【LeetCode力扣】42. 接雨水
目录
1、题目介绍
2、解题思路
2.1、暴力破解法
2.2、双指针法


1、题目介绍
原题链接: 42. 接雨水 - 力扣(LeetCode)

示例 1:

输入:height = [0,1,0,2,1,0,1,3,2,1,2,1]
输出:6
解释:上面是由数组 [0,1,0,2,1,0,1,3,2,1,2,1] 表示的高度图,在这种情况下,可以接 6 个单位的雨水(蓝色部分表示雨水)。
示例 2:
输入:height = [4,2,0,3,2,5]
输出:9
提示:
- n == height.length
- 1 <= n <= 2 * 104
- 0 <= height[ i ] <= 105
2、解题思路

2.1、暴力破解法
首先看到这题的第一反应就是,通过每层遍历去找出蓝色块(即水块)。
只要找到每一层的边界,再通过右边界right - 左边界left + 1即可得出该层(蓝色块与黑色块)的总和,再通过遍历去掉黑色块,就能够得出单层的水块,最终将每一层水块累加则得出结果。
图解说明:
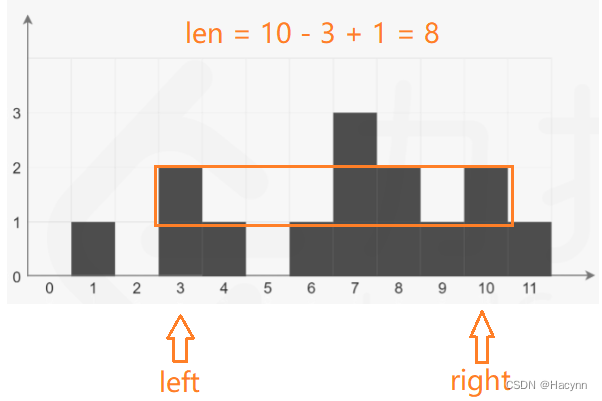
第一层:
通过计算找出第一层的边界,可以发现第一层的边界规律是,只要左边界left从左往右找到第一个大于等于1的柱子,即是左边界;而右边界right从右往左找到第一个大于等于1的柱子,即为右边界。再通过right - left + 1(即11-1+1 = 11)得到第一层所有所有区域总和len,然后从left进行遍历数组到right ,只要当前值大于等于1,则len自减1。最后减完之后得出的len即为第一层水块数。

第二层:
同理,只要左边界left从左往右找到第一个大于等于2的柱子,即是左边界;而右边界right从右往左找到第一个大于等于2的柱子,即为右边界。再通过right - left + 1(即8)得到第二层所有所有区域总和len,然后从left进行遍历数组到right ,只要当前值大于等于2,则len自减1。最后减完之后得出的len即为第二层水块数。

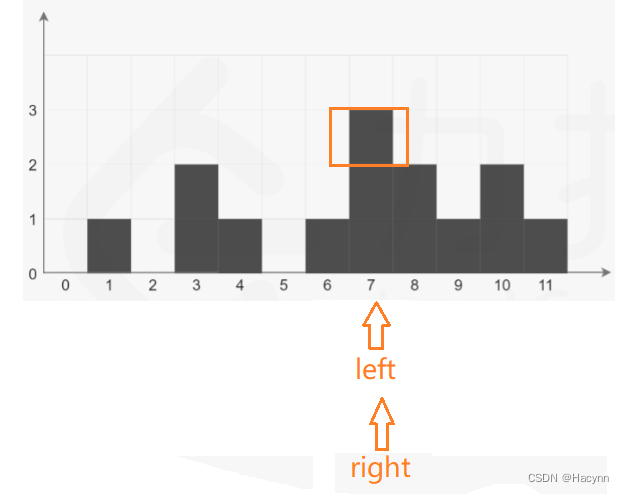
第三层 :
当边界left < right 时,循环结束,此时第三层的left等于right,直接退出循环,不需要计算。

