小程序开发——小程序项目的配置与生命周期
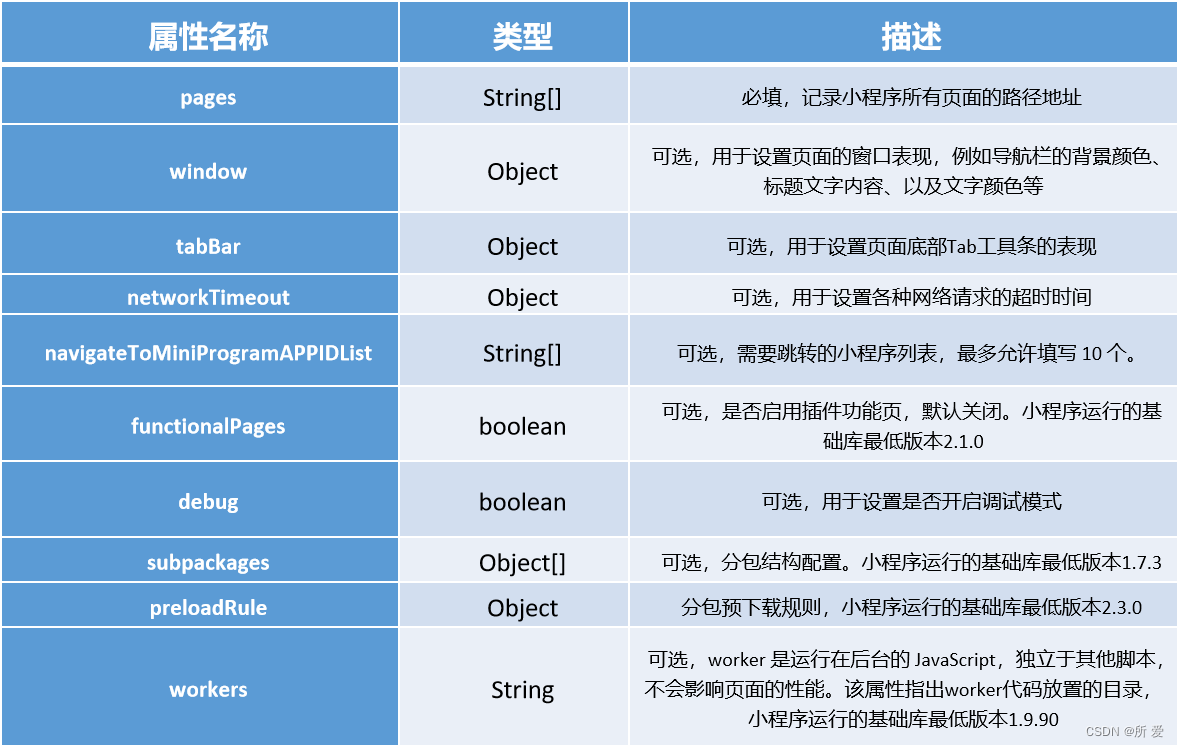
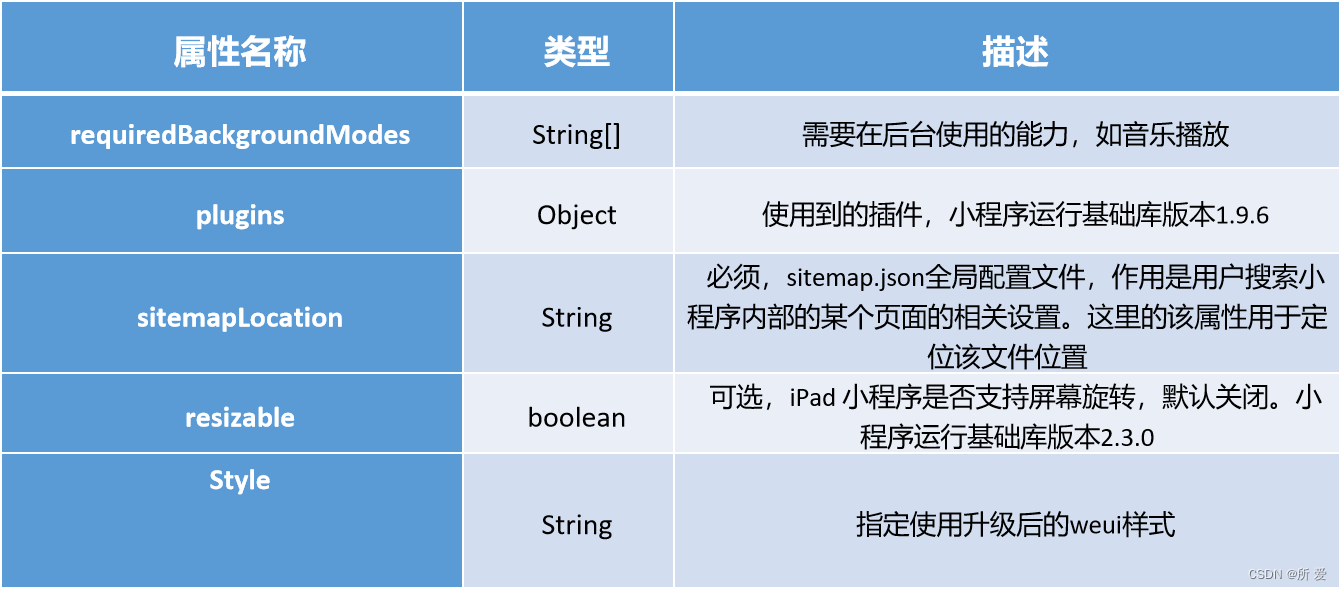
1.app.json配置属性
app.json配置属性


