Centos下用nodejs实现一个简单的web服务器
WebRTC是音视频直播中最常用的一个框架,在使用的过程中,我们就需要实现一个服务器端。本文以nodejs实现一个服务器为例,讲述一下在centos下如何用nodejs实现一个简单的web服务器。
一、安装nodejs
在linux环境下安装nodejs有多重方式,主要分为安装包安装或者源码安装,这里为了方便,我们就直接用安装包的方式来安装。
1、用yum 命令安装
用以下命令来安装nodejs和依赖的npm服务
yum install -y nodejs
yum install -y npm
有时候因为没有配置对应的yum源的原因,就会出现找不到nodejs的情况,这个时候找yum源比较麻烦,我们就直接下载安装包来安装
2、用下载安装包的方式来安装nodejs
首先,我们到nodejs的下载网站上下载的包(这里选择了16版本,最新版本需要升级glib,比较麻烦),复制其下载链接
然后到linux命令行,用wget命令下载
wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz
如果没有wget命令,用
yum install -y wget
来安装即可。
等待安装完成以后,先后执行以下命令解压下载的安装包
node-v16.14.0-linux-x64 是我下载的包名,对应到自己下载的包即可
xz -d node-v16.14.0-linux-x64.tar.xz
tar -xvf node-v16.14.0-linux-x64.tar
将解压后的文件移动到/usr/local/下面(这样做的目的是为了防止后面误删)
mv node-v16.14.0-linux-x64 /usr/local/node-v16.14.0-linux-x64
部署bin文件(这样就可以在随时随地使用node命令)
ln -s /usr/local/node-v16.14.0-linux-x64/bin/node /usr/bin/node
ln -s /usr/local/node-v16.14.0-linux-x64/bin/npm /usr/bin/npm
使用以下命令进行测试
node -v
npm -v
结果如下:

二、开发最简单的一个web服务器
1、编写一个简单的js服务文件MyFirstServer.js,内容如下
var http = require('http');
http.createServer(function (request, response) {// 发送 HTTP 头部// HTTP 状态值: 200 : OK// 内容类型: text/plain。并用charset=UTF-8解决输出中文乱码response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});// 下句是发送响应数据response.end('Hello World! 这是简单的web服务器测试。\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
2、在服务端用node命令启动服务器
node MyFirstServer.js
结果如下:

3、浏览器中输入地址http://192.168.86.129:8888/(192.168.86.129是我虚拟机的地址,改成部署服务器的地址即可),即可看到信息:

三、开发一个简单的https的web服务器
1、生成自签名证书,参考 《Centos7下生成https自签名证书》
在js文件所在的目录新建一个cert的文件夹,将生成的server.key和server.pem复制到cert文件夹中
2、编写MyFirstHttpsServer.js 文件,内容如下:
'use strict'var https = require('https');
var fs = require('fs');var options = {key : fs.readFileSync('./cert/server.key'),cert : fs.readFileSync('./cert/server.pem')
}var app = https.createServer(options, function(req, res){res.writeHead(200, {'Content-Type': 'text/plain'});res.end('HTTPS:Hello World! https \n');}).listen(443, '0.0.0.0');3、启动nodejs服务器
node MyFirstHttpsServer.js
4、在浏览器输入:https://192.168.86.129:443,在弹出的页面高级中选择仍然访问,页面如下:

相关文章:

Centos下用nodejs实现一个简单的web服务器
WebRTC是音视频直播中最常用的一个框架,在使用的过程中,我们就需要实现一个服务器端。本文以nodejs实现一个服务器为例,讲述一下在centos下如何用nodejs实现一个简单的web服务器。 一、安装nodejs 在linux环境下安装nodejs有多重方式&#x…...

