ruoyi框架前端vue部署生产环境教程
前端有子目录,后端有项目名称,请看第3种
第1种
前端nginx没有子目录,后端也没有访问的项目名。这种是最简单的。
vue.config.js
只需要修改target中的IP和端口,就是后端访问的IP和端口
# vue.config.js
devServer: {host: '0.0.0.0',port: port,open: true,proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {// 开发环境// target: `http://192.168.1.120:8080`,// 生产环境--------修改自己的IP和端口target: `http://192.168.100.110:8080`,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}},disableHostCheck: true},.env.production
# .env.production
# 删除里面的/prod-api
VUE_APP_BASE_API = ''操作
修改了上面的配置后,直接输入npm run build:prod,等待编译完成。然后把dist文件中的所有文件复制上传到nginx/html文件夹下面,然后启动nginx即可。
结束
---------------------------------
---------------------------------
---------------------------------
第2种
前端nginx没有子目录,后端有自定义访问的项目名,也就是项目访问的前缀。
vue.config.js
只需要修改target中的IP和端口,追加了后端访问的项目名。下面的demo中的工程名称叫做usersystem
# vue.config.js
devServer: {host: '0.0.0.0',port: port,open: true,proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {// 开发环境// target: `http://192.168.1.120:8080/usersystem`,// 生产环境--------修改自己的IP和端口,项目名称target: `http://192.168.100.110:8080/usersystem`,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}},disableHostCheck: true},.env.production
# .env.productionVUE_APP_BASE_API = '/usersystem'nginx.conf
#user nobody;
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;# 文件大小限制,默认1mclient_max_body_size 50m;client_header_timeout 1m;client_body_timeout 1m;proxy_connect_timeout 60s;proxy_read_timeout 1m;proxy_send_timeout 1m;# websocket需要增加该配置map $http_upgrade $connection_upgrade {default keep-alive;'websocket' upgrade;}#gzip on;upstream user_server_name{server 192.168.1.110:8080;}server {listen 80;server_name user.test.com;location / {index index.html index.htm;root /usr/nginx/html;try_files $uri $uri/ /index.html;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}error_page 404 /index.html;location = /index.html {root /usr/nginx/html;}# 后台访问地址location /usersystem/ {# enterprise wechat testadd_header X-Content-Type-Options nosniff;proxy_set_header X-scheme $scheme;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# 注意必须设置 Host,否则使用 Java Client 无法正常访问 MinIOproxy_set_header Host $http_host;proxy_set_header X-Nginx-Proxy true;proxy_hide_header X-Powered-By;proxy_hide_header Vary;client_max_body_size 2048m; proxy_pass http://user_server_name;# 重复提交情况proxy_next_upstream off;proxy_read_timeout 600;proxy_send_timeout 600;proxy_connect_timeout 600;}}server {listen 80;# 自己需要监听的域名server_name user.test.com;#将请求转成httpsrewrite ^(.*)$ https://$host$1 permanent;}}操作
修改了上面的配置后,直接输入npm run build:prod,等待编译完成。然后把dist文件中的所有文件复制上传到nginx/html文件夹下面,然后启动nginx即可。
结束
---------------------------------
---------------------------------
---------------------------------
第3种
前端需要部署在nginx的子目录中,后端有访问的项目名。
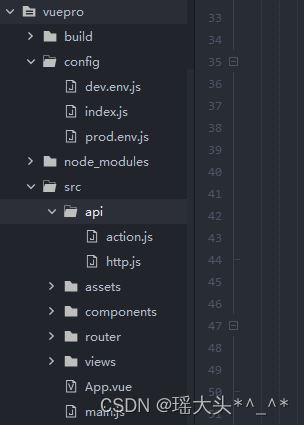
vue.config.js
只需要修改target中的IP和端口,就是后端访问的IP和端口
// vue.config.js// 前端部署在nginx/html/usersystemWeb文件夹里面,也就是前端子目录名称
publicPath: process.env.NODE_ENV === "production" ? "/usersystemWeb/" : "/",// 默认dist
outputDir: 'usersystemWeb',devServer: {host: '0.0.0.0',port: port,open: true,proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {// 开发环境// target: `http://192.168.1.120:8080/usersystem`,// 生产环境--------修改自己的IP和端口,项目名称target: `http://192.168.100.110:8080/usersystem`,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}},disableHostCheck: true},.env.production
# .env.productionVUE_APP_BASE_API = '/usersystem'router/index.js
// router/index.jsexport default new Router({
// 在这里增加前端子目录的名称base:'/usersystemWeb/',mode: 'history', // 去掉url中的#scrollBehavior: () => ({ y: 0 }),routes: constantRoutes
