Qt TreeView 设置节点不可编辑
目录
1. 创建treeview
2、节点不可编辑
3、设置logo
4、实例代码
1. 创建treeview
//声明模型
QStandardItemModel *model;//创建4行,1列的模型
model = new QStandardItemModel(4,1);//添加标题
model->setHeaderData(0, Qt::Horizontal, tr("Tree View"));//添加节点
QStandardItem *item1 = new QStandardItem("节点1");//节点添加到treeview上的对应位置
model->setItem(0, 0, item1);//父节点上添加子节点
item1->appendRow(sub_item0);//子节点放入到链表
QList <QStandardItem*> cfgList ;
cfgList.clear();
cfgList << sub_item10 << sub_item11 << sub_item12 << sub_item13;//treeview上添加模型
ui->treeView->setModel(model);2、节点不可编辑
ui->treeView->setEditTriggers(QAbstractItemView::NoEditTriggers);3、设置logo
item1->setIcon(QIcon("E:/doc/pic/文件夹.png"));4、实例代码
//设置节点不可编辑ui->treeView->setEditTriggers(QAbstractItemView::NoEditTriggers);//创建4行,1列的模型model = new QStandardItemModel(4,1);//添加标题model->setHeaderData(0, Qt::Horizontal, tr("Tree View"));QStandardItem *item1 = new QStandardItem("节点1");item1->setIcon(QIcon("E:/doc/pic/文件夹.png"));QStandardItem *item2 = new QStandardItem("节点2");item2->setIcon(QIcon("E:/doc/pic/文件夹.png"));QStandardItem *item3 = new QStandardItem("节点3");item3->setIcon(QIcon("E:/doc/pic/文件夹.png"));QStandardItem *item4 = new QStandardItem("节点4");item4->setIcon(QIcon("E:/doc/pic/文件夹.png"));QStandardItem *item5 = new QStandardItem("节点5");item5->setIcon(QIcon("E:/doc/pic/文件夹.png"));//节点添加到treeview上的对应位置model->setItem(0, 0, item1);model->setItem(1, 0, item2);model->setItem(2, 0, item3);model->setItem(3, 0, item4);model->setItem(4, 0, item5);//创建子节点QStandardItem *sub_item10 = new QStandardItem("节点1子节点1");QStandardItem *sub_item11 = new QStandardItem("节点1子节点2");QStandardItem *sub_item12 = new QStandardItem("节点1子节点3");QStandardItem *sub_item13 = new QStandardItem("节点1子节点4");//子节点添加到链表中QList <QStandardItem*> cfgList ;cfgList.clear();cfgList << sub_item10 << sub_item11 << sub_item12 << sub_item13;item1->appendRows(cfgList);// item1->appendRow(sub_item10);// item1->appendRow(sub_item11);// item1->appendRow(sub_item12);// item1->appendRow(sub_item13);//父节点添加子节点QStandardItem *sub_item5 = new QStandardItem("子节点");sub_item5->setIcon(QIcon("E:/doc/pic/文件夹.png"));item5->appendRow(sub_item5);QStandardItem *sub_subitem5 = new QStandardItem("子子节点");sub_item5->appendRow(sub_subitem5);ui->treeView->setModel(model);相关文章:

Qt TreeView 设置节点不可编辑
目录 1. 创建treeview 2、节点不可编辑 3、设置logo 4、实例代码 1. 创建treeview //声明模型 QStandardItemModel *model;//创建4行,1列的模型 model new QStandardItemModel(4,1);//添加标题 model->setHeaderData(0, Qt::Horizontal, tr("Tree View…...

python django获取某个角色的某个数据和——例如:获取所有订单的应付金额总和
model关系如下: class Order(models.Model):订单product models.ForeignKey(Product, on_deletemodels.SET_NULL, blankTrue, nullTrue, verbose_name"产品")no models.CharField(max_length50, blankTrue, nullTrue, verbose_name订单编号, db_indexT…...

如何在React项目中引用less
安装less npm install less less-loader --save-dev暴露 webpack 文件 利用 npx create-react-app 搭建的 React 项目,默认隐藏 webpack 配置文件,引入 less 需要修改 webpack 配置文件,因此我们需要执行命令暴露 webpack 配置文件。 请先将…...

