script>
在这个示例中,<input> 元素使用 v-model="message",它会自动将用户在输入框中输入的值与 message 数据属性进行双向绑定。当用户在输入框中键入内容时,message 的值也会实时更新。反之亦然,当 message 数据属性的值发生变化时,<p> 元素中的文本内容也会自动更新。
这种双向数据绑定的机制大大简化了开发,减少了开发人员需要编写的手动DOM操作。Vue.js 的虚拟DOM机制确保了这种数据绑定的高效性,使得应用程序在数据变化时可以快速更新视图,提供了更好的用户体验。双向数据绑定是 Vue.js 的一个重要特性,使其在前端开发中变得非常强大和受欢迎。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

本文回顾
- ⭐ 专栏简介
- Vue.js中的双向数据绑定(two-way data binding)
- ⭐ 写在最后
相关文章:

Vue.js中的双向数据绑定(two-way data binding)
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

TFN 2.5G SDH传输分析仪 FT100-D300S
今天给大家带来一款TFN 2.5G SDH传输分析仪--TFN FT100-D300S. D300S SDH测试模块,是FT100智能网络测试平台产品家族的一部分,是一个坚固耐用、锂电池超长供电的传统PDH/SDH测试解决方案,支持2.5Gbps到2.048Mbps速率的传输链路测试。支持在线…...
电脑录像功能在哪?一文帮你轻松破解
“电脑录像功能在哪里呀?最近因工作上的原因,需要使用电脑来录像,但是找了一上午都找不到在哪里,眼看已经快没时间了,现在真的很急,希望大家帮帮我。” 电脑已经成为了人们生活和工作中必不可少的工具&…...

基于长短期神经网络的可上调容量PUP预测,基于长短期神经网络的可下调容量PDO预测,LSTM可调容量预测
目录 背影 摘要 代码和数据下载:基于长短期神经网络的可上调容量PUP预测,基于长短期神经网络的可下调容量PDO预测,LSTM可调容量预测(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88230834 LSTM的基本定义 LSTM实现的步骤 基于长短…...

站群服务器有哪些优势?
站群服务器有哪些优势? 站群服务器是单独为一个网站或者多个网站配置独立IP的一种服务器。企业或是用户如果想组建多个网站的话就需要用站群服务器了。 站群服务器可以提高搜索引擎多个网站的关注度,提高网站文章的收录以及网站文章的访问量。站群服务器有哪些优势…...

故障诊断模型 | Maltab实现LSTM长短期记忆神经网络故障诊断
文章目录 效果一览文章概述模型描述源码设计参考资料效果一览 文章概述 故障诊断模型 | Maltab实现LSTM长短期记忆神经网络故障诊断 模型描述 长短记忆神经网络——通常称作LSTM,是一种特殊的RNN,能够学习长的依赖关系。 他们由Hochreiter&Schmidhuber引入,并被许多人进行了…...

【WSL 2】Windows10 安装 WSL 2,并配合 Windows Terminal 和 VSCode 使用
【WSL 2】Windows10 安装 WSL 2,并配合 Windows Terminal 和 VSCode 使用 1 安装 Windows Terminal2 安装 WSL 23 在 Windows 文件资源管理器中打开 WSL 项目4 在 VSCode 中使用 WSL 24.1 必要准备4.2 从 VSCode 中 Connect WSL4.3 从 Linux 中打开 VSCode 1 安装 W…...

DbVisualizer和DBeaver启动不来,启动报错
启动报错 大多数启动报错都是因为你没有用管理员身份运行程序,提示的错误都是八竿子打不着的什么jdk、jvm问题。 比如DbVisualizer提示什么jvm配置参数,实际dbvis.exe 用管理员身份打开即可(右键 dbvis.exe->属性->兼容性->勾上 “…...