2.页面配置
app的页面配置指的是pages属性, pages数组的第一个页面将默认作为小程序的启动页。利用开发工具新建页面时,则pages属性对应的数组将自动添加该页面的路径,若是在硬盘中添加文件的形式则不会触发该效果。pages属性配置示例代码如下所示:
{"pages": ["pages/index/index","pages/logs/logs"],}
上述代码中pages数组里页面路径之间用英文逗号分开,最后一个页面路径不加逗号,这里要注意json文件的语法,如不能添加注释在json文件中等。
3.窗口配置
window属性对应的是一个json对象,可用于配置小程序顶部navigationBar的颜色、标题文字,且均作用于全局。如果页面的json文件不再进行单独的配置,全部页面都将默认使用app.json文件中window属性的配置。window的子属性说明如表所示:
| 属性名称 | 类型 | 默认值 | 解释 |
| navigationBar backgroundColor | HexColor | #000000 | 导航栏背景颜色,默认值表示黑色。 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,默认值表示白色,该属性值只能是white或black。 |
| navigationBarTitleText | String |
| 导航栏标题文字内容,默认无文字内容 |
| navigationStyle | String | default | 导航栏样式,default表示默认格式。custom表示自定义导航栏,只保留右上角的小图标(微信版本6.6.0以上支持此功能)。 |
| backgroundColor | HexColor | #ffffff | 窗口的背景颜色,默认值表示白色。 |
| backgroundTextStyle | String | dark | 下拉加载的样式,选填dark或light。 |
| backgroundColorTop | String | #ffffff | 顶部窗口的背景颜色,只有iOS有效(微信版本6.5.16以上支持此功能)。 |
| backgroundColorBottom | String | #ffffff | 底部窗口的背景颜色,只有iOS有效(微信版本6.5.16以上支持此功能) |
| enablePullDownRefresh | Boolean | FALSE | 是否开启下拉刷新功能。 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为像素px。 |
4.tabBar配置
tabBar属性:tabBar是固定在软件主界面底部的类似于单选按钮作用的横条,选中不同的选项按钮后,主界面就切换成不同的页面。tabBar的配置属性如表所示。