NUXT前端服务端渲染技术框架
服务端渲染又称SSR(Server Side Render)实在服务端完成页面的内容,而不是在客户端通过AJAX获取数据 优势:更好的SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面 Nuxt.js是一个基于Vue.js的轻量级应用框架&a…...

力扣每日一题90:子集
题目描述: 给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 示例 1: 输入&#x…...

「linux基础」上传代码到github/gitee
一、在gitee创建一个仓库 1.创建仓库 2.获取仓库地址 二、克隆仓库文件到linux中 1.查看Linux中是否安装git:git --version 如果没有,在root下使用指令 yum install -y git 安装。 2.使用 git clone 仓库地址,克隆仓库文件到linux中 三、第…...

Hafnium总体考虑
安全之安全(security)博客目录导读 目录 一、安全世界构建平台 二、安全分区调度 三、平台拓扑...

C#__对Json文件的解析和序列化
Json: 存储和交换文本信息的语法。(类似XML,语法独立) 一种轻量级的数据交换格式。(更小,更快,更易解析) 语法规则: 数据在键值对里面,数据由逗号分隔开。 …...

如果一定要在C++和JAVA中选择,是C++还是java?
如果一定要在C和JAVA中选择,是C还是java? 计算机专业的同学对这个问题有疑惑的,- 定要看一下这个回答! 上来直接给出最中肯的建议: 如果你是刚刚步入大学的大一时间非常充裕的同学,猪学长强烈建议先学C/C.因为C 非常 最近很多…...

如何运行深度学习项目代码
运行项目代码是第一步哦! 配环境 使用anaconda环境; conda 环境 按照项目提示的README.md,安装指定版本的python; 当然新版python会兼容旧版,也就是你的环境下python版本比它高也不要紧; 但是更新的pyt…...

C语言 每日一题 day9
求最大值及其下标 本题要求编写程序,找出给定的n个数中的最大值及其对应的最小下标(下标从0开始)。 输入格式 : 输入在第一行中给出一个正整数n(1 < n≤10)。第二行输入n个整数,用空格分开。 输出格式 …...

通讯网关软件032——利用CommGate X2OPC实现OPC客户端访问Modbus TCP设备
本文介绍利用CommGate X2OPC实现OPC客户端连接Modbus TCP设备。CommGate X2OPC是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,SCADA系统上位机、PLC、设备具备Modbus TCP通讯接口ÿ…...

[计算机提升] 查看系统软件
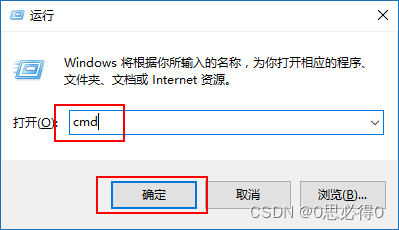
3.1 查看系统软件 此处系统软件为系统安装后自带的一些软件、工具等。包括:管理工具、系统工具、轻松使用工具、附件等。 方法一:通过菜单打开系统软件 1、点击左下角windows菜单键,在弹出的菜单中,任一点击一个字母(示例中为C)&…...