代码实现:
其中:
heightMax方法用于计算整个数组的最大值,也就是最大层数,最大层数有多少,就需要遍历多少次。
layerNumber方法用于计算每一层的水块个数。
class Solution {public int trap(int[] height) {int left = 0;int right = height.length - 1;int sum = 0;int max = heightMax(height); //计算出最大层数for(int i = 1; i <= max; i++) { //几层就循环几次if(left < right) {while(height[left] < i) { //找出左边界left++;}while(height[right] < i) { //找出右边界right--;}int ret = layerNumber(height,left,right,i); //计算该层的水块sum += ret; //sum记录水块个数}}return sum;}public int heightMax(int[] arr) {int max = arr[0];for(int i = 1; i < arr.length; i++) {max = max > arr[i] ? max : arr[i];}return max;}signal是当前所在层数public int layerNumber(int[] arr, int left, int right, int signal) { int len = right - left + 1; //画图理解+1for(int i = left; i <= right; i++) {if(arr[i] >= signal) {len--;}}return len;}
}但是由于是暴力破解,每层都需要依次遍历,因此时间复杂度和空间复杂度非常高。

下面给大家讲解一个巧妙运用双指针在动态规划下快速计算出结果的算法。
2.2、双指针法
leftMax用于记录当前左指针left经过的最大高度,同理rightMax用于记录当前左指针right经过的最大高度。
下标 i 处能否接水以及接到水的数量其实取决于左指针left到 i 时所经过的最大高度leftMax与右指针right到 i 时所经过的最大高度rightMax它们之间的较小值。
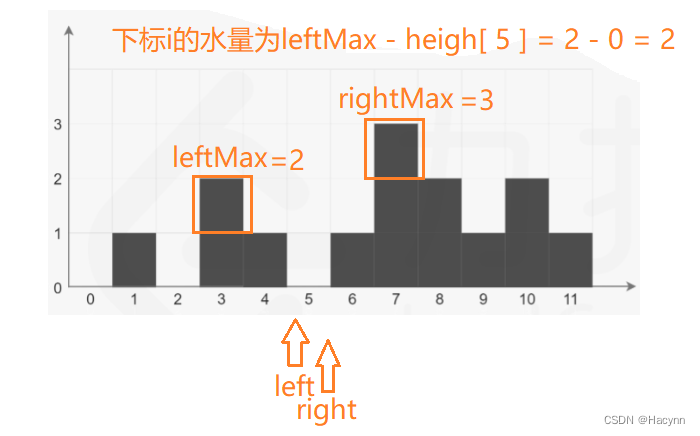
例如:
下标5处,它能接到水的数量是leftMax和rightMax的最小值减去下标 i 的高度。

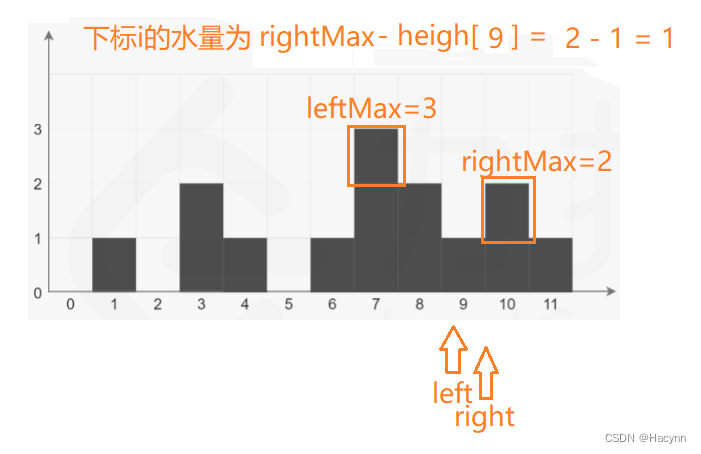
再例如:
下标9处,它能接到水的数量是leftMax和rightMax的最小值减去下标 i 的高度。