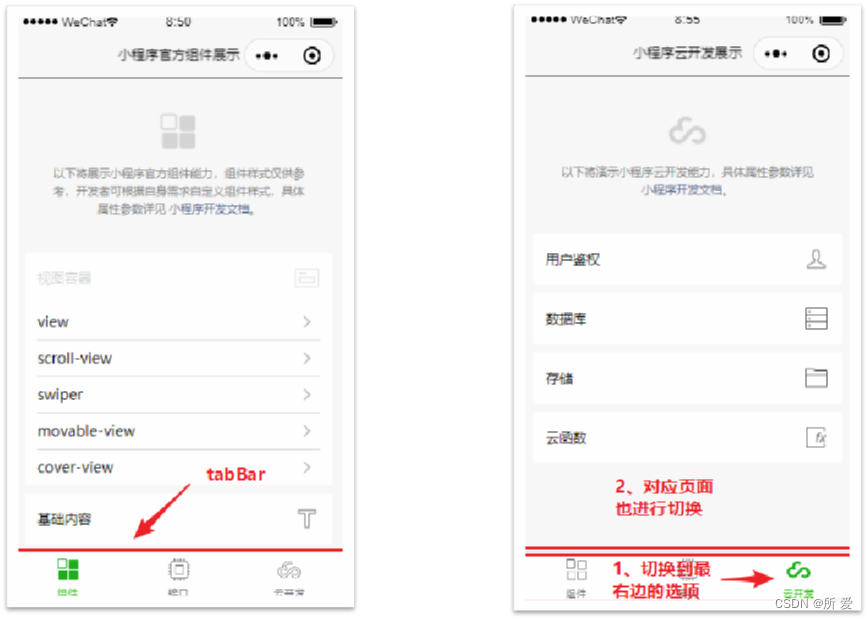
tabBar配置实例
“微信小程序示例”,主界面使用了tabBar

“微信小程序示例”的app.json源代码:
"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{ "pagePath": "page/component/index","iconPath": "image/icon_component.png","selectedIconPath": "image/icon_component_HL.png","text": "组件" },{ "pagePath": "page/API/index","iconPath": "image/icon_API.png","selectedIconPath": "image/icon_API_HL.png","text": "接口" },{ "pagePath": "page/cloud/index","iconPath": "image/icon_cloud.png","selectedIconPath": "image/icon_cloud_HL.png","text": "云开发" } ] }
5.网络超时配置
networkTimeout属性用于设置网络超时时间,其子属性配置如表所示:
| 属性 | 类型 | 必填 | 默认值 | 说明 |
| request | Number | 否 | 60000 | wx.request 超时时间,单位毫秒 |
| connectSocket | Number | 否 | 60000 | wx.connectSocket超时时间,单位毫秒 |
| uploadFile | Number | 否 | 60000 | wx.uploadFile超时时间,单位毫秒 |
| downloadFile | Number | 否 | 60000 | wx.downloadFile超时时间,单位毫秒 |
6.权限配置
接口权限
代码说明
permission属性用于小程序接口权限相关设置,字段类型为Object。以位置权限为例,小程序若想要获取用户的位置信息,需在app.json中配置permission属性,代码如下所示:
{"pages": ["pages/index/index"],"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示" }}
}
用户信息、地理位置等权限出于隐私原因需经过用户授权后才能获取,因此,在首次调用小程序的wx.getLocation等接口获取用户定位时会跳出弹窗,提醒用户进行授权,代码如下所示:
wx.getSetting({ //wx.getSetting用于获取小程序当前需授权接口的授权情况success(res) {if (!res.authSetting['scope.userLocation']) {// scope是一个长列表,包含所有权限, wx.authorize({ //则调用wx.authorize弹出弹窗scope: 'scope.userLocation',success() {// 用户已经同意小程序使用定位功能,后续调用不会弹窗询问// wx.getLocation({...}) } })} }})
permission属性配置地理位置用途的授权弹窗如图所示:

需要注意的是,图5-2的项目是使用了申请了正式APPID的小程序项目,若使用测试号,如果测试号小程序本身已授权位置权限,则上述授权代码不会再进行弹窗询问授权。
后台能力权限
requiredBackgroundModes属性用于申明需要后台运行的能力,属性值类型为数组。目前该属性支持以下后台能力:
audio: 后台音乐播放 location: 后台定位
示例代码如下:
{"pages": ["pages/index/index"],"requiredBackgroundModes": ["audio", "location"]
}
在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
7.小程序的生命周期
小程序生命周期函数
小程序的生命周期主要有初始化、启动和切后台,分别对应onLaunch、onShow、 onHide三个函数,而这三个函数是定义在app.js项目逻辑文件中,在注册小程序时作为参数传入函数APP()的。生命周期函数具体说明如表所示:

小程序生命周期测试案例




新建项目Chapter05,新建lifeCycle页面。在自动新建的app.js文件中可以看到如下代码:
//app.js项目逻辑文件
App({onLaunch: function () {//省略},globalData: { userInfo: null }
})
APP函数中传入的大型参数中就包括onLaunch方法,它主管整个项目生命周期的初始化环节,除了onLaunch方法之外,还有onShow以及onHide,可以添加上这两个方法在app.js进行测试,代码如下所示:
//app.js项目逻辑文件
App({onLaunch: function () {console.log("---onLaunch--");},onShow: function () {console.log("---onShow--");},onHide: function () {console.log("---onHide--");}
})
8.使用app对象的案例讲解
实现效果
调用app对象可以使用app.js中定义的全局函数和变量。本节介绍一个传递用户名的案例,首先定义app.js中的变量和函数,然后在其他页面中使用app对象,并调用app.js中的函数以获取全局用户名,案例实现效果如图所示

app.js中定义全局变量与函数
//app.js
App({onLaunch: function () {//项目启动时逻辑},/** 定义在app.js中的全局函数 */testApp(){this.globalData.userName='Toky'},globalData: {userName: null //定义在app.js中的全局变量}
})
页面获取app对象
<!--index.wxml-->
<view class='container'><view class='page-body'><text class='h1'>使用app对象的案例讲解</text><view class='demo-box'><view class="title">点击按钮调用app.js中testApp函数</view><button type="primary" bindtap="getUserName">点击调用</button><view class="title">app.js中定义的全局用户名是:<text>{{name}}</text></view></view></view>
</view>
//index.js
const app = getApp() //获取应用实例
Page({data: {name:null},//事件处理函数getUserName: function() {app.testApp()this.setData({ name: app.globalData.userName})}
})
9.小结
主要讲解了小程序项目层面的配置与生命周期等,具体涉及app.json文件作用的小程序全局配置,app.js文件作用的小程序项目的3个周期函数运行情况,最后结合案例讲解了app对象的具体使用。
相关文章:

小程序开发——小程序项目的配置与生命周期
1.app.json配置属性 app.json配置属性 2.页面配置 app的页面配置指的是pages属性, pages数组的第一个页面将默认作为小程序的启动页。利用开发工具新建页面时,则pages属性对应的数组将自动添加该页面的路径,若是在硬盘中添加文件的形式则不…...