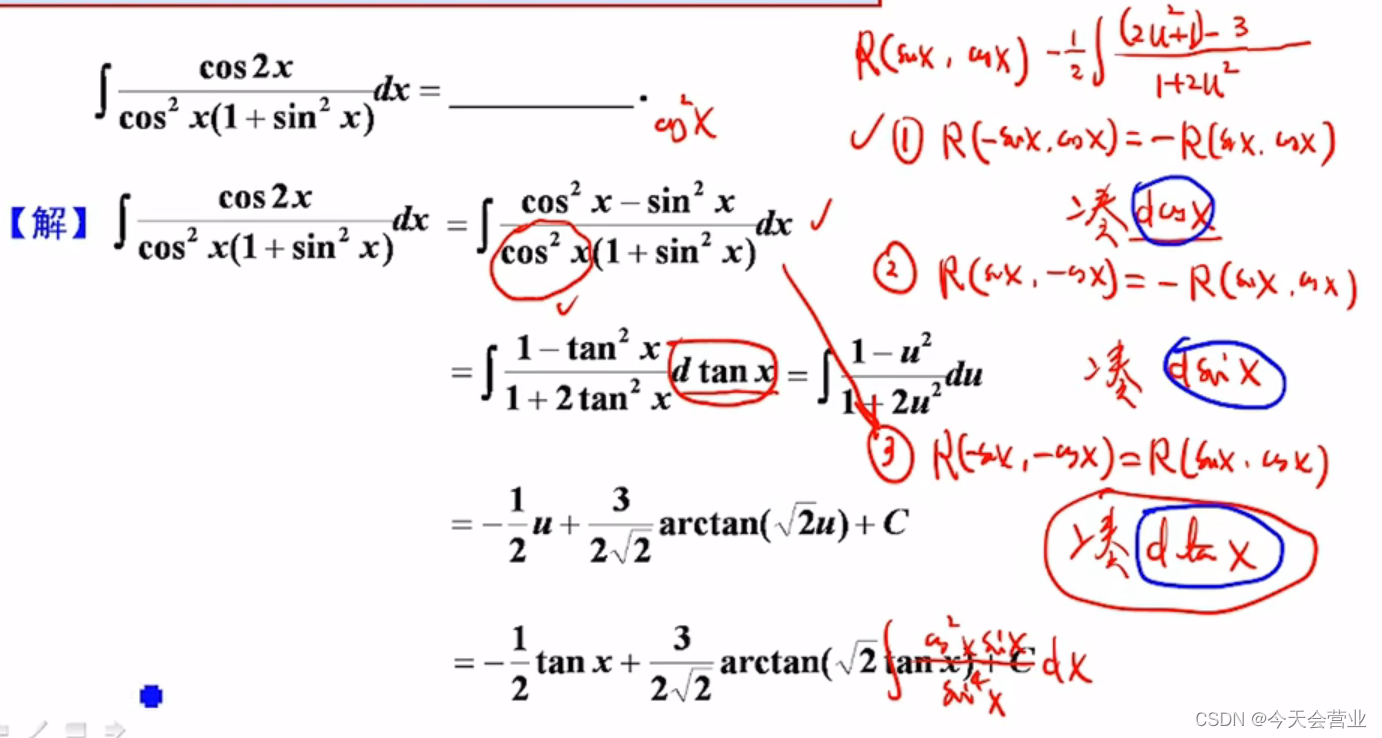
3.10每日一题(三角有理函数积分(三角函数加减乘除))
1、通过类型判别方法>判断出为凑 tanx 2、加项减项拆常用的积分公式 注:tanx的导数是:cosx的平方分之一 cosx的平方分之一 1 tanx arctanx的求导公式要记住...

python练习(猜数字,99乘法表)
python练习(猜数字,99乘法表) 猜数字 import random num1random.choice(range(1,101))for i in range(11):num2input("plz input a number:")num2int(num2)if num1<num2:print("太大了,小一点")elif num1>num2:print("…...

正确部署Baichuan2(Ubuntu20.4) 步骤及可能出现的问题
部署其实是不太复杂的,但实际上也耗费了接近2-3天的时间去不断的设置 1 硬件配置信息 采用esxi 虚拟化的方式将T4 卡穿透给esxi 种的ubuntu20.4虚拟机 CPU给到8 core 内存至少32GB以上 T4卡是16GB 2 预先准备OS环境 这里使用的是ubuntu20.4版本,esxi中需要设置uefI启动方…...

docker 部署prometheus和grafana
1.启动node 容器 docker run -d -p 9100:9100 -v "/proc:/host/proc:ro" -v "/sys:/host/sys:ro" -v "/:/rootfs:ro" --net"bridge" prom/node-exporter 2.访问http://192.168.1.122:9100/metrics 3.创建文件/home/prometheus/ 下…...

在本地模拟C/S,Socket套接字的使用
public class SocketTCP01Server {public static void main(String[] args) throws IOException {/**1.在本机的 9999 端口监听 ,等待连接细节: 要求在本机没有其他服务在监听999细节:这个ServerSocket 可以通过accept()返回多个Socket[多个客…...
)
香港科技大学广州|可持续能源与环境学域博士招生宣讲会—东南大学专场!!!(暨全额奖学金政策)
香港科技大学广州|可持续能源与环境学域博士招生宣讲会—东南大学专场!!!(暨全额奖学金政策) “面向未来改变游戏规则的——可持续能源与环境学域” 专注于能源环境跨学科尖端技术研究 培养可持续能源技术…...