【mysql】单表数据量过大解决方案
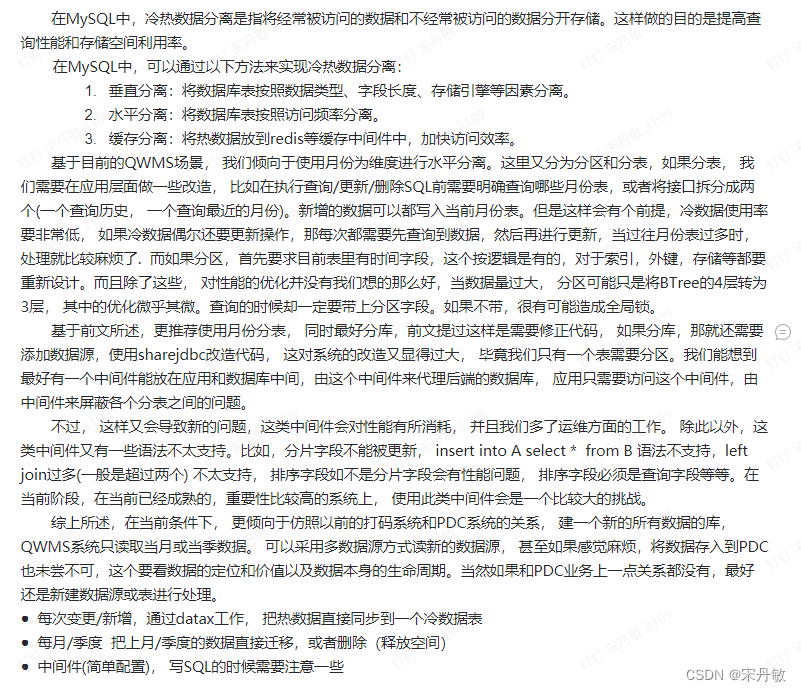
文章目录 背景问题方案数据库冷热数据分离方案 背景 包装码表单表数据量很大,造成查询瓶颈;目前单表数据量达到3000w,单表字段数16 问题 索引膨胀,查询耗时长,影响正常CRUD … 方案 ● 分区 按日期…范围&#x…...

Kafka - 3.x 消费者 生产经验不完全指北
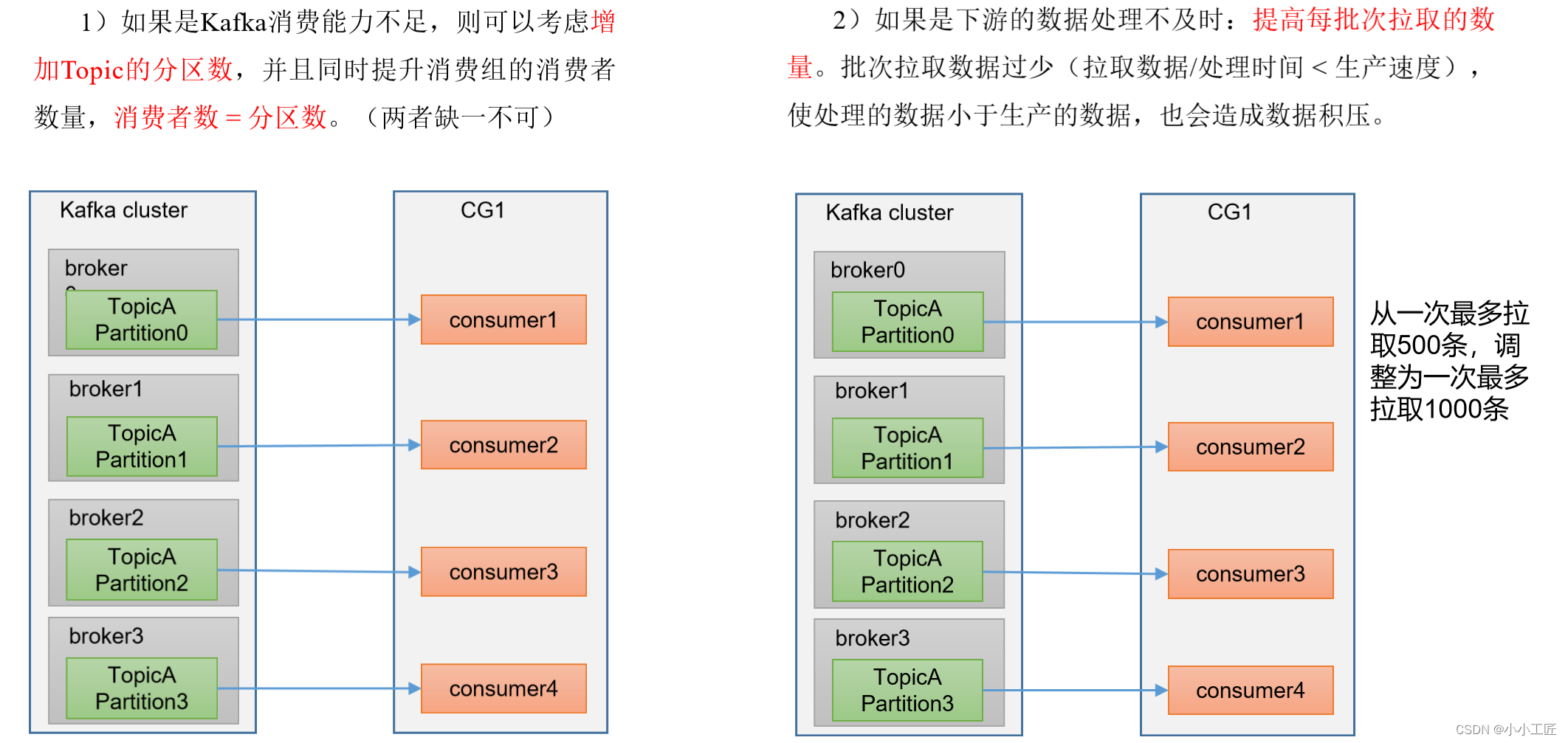
文章目录 生产经验之Consumer事务生产经验—数据积压(消费者如何提高吞吐量) 生产经验之Consumer事务 Kafka引入了消费者事务(Consumer Transactions)来确保在消息处理期间维护端到端的数据一致性。这使得消费者能够以事务的方式…...