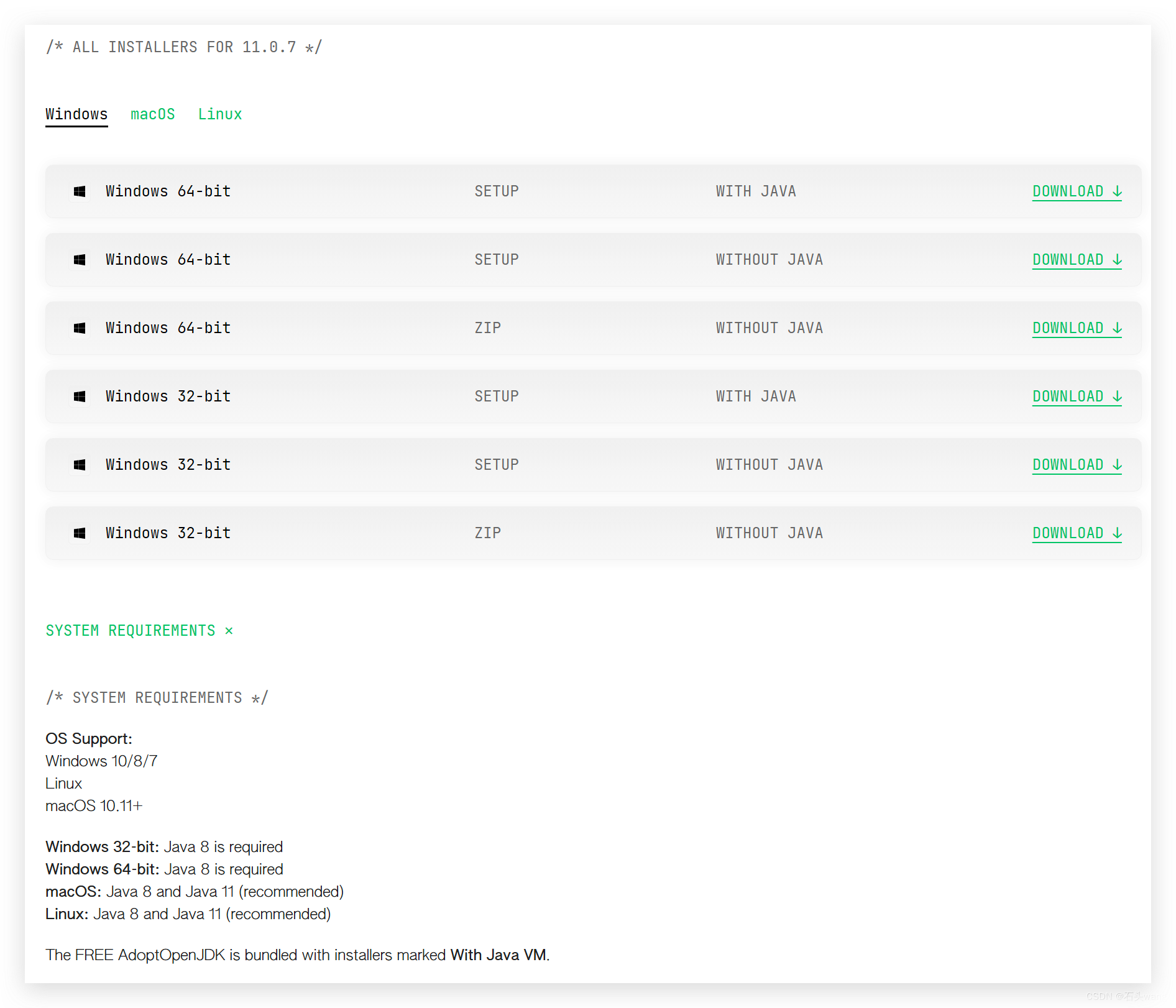
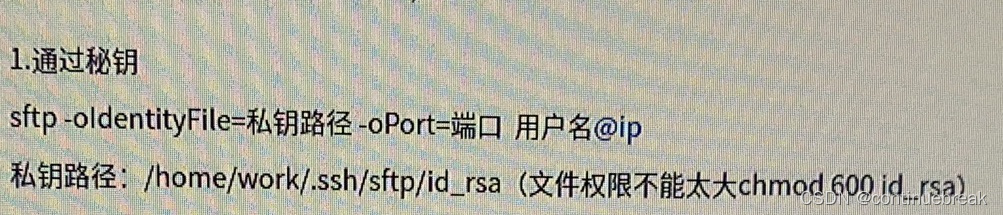
sftp连接远程服务器命令
...

el-select 、el-option 常见用法
<template> <div> // 可以多选 // 添加小叉,点击清空选择器 <el-select v-model"selectedValue" multiple disabled clearable filterable > <el-option …...

奇富科技引领大数据调度革命:高效、稳定、实时诊断
日前,在世界最大的开源基金会 Apache旗下最为活跃的项目之一DolphinScheduler组织的分享活动上,奇富科技的数据平台专家刘坤元应邀为国内外技术工作者献上一场题为《Apache DolphinScheduler在奇富科技的优化实践》的精彩分享,为大数据任务调…...

9.Python3-注释
题记 python3注释 单行注释 # 这是一个注释 print("Hello, World!") 多行注释 单引号 #!/usr/bin/python3 这是多行注释,用三个单引号 这是多行注释,用三个单引号 这是多行注释,用三个单引号print("Hello, World!"…...

内衣洗衣机和手洗哪个干净?好用的内衣洗衣机测评
最近一段时间,关于内衣到底是机洗好,还是手洗好这个话题,有很多人都在讨论,坚决的手洗党觉得应该用手来清洗,机洗与其它衣物混合使用,会产生交叉感染,而且随着使用时间的推移,会变得…...