[Leetcode] 0108. 将有序数组转换为二叉搜索树
108. 将有序数组转换为二叉搜索树 题目描述 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉树。 示例 1:…...

Pandas数据导入和导出:CSV、Excel、MySQL、JSON
导入MySQL查询结果:read_sql import pandascon "mysqlpymysql://user:pass127.0.0.1/test" sql "SELECT * FROM student WHERE id 2"# sql查询 df1 pandas.read_sql(sqlsql, concon) print(df1)导入MySQL整张表:read_sql_table…...

第16期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练 Transformer(GPT)、人工智能生成内容(AIGC)以及大型语言模型(LLM)等安全领域应用的知识。在这里,您可以…...

省钱兄短剧短视频视频滑动播放模块源码支持微信小程序h5安卓IOS
# 开源说明 开源省钱兄短剧系统的播放视频模块(写了测试弄了好久才弄出来、最核心的模块、已经实战了),使用uniapp技术,提供学习使用,支持IOSAndroidH5微信小程序,使用Hbuilder导入即可运行 #注意ÿ…...

SDRAM学习笔记(MT48LC16M16A2,w9812g6kh)
一、基本知识 SDRAM : 即同步动态随机存储器(Synchronous Dynamic Random Access Memory), 同步是指其时钟频率与对应控制器(CPU/FPGA)的系统时钟频率相同,并且内部命令 的发送与数据传输都是以该时钟为基准ÿ…...

ARM 学习笔记3 STM32G4 定时器相关资料整理
官方文档 AN4539 HRTIM cookbookAN4539_HRTIM使用指南 中文版的文档,注意文档的版本号滞后于英文原版ST MCU中文文档 中文文档汇总 博客文章 STM32-定时器详解【STM32H7教程】第63章 STM32H7的高分辨率定时器HRTIM基础知识和HAL库APIstm32f334 HRTIM触发ADC注入中…...

LeetCode 917 仅仅反转字母 简单
题目 - 点击直达 1. XXXXX1. 917 仅仅反转字母 简单1. 原题链接2. 题目要求3. 基础框架 2. 解题思路1. 思路分析2. 时间复杂度3. 代码实现 1. XXXXX 1. 917 仅仅反转字母 简单 给你一个字符串 s ,根据下述规则反转字符串: 所有非英文字母保留在原有位置…...

JAVA深化篇_25—— IO流章节全网最全总结(附详细思维导图)
IO流章节全网最全总结(附详细思维导图) 本篇开始,先奉上思维导图:(下载下来为超高清图,不愁小伙伴看不清!) 按流的方向分类: 输入流:数据源到程序(InputStr…...

易基因:ChIP-seq等揭示BRWD3调控KDM5活性以维持H3K4甲基化水平的表观机制|PNAS
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。 组蛋白修饰对调控染色质结构和基因表达至关重要,组蛋白修饰失调可能导致疾病状态和癌症。染色质结合蛋白BRWD3(Bromodomain and WD repeat-containing protein 3&…...

C++深度优先(DFS)算法的应用:收集所有金币可获得的最大积分
涉及知识点 深度优化(DFS) 记忆化 题目 节点 0 处现有一棵由 n 个节点组成的无向树,节点编号从 0 到 n - 1 。给你一个长度为 n - 1 的二维 整数 数组 edges ,其中 edges[i] [ai, bi] 表示在树上的节点 ai 和 bi 之间存在一条边。另给你一个下标从 0…...

uniapp中APP端使用echarts用formatter设置y轴保留2位小数点不生效
uniapp使用echarts,在内置浏览器中,设置保留2位小数能正常显示(代码如下),但是在APP端这个设置不起作用。 yAxis: {type: value,axisLabel: {formatter: function (val) {return val.toFixed(2); //y轴始终保留小数点…...

无糖茶饮三十年,从无人问津到人手一瓶
【潮汐商业评论/原创】 Joan又在外卖上点了一堆瓶装茶饮,东方树叶、燃茶、三得利乌龙茶……买了四五种纯茶,用她的话说,和美式咖啡相比,这些无糖茶更适合他这个中国体质。 事实上,越来越多的消费者开始像Joan一样&am…...

面向Three.js开发者的3D自动纹理化开发包
DreamTexture.js 是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力。 图一为原始模型, 图二图三为贴图后的模型。提示词: city, Realistic , cinematic , Front view ,Game scene graph 1、…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