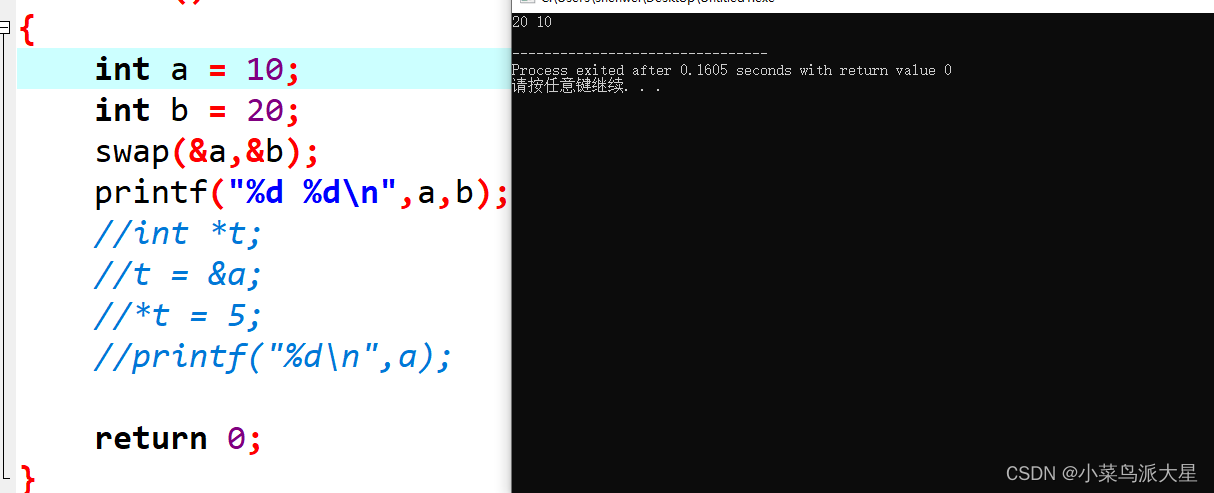
C语言之用指针交换两个数
1.指针存放是是地址,所以在用指针交换两个数的时候,需要对指针进行解引用(*p)。 用指针交换两个数,需要知道p1p2与*p1*p2。 p1p1是将p2的值赋值给p1. *p1*p2是将p2指针地址存放的值,赋值给p1指针地址存放的值,即p1地…...

Day 48 动态规划 part14
Day 48 动态规划 part14 解题理解1143103553 3道题目 1143. 最长公共子序列 1035. 不相交的线 53. 最大子数组和 解题理解 1143 设dp[i][j]为text10: i-1text20: j-1的最长公共子序列。 class Solution:def longestCommonSubsequence(self, text1: str, text2: str) -> …...

目标检测与图像识别分类的区别?
目标检测与图像识别分类的区别 目标检测和图像识别分类是计算机视觉领域中两个重要的任务,它们在处理图像数据时有一些区别。 目标检测是指在图像中定位和识别多个目标的过程。其主要目标是确定图像中每个目标的边界框位置以及对应的类别标签。目标检测任务通常涉…...

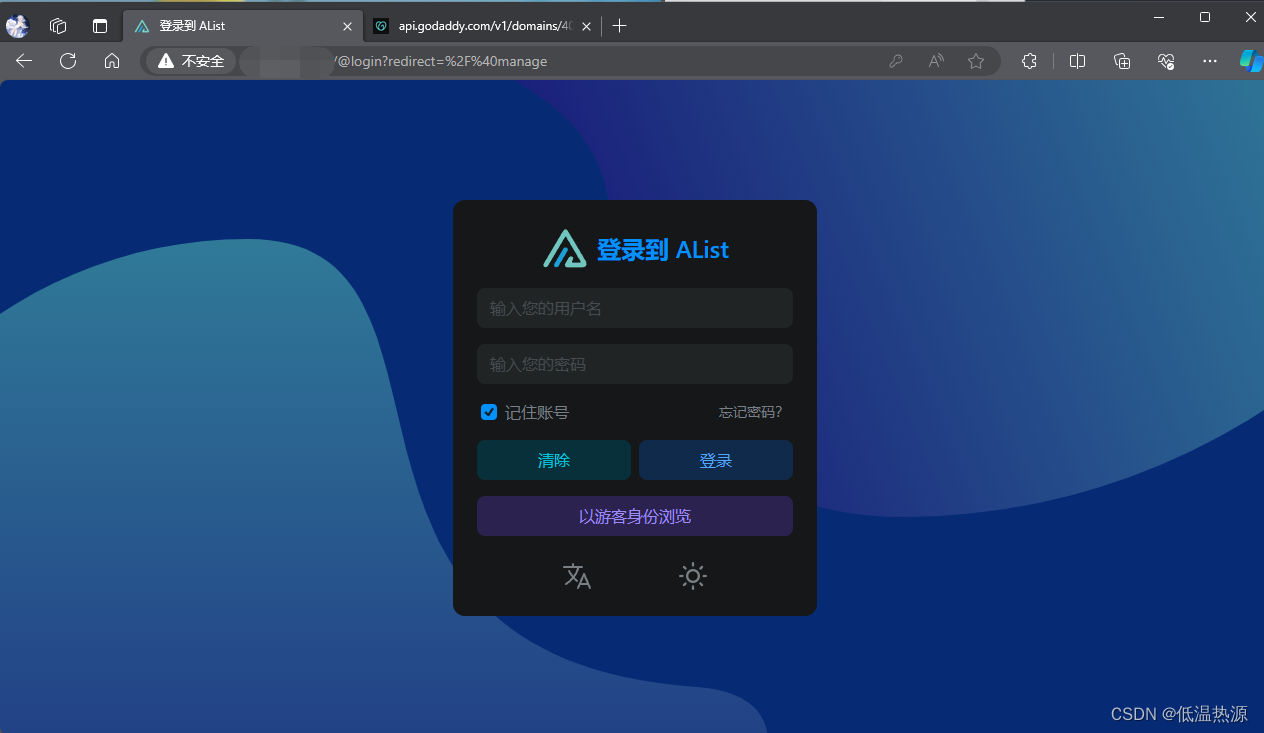
群晖设置DDNS (服务商Godaddy被墙 DDNS-GO无法解析 采用自定义脚本方式完成DDNS更新)
起因&解决思路 事情的开始大概是这样的。。godaddy买了个域名,好好的用了半个月。。然后一直更新失败发现被狗东西墙了 在提一嘴DDNS-GO 解析失败原因 DDNS-GO必须要先向godaddy请求自己的IP地址[这里被墙卡住了],然后比对,再决定是否上…...