【MySQL系列】- MySQL日志详解
【MySQL系列】- MySQL日志详解 文章目录 【MySQL系列】- MySQL日志详解一、My日志分类二、重做日志(redo log)redo 日志格式简单日志格式复杂的 redo 日志格式 三、回滚日志(undo log)undo log的作用undo log数据结构 四、二进制日…...

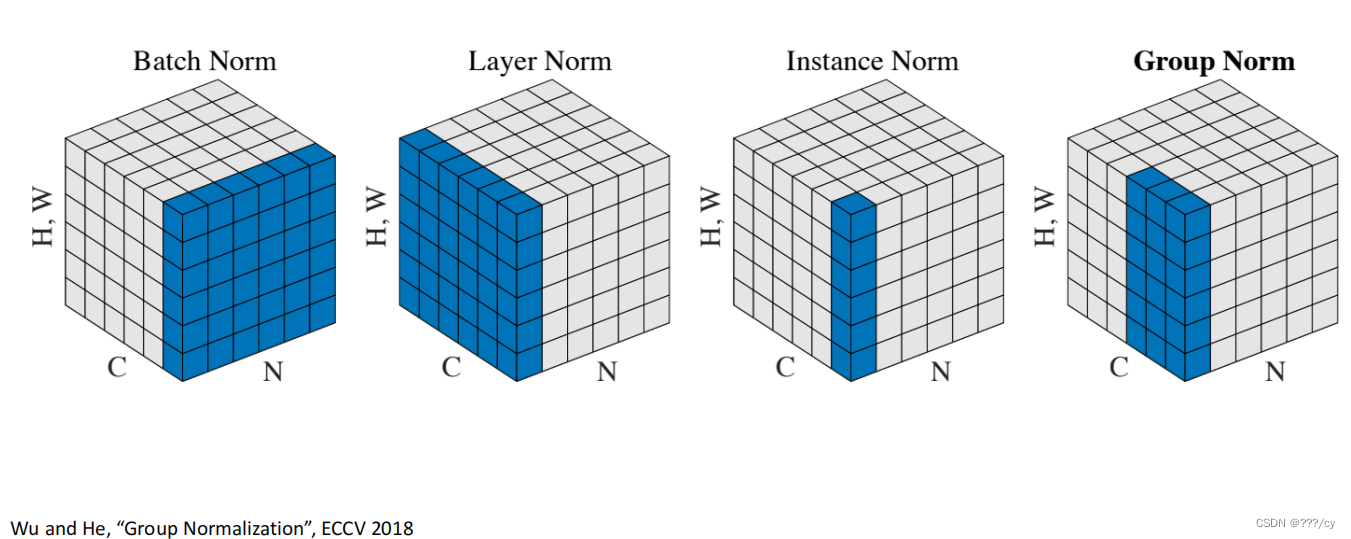
Batch Normalization
文章目录 一,Norimalize(归一化)的想法:二,为什么要做归一化?三,问题来了,如果标准正态分布约束过于严格了怎么办?四,注意:Test-Time五,Batch Nor…...

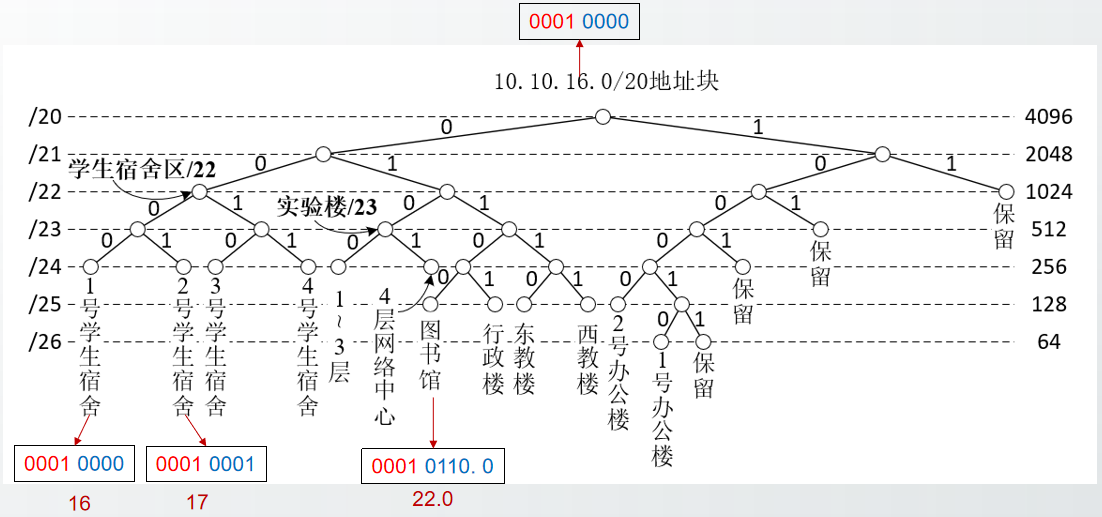
计算机网络-IP地址
文章目录 子网划分定长子网划分子网划分的方法子网掩码 可变长子网划分 无类别编址网络前缀路由聚合 特殊用途的IP地址专用网络地址链路本地地址运营商级NAT共享地址用于文档的测试网络地址 IP地址的规划和分配IP地址的规划和分配方法IP地址的规划和分配实例 子网划分 定长子网…...

