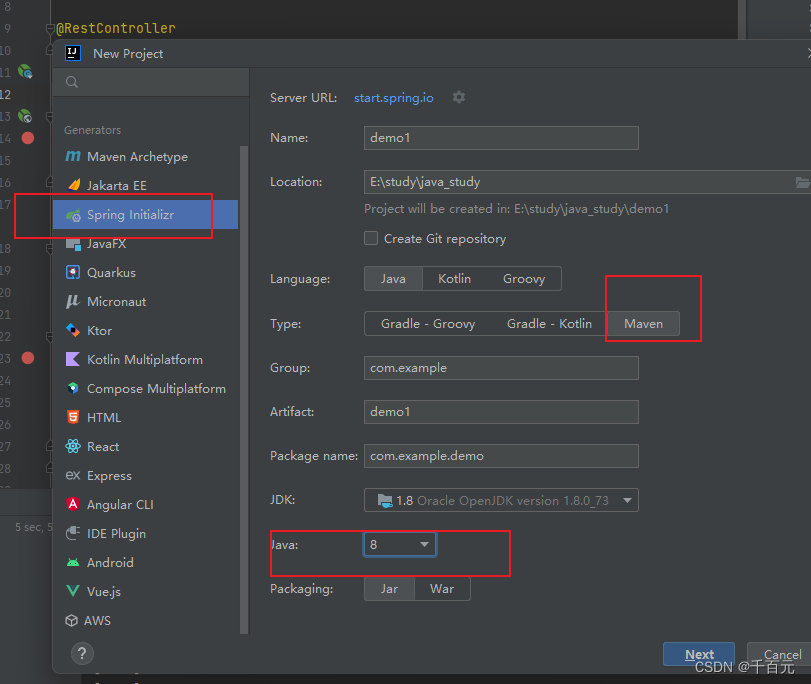
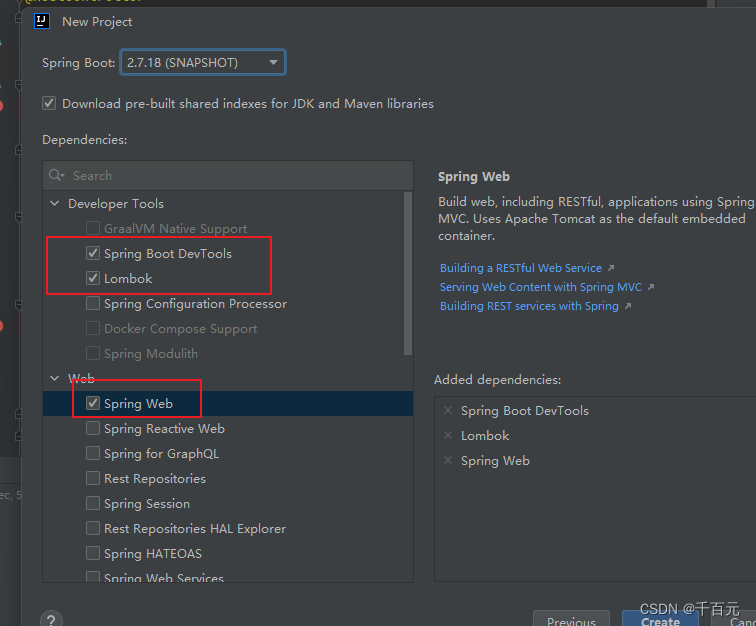
如何创建 Spring Boot 项目