博客摘录「 MySQL不区分大小写设置」2023年10月31日
操作系统的大小写是否敏感决定了数据库大小写是否敏感,而 Windows 系统是对大小写不敏感的,Linux 系统对大小写敏感。 mysql创建表时, 字符集需要设置"编码集(charset)"和"校验规则(collation)"。 编码集比较常用的有utf8和utf8mb4…...

【UE5】如何在UE5.1中创建级联粒子系统
1. 可以先新建一个actor蓝图,然后在该蓝图中添加一个“Cascade Particle System Component” 2. 在右侧的细节面板中,点击“模板”一项中的下拉框,然后点击“Cascade粒子系统(旧版)” 然后就可以选择在哪个路径下创建级…...

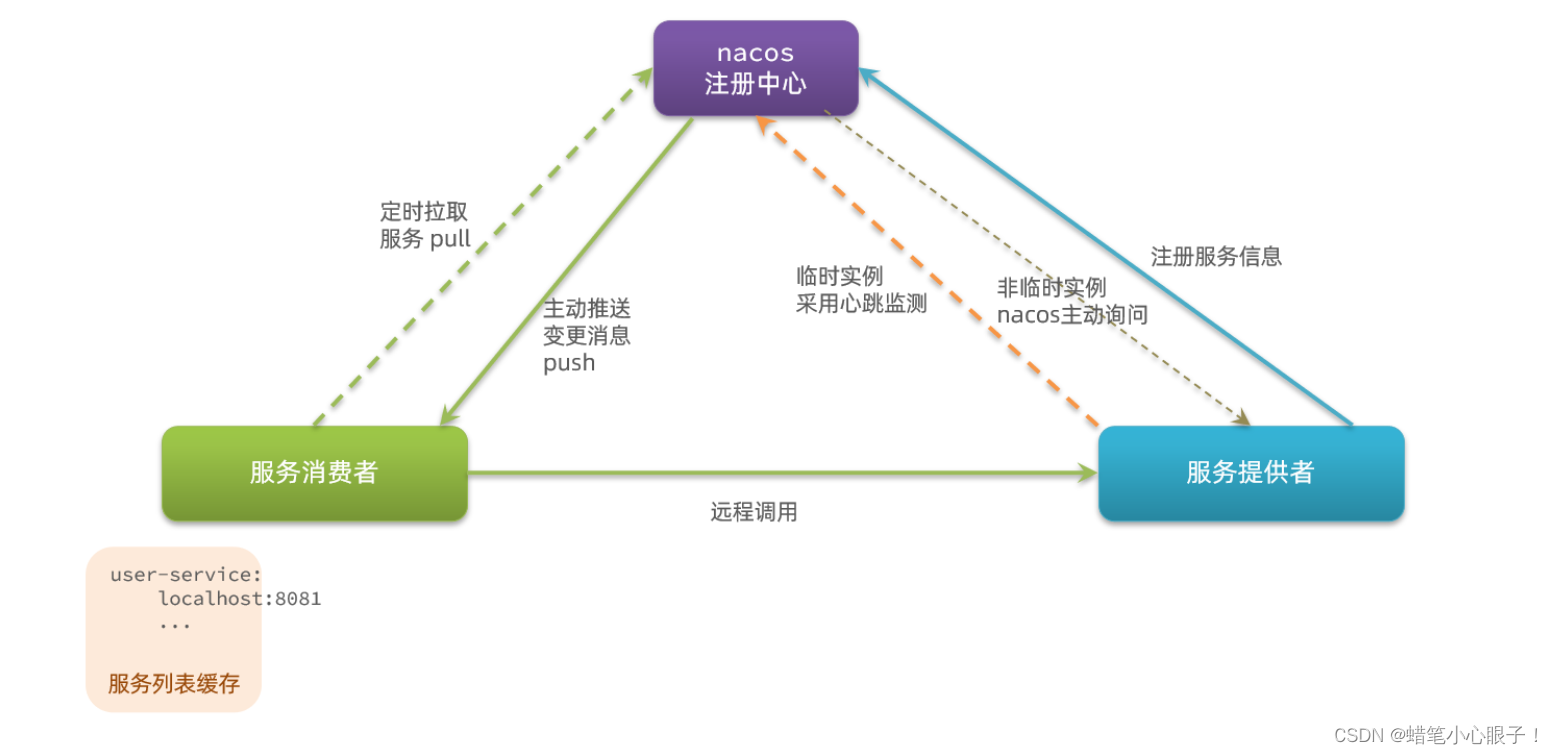
SpringCloud(五) Eureka与Nacos的区别
SpringCloud(二) Eureka注册中心的使用-CSDN博客 SpringCloud(四) Nacos注册中心-CSDN博客 在这两篇博文中我们详细讲解了Eureka和Nacos分别作为微服务的注册中心的使用方法和注意事项,但是两者之间也有一些区别. 一, Nacos实例分类 Nacos实例分为两种类型: 临时实例:如果实例…...