代码实现:
class Solution {public int trap(int[] height) {int left = 0;int right = height.length - 1;int leftMax = 0;int rightMax = 0;int sum = 0;while(left < right) {leftMax = Math.max(leftMax,height[left]); //每次循环前判断最大值rightMax = Math.max(rightMax,height[right]); //每次循环前判断最大值//谁小移动谁,并且移动前计算当前位置与最大高度的差值,差值即水量数。if(leftMax > rightMax) { sum += rightMax - height[right];right--;}else{ //相等时移动哪一个都可以,这里移动leftsum += leftMax - height[left];left++;}}return sum;}
}复杂度分析:
时间复杂度:O(n),其中 n 是数组 height 的长度。两个指针的移动总次数不超过 n。
空间复杂度:O(1)。只需要使用常数的额外空间。
使用该方法能够大大降低时间复杂度。

更多【LeetCode刷题】推荐:
【LeetCode力扣】189 53 轮转数组 | 最大子数组和-CSDN博客![]() https://blog.csdn.net/zzzzzhxxx/article/details/134095703?spm=1001.2014.3001.5502
https://blog.csdn.net/zzzzzhxxx/article/details/134095703?spm=1001.2014.3001.5502
【LeetCode力扣】234 快慢指针 | 反转链表 | 还原链表-CSDN博客![]() https://blog.csdn.net/zzzzzhxxx/article/details/133958602?spm=1001.2014.3001.5502
https://blog.csdn.net/zzzzzhxxx/article/details/133958602?spm=1001.2014.3001.5502
【LeetCode力扣】86. 分隔链表-CSDN博客![]() https://blog.csdn.net/zzzzzhxxx/article/details/133942678?spm=1001.2014.3001.5502
https://blog.csdn.net/zzzzzhxxx/article/details/133942678?spm=1001.2014.3001.5502

如果觉得作者写的不错,求给博主一个大大的点赞支持一下,你们的支持是我更新的最大动力!
如果觉得作者写的不错,求给博主一个大大的点赞支持一下,你们的支持是我更新的最大动力!
如果觉得作者写的不错,求给博主一个大大的点赞支持一下,你们的支持是我更新的最大动力!
相关文章:

【LeetCode力扣】42. 接雨水
目录 1、题目介绍 2、解题思路 2.1、暴力破解法 2.2、双指针法 1、题目介绍 原题链接: 42. 接雨水 - 力扣(LeetCode) 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1]输出:6解释:上面是由…...

03、SpringCloud -- 动态倒计时 及 当前用户的获取(用户未登录提示其登录)
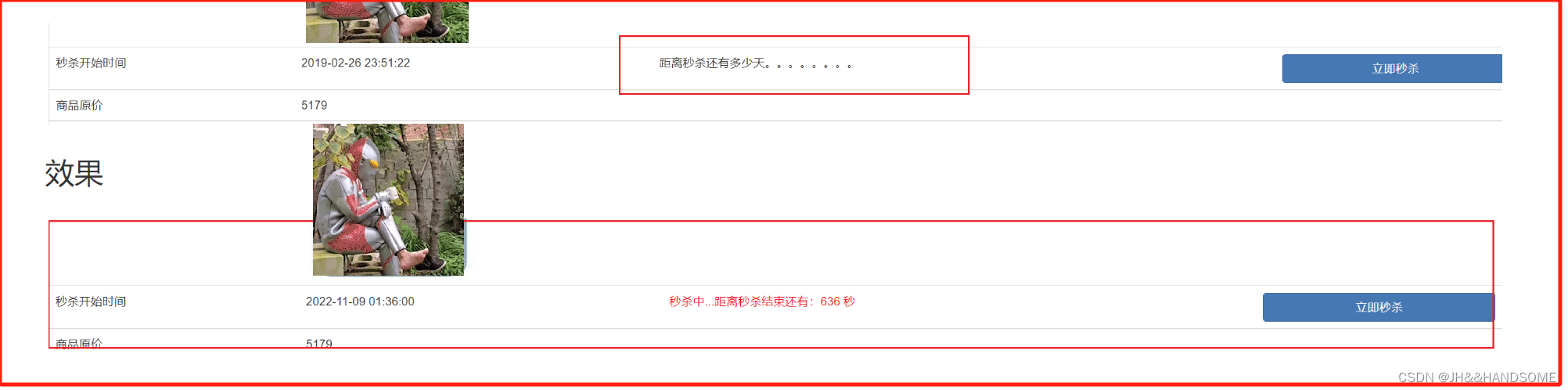
目录 动态倒计时需求思路代码效果优化获取当前登录用户思路代码前端后端controllerservice接口impl实现效果问题修改动态倒计时 需求 根据不同时间展示不同状态,动态显示时间,如原型图: 思...