})public/index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 在这里增加自己的子目录名称 --><meta base="/aiot/"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><link rel="icon" href="<%= BASE_URL %>logo.ico"><title><%= webpackConfig.name %></title><!--[if lt IE 11]><script>window.location.href='/html/ie.html';</script><![endif]--><style></style></head><body><div id="app"><div id="loader-wrapper"><div id="loader"></div><div class="loader-section section-left"></div><div class="loader-section section-right"></div><!-- <div class="load_title">正在加载系统资源,请耐心等待</div> --></div></div></body>
</html>
nginx.conf
#user nobody;
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;# 文件大小限制,默认1mclient_max_body_size 50m;client_header_timeout 1m;client_body_timeout 1m;proxy_connect_timeout 60s;proxy_read_timeout 1m;proxy_send_timeout 1m;# websocket需要增加该配置map $http_upgrade $connection_upgrade {default keep-alive;'websocket' upgrade;}#gzip on;upstream websocket_name{server 192.168.1.15:11108;}upstream user_server_name{server 192.168.1.110:8080;}server {listen 80;server_name user.test.com;location ^~/usersystemWeb {# 前端子目录文件夹名称alias /usr/local/nginx/html/usersystemWeb/;try_files $uri $uri/ /usersystemWeb/index.html;index index.html;}# 后台访问地址location /usersystem/ {# enterprise wechat testadd_header X-Content-Type-Options nosniff;proxy_set_header X-scheme $scheme;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# 注意必须设置 Host,否则使用 Java Client 无法正常访问 MinIOproxy_set_header Host $http_host;proxy_set_header X-Nginx-Proxy true;proxy_hide_header X-Powered-By;proxy_hide_header Vary;client_max_body_size 2048m; proxy_pass http://user_server_name;# 重复提交情况proxy_next_upstream off;proxy_read_timeout 600;proxy_send_timeout 600;proxy_connect_timeout 600;}# 重点在这里,websocket后面没有斜杠,和其它项目的区别location /websocket {proxy_pass http://websocket_name;proxy_read_timeout 300s;proxy_send_timeout 300s;proxy_redirect off;proxy_set_header Host $host:5052;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#升级http1.1到 websocket协议proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection $connection_upgrade;}}server {listen 80;# 自己需要监听的域名server_name user.test.com;#将请求转成httpsrewrite ^(.*)$ https://$host$1 permanent;}}操作
修改了上面的配置后,直接输入npm run build:prod,等待编译完成。然后把usersystemWeb文件中的所有文件复制上传到nginx/html/usersystemWeb文件夹下面,然后启动nginx即可。
nginx安装教程
# 安装nginx的依赖包
yum -y install gcc gcc- c++ pcre-devel openssl-devel wget# 自己创建文件夹
cd /opt/myNginx# 下载nginx安装
wget http://nginx.org/download/nginx-1.12.2.tar.gz # 解压nginx-1.12.2的压缩包
tar xf nginx-1.12.2.tar.gz# 进入nginx-1.12.2 文件目录
cd nginx-1.12.2 # 配置检测环境、文件目录在/usr/local/nginx这是需要SSL的命令
# 如果不需要就执行./configure --prefix=/usr/local/nginx命令
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module# 编译
make && make install# 制作软连接
ln -sv /usr/local/nginx/sbin/nginx /usr/bin/nginx# 修改环境变量
vim /etc/profile# 按下i键,在profile文件末尾,加上下面的代码
PATH=$PATH:/usr/local/nginx/sbin# 按下esc键,然后输入:wq来退出
# 刷新配置文件
source /etc/profile
nginx启动停止命令
# nginx-cmd.sh# 每次修改配置文件需要重新启动,第一次启动必须使用start命令,不能使用restart命令
# 启动
# sh /usr/local/nginx/nginx-cmd.sh start
# 停止
# sh /usr/local/nginx/nginx-cmd.sh stop
# 重启
# sh /usr/local/nginx/nginx-cmd.sh restart#!/bin/bash
# Nginx可执行文件路径 别忘了换成你自己安装的路径
NGINX_PATH="/usr/local/nginx/sbin/nginx"start() {echo "Starting Nginx..."$NGINX_PATH
}stop() {echo "Stopping Nginx..."$NGINX_PATH -s stop
}restart() {echo "Restarting Nginx..."$NGINX_PATH -s reload
}case "$1" instart)start;;stop)stop;;restart)restart;;*)echo "Usage: $0 {start|stop|restart}"exit 1;;
esacexit 0
相关文章:

ruoyi框架前端vue部署生产环境教程
前端有子目录,后端有项目名称,请看第3种 第1种 前端nginx没有子目录,后端也没有访问的项目名。这种是最简单的。 vue.config.js 只需要修改target中的IP和端口,就是后端访问的IP和端口 # vue.config.js devServer: {host: 0.…...

leetcode第369周赛
2917. 找出数组中的 K-or 值 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。 nums 中的 K-or 是一个满足以下条件的非负整数: 只有在 nums 中,至少存在 k 个元素的第 i 位值为 1 ,那么 K-or 中的第 i 位的值才是 1 。 返回 nums …...

如何在维格云中自动新增一行或多行数据?
简介 在日常使用维格云中,通常会出现一张表中有数据发生变化时,需要另一张表同时新增一些数据,比如: 项目管理中,每新增一个项目,都要在任务表中产生若干个固定的任务;或一个任务要自动生成若干子任务当一笔订单状态变为成交后,可能要在客户成功表中新增一行记录;帮…...

Three.js 开发引擎的特点
Three.js 是一个流行的开源 3D 游戏和图形引擎,用于在 Web 浏览器中创建高质量的三维图形和互动内容。以下是 Three.js 的主要特点和适用场合,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作…...

k8s声明式资源管理方式
Kubernetes 支持 YAML 和 JSON 格式管理资源对象 JSON 格式:主要用于 api 接口之间消息的传递 YAML 格式:用于配置和管理,YAML 是一种简洁的非标记性语言,内容格式人性化,较易读 YAML 语法格式: ●大小写…...

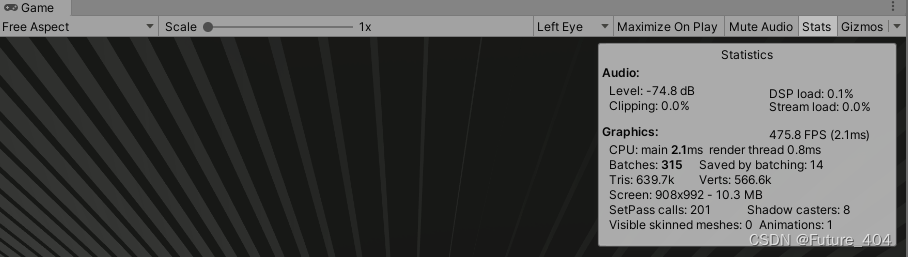
unity性能优化__Statistic状态分析
在Unity的Game视图右上角,我们会看到有Stats选项,点击会出现这样的信息 我使用的Unity版本是2019.4.16 一、Audio,顾名思义是声音信息 1:Level:-74.8dB 声音的相对强度或音量。通常,音量级别以分贝(dB&a…...

Linux Spug自动化运维平台公网远程访问
文章目录 前言1. Docker安装Spug2 . 本地访问测试3. Linux 安装cpolar4. 配置Spug公网访问地址5. 公网远程访问Spug管理界面6. 固定Spug公网地址 前言 Spug 面向中小型企业设计的轻量级无 Agent 的自动化运维平台,整合了主机管理、主机批量执行、主机在线终端、文件…...

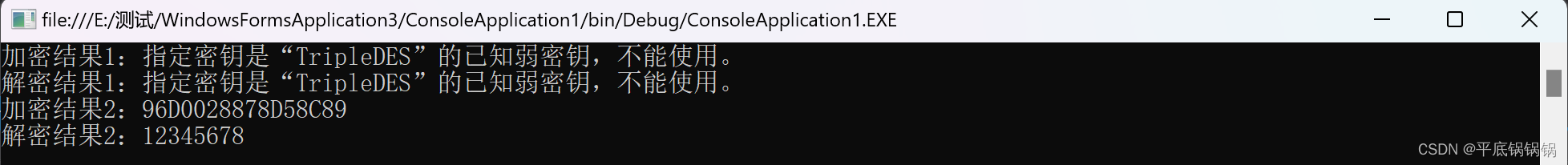
3DES算法
简介 本文基于.NET的C#实现3DES算法的加密和解密过程。可以用在加密软件、加密狗等。 代码下载链接:https://download.csdn.net/download/C_gyl/88487942 使用 第一种方法 加密 KeySize:128(16字节),192(24字节&#x…...