C语言 DAY07:预编译,宏,选择性编译,库(静态库,动态库)
声明与定义分离 声明:将声明单独封装成一个以.h为后缀名的头文件 定义:将定义的变量,函数,数组所在的源文件单独封装成一个.c文件。其实就是在源文件基础上将定义过的所有东西的声明分离出去就是了。 注意:1.声明的…...

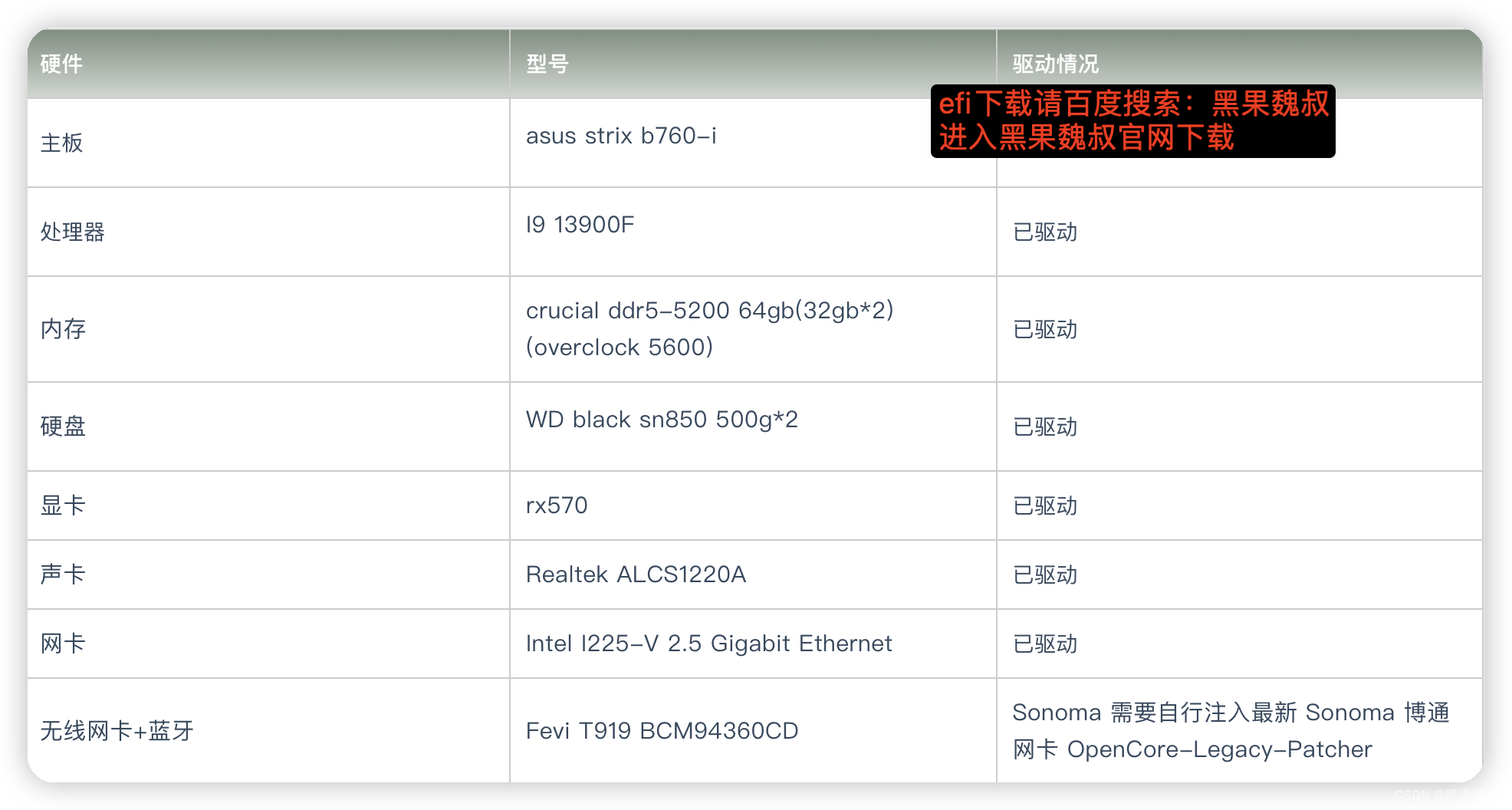
[EFI]asus strix b760-i 13900F电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 asus strix b760-i 处理器 I9 13900F 已驱动内存crucial ddr5-5200 64gb(32gb*2)(overclock 5600)已驱动硬盘 WD black sn850 500g*2 已驱动显卡rx570已驱动声卡Realtek ALCS1220A已驱动网卡Intel I225-V 2.5 Gigabit Ethernet已驱动无线网卡蓝牙Fevi T91…...