Mac用户心目中的四款首选原型工具
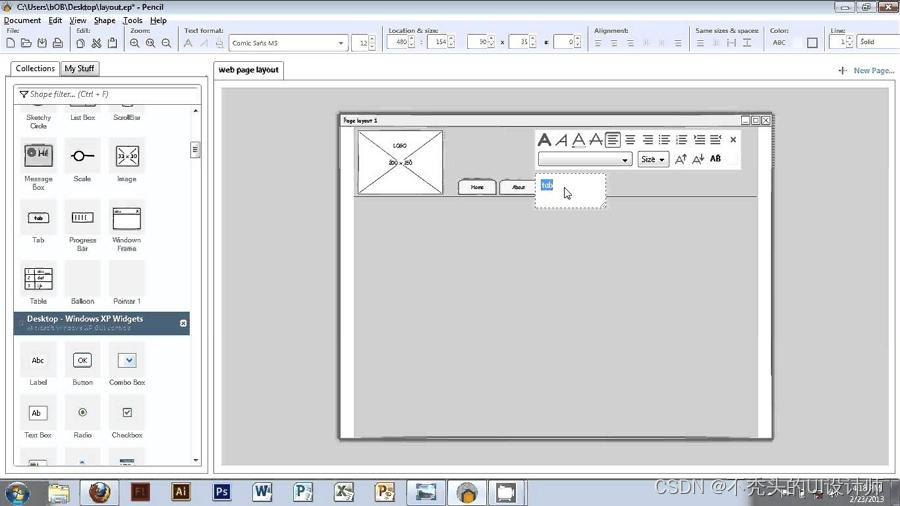
Wireframe、Mockup和prototype在原型工具中有什么区别? 无论你是刚进入这个行业的UX/UI设计师,还是已经进入这个行业多年的老手,你都必须在制作原型的过程中接触或听到三个非常重要的原型术语:“wireframe(线框图)Mockup”或“pr…...

国内内卷太严重,还不考虑一下在海外接单?那这几个平台你知道吗?
作为一个程序员,在平台上接单赚点外快是再正常不过的事情了,但是现今国内各个平台都内卷比较严重,你是否考虑过去“外面的世界”看看? 如果想过,那么这几个外国的接单平台你都知道吗? 接下来就和我一起来看…...

在excel中如何打出上标、下标
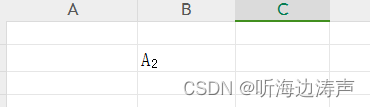
例如,想把A2的2变为下标。 在单元中输入内容: 选中2: 右键单击,然后点击“设置单元格格式”: 在特殊效果的下面勾选“下标”,然后点击下面的“确定”按钮: 就将2变为下标了:…...

LoongArch 五级流水线实现
在单周期的基础上进行拆分成取指、译码、执行、访存、写回五级流水线。 mycpu_top.v include "mycpu.h"module id_stage(input clk ,input reset ,//allowininput …...

「Qt中文教程指南」如何创建基于Qt Widget的应用程序(四)
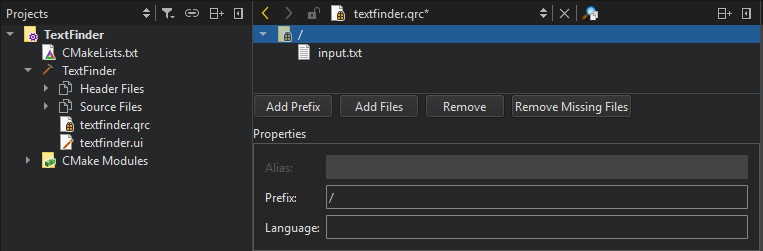
Qt 是目前最先进、最完整的跨平台C开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。 本文描述了如何使用…...