如果有pom.xml有插件异常,可以先删除。
maven配置要配置好
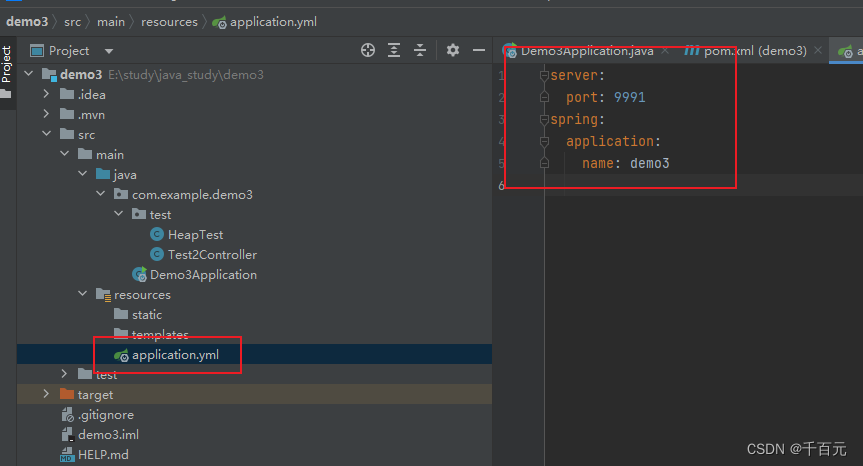
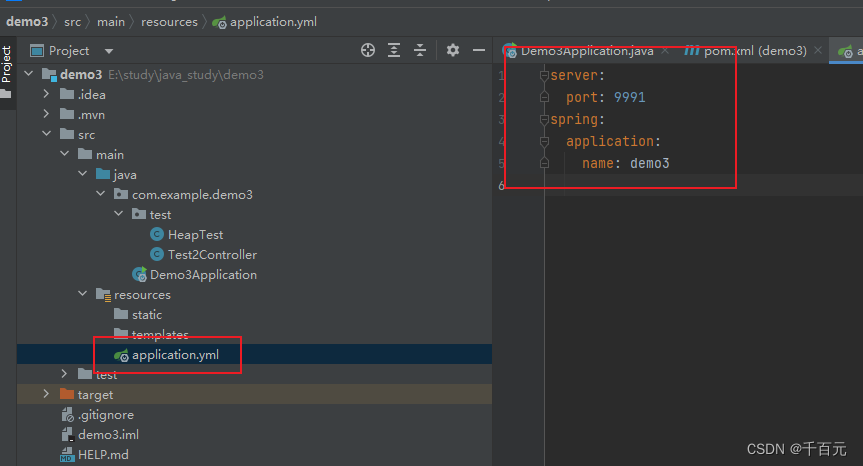
然后yaml,再启动就行
server:port: 9991
spring:application:name: demo3

参考
如何创建 Spring Boot 项目_创建springboot项目_良月初十♧的博客-CSDN博客
相关文章:

如何创建 Spring Boot 项目
如果有pom.xml有插件异常,可以先删除。 maven配置要配置好 然后yaml,再启动就行 server:port: 9991 spring:application:name: demo3参考 如何创建 Spring Boot 项目_创建springboot项目_良月初十♧的博客-CSDN博客...

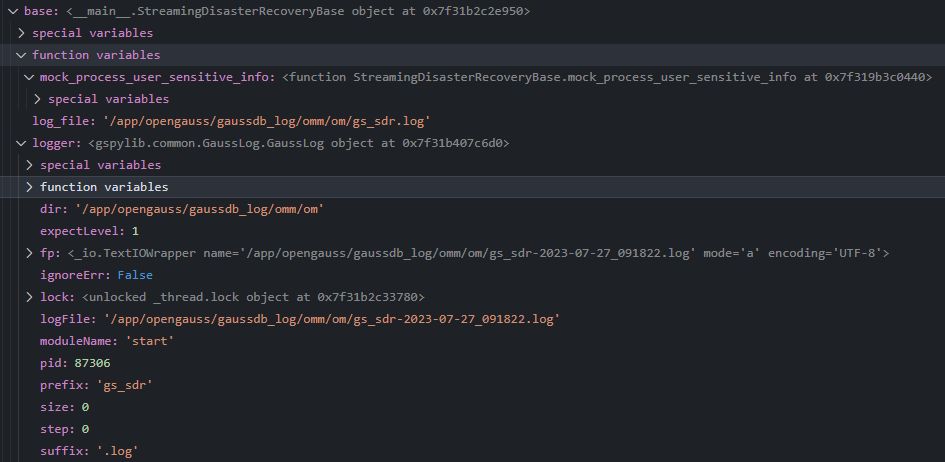
【经验分享】openGauss容灾集群搭建
gs_sdr命令代码解读 背景 openGauss推出了容灾架构,相比之前的一个集群主从架构,而容灾架构是两个集群间的数据同步。为了更深入了解其原理,本文试图通过阅读gs_sdr命令相关的代码来学习下相关的各种操作。 1.容灾搭建过程可以参考…...
)
互联网应用架构的演进(八大架构的演进过程)
文章目录 前言常见概念八大架构演进过程单机架构应用数据分离架构应用服务集群架构读写/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构 前言 博主最近在学中间件,理解互联网应用架构的演进过程,对于理解中间件在整体结构中的定位是十分重…...