力扣383.赎金信
原题链接:383.赎金信 根据题意得出,需要判断第一个字符串内的字符有没有都在第二个字符串内出现(会有重复字符),并且范围限制在26个英文小写字母 此时可以考虑用一个数组map 作哈希法映射操作 先将遍历第一个字符串,并让每个字符…...

CORS的原理以及在Node.js中的使用
在前端浏览器中的JavaScript代码发起HTTP请求到服务器的Node.js程序,CORS(跨域资源共享)会在以下几个步骤中发挥作用: 前端JavaScript代码发起请求: 前端浏览器中的JavaScript代码使用XMLHttpRequest对象或Fetch API等…...

kotlin实现单例模式
kotlin实现单例模式,大体分为两种方式,一种饿汉式单例模式,一种懒汉式单例模式。 1.饿汉式单例模式 在类前面加上object关键字,就实现了饿汉式单例模式: object singletonDemo { }在kotlin中,使用这种方式…...

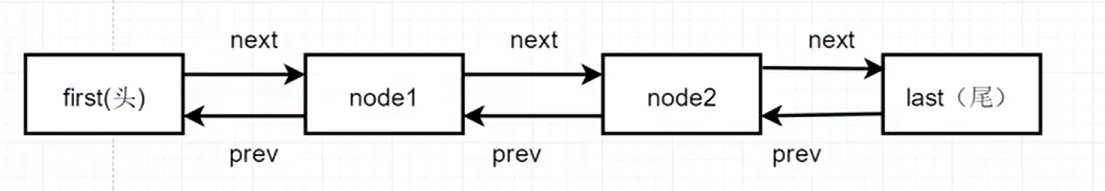
【Java】LinkedList 集合
LinkedList集合特点 LinkedList 底层基于双向链表实现增删 效率非常高,查询效率非常低。 LinkedList源码解读分析 LinkedList 是双向链表实现的 ListLinkedList 是非线程安全的(线程是不安全的)LinkedList 元素允许为null,允许重复元素Linked…...

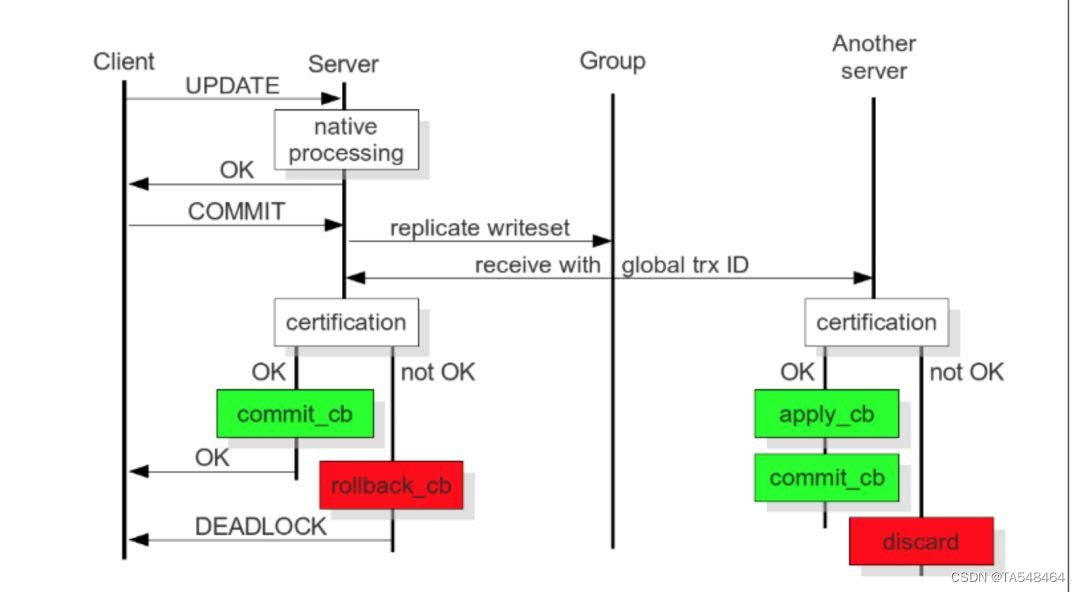
MySQL-Galera-Cluster集群详细介绍
目录 一、什么是Mysql集群?1.单节点mysql存在的常见问题2.mysql集群介绍3.Mysql集群的优点和风险 二、Mysql集群的一些疑问1.mysql的AB复制和Galera Cluster有什么区别?2.什么情况下适用AB复制,什么情况下使用Galera cluster?3.可…...