11、SpringCloud -- 利用redis优化查询秒杀商品的数据(就是可以把商品数据先存到redis中)
目录 秒杀商品数据存到redis中并查询需求hash理解代码:RedisService商品数据初始化:查询 测试: 秒杀商品数据存到redis中并查询 需求 利用redis优化查询秒杀商品的数据,就是可以把商品数据先存到redis中,要查的时候先…...

计算节点上iptables安全组分析
计算节点上iptables安全组分析 之前介绍过neutron 安全组基于iptables 和 ct 实现,分析一下计算节点上面的neutron 安全组的iptables,加深一下理解iptables以及安全组的实现。(PS: 如下基于openstack stein) 查看某计算节点上面的iptables …...
)
香港科技大学广州|可持续能源与环境学域博士招生宣讲会—上海专场!!!(暨全额奖学金政策)
香港科技大学广州|可持续能源与环境学域博士招生宣讲会—上海专场!!!(暨全额奖学金政策) “面向未来改变游戏规则的——可持续能源与环境学域” ���专注于能源环境跨学…...

有没有什么网站可以在线做视频脚本?批量制作视频,批量替换素材混剪?
随着视频内容的普及和需求的不断增长,越来越多的个人和团队开始涉足视频制作领域。为了提高效率并满足大量制作需求,许多在线视频制作工具应运而生,提供了一系列便捷的功能,如在线视频脚本编辑、批量制作视频、批量替换素材和混剪…...

【python数学建模】特征值与特征向量运用
1、求数列通项 (1)转化为求矩阵的幂次问题 例:求斐波那契数列的通项公式 已知斐波那契数列满足: F k 2 F k 1 F k F_{k2}F_{k1}F_{k} Fk2Fk1Fk (a) 降阶:将二阶差分方程转化为一阶…...

什么是 CNN? 卷积神经网络? 怎么用 CNN 进行分类?(1)
先看卷积是啥,url: https://www.bilibili.com/video/BV1JX4y1K7Dr/?spm_id_from333.337.search-card.all.click&vd_source7a1a0bc74158c6993c7355c5490fc600 下面这个式子就是卷积 看完了,感觉似懂非懂 下一个参考视频:https://www.y…...

java解决修改图片尺寸,压缩图片后出现背景变黑,图片字体模糊问题
将以下数学公式的图片使用Hutool提供的图片工具类改变尺寸 代码如下: package com.jason.common.file.word;import cn.hutool.core.img.ImgUtil; import cn.hutool.core.io.FileUtil;import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage;…...

jq/js检测鼠标指针移动离开页面
通过 mouseout 鼠标事件,判断鼠标去往哪个元素 知识点:relatedTarget 事件属性 定义和用法 relatedTarget 事件属性返回与事件的目标节点相关的节点。 对于 mouseover 事件来说,该属性是鼠标指针移到目标节点上时所离开的那个节点。 对于 …...

ICC2: 如何在显示GUI操作产生的命令
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 ICC2:自定义快捷键和菜单 VIEW -> Perference -> Global Settings 把display commands in logging console 下面几个都勾上即可。...