手机电池寿命检测
安卓 - 应用商店下载“安兔兔” -accubattery 下载地址 accubattery汉化版下载-Accubattery pro中文免费版(电池检测)下载 v1.5.11 安卓专业版-IT猫扑网...

Vue项目搭建及使用vue-cli创建项目、创建登录页面、与后台进行交互,以及安装和使用axios、qs和vue-axios
目录 1. 搭建项目 1.1 使用vue-cli创建项目 1.2 通过npm安装element-ui 1.3 导入组件 2 创建登录页面 2.1 创建登录组件 2.2 引入css(css.txt) 2.3 配置路由 2.5 运行效果 3. 后台交互 3.1 引入axios 3.2 axios/qs/vue-axios安装与使用 3.2…...
AVL树、红黑树的介绍和实现[C++]
本文主要对AVL树和红黑树的结构和实现方法进行一定的介绍,仅实现部分接口。 目录 一、AVL树 1.AVL树的概念 2.AVL树节点的定义 3.AVL树的插入 4.AVL树的旋转 1. 新节点插入较高左子树的左侧——左左:右单旋 2. 新节点插入较高右子树的右侧——右…...

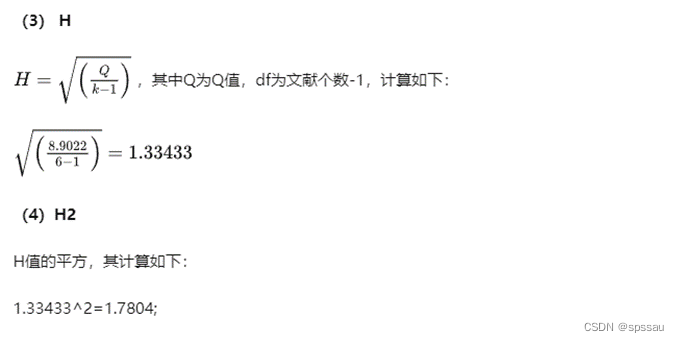
meta分析的异质性检验指标如何计算?
一、什么是异质性? 广义:描述参与者、干预措施和一系列研究间测量结果的差异和多样性,或那些研究中内在真实性的变异。 狭义:统计学异质性,用来描述一系列研究中效应量的变异程度,也用于表明除仅可预见的…...

如何在mac 安装 cocos 的 android环境
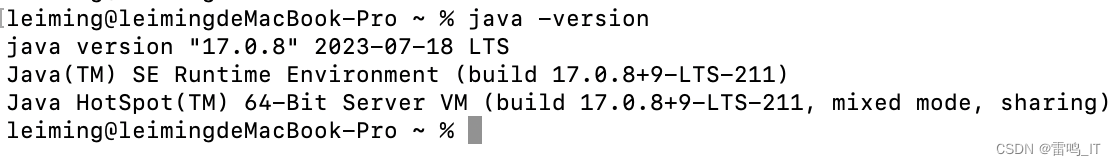
基本概念: Java: Java 是一种编程语言,由Sun Microsystems(现在是 Oracle Corporation)开发。Java 是一种跨平台的语言,可以用于开发各种应用程序,包括 Android 应用程序。Android 应用程序的核心代码通常用…...

作为网工有必要了解一下什么是SRv6?
什么是SRv6? 【微|信|公|众|号:厦门微思网络】 【微思网络http://www.xmws.cn,成立于2002年,专业培训21年,思科、华为、红帽、ORACLE、VMware等厂商认证及考试,以及其他认证PMP、CISP、ITIL等】 SRv6&…...

Jmeter(十八):硬件性能监控指标详解
硬件性能监控指标 一、性能监控初步介绍 性能测试的主要目标 1.在当前的服务器配置情况,最大的用户数 2.平均响应时间ART,找出时间较长的业务 3.每秒事务数TPS,服务器的处理能力 性能测试涉及的内容 1.客户端性能测试:web前…...