JavaScript从入门到精通系列第二十六篇:详解JavaScript中的Math对象
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。 孙哥连接:孙哥个人主页 作者简介:一个颜值99分,只比孙哥差一点的程序员 本专栏简介:话不多说,让我们一起干翻J…...

u盘直接拔出文件丢失怎么找回?u盘文件恢复办法分享!
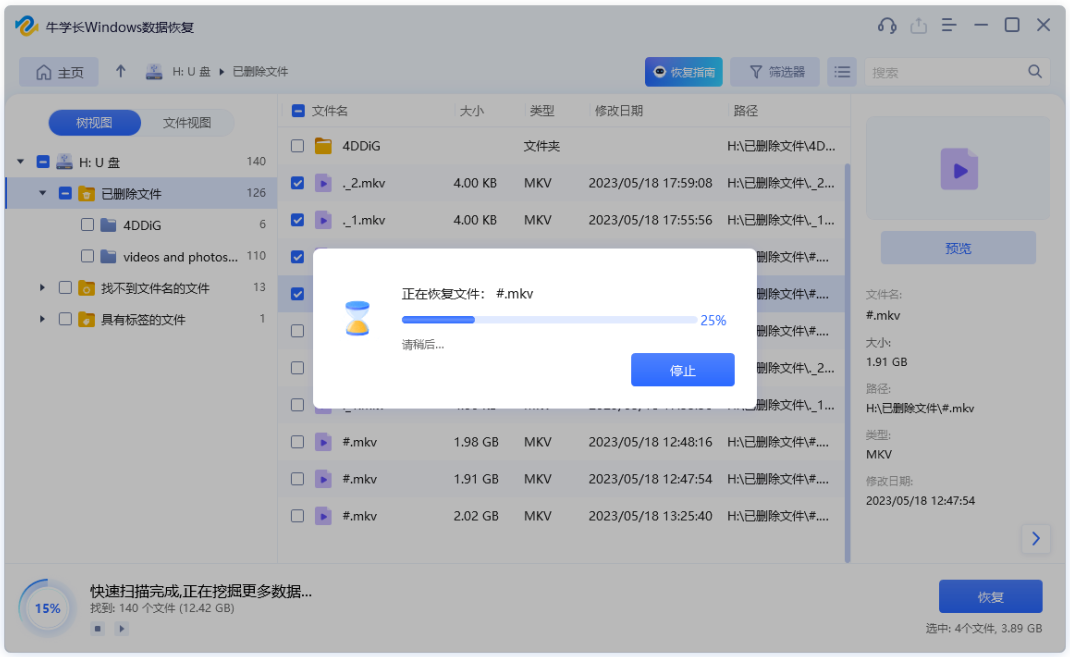
u盘作为一种便捷的数据存储设备,被广泛地使用。通过u盘,我们可以在不同设备之间轻松传输文件,然而有时候,我们可能因为匆忙或疏忽并未安全弹出u盘,而是直接将u盘拔出,进而导致重要文件丢失,u盘直…...

rust学习-LinkedList
介绍 A doubly-linked list with owned nodes. 自有节点的双向链表 pub struct LinkedList<T, A = Global> whereA: Allocator, {/* private fields */ }使用 Vec 或 VecDeque 几乎总是更好,因为基于数组的容器通常更快、内存效率更高,并且可以更好地利用 CPU 缓存 …...

搭上直播快车,文旅迎来了更大爆发期?
“直播累计观看人数1083万人次,同期在线峰值10万人,抖音平台销售额800万元,荣登食遍天下榜第一名”。 10月28日,“东方甄选看世界”无锡专场直播落幕,又创造了新成绩,“文旅直播”这一新带货模式的发展可行…...

【智能座舱系列】- 深度解密小米Hyper OS,华为HarmonyOS区别
上一篇文章《小米的澎湃OS到底牛不牛?与鸿蒙系统之间差距有多大》,从多个方面比较了小米Hyper OS 与 华为HarmonyOS的区别,本篇文章继续从架构层面深度解读两者本质的区别。 小米澎湃OS是“以人为中心,打造人车家全生态操作系统”,该系统基于深度进化的Android以及自研的V…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