HCIE怎么系统性学习?这份HCIE学习路线帮你解决
华为认证体系覆盖ICT行业十一个技术领域共十三个技术方向的认证,今天我们分享的是其中最热门的数据通信方向的HCIE学习路线。 HCIE是华为认证体系中最高级别的ICT技术认证 ,旨在打造高含金量的专家级认证,为技术融合背景下的ICT产业提供新的能…...

香港服务器运行不正常原因简析
网站在线业务的部署需要服务器的存在。于我们而言,租用正规服务商(正规机房)的服务器,一般情况下是会很少出现问题。但,要知道,再稳定的服务器也有出现问题的时候,香港服务器也不例外,而且恰恰这个原…...

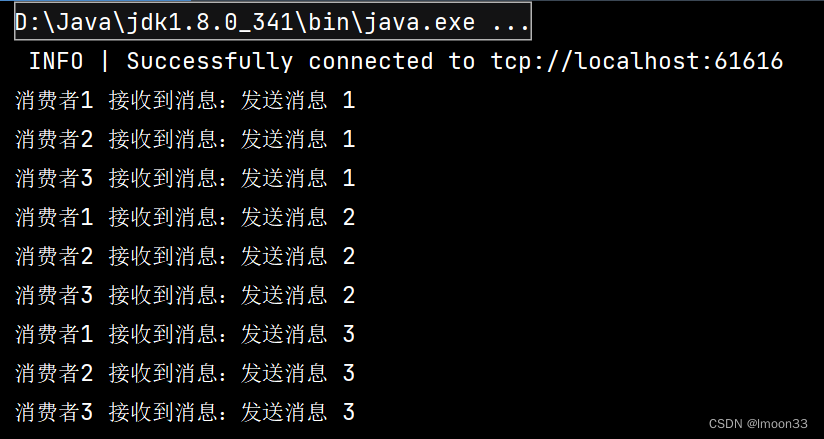
ActiveMQ
ActiveMQ 安装 下载网址:ActiveMQ 一定要和自己安装的jdk版本匹配,不然会报错 下载到本地之后解压缩 有可能端口号被占用 解除端口号占用,参考:Windows_端口被占用 打开cmd 查询所有的端口号 netstat -nao查询指定端口号 n…...

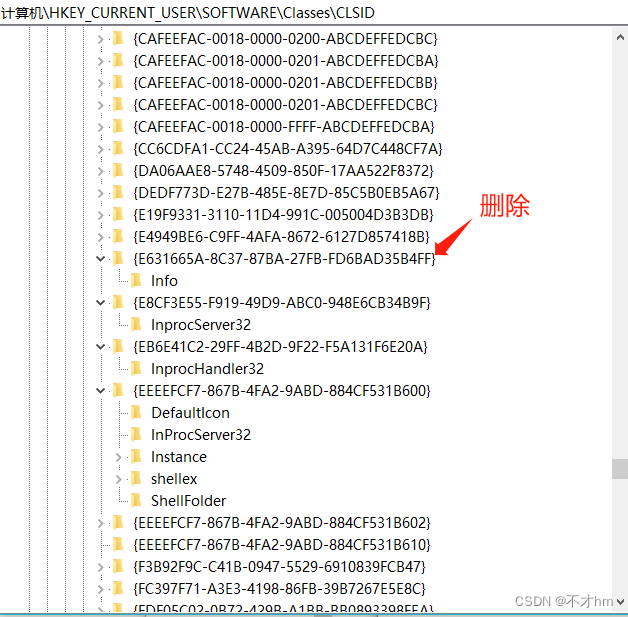
navicat15 恢复试用方法
1.运行,输入regedit,打开注册表 2.注册表中搜索 HKEY_CURRENT_USER\Software\PremiumSoft\NavicatPremium,删除下面的Registration15XCS文件夹 3.注册表中再搜索 HKEY_CURRENT_USER\Software\Classes\CLSID 然后拉到文件夹目录的最后&#x…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