ROS自学笔记二十六:导航中激光雷达消息
在ROS导航中,激光雷达(Laser Scanner)通常被用于感知机器人周围的环境,进行障碍物检测和建图,以支持导航。下面是激光雷达的详细介绍以及一个示例: 激光雷达简介: 激光雷达是一种传感器&#…...

分类模型的评价指标
评价指标: 1、准确率 2、精准率 3、召回率 4、f1-Score 5、auc曲线 在了解评价指标在hi前,首先需要了解一种叫做混淆矩阵的东西 混淆矩阵: 真正例TP:本来正确的,分类到正确的类型 伪正例FP:本来是错误的&a…...

第五章 I/O管理 八、缓冲区管理
目录 一、定义 二、缓冲区的作用 三、单缓冲 1、定义: 2、例子1 3、例子2 四、双缓冲 1、定义: 2、例子1: 3、例子2: 五、单缓冲和双缓冲的区别 六、循环缓冲区 1、定义: 七、缓冲池 1、定义:…...

笔记软件推荐!亲测好用的8款笔记软件!
在以往的生活中,我们都需要用纸和笔做笔记,但随着时代的发展,许多人已经不再选择用这种传统方式,来记录自己重要的笔记了,他们都选择将重要的笔记用软件记录下来,将笔记保存在电脑里,更不容易…...

MPJQueryWrapper 用法
// 创建QueryWrapper对象MPJQueryWrapper<WebEvaluation> queryWrapper new MPJQueryWrapper<>();// 设置要查询的字段queryWrapper.select("u.nick_name", "u.avatar_url").select("wu.nick_name as relayToUserName", "ta.c…...

50元买来的iPhone手机刷机经验
前段时间,家里的iPad被家人误操作,导致iPad变成不可使用状态。自己折腾了半天,没有找到解决办法。没有办法,只好拿到手机维修店去修理,很快就修理好了.其实也很简单--就是对iPad进行了刷机操作。当然我也看到了刷机的方法。今天&a…...

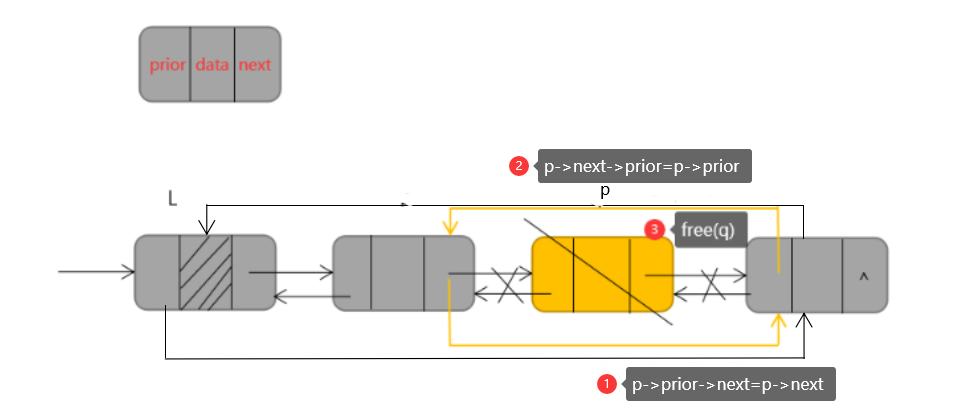
数据结构学习笔记——链式表示中的双链表及循环单/双链表
一、双链表 (一)双链表的定义 双链表是在单链表结点上增添了一个指针域prior,指针域prior指向当前结点的前驱结点,即此时链表的每个结点中都有两个指针域prior和next,从而可以很容易通过后继结点找到前驱结点&#x…...