内网渗透——macOS上搭建Web服务器
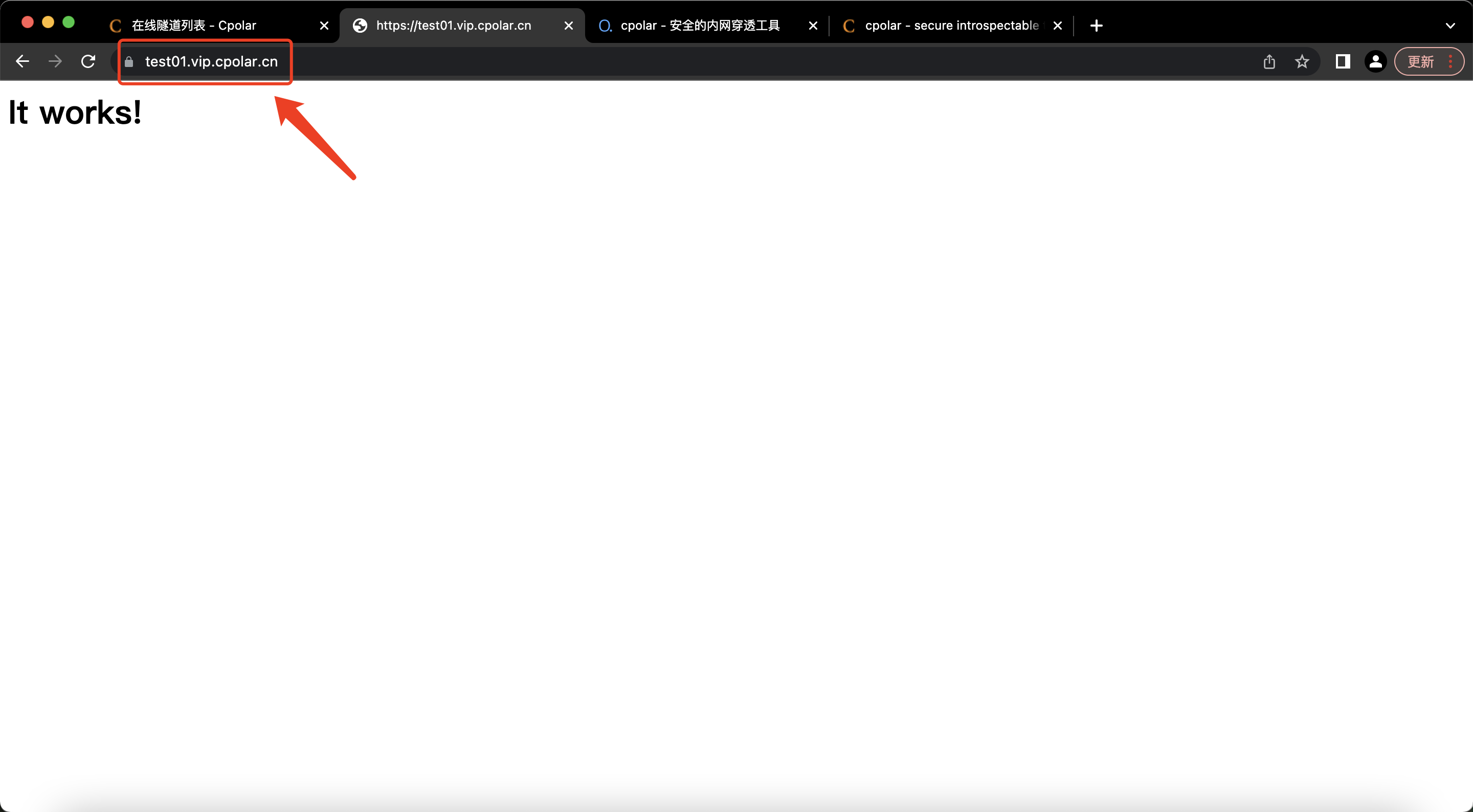
# 公网访问macOS本地web服务器【内网穿透】 文章目录 1. 启动Apache服务器2. 公网访问本地web服务2.1 本地安装配置cpolar2.2 创建隧道2.3 测试访问公网地址3. 配置固定二级子域名3.1 保留一个二级子域名3.2 配置二级子域名4. 测试访问公网固定二级子域名 以macOS自带的Apache…...

Centos下用nodejs实现一个简单的web服务器
WebRTC是音视频直播中最常用的一个框架,在使用的过程中,我们就需要实现一个服务器端。本文以nodejs实现一个服务器为例,讲述一下在centos下如何用nodejs实现一个简单的web服务器。 一、安装nodejs 在linux环境下安装nodejs有多重方式&#x…...