UDP网络编程的接受与发送信息
/发送端B>可以接受数据 public class UDPSenderB {public static void main(String[] args) throws IOException {//创建一个DatagramSocket 对象,准备发送和接受数据DatagramSocket socket new DatagramSocket(9998);//将需要发送的数据,封装到Data…...

RK3588开发笔记-USB3.0接口调试
目录 前言 一、资源介绍 二、硬件连接 三、设备树配置...
AI绘画|midjourney入门保姆教程,30秒出专业大片,国内直接使用
同学们,之前大家想用midjourney还需要魔法上网和很复杂的注册配置,现在微信里就能使用midjourney了, 还支持中文,大家赶紧来试试吧。 AI写稿专家 www.promptspower.comhttp://www.promptspower.com 我们还给大家提供了各个行业的…...

阿里发布AI编码助手:通义灵码,兼容 VS Code、IDEA等主流编程工具
今天是阿里云栖大会的第一天,相信场外的瓜,大家都吃过了。这里就不说了,有兴趣可以看看这里:云栖大会变成相亲现场,最新招婿鄙视链来了... 。 这里主要说说阿里还发布了一款AI编码助手,对于我们开发者来说…...

【Linux】-进程控制(深度理解写时拷贝、exit函数、return的含义以及makefile编译多个程序)-进程创建、进程终止、进程等待、进程程序替换
💖作者:小树苗渴望变成参天大树🎈 🎉作者宣言:认真写好每一篇博客💤 🎊作者gitee:gitee✨ 💞作者专栏:C语言,数据结构初阶,Linux,C 动态规划算法🎄 如 果 你 …...

XML Group端口详解
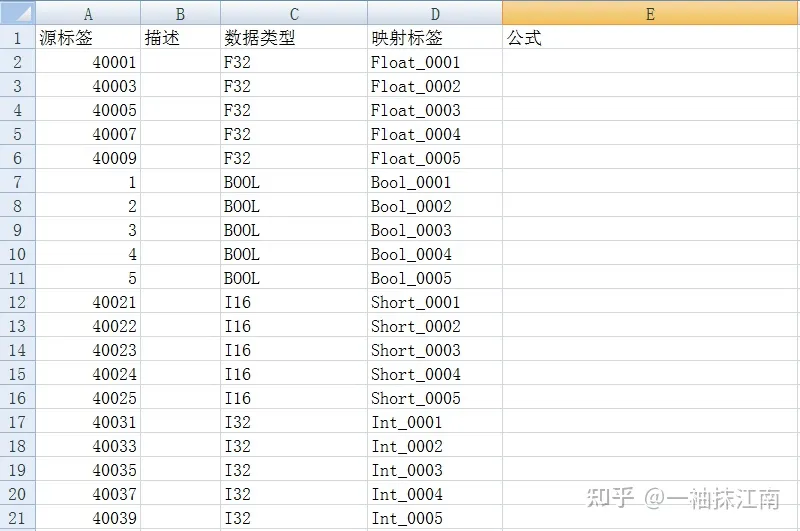
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