DC电源模块去除输出电源中的高频噪声及杂波
BOSHIDA DC电源模块去除输出电源中的高频噪声及杂波 DC电源模块是电路中常用的部件,用于提供电子元器件的工作电源。然而,在使用DC电源模块的过程中,往往会出现一些问题,比如输出电源中产生的高频噪声和杂波。这些问题不仅会影响…...

【驱动开发】注册字符设备使用gpio设备树节点控制led三盏灯的亮灭
注册字符设备使用gpio设备树节点控制led三盏灯的亮灭 设备树: 头文件: #ifndef __HEAD_H__ #define __HEAD_H__ typedef struct {unsigned int MODER;unsigned int OTYPER;unsigned int OSPEEDR;unsigned int PUPDR;unsigned int IDR;unsigned int OD…...

面向制造企业的持续发展,2023数字化工单管理系统创新篇章-亿发
面向制造企业的持续发展,2023数字化工单管理系统开创新篇章-亿发 随着制造业的持续发展,运维工单管理日益成为关键环节,它设计客户管理、设备维护、服务商合作等多个业务领域,对运营效率和服务质量有着重要影响。然而,…...

mysql 元数据锁 MDL读锁与MDL写锁
事务一开启事务 begin; select * from tablename;--相当于加了MDL读锁 此时事务2执行alter table tablename add ... --会发生修改阻塞 commit; --提交事务 释放MDL读锁 此时事务二修改成功 如果事务一执行做dml操作,操作期间将加MDL写锁...

批量预处理哨兵2影像
批量预处理哨兵2影像 最近下载70多景哨兵2影像,平均每个影像在cmd中处理时间都需要半个小时。算下来我一景一景手动处理需要37个小时左右,每天在电脑前待8个小时也要4天多,很浪费时间。如果能够批处理,不需要我手动做的话&#x…...

Unity地面交互效果——2、动态法线贴图实现轨迹效果
Unity引擎动态法线贴图制作球滚动轨迹 大家好,我是阿赵。 之前说了一个使用局部UV采样来实现轨迹的方法。这一篇在之前的基础上,使用法线贴图进行凹凸轨迹的绘制。 一、实现的目标 先来回顾一下,上一篇最终我们已经绘制了一个轨迹的贴图…...

视频剪辑达人教您:如何运用嵌套合并技巧制作固定片尾
在视频剪辑的过程中,嵌套合并技巧是一种非常实用的技术,可以帮助您将多个素材叠加在一起,制作出更加丰富多彩的视频。本文将由视频剪辑达人为您详细介绍如何运用云炫AI智剪嵌套合并技巧制作固定片尾,让您的视频剪辑水平更上一层楼…...

【腾讯云 TDSQL-C Serverless 产品体验】TDSQL-C MySQL Serverless最佳实践
一、引言: 随着云计算技术的不断发展,越来越多的企业开始选择将自己的数据库部署在云上,以更好了的支持企业数字化转型以及业务创新,在这个过程中,很多客户会遇到这样一个问题,业务会存在高峰期和低谷期&a…...

SQLyog连接数据库报plugin caching_sha2_password could not be loaded......解决方案
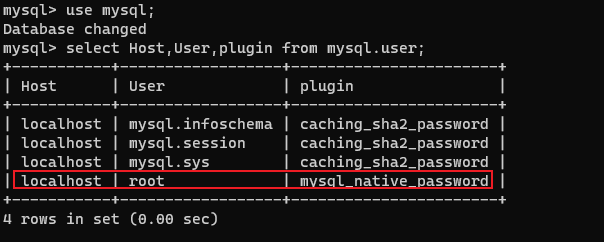
问题描述 问题分析 因为MySQL新版默认使用caching_sha2_password作为身份验证的插件,而旧版本使用的是mysql_native_password。当出现plugin caching_sha2_password could not be loaded报错,我们更换为旧版本 如何解决 先使用cmd命令登录MySQL&a…...

linux应急排查
常用命令 查看登录用户和活动 whoami:显示当前登录用户的用户名。 w:显示当前登录到系统上的用户列表和他们正在执行的命令。 last:显示最近登录到系统的用户列表、登录时间和来源IP地址。 ps aux:列出当前正在运行的所有进程&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...