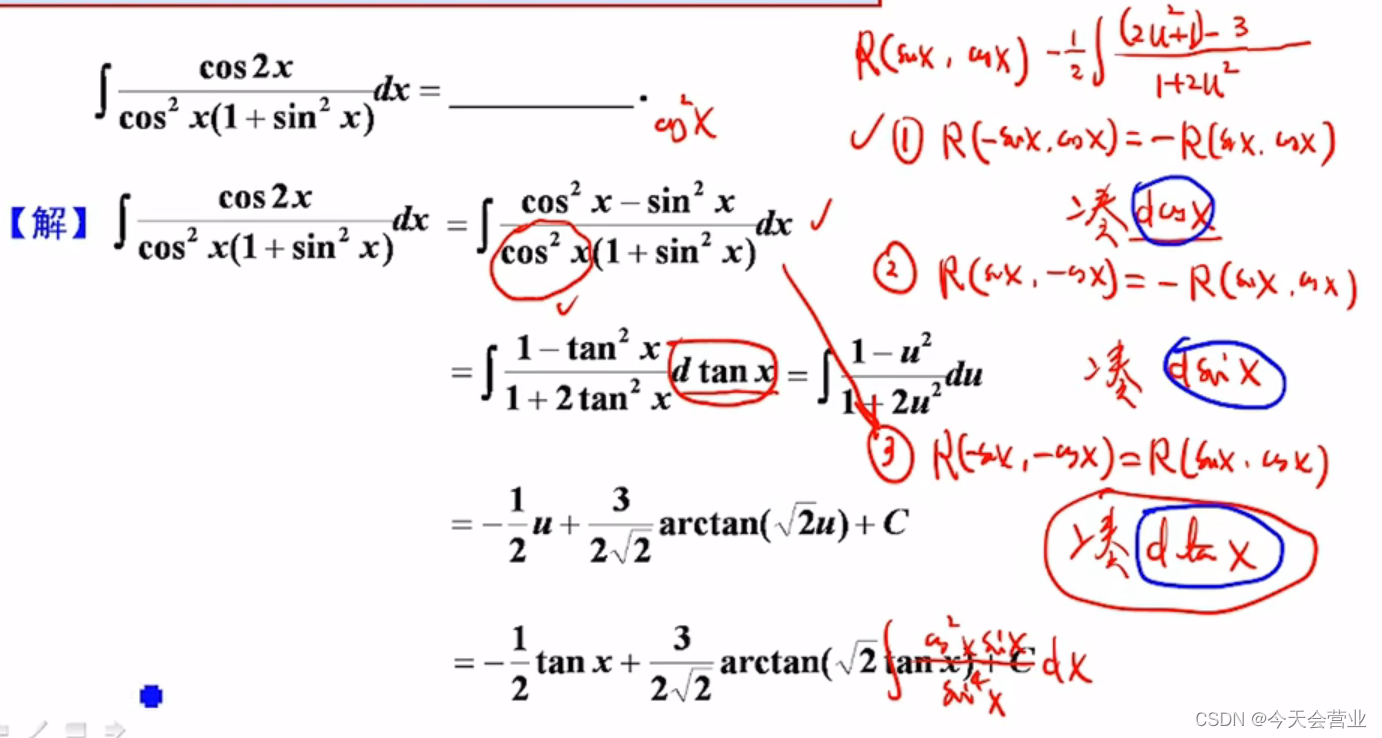
3.10每日一题(三角有理函数积分(三角函数加减乘除))
1、通过类型判别方法>判断出为凑 tanx 2、加项减项拆常用的积分公式 注:tanx的导数是:cosx的平方分之一 cosx的平方分之一 1 tanx arctanx的求导公式要记住...

python练习(猜数字,99乘法表)
python练习(猜数字,99乘法表) 猜数字 import random num1random.choice(range(1,101))for i in range(11):num2input("plz input a number:")num2int(num2)if num1<num2:print("太大了,小一点")elif num1>num2:print("…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