【ARM Trace32(劳特巴赫) 使用介绍 2 -- Trace32 cmm 脚本基本语法及常用命令】
文章目录 Trace32 CMM 概述1.1 Trace32 系统命令 SYStem1.1.1 Trace32 SYStem.CONFIG1.1.2 SYStem.MemAccess1.1.3 SYStem.Mode1.1.3.1 TRST-Resets the JTAG TAP controller and the CPU internal debug logic1.1.3.2 SRST- Resets the CPU core and peripherals 1.2 Trace32 …...

2023年第七期丨全国高校大数据与人工智能师资研修班
全国高校大数据与人工智能 师资研修班邀请函 2023年第七期 线下班(昆明): 数据采集与机器学习实战 线上班(七大专题): PyTorch深度学习与大模型应用实战 数据采集与处理实战 大数据分析与机器学习实战 大数据技…...

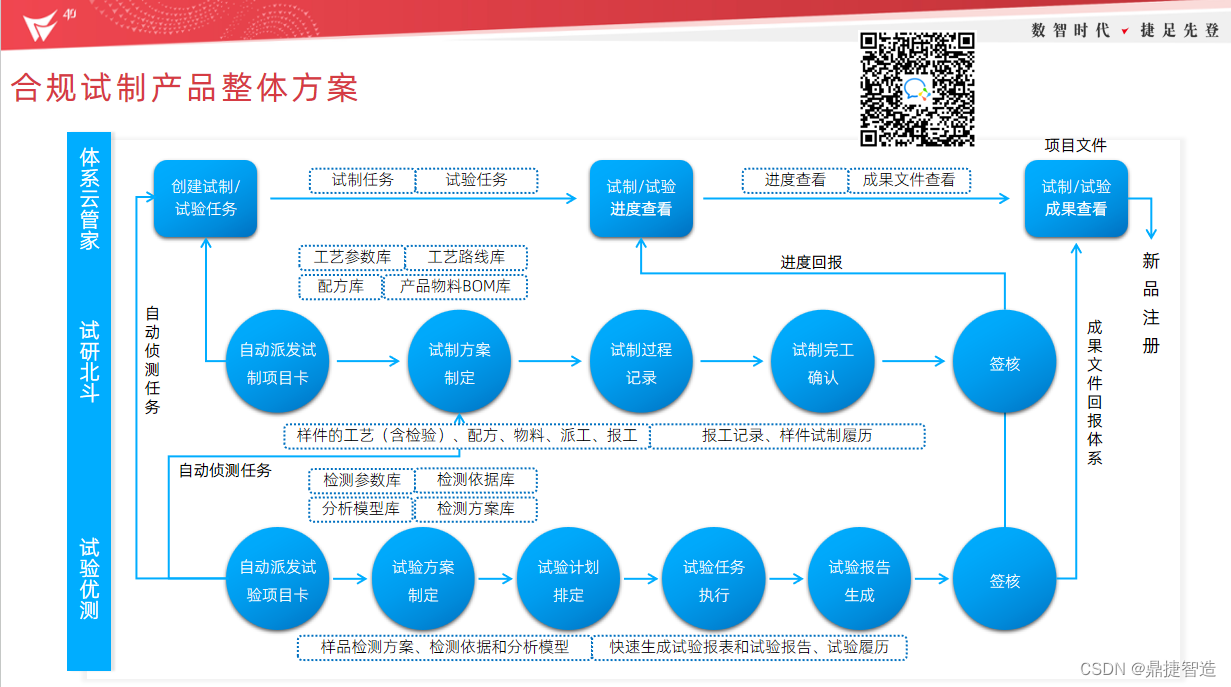
一文获取鼎捷医疗器械行业数智化合规敏态方案
医疗器械产业是关乎国计民生的重要产业,高端医疗器械更是“国之重器”。为加强医疗器械的监督管理,提升行业质量和安全整体水平,我国出台了《医疗器械监督管理条例》、《医疗器械召回管理办法》、《医疗器械临床试验质量管理规范》、《医疗器…...

2023最新版本 FreeRTOS教程 -1-标准库移植FreeRTOS
源码下载 官网下载驱动 点击直达 源码剪裁 剪裁之后的图片,找我免费获取 添加进MDK 配置滴答定时器 全部工程获取 查看下方头像...
)
python笔记(函数参数、面向对象、装饰器、高级函数、捕获异常)
Python 笔记 函数参数 默认参数 在Python中,我们可以为函数的参数设置默认值。如果调用函数时没有传递参数,那么参数将使用默认值。 def greet(nameWorld):print(f"Hello, {name}!")greet() # 输出:Hello, World! greet…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
